2024'te Web Uygulaması Geliştirme
2024'te web uygulaması geliştirmedeki en son trendleri öğrenin. Kullanıcıların ilgisini çekecek yüksek kaliteli uygulamaları nasıl oluşturacağınızı öğrenin.

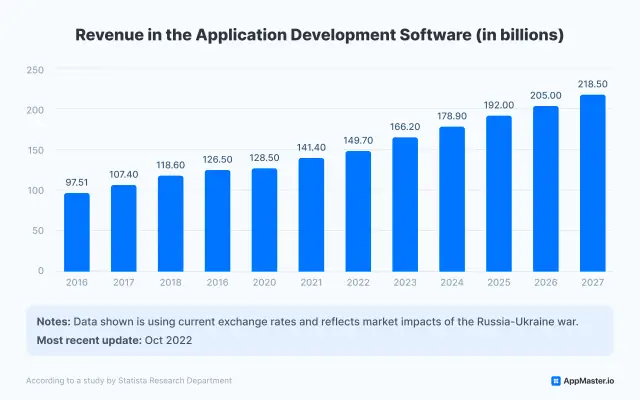
Web uygulaması geliştirme, kazançlı ve hızla büyüyen bir sektördür ve gelirin 2024'te 166,20 milyar ABD dolarına ulaşması beklenmektedir. Bu yükseliş eğiliminin devam etmesi bekleniyor; 2024-2027 dönemi için yıllık %7,12'lik bir büyüme oranı öngörülüyor ve bu da 2027 yılına kadar 218,80 milyar ABD doları tutarında bir pazar hacmine yol açıyor.
Amerika Birleşik Devletleri'nin 2024 yılında tahmini 82.030,00 milyon ABD Doları ile bu segmentte en yüksek geliri elde etmesi bekleniyor. Bu rakamlar, web uygulaması geliştirme konusundaki büyük potansiyeli ve artan talebi vurguluyor ve bu da web uygulamasını başarılı bir kariyer oluşturmak isteyen geliştiriciler için heyecan verici ve ödüllendirici bir alan haline getiriyor.

Bu blog yazısında, 2024 için web uygulaması geliştirmedeki en son trendleri ve teknikleri inceleyeceğiz. Duyarlı tasarımdan ilerici web uygulamalarına kadar, yüksek kaliteli ve ilgi çekici uygulamalar oluşturmak için bilmeniz gereken her şeyi ele alacağız. Öyleyse gelin, 2024 için web uygulaması geliştirmede önümüzde uzanan heyecan verici fırsatları keşfedelim!
Web uygulaması nedir?
Web uygulaması geliştirme, web tarayıcıları aracılığıyla çalışan, kullanıcılara platformlar arası uyumluluk sunan ve cihazlar arasında kesintisiz erişim için mobil uygulamalara uyum sağlayan yazılım uygulamaları oluşturmak için hayati bir süreçtir. Bu dijital dönüşüm, kuruluşlara web uygulaması oluşturma, çevrimiçi varlıklarını ve müşteri etkileşimlerini geliştirme gücü veriyor.
Web uygulaması geliştirme süreci, en uygun web uygulaması çerçevesinin planlanması, tasarlanması ve seçilmesi dahil olmak üzere birçok aşamayı içerir. Yetenekli web uygulaması geliştiricilerinden oluşan bir ekip, web uygulamasının işlevselliğini, uyumluluğunu ve kullanıcı deneyimini optimize etmek için temel özelliklerin uygulanması üzerinde çalışır.
Web geliştiricileri, çeşitli endüstrilere hitap eden web uygulamaları oluşturmak için programlama dillerini ve web uygulama çerçevelerini kullanarak web uygulaması geliştirmeye odaklanır. Web geliştirme, doğru web uygulaması çerçevesini seçme ve güvenli ve ilgi çekici bir kullanıcı deneyimi oluşturma konusunda uzmanlık gerektirir.
Mobil uygulamalar, kullanıcılara akıllı telefon ve tabletlerde erişilebilirlik sağladığı için web geliştirmede önemli bir rol oynamaktadır. Mobil uygulamalar ve web uygulaması geliştirme, birden fazla platformda akıcı bir deneyim sunmak için el ele çalışır ve kuruluşların her iki alana da yatırım yapmasını zorunlu hale getirir.
Web uygulaması geliştirme süreci, iyi yapılandırılmış, güvenli, kullanıcı dostu bir web uygulaması oluşturmak için web uygulaması geliştiricilerine dayanır. Web geliştirme ekipleri, web uygulamasının başarısını sağlamak için güvenliğe, performans optimizasyonuna ve platformlar arası uyumluluğa öncelik vermelidir.
Web uygulaması geliştirme, modern dijital altyapının çok önemli bir yönüdür. Yetenekli web uygulaması geliştiricilerini işe alarak ve iyi planlanmış bir web uygulaması geliştirme sürecini takip ederek kuruluşlar, hedeflerini ve gereksinimlerini karşılayan bir web uygulaması oluşturabilirler. Web uygulama çerçeveleri, mobil uygulamalar ve web geliştirme teknikleri, kullanıcı deneyiminin geliştirilmesinde ve güvenli, işlevsel ve erişilebilir bir web uygulamasının sağlanmasında önemli rol oynamaktadır.
Bir web uygulaması ile bir web sitesi arasındaki fark nedir?
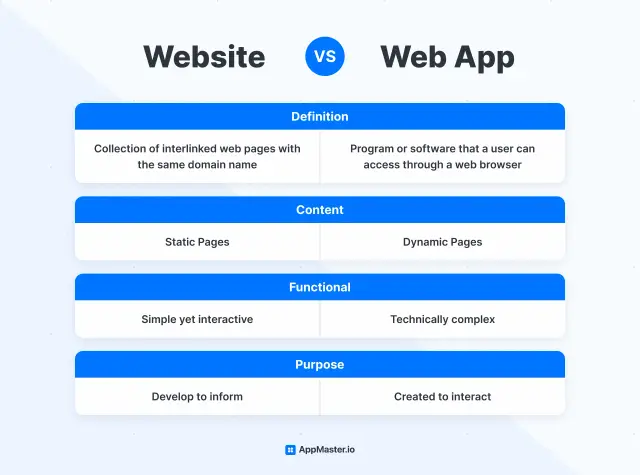
Bir web uygulaması ile bir web sitesi arasındaki fark, işlevselliğinde ve amacında yatmaktadır. Bir web sitesi öncelikle ziyaretçilerine bilgi veya içerik sağlamak için tasarlanmıştır; web uygulaması ise kullanıcıların belirli görevleri veya işlevleri gerçekleştirmesine olanak tanıyan bir yazılım uygulamasıdır.
Web siteleri genellikle kullanıcıya gezinilebilir bir yapıda sunulan metin, resim ve video gibi statik içeriklerden oluşur. Formlar veya arama çubukları gibi etkileşimli öğeler içerebilirler ancak asıl amaçları kullanıcıya bilgi sağlamaktır.

Öte yandan web uygulamaları, kullanıcıların belirli görevleri veya işlevleri gerçekleştirmesine olanak tanıyan etkileşimli yazılım uygulamalarıdır. Genellikle web sitelerinden daha karmaşıktırlar ve çalışması için kullanıcı girişi gerektirirler. Web uygulamalarına örnek olarak, kullanıcıların para aktarma, satın alma ve içerik paylaşma gibi görevleri gerçekleştirmesine olanak tanıyan çevrimiçi bankacılık sistemleri, e-ticaret platformları ve sosyal medya ağları verilebilir.
Hem web sitelerine hem de web uygulamalarına bir web tarayıcısı aracılığıyla erişilirken ve bir web sunucusunda çalıştırılırken, temel fark bunların işlevselliğinde ve amacında yatmaktadır. Web siteleri öncelikle ziyaretçilere bilgi sağlamak için tasarlanırken, web uygulamaları kullanıcıların belirli görevleri veya işlevleri gerçekleştirmesine olanak tanıyan etkileşimli yazılım uygulamalarıdır.
Aşamalı web uygulamaları (PWA'lar) nedir?
Progresif Web Uygulamaları (PWA'lar), kullanıcılara çevrimdışı işlevler, anında bildirimler ve cihaz donanımına erişim de dahil olmak üzere yerel uygulama benzeri bir deneyim sunmak için modern web teknolojilerini kullanan web uygulamalarıdır; uygulama mağazası.
PWA'lar, işletim sistemi veya ekran boyutundan bağımsız olarak tüm cihaz ve platformlarda kusursuz bir deneyim sağlayacak şekilde tasarlanmıştır. Farklı ekran boyutlarına ve giriş türlerine uyum sağlamak için duyarlı tasarım ilkelerini kullanırlar ve bunlara herhangi bir modern web tarayıcısından erişilebilir.
PWA'lar, HTML, CSS, JavaScript ve Hizmet Çalışanları dahil olmak üzere web teknolojilerinin bir kombinasyonu kullanılarak oluşturulur; bu da onların yavaş veya güvenilmez ağlarda bile çevrimdışı çalışmasına ve hızlı bir şekilde yüklenmesine olanak tanır. Ayrıca uygulamanın adı, simgesi ve tema rengi gibi meta verileri hakkında bilgi sağlayan bir Web Uygulaması Bildirim dosyası da kullanırlar.
PWA'lar, geleneksel yerel uygulamalara göre daha hızlı yükleme süreleri, daha düşük veri kullanımı ve artan etkileşim gibi çeşitli avantajlar sunar. Yerel bir uygulama gibi ana ekrana eklenebilirler ve web ile yerel uygulamalar arasındaki çizgiyi bulanıklaştıran kusursuz bir deneyim sunarlar.
PWA'lar, web uygulamalarını oluşturma ve kullanma biçimimizde önemli bir değişimi temsil ediyor ve hem geliştiriciler hem de kullanıcılar arasında hızla popülerlik kazanıyor.
Web uygulamalarının avantajları ve dezavantajları nelerdir?
Web uygulamaları, geleneksel masaüstü uygulamalarına göre çeşitli avantajlar sundukları için son yıllarda giderek daha popüler hale geldi. Ancak bunların da dikkate alınması gereken bazı dezavantajları vardır. Bu bölümde web uygulamalarının avantajlarını ve dezavantajlarını inceleyeceğiz.
Web uygulamalarının avantajları
-
Platformlar arası uyumluluk : Web uygulamalarına web tarayıcısı olan herhangi bir cihazdan erişilebilir, bu da onları platformdan bağımsız hale getirir ve çok çeşitli kullanıcılar tarafından kolayca erişilebilir hale getirir.
-
Düşük kurulum ve bakım maliyetleri : Web uygulamaları, ayrı ayrı cihazlara kurulum veya güncelleme gerektirmez, bu da kullanıcılar ve geliştiriciler için kurulum ve bakım maliyetlerini azaltır.
-
Kolay ölçeklenebilirlik : Web uygulamaları, ek donanım veya altyapıya gerek kalmadan, büyüyen bir kullanıcı tabanının ihtiyaçlarını karşılayacak şekilde kolayca ölçeklendirilebilir.
-
Gerçek zamanlı güncellemeler : Web uygulamaları gerçek zamanlı olarak güncellenebilir, böylece kullanıcıların her zaman en yeni özelliklere ve işlevlere erişmesi sağlanır.
-
Geliştirilmiş işbirliği : Web uygulamaları, kullanıcılar arasında gerçek zamanlı işbirliğine ve veri paylaşımına olanak tanıyarak iletişimi ve üretkenliği artırır.
Web uygulamalarının dezavantajları
-
İnternet bağımlılığı : Web uygulamalarının çalışması için bir internet bağlantısı gerekir, bu da onları çevrimdışı modda veya ağ bağlantısının zayıf olduğu alanlarda kullanılamaz hale getirir.
-
Güvenlik riskleri : Web uygulamaları veri ihlalleri, kimlik avı saldırıları ve siteler arası komut dosyası çalıştırma (XSS) gibi güvenlik tehditlerine karşı savunmasızdır.
-
Performans sınırlamaları : Web uygulamaları, yavaş ağ bağlantıları, tarayıcı uyumluluk sorunları ve aygıt donanımına sınırlı erişim gibi faktörler nedeniyle performans sınırlamalarına maruz kalabilir.
-
Sınırlı işlevsellik : Web uygulamaları, özellikle yerel dosyalara erişme veya karmaşık hesaplamaları çalıştırma söz konusu olduğunda, geleneksel masaüstü uygulamalarından farklı düzeyde işlevselliğe sahip olabilir.
-
Tarayıcı uyumluluk sorunları : Web uygulamaları farklı web tarayıcılarında düzgün çalışmayabilir ve uyumluluğun sağlanması için ek test ve geliştirme kaynakları gerekebilir.
Web uygulamaları, platformlar arası uyumluluk ve kolay ölçeklenebilirlik gibi birçok avantaj sunar, ancak aynı zamanda performans sorunları ve güvenlik riskleri gibi bazı sınırlamalara da sahiptir. Web uygulamalarının avantajlarını ve dezavantajlarını anlamak, geliştiricilerin web uygulamaları tasarlarken ve oluştururken bilinçli kararlar almasına yardımcı olabilir.
Web uygulaması türleri
Her biri kendine özgü özelliklere ve kullanım senaryolarına sahip çeşitli web uygulaması türleri vardır. İşte en yaygın türlerden bazıları:
-
Statik Web Uygulamaları : Bunlar, sunucu tarafında herhangi bir işlem gerektirmeyen basit web uygulamalarıdır. Bunlar öncelikle HTML, CSS ve JavaScript dosyalarından oluşur ve bilgilendirici web siteleri gibi statik içeriği görüntülemek için kullanılır.
-
Dinamik Web Uygulamaları : Bu web uygulamaları, kullanıcıya özel veriler, etkileşimli formlar ve e-ticaret web siteleri gibi dinamik içerik oluşturmak için sunucu tarafı komut dosyalarını kullanır. Genellikle PHP, Python, Ruby on Rails veya Node.js gibi arka uç teknolojilerini kullanırlar.
-
Tek Sayfalı Uygulamalar (SPA'lar) : Bu web uygulamaları tek bir HTML sayfası yükler ve içeriği JavaScript kullanarak dinamik olarak günceller. SPA'lar, sayfa yenileme gerektirmedikleri ve geleneksel çok sayfalı uygulamalardan daha hızlı olabildikleri için kusursuz bir kullanıcı deneyimi sunar.
-
Aşamalı Web Uygulamaları (PWA'lar) : PWA'lar, kullanıcılara çevrimdışı işlevsellik, anında bildirimler ve cihaz donanımına erişim de dahil olmak üzere yerel uygulamalara benzer bir deneyim sunmak için modern web teknolojilerini kullanan web uygulamalarıdır.
-
Web Hizmetleri : Bu web uygulamaları, diğer uygulamaların genellikle HTTP protokolünü kullanarak kendileriyle iletişim kurmasına olanak tanıyan bir dizi API sağlar. Farklı uygulamalar ve sistemler arasında entegrasyonlar oluşturmak için kullanılırlar.
-
Portal Web Uygulamaları : Bu web uygulamaları, haberler, e-posta ve sosyal medya gibi farklı kaynaklara birleşik bir ağ geçidi sağlar. Genellikle büyük organizasyonlarda intranet portalları olarak kullanılırlar.
-
E-ticaret Web Uygulamaları : Bu web uygulamaları işletmelerin ürün veya hizmetlerini çevrimiçi olarak satmalarına olanak tanır. Genellikle alışveriş sepetleri, ödeme ağ geçitleri ve sipariş yönetimi sistemleri gibi özellikleri içerirler.
Her web uygulaması türünün kendine özgü özellikleri ve avantajları vardır ve belirli bir proje için doğru aracı seçerken aralarındaki farkları anlamak çok önemlidir.
İstemci Tarafı web uygulamaları

İstemci tarafı web uygulamaları, işlemenin çoğunluğunun istemci tarafında, genellikle kullanıcının web tarayıcısında yapıldığı bir web uygulaması türüdür. Bu uygulamalar etkileşimli ve dinamik bir kullanıcı arayüzü sağlamak için büyük ölçüde JavaScript, HTML ve CSS'ye dayanır.
Veri almak ve istekleri işlemek için bir sunucuyla iletişim kurmayı gerektiren sunucu tarafı web uygulamalarının aksine, istemci tarafı web uygulamaları, ağ isteklerine ihtiyaç duymadan kullanıcının cihazında birçok görevi gerçekleştirebilir. Bu, her kullanıcı etkileşimi için bir sunucuyla gidiş-dönüş iletişim gerektirmediğinden, genellikle sunucu tarafı uygulamalara göre daha hızlı ve daha duyarlı olabilecekleri anlamına gelir.
İstemci tarafı web uygulamaları, geliştirme sürecini basitleştirmek için bir dizi araç ve bileşen sağlayan React, Angular veya Vue.js gibi çeşitli çerçeveler ve kitaplıklar kullanılarak geliştirilebilir. Bu çerçeveler genellikle geliştiricilerin kolayca karmaşık uygulamalar oluşturmasına yardımcı olabilecek durum yönetimi, yönlendirme ve veri bağlama gibi özellikler sunar.
İstemci tarafı web uygulamalarının bazı örnekleri arasında sosyal medya platformları, çevrimiçi düzenleyiciler ve oyunlar yer alır. Ancak istemci tarafı web uygulamalarının güvenlik açıkları, performans sorunları ve cihaz donanımına sınırlı erişim gibi bazı sınırlamaları vardır. Bu nedenle, istemci web uygulaması oluşturmayı seçmeden önce projenin gereksinimlerini dikkatlice değerlendirmek önemlidir.
Sunucu Tarafı web uygulamaları

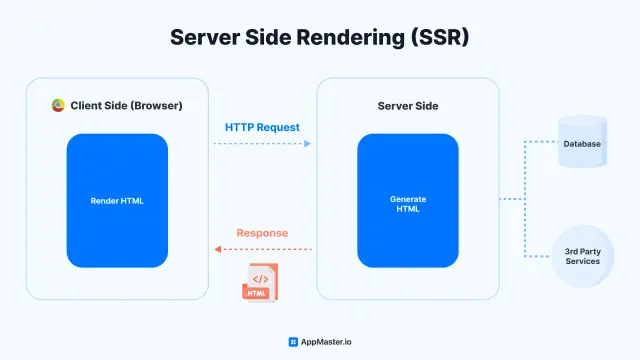
Sunucu tarafı web uygulamaları, işlemlerin çoğunun sunucu tarafında, genellikle PHP, Python veya Ruby gibi sunucu tarafı programlama dili kullanılarak yapıldığı bir web uygulaması türüdür. Bu uygulamalar, istemci tarafına HTML, CSS ve JavaScript olarak gönderilen dinamik içerik üretir ve düzgün çalışması için istemci-sunucu iletişimine dayanır.
Sunucu tarafı web uygulamaları genellikle e-ticaret siteleri, sosyal ağlar ve içerik yönetim sistemleri gibi büyük miktarda verinin sunucu tarafında işlenmesi ve saklanması gereken veri odaklı uygulamalar için kullanılır. Ayrıca verileri depolamak ve almak için sıklıkla MySQL, PostgreSQL veya MongoDB gibi veritabanlarını kullanırlar.
Sunucu tarafı web uygulamaları, geliştirme sürecini basitleştirmek için bir dizi araç ve bileşen sağlayan Ruby on Rails, Django veya Laravel gibi çeşitli çerçeveler ve kitaplıklar kullanılarak geliştirilebilir. Bu çerçeveler genellikle geliştiricilerin kolayca karmaşık uygulamalar oluşturmasına yardımcı olabilecek yönlendirme, şablon oluşturma, kimlik doğrulama ve veritabanı entegrasyonu gibi özellikler sunar.
Sunucu tarafı web uygulamalarının ana avantajlarından biri, uygulama mantığının ve veri işlemenin çoğu sunucu tarafında yapıldığından, istemci tarafı saldırı riskini azalttığı için güvenlikleridir. Ayrıca istemci web uygulamalarından daha fazla cihaz donanımına ve sistem kaynağına erişimleri vardır, bu da onları daha zorlu uygulamalara uygun hale getirir.
Ancak sunucu tarafı web uygulamaları, istemci-sunucu iletişimine duyulan ihtiyaç nedeniyle performans sorunlarına sahip olabilir ve uygulamayı barındırmak için bir sunucuya ihtiyaç duyarak dağıtım ve bakım maliyetlerini artırır. Bu nedenle, sunucu tarafı web uygulaması oluşturmayı seçmeden önce projenin gereksinimlerini dikkatlice değerlendirmek önemlidir.
Tek Sayfalı Uygulamalar
Tek sayfalı uygulamalar (SPA'lar), tek bir HTML sayfası yükleyen ve kullanıcı uygulamayla etkileşime girdikçe içeriği dinamik olarak güncelleyen bir web uygulaması türüdür. SPA'lar, Belge Nesne Modelini (DOM) değiştirmek ve tam sayfa yenilemeye gerek kalmadan sayfayı güncellemek için JavaScript kullanır. Bu, kullanıcının her etkileşimde sunucunun sayfayı yeniden yüklemesini beklemek zorunda kalmadığından, daha akıcı ve duyarlı bir kullanıcı deneyimi yaratır.
SPA'lar genellikle React, Angular veya Vue.js gibi JavaScript çerçeveleri kullanılarak oluşturulur ve geliştirme sürecini basitleştirecek araçlar ve bileşenler sağlar. Bu çerçeveler genellikle geliştiricilerin karmaşık uygulamaları kolayca oluşturmasına yardımcı olabilecek istemci tarafı yönlendirme, durum yönetimi ve veri bağlama gibi özellikler sunar.
SPA'ların temel avantajlarından biri hızları ve yanıt verme yetenekleridir; çünkü yalnızca gerektiğinde sunucudan veri almaları gerekir, bu da ağ trafiği miktarını azaltır ve performansı artırır. Ayrıca akıcı geçişler ve animasyonlarla masaüstü veya mobil uygulamalar gibi davranabildikleri için daha kusursuz ve native benzeri bir kullanıcı deneyimi sunuyorlar.
Bununla birlikte SPA'ların, birden fazla sayfanın ve benzersiz URL'lerin bulunmaması nedeniyle arama motoru optimizasyonunun (SEO) azalması ve ekran okuyucuları veya diğer yardımcı teknolojilere sahip kullanıcılar için olası erişilebilirlik sorunları gibi bazı dezavantajları olabilir. Ayrıca SPA'lar daha fazla istemci işlem gücü gerektirir ve daha eski veya daha az güçlü cihazlar için uygun olmayabilir.
Genel olarak SPA'lar, hızlı ve duyarlı bir kullanıcı arayüzü gerektiren modern web uygulamaları oluşturmak için popüler bir seçimdir.
Web uygulamaları çerçeveleri ve diğer teknolojiler
Geliştiriciler, web uygulamaları oluştururken süreci daha hızlı, daha kolay ve daha verimli hale getirmek için çeşitli çerçeveler ve diğer teknolojileri kullanır. Bu teknolojiler ön uç ve arka uç kategorilerine ayrılabilir.
Başlangıç aşaması
Bir web uygulamasının ön ucu, kullanıcının doğrudan tarayıcısı aracılığıyla etkileşime girdiği kısımdır. Uygulamanın kullanıcı arayüzünü, düzenini ve genel tasarımını içerir. Ön uç geliştirme için kullanılan temel teknolojilerden bazıları şunlardır:
JavaScript
JavaScript, ön uç web geliştirme için yaygın olarak kullanılan bir programlama dilidir. Geliştiricilerin web sayfalarına etkileşim, animasyon ve diğer dinamik özellikler eklemesine olanak tanır. Popüler JavaScript çerçeveleri arasında React, Angular ve Vue.js bulunur.
HTML
HTML (Köprü Metni İşaretleme Dili), web sayfaları oluşturmak için kullanılan standart işaretleme dilidir. Web sayfasının yapısını ve içeriğini sağlar ve bir web uygulamasının genel tasarımını ve işlevselliğini oluşturmak için CSS ve JavaScript ile birlikte çalışır.
CSS
CSS (Basamaklı Stil Sayfaları), web sayfasının görsel stilini ve düzenini tanımlamak için kullanılır. Görsel olarak çekici ve duyarlı bir kullanıcı arayüzü oluşturmak için HTML ve JavaScript ile birlikte çalışır. Popüler CSS çerçeveleri Bootstrap ve Materialize'ı içerir.
Arka uç
Bir web uygulamasının arka ucu , verilerin işlenmesinden ve saklanmasından, kullanıcı kimlik doğrulamasının ve yetkilendirmesinin yönetilmesinden ve harici hizmetler ve API'lerle iletişim kurmaktan sorumludur. Arka uç geliştirme için kullanılan temel teknolojilerden bazıları şunlardır:
Programlama dilleri
Arka uç web geliştirme için PHP, Python , Ruby ve Java gibi diller yaygın olarak kullanılır. Bu diller, web uygulamalarını güçlendiren mantığı ve işlevselliği sağlar ve Laravel, Django, Ruby on Rails ve Golang gibi çerçevelerle birlikte çalışır.
Veritabanları
Web uygulamalarında veri depolamak ve almak için MySQL, PostgreSQL ve MongoDB gibi veritabanları kullanılır. Veri kalıcılığı gerektiren uygulamalar için gereklidirler ve sıklıkla SQLAlchemy ve ActiveRecord gibi Nesne-İlişkisel Haritalama (ORM) kitaplıklarıyla birlikte kullanılırlar.
API'ler
Uygulama Programlama Arayüzleri (API'ler), farklı hizmetler ve uygulamalar arasında iletişim kurmak için kullanılır. Web uygulamalarının ödeme ağ geçitleri, sosyal medya platformları ve veri analiz araçları gibi harici hizmetlerle entegre olmasına olanak tanır. Popüler API'ler arasında Google Haritalar API'si, Stripe API'si ve Twitter API'si bulunur.
Web uygulaması geliştirme, sağlam ve zengin özelliklere sahip uygulamalar oluşturmak için birlikte çalışan çok çeşitli teknolojileri ve çerçeveleri içerir. Bu teknolojileri anlamak, modern web uygulamaları geliştirmek isteyen geliştiriciler için çok önemlidir.
No-code çözümler
Kodsuz platformlar, web uygulaması geliştirme için popüler bir çözüm olarak ortaya çıkıyor. Bu platformlar, kullanıcıların herhangi bir kodlama becerisine veya bilgisine sahip olmasına gerek kalmadan web uygulamaları oluşturmasına olanak tanır. Bu platformlar, kullanıcıların uygulamanın kullanıcı arayüzünü tasarlamasına ve davranışını belirlemesine yardımcı olmak için görsel sürükle ve bırak arayüzlerini kullanır. Bu yöntem, sıfırdan kod yazma ihtiyacını ortadan kaldırarak geliştirme süresini hızlandırır ve geliştirme maliyetlerini düşürür.

No-code platformlar, kullanıcıların herhangi bir kod yazmaya gerek kalmadan web uygulamaları oluşturmasına olanak tanıyan benzersiz özellikler ve işlevler sunar. Bu platformlar genellikle önceden oluşturulmuş şablonlar, entegrasyonlar ve kullanıcıların web uygulamalarının tasarımını ve işlevselliğini özelleştirmelerine yardımcı olan diğer araçları sunar. Web uygulaması geliştirmeye yönelik No-code çözümler, uygulamaları hızlı ve kolay bir şekilde oluşturmak isteyen bireyler ve işletmeler için mükemmel bir seçenek olabilir.
AppMaster
Web uygulaması geliştirmeye yönelik no-code çözüme iyi bir örnek AppMaster'dır . AppMaster'ı diğer no-code platformlarla karşılaştırırsak, web uygulamaları geliştirmek için kesinlikle en iyi araç olduğunu görürüz. Yalnızca web uygulaması geliştirme işlevselliği sunan çoğu platformun aksine, AppMaster herhangi bir projenin temelini oluşturan, çok ihtiyaç duyulan arka uç desteğini sağlayarak daha da ileri gider. AppMaster ile veritabanlarının, verilerin ve daha fazlasının tüm entegrasyonlarıyla çalışabileceğiniz son derece üretken ve kolayca ölçeklenebilir bir arka ucu kolayca oluşturabilirsiniz.
AppMaster en iyi yanlarından biri, web uygulamasını arka uçla otomatik olarak entegre etmesidir. Bu, geliştiricilerin, bir şeyler değiştiğinde uç noktalar yazma veya arka uçta değişiklik yapma konusunda endişelenmelerine gerek olmadığı anlamına gelir. Her şey tamamen otomatiktir, bu da geliştirme sürecinden tonlarca saat tasarruf etmenizi sağlar . AppMaster ile arka uç konusunda endişelenmeden parlak ve ilgi çekici bir web uygulaması oluşturmaya odaklanabilirsiniz.
Web uygulamaları geliştirme adımları
Web uygulamaları iş süreçlerini kolaylaştırır, görünürlüğü artırır ve potansiyel kullanıcıların katılımını sağlar. Bir web uygulaması oluşturmak için planlama ve test etmeyi içeren sistematik bir yaklaşım çok önemlidir. Tek sayfalı uygulamalar, geleneksel web sitelerinden farklılık göstererek kusursuz bir kullanıcı deneyimi sunar.
Bir hizmet sağlayıcıyla ortaklık kurmak veya şirket içi bir geliştiriciyi işe almak, belirli proje ihtiyaçlarına bağlıdır. Web yeteneklerini ve özelliklerini birleştiren hibrit uygulamalar, çeşitli platformlara hitap eder ve kullanıcı katılımını en üst düzeye çıkarır.
İş akışını planlayın
Herhangi bir web uygulaması geliştirmeye başlamadan önce iş akışını planlamak önemlidir. Proje hedeflerinin ana hatlarını çizmeyi, hedef kitleyi belirlemeyi ve proje kapsamını tanımlamayı içerir. İş akışının planlanması, ihtiyaç duyulan kaynakların, zaman çizelgelerinin ve ulaşılacak kilometre taşlarının belirlenmesine yardımcı olur. Bu aşamada web uygulamasının işlevlerini, tasarım öğelerini ve gerekli teknoloji yığınını belirlemek çok önemlidir.
Prototip web uygulaması
İş akışı planlandıktan sonraki adım web uygulamanızın prototipini oluşturmaktır. Prototip oluşturma, web uygulamanızın, ürünün işlevlerinin ve kullanıcı arayüzünün görsel bir temsilini sağlayan bir ön modelini oluşturma sürecidir. Prototip oluşturma, süreç başlamadan önce tasarım kusurlarını ve kullanılabilirlik sorunlarını belirlemenize olanak tanır. Etkileşimli ve gerçekçi prototipler oluşturmak için Sketch, Figma ve Adobe XD gibi çeşitli prototip oluşturma araçları kullanılabilir.
Prototipi doğrula
Bir prototip oluşturduktan sonraki adım onu doğrulamaktır. Doğrulama süreci, paydaşlardan ve kullanıcılardan geri bildirim almayı ve web uygulamasının işlevlerini test etmeyi içerir. Prototipin test edilmesi, proje hedeflerini karşıladığından, kullanıcı dostu olduğundan ve erişilebilirlik standartlarını karşıladığından emin olmak için önemlidir. Bu aşamada toplanan geri bildirimler tasarımın iyileştirilmesine, hataların düzeltilmesine ve gerekli iyileştirmelerin yapılmasına yardımcı olur.
Uygulama oluştur
Prototip doğrulandıktan sonraki adım web uygulamanızı oluşturmaktır. Bu, kodu yazmayı ve arka uç mimarisini oluşturmayı içerir. Web uygulamasının ölçeklenebilir, güvenli ve en iyi şekilde performans gösterdiğinden emin olmak için Angular, React veya Vue.js gibi sağlam ve güvenli bir geliştirme çerçevesi kullanmak çok önemlidir. Bu aşama aynı zamanda üçüncü taraf API'lerin ve veritabanlarının entegre edilmesini de içerir.
Uygulamanızı test edin
Web uygulamasını oluşturduktan sonra, proje hedeflerini ve kullanıcı gereksinimlerini karşıladığından emin olmak için onu test etmek önemlidir. Test etme, hataları tanımlamayı ve düzeltmeyi, web uygulamasının performansını iyileştirmeyi ve çeşitli cihazlar ve tarayıcılarla uyumlu olmasını sağlamayı içerir. Yük testi, güvenlik testi ve performans testi gibi hem işlevsel hem de işlevsel olmayan testlerin yapılması önemlidir.
Web uygulamanızı barındırın ve başlatın
Web uygulamaları geliştirmenin son adımı onu barındırmak ve başlatmaktır. Bu, web uygulamasının bir web sunucusuna konuşlandırılmasını ve kullanıcıların kullanımına sunulmasını içerir. Amazon Web Services veya Microsoft Azure gibi güvenilir ve emniyetli hizmetler sunan bir barındırma sağlayıcısını seçmek çok önemlidir. Web uygulamasını başlatmak, sosyal medya, e-posta pazarlaması ve ücretli reklam gibi çeşitli kanallar aracılığıyla hedef kitleye pazarlamayı ve tanıtmayı içerir.
Web uygulamaları geliştirmek, planlamayı, prototip oluşturmayı, doğrulamayı, oluşturmayı, test etmeyi ve başlatmayı içeren iyi tanımlanmış bir süreç gerektirir. Web uygulamasının proje hedeflerini ve kullanıcı gereksinimlerini karşıladığından, ölçeklenebilir olduğundan, güvenli olduğundan ve en iyi şekilde performans gösterdiğinden emin olmak için her adım çok önemlidir. Kuruluşlar bu adımları izleyerek iş operasyonlarını geliştiren, görünürlüklerini artıran ve müşterileriyle bağlantı kuran web uygulamaları geliştirebilirler.
SSS
Web uygulaması geliştirme, bir web tarayıcısı veya mobil cihaz aracılığıyla erişilebilen ve kullanılabilen yazılım uygulamaları oluşturma sürecini ifade eder. Bu uygulamalar genellikle HTML, CSS ve JavaScript gibi web geliştirme teknolojileri kullanılarak oluşturulur.
Dinamik web uygulamalarına örnek olarak Facebook ve Twitter gibi sosyal medya ağları, Google Dokümanlar ve Trello gibi ilerici web uygulaması araçları ve Amazon ve eBay gibi e-ticaret siteleri verilebilir. Bu web uygulamaları, kusursuz bir kullanıcı deneyimi sağlamak için yazılım geliştirme yaşam döngüsünü takip eden yazılım geliştirme süreci yoluyla oluşturulur.
Web uygulaması geliştirme için gereken beceriler arasında HTML, CSS ve JavaScript gibi programlama dillerinde yeterliliğin yanı sıra web çerçeveleri ve geliştirme araçlarıyla ilgili deneyim yer alır. Ek olarak, kodda sorun giderme ve hata ayıklama için güçlü problem çözme ve analitik beceriler gereklidir.
Karmaşık bir web uygulaması, geleneksel web sitelerinin ötesinde kullanıcı etkileşimi ve işlevselliği sunarak kullanıcıların görevleri veya eylemleri gerçekleştirmesine olanak tanır. Bu tür uygulamalara yönelik web sitesi geliştirme, özelliklere erişim için genellikle oturum açma bilgilerini veya kişisel bilgileri gerektirir. Google Chrome gibi internet tarayıcıları için tasarlanmış bir web uygulaması geliştirmek, geleneksel bilgilendirici web sitelerine kıyasla kullanıcı deneyimini geliştirebilir. Kullanıcı etkileşimini göz önünde bulundurarak bir web uygulaması oluşturmak, uygulamanın çeşitli internet tarayıcılarına uyarlanabilirliğini sağlar.
Bir web uygulaması geliştirmek, model görünümü denetleyicisi etrafında dönen birçok zorluğun üstesinden gelmeyi ve çeşitli internet tarayıcıları ve cihazlarıyla uyumluluğu sağlamayı içerir. Ön uç geliştirme alanında ekibinizin uygulama performansı ve yükleme süresi optimizasyonu üzerinde özenle çalışması gerekir. Çapraz platform yetenekleri, arka uç web geliştirme ve uygulama programlama arayüzleri dikkate alınırken hayati bir rol oynar. Güvenlik tehditlerine karşı koruma sağlamak ve veri gizliliğiyle ilgili kaygıları gidermek en önemli öncelikler olmaya devam ediyor. Yeterli internet erişimi ve yetenekli bir geliştirme ekibi, model görünümü denetleyici çerçevesi için oluşturulan bilgisayar programının etkinliğini ve ömrünü artıracaktır.
Web uygulaması geliştirmenin geleceği, cep telefonları gibi çeşitli cihazlardan erişilebilen ilerici web uygulamaları oluşturmaya odaklanacaktır. Bulut barındırma sağlayıcı hizmetlerinin ve verimli web sunucusu altyapısının kullanılması, kullanıcılar için optimum performans ve istikrarlı internet bağlantısı sağlayacaktır. Geliştiriciler, kusursuz kullanıcı deneyimlerine katkıda bulunan istemci tarafı programlamayla farklı platformlar için temel özelliklere öncelik verecek. Web uygulamaları daha geniş bir kitleye ulaşmak için Apple App Store gibi popüler kaynaklara güvenecek. Web uygulaması geliştirme, sorunsuz bir kullanıcı deneyimi için bulut barındırma sağlayıcılarından, web sunucularından ve istikrarlı internet bağlantılarından yararlanarak cihazlar arasında çok yönlü, ilerici web uygulamaları oluşturmayı vurgulayacaktır.
UX (kullanıcı deneyimi) tasarımı, sezgisel, kullanıcı dostu ve görsel olarak çekici arayüzler ve deneyimler oluşturmaya odaklandığından web uygulaması geliştirmenin kritik bir yönüdür. UX tasarımcıları, uygulamanın işlevselliğinin ve tasarımının hedef kullanıcı tabanının ihtiyaçları ve tercihleriyle uyumlu olmasını sağlamak için geliştiricilerle yakın işbirliği içinde çalışır.
Web uygulaması geliştirmeye yönelik en iyi uygulamalar arasında endüstri standartlarını ve yönergelerini takip etmek, kodu düzenli olarak test etmek ve hata ayıklamak, çeşitli cihazlar ve tarayıcılarla uyumluluğu sağlamak, güvenliğe ve veri gizliliğine öncelik vermek ve geliştirme süreci boyunca kullanıcı geri bildirimi ve testlerini dahil etmek yer alır.
Ölçeklenebilirlik, uygulamanın performans sorunları veya kesinti yaşamadan artan trafiği ve kullanımı yönetebilme becerisini ifade ettiğinden, web uygulaması geliştirmede önemlidir. Geliştiriciler, başlangıçtan itibaren ölçeklenebilirlik için tasarım yaparak, kullanıcı sayıları artsa bile uygulamanın etkili ve verimli bir şekilde çalışmaya devam etmesini sağlayabilirler.
Ön uç geliştirme, bir web uygulamasının kullanıcı arayüzü ve kullanıcı deneyimi tasarımı gibi görsel ve etkileşimli öğelerinin oluşturulmasını ifade eder. Öte yandan arka uç geliştirme, sunucu tarafı mantığı ve veritabanı yönetimi de dahil olmak üzere uygulamanın perde arkası işlevlerine odaklanır.
Popüler web geliştirme çerçeveleri arasında React, Angular, Vue.js ve Ruby on Rails bulunur. Bu çerçeveler, geliştiricilere, geliştirme sürecini kolaylaştırabilen ve uygulamanın işlevselliğini ve performansını artırabilen önceden oluşturulmuş kitaplıklar ve araçlar sağlar.
Bir web uygulaması oluşturmak için şu adımları izleyin: fikri kavramsallaştırın, kullanıcı arayüzünü tasarlayın, doğru teknoloji yığınını seçin, web uygulamasını geliştirin, çeşitli internet tarayıcılarında test edin ve kullanıcı geri bildirimlerine göre onu iyileştirin. Web uygulaması geliştirme devam eden bir süreçtir ve kusursuz bir kullanıcı deneyimi sağlamak için uygulamanın güncellenmesi önemlidir.
Yeni başlayanlar HTML, CSS ve JavaScript'teki temel teknik bilgileri kullanarak temel işlevselliğe sahip bir web uygulaması geliştirebilirler. Becerilerini geliştirdikçe karmaşık projelerin üstesinden gelebilir veya bir web uygulaması oluşturmak için deneyimli geliştiriciler veya ajanslarla işbirliği yapabilirler.
Web uygulaması geliştirmede güvenliği sağlamak için güvenli iletişim protokolleri kullanın, güçlü kullanıcı kimlik doğrulaması uygulayın, kitaplıkları ve çerçeveleri güncelleyin, en iyi uygulamaları takip edin ve düzenli güvenlik denetimleri gerçekleştirin. Bu adımlar kullanıcıların güvenli bir şekilde etkileşim kurmasına ve web uygulamasına güvenmesine olanak tanır.





