Rozwój aplikacji internetowych w 2024 roku
Bądź na bieżąco z najnowszymi trendami w tworzeniu aplikacji internetowych na rok 2024. Dowiedz się, jak tworzyć wysokiej jakości aplikacje, które angażują użytkowników.

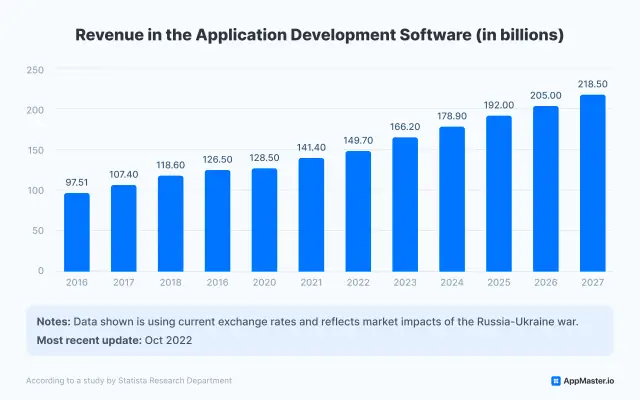
Tworzenie aplikacji internetowych to lukratywna i szybko rozwijająca się branża, której przychody w 2024 roku osiągną 166,20 miliardów dolarów . Oczekuje się, że ta tendencja wzrostowa się utrzyma, a roczna stopa wzrostu prognozowana na lata 2024–2027 wyniesie 7,12%, co przełoży się na wolumen rynku na poziomie 218,80 mld USD do 2027 r .
Oczekuje się, że Stany Zjednoczone wygenerują najwyższe przychody w tym segmencie, z szacunkową wartością 82 030,00 mln USD w 2024 r . Liczby te podkreślają ogromny potencjał i rosnące zapotrzebowanie na tworzenie aplikacji internetowych, dzięki czemu jest to ekscytująca i satysfakcjonująca dziedzina dla programistów chcących zbudować udaną karierę.

W tym poście na blogu przyjrzymy się najnowszym trendom i technikom w tworzeniu aplikacji internetowych na rok 2024. Od responsywnego projektowania po progresywne aplikacje internetowe – omówimy wszystko, co musisz wiedzieć, aby tworzyć wysokiej jakości i wciągające aplikacje. Zagłębmy się więc w szczegóły i odkryjmy ekscytujące możliwości rozwoju aplikacji internetowych w roku 2024!
Co to jest aplikacja internetowa?
Tworzenie aplikacji internetowych to istotny proces tworzenia aplikacji działających za pośrednictwem przeglądarek internetowych, oferujących użytkownikom kompatybilność między platformami i dostosowujących się do aplikacji mobilnych w celu zapewnienia płynnego dostępu na różnych urządzeniach. Ta cyfrowa transformacja umożliwia organizacjom tworzenie aplikacji internetowych, zwiększając ich obecność w Internecie i zaangażowanie klientów.
Proces tworzenia aplikacji internetowych obejmuje wiele etapów, w tym planowanie, projektowanie i wybór najbardziej odpowiedniego środowiska aplikacji internetowych. Zespół wykwalifikowanych programistów aplikacji internetowych pracuje nad wdrożeniem niezbędnych funkcji, aby zoptymalizować funkcjonalność aplikacji internetowej, kompatybilność i wygodę użytkownika.
Twórcy stron internetowych skupiają się na tworzeniu aplikacji internetowych, wykorzystując języki programowania i struktury aplikacji internetowych do tworzenia aplikacji internetowych przeznaczonych dla różnych branż. Tworzenie stron internetowych wymaga wiedzy w zakresie wyboru odpowiedniego środowiska aplikacji internetowych oraz tworzenia bezpiecznego i angażującego doświadczenia użytkownika.
Aplikacje mobilne odgrywają znaczącą rolę w tworzeniu stron internetowych, ponieważ zapewniają użytkownikom dostępność na smartfonach i tabletach. Aplikacje mobilne i tworzenie aplikacji internetowych współpracują ze sobą, aby zapewnić płynność działania na wielu platformach, co sprawia, że organizacje muszą inwestować w oba obszary.
Proces tworzenia aplikacji internetowych zależy od twórców aplikacji internetowych, którzy tworzą dobrze zorganizowaną, bezpieczną i przyjazną dla użytkownika aplikację internetową. Zespoły zajmujące się tworzeniem stron internetowych muszą priorytetowo traktować bezpieczeństwo, optymalizację wydajności i zgodność między platformami, aby zapewnić sukces aplikacji internetowej.
Tworzenie aplikacji internetowych jest kluczowym aspektem nowoczesnej infrastruktury cyfrowej. Zatrudniając wykwalifikowanych programistów aplikacji internetowych i postępując zgodnie z dobrze zaplanowanym procesem tworzenia aplikacji internetowych, organizacje mogą zbudować aplikację internetową, która spełni ich cele i wymagania. Struktury aplikacji internetowych, aplikacje mobilne i techniki tworzenia stron internetowych odgrywają znaczącą rolę w poprawianiu komfortu użytkownika i zapewnianiu bezpiecznej, funkcjonalnej i dostępnej aplikacji internetowej.
Jaka jest różnica między aplikacją internetową a witryną internetową?
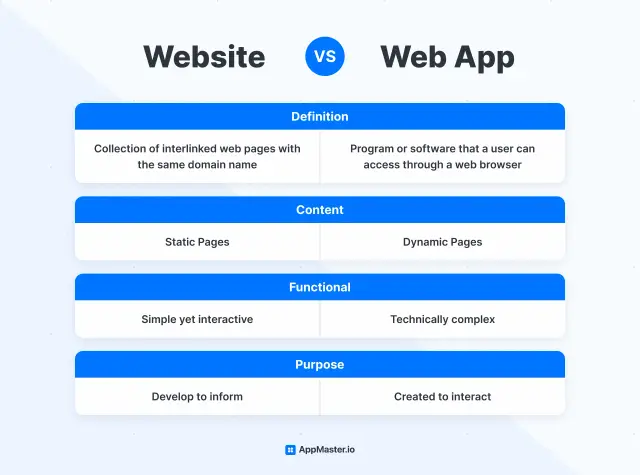
Różnica między aplikacją internetową a stroną internetową polega na jej funkcjonalności i przeznaczeniu. Witryna internetowa ma przede wszystkim na celu dostarczanie informacji lub treści odwiedzającym, natomiast aplikacja internetowa to aplikacja umożliwiająca użytkownikom wykonywanie określonych zadań lub funkcji.
Strony internetowe składają się zazwyczaj z treści statycznych, takich jak tekst, obrazy i filmy, które są prezentowane użytkownikowi w formie umożliwiającej nawigację. Mogą zawierać elementy interaktywne, takie jak formularze lub paski wyszukiwania, ale ich głównym celem jest dostarczanie użytkownikowi informacji.

Z drugiej strony aplikacje internetowe to interaktywne aplikacje, które umożliwiają użytkownikom wykonywanie określonych zadań lub funkcji. Są zazwyczaj bardziej złożone niż strony internetowe i do działania wymagają wkładu użytkownika. Przykładami aplikacji internetowych są systemy bankowości internetowej, platformy handlu elektronicznego i sieci mediów społecznościowych, które umożliwiają użytkownikom wykonywanie takich zadań, jak przesyłanie pieniędzy, dokonywanie zakupów i udostępnianie treści.
Chociaż zarówno strony internetowe, jak i aplikacje internetowe są dostępne za pośrednictwem przeglądarki internetowej i działają na serwerze internetowym, kluczowa różnica polega na ich funkcjonalności i przeznaczeniu. Strony internetowe są zaprojektowane przede wszystkim w celu dostarczania informacji odwiedzającym, natomiast aplikacje internetowe to interaktywne aplikacje, które umożliwiają użytkownikom wykonywanie określonych zadań lub funkcji.
Czym są progresywne aplikacje internetowe (PWA)?
Progresywne aplikacje internetowe (PWA) to aplikacje internetowe korzystające z nowoczesnych technologii internetowych, aby zapewnić użytkownikom środowisko podobne do aplikacji natywnej, w tym funkcjonalność offline, powiadomienia push i dostęp do sprzętu urządzenia, bez konieczności pobierania i instalowania aplikacji natywnej z sklep z aplikacjami.
Aplikacje PWA zostały zaprojektowane tak, aby zapewnić płynną obsługę na wszystkich urządzeniach i platformach, niezależnie od systemu operacyjnego i rozmiaru ekranu. Korzystają z zasad projektowania responsywnego, aby dostosować się do różnych rozmiarów ekranu i typów danych wejściowych, a dostęp do nich można uzyskać za pośrednictwem dowolnej nowoczesnej przeglądarki internetowej.
PWA są tworzone przy użyciu kombinacji technologii internetowych, w tym HTML, CSS, JavaScript i Service Workers, które umożliwiają ich działanie w trybie offline i szybkie ładowanie, nawet w wolnych i zawodnych sieciach. Używają również pliku manifestu aplikacji internetowej, który zawiera informacje o metadanych aplikacji, takie jak jej nazwa, ikona i kolor motywu.
PWA oferują kilka korzyści w porównaniu z tradycyjnymi aplikacjami natywnymi, w tym krótszy czas ładowania, mniejsze zużycie danych i większe zaangażowanie. Można je dodać do ekranu głównego jak aplikację natywną i zapewniają płynną obsługę, zacierając granicę między aplikacjami internetowymi i natywnymi.
PWA stanowią znaczącą zmianę w sposobie, w jaki tworzymy i korzystamy z aplikacji internetowych, i szybko zyskują popularność zarówno wśród programistów, jak i użytkowników.
Jakie są zalety i wady aplikacji internetowych?
Aplikacje internetowe cieszą się w ostatnich latach coraz większą popularnością, ponieważ oferują kilka zalet w porównaniu z tradycyjnymi aplikacjami komputerowymi. Mają jednak również pewne wady, o których należy pamiętać. W tej sekcji omówimy zalety i wady aplikacji internetowych.
Zalety aplikacji internetowych
-
Zgodność między platformami : dostęp do aplikacji internetowych można uzyskać z dowolnego urządzenia wyposażonego w przeglądarkę internetową, dzięki czemu są one niezależne od platformy i łatwo dostępne dla szerokiego grona użytkowników.
-
Niskie koszty instalacji i konserwacji : aplikacje internetowe nie wymagają instalacji ani aktualizacji na poszczególnych urządzeniach, co zmniejsza koszty instalacji i konserwacji ponoszone przez użytkowników i programistów.
-
Łatwa skalowalność : aplikacje internetowe można łatwo skalować w celu zaspokojenia potrzeb rosnącej bazy użytkowników bez konieczności stosowania dodatkowego sprzętu lub infrastruktury.
-
Aktualizacje w czasie rzeczywistym : aplikacje internetowe można aktualizować w czasie rzeczywistym, dzięki czemu użytkownicy zawsze mają dostęp do najnowszych funkcji.
-
Lepsza współpraca : aplikacje internetowe umożliwiają współpracę w czasie rzeczywistym i udostępnianie danych między użytkownikami, poprawiając komunikację i produktywność.
Wady aplikacji internetowych
-
Zależność od Internetu : aplikacje internetowe do działania wymagają połączenia z Internetem, przez co nie można ich używać w trybie offline lub na obszarach o słabej łączności sieciowej.
-
Zagrożenia bezpieczeństwa : aplikacje internetowe są podatne na zagrożenia bezpieczeństwa, takie jak naruszenia bezpieczeństwa danych, ataki typu phishing i skrypty między witrynami (XSS).
-
Ograniczenia wydajności : aplikacje internetowe mogą mieć ograniczenia wydajności z powodu takich czynników, jak wolne połączenia sieciowe, problemy ze zgodnością przeglądarek i ograniczony dostęp do sprzętu urządzenia.
-
Ograniczona funkcjonalność : aplikacje internetowe mogą mieć inny poziom funkcjonalności niż tradycyjne aplikacje komputerowe, szczególnie jeśli chodzi o dostęp do plików lokalnych lub wykonywanie skomplikowanych obliczeń.
-
Problemy ze zgodnością przeglądarek : aplikacje internetowe mogą nie działać poprawnie w różnych przeglądarkach internetowych, co wymaga dodatkowych zasobów testowych i programistycznych w celu zapewnienia zgodności.
Aplikacje internetowe oferują wiele korzyści, takich jak zgodność między platformami i łatwa skalowalność, ale mają też pewne ograniczenia, takie jak problemy z wydajnością i zagrożenia bezpieczeństwa. Zrozumienie zalet i wad aplikacji internetowych może pomóc programistom w podejmowaniu świadomych decyzji podczas projektowania i tworzenia aplikacji internetowych.
Rodzaje aplikacji internetowych
Istnieje kilka typów aplikacji internetowych, każdy z własnymi unikalnymi cechami i przypadkami użycia. Oto niektóre z najpopularniejszych typów:
-
Statyczne aplikacje internetowe : są to proste aplikacje internetowe, które nie wymagają przetwarzania po stronie serwera. Składają się głównie z plików HTML, CSS i JavaScript i służą do wyświetlania treści statycznych, takich jak strony informacyjne.
-
Dynamiczne aplikacje internetowe : te aplikacje internetowe korzystają ze skryptów po stronie serwera do generowania dynamicznej zawartości, takiej jak dane specyficzne dla użytkownika, interaktywne formularze i witryny handlu elektronicznego. Często korzystają z technologii backendowych takich jak PHP, Python, Ruby on Rails czy Node.js.
-
Aplikacje jednostronicowe (SPA) : te aplikacje internetowe ładują pojedynczą stronę HTML i dynamicznie aktualizują zawartość za pomocą JavaScript. SPA oferują bezproblemową obsługę użytkownika, ponieważ nie wymagają odświeżania stron i mogą być szybsze niż tradycyjne aplikacje wielostronicowe.
-
Progresywne aplikacje internetowe (PWA) : PWA to aplikacje internetowe korzystające z nowoczesnych technologii internetowych, aby zapewnić użytkownikom środowisko podobne do aplikacji natywnych, w tym funkcjonalność offline, powiadomienia push i dostęp do sprzętu urządzenia.
-
Usługi internetowe : te aplikacje internetowe udostępniają zestaw interfejsów API, które umożliwiają innym aplikacjom komunikację z nimi, zwykle przy użyciu protokołu HTTP. Służą do budowania integracji pomiędzy różnymi aplikacjami i systemami.
-
Portalowe aplikacje internetowe : te aplikacje internetowe stanowią ujednoliconą bramę do różnych zasobów, takich jak wiadomości, poczta e-mail i media społecznościowe. Często wykorzystywane są jako portale intranetowe w dużych organizacjach.
-
Aplikacje internetowe do handlu elektronicznego : te aplikacje internetowe umożliwiają firmom sprzedaż produktów lub usług online. Często obejmują takie funkcje, jak koszyki na zakupy, bramki płatnicze i systemy zarządzania zamówieniami.
Każdy typ aplikacji internetowej ma swoje unikalne cechy i zalety, a zrozumienie różnic między nimi jest niezbędne przy wyborze odpowiedniego narzędzia do konkretnego projektu.
Aplikacje internetowe po stronie klienta

Aplikacje internetowe po stronie klienta to rodzaj aplikacji internetowych, w których większość przetwarzania odbywa się po stronie klienta, zazwyczaj w przeglądarce internetowej użytkownika. Aplikacje te w dużym stopniu opierają się na JavaScript, HTML i CSS, aby zapewnić interaktywny i dynamiczny interfejs użytkownika.
W przeciwieństwie do aplikacji internetowych po stronie serwera, które wymagają komunikacji z serwerem w celu pobierania danych i przetwarzania żądań, aplikacje internetowe po stronie klienta mogą wykonywać wiele zadań na urządzeniu użytkownika bez konieczności wysyłania żądań sieciowych. Oznacza to, że często mogą być szybsze i bardziej responsywne niż aplikacje po stronie serwera, ponieważ nie wymagają komunikacji w obie strony z serwerem dla każdej interakcji użytkownika.
Aplikacje internetowe po stronie klienta można tworzyć przy użyciu różnych frameworków i bibliotek, takich jak React, Angular lub Vue.js , które zapewniają zestaw narzędzi i komponentów upraszczających proces programowania . Struktury te często oferują funkcje, takie jak zarządzanie stanem, routing i wiązanie danych, które mogą pomóc programistom w łatwym tworzeniu złożonych aplikacji.
Niektóre przykłady aplikacji internetowych po stronie klienta obejmują platformy mediów społecznościowych, edytory online i gry. Jednak aplikacje internetowe po stronie klienta mają pewne ograniczenia, takie jak luki w zabezpieczeniach, problemy z wydajnością i ograniczony dostęp do sprzętu urządzenia. Dlatego przed podjęciem decyzji o utworzeniu klienckiej aplikacji internetowej należy dokładnie rozważyć wymagania projektu.
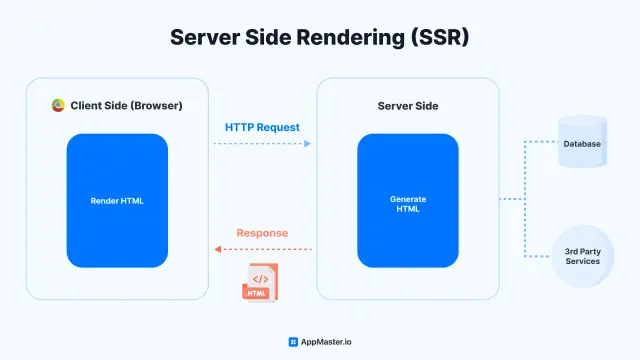
Aplikacje internetowe po stronie serwera

Aplikacje internetowe po stronie serwera to typ aplikacji internetowych, w których większość przetwarzania odbywa się po stronie serwera, zazwyczaj przy użyciu języka programowania po stronie serwera, takiego jak PHP, Python lub Ruby. Aplikacje te generują dynamiczną treść, która jest wysyłana do klienta w formacie HTML, CSS i JavaScript, a ich prawidłowe działanie opiera się na komunikacji klient-serwer.
Aplikacje internetowe po stronie serwera są często używane w aplikacjach opartych na danych, takich jak witryny handlu elektronicznego, sieci społecznościowe i systemy zarządzania treścią, gdzie duża ilość danych musi być przetwarzana i przechowywana po stronie serwera. Często używają również baz danych do przechowywania i pobierania danych, takich jak MySQL, PostgreSQL lub MongoDB .
Aplikacje internetowe po stronie serwera można tworzyć przy użyciu różnych frameworków i bibliotek, takich jak Ruby on Rails, Django lub Laravel, które zapewniają zestaw narzędzi i komponentów upraszczających proces programowania. Struktury te często oferują funkcje, takie jak routing, szablonowanie, uwierzytelnianie i integracja baz danych, które mogą pomóc programistom w łatwym tworzeniu złożonych aplikacji.
Jedną z głównych zalet aplikacji internetowych działających po stronie serwera jest ich bezpieczeństwo, ponieważ większość logiki aplikacji i przetwarzania danych odbywa się po stronie serwera, co zmniejsza ryzyko ataków po stronie klienta. Mają także dostęp do większej liczby urządzeń i zasobów systemowych niż klienckie aplikacje internetowe, dzięki czemu nadają się do bardziej wymagających aplikacji.
Jednak aplikacje internetowe po stronie serwera mogą mieć problemy z wydajnością ze względu na potrzebę komunikacji klient-serwer i wymagają serwera do hostowania aplikacji, co zwiększa koszty wdrożenia i konserwacji. Dlatego przed podjęciem decyzji o utworzeniu aplikacji internetowej po stronie serwera ważne jest dokładne rozważenie wymagań projektu.
Aplikacje jednostronicowe
Aplikacje jednostronicowe (SPA) to typ aplikacji internetowej, która ładuje pojedynczą stronę HTML i dynamicznie aktualizuje zawartość w miarę interakcji użytkownika z aplikacją. SPA używają JavaScript do manipulowania obiektowym modelem dokumentu (DOM) i aktualizowania strony bez konieczności odświeżania całej strony. Zapewnia to bardziej płynną i responsywną obsługę użytkownika, ponieważ użytkownik nie musi czekać, aż serwer przeładuje stronę przy każdej interakcji.
SPA są zwykle budowane przy użyciu frameworków JavaScript, takich jak React, Angular lub Vue.js, zapewniając narzędzia i komponenty upraszczające proces programowania. Struktury te często oferują funkcje, takie jak routing po stronie klienta, zarządzanie stanem i wiązanie danych, które mogą pomóc programistom w łatwym tworzeniu złożonych aplikacji.
Jedną z głównych zalet SPA jest ich szybkość i responsywność, ponieważ muszą pobierać dane z serwera tylko wtedy, gdy jest to konieczne, co zmniejsza natężenie ruchu sieciowego i poprawia wydajność. Oferują również bardziej płynną i natywną obsługę użytkownika, ponieważ mogą zachowywać się jak aplikacje komputerowe lub mobilne, z płynnymi przejściami i animacjami.
Jednak SPA mogą mieć pewne wady, takie jak zmniejszona optymalizacja wyszukiwarek (SEO) ze względu na brak wielu stron i unikalnych adresów URL oraz potencjalne problemy z dostępnością dla użytkowników korzystających z czytników ekranu lub innych technologii wspomagających. Ponadto SPA wymagają większej mocy obliczeniowej klienta i mogą nie być odpowiednie dla starszych lub mniej wydajnych urządzeń.
Ogólnie rzecz biorąc, SPA są popularnym wyborem do tworzenia nowoczesnych aplikacji internetowych, które wymagają szybkiego i responsywnego interfejsu użytkownika.
Frameworki aplikacji internetowych i inne technologie
Tworząc aplikacje internetowe, programiści korzystają z różnych frameworków i innych technologii, aby proces był szybszy, łatwiejszy i wydajniejszy. Technologie te można podzielić na kategorie front-end i backend.
Front-end
Front-end aplikacji internetowej to część, z którą użytkownik wchodzi w interakcję bezpośrednio za pośrednictwem przeglądarki. Obejmuje interfejs użytkownika, układ i ogólny projekt aplikacji. Do kluczowych technologii wykorzystywanych w rozwoju front-end należą:
JavaScript
JavaScript to język programowania szeroko stosowany do tworzenia front-endowych stron internetowych. Umożliwia programistom dodawanie interaktywności, animacji i innych dynamicznych funkcji do stron internetowych. Do popularnych frameworków JavaScript należą React, Angular i Vue.js.
HTML
HTML (Hypertext Markup Language) to standardowy język znaczników używany do tworzenia stron internetowych. Zapewnia strukturę i zawartość strony internetowej oraz współpracuje z CSS i JavaScript, aby stworzyć ogólny projekt i funkcjonalność aplikacji internetowej.
CSS
CSS (kaskadowe arkusze stylów) służy do definiowania stylu wizualnego i układu strony internetowej. Działa w połączeniu z HTML i JavaScript, tworząc atrakcyjny wizualnie i responsywny interfejs użytkownika. Popularne frameworki CSS obejmują Bootstrap i Materialize..
Zaplecze
Backend aplikacji internetowej jest odpowiedzialny za przetwarzanie i przechowywanie danych, zarządzanie uwierzytelnianiem i autoryzacją użytkowników oraz komunikację z zewnętrznymi usługami i interfejsami API. Do kluczowych technologii wykorzystywanych przy tworzeniu backendu należą:
Języki programowania
Języki takie jak PHP, Python , Ruby i Java są powszechnie używane do tworzenia backendowych stron internetowych. Języki te zapewniają logikę i funkcjonalność aplikacji internetowych i współpracują z platformami takimi jak Laravel, Django, Ruby on Rails i Golang.
Bazy danych
Bazy danych, takie jak MySQL, PostgreSQL i MongoDB, służą do przechowywania i pobierania danych w aplikacjach internetowych. Są niezbędne w aplikacjach wymagających trwałości danych i często są używane w połączeniu z bibliotekami mapowania obiektowo-relacyjnego (ORM), takimi jak SQLAlchemy i ActiveRecord.
Pszczoła
Interfejsy programowania aplikacji (API) służą do komunikacji między różnymi usługami i aplikacjami. Umożliwiają integrację aplikacji internetowych z usługami zewnętrznymi, takimi jak bramki płatnicze, platformy mediów społecznościowych i narzędzia do analizy danych. Popularne interfejsy API obejmują interfejs API Map Google, interfejs API Stripe i interfejs API Twittera.
Tworzenie aplikacji internetowych obejmuje szeroką gamę technologii i struktur, które współpracują ze sobą, tworząc niezawodne i bogate w funkcje aplikacje. Zrozumienie tych technologii jest niezbędne dla programistów chcących tworzyć nowoczesne aplikacje internetowe.
Rozwiązania No-code
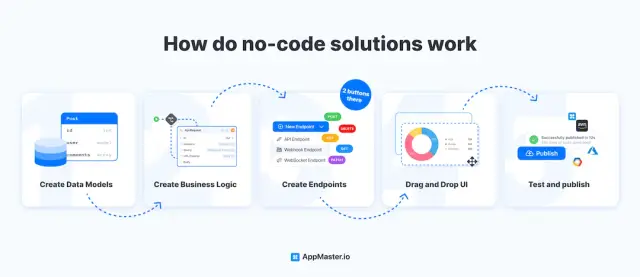
Platformy bez kodu stają się popularnym rozwiązaniem do tworzenia aplikacji internetowych. Platformy te umożliwiają użytkownikom tworzenie aplikacji internetowych bez konieczności posiadania jakichkolwiek umiejętności i wiedzy w zakresie kodowania. Platformy te korzystają z wizualnych interfejsów typu „przeciągnij i upuść”, aby pomóc użytkownikom zaprojektować interfejs użytkownika aplikacji i określić jego zachowanie. Metoda ta eliminuje konieczność pisania kodu od zera, co skutkuje szybszym czasem rozwoju i niższymi kosztami rozwoju.

Platformy No-code oferują unikalne funkcje i funkcjonalności, które umożliwiają użytkownikom tworzenie aplikacji internetowych bez konieczności pisania kodu. Platformy te zazwyczaj oferują gotowe szablony, integracje i inne narzędzia, które pomagają użytkownikom dostosować projekt i funkcjonalność aplikacji internetowych. Rozwiązania No-code do tworzenia aplikacji internetowych mogą być świetną opcją dla osób prywatnych i firm, które chcą szybko i łatwo tworzyć aplikacje.
AppMaster
Dobrym przykładem rozwiązania no-code do tworzenia aplikacji internetowych jest AppMaster . Jeśli porównamy AppMaster z jakąkolwiek inną platformą no-code, jest to bez wątpienia najlepsze narzędzie do tworzenia aplikacji internetowych. W przeciwieństwie do większości platform oferujących jedynie funkcje tworzenia aplikacji internetowych, AppMaster wykracza poza to, zapewniając bardzo potrzebne wsparcie zaplecza, które stanowi rdzeń każdego projektu. Dzięki AppMaster możesz łatwo stworzyć wysoce produktywny i łatwo skalowalny backend, w którym możesz pracować ze wszystkimi integracjami baz danych, danych i nie tylko.
Jedną z najlepszych rzeczy w AppMaster jest to, że automatycznie integruje aplikację internetową z backendem. Oznacza to, że programiści nie muszą się martwić o pisanie punktów końcowych ani wprowadzanie zmian w backendie, gdy tylko coś się zmieni. Wszystko jest w pełni zautomatyzowane, co pozwala zaoszczędzić mnóstwo godzin programowania . Dzięki AppMaster możesz skupić się na tworzeniu jasnej i interesującej aplikacji internetowej, nie martwiąc się o backend.
Kroki tworzenia aplikacji internetowych
Aplikacje internetowe usprawniają procesy biznesowe, poprawiają widoczność i angażują potencjalnych użytkowników. Aby zbudować aplikację internetową, kluczowe znaczenie ma systematyczne podejście obejmujące planowanie i testowanie. Aplikacje jednostronicowe różnią się od tradycyjnych witryn internetowych, oferując płynną obsługę użytkownika.
Współpraca z usługodawcą lub rekrutacja wewnętrznego programisty zależy od konkretnych potrzeb projektu. Aplikacje hybrydowe, łączące możliwości i funkcje internetowe, obsługują różnorodne platformy i maksymalizują zaangażowanie użytkowników.
Zaplanuj przepływ pracy
Przed rozpoczęciem tworzenia aplikacji internetowej istotne jest zaplanowanie przepływu pracy. Polega na określeniu celów projektu, określeniu docelowej grupy odbiorców i zdefiniowaniu zakresu projektu. Planowanie przepływu pracy pomaga określić potrzebne zasoby, ramy czasowe i kamienie milowe, które należy osiągnąć. Na tym etapie kluczowe jest określenie funkcjonalności aplikacji internetowej, elementów projektu i wymaganego stosu technologicznego.
Prototyp aplikacji internetowej
Po zaplanowaniu przepływu pracy następnym krokiem jest prototypowanie aplikacji internetowej. Prototypowanie to proces tworzenia wstępnego modelu aplikacji internetowej, który zapewnia wizualną reprezentację funkcjonalności produktu i interfejsu użytkownika. Prototypowanie pozwala zidentyfikować wady projektu i problemy z użytecznością przed rozpoczęciem procesu. Do tworzenia interaktywnych i realistycznych prototypów można używać różnych narzędzi do prototypowania, takich jak Sketch, Figma i Adobe XD.
Zweryfikuj prototyp
Po stworzeniu prototypu kolejnym krokiem jest jego walidacja. Proces walidacji obejmuje uzyskanie informacji zwrotnej od interesariuszy i użytkowników oraz przetestowanie funkcjonalności aplikacji internetowej. Testowanie prototypu jest niezbędne, aby upewnić się, że spełnia on cele projektu, jest przyjazny dla użytkownika i spełnia standardy dostępności. Informacje zwrotne zebrane na tym etapie pomagają udoskonalić projekt, naprawić błędy i wprowadzić niezbędne ulepszenia.
Zbuduj aplikację
Po zatwierdzeniu prototypu kolejnym krokiem jest zbudowanie aplikacji internetowej. Wiąże się to z napisaniem kodu i stworzeniem architektury backendowej. Aby aplikacja internetowa była skalowalna, bezpieczna i działała optymalnie, niezwykle istotne jest korzystanie z solidnego i bezpiecznego środowiska programistycznego, takiego jak Angular, React lub Vue.js. Ten etap obejmuje również integrację interfejsów API i baz danych innych firm.
Przetestuj swoją aplikację
Po zbudowaniu aplikacji internetowej konieczne jest jej przetestowanie, aby upewnić się, że spełnia cele projektu i wymagania użytkownika. Testowanie polega na identyfikacji i naprawieniu wszelkich błędów, poprawie wydajności aplikacji internetowej i upewnieniu się, że jest ona kompatybilna z różnymi urządzeniami i przeglądarkami. Niezbędne jest przeprowadzenie zarówno testów funkcjonalnych, jak i niefunkcjonalnych, takich jak testy obciążenia, testy bezpieczeństwa i testy wydajności.
Hostuj i uruchamiaj swoją aplikację internetową
Ostatnim krokiem w tworzeniu aplikacji internetowych jest ich hostowanie i uruchamianie. Wiąże się to z wdrożeniem aplikacji internetowej na serwerze WWW i udostępnieniem jej użytkownikom. Kluczowe znaczenie ma wybór dostawcy hostingu oferującego niezawodne i bezpieczne usługi, takiego jak Amazon Web Services czy Microsoft Azure. Uruchomienie aplikacji internetowej wiąże się z marketingiem i promocją jej wśród docelowej grupy odbiorców za pośrednictwem różnych kanałów, takich jak media społecznościowe, marketing e-mailowy i płatne reklamy.
Tworzenie aplikacji internetowych wymaga dobrze zdefiniowanego procesu, który obejmuje planowanie, prototypowanie, sprawdzanie poprawności, budowanie, testowanie i uruchamianie. Każdy krok ma kluczowe znaczenie dla zapewnienia, że aplikacja internetowa spełnia cele projektu i wymagania użytkownika, jest skalowalna, bezpieczna i działa optymalnie. Wykonując te kroki, organizacje mogą tworzyć aplikacje internetowe, które usprawniają ich operacje biznesowe, zwiększają ich widoczność i łączą się z klientami.
FAQ
Tworzenie aplikacji internetowych odnosi się do procesu tworzenia aplikacji, do których można uzyskać dostęp i z których można korzystać za pośrednictwem przeglądarki internetowej lub urządzenia mobilnego. Aplikacje te są zazwyczaj tworzone przy użyciu technologii tworzenia stron internetowych, takich jak HTML, CSS i JavaScript.
Przykłady dynamicznych aplikacji internetowych obejmują sieci mediów społecznościowych, takie jak Facebook i Twitter, progresywne narzędzia aplikacji internetowych, takie jak Dokumenty Google i Trello, oraz witryny handlu elektronicznego, takie jak Amazon i eBay. Te aplikacje internetowe są tworzone w procesie tworzenia oprogramowania, zgodnie z cyklem życia oprogramowania, aby zapewnić bezproblemową obsługę użytkownika.
Umiejętności potrzebne do tworzenia aplikacji internetowych obejmują biegłość w językach programowania, takich jak HTML, CSS i JavaScript, a także doświadczenie w zakresie frameworków internetowych i narzędzi programistycznych. Ponadto silne umiejętności rozwiązywania problemów i umiejętności analityczne są niezbędne do rozwiązywania problemów i debugowania kodu.
Złożona aplikacja internetowa oferuje interakcję z użytkownikiem i funkcjonalność wykraczającą poza tradycyjne strony internetowe, umożliwiając użytkownikom wykonywanie zadań lub działań. Tworzenie witryn internetowych dla takich aplikacji często wymaga logowania lub danych osobowych, aby uzyskać dostęp do funkcji. Opracowanie aplikacji internetowej przeznaczonej dla przeglądarek internetowych, takich jak Google Chrome, może poprawić wygodę użytkownika w porównaniu z konwencjonalnymi witrynami informacyjnymi. Budowa aplikacji internetowej z myślą o interakcji użytkownika zapewnia jej możliwość dostosowania do różnych przeglądarek internetowych.
Tworzenie aplikacji internetowej wiąże się z koniecznością sprostania wielu wyzwaniom związanym z kontrolerem widoku modelu i zapewnieniem zgodności z różnymi przeglądarkami internetowymi i urządzeniami. W obszarze rozwoju frontendu Twój zespół musi pilnie pracować nad wydajnością aplikacji i optymalizacją czasu ładowania. Możliwości współpracy między platformami odgrywają kluczową rolę przy rozważaniu tworzenia zaplecza sieciowego i interfejsów programowania aplikacji. Ochrona przed zagrożeniami bezpieczeństwa i rozwiązywanie problemów związanych z prywatnością danych pozostają najważniejszymi priorytetami. Odpowiedni dostęp do Internetu i wykwalifikowany zespół programistów zwiększą skuteczność i trwałość programu komputerowego zbudowanego dla struktury kontrolera widoku modelu.
Przyszłość tworzenia aplikacji internetowych skupi się na budowaniu progresywnych aplikacji internetowych dostępnych na różnych urządzeniach, takich jak telefony komórkowe. Korzystanie z usług dostawcy hostingu w chmurze i wydajnej infrastruktury serwerów WWW zapewni użytkownikom optymalną wydajność i stabilne połączenie internetowe. Programiści będą priorytetowo traktowali podstawowe funkcje dla różnych platform, a programowanie po stronie klienta przyczyni się do zapewnienia bezproblemowej obsługi użytkownika. Aby dotrzeć do szerszego grona odbiorców, aplikacje internetowe będą korzystać z popularnych zasobów, takich jak Apple App Store. Tworzenie aplikacji internetowych będzie kładło nacisk na tworzenie wszechstronnych, progresywnych aplikacji internetowych na różne urządzenia, wykorzystując dostawców usług hostingowych w chmurze, serwery internetowe i stabilne połączenia internetowe w celu zapewnienia płynnej obsługi użytkownika.
Projektowanie UX (user Experience) jest krytycznym aspektem tworzenia aplikacji internetowych, ponieważ koncentruje się na tworzeniu interfejsów i doświadczeń, które są intuicyjne, przyjazne dla użytkownika i atrakcyjne wizualnie. Projektanci UX ściśle współpracują z programistami, aby zapewnić, że funkcjonalność i wygląd aplikacji są zgodne z potrzebami i preferencjami docelowej bazy użytkowników.
Najlepsze praktyki w zakresie tworzenia aplikacji internetowych obejmują przestrzeganie standardów i wytycznych branżowych, regularne testowanie i debugowanie kodu, zapewnianie zgodności z szeregiem urządzeń i przeglądarek, priorytetowe traktowanie bezpieczeństwa i prywatności danych oraz uwzględnianie opinii i testów użytkowników w całym procesie tworzenia aplikacji.
Skalowalność jest niezbędna w tworzeniu aplikacji internetowych, ponieważ odnosi się do zdolności aplikacji do obsługi rosnącego ruchu i użycia bez problemów z wydajnością lub przestojów. Projektując od samego początku pod kątem skalowalności, programiści mogą zapewnić, że aplikacja będzie nadal działać skutecznie i wydajnie, nawet w przypadku wzrostu liczby użytkowników.
Rozwój front-endu odnosi się do tworzenia wizualnych i interaktywnych elementów aplikacji internetowej, takich jak interfejs użytkownika i projekt doświadczenia użytkownika. Z drugiej strony rozwój backendu koncentruje się na funkcjonalności aplikacji za kulisami, w tym na logice po stronie serwera i zarządzaniu bazami danych.
Do popularnych frameworków do tworzenia stron internetowych należą React, Angular, Vue.js i Ruby on Rails. Struktury te zapewniają programistom gotowe biblioteki i narzędzia, które mogą usprawnić proces programowania oraz zwiększyć funkcjonalność i wydajność aplikacji.
Aby zbudować aplikację internetową, wykonaj następujące kroki: opracuj koncepcję pomysłu, zaprojektuj interfejs użytkownika, wybierz odpowiedni stos technologii, opracuj aplikację internetową, przetestuj ją w różnych przeglądarkach internetowych i udoskonal ją w oparciu o opinie użytkowników. Tworzenie aplikacji internetowych to proces ciągły, a aktualizacja aplikacji jest niezbędna, aby zapewnić użytkownikom bezproblemową obsługę.
Początkujący mogą stworzyć aplikację internetową z podstawową funkcjonalnością, korzystając z podstawowej wiedzy technicznej w zakresie HTML, CSS i JavaScript. W miarę rozwijania swoich umiejętności mogą zajmować się złożonymi projektami lub współpracować z doświadczonymi programistami lub agencjami przy tworzeniu aplikacji internetowej.
Aby zapewnić bezpieczeństwo w tworzeniu aplikacji internetowych, korzystaj z bezpiecznych protokołów komunikacyjnych, wdrażaj silne uwierzytelnianie użytkowników, aktualizuj biblioteki i frameworki, postępuj zgodnie z najlepszymi praktykami i przeprowadzaj regularne audyty bezpieczeństwa. Te kroki umożliwiają użytkownikom bezpieczną interakcję i zaufanie do aplikacji internetowej.





