Webapp-ontwikkeling in 2024
Blijf op de hoogte van de nieuwste trends op het gebied van de ontwikkeling van webapps voor 2024. Leer hoe u hoogwaardige apps kunt maken die gebruikers aanspreken.

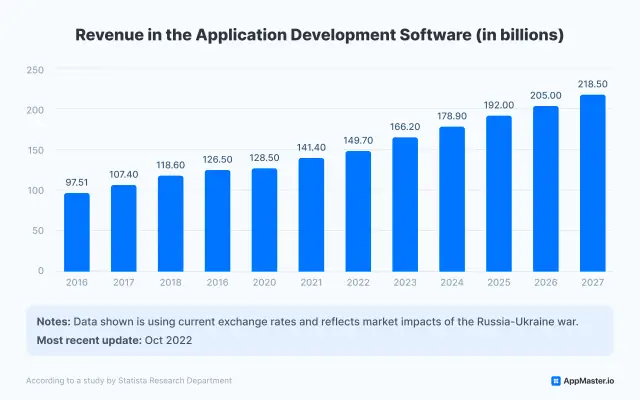
De ontwikkeling van webapps is een lucratieve en snelgroeiende industrie, met een verwachte omzet van 166,20 miljard dollar in 2024 . Deze opwaartse trend zal zich naar verwachting voortzetten, met een voorspeld jaarlijks groeipercentage van 7,12% voor de periode 2024-2027, resulterend in een marktvolume van 218,80 miljard dollar in 2027 .
De Verenigde Staten zullen naar verwachting de hoogste omzet in dit segment genereren, met naar schatting 82.030 miljoen dollar in 2024 . Deze cijfers benadrukken het enorme potentieel en de toenemende vraag naar de ontwikkeling van webapps, waardoor het een spannend en lonend vakgebied wordt voor ontwikkelaars die een succesvolle carrière willen opbouwen.

In deze blogpost verkennen we de nieuwste trends en technieken op het gebied van de ontwikkeling van webapps voor 2024. Van responsief ontwerp tot progressieve webapps: we bespreken alles wat u moet weten om hoogwaardige en boeiende applicaties te bouwen. Laten we er dus in duiken en de opwindende kansen ontdekken die in het verschiet liggen bij de ontwikkeling van webapps voor 2024!
Wat is een webapplicatie?
De ontwikkeling van webapplicaties is een essentieel proces voor het creëren van softwareapplicaties die via webbrowsers functioneren, gebruikers platformonafhankelijke compatibiliteit bieden en zich aanpassen aan mobiele apps voor naadloze toegang op verschillende apparaten. Deze digitale transformatie stelt organisaties in staat webapps te bouwen, waardoor hun online aanwezigheid en klantbetrokkenheid worden vergroot.
Het ontwikkelingsproces van webapplicaties omvat meerdere fasen, waaronder het plannen, ontwerpen en selecteren van het meest geschikte webapplicatieframework. Een team van ervaren webapp-ontwikkelaars werkt aan de implementatie van essentiële functies om de functionaliteit, compatibiliteit en gebruikerservaring van de webapplicatie te optimaliseren.
Webontwikkelaars richten zich op de ontwikkeling van webapplicaties, waarbij ze programmeertalen en webapplicatieframeworks gebruiken om webapplicaties te creëren die zich op verschillende industrieën richten. Webontwikkeling vereist expertise in het selecteren van het juiste webapplicatieframework en het creëren van een veilige en boeiende gebruikerservaring.
Mobiele apps spelen een belangrijke rol bij webontwikkeling, omdat ze gebruikers toegankelijkheid op smartphones en tablets bieden. Mobiele apps en de ontwikkeling van webapplicaties werken hand in hand om een vloeiende ervaring op meerdere platforms te bieden, waardoor het voor organisaties essentieel is om in beide gebieden te investeren.
Het ontwikkelingsproces van webapplicaties is afhankelijk van webapp-ontwikkelaars om een goed gestructureerde, veilige, gebruiksvriendelijke webapplicatie te creëren. Webontwikkelingsteams moeten prioriteit geven aan beveiliging, prestatie-optimalisatie en platformonafhankelijke compatibiliteit om het succes van de webapplicatie te garanderen.
De ontwikkeling van webapplicaties is een cruciaal aspect van de moderne digitale infrastructuur. Door ervaren webapp-ontwikkelaars in dienst te nemen en een goed gepland ontwikkelingsproces voor webapplicaties te volgen, kunnen organisaties een webapp bouwen die aan hun doelen en vereisten voldoet. Webapplicatieframeworks, mobiele apps en webontwikkelingstechnieken spelen een belangrijke rol bij het verbeteren van de gebruikerservaring en het garanderen van een veilige, functionele en toegankelijke webapplicatie.
Wat is het verschil tussen een webapp en een website?
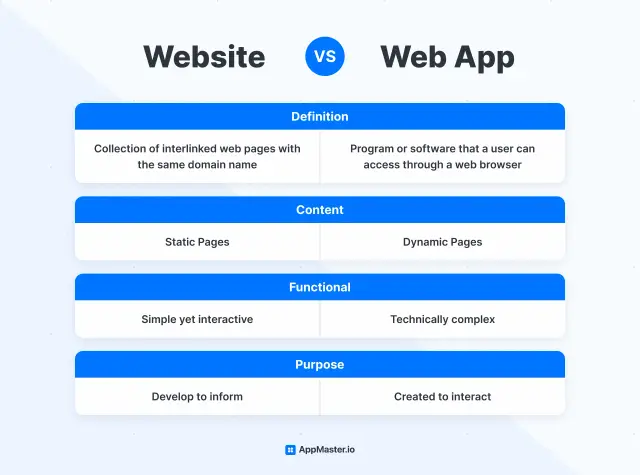
Het verschil tussen een webapp en een website ligt in de functionaliteit en het doel ervan. Een website is in de eerste plaats ontworpen om informatie of inhoud aan zijn bezoekers te bieden, terwijl een webapp een softwareapplicatie is waarmee gebruikers specifieke taken of functies kunnen uitvoeren.
Websites bestaan doorgaans uit statische inhoud, zoals tekst, afbeeldingen en video's, die in een navigeerbare structuur aan de gebruiker worden gepresenteerd. Ze kunnen interactieve elementen bevatten, zoals formulieren of zoekbalken, maar hun voornaamste doel is het verstrekken van informatie aan de gebruiker.

Aan de andere kant zijn webapps interactieve software-apps waarmee gebruikers specifieke taken of functies kunnen uitvoeren. Ze zijn doorgaans complexer dan websites en vereisen gebruikersinvoer om te kunnen werken. Voorbeelden van webapps zijn systemen voor online bankieren, e-commerceplatforms en sociale-medianetwerken, waarmee gebruikers taken kunnen uitvoeren zoals geld overmaken, aankopen doen en inhoud delen.
Hoewel zowel websites als webapps toegankelijk zijn via een webbrowser en op een webserver draaien, ligt het belangrijkste verschil in hun functionaliteit en doel. Websites zijn in de eerste plaats ontworpen om informatie aan bezoekers te verstrekken, terwijl webapps interactieve softwareapplicaties zijn waarmee gebruikers specifieke taken of functies kunnen uitvoeren.
Wat zijn progressieve webapps (PWA's)?
Progressive Web Apps (PWA's) zijn webapps die moderne webtechnologieën gebruiken om gebruikers een native app-achtige ervaring te bieden, inclusief offline functionaliteit, pushmeldingen en toegang tot apparaathardware, zonder dat ze een native app hoeven te downloaden en te installeren vanaf een app Winkel.
PWA's zijn ontworpen om een naadloze ervaring te bieden op alle apparaten en platforms, ongeacht het besturingssysteem of de schermgrootte. Ze gebruiken responsieve ontwerpprincipes om zich aan te passen aan verschillende schermformaten en invoertypen, en zijn toegankelijk via elke moderne webbrowser.
PWA's zijn gebouwd met behulp van een combinatie van webtechnologieën, waaronder HTML, CSS, JavaScript en Service Workers, waardoor ze offline kunnen werken en snel kunnen worden geladen, zelfs op trage of onbetrouwbare netwerken. Ze gebruiken ook een Web App Manifest-bestand, dat informatie biedt over de metagegevens van de app, zoals de naam, het pictogram en de themakleur.
PWA's bieden verschillende voordelen ten opzichte van traditionele native apps, waaronder snellere laadtijden, lager datagebruik en grotere betrokkenheid. Ze kunnen als een native app aan het startscherm worden toegevoegd en bieden een naadloze ervaring waarbij de grens tussen web- en native apps vervaagt.
PWA's vertegenwoordigen een aanzienlijke verandering in de manier waarop we webapps bouwen en gebruiken, en ze winnen snel aan populariteit onder zowel ontwikkelaars als gebruikers.
Wat zijn de voor- en nadelen van webapplicaties?
Webapps zijn de afgelopen jaren steeds populairder geworden, omdat ze verschillende voordelen bieden ten opzichte van traditionele desktopapplicaties. Ze hebben echter ook enkele nadelen waarmee rekening moet worden gehouden. In dit gedeelte onderzoeken we de voor- en nadelen van webapps.
Voordelen van webapps
-
Compatibiliteit tussen platforms : webapps zijn toegankelijk vanaf elk apparaat met een webbrowser, waardoor ze platformonafhankelijk en gemakkelijk toegankelijk zijn voor een breed scala aan gebruikers.
-
Lage installatie- en onderhoudskosten : Webapps vereisen geen installatie of updates op individuele apparaten, waardoor de installatie- en onderhoudskosten voor gebruikers en ontwikkelaars worden verlaagd.
-
Gemakkelijke schaalbaarheid : Web-apps kunnen eenvoudig worden geschaald om aan de behoeften van een groeiend gebruikersbestand te voldoen, zonder dat er extra hardware of infrastructuur nodig is.
-
Realtime updates : Webapps kunnen in realtime worden bijgewerkt, zodat gebruikers altijd toegang hebben tot de nieuwste functies en functionaliteit.
-
Verbeterde samenwerking : Webapps maken realtime samenwerking en het delen van gegevens tussen gebruikers mogelijk, waardoor de communicatie en productiviteit worden verbeterd.
Nadelen van webapps
-
Internetafhankelijkheid : Webapps hebben een internetverbinding nodig om te kunnen functioneren, waardoor ze onbruikbaar zijn in de offlinemodus of in gebieden met een slechte netwerkverbinding.
-
Beveiligingsrisico's : Web-apps zijn kwetsbaar voor beveiligingsbedreigingen zoals datalekken, phishing-aanvallen en cross-site scripting (XSS).
-
Prestatiebeperkingen : Web-apps kunnen last hebben van prestatiebeperkingen als gevolg van factoren zoals trage netwerkverbindingen, browsercompatibiliteitsproblemen en beperkte toegang tot apparaathardware.
-
Beperkte functionaliteit : Webapps kunnen een ander functionaliteitsniveau hebben dan traditionele desktopapplicaties, vooral als het gaat om toegang tot lokale bestanden of het uitvoeren van complexe berekeningen.
-
Problemen met browsercompatibiliteit : webapps werken mogelijk niet correct in verschillende webbrowsers, waardoor aanvullende test- en ontwikkelingsbronnen nodig zijn om compatibiliteit te garanderen.
Webapps bieden veel voordelen, zoals platformonafhankelijke compatibiliteit en eenvoudige schaalbaarheid, maar kennen ook enkele beperkingen, zoals prestatieproblemen en beveiligingsrisico's. Als u de voor- en nadelen van webapps begrijpt, kunnen ontwikkelaars weloverwogen beslissingen nemen bij het ontwerpen en bouwen van webapps.
Soorten webapplicaties
Er zijn verschillende soorten webapps, elk met zijn eigen unieke kenmerken en gebruiksscenario’s. Hier zijn enkele van de meest voorkomende typen:
-
Statische webapps : dit zijn eenvoudige webapps waarvoor geen verwerking aan de serverzijde vereist is. Ze bestaan voornamelijk uit HTML-, CSS- en JavaScript-bestanden en worden gebruikt voor het weergeven van statische inhoud, zoals informatieve websites.
-
Dynamische webapplicaties : deze webapps maken gebruik van server-side scripting om dynamische inhoud te genereren, zoals gebruikersspecifieke gegevens, interactieve formulieren en e-commercewebsites. Ze maken vaak gebruik van backend-technologieën zoals PHP, Python, Ruby on Rails of Node.js.
-
Single-page Applications (SPA's) : Deze webapps laden een enkele HTML-pagina en werken de inhoud dynamisch bij met behulp van JavaScript. SPA's bieden een naadloze gebruikerservaring, omdat ze geen paginavernieuwing vereisen en sneller kunnen zijn dan traditionele applicaties met meerdere pagina's.
-
Progressieve webapplicaties (PWA's) : PWA's zijn webapps die moderne webtechnologieën gebruiken om gebruikers een native app-achtige ervaring te bieden, inclusief offline functionaliteit, pushmeldingen en toegang tot apparaathardware.
-
Webservices : deze webapps bieden een reeks API's waarmee andere applicaties ermee kunnen communiceren, meestal met behulp van het HTTP-protocol. Ze worden gebruikt om integraties tussen verschillende applicaties en systemen te bouwen.
-
Portal-webapplicaties : deze webapplicaties bieden een uniforme toegangspoort tot verschillende bronnen, zoals nieuws, e-mail en sociale media. Ze worden vaak gebruikt als intranetportals in grote organisaties.
-
E-commerce webapplicaties : Met deze webapplicaties kunnen bedrijven producten of diensten online verkopen. Ze bevatten vaak functies zoals winkelwagentjes, betalingsgateways en orderbeheersystemen.
Elk type webapplicatie heeft zijn eigen unieke kenmerken en voordelen, en het begrijpen van de verschillen daartussen is essentieel bij het kiezen van de juiste tool voor een bepaald project.
Web-apps aan de clientzijde

Webapps aan de clientzijde zijn een type webapplicatie waarbij het merendeel van de verwerking aan de clientzijde plaatsvindt, meestal in de webbrowser van de gebruiker. Deze toepassingen zijn sterk afhankelijk van JavaScript, HTML en CSS om een interactieve en dynamische gebruikersinterface te bieden.
In tegenstelling tot webapplicaties aan de serverzijde, die communicatie met een server vereisen om gegevens op te halen en verzoeken te verwerken, kunnen webapps aan de clientzijde veel taken uitvoeren op het apparaat van de gebruiker zonder dat er netwerkverzoeken nodig zijn. Dit betekent dat ze vaak sneller en responsiever kunnen zijn dan server-side applicaties, omdat ze voor elke gebruikersinteractie geen heen en weer communicatie met een server vereisen.
Web-apps aan de clientzijde kunnen worden ontwikkeld met behulp van verschillende frameworks en bibliotheken, zoals React, Angular of Vue.js , die een reeks tools en componenten bieden om het ontwikkelingsproces te vereenvoudigen. Deze raamwerken bieden vaak functies zoals statusbeheer, routering en gegevensbinding, waarmee ontwikkelaars eenvoudig complexe applicaties kunnen maken.
Enkele voorbeelden van webapps aan de clientzijde zijn sociale-mediaplatforms, online-editors en games. Web-apps aan de clientzijde hebben echter enkele beperkingen, zoals beveiligingsproblemen, prestatieproblemen en beperkte toegang tot apparaathardware. Daarom is het belangrijk om de vereisten van een project zorgvuldig te overwegen voordat u ervoor kiest een clientweb-app te bouwen.
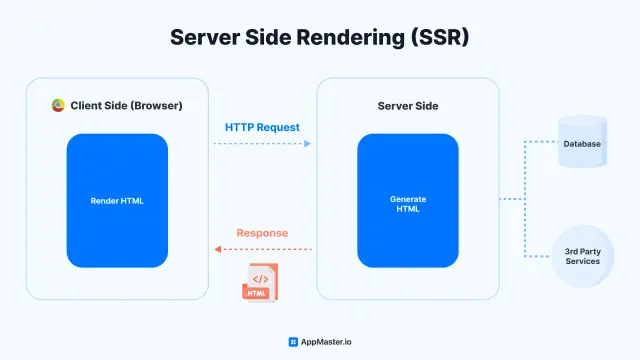
Server-side webapps

Webapps aan de serverzijde zijn een type webapplicatie waarbij het grootste deel van de verwerking aan de serverzijde plaatsvindt, meestal met behulp van een programmeertaal aan de serverzijde, zoals PHP, Python of Ruby. Deze toepassingen genereren dynamische inhoud die naar de clientzijde wordt verzonden als HTML, CSS en JavaScript, en zijn afhankelijk van de client-server-communicatie om goed te kunnen functioneren.
Webapps aan de serverzijde worden vaak gebruikt voor datagestuurde toepassingen, zoals e-commercesites, sociale netwerken en contentmanagementsystemen, waarbij een grote hoeveelheid gegevens op de server moet worden verwerkt en opgeslagen. Ze gebruiken ook vaak databases om gegevens op te slaan en op te halen, zoals MySQL, PostgreSQL of MongoDB .
Webapps aan de serverzijde kunnen worden ontwikkeld met behulp van verschillende frameworks en bibliotheken, zoals Ruby on Rails, Django of Laravel, die een reeks tools en componenten bieden om het ontwikkelingsproces te vereenvoudigen. Deze raamwerken bieden vaak functies zoals routering, sjablonen, authenticatie en database-integratie, waardoor ontwikkelaars eenvoudig complexe applicaties kunnen maken.
Een van de belangrijkste voordelen van webapps op de server is hun veiligheid, aangezien de meeste applicatielogica en gegevensverwerking aan de serverzijde plaatsvindt, waardoor het risico op aanvallen aan de clientzijde wordt verkleind. Ze hebben ook toegang tot meer apparaathardware en systeembronnen dan client-webapps, waardoor ze geschikt zijn voor veeleisendere toepassingen.
Web-apps op de server kunnen echter prestatieproblemen hebben vanwege de noodzaak van client-server-communicatie, en ze hebben een server nodig om de applicatie te hosten, waardoor de kosten van implementatie en onderhoud toenemen. Daarom is het belangrijk om de vereisten van een project zorgvuldig te overwegen voordat u ervoor kiest een webapp op de server te bouwen.
Apps met één pagina
Single-page apps (SPA's) zijn een type webapplicatie die één HTML-pagina laadt en de inhoud dynamisch bijwerkt terwijl de gebruiker met de app communiceert. SPA's gebruiken JavaScript om het Document Object Model (DOM) te manipuleren en de pagina bij te werken zonder dat de pagina volledig moet worden vernieuwd. Dit zorgt voor een vloeiendere en responsievere gebruikerservaring, omdat de gebruiker niet bij elke interactie hoeft te wachten tot de server de pagina opnieuw laadt.
SPA's worden doorgaans gebouwd met behulp van JavaScript-frameworks zoals React, Angular of Vue.js, en bieden tools en componenten om het ontwikkelingsproces te vereenvoudigen. Deze raamwerken bieden vaak functies zoals routering aan de clientzijde, statusbeheer en gegevensbinding, waardoor ontwikkelaars eenvoudig complexe applicaties kunnen maken.
Een van de belangrijkste voordelen van SPA's is hun snelheid en reactievermogen, omdat ze alleen gegevens van de server hoeven op te halen als dat nodig is, waardoor de hoeveelheid netwerkverkeer wordt verminderd en de prestaties worden verbeterd. Ze bieden ook een meer naadloze en native-achtige gebruikerservaring, omdat ze zich kunnen gedragen als desktop- of mobiele applicaties, met vloeiende overgangen en animaties.
SPA's kunnen echter enkele nadelen hebben, zoals verminderde zoekmachineoptimalisatie (SEO) vanwege het ontbreken van meerdere pagina's en unieke URL's en potentiële toegankelijkheidsproblemen voor gebruikers met schermlezers of andere ondersteunende technologieën. Bovendien vereisen SPA's meer verwerkingskracht van de client en zijn ze mogelijk niet geschikt voor oudere of minder krachtige apparaten.
Over het algemeen zijn SPA's een populaire keuze voor het bouwen van moderne webapplicaties die een snelle en responsieve gebruikersinterface vereisen.
Frameworks voor webapps en andere technologieën
Bij het bouwen van webapplicaties gebruiken ontwikkelaars een verscheidenheid aan raamwerken en andere technologieën om het proces sneller, eenvoudiger en efficiënter te maken. Deze technologieën kunnen worden onderverdeeld in front-end- en backend-categorieën.
Voorkant
De front-end van een webapplicatie is het deel waarmee de gebruiker rechtstreeks via zijn browser communiceert. Het omvat de gebruikersinterface, de lay-out en het algemene ontwerp van de applicatie. Enkele van de belangrijkste technologieën die worden gebruikt voor front-end-ontwikkeling zijn:
JavaScript
JavaScript is een programmeertaal die veel wordt gebruikt voor front-end webontwikkeling. Hiermee kunnen ontwikkelaars interactiviteit, animatie en andere dynamische functies aan webpagina's toevoegen. Populaire JavaScript-frameworks zijn React, Angular en Vue.js.
HTML
HTML (Hypertext Markup Language) is de standaard opmaaktaal die wordt gebruikt om webpagina's te maken. Het biedt de structuur en inhoud van webpagina's en werkt in combinatie met CSS en JavaScript om het algehele ontwerp en de functionaliteit van een webapplicatie te creëren.
CSS
CSS (Cascading Style Sheets) wordt gebruikt om de visuele stijl en lay-out van webpagina's te definiëren. Het werkt in combinatie met HTML en JavaScript om een visueel aantrekkelijke en responsieve gebruikersinterface te creëren. Populaire CSS-frameworks zijn onder meer Bootstrap en Materialise.
Achterkant
De backend van een webapplicatie is verantwoordelijk voor het verwerken en opslaan van gegevens, het beheren van gebruikersauthenticatie en -autorisatie en de communicatie met externe services en API's. Enkele van de belangrijkste technologieën die worden gebruikt voor backend-ontwikkeling zijn:
Programmeertalen
Talen zoals PHP, Python , Ruby en Java worden vaak gebruikt voor backend-webontwikkeling. Deze talen bieden de logica en functionaliteit die webapplicaties aandrijven en werken samen met raamwerken zoals Laravel, Django, Ruby on Rails en Golang.
Databases
Databases zoals MySQL, PostgreSQL en MongoDB worden gebruikt om gegevens in webapplicaties op te slaan en op te halen. Ze zijn essentieel voor toepassingen die gegevenspersistentie vereisen en worden vaak gebruikt in combinatie met Object-Relational Mapping (ORM)-bibliotheken zoals SQLAlchemy en ActiveRecord.
API's
Application Programming Interfaces (API's) worden gebruikt om te communiceren tussen verschillende diensten en applicaties. Ze maken het mogelijk dat webapplicaties kunnen worden geïntegreerd met externe diensten zoals betalingsgateways, sociale-mediaplatforms en tools voor gegevensanalyse. Populaire API's zijn onder meer de Google Maps API, Stripe API en Twitter API.
Bij de ontwikkeling van webapplicaties is een breed scala aan technologieën en raamwerken betrokken die samenwerken om robuuste en veelzijdige applicaties te creëren. Het begrijpen van deze technologieën is essentieel voor ontwikkelaars die moderne webapplicaties willen bouwen.
Oplossingen No-code
No-code- platforms zijn in opkomst als een populaire oplossing voor de ontwikkeling van webapplicaties. Met deze platforms kunnen gebruikers webapplicaties maken zonder dat ze over codeervaardigheden of kennis hoeven te beschikken. Deze platforms maken gebruik van visuele drag-and-drop-interfaces om gebruikers te helpen de gebruikersinterface van de applicatie te ontwerpen en het gedrag ervan te specificeren. Deze methode elimineert de noodzaak om code helemaal opnieuw te schrijven, wat resulteert in een snellere ontwikkeltijd en lagere ontwikkelingskosten.

No-code platforms bieden unieke features en functionaliteiten waarmee gebruikers webapplicaties kunnen maken zonder code te hoeven schrijven. Deze platforms bieden doorgaans kant-en-klare sjablonen, integraties en andere tools waarmee gebruikers het ontwerp en de functionaliteit van hun webapplicaties kunnen aanpassen. Oplossingen No-code voor de ontwikkeling van webapps kunnen een geweldige optie zijn voor individuen en bedrijven die snel en eenvoudig applicaties willen maken.
AppMaster
Een goed voorbeeld van een no-code -oplossing voor de ontwikkeling van webapplicaties is AppMaster . Als we AppMaster vergelijken met enig ander platform no-code, is dit zonder twijfel de beste tool voor het ontwikkelen van webapplicaties. In tegenstelling tot de meeste platforms die alleen functionaliteit voor de ontwikkeling van webapplicaties bieden, doet AppMaster een stap verder door de broodnodige backend-ondersteuning te bieden die de kern van elk project vormt. Met AppMaster kunt u eenvoudig een zeer productieve en eenvoudig schaalbare backend creëren waar u kunt werken met alle integraties van databases, gegevens en meer.
Een van de beste dingen van AppMaster is dat het de webapplicatie automatisch integreert met de backend. Dit betekent dat ontwikkelaars zich geen zorgen hoeven te maken over het schrijven van eindpunten of het aanbrengen van wijzigingen in de backend wanneer er iets verandert. Alles is volledig geautomatiseerd, wat een hoop ontwikkeluren scheelt . Met AppMaster kunt u zich concentreren op het creëren van een heldere en interessante webapplicatie zonder dat u zich zorgen hoeft te maken over de backend.
Stappen voor het ontwikkelen van webapplicaties
Webapplicaties stroomlijnen bedrijfsprocessen, verbeteren de zichtbaarheid en betrekken potentiële gebruikers. Om een webapp te bouwen, is een systematische aanpak met planning en testen cruciaal. Applicaties met één pagina verschillen van traditionele websites en bieden een naadloze gebruikerservaring.
Samenwerken met een dienstverlener of het werven van een interne ontwikkelaar hangt af van de specifieke projectbehoeften. Hybride apps, die webmogelijkheden en -functies combineren, zijn geschikt voor diverse platforms en maximaliseren de betrokkenheid van gebruikers.
Plan de werkstroom
Voordat u met de ontwikkeling van webapplicaties begint, is het essentieel om de workflow te plannen. Het omvat het schetsen van de projectdoelen, het identificeren van de doelgroep en het definiëren van de projectomvang. Het plannen van de workflow helpt bij het identificeren van de benodigde middelen, tijdlijnen en te bereiken mijlpalen. In deze fase is het van cruciaal belang om de functionaliteiten, ontwerpelementen en de benodigde technologieën van de webapplicatie te bepalen.
Prototype webapp
Zodra de workflow is gepland, is de volgende stap het prototype van uw webapp. Prototyping is het proces waarbij een voorlopig model van uw webapplicatie wordt gemaakt dat een visuele weergave biedt van de functionaliteiten en gebruikersinterface van het product. Met prototyping kunt u ontwerpfouten en bruikbaarheidsproblemen identificeren voordat het proces begint. Er kunnen verschillende prototypingtools, zoals Sketch, Figma en Adobe XD, worden gebruikt om interactieve en realistische prototypes te maken.
Valideer prototype
Nadat je een prototype hebt gemaakt, is de volgende stap het valideren ervan. Het validatieproces omvat het verkrijgen van feedback van belanghebbenden en gebruikers en het testen van de functionaliteiten van de webapplicatie. Het testen van het prototype is essentieel om ervoor te zorgen dat het voldoet aan de projectdoelen, gebruiksvriendelijk is en voldoet aan de toegankelijkheidsnormen. De feedback die in deze fase wordt verzameld, helpt het ontwerp te verfijnen, fouten op te lossen en noodzakelijke verbeteringen aan te brengen.
Bouw app
Zodra het prototype gevalideerd is, is de volgende stap het bouwen van uw webapplicatie. Dit omvat het schrijven van de code en het creëren van de backend-architectuur. Het is van cruciaal belang om een robuust en veilig ontwikkelframework te gebruiken, zoals Angular, React of Vue.js, om ervoor te zorgen dat de webapplicatie schaalbaar en veilig is en optimaal presteert. Deze fase omvat ook de integratie van API's en databases van derden.
Test uw app
Na het bouwen van de webapplicatie is het essentieel om deze te testen om er zeker van te zijn dat deze voldoet aan de projectdoelen en gebruikersvereisten. Testen omvat het identificeren en oplossen van eventuele bugs, het verbeteren van de prestaties van de webapplicatie en het garanderen dat deze compatibel is met verschillende apparaten en browsers. Het is essentieel om zowel functionele als niet-functionele tests uit te voeren, zoals belastingtests, beveiligingstests en prestatietests.
Host en start uw webapp
De laatste stap bij het ontwikkelen van webapplicaties is het hosten en lanceren ervan. Hierbij wordt de webapplicatie op een webserver geplaatst en beschikbaar gesteld aan gebruikers. Het is cruciaal om een hostingprovider te kiezen die betrouwbare en veilige diensten aanbiedt, zoals Amazon Web Services of Microsoft Azure. Bij het lanceren van de webapplicatie gaat het om marketing en promotie bij de doelgroep via verschillende kanalen, zoals sociale media, e-mailmarketing en betaalde advertenties.
Het ontwikkelen van webapplicaties vereist een goed gedefinieerd proces dat planning, prototypen, valideren, bouwen, testen en lanceren omvat. Elke stap is cruciaal om ervoor te zorgen dat de webapplicatie voldoet aan de projectdoelen en gebruikersvereisten, schaalbaar en veilig is en optimaal presteert. Door deze stappen te volgen kunnen organisaties webapplicaties ontwikkelen die hun bedrijfsvoering verbeteren, hun zichtbaarheid vergroten en verbinding maken met hun klanten.
FAQ
Webapp-ontwikkeling verwijst naar het proces van het creëren van softwareapplicaties die toegankelijk zijn en gebruikt kunnen worden via een webbrowser of mobiel apparaat. Deze applicaties worden doorgaans gebouwd met behulp van webontwikkelingstechnologieën zoals HTML, CSS en JavaScript.
Voorbeelden van dynamische webapps zijn sociale medianetwerken zoals Facebook en Twitter, progressieve webapp-tools zoals Google Docs en Trello, en e-commercesites zoals Amazon en eBay. Deze webapplicaties worden gebouwd via het softwareontwikkelingsproces en volgen de levenscyclus van de softwareontwikkeling om een naadloze gebruikerservaring te garanderen.
Vaardigheden die nodig zijn voor de ontwikkeling van webapps omvatten vaardigheid in programmeertalen zoals HTML, CSS en JavaScript, evenals ervaring met webframeworks en ontwikkelingstools. Bovendien zijn sterke probleemoplossende en analytische vaardigheden essentieel voor het oplossen van problemen en het debuggen van code.
Een complexe webapplicatie biedt gebruikersinteractie en functionaliteit die verder gaat dan traditionele websites, waardoor gebruikers taken of acties kunnen uitvoeren. Voor de ontwikkeling van websites voor dergelijke toepassingen is vaak een login of persoonlijke informatie vereist om toegang te krijgen tot de functies. Het ontwikkelen van een webapp die is ontworpen voor internetbrowsers zoals Google Chrome kan de gebruikerservaring verbeteren in vergelijking met conventionele informatieve websites. Door een webapplicatie te bouwen met gebruikersinteractie in het achterhoofd, wordt de aanpasbaarheid ervan in verschillende internetbrowsers gegarandeerd.
Het ontwikkelen van een webapplicatie omvat het aanpakken van meerdere uitdagingen die draaien om de modelviewcontroller en het garanderen van compatibiliteit met verschillende internetbrowsers en apparaten. Op het gebied van frontend-ontwikkeling moet uw team ijverig werken aan app-prestaties en optimalisatie van de laadtijd. Cross-platformmogelijkheden spelen een cruciale rol bij het overwegen van back-end webontwikkeling en applicatieprogrammeringsinterfaces. Bescherming tegen veiligheidsrisico's en het aanpakken van zorgen over gegevensprivacy blijven topprioriteiten. Adequate internettoegang en een bekwaam ontwikkelingsteam zullen de effectiviteit en levensduur van het computerprogramma dat is gebouwd voor het modelviewcontroller-framework vergroten.
De toekomst van de ontwikkeling van webapplicaties zal zich richten op het bouwen van progressieve webapps die toegankelijk zijn op verschillende apparaten, zoals mobiele telefoons. Het gebruik van cloudhostingproviderdiensten en een efficiënte webserverinfrastructuur zorgt voor optimale prestaties en een stabiele internetverbinding voor gebruikers. Ontwikkelaars zullen prioriteit geven aan kernfuncties voor verschillende platforms, waarbij programmering aan de clientzijde bijdraagt aan naadloze gebruikerservaringen. Webapps zullen afhankelijk zijn van populaire bronnen zoals de Apple App Store om een breder publiek te bereiken. Bij de ontwikkeling van webapplicaties zal de nadruk liggen op het bouwen van veelzijdige progressieve web-apps op verschillende apparaten, waarbij gebruik wordt gemaakt van cloudhostingproviders, webservers en stabiele internetverbindingen voor een soepele gebruikerservaring.
UX-ontwerp (user experience) is een cruciaal aspect van de ontwikkeling van webapps, omdat het zich richt op het creëren van interfaces en ervaringen die intuïtief, gebruiksvriendelijk en visueel aantrekkelijk zijn. UX-ontwerpers werken nauw samen met ontwikkelaars om ervoor te zorgen dat de functionaliteit en het ontwerp van de app aansluiten bij de behoeften en voorkeuren van de doelgroep.
Best practices voor de ontwikkeling van webapps zijn onder meer het volgen van industriestandaarden en richtlijnen, het regelmatig testen en debuggen van code, het garanderen van compatibiliteit met een reeks apparaten en browsers, het geven van prioriteit aan beveiliging en gegevensprivacy, en het opnemen van gebruikersfeedback en testen tijdens het ontwikkelingsproces.
Schaalbaarheid is essentieel bij de ontwikkeling van webapps, omdat het verwijst naar het vermogen van de app om het toenemende verkeer en gebruik aan te kunnen zonder prestatieproblemen of downtime te ervaren. Door vanaf het begin schaalbaarheid te ontwerpen, kunnen ontwikkelaars ervoor zorgen dat de app effectief en efficiënt kan blijven functioneren, zelfs als het aantal gebruikers groeit.
Front-endontwikkeling verwijst naar het creëren van de visuele en interactieve elementen van een webapp, zoals de gebruikersinterface en het ontwerp van de gebruikerservaring. Backend-ontwikkeling richt zich daarentegen op de functionaliteit achter de schermen van de app, inclusief logica aan de serverzijde en databasebeheer.
Populaire raamwerken voor webontwikkeling zijn onder meer React, Angular, Vue.js en Ruby on Rails. Deze raamwerken bieden ontwikkelaars kant-en-klare bibliotheken en tools die het ontwikkelingsproces kunnen stroomlijnen en de functionaliteit en prestaties van de app kunnen verbeteren.
Om een webapplicatie te bouwen, volgt u deze stappen: conceptualiseer het idee, ontwerp de gebruikersinterface, kies de juiste technologiestapel, ontwikkel de webapp, test deze in verschillende internetbrowsers en verfijn deze op basis van gebruikersfeedback. De ontwikkeling van webapps is een continu proces en het updaten van de applicatie is essentieel om een naadloze gebruikerservaring te garanderen.
Beginners kunnen een webapplicatie met basisfunctionaliteit ontwikkelen met behulp van fundamentele technische kennis in HTML, CSS en JavaScript. Naarmate ze hun vaardigheden vergroten, kunnen ze complexe projecten aanpakken of samenwerken met ervaren ontwikkelaars of bureaus om een webapplicatie te bouwen.
Om de veiligheid bij de ontwikkeling van webapps te garanderen, moet u veilige communicatieprotocollen gebruiken, sterke gebruikersauthenticatie implementeren, bibliotheken en raamwerken bijwerken, best practices volgen en regelmatig beveiligingsaudits uitvoeren. Met deze stappen kunnen gebruikers veilig communiceren en de webapplicatie vertrouwen.





