Sviluppo di app Web nel 2024
Aggiornati sulle ultime tendenze nello sviluppo di app Web per il 2024. Scopri come creare app di alta qualità che coinvolgano gli utenti.

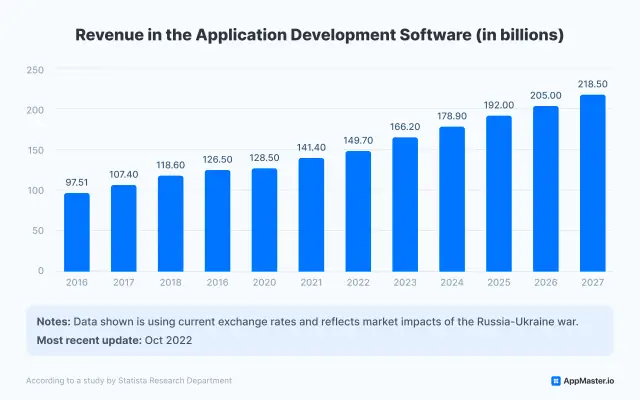
Lo sviluppo di app Web è un settore redditizio e in rapida crescita, con ricavi che secondo le previsioni raggiungeranno i 166,20 miliardi di dollari nel 2024 . Si prevede che questa tendenza al rialzo continuerà, con un tasso di crescita annuo previsto del 7,12% per il periodo 2024-2027, con un conseguente volume di mercato di 218,80 miliardi di dollari entro il 2027 .
Si prevede che gli Stati Uniti genereranno i ricavi più elevati in questo segmento, con una stima di 82.030 milioni di dollari nel 2024 . Questi numeri evidenziano il vasto potenziale e la crescente domanda per lo sviluppo di app Web, rendendolo un campo entusiasmante e gratificante per gli sviluppatori che desiderano costruire una carriera di successo.

In questo post del blog esploreremo le ultime tendenze e tecniche nello sviluppo di app Web per il 2024. Dal design reattivo alle app Web progressive, tratteremo tutto ciò che devi sapere per creare applicazioni coinvolgenti e di alta qualità. Quindi tuffiamoci e scopriamo le entusiasmanti opportunità che ci attendono nello sviluppo di app Web per il 2024!
Cos'è un'applicazione web?
Lo sviluppo di applicazioni Web è un processo vitale per la creazione di applicazioni software che funzionano tramite browser Web, offrendo agli utenti compatibilità multipiattaforma e adattandosi alle app mobili per un accesso senza interruzioni su tutti i dispositivi. Questa trasformazione digitale consente alle organizzazioni di creare app Web, migliorando la loro presenza online e il coinvolgimento dei clienti.
Il processo di sviluppo di un'applicazione web prevede più fasi, tra cui la pianificazione, la progettazione e la selezione del framework dell'applicazione web più adatto. Un team di sviluppatori esperti di app Web lavora all'implementazione delle funzionalità essenziali per ottimizzare la funzionalità, la compatibilità e l'esperienza utente dell'applicazione Web.
Gli sviluppatori Web si concentrano sullo sviluppo di applicazioni Web, utilizzando linguaggi di programmazione e framework di applicazioni Web per creare applicazioni Web adatte a vari settori. Lo sviluppo Web richiede esperienza nella scelta del giusto framework di applicazioni Web e nella creazione di un'esperienza utente sicura e coinvolgente.
Le app mobili svolgono un ruolo significativo nello sviluppo web, poiché forniscono accessibilità agli utenti su smartphone e tablet. Le app mobili e lo sviluppo di applicazioni web lavorano fianco a fianco per offrire un'esperienza fluida su più piattaforme, rendendo essenziale per le organizzazioni investire in entrambe le aree.
Il processo di sviluppo di applicazioni Web si affida agli sviluppatori di app Web per creare un'applicazione Web ben strutturata, sicura e di facile utilizzo. I team di sviluppo Web devono dare priorità alla sicurezza, all'ottimizzazione delle prestazioni e alla compatibilità multipiattaforma per garantire il successo dell'applicazione Web.
Lo sviluppo di applicazioni Web è un aspetto cruciale della moderna infrastruttura digitale. Impiegando sviluppatori di app Web qualificati e seguendo un processo di sviluppo di applicazioni Web ben pianificato, le organizzazioni possono creare un'app Web che soddisfi i loro obiettivi e requisiti. I framework di applicazioni Web, le app mobili e le tecniche di sviluppo Web svolgono un ruolo significativo nel migliorare l'esperienza dell'utente e garantire un'applicazione Web sicura, funzionale e accessibile.
Qual è la differenza tra un'app Web e un sito Web?
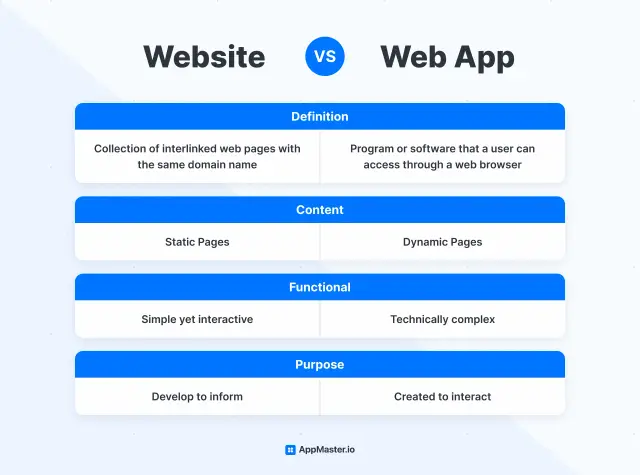
La differenza tra un'app Web e un sito Web risiede nella sua funzionalità e scopo. Un sito Web è progettato principalmente per fornire informazioni o contenuti ai propri visitatori, mentre un'app Web è un'applicazione software che consente agli utenti di eseguire attività o funzioni specifiche.
I siti Web sono generalmente composti da contenuti statici, come testo, immagini e video, presentati all'utente in una struttura navigabile. Possono includere elementi interattivi come moduli o barre di ricerca, ma il loro scopo principale è fornire informazioni all'utente.

D'altra parte, le app Web sono app software interattive che consentono agli utenti di eseguire attività o funzioni specifiche. In genere sono più complessi dei siti Web e richiedono l'input dell'utente per funzionare. Esempi di app Web includono sistemi bancari online, piattaforme di e-commerce e reti di social media, che consentono agli utenti di eseguire attività come trasferire denaro, effettuare acquisti e condividere contenuti.
Sebbene sia i siti Web che le app Web siano accessibili tramite un browser Web e vengano eseguiti su un server Web, la differenza fondamentale risiede nella loro funzionalità e scopo. I siti Web sono progettati principalmente per fornire informazioni ai visitatori, mentre le app Web sono applicazioni software interattive che consentono agli utenti di eseguire attività o funzioni specifiche.
Cosa sono le app web progressive (PWA)?
Le Progressive Web App (PWA) sono app Web che utilizzano moderne tecnologie Web per fornire agli utenti un'esperienza simile a quella di un'app nativa, incluse funzionalità offline, notifiche push e accesso all'hardware del dispositivo, senza la necessità di scaricare e installare un'app nativa da un app Store.
Le PWA sono progettate per fornire un'esperienza fluida su tutti i dispositivi e le piattaforme, indipendentemente dal sistema operativo o dalle dimensioni dello schermo. Utilizzano principi di progettazione reattiva per adattarsi a diverse dimensioni dello schermo e tipi di input ed è possibile accedervi tramite qualsiasi browser Web moderno.
Le PWA sono realizzate utilizzando una combinazione di tecnologie web, tra cui HTML, CSS, JavaScript e Service Worker, che consentono loro di funzionare offline e di caricarsi rapidamente, anche su reti lente o inaffidabili. Utilizzano anche un file manifest dell'app Web, che fornisce informazioni sui metadati dell'app, come nome, icona e colore del tema.
Le PWA offrono numerosi vantaggi rispetto alle tradizionali app native, tra cui tempi di caricamento più rapidi, minore utilizzo dei dati e maggiore coinvolgimento. Possono essere aggiunti alla schermata iniziale come un'app nativa e offrono un'esperienza fluida che sfuma il confine tra app Web e native.
Le PWA rappresentano un cambiamento significativo nel modo in cui creiamo e utilizziamo le app Web e stanno rapidamente guadagnando popolarità sia tra gli sviluppatori che tra gli utenti.
Quali sono i vantaggi e gli svantaggi delle applicazioni web?
Le app Web sono diventate sempre più popolari negli ultimi anni poiché offrono numerosi vantaggi rispetto alle tradizionali applicazioni desktop. Presentano però anche alcuni svantaggi che occorre considerare. In questa sezione esploreremo i vantaggi e gli svantaggi delle app Web.
Vantaggi delle app web
-
Compatibilità multipiattaforma : è possibile accedere alle app Web da qualsiasi dispositivo dotato di un browser Web, rendendole indipendenti dalla piattaforma e facilmente accessibili a un'ampia gamma di utenti.
-
Bassi costi di installazione e manutenzione : le app Web non richiedono installazione o aggiornamenti sui singoli dispositivi, riducendo i costi di installazione e manutenzione per utenti e sviluppatori.
-
Facile scalabilità : le app Web possono essere facilmente scalate per soddisfare le esigenze di una base utenti in crescita senza la necessità di hardware o infrastrutture aggiuntivi.
-
Aggiornamenti in tempo reale : le app Web possono essere aggiornate in tempo reale, garantendo che gli utenti abbiano sempre accesso alle caratteristiche e funzionalità più recenti.
-
Collaborazione migliorata : le app Web consentono la collaborazione in tempo reale e la condivisione dei dati tra gli utenti, migliorando la comunicazione e la produttività.
Svantaggi delle app web
-
Dipendenza da Internet : le app Web richiedono una connessione Internet per funzionare, rendendole inutilizzabili in modalità offline o in aree con scarsa connettività di rete.
-
Rischi per la sicurezza : le app Web sono vulnerabili alle minacce alla sicurezza come violazioni dei dati, attacchi di phishing e cross-site scripting (XSS).
-
Limitazioni delle prestazioni : le app Web potrebbero presentare limitazioni delle prestazioni dovute a fattori quali connessioni di rete lente, problemi di compatibilità del browser e accesso limitato all'hardware del dispositivo.
-
Funzionalità limitate : le app Web possono avere un livello di funzionalità diverso rispetto alle tradizionali applicazioni desktop, in particolare quando si tratta di accedere a file locali o eseguire calcoli complessi.
-
Problemi di compatibilità del browser : le app Web potrebbero non funzionare correttamente su diversi browser Web, richiedendo ulteriori test e risorse di sviluppo per garantire la compatibilità.
Le app Web offrono molti vantaggi, come la compatibilità multipiattaforma e la facile scalabilità, ma presentano anche alcune limitazioni, come problemi di prestazioni e rischi per la sicurezza. Comprendere i vantaggi e gli svantaggi delle app Web può aiutare gli sviluppatori a prendere decisioni informate durante la progettazione e la creazione di app Web.
Tipi di applicazioni web
Esistono diversi tipi di app Web, ciascuna con caratteristiche e casi d'uso unici. Ecco alcuni dei tipi più comuni:
-
App Web statiche : si tratta di semplici app Web che non richiedono alcuna elaborazione lato server. Sono composti principalmente da file HTML, CSS e JavaScript e vengono utilizzati per visualizzare contenuti statici, come siti Web informativi.
-
Applicazioni Web dinamiche : queste app Web utilizzano script lato server per generare contenuti dinamici, come dati specifici dell'utente, moduli interattivi e siti Web di e-commerce. Spesso utilizzano tecnologie backend come PHP, Python, Ruby on Rails o Node.js.
-
Applicazioni a pagina singola (SPA) : queste app Web caricano una singola pagina HTML e aggiornano dinamicamente il contenuto utilizzando JavaScript. Le SPA offrono un'esperienza utente fluida, poiché non richiedono aggiornamenti di pagina e possono essere più veloci delle tradizionali applicazioni multipagina.
-
Applicazioni Web progressive (PWA) : le PWA sono app Web che utilizzano moderne tecnologie Web per fornire agli utenti un'esperienza simile a quella delle app native, incluse funzionalità offline, notifiche push e accesso all'hardware del dispositivo.
-
Servizi Web : queste app Web forniscono una serie di API che consentono ad altre applicazioni di comunicare con esse, solitamente utilizzando il protocollo HTTP. Vengono utilizzati per creare integrazioni tra diverse applicazioni e sistemi.
-
Applicazioni Web del portale : queste applicazioni Web forniscono un gateway unificato per diverse risorse, come notizie, posta elettronica e social media. Sono spesso utilizzati come portali Intranet nelle grandi organizzazioni.
-
Applicazioni Web di e-commerce : queste applicazioni Web consentono alle aziende di vendere prodotti o servizi online. Spesso includono funzionalità come carrelli della spesa, gateway di pagamento e sistemi di gestione degli ordini.
Ogni tipo di applicazione web ha caratteristiche e vantaggi unici e comprendere le differenze tra loro è essenziale quando si sceglie lo strumento giusto per un particolare progetto.
App Web lato client

Le app Web lato client sono un tipo di applicazione Web in cui la maggior parte dell'elaborazione viene eseguita sul lato client, in genere nel browser Web dell'utente. Queste applicazioni fanno molto affidamento su JavaScript, HTML e CSS per fornire un'interfaccia utente interattiva e dinamica.
A differenza delle applicazioni Web lato server, che richiedono la comunicazione con un server per recuperare dati ed elaborare richieste, le app Web lato client possono eseguire molte attività sul dispositivo dell'utente senza la necessità di richieste di rete. Ciò significa che spesso possono essere più veloci e reattive rispetto alle applicazioni lato server, poiché non richiedono comunicazioni di andata e ritorno con un server per ogni interazione dell'utente.
Le app Web lato client possono essere sviluppate utilizzando vari framework e librerie, come React, Angular o Vue.js , che forniscono una serie di strumenti e componenti per semplificare il processo di sviluppo . Questi framework offrono spesso funzionalità come la gestione dello stato, il routing e l'associazione dei dati, che possono aiutare gli sviluppatori a creare facilmente applicazioni complesse.
Alcuni esempi di app Web lato client includono piattaforme di social media, editor online e giochi. Tuttavia, le app Web lato client presentano alcune limitazioni, come vulnerabilità della sicurezza, problemi di prestazioni e accesso limitato all'hardware del dispositivo. Pertanto, è importante considerare attentamente i requisiti di un progetto prima di scegliere di creare un'app Web client.
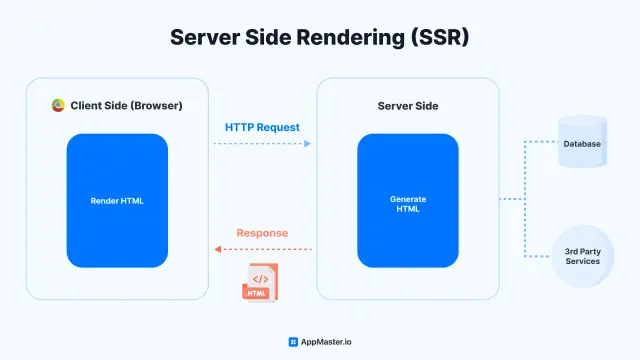
App Web lato server

Le app Web lato server sono un tipo di applicazione Web in cui la maggior parte dell'elaborazione viene eseguita sul lato server, in genere utilizzando un linguaggio di programmazione lato server come PHP, Python o Ruby. Queste applicazioni generano contenuto dinamico che viene inviato al lato client come HTML, CSS e JavaScript e si basano sulla comunicazione client-server per funzionare correttamente.
Le app Web lato server vengono spesso utilizzate per applicazioni basate sui dati, come siti di e-commerce, social network e sistemi di gestione dei contenuti, in cui è necessario elaborare e archiviare una grande quantità di dati sul lato server. Spesso utilizzano anche database per archiviare e recuperare dati, come MySQL, PostgreSQL o MongoDB .
Le app Web lato server possono essere sviluppate utilizzando vari framework e librerie, come Ruby on Rails, Django o Laravel, che forniscono una serie di strumenti e componenti per semplificare il processo di sviluppo. Questi framework offrono spesso funzionalità come routing, modelli, autenticazione e integrazione di database, che possono aiutare gli sviluppatori a creare facilmente applicazioni complesse.
Uno dei principali vantaggi delle app Web lato server è la loro sicurezza, poiché la maggior parte della logica dell'applicazione e dell'elaborazione dei dati viene eseguita sul lato server, riducendo il rischio di attacchi lato client. Hanno inoltre accesso a più risorse hardware e di sistema del dispositivo rispetto alle app Web client, rendendole adatte ad applicazioni più impegnative.
Tuttavia, le app Web lato server possono presentare problemi di prestazioni a causa della necessità di comunicazione client-server e richiedono un server per ospitare l'applicazione, aumentando i costi di distribuzione e manutenzione. Pertanto, è importante considerare attentamente i requisiti di un progetto prima di scegliere di creare un'app Web lato server.
App a pagina singola
Le app a pagina singola (SPA) sono un tipo di applicazione Web che carica una singola pagina HTML e aggiorna dinamicamente il contenuto mentre l'utente interagisce con l'app. Le SPA utilizzano JavaScript per manipolare il Document Object Model (DOM) e aggiornare la pagina senza richiedere un aggiornamento completo della pagina. Ciò crea un'esperienza utente più fluida e reattiva, poiché l'utente non deve attendere che il server ricarichi la pagina ad ogni interazione.
Le SPA sono in genere realizzate utilizzando framework JavaScript come React, Angular o Vue.js, fornendo strumenti e componenti per semplificare il processo di sviluppo. Questi framework offrono spesso funzionalità come il routing lato client, la gestione dello stato e l'associazione dei dati, che possono aiutare gli sviluppatori a creare facilmente applicazioni complesse.
Uno dei principali vantaggi delle SPA è la loro velocità e reattività, poiché devono recuperare i dati dal server solo quando necessario, riducendo la quantità di traffico di rete e migliorando le prestazioni. Offrono inoltre un'esperienza utente più fluida e simile a quella nativa, poiché possono comportarsi come applicazioni desktop o mobili, con transizioni e animazioni fluide.
Tuttavia, le SPA possono presentare alcuni svantaggi, come una ridotta ottimizzazione dei motori di ricerca (SEO) a causa della mancanza di più pagine e URL univoci e potenziali problemi di accessibilità per gli utenti con lettori di schermo o altre tecnologie assistive. Inoltre, le SPA richiedono una maggiore potenza di elaborazione del client e potrebbero non essere adatte a dispositivi più vecchi o meno potenti.
Nel complesso, le SPA sono una scelta popolare per la creazione di applicazioni Web moderne che richiedono un'interfaccia utente veloce e reattiva.
Framework di app Web e altre tecnologie
Quando creano applicazioni web, gli sviluppatori utilizzano una varietà di framework e altre tecnologie per rendere il processo più veloce, più semplice e più efficiente. Queste tecnologie possono essere suddivise in categorie front-end e back-end.
Fine frontale
Il front-end di un'applicazione web è la parte con cui l'utente interagisce direttamente tramite il proprio browser. Include l'interfaccia utente, il layout e la progettazione complessiva dell'applicazione. Alcune delle tecnologie chiave utilizzate per lo sviluppo front-end includono:
JavaScript
JavaScript è un linguaggio di programmazione ampiamente utilizzato per lo sviluppo web front-end. Consente agli sviluppatori di aggiungere interattività, animazione e altre funzionalità dinamiche alle pagine web. I framework JavaScript più diffusi includono React, Angular e Vue.js.
HTML
HTML (Hypertext Markup Language) è il linguaggio di markup standard utilizzato per creare pagine web. Fornisce la struttura e il contenuto della pagina Web e funziona insieme a CSS e JavaScript per creare il design e la funzionalità complessivi di un'applicazione Web.
CSS
I CSS (Cascading Style Sheets) vengono utilizzati per definire lo stile visivo e il layout della pagina web. Funziona insieme a HTML e JavaScript per creare un'interfaccia utente visivamente accattivante e reattiva. I framework CSS più diffusi includono Bootstrap e Materialise.
Backend
Il backend di un'applicazione web è responsabile dell'elaborazione e dell'archiviazione dei dati, della gestione dell'autenticazione e dell'autorizzazione dell'utente e della comunicazione con servizi e API esterni. Alcune delle tecnologie chiave utilizzate per lo sviluppo backend includono:
Linguaggi di programmazione
Linguaggi come PHP, Python , Ruby e Java sono comunemente utilizzati per lo sviluppo web backend. Questi linguaggi forniscono la logica e le funzionalità che alimentano le applicazioni web e funzionano insieme a framework come Laravel, Django, Ruby on Rails e Golang.
Banche dati
Database come MySQL, PostgreSQL e MongoDB vengono utilizzati per archiviare e recuperare dati nelle applicazioni web. Sono essenziali per le applicazioni che richiedono la persistenza dei dati e vengono spesso utilizzati insieme alle librerie ORM (Object-Relational Mapping) come SQLAlchemy e ActiveRecord.
API
Le interfacce di programmazione delle applicazioni (API) vengono utilizzate per comunicare tra diversi servizi e applicazioni. Consentono alle applicazioni web di integrarsi con servizi esterni come gateway di pagamento, piattaforme di social media e strumenti di analisi dei dati. Le API più popolari includono l'API di Google Maps, l'API Stripe e l'API di Twitter.
Lo sviluppo di applicazioni Web coinvolge un'ampia gamma di tecnologie e framework che lavorano insieme per creare applicazioni robuste e ricche di funzionalità. Comprendere queste tecnologie è essenziale per gli sviluppatori che desiderano creare applicazioni Web moderne.
Soluzioni No-code
Le piattaforme senza codice stanno emergendo come una soluzione popolare per lo sviluppo di applicazioni web. Queste piattaforme consentono agli utenti di creare applicazioni web senza dover possedere competenze o conoscenze di programmazione. Queste piattaforme utilizzano interfacce visive drag-and-drop per aiutare gli utenti a progettare l'interfaccia utente dell'applicazione e specificarne il comportamento. Questo metodo elimina la necessità di scrivere codice da zero, con conseguenti tempi di sviluppo più rapidi e costi di sviluppo inferiori.

Le piattaforme No-code offrono caratteristiche e funzionalità uniche che consentono agli utenti di creare applicazioni Web senza dover scrivere alcun codice. Queste piattaforme offrono in genere modelli predefiniti, integrazioni e altri strumenti che aiutano gli utenti a personalizzare il design e la funzionalità delle proprie applicazioni Web. Le soluzioni No-code per lo sviluppo di app Web possono rappresentare un'ottima opzione per privati e aziende che desiderano creare applicazioni in modo rapido e semplice.
AppMaster
Un buon esempio di soluzione no-code per lo sviluppo di applicazioni Web è AppMaster . Se confrontiamo AppMaster con qualsiasi altra piattaforma no-code, è senza dubbio lo strumento migliore per lo sviluppo di applicazioni web. A differenza della maggior parte delle piattaforme che offrono solo funzionalità di sviluppo di applicazioni web, AppMaster va ben oltre fornendo il tanto necessario supporto backend che costituisce il nucleo di qualsiasi progetto. Con AppMaster, puoi creare facilmente un backend altamente produttivo e facilmente scalabile in cui puoi lavorare con tutte le integrazioni di database, dati e altro ancora.
Una delle cose migliori di AppMaster è che integra automaticamente l'applicazione web con il backend. Ciò significa che gli sviluppatori non devono preoccuparsi di scrivere endpoint o apportare modifiche al backend ogni volta che cambia qualcosa. Tutto è completamente automatizzato, il che consente di risparmiare moltissime ore di sviluppo . Con AppMaster puoi concentrarti sulla creazione di un'applicazione web brillante e interessante senza preoccuparti del backend.
Passi per lo sviluppo di applicazioni web
Le applicazioni Web semplificano i processi aziendali, migliorano la visibilità e coinvolgono potenziali utenti. Per creare un'app Web, è fondamentale un approccio sistematico che coinvolga pianificazione e test. Le applicazioni a pagina singola differiscono dai siti Web tradizionali e offrono un'esperienza utente fluida.
La collaborazione con un fornitore di servizi o il reclutamento di uno sviluppatore interno dipende dalle esigenze specifiche del progetto. Le app ibride, che combinano funzionalità e funzionalità web, si adattano a piattaforme diverse e massimizzano il coinvolgimento degli utenti.
Pianifica il flusso di lavoro
Prima di iniziare lo sviluppo di qualsiasi applicazione web, è essenziale pianificare il flusso di lavoro. Implica la definizione degli obiettivi del progetto, l’identificazione del pubblico target e la definizione dell’ambito del progetto. Pianificare il flusso di lavoro aiuta a identificare le risorse necessarie, le tempistiche e gli obiettivi da raggiungere. In questa fase, è fondamentale determinare le funzionalità dell'applicazione web, gli elementi di progettazione e lo stack tecnologico richiesto.
Prototipo di applicazione Web
Una volta pianificato il flusso di lavoro, il passaggio successivo è prototipare la tua app Web. La prototipazione è il processo di creazione di un modello preliminare della tua applicazione web che fornisce una rappresentazione visiva delle funzionalità e dell'interfaccia utente del prodotto. La prototipazione consente di identificare difetti di progettazione e problemi di usabilità prima dell'inizio del processo. Vari strumenti di prototipazione, come Sketch, Figma e Adobe XD, possono essere utilizzati per creare prototipi interattivi e realistici.
Convalidare il prototipo
Dopo aver creato un prototipo, il passo successivo è validarlo. Il processo di validazione prevede l'ottenimento di feedback da parte delle parti interessate e degli utenti e il test delle funzionalità dell'applicazione web. Testare il prototipo è essenziale per garantire che soddisfi gli obiettivi del progetto, sia di facile utilizzo e soddisfi gli standard di accessibilità. Il feedback raccolto in questa fase aiuta a perfezionare la progettazione, correggere gli errori e apportare i miglioramenti necessari.
Crea app
Una volta convalidato il prototipo, il passaggio successivo è creare la tua applicazione web. Ciò comporta la scrittura del codice e la creazione dell'architettura backend. È fondamentale utilizzare un framework di sviluppo robusto e sicuro, come Angular, React o Vue.js, per garantire che l'applicazione web sia scalabile, sicura e funzioni in modo ottimale. Questa fase prevede anche l'integrazione di API e database di terze parti.
Metti alla prova la tua app
Dopo aver creato l'applicazione web, è essenziale testarla per garantire che soddisfi gli obiettivi del progetto e i requisiti dell'utente. Il test implica l'identificazione e la correzione di eventuali bug, il miglioramento delle prestazioni dell'applicazione Web e la garanzia che sia compatibile con vari dispositivi e browser. È essenziale condurre test sia funzionali che non funzionali, come test di carico, test di sicurezza e test delle prestazioni.
Ospita e avvia la tua app Web
Il passaggio finale nello sviluppo di applicazioni Web è ospitarle e avviarle. Ciò comporta la distribuzione dell'applicazione Web su un server Web e la sua disponibilità agli utenti. È fondamentale scegliere un provider di hosting che offra servizi affidabili e sicuri, come Amazon Web Services o Microsoft Azure. Il lancio dell'applicazione web implica il marketing e la promozione presso il pubblico target attraverso vari canali come social media, email marketing e pubblicità a pagamento.
Lo sviluppo di applicazioni Web richiede un processo ben definito che prevede la pianificazione, la prototipazione, la convalida, la creazione, il test e il lancio. Ogni passaggio è fondamentale per garantire che l'applicazione Web soddisfi gli obiettivi del progetto e i requisiti degli utenti e sia scalabile, sicura e funzioni in modo ottimale. Seguendo questi passaggi, le organizzazioni possono sviluppare applicazioni Web che migliorano le operazioni aziendali, aumentano la visibilità e si connettono con i propri clienti.
FAQ
Lo sviluppo di app Web si riferisce al processo di creazione di applicazioni software a cui è possibile accedere e utilizzare tramite un browser Web o un dispositivo mobile. Queste applicazioni vengono in genere realizzate utilizzando tecnologie di sviluppo Web come HTML, CSS e JavaScript.
Esempi di app Web dinamiche comprendono reti di social media come Facebook e Twitter, strumenti di app Web progressivi come Google Docs e Trello e siti di e-commerce come Amazon ed eBay. Queste applicazioni Web vengono create attraverso il processo di sviluppo del software, seguendo il ciclo di vita dello sviluppo del software per garantire un'esperienza utente senza interruzioni.
Le competenze necessarie per lo sviluppo di app Web includono la competenza nei linguaggi di programmazione come HTML, CSS e JavaScript, nonché l'esperienza con framework Web e strumenti di sviluppo. Inoltre, forti capacità analitiche e di risoluzione dei problemi sono essenziali per la risoluzione dei problemi e il debug del codice.
Un'applicazione Web complessa offre interazione e funzionalità all'utente che vanno oltre i siti Web tradizionali, consentendo agli utenti di eseguire attività o azioni. Lo sviluppo di siti Web per tali applicazioni spesso richiede un login o informazioni personali per accedere alle funzionalità. Lo sviluppo di un'app Web progettata per browser Internet come Google Chrome può migliorare l'esperienza dell'utente rispetto ai siti Web informativi convenzionali. Costruire un'applicazione web tenendo presente l'interazione dell'utente ne garantisce l'adattabilità a vari browser Internet.
Lo sviluppo di un'applicazione Web implica affrontare molteplici sfide che ruotano attorno al controller di visualizzazione del modello e garantire la compatibilità con vari browser e dispositivi Internet. Nell'ambito dello sviluppo frontend, il tuo team deve lavorare diligentemente sulle prestazioni delle app e sull'ottimizzazione del tempo di caricamento. Le funzionalità multipiattaforma svolgono un ruolo fondamentale se si considera lo sviluppo web back-end e le interfacce di programmazione delle applicazioni. La salvaguardia dalle minacce alla sicurezza e la risoluzione dei problemi relativi alla privacy dei dati rimangono le massime priorità. Un adeguato accesso a Internet e un team di sviluppo qualificato miglioreranno l'efficacia e la longevità del programma per computer creato per la struttura del controller di visualizzazione del modello.
Il futuro dello sviluppo di applicazioni web si concentrerà sulla creazione di app web progressive accessibili su vari dispositivi come i telefoni cellulari. L'utilizzo dei servizi del provider di hosting cloud e di un'efficiente infrastruttura di server Web garantirà prestazioni ottimali e una connessione Internet stabile per gli utenti. Gli sviluppatori daranno la priorità alle funzionalità principali per diverse piattaforme, con la programmazione lato client che contribuirà a un'esperienza utente fluida. Le app Web faranno affidamento su risorse popolari come l'App Store di Apple per raggiungere un pubblico più ampio. Lo sviluppo di applicazioni Web porrà l'accento sulla creazione di app Web progressive e versatili su tutti i dispositivi, utilizzando provider di hosting cloud, server Web e connessioni Internet stabili per un'esperienza utente fluida.
La progettazione UX (esperienza utente) è un aspetto critico dello sviluppo di app Web, poiché si concentra sulla creazione di interfacce ed esperienze intuitive, facili da usare e visivamente accattivanti. I progettisti UX lavorano a stretto contatto con gli sviluppatori per garantire che la funzionalità e il design dell'app siano in linea con le esigenze e le preferenze della base di utenti target.
Le migliori pratiche per lo sviluppo di app Web includono il rispetto degli standard e delle linee guida del settore, il test regolare e il debug del codice, la garanzia della compatibilità con una gamma di dispositivi e browser, la priorità nella sicurezza e nella privacy dei dati e l'integrazione del feedback degli utenti e dei test durante tutto il processo di sviluppo.
La scalabilità è essenziale nello sviluppo di app Web, poiché si riferisce alla capacità dell'app di gestire l'aumento del traffico e dell'utilizzo senza riscontrare problemi di prestazioni o tempi di inattività. Progettando fin dall'inizio la scalabilità, gli sviluppatori possono garantire che l'app possa continuare a funzionare in modo efficace ed efficiente anche quando il numero degli utenti aumenta.
Lo sviluppo front-end si riferisce alla creazione degli elementi visivi e interattivi di un'app Web, come l'interfaccia utente e il design dell'esperienza utente. Lo sviluppo backend, invece, si concentra sulle funzionalità dietro le quinte dell'app, inclusa la logica lato server e la gestione del database.
I framework di sviluppo web più diffusi includono React, Angular, Vue.js e Ruby on Rails. Questi framework forniscono agli sviluppatori librerie e strumenti predefiniti in grado di semplificare il processo di sviluppo e migliorare la funzionalità e le prestazioni dell'app.
Per creare un'applicazione Web, segui questi passaggi: concettualizza l'idea, progetta l'interfaccia utente, scegli lo stack tecnologico giusto, sviluppa l'app Web, testala in vari browser Internet e perfezionala in base al feedback degli utenti. Lo sviluppo di app Web è un processo continuo e l'aggiornamento dell'applicazione è essenziale per garantire un'esperienza utente senza interruzioni.
I principianti possono sviluppare un'applicazione web con funzionalità di base utilizzando conoscenze tecniche fondamentali in HTML, CSS e JavaScript. Man mano che migliorano le loro competenze, possono affrontare progetti complessi o collaborare con sviluppatori o agenzie esperti per creare un'applicazione web.
Per garantire la sicurezza nello sviluppo di app Web, utilizzare protocolli di comunicazione sicuri, implementare un'autenticazione utente forte, aggiornare librerie e framework, seguire le migliori pratiche e condurre controlli di sicurezza regolari. Questi passaggi consentono agli utenti di interagire in modo sicuro e fidarsi dell'applicazione web.





