تطوير تطبيقات الويب في عام 2024
كن مطلعًا على أحدث الاتجاهات في تطوير تطبيقات الويب لعام 2024. وتعرّف على كيفية إنشاء تطبيقات عالية الجودة تجذب المستخدمين.

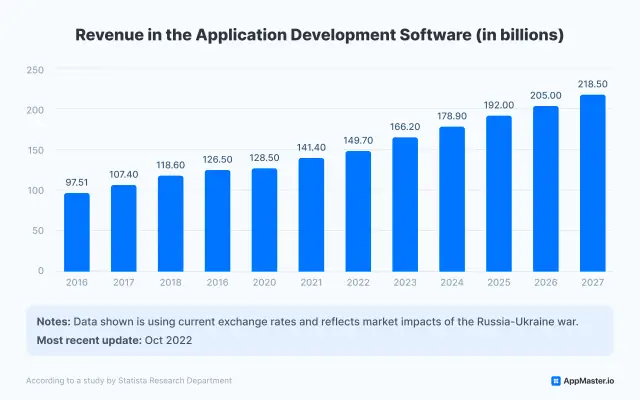
يعد تطوير تطبيقات الويب صناعة مربحة وسريعة النمو، حيث من المتوقع أن تصل إيراداتها إلى 166.20 مليار دولار أمريكي في عام 2024 . ومن المتوقع أن يستمر هذا الاتجاه التصاعدي، مع توقع معدل نمو سنوي قدره 7.12% للفترة 2024-2027، مما يؤدي إلى حجم سوق يبلغ 218.80 مليار دولار أمريكي بحلول عام 2027 .
من المتوقع أن تحقق الولايات المتحدة أعلى إيرادات في هذا القطاع، بما يقدر بـ 82.030.00 مليون دولار أمريكي في عام 2024 . تسلط هذه الأرقام الضوء على الإمكانات الهائلة والطلب المتزايد على تطوير تطبيقات الويب، مما يجعلها مجالًا مثيرًا ومجزيًا للمطورين الذين يتطلعون إلى بناء حياة مهنية ناجحة.

في منشور المدونة هذا، سنستكشف أحدث الاتجاهات والتقنيات في تطوير تطبيقات الويب لعام 2024. بدءًا من التصميم سريع الاستجابة وحتى تطبيقات الويب التقدمية، سنغطي كل ما تحتاج إلى معرفته لإنشاء تطبيقات عالية الجودة وجذابة. لذلك، دعونا نتعمق ونكتشف الفرص المثيرة التي تنتظرنا في تطوير تطبيقات الويب لعام 2024!
ما هو تطبيق الويب؟
يعد تطوير تطبيقات الويب عملية حيوية لإنشاء تطبيقات برمجية تعمل عبر متصفحات الويب، مما يوفر للمستخدمين التوافق عبر الأنظمة الأساسية والتكيف مع تطبيقات الهاتف المحمول للوصول السلس عبر الأجهزة. يعمل هذا التحول الرقمي على تمكين المؤسسات من إنشاء تطبيقات الويب، مما يعزز تواجدها عبر الإنترنت ومشاركة العملاء.
تتضمن عملية تطوير تطبيقات الويب مراحل متعددة، بما في ذلك التخطيط والتصميم واختيار إطار تطبيق الويب الأكثر ملاءمة. يعمل فريق من مطوري تطبيقات الويب المهرة على تنفيذ الميزات الأساسية لتحسين وظائف تطبيق الويب وتوافقه وتجربة المستخدم.
يركز مطورو الويب على تطوير تطبيقات الويب، وذلك باستخدام لغات البرمجة وأطر تطبيقات الويب لإنشاء تطبيقات الويب التي تلبي مختلف الصناعات. يتطلب تطوير الويب خبرة في اختيار إطار تطبيق الويب المناسب وإنشاء تجربة مستخدم آمنة وجذابة.
تلعب تطبيقات الهاتف المحمول دورًا مهمًا في تطوير الويب، حيث توفر إمكانية الوصول على الهواتف الذكية والأجهزة اللوحية للمستخدمين. تعمل تطبيقات الهاتف المحمول وتطوير تطبيقات الويب جنبًا إلى جنب لتقديم تجربة سلسة عبر منصات متعددة، مما يجعل من الضروري للمؤسسات الاستثمار في كلا المجالين.
تعتمد عملية تطوير تطبيقات الويب على مطوري تطبيقات الويب لإنشاء تطبيق ويب جيد التنظيم وآمن وسهل الاستخدام. يجب على فرق تطوير الويب إعطاء الأولوية للأمان وتحسين الأداء والتوافق عبر الأنظمة الأساسية لضمان نجاح تطبيق الويب.
يعد تطوير تطبيقات الويب جانبًا مهمًا للبنية التحتية الرقمية الحديثة. من خلال توظيف مطوري تطبيقات الويب المهرة واتباع عملية تطوير تطبيقات الويب جيدة التخطيط، يمكن للمؤسسات إنشاء تطبيق ويب يلبي أهدافهم ومتطلباتهم. تلعب أطر تطبيقات الويب وتطبيقات الهاتف المحمول وتقنيات تطوير الويب أدوارًا مهمة في تعزيز تجربة المستخدم وضمان تطبيق ويب آمن وعملي ويمكن الوصول إليه.
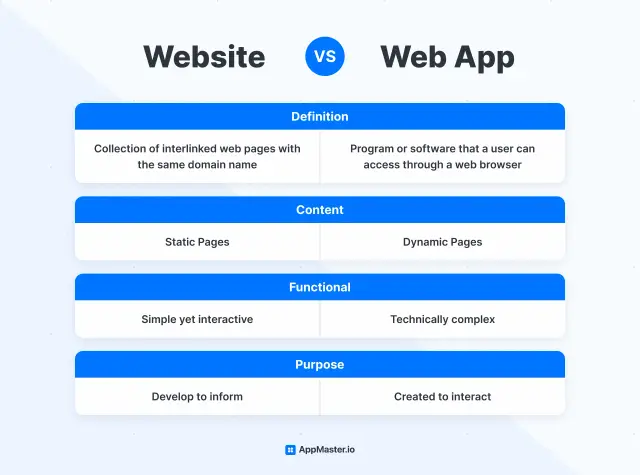
ما الفرق بين تطبيق الويب وموقع الويب؟
يكمن الفرق بين تطبيق الويب وموقع الويب في وظيفته والغرض منه. تم تصميم موقع الويب في المقام الأول لتوفير المعلومات أو المحتوى لزواره، في حين أن تطبيق الويب هو تطبيق برمجي يسمح للمستخدمين بأداء مهام أو وظائف محددة.
تتكون مواقع الويب عادةً من محتوى ثابت، مثل النصوص والصور ومقاطع الفيديو، والتي يتم تقديمها للمستخدم في بنية قابلة للتنقل. وقد تتضمن عناصر تفاعلية مثل النماذج أو أشرطة البحث، ولكن الغرض الأساسي منها هو توفير المعلومات للمستخدم.

من ناحية أخرى، تطبيقات الويب هي تطبيقات برمجية تفاعلية تتيح للمستخدمين أداء مهام أو وظائف محددة. وهي عادةً ما تكون أكثر تعقيدًا من مواقع الويب وتتطلب إدخال المستخدم لتشغيلها. تشمل أمثلة تطبيقات الويب الأنظمة المصرفية عبر الإنترنت ومنصات التجارة الإلكترونية وشبكات التواصل الاجتماعي، والتي تتيح للمستخدمين أداء مهام مثل تحويل الأموال وإجراء عمليات الشراء ومشاركة المحتوى.
بينما يتم الوصول إلى كل من مواقع الويب وتطبيقات الويب من خلال متصفح الويب وتشغيلها على خادم ويب، فإن الاختلاف الرئيسي يكمن في وظائفها والغرض منها. تم تصميم مواقع الويب في المقام الأول لتوفير المعلومات للزوار، في حين أن تطبيقات الويب هي تطبيقات برمجية تفاعلية تتيح للمستخدمين أداء مهام أو وظائف محددة.
ما هي تطبيقات الويب التقدمية (PWAs)؟
تطبيقات الويب التقدمية (PWAs) هي تطبيقات ويب تستخدم تقنيات الويب الحديثة لتزويد المستخدمين بتجربة شبيهة بالتطبيقات الأصلية، بما في ذلك الوظائف غير المتصلة بالإنترنت، ودفع الإشعارات ، والوصول إلى أجهزة الجهاز، دون الحاجة إلى تنزيل تطبيق أصلي وتثبيته من أحد الأجهزة. متجر التطبيقات.
تم تصميم تطبيقات PWA لتوفير تجربة سلسة عبر جميع الأجهزة والأنظمة الأساسية، بغض النظر عن نظام التشغيل أو حجم الشاشة. وهي تستخدم مبادئ التصميم سريع الاستجابة للتكيف مع أحجام الشاشات المختلفة وأنواع الإدخال، ويمكن الوصول إليها من خلال أي متصفح ويب حديث.
يتم إنشاء تطبيقات PWA باستخدام مجموعة من تقنيات الويب، بما في ذلك HTML وCSS وJavaScript وService Workers، والتي تمكنها من التشغيل دون اتصال بالإنترنت والتحميل بسرعة، حتى على الشبكات البطيئة أو غير الموثوقة. ويستخدمون أيضًا ملف Web App Manifest، الذي يوفر معلومات حول البيانات التعريفية للتطبيق، مثل اسمه وأيقونته ولون السمة.
توفر تطبيقات PWA العديد من المزايا مقارنة بالتطبيقات الأصلية التقليدية، بما في ذلك أوقات تحميل أسرع واستخدام أقل للبيانات وزيادة المشاركة. يمكن إضافتها إلى الشاشة الرئيسية مثل التطبيق الأصلي، وهي توفر تجربة سلسة تزيل الخط الفاصل بين الويب والتطبيقات الأصلية.
تمثل PWAs تحولًا كبيرًا في الطريقة التي نبني بها تطبيقات الويب ونستخدمها، وهي تكتسب شعبية سريعة بين المطورين والمستخدمين على حدٍ سواء.
ما هي مزايا وعيوب تطبيقات الويب؟
أصبحت تطبيقات الويب شائعة بشكل متزايد في السنوات الأخيرة، لأنها توفر العديد من المزايا مقارنة بتطبيقات سطح المكتب التقليدية. ومع ذلك، لديهم أيضًا بعض العيوب التي يجب مراعاتها. في هذا القسم، سنستكشف مزايا وعيوب تطبيقات الويب.
مزايا تطبيقات الويب
-
التوافق عبر الأنظمة الأساسية : يمكن الوصول إلى تطبيقات الويب من أي جهاز باستخدام متصفح الويب، مما يجعلها مستقلة عن النظام الأساسي ويمكن الوصول إليها بسهولة لمجموعة واسعة من المستخدمين.
-
تكاليف تثبيت وصيانة منخفضة : لا تتطلب تطبيقات الويب التثبيت أو التحديثات على الأجهزة الفردية، مما يقلل تكاليف التثبيت والصيانة للمستخدمين والمطورين.
-
سهولة التوسع : يمكن توسيع نطاق تطبيقات الويب بسهولة لتلبية احتياجات قاعدة المستخدمين المتنامية دون الحاجة إلى أجهزة أو بنية تحتية إضافية.
-
التحديثات في الوقت الفعلي : يمكن تحديث تطبيقات الويب في الوقت الفعلي، مما يضمن حصول المستخدمين دائمًا على إمكانية الوصول إلى أحدث الميزات والوظائف.
-
تعاون محسّن : تتيح تطبيقات الويب التعاون في الوقت الفعلي ومشاركة البيانات بين المستخدمين، مما يؤدي إلى تحسين الاتصال والإنتاجية.
عيوب تطبيقات الويب
-
الاعتماد على الإنترنت : تتطلب تطبيقات الويب اتصالاً بالإنترنت لتعمل، مما يجعلها غير قابلة للاستخدام في وضع عدم الاتصال أو في المناطق ذات الاتصال الضعيف بالشبكة.
-
المخاطر الأمنية : تطبيقات الويب معرضة للتهديدات الأمنية مثل خروقات البيانات وهجمات التصيد والبرمجة النصية عبر المواقع (XSS).
-
قيود الأداء : قد تعاني تطبيقات الويب من قيود الأداء بسبب عوامل مثل اتصالات الشبكة البطيئة، ومشكلات توافق المتصفح، والوصول المحدود إلى أجهزة الجهاز.
-
وظائف محدودة : قد تتمتع تطبيقات الويب بمستوى وظائف مختلف عن تطبيقات سطح المكتب التقليدية، خاصة عندما يتعلق الأمر بالوصول إلى الملفات المحلية أو تشغيل حسابات معقدة.
-
مشكلات توافق المتصفح : قد لا تعمل تطبيقات الويب بشكل صحيح عبر متصفحات الويب المختلفة، مما يتطلب موارد اختبار وتطوير إضافية لضمان التوافق.
توفر تطبيقات الويب العديد من المزايا، مثل التوافق عبر الأنظمة الأساسية وسهولة التوسع، ولكنها تحتوي أيضًا على بعض القيود، مثل مشكلات الأداء والمخاطر الأمنية. يمكن أن يساعد فهم مزايا وعيوب تطبيقات الويب المطورين على اتخاذ قرارات مستنيرة عند تصميم تطبيقات الويب وإنشائها.
أنواع تطبيقات الويب
هناك عدة أنواع من تطبيقات الويب، ولكل منها خصائصها الفريدة وحالات الاستخدام الخاصة بها. فيما يلي بعض الأنواع الأكثر شيوعًا:
-
تطبيقات الويب الثابتة : هذه تطبيقات ويب بسيطة لا تتطلب أي معالجة من جانب الخادم. وهي تتألف بشكل أساسي من ملفات HTML وCSS وJavaScript ويتم استخدامها لعرض المحتوى الثابت، مثل مواقع الويب المعلوماتية.
-
تطبيقات الويب الديناميكية : تستخدم تطبيقات الويب هذه البرمجة النصية من جانب الخادم لإنشاء محتوى ديناميكي، مثل البيانات الخاصة بالمستخدم والنماذج التفاعلية ومواقع التجارة الإلكترونية. غالبًا ما يستخدمون تقنيات الواجهة الخلفية مثل PHP أو Python أو Ruby on Rails أو Node.js.
-
تطبيقات الصفحة الواحدة (SPAs) : تقوم تطبيقات الويب هذه بتحميل صفحة HTML واحدة وتحديث المحتوى ديناميكيًا باستخدام JavaScript. توفر SPA تجربة مستخدم سلسة، لأنها لا تتطلب تحديث الصفحة ويمكن أن تكون أسرع من التطبيقات التقليدية متعددة الصفحات.
-
تطبيقات الويب التقدمية (PWAs) : تطبيقات الويب التقدمية هي تطبيقات ويب تستخدم تقنيات الويب الحديثة لتزويد المستخدمين بتجربة تشبه التطبيقات الأصلية، بما في ذلك الوظائف غير المتصلة بالإنترنت، ودفع الإشعارات، والوصول إلى أجهزة الجهاز.
-
خدمات الويب : توفر تطبيقات الويب هذه مجموعة من واجهات برمجة التطبيقات التي تسمح للتطبيقات الأخرى بالتواصل معها، عادةً باستخدام بروتوكول HTTP. يتم استخدامها لبناء التكامل بين التطبيقات والأنظمة المختلفة.
-
تطبيقات الويب للبوابة : توفر تطبيقات الويب هذه بوابة موحدة لموارد مختلفة، مثل الأخبار والبريد الإلكتروني ووسائل التواصل الاجتماعي. غالبًا ما يتم استخدامها كبوابات إنترانت في المؤسسات الكبيرة.
-
تطبيقات الويب للتجارة الإلكترونية : تسمح تطبيقات الويب هذه للشركات ببيع المنتجات أو الخدمات عبر الإنترنت. غالبًا ما تتضمن ميزات مثل عربات التسوق وبوابات الدفع وأنظمة إدارة الطلبات.
يتمتع كل نوع من تطبيقات الويب بميزات ومزايا فريدة خاصة به، ويعد فهم الاختلافات بينها أمرًا ضروريًا عند اختيار الأداة المناسبة لمشروع معين.
تطبيقات الويب من جانب العميل

تطبيقات الويب من جانب العميل هي نوع من تطبيقات الويب حيث تتم غالبية المعالجة من جانب العميل، عادةً في متصفح الويب الخاص بالمستخدم. تعتمد هذه التطبيقات بشكل كبير على JavaScript وHTML وCSS لتوفير واجهة مستخدم تفاعلية وديناميكية.
على عكس تطبيقات الويب من جانب الخادم، والتي تتطلب الاتصال بالخادم لاسترداد البيانات ومعالجة الطلبات، يمكن لتطبيقات الويب من جانب العميل تنفيذ العديد من المهام على جهاز المستخدم دون الحاجة إلى طلبات الشبكة. وهذا يعني أنها يمكن أن تكون في كثير من الأحيان أسرع وأكثر استجابة من التطبيقات الموجودة على جانب الخادم، لأنها لا تتطلب اتصالاً ذهابًا وإيابًا مع الخادم لكل تفاعل مستخدم.
يمكن تطوير تطبيقات الويب من جانب العميل باستخدام أطر عمل ومكتبات مختلفة، مثل React أو Angular أو Vue.js ، والتي توفر مجموعة من الأدوات والمكونات لتبسيط عملية التطوير . غالبًا ما تقدم هذه الأطر ميزات مثل إدارة الحالة والتوجيه وربط البيانات، والتي يمكن أن تساعد المطورين على إنشاء تطبيقات معقدة بسهولة.
تتضمن بعض الأمثلة على تطبيقات الويب من جانب العميل منصات الوسائط الاجتماعية والمحررين عبر الإنترنت والألعاب. ومع ذلك، فإن تطبيقات الويب من جانب العميل لها بعض القيود، مثل الثغرات الأمنية، ومشكلات الأداء، والوصول المحدود إلى أجهزة الجهاز. لذلك، من المهم التفكير بعناية في متطلبات المشروع قبل اختيار إنشاء تطبيق ويب للعميل.
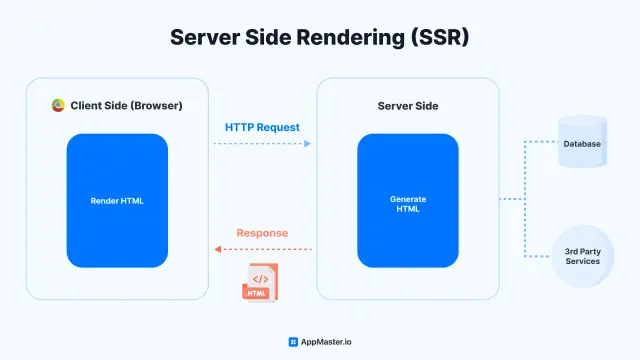
تطبيقات الويب من جانب الخادم

تطبيقات الويب من جانب الخادم هي نوع من تطبيقات الويب حيث تتم معظم المعالجة على جانب الخادم، عادةً باستخدام لغة برمجة من جانب الخادم مثل PHP أو Python أو Ruby. تقوم هذه التطبيقات بإنشاء محتوى ديناميكي يتم إرساله إلى جانب العميل مثل HTML وCSS وJavaScript، وتعتمد على الاتصال بخادم العميل لتعمل بشكل صحيح.
غالبًا ما تُستخدم تطبيقات الويب من جانب الخادم للتطبيقات التي تعتمد على البيانات، مثل مواقع التجارة الإلكترونية والشبكات الاجتماعية وأنظمة إدارة المحتوى، حيث يلزم معالجة كمية كبيرة من البيانات وتخزينها على جانب الخادم. غالبًا ما يستخدمون أيضًا قواعد البيانات لتخزين البيانات واسترجاعها، مثل MySQL أو PostgreSQL أو MongoDB .
يمكن تطوير تطبيقات الويب من جانب الخادم باستخدام أطر عمل ومكتبات متنوعة، مثل Ruby on Rails أو Django أو Laravel، التي توفر مجموعة من الأدوات والمكونات لتبسيط عملية التطوير. غالبًا ما تقدم هذه الأطر ميزات مثل التوجيه والقوالب والمصادقة وتكامل قاعدة البيانات، والتي يمكن أن تساعد المطورين على إنشاء تطبيقات معقدة بسهولة.
إحدى المزايا الرئيسية لتطبيقات الويب من جانب الخادم هي أمانها، حيث أن معظم منطق التطبيق ومعالجة البيانات تتم من جانب الخادم، مما يقلل من مخاطر الهجمات من جانب العميل. لديهم أيضًا إمكانية الوصول إلى المزيد من أجهزة الجهاز وموارد النظام مقارنة بتطبيقات الويب الخاصة بالعميل، مما يجعلها مناسبة للتطبيقات الأكثر تطلبًا.
ومع ذلك، يمكن أن تواجه تطبيقات الويب من جانب الخادم مشكلات في الأداء بسبب الحاجة إلى الاتصال بخادم العميل، وتتطلب خادمًا لاستضافة التطبيق، مما يزيد من تكلفة النشر والصيانة. لذلك، من المهم التفكير بعناية في متطلبات المشروع قبل اختيار إنشاء تطبيق ويب من جانب الخادم.
تطبيقات الصفحة الواحدة
تطبيقات الصفحة الواحدة (SPAs) هي نوع من تطبيقات الويب التي تقوم بتحميل صفحة HTML واحدة وتحديث المحتوى ديناميكيًا أثناء تفاعل المستخدم مع التطبيق. تستخدم SPA جافا سكريبت لمعالجة نموذج كائن المستند (DOM) وتحديث الصفحة دون الحاجة إلى تحديث الصفحة بالكامل. يؤدي هذا إلى إنشاء تجربة مستخدم أكثر مرونة واستجابة، حيث لا يضطر المستخدم إلى الانتظار حتى يقوم الخادم بإعادة تحميل الصفحة مع كل تفاعل.
يتم إنشاء SPA عادةً باستخدام أطر عمل JavaScript مثل React أو Angular أو Vue.js، مما يوفر أدوات ومكونات لتبسيط عملية التطوير. غالبًا ما تقدم هذه الأطر ميزات مثل التوجيه من جانب العميل وإدارة الحالة وربط البيانات، والتي يمكن أن تساعد المطورين على إنشاء تطبيقات معقدة بسهولة.
إحدى المزايا الرئيسية لـ SPA هي سرعتها واستجابتها، حيث أنها تحتاج فقط إلى استرداد البيانات من الخادم عند الضرورة، مما يقلل من مقدار حركة مرور الشبكة وتحسين الأداء. كما أنها توفر تجربة مستخدم أكثر سلاسة وتشبه تجربة المستخدم الأصلية، حيث يمكن أن تتصرف مثل تطبيقات سطح المكتب أو الهاتف المحمول، مع انتقالات ورسوم متحركة سلسة.
ومع ذلك، يمكن أن يكون للمنتجعات الصحية بعض العيوب، مثل انخفاض تحسين محرك البحث (SEO) بسبب عدم وجود صفحات متعددة وعناوين URL فريدة ومشكلات إمكانية الوصول المحتملة للمستخدمين الذين لديهم قارئات الشاشة أو التقنيات المساعدة الأخرى. بالإضافة إلى ذلك، تتطلب SPA المزيد من قوة معالجة العميل وقد لا تكون مناسبة للأجهزة الأقدم أو الأقل قوة.
بشكل عام، تعد SPA خيارًا شائعًا لبناء تطبيقات الويب الحديثة التي تتطلب واجهة مستخدم سريعة وسريعة الاستجابة.
أطر تطبيقات الويب والتقنيات الأخرى
عند إنشاء تطبيقات الويب، يستخدم المطورون مجموعة متنوعة من أطر العمل والتقنيات الأخرى لجعل العملية أسرع وأسهل وأكثر كفاءة. يمكن تقسيم هذه التقنيات إلى فئات الواجهة الأمامية والخلفية.
نهاية المقدمة
الواجهة الأمامية لتطبيق الويب هي الجزء الذي يتفاعل معه المستخدم مباشرة من خلال متصفحه. ويتضمن واجهة المستخدم والتخطيط والتصميم العام للتطبيق. تتضمن بعض التقنيات الأساسية المستخدمة لتطوير الواجهة الأمامية ما يلي:
جافا سكريبت
JavaScript هي لغة برمجة تُستخدم على نطاق واسع لتطوير الويب الأمامي. فهو يسمح للمطورين بإضافة التفاعل والرسوم المتحركة والميزات الديناميكية الأخرى إلى صفحات الويب. تتضمن أطر عمل JavaScript الشائعة React وAngular وVue.js.
لغة البرمجة
HTML (لغة ترميز النص التشعبي) هي لغة الترميز القياسية المستخدمة لإنشاء صفحات الويب. فهو يوفر بنية ومحتوى صفحة الويب ويعمل جنبًا إلى جنب مع CSS وJavaScript لإنشاء التصميم والوظائف الشاملة لتطبيق الويب.
CSS
يتم استخدام CSS (أوراق الأنماط المتتالية) لتحديد النمط المرئي وتخطيط صفحة الويب. إنه يعمل جنبًا إلى جنب مع HTML وJavaScript لإنشاء واجهة مستخدم جذابة بصريًا وسريعة الاستجابة. تتضمن أطر عمل CSS الشائعة Bootstrap وMaterialize.
الخلفية
تعد الواجهة الخلفية لتطبيق الويب مسؤولة عن معالجة البيانات وتخزينها وإدارة مصادقة المستخدم وتفويضه والتواصل مع الخدمات الخارجية وواجهات برمجة التطبيقات. تتضمن بعض التقنيات الأساسية المستخدمة لتطوير الواجهة الخلفية ما يلي:
لغات البرمجة
تُستخدم لغات مثل PHP و Python وRuby وJava بشكل شائع لتطوير الويب الخلفي. توفر هذه اللغات المنطق والوظيفة التي تدعم تطبيقات الويب وتعمل جنبًا إلى جنب مع أطر عمل مثل Laravel وDjango وRuby on Rails وGolang.
قواعد بيانات
تُستخدم قواعد البيانات مثل MySQL وPostgreSQL وMongoDB لتخزين البيانات واسترجاعها في تطبيقات الويب. إنها ضرورية للتطبيقات التي تتطلب ثبات البيانات وغالبًا ما يتم استخدامها مع مكتبات Object-Relational Mapping (ORM) مثل SQLAlchemy وActiveRecord.
واجهات برمجة التطبيقات
تُستخدم واجهات برمجة التطبيقات (APIs) للتواصل بين الخدمات والتطبيقات المختلفة. فهي تسمح لتطبيقات الويب بالتكامل مع الخدمات الخارجية مثل بوابات الدفع ومنصات الوسائط الاجتماعية وأدوات تحليل البيانات. تتضمن واجهات برمجة التطبيقات الشائعة Google Maps API وStripe API وTwitter API.
يتضمن تطوير تطبيقات الويب مجموعة واسعة من التقنيات والأطر التي تعمل معًا لإنشاء تطبيقات قوية وغنية بالميزات. يعد فهم هذه التقنيات أمرًا ضروريًا للمطورين الذين يتطلعون إلى إنشاء تطبيقات ويب حديثة.
حلول No-code
تظهر الأنظمة الأساسية بدون تعليمات برمجية كحل شائع لتطوير تطبيقات الويب. تتيح هذه الأنظمة الأساسية للمستخدمين إنشاء تطبيقات الويب دون الحاجة إلى امتلاك أي مهارات أو معرفة برمجية. تستخدم هذه الأنظمة الأساسية واجهات السحب والإفلات المرئية لمساعدة المستخدمين على تصميم واجهة مستخدم التطبيق وتحديد سلوكه. تلغي هذه الطريقة الحاجة إلى كتابة التعليمات البرمجية من الصفر، مما يؤدي إلى وقت تطوير أسرع وتكاليف تطوير أقل.

توفر الأنظمة الأساسية No-code ميزات ووظائف فريدة تمكن المستخدمين من إنشاء تطبيقات الويب دون الحاجة إلى كتابة أي تعليمات برمجية. تقدم هذه الأنظمة الأساسية عادةً قوالب وتكاملات وأدوات أخرى معدة مسبقًا تساعد المستخدمين على تخصيص تصميم تطبيقات الويب الخاصة بهم ووظائفها. يمكن أن تكون الحلول No-code لتطوير تطبيقات الويب خيارًا رائعًا للأفراد والشركات التي تتطلع إلى إنشاء تطبيقات بسرعة وسهولة.
AppMaster
أحد الأمثلة الجيدة على الحلول no-code لتطوير تطبيقات الويب هو AppMaster . إذا قارنا AppMaster مع أي نظام أساسي آخر no-code ، فهو أفضل أداة لتطوير تطبيقات الويب. على عكس معظم الأنظمة الأساسية التي تقدم فقط وظائف تطوير تطبيقات الويب، يذهب AppMaster إلى أبعد من ذلك من خلال توفير الدعم الخلفي الذي تشتد الحاجة إليه والذي يشكل جوهر أي مشروع. باستخدام AppMaster ، يمكنك بسهولة إنشاء واجهة خلفية عالية الإنتاجية وقابلة للتطوير بسهولة حيث يمكنك العمل مع جميع عمليات تكامل قواعد البيانات والبيانات والمزيد.
أحد أفضل الأشياء في AppMaster هو أنه يدمج تطبيق الويب تلقائيًا مع الواجهة الخلفية. وهذا يعني أن المطورين لا داعي للقلق بشأن كتابة نقاط النهاية أو إجراء تغييرات على الواجهة الخلفية عندما يتغير شيء ما. كل شيء مؤتمت بالكامل، مما يوفر الكثير من ساعات التطوير . باستخدام AppMaster ، يمكنك التركيز على إنشاء تطبيق ويب مشرق ومثير للاهتمام دون القلق بشأن الواجهة الخلفية.
خطوات تطوير تطبيقات الويب
تعمل تطبيقات الويب على تبسيط العمليات التجارية وتعزيز الرؤية وإشراك المستخدمين المحتملين. لإنشاء تطبيق ويب، يعد النهج المنهجي الذي يتضمن التخطيط والاختبار أمرًا محوريًا. تختلف تطبيقات الصفحة الواحدة عن مواقع الويب التقليدية، حيث توفر تجربة مستخدم سلسة.
تعتمد الشراكة مع مزود الخدمة أو توظيف مطور داخلي على احتياجات المشروع المحددة. التطبيقات الهجينة، التي تجمع بين إمكانات الويب وميزاتها، تلبي احتياجات المنصات المتنوعة وتزيد من مشاركة المستخدم إلى أقصى حد.
خطط لسير العمل
قبل البدء في تطوير أي تطبيق ويب، من الضروري التخطيط لسير العمل. ويتضمن تحديد أهداف المشروع، وتحديد الجمهور المستهدف، وتحديد نطاق المشروع. يساعد تخطيط سير العمل على تحديد الموارد المطلوبة والجداول الزمنية والمعالم التي يتعين تحقيقها. في هذه المرحلة، من المهم تحديد وظائف تطبيق الويب وعناصر التصميم ومجموعة التكنولوجيا المطلوبة.
تطبيق الويب النموذجي
بمجرد تخطيط سير العمل، فإن الخطوة التالية هي إنشاء نموذج أولي لتطبيق الويب الخاص بك. النماذج الأولية هي عملية إنشاء نموذج أولي لتطبيق الويب الخاص بك والذي يوفر تمثيلًا مرئيًا لوظائف المنتج وواجهة المستخدم. تتيح لك النماذج الأولية تحديد عيوب التصميم ومشكلات سهولة الاستخدام قبل بدء العملية. يمكن استخدام أدوات النماذج الأولية المختلفة، مثل Sketch وFigma وAdobe XD، لإنشاء نماذج أولية تفاعلية وواقعية.
التحقق من صحة النموذج الأولي
بعد إنشاء النموذج الأولي، الخطوة التالية هي التحقق من صحته. تتضمن عملية التحقق الحصول على تعليقات من أصحاب المصلحة والمستخدمين واختبار وظائف تطبيق الويب. يعد اختبار النموذج الأولي أمرًا ضروريًا للتأكد من أنه يلبي أهداف المشروع، وسهل الاستخدام، ويلبي معايير إمكانية الوصول. تساعد التعليقات التي تم جمعها في هذه المرحلة على تحسين التصميم وإصلاح الأخطاء وإجراء التحسينات اللازمة.
بناء التطبيق
بمجرد التحقق من صحة النموذج الأولي، فإن الخطوة التالية هي إنشاء تطبيق الويب الخاص بك. يتضمن ذلك كتابة التعليمات البرمجية وإنشاء بنية الواجهة الخلفية. من الضروري استخدام إطار عمل تطوير قوي وآمن، مثل Angular أو React أو Vue.js، للتأكد من أن تطبيق الويب قابل للتطوير وآمن ويعمل على النحو الأمثل. تتضمن هذه المرحلة أيضًا دمج واجهات برمجة التطبيقات وقواعد البيانات التابعة لجهات خارجية.
اختبر تطبيقك
بعد إنشاء تطبيق الويب، من الضروري اختباره للتأكد من أنه يلبي أهداف المشروع ومتطلبات المستخدم. يتضمن الاختبار تحديد أي أخطاء وإصلاحها، وتحسين أداء تطبيق الويب، والتأكد من توافقه مع الأجهزة والمتصفحات المختلفة. من الضروري إجراء الاختبارات الوظيفية وغير الوظيفية، مثل اختبار الحمل واختبار الأمان واختبار الأداء.
استضافة وتشغيل تطبيق الويب الخاص بك
الخطوة الأخيرة في تطوير تطبيقات الويب هي استضافتها وتشغيلها. يتضمن ذلك نشر تطبيق الويب على خادم الويب وإتاحته للمستخدمين. من الضروري اختيار مزود استضافة يقدم خدمات موثوقة وآمنة، مثل Amazon Web Services أو Microsoft Azure. يتضمن إطلاق تطبيق الويب تسويقه والترويج له للجمهور المستهدف من خلال قنوات مختلفة مثل وسائل التواصل الاجتماعي والتسويق عبر البريد الإلكتروني والإعلانات المدفوعة.
يتطلب تطوير تطبيقات الويب عملية محددة جيدًا تتضمن التخطيط والنماذج الأولية والتحقق من الصحة والبناء والاختبار والإطلاق. تعتبر كل خطوة حاسمة لضمان أن تطبيق الويب يلبي أهداف المشروع ومتطلبات المستخدم وقابل للتطوير وآمن ويعمل على النحو الأمثل. باتباع هذه الخطوات، يمكن للمؤسسات تطوير تطبيقات الويب التي تعزز عملياتها التجارية وتزيد من ظهورها وتتواصل مع عملائها.
الأسئلة الشائعة
يشير تطوير تطبيقات الويب إلى عملية إنشاء تطبيقات برمجية يمكن الوصول إليها واستخدامها عبر متصفح الويب أو الجهاز المحمول. يتم إنشاء هذه التطبيقات عادةً باستخدام تقنيات تطوير الويب مثل HTML وCSS وJavaScript.
تشمل أمثلة تطبيقات الويب الديناميكية شبكات التواصل الاجتماعي مثل Facebook وTwitter، وأدوات تطبيقات الويب التقدمية مثل Google Docs وTrello، ومواقع التجارة الإلكترونية مثل Amazon وeBay. يتم إنشاء تطبيقات الويب هذه من خلال عملية تطوير البرامج، مع اتباع دورة حياة تطوير البرامج لضمان تجربة مستخدم سلسة.
تشمل المهارات اللازمة لتطوير تطبيقات الويب إتقان لغات البرمجة مثل HTML وCSS وJavaScript، بالإضافة إلى الخبرة في أطر عمل الويب وأدوات التطوير. بالإضافة إلى ذلك، تعد المهارات القوية في حل المشكلات والتحليل ضرورية لاستكشاف الأخطاء وإصلاحها وتصحيح الأخطاء البرمجية.
يوفر تطبيق الويب المعقد تفاعلًا للمستخدم ووظائف تتجاوز مواقع الويب التقليدية، مما يمكّن المستخدمين من تنفيذ المهام أو الإجراءات. غالبًا ما يتطلب تطوير مواقع الويب لمثل هذه التطبيقات تسجيل الدخول أو الحصول على معلومات شخصية للوصول إلى الميزات. يمكن أن يؤدي تطوير تطبيق ويب مصمم لمتصفحات الإنترنت مثل Google Chrome إلى تحسين تجربة المستخدم مقارنة بمواقع الويب المعلوماتية التقليدية. يضمن إنشاء تطبيق ويب مع وضع تفاعل المستخدم في الاعتبار قدرته على التكيف عبر متصفحات الإنترنت المختلفة.
يتضمن تطوير تطبيق ويب مواجهة العديد من التحديات التي تدور حول وحدة التحكم في عرض النموذج وضمان التوافق مع متصفحات وأجهزة الإنترنت المختلفة. في مجال تطوير الواجهة الأمامية، يجب أن يعمل فريقك بجد على أداء التطبيق وتحسين وقت التحميل. تلعب إمكانات الأنظمة الأساسية دورًا حيويًا أثناء النظر في تطوير الويب الخلفي وواجهات برمجة التطبيقات. تظل الحماية من التهديدات الأمنية ومعالجة المخاوف المتعلقة بخصوصية البيانات من أهم الأولويات. سيؤدي الوصول المناسب إلى الإنترنت وفريق التطوير الماهر إلى تعزيز فعالية وطول عمر برنامج الكمبيوتر المصمم لإطار عمل وحدة التحكم في العرض النموذجي.
سيركز مستقبل تطوير تطبيقات الويب على إنشاء تطبيقات ويب تقدمية يمكن الوصول إليها على أجهزة مختلفة مثل الهواتف المحمولة. سيضمن استخدام خدمات موفر الاستضافة السحابية والبنية التحتية الفعالة لخادم الويب الأداء الأمثل والاتصال المستقر بالإنترنت للمستخدمين. سيعطي المطورون الأولوية للميزات الأساسية لمنصات مختلفة، مع مساهمة البرمجة من جانب العميل في توفير تجارب مستخدم سلسة. ستعتمد تطبيقات الويب على الموارد الشائعة مثل Apple App Store للوصول إلى جمهور أوسع. سيركز تطوير تطبيقات الويب على بناء تطبيقات ويب تقدمية متعددة الاستخدامات عبر الأجهزة، وذلك باستخدام موفري الاستضافة السحابية وخوادم الويب واتصالات الإنترنت المستقرة للحصول على تجربة مستخدم سلسة.
يعد تصميم تجربة المستخدم (UX) جانبًا مهمًا في تطوير تطبيقات الويب، حيث يركز على إنشاء واجهات وتجارب بديهية وسهلة الاستخدام وجذابة بصريًا. يعمل مصممو UX بشكل وثيق مع المطورين لضمان توافق وظائف التطبيق وتصميمه مع احتياجات وتفضيلات قاعدة المستخدمين المستهدفة.
تتضمن أفضل الممارسات لتطوير تطبيقات الويب اتباع معايير وإرشادات الصناعة، واختبار التعليمات البرمجية وتصحيح الأخطاء بانتظام، وضمان التوافق مع مجموعة من الأجهزة والمتصفحات، وإعطاء الأولوية للأمان وخصوصية البيانات، ودمج تعليقات المستخدمين واختبارهم طوال عملية التطوير.
تعد قابلية التوسع أمرًا ضروريًا في تطوير تطبيقات الويب، لأنها تشير إلى قدرة التطبيق على التعامل مع حركة المرور والاستخدام المتزايدة دون مواجهة مشكلات في الأداء أو التوقف. من خلال التصميم من أجل قابلية التوسع منذ البداية، يمكن للمطورين التأكد من أن التطبيق يمكن أن يستمر في العمل بفعالية وكفاءة حتى مع نمو أعداد المستخدمين.
يشير تطوير الواجهة الأمامية إلى إنشاء العناصر المرئية والتفاعلية لتطبيق الويب، مثل واجهة المستخدم وتصميم تجربة المستخدم. من ناحية أخرى، يركز تطوير الواجهة الخلفية على وظائف التطبيق خلف الكواليس، بما في ذلك المنطق من جانب الخادم وإدارة قاعدة البيانات.
تشمل أطر تطوير الويب الشائعة React وAngular وVue.js وRuby on Rails. توفر أطر العمل هذه للمطورين مكتبات وأدوات معدة مسبقًا يمكنها تبسيط عملية التطوير وتحسين وظائف التطبيق وأدائه.
لإنشاء تطبيق ويب، اتبع الخطوات التالية: تصور الفكرة، وتصميم واجهة المستخدم، واختيار مجموعة التكنولوجيا المناسبة، وتطوير تطبيق الويب، واختباره في متصفحات الإنترنت المختلفة، وتحسينه بناءً على تعليقات المستخدمين. يعد تطوير تطبيقات الويب عملية مستمرة، ويعد تحديث التطبيق أمرًا ضروريًا لضمان تجربة مستخدم سلسة.
يمكن للمبتدئين تطوير تطبيق ويب بوظائف أساسية باستخدام المعرفة التقنية الأساسية في HTML وCSS وJavaScript. وبينما يطورون مهاراتهم، يمكنهم التعامل مع المشاريع المعقدة أو التعاون مع المطورين أو الوكالات ذوي الخبرة لإنشاء تطبيق ويب.
لضمان الأمان في تطوير تطبيقات الويب، استخدم بروتوكولات الاتصال الآمنة، وقم بتنفيذ مصادقة قوية للمستخدم، وتحديث المكتبات وأطر العمل، واتبع أفضل الممارسات، وقم بإجراء عمليات تدقيق أمنية منتظمة. تسمح هذه الخطوات للمستخدمين بالتفاعل بأمان والثقة في تطبيق الويب.





