Desarrollo de aplicaciones web en 2024
Manténgase actualizado con las últimas tendencias en desarrollo de aplicaciones web para 2024. Aprenda a crear aplicaciones de alta calidad que atraigan a los usuarios.

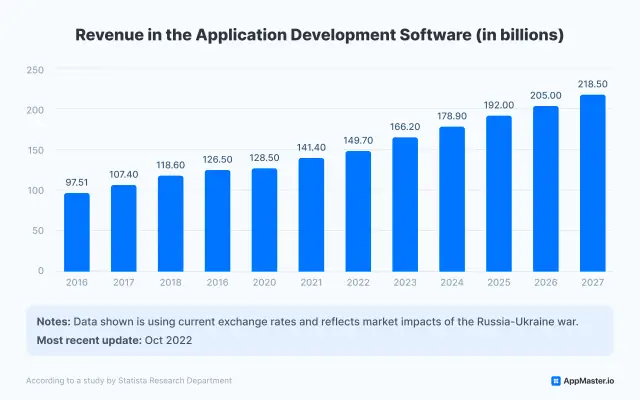
El desarrollo de aplicaciones web es una industria lucrativa y de rápido crecimiento, cuyos ingresos se prevé que alcancen los 166.200 millones de dólares en 2024 . Se espera que esta tendencia ascendente continúe, con una tasa de crecimiento anual prevista del 7,12% para el período 2024-2027, lo que dará como resultado un volumen de mercado de 218.800 millones de dólares estadounidenses para 2027 .
Se espera que Estados Unidos genere los mayores ingresos en este segmento, con un estimado de 82.030,00 millones de dólares en 2024 . Estas cifras resaltan el gran potencial y la creciente demanda del desarrollo de aplicaciones web, lo que lo convierte en un campo apasionante y gratificante para los desarrolladores que buscan construir una carrera exitosa.

En esta publicación de blog, exploraremos las últimas tendencias y técnicas en el desarrollo de aplicaciones web para 2024. Desde el diseño responsivo hasta las aplicaciones web progresivas, cubriremos todo lo que necesita saber para crear aplicaciones atractivas y de alta calidad. Entonces, ¡profundicemos y descubramos las interesantes oportunidades que se avecinan en el desarrollo de aplicaciones web para 2024!
¿Qué es una aplicación web?
El desarrollo de aplicaciones web es un proceso vital para crear aplicaciones de software que funcionen a través de navegadores web, ofreciendo a los usuarios compatibilidad multiplataforma y adaptándose a aplicaciones móviles para un acceso fluido entre dispositivos. Esta transformación digital permite a las organizaciones crear aplicaciones web, mejorando su presencia en línea y la participación del cliente.
El proceso de desarrollo de aplicaciones web implica múltiples etapas, incluida la planificación, el diseño y la selección del marco de aplicación web más adecuado. Un equipo de desarrolladores capacitados de aplicaciones web trabaja en la implementación de funciones esenciales para optimizar la funcionalidad, la compatibilidad y la experiencia del usuario de la aplicación web.
Los desarrolladores web se centran en el desarrollo de aplicaciones web, utilizando lenguajes de programación y marcos de aplicaciones web para crear aplicaciones web que se adapten a diversas industrias. El desarrollo web requiere experiencia para seleccionar el marco de aplicación web adecuado y crear una experiencia de usuario segura y atractiva.
Las aplicaciones móviles desempeñan un papel importante en el desarrollo web, ya que brindan accesibilidad a los usuarios en teléfonos inteligentes y tabletas. Las aplicaciones móviles y el desarrollo de aplicaciones web trabajan de la mano para ofrecer una experiencia fluida en múltiples plataformas, lo que hace que sea esencial que las organizaciones inviertan en ambas áreas.
El proceso de desarrollo de aplicaciones web depende de que los desarrolladores de aplicaciones web creen una aplicación web bien estructurada, segura y fácil de usar. Los equipos de desarrollo web deben priorizar la seguridad, la optimización del rendimiento y la compatibilidad multiplataforma para garantizar el éxito de la aplicación web.
El desarrollo de aplicaciones web es un aspecto crucial de la infraestructura digital moderna. Al emplear desarrolladores de aplicaciones web capacitados y seguir un proceso de desarrollo de aplicaciones web bien planificado, las organizaciones pueden crear una aplicación web que cumpla con sus objetivos y requisitos. Los marcos de aplicaciones web, las aplicaciones móviles y las técnicas de desarrollo web desempeñan un papel importante a la hora de mejorar la experiencia del usuario y garantizar una aplicación web segura, funcional y accesible.
¿Cuál es la diferencia entre una aplicación web y un sitio web?
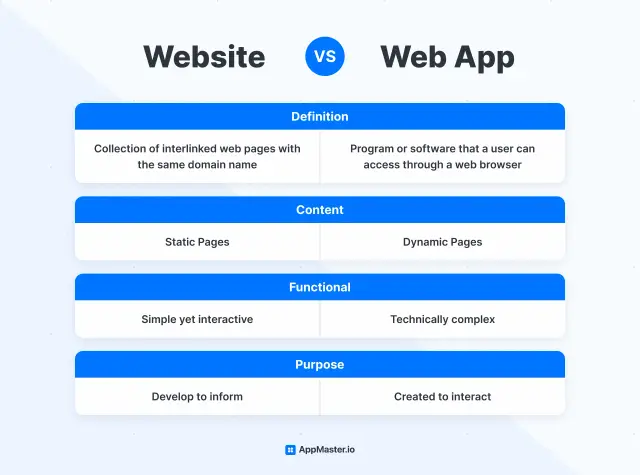
La diferencia entre una aplicación web y un sitio web radica en su funcionalidad y propósito. Un sitio web está diseñado principalmente para proporcionar información o contenido a sus visitantes, mientras que una aplicación web es una aplicación de software que permite a los usuarios realizar tareas o funciones específicas.
Los sitios web suelen estar compuestos de contenido estático, como texto, imágenes y vídeos, que se presentan al usuario en una estructura navegable. Pueden incluir elementos interactivos como formularios o barras de búsqueda, pero su objetivo principal es proporcionar información al usuario.

Por otro lado, las aplicaciones web son aplicaciones de software interactivas que permiten a los usuarios realizar tareas o funciones específicas. Por lo general, son más complejos que los sitios web y requieren la participación del usuario para funcionar. Ejemplos de aplicaciones web incluyen sistemas bancarios en línea, plataformas de comercio electrónico y redes sociales, que permiten a los usuarios realizar tareas como transferir dinero, realizar compras y compartir contenido.
Si bien se accede a los sitios web y a las aplicaciones web a través de un navegador web y se ejecutan en un servidor web, la diferencia clave radica en su funcionalidad y propósito. Los sitios web están diseñados principalmente para proporcionar información a los visitantes, mientras que las aplicaciones web son aplicaciones de software interactivas que permiten a los usuarios realizar tareas o funciones específicas.
¿Qué son las aplicaciones web progresivas (PWA)?
Las aplicaciones web progresivas (PWA) son aplicaciones web que utilizan tecnologías web modernas para brindar a los usuarios una experiencia similar a la de una aplicación nativa, que incluye funcionalidad fuera de línea, notificaciones automáticas y acceso al hardware del dispositivo, sin la necesidad de descargar e instalar una aplicación nativa desde un tienda de aplicaciones.
Las PWA están diseñadas para brindar una experiencia perfecta en todos los dispositivos y plataformas, independientemente del sistema operativo o el tamaño de la pantalla. Utilizan principios de diseño responsivo para adaptarse a diferentes tamaños de pantalla y tipos de entrada, y se puede acceder a ellos a través de cualquier navegador web moderno.
Las PWA se crean utilizando una combinación de tecnologías web, incluidas HTML, CSS, JavaScript y Service Workers, que les permiten ejecutarse sin conexión y cargarse rápidamente, incluso en redes lentas o poco confiables. También utilizan un archivo de manifiesto de aplicación web, que proporciona información sobre los metadatos de la aplicación, como su nombre, icono y color del tema.
Las PWA ofrecen varios beneficios sobre las aplicaciones nativas tradicionales, incluidos tiempos de carga más rápidos, menor uso de datos y mayor participación. Se pueden agregar a la pantalla de inicio como una aplicación nativa y ofrecen una experiencia perfecta que difumina la línea entre las aplicaciones web y nativas.
Las PWA representan un cambio significativo en la forma en que creamos y utilizamos aplicaciones web, y están ganando rápidamente popularidad entre los desarrolladores y usuarios por igual.
¿Cuáles son las ventajas y desventajas de las aplicaciones web?
Las aplicaciones web se han vuelto cada vez más populares en los últimos años, ya que ofrecen varias ventajas sobre las aplicaciones de escritorio tradicionales. Sin embargo, también tienen algunas desventajas que es necesario considerar. En esta sección, exploraremos las ventajas y desventajas de las aplicaciones web.
Ventajas de las aplicaciones web
-
Compatibilidad multiplataforma : se puede acceder a las aplicaciones web desde cualquier dispositivo con un navegador web, lo que las hace independientes de la plataforma y de fácil acceso para una amplia gama de usuarios.
-
Bajos costos de instalación y mantenimiento : las aplicaciones web no requieren instalación ni actualizaciones en dispositivos individuales, lo que reduce los costos de instalación y mantenimiento para usuarios y desarrolladores.
-
Fácil escalabilidad : las aplicaciones web se pueden escalar fácilmente para satisfacer las necesidades de una base de usuarios en crecimiento sin necesidad de hardware o infraestructura adicional.
-
Actualizaciones en tiempo real : las aplicaciones web se pueden actualizar en tiempo real, lo que garantiza que los usuarios siempre tengan acceso a las funciones y funciones más recientes.
-
Colaboración mejorada : las aplicaciones web permiten la colaboración en tiempo real y el intercambio de datos entre usuarios, lo que mejora la comunicación y la productividad.
Desventajas de las aplicaciones web
-
Dependencia de Internet : las aplicaciones web requieren una conexión a Internet para funcionar, lo que las hace inutilizables en modo fuera de línea o en áreas con mala conectividad de red.
-
Riesgos de seguridad : las aplicaciones web son vulnerables a amenazas de seguridad como filtraciones de datos, ataques de phishing y secuencias de comandos entre sitios (XSS).
-
Limitaciones de rendimiento : las aplicaciones web pueden sufrir limitaciones de rendimiento debido a factores como conexiones de red lentas, problemas de compatibilidad del navegador y acceso limitado al hardware del dispositivo.
-
Funcionalidad limitada : las aplicaciones web pueden tener un nivel de funcionalidad diferente al de las aplicaciones de escritorio tradicionales, especialmente cuando se trata de acceder a archivos locales o ejecutar cálculos complejos.
-
Problemas de compatibilidad del navegador : es posible que las aplicaciones web no funcionen correctamente en diferentes navegadores web, lo que requiere pruebas adicionales y recursos de desarrollo para garantizar la compatibilidad.
Las aplicaciones web ofrecen muchas ventajas, como compatibilidad multiplataforma y fácil escalabilidad, pero también tienen algunas limitaciones, como problemas de rendimiento y riesgos de seguridad. Comprender las ventajas y desventajas de las aplicaciones web puede ayudar a los desarrolladores a tomar decisiones informadas al diseñar y crear aplicaciones web.
Tipos de aplicaciones web
Existen varios tipos de aplicaciones web, cada una con sus propias características y casos de uso únicos. Éstos son algunos de los tipos más comunes:
-
Aplicaciones web estáticas : son aplicaciones web simples que no requieren ningún procesamiento del lado del servidor. Se componen principalmente de archivos HTML, CSS y JavaScript y se utilizan para mostrar contenido estático, como sitios web informativos.
-
Aplicaciones web dinámicas : estas aplicaciones web utilizan secuencias de comandos del lado del servidor para generar contenido dinámico, como datos específicos del usuario, formularios interactivos y sitios web de comercio electrónico. A menudo utilizan tecnologías backend como PHP, Python, Ruby on Rails o Node.js.
-
Aplicaciones de una sola página (SPA) : estas aplicaciones web cargan una única página HTML y actualizan dinámicamente el contenido mediante JavaScript. Los SPA ofrecen una experiencia de usuario perfecta, ya que no requieren actualizaciones de página y pueden ser más rápidos que las aplicaciones tradicionales de varias páginas.
-
Aplicaciones web progresivas (PWA) : las PWA son aplicaciones web que utilizan tecnologías web modernas para brindar a los usuarios una experiencia similar a la de las aplicaciones nativas, incluida la funcionalidad sin conexión, notificaciones automáticas y acceso al hardware del dispositivo.
-
Servicios web : estas aplicaciones web proporcionan un conjunto de API que permiten que otras aplicaciones se comuniquen con ellas, generalmente utilizando el protocolo HTTP. Se utilizan para crear integraciones entre diferentes aplicaciones y sistemas.
-
Aplicaciones web del portal : estas aplicaciones web proporcionan una puerta de entrada unificada a diferentes recursos, como noticias, correo electrónico y redes sociales. Suelen utilizarse como portales de intranet en grandes organizaciones.
-
Aplicaciones web de comercio electrónico : estas aplicaciones web permiten a las empresas vender productos o servicios en línea. A menudo incluyen funciones como carritos de compras, pasarelas de pago y sistemas de gestión de pedidos.
Cada tipo de aplicación web tiene sus propias características y ventajas únicas, y comprender las diferencias entre ellas es esencial a la hora de elegir la herramienta adecuada para un proyecto en particular.
Aplicaciones web del lado del cliente

Las aplicaciones web del lado del cliente son un tipo de aplicación web en la que la mayor parte del procesamiento se realiza en el lado del cliente, normalmente en el navegador web del usuario. Estas aplicaciones dependen en gran medida de JavaScript, HTML y CSS para proporcionar una interfaz de usuario dinámica e interactiva.
A diferencia de las aplicaciones web del lado del servidor, que requieren comunicación con un servidor para recuperar datos y procesar solicitudes, las aplicaciones web del lado del cliente pueden realizar muchas tareas en el dispositivo del usuario sin la necesidad de solicitudes de red. Esto significa que a menudo pueden ser más rápidas y con mayor capacidad de respuesta que las aplicaciones del lado del servidor, ya que no requieren comunicación de ida y vuelta con un servidor para cada interacción del usuario.
Las aplicaciones web del lado del cliente se pueden desarrollar utilizando varios marcos y bibliotecas, como React, Angular o Vue.js , que proporcionan un conjunto de herramientas y componentes para simplificar el proceso de desarrollo . Estos marcos suelen ofrecer funciones como gestión de estado, enrutamiento y enlace de datos, que pueden ayudar a los desarrolladores a crear fácilmente aplicaciones complejas.
Algunos ejemplos de aplicaciones web del lado del cliente incluyen plataformas de redes sociales, editores en línea y juegos. Sin embargo, las aplicaciones web del lado del cliente tienen algunas limitaciones, como vulnerabilidades de seguridad, problemas de rendimiento y acceso limitado al hardware del dispositivo. Por lo tanto, es importante considerar cuidadosamente los requisitos de un proyecto antes de elegir crear una aplicación web cliente.
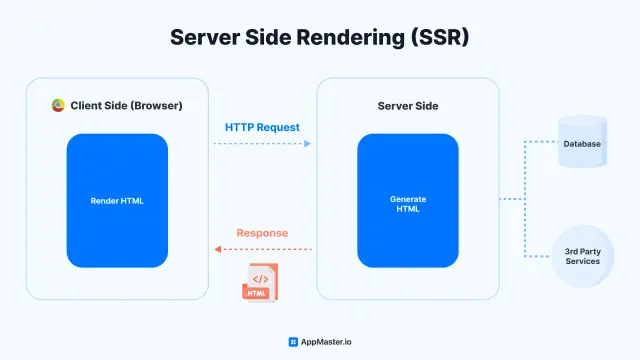
Aplicaciones web del lado del servidor

Las aplicaciones web del lado del servidor son un tipo de aplicación web en la que la mayor parte del procesamiento se realiza en el lado del servidor, normalmente utilizando un lenguaje de programación del lado del servidor como PHP, Python o Ruby. Estas aplicaciones generan contenido dinámico que se envía al lado del cliente como HTML, CSS y JavaScript, y dependen de la comunicación cliente-servidor para funcionar correctamente.
Las aplicaciones web del lado del servidor se utilizan a menudo para aplicaciones basadas en datos, como sitios de comercio electrónico, redes sociales y sistemas de gestión de contenidos, donde es necesario procesar y almacenar una gran cantidad de datos en el lado del servidor. También suelen utilizar bases de datos para almacenar y recuperar datos, como MySQL, PostgreSQL o MongoDB .
Las aplicaciones web del lado del servidor se pueden desarrollar utilizando varios marcos y bibliotecas, como Ruby on Rails, Django o Laravel, que proporcionan un conjunto de herramientas y componentes para simplificar el proceso de desarrollo. Estos marcos suelen ofrecer funciones como enrutamiento, creación de plantillas, autenticación e integración de bases de datos, que pueden ayudar a los desarrolladores a crear fácilmente aplicaciones complejas.
Una de las principales ventajas de las aplicaciones web del lado del servidor es su seguridad, ya que la mayor parte de la lógica de la aplicación y el procesamiento de datos se realiza en el lado del servidor, lo que reduce el riesgo de ataques del lado del cliente. También tienen acceso a más recursos del sistema y hardware del dispositivo que las aplicaciones web cliente, lo que las hace adecuadas para aplicaciones más exigentes.
Sin embargo, las aplicaciones web del lado del servidor pueden tener problemas de rendimiento debido a la necesidad de comunicación cliente-servidor y requieren un servidor para alojar la aplicación, lo que aumenta el costo de implementación y mantenimiento. Por lo tanto, es importante considerar cuidadosamente los requisitos de un proyecto antes de elegir crear una aplicación web del lado del servidor.
Aplicaciones de una sola página
Las aplicaciones de página única (SPA) son un tipo de aplicación web que carga una única página HTML y actualiza dinámicamente el contenido a medida que el usuario interactúa con la aplicación. Los SPA utilizan JavaScript para manipular el modelo de objetos de documento (DOM) y actualizar la página sin requerir una actualización completa de la página. Esto crea una experiencia de usuario más fluida y receptiva, ya que el usuario no tiene que esperar a que el servidor recargue la página con cada interacción.
Los SPA generalmente se crean utilizando marcos de JavaScript como React, Angular o Vue.js, lo que proporciona herramientas y componentes para simplificar el proceso de desarrollo. Estos marcos suelen ofrecer características como enrutamiento del lado del cliente, gestión de estado y enlace de datos, que pueden ayudar a los desarrolladores a crear fácilmente aplicaciones complejas.
Una de las principales ventajas de los SPA es su velocidad y capacidad de respuesta, ya que solo necesitan recuperar datos del servidor cuando es necesario, lo que reduce la cantidad de tráfico de la red y mejora el rendimiento. También ofrecen una experiencia de usuario más fluida y nativa, ya que pueden comportarse como aplicaciones de escritorio o móviles, con transiciones y animaciones suaves.
Sin embargo, los SPA pueden tener algunas desventajas, como una optimización reducida de los motores de búsqueda (SEO) debido a la falta de múltiples páginas y URL únicas y posibles problemas de accesibilidad para los usuarios con lectores de pantalla u otras tecnologías de asistencia. Además, los SPA requieren más potencia de procesamiento del cliente y pueden no ser adecuados para dispositivos más antiguos o menos potentes.
En general, los SPA son una opción popular para crear aplicaciones web modernas que requieren una interfaz de usuario rápida y receptiva.
Marcos de aplicaciones web y otras tecnologías
Al crear aplicaciones web, los desarrolladores utilizan una variedad de marcos y otras tecnologías para hacer que el proceso sea más rápido, más fácil y más eficiente. Estas tecnologías se pueden dividir en categorías de front-end y backend.
Interfaz
El front-end de una aplicación web es la parte con la que el usuario interactúa directamente a través de su navegador. Incluye la interfaz de usuario, el diseño y el diseño general de la aplicación. Algunas de las tecnologías clave utilizadas para el desarrollo front-end incluyen:
javascript
JavaScript es un lenguaje de programación ampliamente utilizado para el desarrollo web front-end. Permite a los desarrolladores agregar interactividad, animación y otras características dinámicas a las páginas web. Los marcos de JavaScript populares incluyen React, Angular y Vue.js.
HTML
HTML (lenguaje de marcado de hipertexto) es el lenguaje de marcado estándar utilizado para crear páginas web. Proporciona la estructura y el contenido de una página web y funciona junto con CSS y JavaScript para crear el diseño y la funcionalidad generales de una aplicación web.
CSS
CSS (Hojas de estilo en cascada) se utiliza para definir el estilo visual y el diseño de una página web. Funciona junto con HTML y JavaScript para crear una interfaz de usuario responsiva y visualmente atractiva. Los marcos CSS populares incluyen Bootstrap y Materialise.
backend
El backend de una aplicación web es responsable de procesar y almacenar datos, gestionar la autenticación y autorización del usuario y comunicarse con servicios externos y API. Algunas de las tecnologías clave utilizadas para el desarrollo backend incluyen:
Lenguajes de programación
Lenguajes como PHP, Python , Ruby y Java se utilizan comúnmente para el desarrollo web backend. Estos lenguajes proporcionan la lógica y la funcionalidad que impulsan las aplicaciones web y funcionan en conjunto con marcos como Laravel, Django, Ruby on Rails y Golang.
Bases de datos
Las bases de datos como MySQL, PostgreSQL y MongoDB se utilizan para almacenar y recuperar datos en aplicaciones web. Son esenciales para aplicaciones que requieren persistencia de datos y, a menudo, se utilizan junto con bibliotecas de mapeo relacional de objetos (ORM) como SQLAlchemy y ActiveRecord.
API
Las interfaces de programación de aplicaciones (API) se utilizan para comunicarse entre diferentes servicios y aplicaciones. Permiten que las aplicaciones web se integren con servicios externos como pasarelas de pago, plataformas de redes sociales y herramientas de análisis de datos. Las API populares incluyen la API de Google Maps, la API de Stripe y la API de Twitter.
El desarrollo de aplicaciones web implica una amplia gama de tecnologías y marcos que trabajan juntos para crear aplicaciones sólidas y ricas en funciones. Comprender estas tecnologías es esencial para los desarrolladores que buscan crear aplicaciones web modernas.
Soluciones No-code
Las plataformas sin código están surgiendo como una solución popular para el desarrollo de aplicaciones web. Estas plataformas permiten a los usuarios crear aplicaciones web sin tener que poseer ninguna habilidad o conocimiento de codificación. Estas plataformas utilizan interfaces visuales de arrastrar y soltar para ayudar a los usuarios a diseñar la interfaz de usuario de la aplicación y especificar su comportamiento. Este método elimina la necesidad de escribir código desde cero, lo que resulta en un tiempo de desarrollo más rápido y menores costos de desarrollo.

Las plataformas No-code ofrecen características y funcionalidades únicas que permiten a los usuarios crear aplicaciones web sin tener que escribir ningún código. Estas plataformas suelen ofrecer plantillas prediseñadas, integraciones y otras herramientas que ayudan a los usuarios a personalizar el diseño y la funcionalidad de sus aplicaciones web. Las soluciones No-code para el desarrollo de aplicaciones web pueden ser una excelente opción para personas y empresas que buscan crear aplicaciones de forma rápida y sencilla.
AppMaster
Un buen ejemplo de una solución no-code para el desarrollo de aplicaciones web es AppMaster . Si comparamos AppMaster con cualquier otra plataforma no-code, es sin duda la mejor herramienta para desarrollar aplicaciones web. A diferencia de la mayoría de las plataformas que solo ofrecen funcionalidad de desarrollo de aplicaciones web, AppMaster va más allá al brindar el soporte backend tan necesario que constituye el núcleo de cualquier proyecto. Con AppMaster, puedes crear fácilmente un backend altamente productivo y fácilmente escalable donde puedes trabajar con todas las integraciones de bases de datos, datos y más.
Una de las mejores cosas de AppMaster es que integra automáticamente la aplicación web con el backend. Esto significa que los desarrolladores no tienen que preocuparse por escribir puntos finales o realizar cambios en el backend cada vez que algo cambia. Todo está completamente automatizado, lo que ahorra un montón de horas de desarrollo . Con AppMaster, puedes concentrarte en crear una aplicación web brillante e interesante sin preocuparte por el backend.
Pasos para desarrollar aplicaciones web
Las aplicaciones web agilizan los procesos comerciales, mejoran la visibilidad y atraen a los usuarios potenciales. Para crear una aplicación web, es fundamental adoptar un enfoque sistemático que implique planificación y pruebas. Las aplicaciones de una sola página se diferencian de los sitios web tradicionales y ofrecen una experiencia de usuario perfecta.
Asociarse con un proveedor de servicios o contratar un desarrollador interno depende de las necesidades específicas del proyecto. Las aplicaciones híbridas, que combinan capacidades y características web, se adaptan a diversas plataformas y maximizan la participación del usuario.
Planificar el flujo de trabajo
Antes de comenzar el desarrollo de cualquier aplicación web, es fundamental planificar el flujo de trabajo. Implica delinear los objetivos del proyecto, identificar el público objetivo y definir el alcance del proyecto. La planificación del flujo de trabajo ayuda a identificar los recursos necesarios, los plazos y los hitos que se deben alcanzar. En esta etapa, es crucial determinar las funcionalidades de la aplicación web, los elementos de diseño y la pila de tecnología requerida.
Aplicación web prototipo
Una vez planificado el flujo de trabajo, el siguiente paso es crear un prototipo de su aplicación web. La creación de prototipos es el proceso de creación de un modelo preliminar de su aplicación web que proporciona una representación visual de las funcionalidades y la interfaz de usuario del producto. La creación de prototipos le permite identificar fallas de diseño y problemas de usabilidad antes de que comience el proceso. Se pueden utilizar varias herramientas de creación de prototipos, como Sketch, Figma y Adobe XD, para crear prototipos interactivos y realistas.
Validar prototipo
Después de crear un prototipo, el siguiente paso es validarlo. El proceso de validación implica obtener comentarios de las partes interesadas y usuarios y probar las funcionalidades de la aplicación web. Probar el prototipo es esencial para garantizar que cumpla con los objetivos del proyecto, sea fácil de usar y cumpla con los estándares de accesibilidad. Los comentarios recopilados en esta etapa ayudan a refinar el diseño, corregir errores y realizar las mejoras necesarias.
Crear aplicación
Una vez validado el prototipo, el siguiente paso es construir su aplicación web. Esto implica escribir el código y crear la arquitectura de backend. Es fundamental utilizar un marco de desarrollo sólido y seguro, como Angular, React o Vue.js, para garantizar que la aplicación web sea escalable, segura y funcione de manera óptima. Esta etapa también implica la integración de API y bases de datos de terceros.
Prueba tu aplicación
Después de crear la aplicación web, es esencial probarla para garantizar que cumple con los objetivos del proyecto y los requisitos del usuario. Las pruebas implican identificar y corregir errores, mejorar el rendimiento de la aplicación web y garantizar que sea compatible con varios dispositivos y navegadores. Es esencial realizar pruebas tanto funcionales como no funcionales, como pruebas de carga, pruebas de seguridad y pruebas de rendimiento.
Aloje y ejecute su aplicación web
El último paso en el desarrollo de aplicaciones web es alojarlas y ejecutarlas. Esto implica implementar la aplicación web en un servidor web y ponerla a disposición de los usuarios. Es fundamental elegir un proveedor de hosting que ofrezca servicios confiables y seguros, como Amazon Web Services o Microsoft Azure. El lanzamiento de la aplicación web implica comercializarla y promocionarla entre el público objetivo a través de varios canales, como las redes sociales, el marketing por correo electrónico y la publicidad paga.
El desarrollo de aplicaciones web requiere un proceso bien definido que implica planificación, creación de prototipos, validación, construcción, pruebas y lanzamiento. Cada paso es crucial para garantizar que la aplicación web cumpla con los objetivos del proyecto y los requisitos del usuario y sea escalable, segura y funcione de manera óptima. Siguiendo estos pasos, las organizaciones pueden desarrollar aplicaciones web que mejoren sus operaciones comerciales, aumenten su visibilidad y se conecten con sus clientes.
FAQ
El desarrollo de aplicaciones web se refiere al proceso de creación de aplicaciones de software a las que se puede acceder y utilizar a través de un navegador web o un dispositivo móvil. Estas aplicaciones normalmente se crean utilizando tecnologías de desarrollo web como HTML, CSS y JavaScript.
Los ejemplos de aplicaciones web dinámicas incluyen redes sociales como Facebook y Twitter, herramientas de aplicaciones web progresivas como Google Docs y Trello, y sitios de comercio electrónico como Amazon y eBay. Estas aplicaciones web se crean a través del proceso de desarrollo de software, siguiendo el ciclo de vida de desarrollo de software para garantizar una experiencia de usuario perfecta.
Las habilidades necesarias para el desarrollo de aplicaciones web incluyen dominio de lenguajes de programación como HTML, CSS y JavaScript, así como experiencia con marcos web y herramientas de desarrollo. Además, unas sólidas habilidades analíticas y de resolución de problemas son esenciales para solucionar problemas y depurar código.
Una aplicación web compleja ofrece interacción y funcionalidad al usuario más allá de los sitios web tradicionales, permitiendo a los usuarios realizar tareas o acciones. El desarrollo de sitios web para este tipo de aplicaciones a menudo requiere un inicio de sesión o información personal para acceder a las funciones. Desarrollar una aplicación web diseñada para navegadores de Internet como Google Chrome puede mejorar la experiencia del usuario en comparación con los sitios web informativos convencionales. La creación de una aplicación web teniendo en cuenta la interacción del usuario garantiza su adaptabilidad a varios navegadores de Internet.
Desarrollar una aplicación web implica abordar múltiples desafíos que giran en torno al controlador de vista del modelo y garantizar la compatibilidad con varios navegadores y dispositivos de Internet. En el ámbito del desarrollo frontend, su equipo debe trabajar diligentemente en el rendimiento de la aplicación y la optimización del tiempo de carga. Las capacidades multiplataforma desempeñan un papel vital al considerar el desarrollo web back-end y las interfaces de programación de aplicaciones. Protegerse contra las amenazas a la seguridad y abordar las preocupaciones sobre la privacidad de los datos siguen siendo las principales prioridades. Un acceso adecuado a Internet y un equipo de desarrollo capacitado mejorarán la eficacia y la longevidad del programa informático creado para el marco del controlador de vista del modelo.
El futuro del desarrollo de aplicaciones web se centrará en la creación de aplicaciones web progresivas accesibles en varios dispositivos, como teléfonos móviles. El uso de servicios de proveedores de alojamiento en la nube y una infraestructura de servidor web eficiente garantizará un rendimiento óptimo y una conexión a Internet estable para los usuarios. Los desarrolladores darán prioridad a las funciones principales para diferentes plataformas, y la programación del lado del cliente contribuirá a experiencias de usuario perfectas. Las aplicaciones web dependerán de recursos populares como Apple App Store para llegar a una audiencia más amplia. El desarrollo de aplicaciones web hará hincapié en la creación de aplicaciones web progresivas y versátiles en todos los dispositivos, utilizando proveedores de alojamiento en la nube, servidores web y conexiones a Internet estables para una experiencia de usuario fluida.
El diseño UX (experiencia de usuario) es un aspecto crítico del desarrollo de aplicaciones web, ya que se enfoca en crear interfaces y experiencias que sean intuitivas, fáciles de usar y visualmente atractivas. Los diseñadores de UX trabajan en estrecha colaboración con los desarrolladores para garantizar que la funcionalidad y el diseño de la aplicación estén alineados con las necesidades y preferencias de la base de usuarios objetivo.
Las mejores prácticas para el desarrollo de aplicaciones web incluyen seguir estándares y pautas de la industria, probar y depurar código periódicamente, garantizar la compatibilidad con una variedad de dispositivos y navegadores, priorizar la seguridad y la privacidad de los datos e incorporar comentarios y pruebas de los usuarios durante todo el proceso de desarrollo.
La escalabilidad es esencial en el desarrollo de aplicaciones web, ya que se refiere a la capacidad de la aplicación para manejar el aumento del tráfico y el uso sin experimentar problemas de rendimiento o tiempo de inactividad. Al diseñar para la escalabilidad desde el principio, los desarrolladores pueden garantizar que la aplicación pueda continuar funcionando de manera efectiva y eficiente incluso a medida que crece el número de usuarios.
El desarrollo front-end se refiere a la creación de elementos visuales e interactivos de una aplicación web, como la interfaz de usuario y el diseño de la experiencia del usuario. El desarrollo backend, por otro lado, se centra en la funcionalidad detrás de escena de la aplicación, incluida la lógica del lado del servidor y la gestión de bases de datos.
Los marcos de desarrollo web populares incluyen React, Angular, Vue.js y Ruby on Rails. Estos marcos proporcionan a los desarrolladores bibliotecas y herramientas prediseñadas que pueden agilizar el proceso de desarrollo y mejorar la funcionalidad y el rendimiento de la aplicación.
Para crear una aplicación web, siga estos pasos: conceptualice la idea, diseñe la interfaz de usuario, elija la tecnología adecuada, desarrolle la aplicación web, pruébela en varios navegadores de Internet y perfeccione según los comentarios de los usuarios. El desarrollo de aplicaciones web es un proceso continuo y actualizar la aplicación es esencial para garantizar una experiencia de usuario perfecta.
Los principiantes pueden desarrollar una aplicación web con funcionalidad básica utilizando conocimientos técnicos fundamentales en HTML, CSS y JavaScript. A medida que mejoran sus habilidades, pueden abordar proyectos complejos o colaborar con desarrolladores o agencias experimentados para crear una aplicación web.
Para garantizar la seguridad en el desarrollo de aplicaciones web, utilice protocolos de comunicación seguros, implemente una autenticación de usuario sólida, actualice bibliotecas y marcos, siga las mejores prácticas y realice auditorías de seguridad periódicas. Estos pasos permiten a los usuarios interactuar de forma segura y confiar en la aplicación web.





