2024 में वेब ऐप डेवलपमेंट
2024 के लिए वेब ऐप विकास में नवीनतम रुझानों से अपडेट रहें। जानें कि उपयोगकर्ताओं को संलग्न करने वाले उच्च गुणवत्ता वाले ऐप कैसे बनाएं।

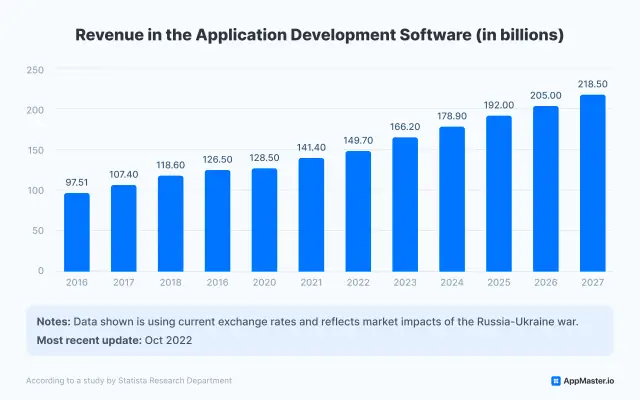
वेब ऐप डेवलपमेंट एक आकर्षक और तेजी से बढ़ने वाला उद्योग है, जिसका राजस्व 2024 में 166.20 बिलियन अमेरिकी डॉलर तक पहुंचने का अनुमान है। 2024-2027 की अवधि के लिए अनुमानित 7.12% की वार्षिक वृद्धि दर के साथ, यह ऊपर की ओर रुझान जारी रहने की उम्मीद है, जिसके परिणामस्वरूप 2027 तक बाजार की मात्रा 218.80 बिलियन अमेरिकी डॉलर हो जाएगी ।
2024 में अनुमानित US$82,030.00m के साथ संयुक्त राज्य अमेरिका को इस क्षेत्र में सबसे अधिक राजस्व उत्पन्न होने की उम्मीद है। ये आंकड़े वेब ऐप विकास की विशाल क्षमता और बढ़ती मांग को उजागर करते हैं, जिससे यह एक सफल करियर बनाने की चाह रखने वाले डेवलपर्स के लिए एक रोमांचक और फायदेमंद क्षेत्र बन जाता है।

इस ब्लॉग पोस्ट में, हम 2024 के लिए वेब ऐप डेवलपमेंट में नवीनतम रुझानों और तकनीकों का पता लगाएंगे। रिस्पॉन्सिव डिज़ाइन से लेकर प्रगतिशील वेब ऐप्स तक, हम उच्च-गुणवत्ता और आकर्षक एप्लिकेशन बनाने के लिए आपको जो कुछ जानने की ज़रूरत है उसे कवर करेंगे। तो, आइए 2024 के लिए वेब ऐप विकास में आने वाले रोमांचक अवसरों की खोज करें!
वेब एप्लिकेशन क्या है?
वेब एप्लिकेशन विकास सॉफ्टवेयर एप्लिकेशन बनाने के लिए एक महत्वपूर्ण प्रक्रिया है जो वेब ब्राउज़र के माध्यम से कार्य करता है, उपयोगकर्ताओं को क्रॉस-प्लेटफ़ॉर्म अनुकूलता प्रदान करता है और सभी डिवाइसों में निर्बाध पहुंच के लिए मोबाइल एप्लिकेशन को अपनाता है। यह डिजिटल परिवर्तन संगठनों को वेब ऐप बनाने, उनकी ऑनलाइन उपस्थिति और ग्राहक जुड़ाव बढ़ाने का अधिकार देता है।
वेब एप्लिकेशन विकास प्रक्रिया में कई चरण शामिल होते हैं, जिसमें योजना बनाना, डिजाइन करना और सबसे उपयुक्त वेब एप्लिकेशन फ्रेमवर्क का चयन करना शामिल है। कुशल वेब ऐप डेवलपर्स की एक टीम वेब एप्लिकेशन की कार्यक्षमता, अनुकूलता और उपयोगकर्ता अनुभव को अनुकूलित करने के लिए आवश्यक सुविधाओं को लागू करने पर काम करती है।
वेब डेवलपर्स वेब एप्लिकेशन विकास पर ध्यान केंद्रित करते हैं, विभिन्न उद्योगों को पूरा करने वाले वेब एप्लिकेशन बनाने के लिए प्रोग्रामिंग भाषाओं और वेब एप्लिकेशन फ्रेमवर्क का उपयोग करते हैं। वेब विकास के लिए सही वेब एप्लिकेशन ढांचे का चयन करने और एक सुरक्षित और आकर्षक उपयोगकर्ता अनुभव बनाने में विशेषज्ञता की आवश्यकता होती है।
मोबाइल ऐप्स वेब विकास में महत्वपूर्ण भूमिका निभाते हैं, क्योंकि वे उपयोगकर्ताओं को स्मार्टफोन और टैबलेट पर पहुंच प्रदान करते हैं। मोबाइल ऐप्स और वेब एप्लिकेशन डेवलपमेंट कई प्लेटफार्मों पर एक सहज अनुभव प्रदान करने के लिए साथ-साथ काम करते हैं, जिससे संगठनों के लिए दोनों क्षेत्रों में निवेश करना आवश्यक हो जाता है।
वेब एप्लिकेशन विकास प्रक्रिया एक अच्छी तरह से संरचित, सुरक्षित, उपयोगकर्ता के अनुकूल वेब एप्लिकेशन बनाने के लिए वेब ऐप डेवलपर्स पर निर्भर करती है। वेब एप्लिकेशन की सफलता सुनिश्चित करने के लिए वेब विकास टीमों को सुरक्षा, प्रदर्शन अनुकूलन और क्रॉस-प्लेटफ़ॉर्म संगतता को प्राथमिकता देनी चाहिए।
वेब एप्लिकेशन विकास आधुनिक डिजिटल बुनियादी ढांचे का एक महत्वपूर्ण पहलू है। कुशल वेब ऐप डेवलपर्स को नियोजित करके और एक सुनियोजित वेब एप्लिकेशन विकास प्रक्रिया का पालन करके, संगठन एक वेब ऐप बना सकते हैं जो उनके लक्ष्यों और आवश्यकताओं को पूरा करता है। वेब एप्लिकेशन फ्रेमवर्क, मोबाइल ऐप और वेब डेवलपमेंट तकनीक उपयोगकर्ता अनुभव को बढ़ाने और एक सुरक्षित, कार्यात्मक और सुलभ वेब एप्लिकेशन सुनिश्चित करने में महत्वपूर्ण भूमिका निभाते हैं।
वेब ऐप और वेबसाइट में क्या अंतर है?
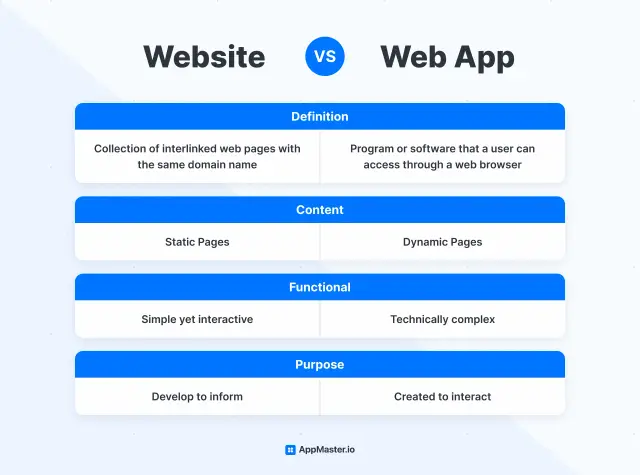
वेब ऐप और वेबसाइट के बीच अंतर इसकी कार्यक्षमता और उद्देश्य में निहित है। एक वेबसाइट मुख्य रूप से अपने आगंतुकों को जानकारी या सामग्री प्रदान करने के लिए डिज़ाइन की गई है, जबकि एक वेब ऐप एक सॉफ़्टवेयर एप्लिकेशन है जो उपयोगकर्ताओं को विशिष्ट कार्य या कार्य करने की अनुमति देता है।
वेबसाइटें आम तौर पर स्थिर सामग्री से बनी होती हैं, जैसे कि पाठ, चित्र और वीडियो, जो उपयोगकर्ता को एक नेविगेट करने योग्य संरचना में प्रस्तुत की जाती हैं। उनमें फ़ॉर्म या खोज बार जैसे इंटरैक्टिव तत्व शामिल हो सकते हैं, लेकिन उनका प्राथमिक उद्देश्य उपयोगकर्ता को जानकारी प्रदान करना है।

दूसरी ओर, वेब ऐप्स इंटरैक्टिव सॉफ़्टवेयर ऐप्स हैं जो उपयोगकर्ताओं को विशिष्ट कार्य या कार्य करने की अनुमति देते हैं। वे आम तौर पर वेबसाइटों की तुलना में अधिक जटिल होते हैं और उन्हें संचालित करने के लिए उपयोगकर्ता इनपुट की आवश्यकता होती है। वेब ऐप्स के उदाहरणों में ऑनलाइन बैंकिंग सिस्टम, ई-कॉमर्स प्लेटफॉर्म और सोशल मीडिया नेटवर्क शामिल हैं, जो उपयोगकर्ताओं को पैसे ट्रांसफर करने, खरीदारी करने और सामग्री साझा करने जैसे कार्य करने की अनुमति देते हैं।
जबकि दोनों वेबसाइट और वेब ऐप्स एक वेब ब्राउज़र के माध्यम से एक्सेस किए जाते हैं और एक वेब सर्वर पर चलते हैं, मुख्य अंतर उनकी कार्यक्षमता और उद्देश्य में निहित है। वेबसाइटें मुख्य रूप से आगंतुकों को जानकारी प्रदान करने के लिए डिज़ाइन की गई हैं, जबकि वेब ऐप्स इंटरैक्टिव सॉफ़्टवेयर एप्लिकेशन हैं जो उपयोगकर्ताओं को विशिष्ट कार्य या कार्य करने की अनुमति देते हैं।
प्रगतिशील वेब ऐप्स (PWA) क्या हैं?
प्रोग्रेसिव वेब ऐप्स (पीडब्ल्यूए) ऐसे वेब ऐप्स हैं जो उपयोगकर्ताओं को नेटिव ऐप जैसा अनुभव प्रदान करने के लिए आधुनिक वेब तकनीकों का उपयोग करते हैं, जिसमें ऑफ़लाइन कार्यक्षमता, पुश नोटिफिकेशन और डिवाइस हार्डवेयर तक पहुंच शामिल है, बिना किसी नेटिव ऐप को डाउनलोड और इंस्टॉल किए। ऐप स्टोर।
PWA को ऑपरेटिंग सिस्टम या स्क्रीन आकार की परवाह किए बिना सभी उपकरणों और प्लेटफार्मों पर एक सहज अनुभव प्रदान करने के लिए डिज़ाइन किया गया है। वे विभिन्न स्क्रीन आकारों और इनपुट प्रकारों के अनुकूल होने के लिए उत्तरदायी डिज़ाइन सिद्धांतों का उपयोग करते हैं, और उन्हें किसी भी आधुनिक वेब ब्राउज़र के माध्यम से एक्सेस किया जा सकता है।
PWA को HTML, CSS, JavaScript और सर्विस वर्कर्स सहित वेब तकनीकों के संयोजन का उपयोग करके बनाया गया है, जो उन्हें धीमे या अविश्वसनीय नेटवर्क पर भी ऑफ़लाइन चलाने और तेज़ी से लोड करने में सक्षम बनाता है। वे एक वेब ऐप मेनिफेस्ट फ़ाइल का भी उपयोग करते हैं, जो ऐप के मेटाडेटा, जैसे उसका नाम, आइकन और थीम रंग के बारे में जानकारी प्रदान करता है।
PWA पारंपरिक देशी ऐप्स की तुलना में कई लाभ प्रदान करते हैं, जिनमें तेज़ लोड समय, कम डेटा उपयोग और बढ़ी हुई सहभागिता शामिल हैं। उन्हें देशी ऐप की तरह होम स्क्रीन पर जोड़ा जा सकता है, और वे एक सहज अनुभव प्रदान करते हैं जो वेब और देशी ऐप्स के बीच की रेखा को धुंधला कर देता है।
PWA हमारे वेब ऐप्स बनाने और उपयोग करने के तरीके में एक महत्वपूर्ण बदलाव का प्रतिनिधित्व करते हैं, और वे डेवलपर्स और उपयोगकर्ताओं के बीच तेजी से लोकप्रियता हासिल कर रहे हैं।
वेब एप्लिकेशन के फायदे और नुकसान क्या हैं?
हाल के वर्षों में वेब ऐप्स तेजी से लोकप्रिय हो गए हैं, क्योंकि वे पारंपरिक डेस्कटॉप अनुप्रयोगों की तुलना में कई फायदे प्रदान करते हैं। हालाँकि, उनके कुछ नुकसान भी हैं जिन पर विचार करना आवश्यक है। इस अनुभाग में, हम वेब ऐप्स के फायदे और नुकसान का पता लगाएंगे।
वेब ऐप्स के लाभ
-
क्रॉस-प्लेटफ़ॉर्म संगतता : वेब ऐप्स को वेब ब्राउज़र वाले किसी भी डिवाइस से एक्सेस किया जा सकता है, जिससे वे प्लेटफ़ॉर्म-स्वतंत्र हो जाते हैं और उपयोगकर्ताओं की एक विस्तृत श्रृंखला के लिए आसानी से पहुंच योग्य हो जाते हैं।
-
कम इंस्टॉलेशन और रखरखाव लागत : वेब ऐप्स को अलग-अलग डिवाइस पर इंस्टॉलेशन या अपडेट की आवश्यकता नहीं होती है, जिससे उपयोगकर्ताओं और डेवलपर्स के लिए इंस्टॉलेशन और रखरखाव लागत कम हो जाती है।
-
आसान मापनीयता : अतिरिक्त हार्डवेयर या बुनियादी ढांचे की आवश्यकता के बिना बढ़ते उपयोगकर्ता आधार की जरूरतों को पूरा करने के लिए वेब ऐप्स को आसानी से बढ़ाया जा सकता है।
-
वास्तविक समय अपडेट : वेब ऐप्स को वास्तविक समय में अपडेट किया जा सकता है, जिससे यह सुनिश्चित होता है कि उपयोगकर्ताओं के पास हमेशा नवीनतम सुविधाओं और कार्यक्षमता तक पहुंच हो।
-
बेहतर सहयोग : वेब ऐप्स उपयोगकर्ताओं के बीच वास्तविक समय में सहयोग और डेटा साझा करने में सक्षम बनाते हैं, जिससे संचार और उत्पादकता में सुधार होता है।
वेब ऐप्स के नुकसान
-
इंटरनेट पर निर्भरता : वेब ऐप्स को कार्य करने के लिए इंटरनेट कनेक्शन की आवश्यकता होती है, जिससे वे ऑफ़लाइन मोड या खराब नेटवर्क कनेक्टिविटी वाले क्षेत्रों में अनुपयोगी हो जाते हैं।
-
सुरक्षा जोखिम : वेब ऐप्स डेटा उल्लंघनों, फ़िशिंग हमलों और क्रॉस-साइट स्क्रिप्टिंग (XSS) जैसे सुरक्षा खतरों के प्रति संवेदनशील हैं।
-
प्रदर्शन सीमाएँ : धीमे नेटवर्क कनेक्शन, ब्राउज़र संगतता समस्याएँ और डिवाइस हार्डवेयर तक सीमित पहुँच जैसे कारकों के कारण वेब ऐप्स प्रदर्शन सीमाओं से ग्रस्त हो सकते हैं।
-
सीमित कार्यक्षमता : वेब ऐप्स में पारंपरिक डेस्कटॉप एप्लिकेशन की तुलना में कार्यक्षमता का एक अलग स्तर हो सकता है, खासकर जब स्थानीय फ़ाइलों तक पहुंचने या जटिल गणना चलाने की बात आती है।
-
ब्राउज़र संगतता समस्याएँ : वेब ऐप्स विभिन्न वेब ब्राउज़रों पर ठीक से काम नहीं कर सकते हैं, अनुकूलता सुनिश्चित करने के लिए अतिरिक्त परीक्षण और विकास संसाधनों की आवश्यकता होती है।
वेब ऐप्स कई लाभ प्रदान करते हैं, जैसे क्रॉस-प्लेटफ़ॉर्म संगतता और आसान स्केलेबिलिटी, लेकिन उनकी कुछ सीमाएँ भी हैं, जैसे प्रदर्शन समस्याएँ और सुरक्षा जोखिम। वेब ऐप्स के फायदे और नुकसान को समझने से डेवलपर्स को वेब ऐप्स डिजाइन और निर्माण करते समय सूचित निर्णय लेने में मदद मिल सकती है।
वेब एप्लिकेशन के प्रकार
कई प्रकार के वेब ऐप्स हैं, प्रत्येक की अपनी विशिष्ट विशेषताएं और उपयोग के मामले हैं। यहां कुछ सबसे सामान्य प्रकार दिए गए हैं:
-
स्टेटिक वेब ऐप्स : ये सरल वेब ऐप्स हैं जिन्हें किसी सर्वर-साइड प्रोसेसिंग की आवश्यकता नहीं होती है। वे मुख्य रूप से HTML, CSS और JavaScript फ़ाइलों से बने होते हैं और सूचनात्मक वेबसाइटों जैसी स्थिर सामग्री प्रदर्शित करने के लिए उपयोग किए जाते हैं।
-
डायनामिक वेब एप्लिकेशन : ये वेब ऐप्स उपयोगकर्ता-विशिष्ट डेटा, इंटरैक्टिव फॉर्म और ई-कॉमर्स वेबसाइट जैसी गतिशील सामग्री उत्पन्न करने के लिए सर्वर-साइड स्क्रिप्टिंग का उपयोग करते हैं। वे अक्सर PHP, Python, Ruby on Rails, या Node.js जैसी बैकएंड तकनीकों का उपयोग करते हैं।
-
सिंगल-पेज एप्लिकेशन (एसपीए) : ये वेब ऐप एक एकल HTML पेज लोड करते हैं और जावास्क्रिप्ट का उपयोग करके सामग्री को गतिशील रूप से अपडेट करते हैं। एसपीए एक सहज उपयोगकर्ता अनुभव प्रदान करते हैं, क्योंकि उन्हें पेज रिफ्रेश की आवश्यकता नहीं होती है और पारंपरिक मल्टी-पेज एप्लिकेशन की तुलना में तेज़ हो सकते हैं।
-
प्रोग्रेसिव वेब एप्लिकेशन (पीडब्ल्यूए) : पीडब्ल्यूए वेब ऐप हैं जो उपयोगकर्ताओं को ऑफ़लाइन कार्यक्षमता, पुश नोटिफिकेशन और डिवाइस हार्डवेयर तक पहुंच सहित मूल ऐप जैसा अनुभव प्रदान करने के लिए आधुनिक वेब तकनीकों का उपयोग करते हैं।
-
वेब सेवाएँ : ये वेब ऐप्स एपीआई का एक सेट प्रदान करते हैं जो अन्य एप्लिकेशन को आमतौर पर HTTP प्रोटोकॉल का उपयोग करके उनके साथ संचार करने की अनुमति देते हैं। इनका उपयोग विभिन्न अनुप्रयोगों और प्रणालियों के बीच एकीकरण बनाने के लिए किया जाता है।
-
पोर्टल वेब एप्लिकेशन : ये वेब एप्लिकेशन समाचार, ईमेल और सोशल मीडिया जैसे विभिन्न संसाधनों के लिए एक एकीकृत प्रवेश द्वार प्रदान करते हैं। इन्हें अक्सर बड़े संगठनों में इंट्रानेट पोर्टल के रूप में उपयोग किया जाता है।
-
ई-कॉमर्स वेब एप्लिकेशन : ये वेब एप्लिकेशन व्यवसायों को उत्पादों या सेवाओं को ऑनलाइन बेचने की अनुमति देते हैं। उनमें अक्सर शॉपिंग कार्ट, भुगतान गेटवे और ऑर्डर प्रबंधन प्रणाली जैसी सुविधाएं शामिल होती हैं।
प्रत्येक प्रकार के वेब एप्लिकेशन की अपनी अनूठी विशेषताएं और फायदे हैं, और किसी विशेष प्रोजेक्ट के लिए सही टूल चुनते समय उनके बीच के अंतर को समझना आवश्यक है।
क्लाइंट-साइड वेब ऐप्स

क्लाइंट-साइड वेब ऐप्स एक प्रकार के वेब एप्लिकेशन हैं जहां अधिकांश प्रोसेसिंग क्लाइंट साइड पर की जाती है, आमतौर पर उपयोगकर्ता के वेब ब्राउज़र में। ये एप्लिकेशन एक इंटरैक्टिव और गतिशील उपयोगकर्ता इंटरफ़ेस प्रदान करने के लिए जावास्क्रिप्ट, HTML और CSS पर बहुत अधिक निर्भर करते हैं।
सर्वर-साइड वेब अनुप्रयोगों के विपरीत, जिन्हें डेटा पुनर्प्राप्त करने और अनुरोधों को संसाधित करने के लिए सर्वर के साथ संचार की आवश्यकता होती है, क्लाइंट-साइड वेब ऐप्स नेटवर्क अनुरोधों की आवश्यकता के बिना उपयोगकर्ता के डिवाइस पर कई कार्य कर सकते हैं। इसका मतलब यह है कि वे अक्सर सर्वर-साइड अनुप्रयोगों की तुलना में तेज़ और अधिक प्रतिक्रियाशील हो सकते हैं, क्योंकि उन्हें प्रत्येक उपयोगकर्ता इंटरैक्शन के लिए सर्वर के साथ राउंड-ट्रिप संचार की आवश्यकता नहीं होती है।
क्लाइंट-साइड वेब ऐप्स को विभिन्न फ्रेमवर्क और लाइब्रेरीज़, जैसे कि रिएक्ट, एंगुलर, या Vue.js का उपयोग करके विकसित किया जा सकता है, जो विकास प्रक्रिया को सरल बनाने के लिए टूल और घटकों का एक सेट प्रदान करते हैं। ये फ्रेमवर्क अक्सर राज्य प्रबंधन, रूटिंग और डेटा बाइंडिंग जैसी सुविधाएं प्रदान करते हैं, जो डेवलपर्स को आसानी से जटिल एप्लिकेशन बनाने में मदद कर सकते हैं।
क्लाइंट-साइड वेब ऐप्स के कुछ उदाहरणों में सोशल मीडिया प्लेटफ़ॉर्म, ऑनलाइन संपादक और गेम शामिल हैं। हालाँकि, क्लाइंट-साइड वेब ऐप्स की कुछ सीमाएँ हैं, जैसे सुरक्षा कमजोरियाँ, प्रदर्शन समस्याएँ और डिवाइस हार्डवेयर तक सीमित पहुंच। इसलिए, क्लाइंट वेब ऐप बनाने का चयन करने से पहले किसी प्रोजेक्ट की आवश्यकताओं पर सावधानीपूर्वक विचार करना महत्वपूर्ण है।
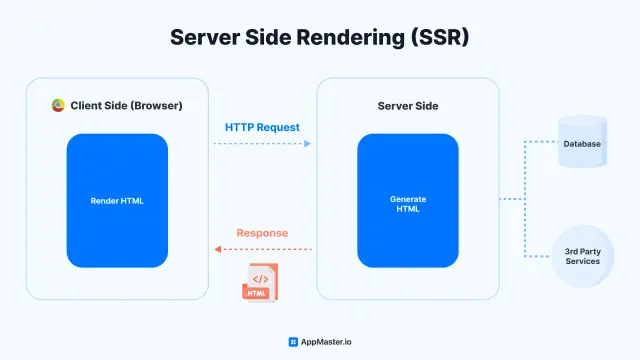
सर्वर-साइड वेब ऐप्स

सर्वर-साइड वेब ऐप्स एक प्रकार के वेब एप्लिकेशन हैं जहां अधिकांश प्रोसेसिंग सर्वर-साइड पर की जाती है, आमतौर पर PHP, पायथन या रूबी जैसी सर्वर-साइड प्रोग्रामिंग भाषा का उपयोग किया जाता है। ये एप्लिकेशन गतिशील सामग्री उत्पन्न करते हैं जो क्लाइंट-साइड को HTML, CSS और जावास्क्रिप्ट के रूप में भेजी जाती है, और वे ठीक से काम करने के लिए क्लाइंट-सर्वर संचार पर भरोसा करते हैं।
सर्वर-साइड वेब ऐप्स का उपयोग अक्सर डेटा-संचालित अनुप्रयोगों, जैसे ई-कॉमर्स साइट्स, सोशल नेटवर्क और सामग्री प्रबंधन प्रणालियों के लिए किया जाता है, जहां बड़ी मात्रा में डेटा को सर्वर-साइड पर संसाधित और संग्रहीत करने की आवश्यकता होती है। वे अक्सर डेटा को संग्रहीत और पुनर्प्राप्त करने के लिए डेटाबेस का उपयोग करते हैं, जैसे MySQL, PostgreSQL , या MongoDB ।
सर्वर-साइड वेब ऐप्स को विभिन्न फ्रेमवर्क और लाइब्रेरीज़ का उपयोग करके विकसित किया जा सकता है, जैसे रूबी ऑन रेल्स, डीजेंगो, या लारवेल, जो विकास प्रक्रिया को सरल बनाने के लिए टूल और घटकों का एक सेट प्रदान करते हैं। ये फ्रेमवर्क अक्सर रूटिंग, टेम्प्लेटिंग, प्रमाणीकरण और डेटाबेस एकीकरण जैसी सुविधाएं प्रदान करते हैं, जो डेवलपर्स को आसानी से जटिल एप्लिकेशन बनाने में मदद कर सकते हैं।
सर्वर-साइड वेब ऐप्स का एक मुख्य लाभ उनकी सुरक्षा है, क्योंकि अधिकांश एप्लिकेशन लॉजिक और डेटा प्रोसेसिंग सर्वर-साइड पर की जाती है, जिससे क्लाइंट-साइड हमलों का जोखिम कम हो जाता है। उनके पास क्लाइंट वेब ऐप्स की तुलना में अधिक डिवाइस हार्डवेयर और सिस्टम संसाधनों तक पहुंच है, जो उन्हें अधिक मांग वाले अनुप्रयोगों के लिए उपयुक्त बनाती है।
हालाँकि, क्लाइंट-सर्वर संचार की आवश्यकता के कारण सर्वर-साइड वेब ऐप्स में प्रदर्शन संबंधी समस्याएं हो सकती हैं, और उन्हें एप्लिकेशन को होस्ट करने के लिए सर्वर की आवश्यकता होती है, जिससे तैनाती और रखरखाव की लागत बढ़ जाती है। इसलिए, सर्वर-साइड वेब ऐप बनाने का चयन करने से पहले किसी प्रोजेक्ट की आवश्यकताओं पर सावधानीपूर्वक विचार करना महत्वपूर्ण है।
सिंगल-पेज ऐप्स
सिंगल-पेज ऐप्स (एसपीए) एक प्रकार का वेब एप्लिकेशन है जो एक HTML पेज को लोड करता है और उपयोगकर्ता द्वारा ऐप के साथ इंटरैक्ट करने पर सामग्री को गतिशील रूप से अपडेट करता है। एसपीए दस्तावेज़ ऑब्जेक्ट मॉडल (डीओएम) में हेरफेर करने और पूर्ण पृष्ठ रीफ्रेश की आवश्यकता के बिना पेज को अपडेट करने के लिए जावास्क्रिप्ट का उपयोग करते हैं। यह अधिक तरल और प्रतिक्रियाशील उपयोगकर्ता अनुभव बनाता है, क्योंकि उपयोगकर्ता को प्रत्येक इंटरैक्शन के साथ पृष्ठ को पुनः लोड करने के लिए सर्वर की प्रतीक्षा नहीं करनी पड़ती है।
एसपीए आमतौर पर रिएक्ट, एंगुलर या वीयू.जेएस जैसे जावास्क्रिप्ट फ्रेमवर्क का उपयोग करके बनाए जाते हैं, जो विकास प्रक्रिया को सरल बनाने के लिए उपकरण और घटक प्रदान करते हैं। ये फ्रेमवर्क अक्सर क्लाइंट-साइड रूटिंग, स्टेट मैनेजमेंट और डेटा बाइंडिंग जैसी सुविधाएं प्रदान करते हैं, जो डेवलपर्स को आसानी से जटिल एप्लिकेशन बनाने में मदद कर सकते हैं।
एसपीए के मुख्य लाभों में से एक उनकी गति और प्रतिक्रिया है, क्योंकि उन्हें केवल आवश्यक होने पर सर्वर से डेटा पुनर्प्राप्त करने की आवश्यकता होती है, जिससे नेटवर्क ट्रैफ़िक की मात्रा कम हो जाती है और प्रदर्शन में सुधार होता है। वे अधिक सहज और देशी जैसा उपयोगकर्ता अनुभव भी प्रदान करते हैं, क्योंकि वे सहज बदलाव और एनिमेशन के साथ डेस्कटॉप या मोबाइल एप्लिकेशन की तरह व्यवहार कर सकते हैं।
हालाँकि, एसपीए के कुछ नुकसान भी हो सकते हैं, जैसे कई पृष्ठों और अद्वितीय यूआरएल की कमी के कारण खोज इंजन अनुकूलन (एसईओ) में कमी और स्क्रीन रीडर या अन्य सहायक प्रौद्योगिकियों वाले उपयोगकर्ताओं के लिए संभावित पहुंच संबंधी समस्याएं। इसके अतिरिक्त, एसपीए को अधिक क्लाइंट प्रोसेसिंग पावर की आवश्यकता होती है और यह पुराने या कम शक्तिशाली उपकरणों के लिए उपयुक्त नहीं हो सकता है।
कुल मिलाकर, एसपीए आधुनिक वेब अनुप्रयोगों के निर्माण के लिए एक लोकप्रिय विकल्प हैं जिनके लिए तेज़ और उत्तरदायी उपयोगकर्ता इंटरफ़ेस की आवश्यकता होती है।
वेब ऐप्स फ़्रेमवर्क और अन्य प्रौद्योगिकियाँ
वेब एप्लिकेशन बनाते समय, डेवलपर्स प्रक्रिया को तेज़, आसान और अधिक कुशल बनाने के लिए विभिन्न प्रकार की रूपरेखाओं और अन्य तकनीकों का उपयोग करते हैं। इन तकनीकों को फ्रंट-एंड और बैकएंड श्रेणियों में विभाजित किया जा सकता है।
फ़्रंट एंड
वेब एप्लिकेशन का फ्रंट-एंड वह हिस्सा है जिसके साथ उपयोगकर्ता सीधे अपने ब्राउज़र के माध्यम से इंटरैक्ट करता है। इसमें उपयोगकर्ता इंटरफ़ेस, लेआउट और एप्लिकेशन का समग्र डिज़ाइन शामिल है। फ्रंट-एंड विकास के लिए उपयोग की जाने वाली कुछ प्रमुख तकनीकों में शामिल हैं:
जावास्क्रिप्ट
जावास्क्रिप्ट एक प्रोग्रामिंग भाषा है जिसका व्यापक रूप से फ्रंट-एंड वेब विकास के लिए उपयोग किया जाता है। यह डेवलपर्स को वेब पेजों में अन्तरक्रियाशीलता, एनीमेशन और अन्य गतिशील सुविधाएँ जोड़ने की अनुमति देता है। लोकप्रिय जावास्क्रिप्ट फ्रेमवर्क में रिएक्ट, एंगुलर और Vue.js शामिल हैं।
एचटीएमएल
HTML (हाइपरटेक्स्ट मार्कअप लैंग्वेज) वेब पेज बनाने के लिए उपयोग की जाने वाली मानक मार्कअप लैंग्वेज है। यह वेब पेज की संरचना और सामग्री प्रदान करता है और वेब एप्लिकेशन के समग्र डिजाइन और कार्यक्षमता को बनाने के लिए सीएसएस और जावास्क्रिप्ट के साथ मिलकर काम करता है।
सीएसएस
सीएसएस (कैस्केडिंग स्टाइल शीट्स) का उपयोग वेब पेज की दृश्य शैली और लेआउट को परिभाषित करने के लिए किया जाता है। यह देखने में आकर्षक और प्रतिक्रियाशील यूजर इंटरफेस बनाने के लिए HTML और जावास्क्रिप्ट के साथ मिलकर काम करता है। लोकप्रिय सीएसएस फ्रेमवर्क में बूटस्ट्रैप और मटेरियलाइज़ शामिल हैं।
बैकएंड
वेब एप्लिकेशन का बैकएंड डेटा को संसाधित करने और संग्रहीत करने, उपयोगकर्ता प्रमाणीकरण और प्राधिकरण को प्रबंधित करने और बाहरी सेवाओं और एपीआई के साथ संचार करने के लिए जिम्मेदार है। बैकएंड विकास के लिए उपयोग की जाने वाली कुछ प्रमुख तकनीकों में शामिल हैं:
प्रोग्रामिंग भाषा
PHP, Python , Ruby और Java जैसी भाषाओं का उपयोग आमतौर पर बैकएंड वेब विकास के लिए किया जाता है। ये भाषाएँ तर्क और कार्यक्षमता प्रदान करती हैं जो वेब अनुप्रयोगों को शक्ति प्रदान करती हैं और लारवेल, डीजेंगो, रूबी ऑन रेल्स और गोलांग जैसे फ्रेमवर्क के साथ मिलकर काम करती हैं।
डेटाबेस
वेब अनुप्रयोगों में डेटा को संग्रहीत और पुनर्प्राप्त करने के लिए MySQL, PostgreSQL और MongoDB जैसे डेटाबेस का उपयोग किया जाता है। वे उन अनुप्रयोगों के लिए आवश्यक हैं जिनके लिए डेटा दृढ़ता की आवश्यकता होती है और अक्सर SQLAlchemy और ActiveRecord जैसे ऑब्जेक्ट-रिलेशनल मैपिंग (ORM) लाइब्रेरी के संयोजन में उपयोग किया जाता है।
शहद की मक्खी
एप्लिकेशन प्रोग्रामिंग इंटरफेस (एपीआई) का उपयोग विभिन्न सेवाओं और अनुप्रयोगों के बीच संचार करने के लिए किया जाता है। वे वेब एप्लिकेशन को भुगतान गेटवे, सोशल मीडिया प्लेटफ़ॉर्म और डेटा विश्लेषण टूल जैसी बाहरी सेवाओं के साथ एकीकृत करने की अनुमति देते हैं। लोकप्रिय एपीआई में गूगल मैप्स एपीआई, स्ट्राइप एपीआई और ट्विटर एपीआई शामिल हैं।
वेब एप्लिकेशन विकास में प्रौद्योगिकियों और रूपरेखाओं की एक विस्तृत श्रृंखला शामिल होती है जो मजबूत और सुविधा संपन्न एप्लिकेशन बनाने के लिए एक साथ काम करती हैं। आधुनिक वेब एप्लिकेशन बनाने के इच्छुक डेवलपर्स के लिए इन प्रौद्योगिकियों को समझना आवश्यक है।
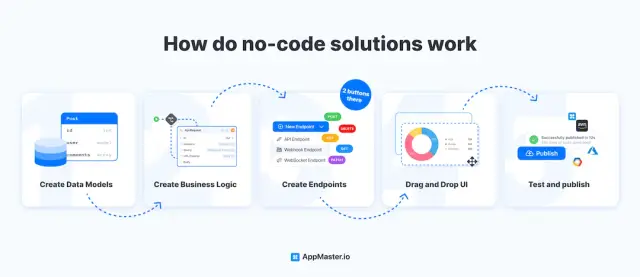
No-code समाधान
नो-कोड प्लेटफ़ॉर्म वेब एप्लिकेशन विकास के लिए एक लोकप्रिय समाधान के रूप में उभर रहे हैं। ये प्लेटफ़ॉर्म उपयोगकर्ताओं को बिना किसी कोडिंग कौशल या ज्ञान के वेब एप्लिकेशन बनाने में सक्षम बनाते हैं। ये प्लेटफ़ॉर्म उपयोगकर्ताओं को एप्लिकेशन के उपयोगकर्ता इंटरफ़ेस को डिज़ाइन करने और उसके व्यवहार को निर्दिष्ट करने में मदद करने के लिए विज़ुअल ड्रैग-एंड-ड्रॉप इंटरफ़ेस का उपयोग करते हैं। यह विधि स्क्रैच से कोड लिखने की आवश्यकता को समाप्त करती है, जिसके परिणामस्वरूप विकास समय तेज होता है और विकास लागत कम होती है।

No-code प्लेटफ़ॉर्म अद्वितीय सुविधाएँ और कार्यक्षमताएँ प्रदान करते हैं जो उपयोगकर्ताओं को बिना कोई कोड लिखे वेब एप्लिकेशन बनाने में सक्षम बनाते हैं। ये प्लेटफ़ॉर्म आम तौर पर पूर्व-निर्मित टेम्पलेट, एकीकरण और अन्य उपकरण प्रदान करते हैं जो उपयोगकर्ताओं को अपने वेब एप्लिकेशन के डिज़ाइन और कार्यक्षमता को अनुकूलित करने में मदद करते हैं। वेब ऐप विकास के लिए No-code समाधान उन व्यक्तियों और व्यवसायों के लिए एक बढ़िया विकल्प हो सकता है जो जल्दी और आसानी से एप्लिकेशन बनाना चाहते हैं।
AppMaster
वेब अनुप्रयोग विकास के लिए no-code समाधान का एक अच्छा उदाहरण AppMaster है। यदि हम ऐपमास्टर की तुलना किसी अन्य no-code प्लेटफ़ॉर्म से करते हैं, तो यह वेब एप्लिकेशन विकसित करने के लिए सबसे अच्छा टूल है। अधिकांश प्लेटफ़ॉर्म के विपरीत, जो केवल वेब एप्लिकेशन डेवलपमेंट कार्यक्षमता प्रदान करते हैं, AppMaster बहुत आवश्यक बैकएंड समर्थन प्रदान करके आगे बढ़ता है जो किसी भी प्रोजेक्ट का मूल बनता है। AppMaster के साथ, आप आसानी से एक अत्यधिक उत्पादक और आसानी से स्केलेबल बैकएंड बना सकते हैं जहां आप डेटाबेस, डेटा और अन्य सभी एकीकरणों के साथ काम कर सकते हैं।
AppMaster के बारे में सबसे अच्छी चीजों में से एक यह है कि यह स्वचालित रूप से वेब एप्लिकेशन को बैकएंड के साथ एकीकृत करता है। इसका मतलब यह है कि जब भी कुछ बदलाव होता है तो डेवलपर्स को एंडपॉइंट लिखने या बैकएंड में बदलाव करने के बारे में चिंता करने की ज़रूरत नहीं होती है। सब कुछ पूरी तरह से स्वचालित है, जिससे ढेर सारे विकास घंटे की बचत होती है । AppMaster के साथ, आप बैकएंड की चिंता किए बिना एक उज्ज्वल और दिलचस्प वेब एप्लिकेशन बनाने पर ध्यान केंद्रित कर सकते हैं।
वेब एप्लिकेशन विकसित करने के चरण
वेब एप्लिकेशन व्यावसायिक प्रक्रियाओं को सुव्यवस्थित करते हैं, दृश्यता बढ़ाते हैं और संभावित उपयोगकर्ताओं को संलग्न करते हैं। एक वेब ऐप बनाने के लिए, योजना और परीक्षण से जुड़ा एक व्यवस्थित दृष्टिकोण महत्वपूर्ण है। सिंगल-पेज एप्लिकेशन पारंपरिक वेबसाइटों से भिन्न होते हैं, जो एक सहज उपयोगकर्ता अनुभव प्रदान करते हैं।
किसी सेवा प्रदाता के साथ साझेदारी करना या इन-हाउस डेवलपर की भर्ती करना विशिष्ट परियोजना आवश्यकताओं पर निर्भर करता है। हाइब्रिड ऐप्स, वेब क्षमताओं और सुविधाओं को मिलाकर, विविध प्लेटफार्मों को पूरा करते हैं और उपयोगकर्ता जुड़ाव को अधिकतम करते हैं।
कार्यप्रवाह की योजना बनाएं
किसी भी वेब अनुप्रयोग विकास को शुरू करने से पहले, वर्कफ़्लो की योजना बनाना आवश्यक है। इसमें परियोजना के लक्ष्यों की रूपरेखा तैयार करना, लक्षित दर्शकों की पहचान करना और परियोजना के दायरे को परिभाषित करना शामिल है। वर्कफ़्लो की योजना बनाने से आवश्यक संसाधनों, समयसीमा और हासिल किए जाने वाले लक्ष्यों की पहचान करने में मदद मिलती है। इस चरण में, वेब एप्लिकेशन की कार्यक्षमताओं, डिज़ाइन तत्वों और आवश्यक प्रौद्योगिकी स्टैक को निर्धारित करना महत्वपूर्ण है।
प्रोटोटाइप वेब ऐप
एक बार वर्कफ़्लो की योजना बन जाने के बाद, अगला चरण आपके वेब ऐप का प्रोटोटाइप बनाना है। प्रोटोटाइपिंग आपके वेब एप्लिकेशन का प्रारंभिक मॉडल बनाने की प्रक्रिया है जो उत्पाद की कार्यक्षमताओं और उपयोगकर्ता इंटरफ़ेस का एक दृश्य प्रतिनिधित्व प्रदान करती है। प्रोटोटाइपिंग आपको प्रक्रिया शुरू होने से पहले डिज़ाइन की खामियों और प्रयोज्य मुद्दों की पहचान करने की अनुमति देता है। इंटरैक्टिव और यथार्थवादी प्रोटोटाइप बनाने के लिए स्केच, फिग्मा और एडोब एक्सडी जैसे विभिन्न प्रोटोटाइप टूल का उपयोग किया जा सकता है।
प्रोटोटाइप सत्यापित करें
प्रोटोटाइप बनाने के बाद अगला कदम उसे सत्यापित करना है। सत्यापन प्रक्रिया में हितधारकों और उपयोगकर्ताओं से प्रतिक्रिया प्राप्त करना और वेब एप्लिकेशन की कार्यक्षमता का परीक्षण करना शामिल है। प्रोटोटाइप का परीक्षण यह सुनिश्चित करने के लिए आवश्यक है कि यह परियोजना के लक्ष्यों को पूरा करता है, उपयोगकर्ता के अनुकूल है और पहुंच मानकों को पूरा करता है। इस चरण में एकत्रित फीडबैक डिज़ाइन को परिष्कृत करने, त्रुटियों को ठीक करने और आवश्यक सुधार करने में मदद करता है।
ऐप बनाएं
एक बार प्रोटोटाइप सत्यापित हो जाने के बाद, अगला कदम अपना वेब एप्लिकेशन बनाना है। इसमें कोड लिखना और बैकएंड आर्किटेक्चर बनाना शामिल है। यह सुनिश्चित करने के लिए कि वेब एप्लिकेशन स्केलेबल, सुरक्षित है और बेहतर प्रदर्शन करता है, एंगुलर, रिएक्ट या Vue.js जैसे मजबूत और सुरक्षित विकास ढांचे का उपयोग करना महत्वपूर्ण है। इस चरण में तृतीय-पक्ष एपीआई और डेटाबेस को एकीकृत करना भी शामिल है।
अपने ऐप का परीक्षण करें
वेब एप्लिकेशन बनाने के बाद, यह सुनिश्चित करने के लिए इसका परीक्षण करना आवश्यक है कि यह परियोजना के लक्ष्यों और उपयोगकर्ता की आवश्यकताओं को पूरा करता है। परीक्षण में किसी भी बग की पहचान करना और उसे ठीक करना, वेब एप्लिकेशन के प्रदर्शन में सुधार करना और यह सुनिश्चित करना शामिल है कि यह विभिन्न उपकरणों और ब्राउज़रों के साथ संगत है। लोड परीक्षण, सुरक्षा परीक्षण और प्रदर्शन परीक्षण जैसे कार्यात्मक और गैर-कार्यात्मक दोनों परीक्षण करना आवश्यक है।
अपना वेब ऐप होस्ट करें और लॉन्च करें
वेब एप्लिकेशन विकसित करने का अंतिम चरण इसे होस्ट करना और लॉन्च करना है। इसमें वेब एप्लिकेशन को वेब सर्वर पर तैनात करना और इसे उपयोगकर्ताओं के लिए उपलब्ध कराना शामिल है। ऐसा होस्टिंग प्रदाता चुनना महत्वपूर्ण है जो विश्वसनीय और सुरक्षित सेवाएँ प्रदान करता हो, जैसे कि Amazon Web Services या Microsoft Azure। वेब एप्लिकेशन लॉन्च करने में सोशल मीडिया, ईमेल मार्केटिंग और भुगतान किए गए विज्ञापन जैसे विभिन्न चैनलों के माध्यम से लक्षित दर्शकों के लिए मार्केटिंग और प्रचार करना शामिल है।
वेब एप्लिकेशन विकसित करने के लिए एक अच्छी तरह से परिभाषित प्रक्रिया की आवश्यकता होती है जिसमें योजना बनाना, प्रोटोटाइप करना, सत्यापन करना, निर्माण करना, परीक्षण करना और लॉन्च करना शामिल है। यह सुनिश्चित करने के लिए प्रत्येक चरण महत्वपूर्ण है कि वेब एप्लिकेशन परियोजना के लक्ष्यों और उपयोगकर्ता की आवश्यकताओं को पूरा करता है और स्केलेबल, सुरक्षित और इष्टतम प्रदर्शन करता है। इन चरणों का पालन करके, संगठन ऐसे वेब एप्लिकेशन विकसित कर सकते हैं जो उनके व्यावसायिक संचालन को बढ़ाते हैं, उनकी दृश्यता बढ़ाते हैं और उनके ग्राहकों से जुड़ते हैं।
सामान्य प्रश्न
वेब ऐप डेवलपमेंट से तात्पर्य सॉफ़्टवेयर एप्लिकेशन बनाने की प्रक्रिया से है जिसे वेब ब्राउज़र या मोबाइल डिवाइस के माध्यम से एक्सेस और उपयोग किया जा सकता है। ये एप्लिकेशन आमतौर पर HTML, CSS और JavaScript जैसी वेब विकास तकनीकों का उपयोग करके बनाए जाते हैं।
डायनामिक वेब ऐप्स के उदाहरणों में फेसबुक और ट्विटर जैसे सोशल मीडिया नेटवर्क, Google डॉक्स और ट्रेलो जैसे प्रगतिशील वेब ऐप टूल और अमेज़ॅन और ईबे जैसी ई-कॉमर्स साइटें शामिल हैं। ये वेब एप्लिकेशन एक सहज उपयोगकर्ता अनुभव सुनिश्चित करने के लिए सॉफ्टवेयर विकास जीवनचक्र का पालन करते हुए सॉफ्टवेयर विकास प्रक्रिया के माध्यम से बनाए गए हैं।
वेब ऐप विकास के लिए आवश्यक कौशल में HTML, CSS और जावास्क्रिप्ट जैसी प्रोग्रामिंग भाषाओं में दक्षता के साथ-साथ वेब फ्रेमवर्क और विकास टूल के साथ अनुभव शामिल है। इसके अतिरिक्त, समस्या निवारण और डिबगिंग कोड के लिए मजबूत समस्या-समाधान और विश्लेषणात्मक कौशल आवश्यक हैं।
एक जटिल वेब एप्लिकेशन पारंपरिक वेबसाइटों से परे उपयोगकर्ता इंटरैक्शन और कार्यक्षमता प्रदान करता है, जो उपयोगकर्ताओं को कार्य या कार्य करने में सक्षम बनाता है। ऐसे अनुप्रयोगों के लिए वेबसाइट विकास में सुविधाओं तक पहुंचने के लिए अक्सर लॉगिन या व्यक्तिगत जानकारी की आवश्यकता होती है। Google Chrome जैसे इंटरनेट ब्राउज़र के लिए डिज़ाइन किया गया एक वेब ऐप विकसित करना पारंपरिक सूचनात्मक वेबसाइटों की तुलना में उपयोगकर्ता अनुभव को बढ़ा सकता है। उपयोगकर्ता की सहभागिता को ध्यान में रखते हुए एक वेब एप्लिकेशन का निर्माण विभिन्न इंटरनेट ब्राउज़रों में इसकी अनुकूलनशीलता सुनिश्चित करता है।
एक वेब एप्लिकेशन विकसित करने में मॉडल व्यू कंट्रोलर के इर्द-गिर्द घूमने वाली कई चुनौतियों से निपटना और विभिन्न इंटरनेट ब्राउज़रों और उपकरणों के साथ संगतता सुनिश्चित करना शामिल है। फ्रंटएंड डेवलपमेंट के क्षेत्र में, आपकी टीम को ऐप प्रदर्शन और लोड समय अनुकूलन पर लगन से काम करना चाहिए। बैक एंड वेब डेवलपमेंट और एप्लिकेशन प्रोग्रामिंग इंटरफेस पर विचार करते समय क्रॉस प्लेटफ़ॉर्म क्षमताएं महत्वपूर्ण भूमिका निभाती हैं। सुरक्षा खतरों से बचाव और डेटा गोपनीयता चिंताओं का समाधान सर्वोच्च प्राथमिकता बनी हुई है। पर्याप्त इंटरनेट एक्सेस और एक कुशल विकास टीम मॉडल व्यू कंट्रोलर फ्रेमवर्क के लिए बनाए गए कंप्यूटर प्रोग्राम की प्रभावकारिता और दीर्घायु को बढ़ाएगी।
वेब एप्लिकेशन विकास का भविष्य मोबाइल फोन जैसे विभिन्न उपकरणों पर पहुंच योग्य प्रगतिशील वेब ऐप्स बनाने पर केंद्रित होगा। क्लाउड होस्टिंग प्रदाता सेवाओं और कुशल वेब सर्वर बुनियादी ढांचे का उपयोग उपयोगकर्ताओं के लिए इष्टतम प्रदर्शन और स्थिर इंटरनेट कनेक्शन सुनिश्चित करेगा। डेवलपर्स विभिन्न प्लेटफार्मों के लिए मुख्य सुविधाओं को प्राथमिकता देंगे, जिसमें क्लाइंट-साइड प्रोग्रामिंग सहज उपयोगकर्ता अनुभवों में योगदान देगी। वेब ऐप्स व्यापक दर्शकों तक पहुंचने के लिए ऐप्पल ऐप स्टोर जैसे लोकप्रिय संसाधनों पर निर्भर होंगे। वेब एप्लिकेशन विकास सभी डिवाइसों में बहुमुखी प्रगतिशील वेब ऐप्स बनाने, सहज उपयोगकर्ता अनुभव के लिए क्लाउड होस्टिंग प्रदाताओं, वेब सर्वर और स्थिर इंटरनेट कनेक्शन का उपयोग करने पर जोर देगा।
यूएक्स (उपयोगकर्ता अनुभव) डिज़ाइन वेब ऐप विकास का एक महत्वपूर्ण पहलू है, क्योंकि यह ऐसे इंटरफेस और अनुभव बनाने पर केंद्रित है जो सहज, उपयोगकर्ता के अनुकूल और दृष्टि से आकर्षक हैं। यूएक्स डिजाइनर यह सुनिश्चित करने के लिए डेवलपर्स के साथ मिलकर काम करते हैं कि ऐप की कार्यक्षमता और डिज़ाइन लक्षित उपयोगकर्ता आधार की जरूरतों और प्राथमिकताओं के अनुरूप हैं।
वेब ऐप विकास के लिए सर्वोत्तम प्रथाओं में उद्योग मानकों और दिशानिर्देशों का पालन करना, नियमित रूप से कोड का परीक्षण और डिबगिंग करना, विभिन्न उपकरणों और ब्राउज़रों के साथ संगतता सुनिश्चित करना, सुरक्षा और डेटा गोपनीयता को प्राथमिकता देना और पूरे विकास प्रक्रिया में उपयोगकर्ता प्रतिक्रिया और परीक्षण को शामिल करना शामिल है।
वेब ऐप विकास में स्केलेबिलिटी आवश्यक है, क्योंकि यह प्रदर्शन समस्याओं या डाउनटाइम का अनुभव किए बिना बढ़ते ट्रैफ़िक और उपयोग को संभालने की ऐप की क्षमता को संदर्भित करता है। शुरू से ही स्केलेबिलिटी के लिए डिज़ाइन करके, डेवलपर्स यह सुनिश्चित कर सकते हैं कि उपयोगकर्ता संख्या बढ़ने पर भी ऐप प्रभावी ढंग से और कुशलता से काम करना जारी रख सकता है।
फ्रंट-एंड डेवलपमेंट से तात्पर्य वेब ऐप के विज़ुअल और इंटरैक्टिव तत्वों के निर्माण से है, जैसे कि यूजर इंटरफेस और यूजर एक्सपीरियंस डिज़ाइन। दूसरी ओर, बैकएंड डेवलपमेंट, सर्वर-साइड लॉजिक और डेटाबेस प्रबंधन सहित ऐप की पर्दे के पीछे की कार्यक्षमता पर केंद्रित है।
लोकप्रिय वेब डेवलपमेंट फ्रेमवर्क में रिएक्ट, एंगुलर, Vue.js और रूबी ऑन रेल्स शामिल हैं। ये फ्रेमवर्क डेवलपर्स को पूर्व-निर्मित लाइब्रेरी और टूल प्रदान करते हैं जो विकास प्रक्रिया को सुव्यवस्थित कर सकते हैं और ऐप की कार्यक्षमता और प्रदर्शन को बढ़ा सकते हैं।
एक वेब एप्लिकेशन बनाने के लिए, इन चरणों का पालन करें: विचार की संकल्पना करें, यूआई डिज़ाइन करें, सही प्रौद्योगिकी स्टैक चुनें, वेब ऐप विकसित करें, विभिन्न इंटरनेट ब्राउज़रों में इसका परीक्षण करें और उपयोगकर्ता की प्रतिक्रिया के आधार पर इसे परिष्कृत करें। वेब ऐप विकास एक सतत प्रक्रिया है, और निर्बाध उपयोगकर्ता अनुभव सुनिश्चित करने के लिए एप्लिकेशन को अपडेट करना आवश्यक है।
शुरुआती लोग HTML, CSS और जावास्क्रिप्ट में मौलिक तकनीकी ज्ञान का उपयोग करके बुनियादी कार्यक्षमता के साथ एक वेब एप्लिकेशन विकसित कर सकते हैं। जैसे-जैसे वे अपने कौशल को आगे बढ़ाते हैं, वे जटिल परियोजनाओं से निपट सकते हैं या वेब एप्लिकेशन बनाने के लिए अनुभवी डेवलपर्स या एजेंसियों के साथ सहयोग कर सकते हैं।
वेब ऐप विकास में सुरक्षा सुनिश्चित करने के लिए, सुरक्षित संचार प्रोटोकॉल का उपयोग करें, मजबूत उपयोगकर्ता प्रमाणीकरण लागू करें, लाइब्रेरी और फ्रेमवर्क को अपडेट करें, सर्वोत्तम प्रथाओं का पालन करें और नियमित सुरक्षा ऑडिट करें। ये चरण उपयोगकर्ताओं को सुरक्षित रूप से बातचीत करने और वेब एप्लिकेशन पर भरोसा करने की अनुमति देते हैं।





