Разработка веб-приложений в 2024 году
Будьте в курсе последних тенденций в разработке веб-приложений на 2024 год. Узнайте, как создавать высококачественные приложения, которые привлекают пользователей.

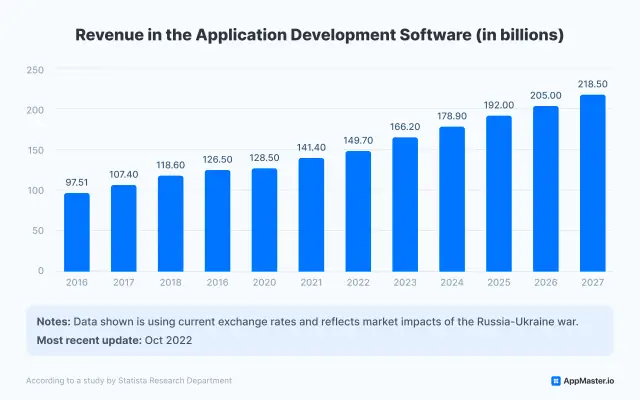
Разработка веб-приложений — прибыльная и быстрорастущая отрасль, доход которой, по прогнозам, достигнет 166,20 млрд долларов США в 2024 году . Ожидается, что эта восходящая тенденция продолжится: ежегодные темпы роста составят 7,12%, прогнозируемые на период 2024-2027 годов, в результате чего к 2027 году объем рынка составит 218,80 млрд долларов США .
Ожидается, что Соединенные Штаты принесут самый высокий доход в этом сегменте, который, по оценкам , составит 82 030 миллионов долларов США в 2024 году . Эти цифры подчеркивают огромный потенциал и растущий спрос на разработку веб-приложений, что делает эту сферу интересной и полезной для разработчиков, стремящихся построить успешную карьеру.

В этом сообщении блога мы рассмотрим последние тенденции и методы разработки веб-приложений на 2024 год. От адаптивного дизайна до прогрессивных веб-приложений — мы расскажем все, что вам нужно знать для создания высококачественных и привлекательных приложений. Итак, давайте углубимся и откроем для себя захватывающие возможности, которые ждут нас в разработке веб-приложений в 2024 году!
Что такое веб-приложение?
Разработка веб-приложений — это жизненно важный процесс создания программных приложений, которые работают через веб-браузеры, предлагая пользователям кросс-платформенную совместимость и адаптируясь к мобильным приложениям для обеспечения беспрепятственного доступа между устройствами. Эта цифровая трансформация дает организациям возможность создавать веб-приложения, улучшая их присутствие в Интернете и повышая вовлеченность клиентов.
Процесс разработки веб-приложения включает в себя несколько этапов, включая планирование, проектирование и выбор наиболее подходящей среды веб-приложения. Команда опытных разработчиков веб-приложений работает над реализацией основных функций для оптимизации функциональности, совместимости и удобства использования веб-приложения.
Веб-разработчики сосредотачиваются на разработке веб-приложений, используя языки программирования и платформы веб-приложений для создания веб-приложений, предназначенных для различных отраслей. Веб-разработка требует опыта в выборе правильной среды веб-приложений и создании безопасного и привлекательного пользовательского интерфейса.
Мобильные приложения играют важную роль в веб-разработке, поскольку они обеспечивают доступность пользователей на смартфонах и планшетах. Разработка мобильных приложений и веб-приложений работают рука об руку, обеспечивая удобство работы на нескольких платформах, поэтому организациям крайне важно инвестировать в обе области.
Процесс разработки веб-приложений зависит от разработчиков веб-приложений, которые создают хорошо структурированное, безопасное и удобное для пользователя веб-приложение. Команды веб-разработчиков должны уделять приоритетное внимание безопасности, оптимизации производительности и кроссплатформенной совместимости, чтобы обеспечить успех веб-приложения.
Разработка веб-приложений является важнейшим аспектом современной цифровой инфраструктуры. Нанимая опытных разработчиков веб-приложений и следуя хорошо спланированному процессу разработки веб-приложений, организации могут создать веб-приложение, отвечающее их целям и требованиям. Платформы веб-приложений, мобильные приложения и методы веб-разработки играют важную роль в улучшении пользовательского опыта и обеспечении безопасного, функционального и доступного веб-приложения.
В чем разница между веб-приложением и веб-сайтом?
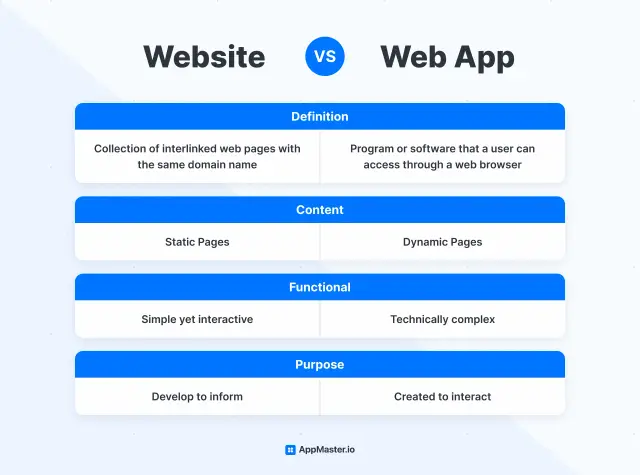
Разница между веб-приложением и веб-сайтом заключается в его функциональности и назначении. Веб -сайт в первую очередь предназначен для предоставления информации или контента своим посетителям, а веб-приложение — это программное приложение, которое позволяет пользователям выполнять определенные задачи или функции.
Веб-сайты обычно состоят из статического контента, такого как текст, изображения и видео, которые представлены пользователю в виде структуры с возможностью навигации. Они могут включать интерактивные элементы, такие как формы или панели поиска, но их основная цель — предоставить информацию пользователю.

С другой стороны, веб-приложения — это интерактивные программные приложения, которые позволяют пользователям выполнять определенные задачи или функции. Обычно они более сложны, чем веб-сайты, и для их работы требуется ввод данных пользователем. Примеры веб-приложений включают системы онлайн-банкинга, платформы электронной коммерции и сети социальных сетей, которые позволяют пользователям выполнять такие задачи, как перевод денег, совершение покупок и обмен контентом.
Хотя доступ к веб-сайтам и веб-приложениям осуществляется через веб-браузер и они запускаются на веб-сервере, ключевое различие заключается в их функциональности и назначении. Веб-сайты в первую очередь предназначены для предоставления информации посетителям, а веб-приложения представляют собой интерактивные программные приложения, которые позволяют пользователям выполнять определенные задачи или функции.
Что такое прогрессивные веб-приложения (PWA)?
Прогрессивные веб-приложения (PWA) — это веб-приложения, которые используют современные веб-технологии, чтобы предоставить пользователям возможности, аналогичные приложениям, включая автономные функции, push-уведомления и доступ к оборудованию устройства, без необходимости загружать и устанавливать собственное приложение с веб-сайта. магазин приложений.
PWA созданы для обеспечения бесперебойной работы на всех устройствах и платформах, независимо от операционной системы или размера экрана. Они используют принципы адаптивного дизайна для адаптации к различным размерам экрана и типам ввода, и доступ к ним можно получить через любой современный веб-браузер.
PWA создаются с использованием комбинации веб-технологий, включая HTML, CSS, JavaScript и Service Workers, что позволяет им работать в автономном режиме и быстро загружаться даже в медленных или ненадежных сетях. Они также используют файл манифеста веб-приложения, который предоставляет информацию о метаданных приложения, например его имя, значок и цвет темы.
PWA предлагают несколько преимуществ по сравнению с традиционными нативными приложениями, включая более быстрое время загрузки, меньшее использование данных и повышенное взаимодействие. Их можно добавить на главный экран как нативное приложение, и они предлагают удобство работы, стирающее грань между веб-приложениями и нативными приложениями.
PWA представляют собой значительный сдвиг в том, как мы создаем и используем веб-приложения, и они быстро завоевывают популярность как среди разработчиков, так и среди пользователей.
Каковы преимущества и недостатки веб-приложений?
В последние годы веб-приложения становятся все более популярными, поскольку они предлагают ряд преимуществ по сравнению с традиционными настольными приложениями. Однако у них есть и некоторые недостатки, которые необходимо учитывать. В этом разделе мы рассмотрим преимущества и недостатки веб-приложений.
Преимущества веб-приложений
-
Кроссплатформенная совместимость . Доступ к веб-приложениям возможен с любого устройства с помощью веб-браузера, что делает их независимыми от платформы и легко доступными для широкого круга пользователей.
-
Низкие затраты на установку и обслуживание : веб-приложения не требуют установки или обновлений на отдельных устройствах, что снижает затраты на установку и обслуживание для пользователей и разработчиков.
-
Простая масштабируемость . Веб-приложения можно легко масштабировать для удовлетворения потребностей растущей базы пользователей без необходимости использования дополнительного оборудования или инфраструктуры.
-
Обновления в режиме реального времени : веб-приложения могут обновляться в режиме реального времени, гарантируя, что пользователи всегда будут иметь доступ к новейшим функциям и возможностям.
-
Улучшенное сотрудничество . Веб-приложения обеспечивают совместную работу и обмен данными между пользователями в режиме реального времени, улучшая общение и производительность.
Недостатки веб-приложений
-
Зависимость от Интернета . Для работы веб-приложений требуется подключение к Интернету, что делает их непригодными для использования в автономном режиме или в регионах с плохим сетевым подключением.
-
Риски безопасности . Веб-приложения уязвимы для таких угроз безопасности, как утечка данных, фишинговые атаки и межсайтовый скриптинг (XSS).
-
Ограничения производительности . Веб-приложения могут страдать от ограничений производительности из-за таких факторов, как медленное сетевое соединение, проблемы совместимости браузера и ограниченный доступ к оборудованию устройства.
-
Ограниченная функциональность . Веб-приложения могут иметь другой уровень функциональности, чем традиционные настольные приложения, особенно когда речь идет о доступе к локальным файлам или выполнении сложных вычислений.
-
Проблемы совместимости браузера . Веб-приложения могут работать некорректно в разных веб-браузерах, поэтому для обеспечения совместимости требуются дополнительные ресурсы для тестирования и разработки.
Веб-приложения предлагают множество преимуществ, таких как кроссплатформенная совместимость и простота масштабирования, но также имеют некоторые ограничения, такие как проблемы с производительностью и риски безопасности. Понимание преимуществ и недостатков веб-приложений может помочь разработчикам принимать обоснованные решения при проектировании и создании веб-приложений.
Типы веб-приложений
Существует несколько типов веб-приложений, каждое из которых имеет свои уникальные характеристики и варианты использования. Вот некоторые из наиболее распространенных типов:
-
Статические веб-приложения . Это простые веб-приложения, не требующие какой-либо обработки на стороне сервера. Они в основном состоят из файлов HTML, CSS и JavaScript и используются для отображения статического контента, например информационных веб-сайтов.
-
Динамические веб-приложения . Эти веб-приложения используют серверные сценарии для создания динамического контента, такого как пользовательские данные, интерактивные формы и веб-сайты электронной коммерции. Они часто используют серверные технологии, такие как PHP, Python, Ruby on Rails или Node.js.
-
Одностраничные приложения (SPA) . Эти веб-приложения загружают одну HTML-страницу и динамически обновляют ее содержимое с помощью JavaScript. SPA обеспечивают удобство работы с пользователем, поскольку не требуют обновления страниц и могут работать быстрее, чем традиционные многостраничные приложения.
-
Прогрессивные веб-приложения (PWA) : PWA — это веб-приложения, которые используют современные веб-технологии, чтобы предоставить пользователям возможности, аналогичные приложениям, включая автономные функции, push-уведомления и доступ к оборудованию устройства.
-
Веб-службы . Эти веб-приложения предоставляют набор API-интерфейсов, которые позволяют другим приложениям взаимодействовать с ними, обычно с использованием протокола HTTP. Они используются для построения интеграции между различными приложениями и системами.
-
Веб-приложения портала . Эти веб-приложения обеспечивают единый шлюз к различным ресурсам, таким как новости, электронная почта и социальные сети. Они часто используются в качестве интранет-порталов в крупных организациях.
-
Веб-приложения для электронной коммерции . Эти веб-приложения позволяют предприятиям продавать товары или услуги через Интернет. Они часто включают в себя такие функции, как корзины покупок, платежные шлюзы и системы управления заказами.
Каждый тип веб-приложения имеет свои уникальные особенности и преимущества, и понимание различий между ними имеет важное значение при выборе подходящего инструмента для конкретного проекта.
Клиентские веб-приложения

Клиентские веб-приложения — это тип веб-приложений, в которых большая часть обработки выполняется на стороне клиента, обычно в веб-браузере пользователя. Эти приложения в значительной степени полагаются на JavaScript, HTML и CSS, обеспечивая интерактивный и динамичный пользовательский интерфейс.
В отличие от серверных веб-приложений, которым требуется связь с сервером для получения данных и обработки запросов, клиентские веб-приложения могут выполнять множество задач на устройстве пользователя без необходимости сетевых запросов. Это означает, что они часто могут быть быстрее и более отзывчивыми, чем серверные приложения, поскольку им не требуется двусторонняя связь с сервером для каждого взаимодействия с пользователем.
Клиентские веб-приложения можно разрабатывать с использованием различных фреймворков и библиотек, таких как React, Angular или Vue.js , которые предоставляют набор инструментов и компонентов для упрощения процесса разработки . Эти платформы часто предлагают такие функции, как управление состоянием, маршрутизация и привязка данных, которые могут помочь разработчикам легко создавать сложные приложения.
Некоторые примеры клиентских веб-приложений включают платформы социальных сетей, онлайн-редакторы и игры. Однако клиентские веб-приложения имеют некоторые ограничения, такие как уязвимости безопасности, проблемы с производительностью и ограниченный доступ к оборудованию устройства. Поэтому важно тщательно рассмотреть требования проекта, прежде чем принимать решение о создании клиентского веб-приложения.
Серверные веб-приложения

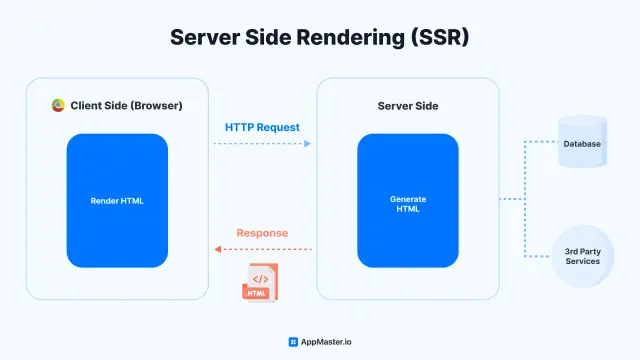
Серверные веб-приложения — это тип веб-приложений, в которых большая часть обработки выполняется на стороне сервера, обычно с использованием серверного языка программирования, такого как PHP, Python или Ruby. Эти приложения генерируют динамический контент, который отправляется на сторону клиента в виде HTML, CSS и JavaScript, и для правильной работы они полагаются на связь клиент-сервер.
Серверные веб-приложения часто используются для приложений, управляемых данными, таких как сайты электронной коммерции, социальные сети и системы управления контентом, где большой объем данных необходимо обрабатывать и хранить на стороне сервера. Они также часто используют базы данных для хранения и извлечения данных, такие как MySQL, PostgreSQL или MongoDB .
Серверные веб-приложения можно разрабатывать с использованием различных платформ и библиотек, таких как Ruby on Rails, Django или Laravel, которые предоставляют набор инструментов и компонентов для упрощения процесса разработки. Эти платформы часто предлагают такие функции, как маршрутизация, создание шаблонов, аутентификация и интеграция баз данных, которые могут помочь разработчикам легко создавать сложные приложения.
Одним из основных преимуществ серверных веб-приложений является их безопасность, поскольку большая часть логики приложения и обработки данных выполняется на стороне сервера, что снижает риск атак на стороне клиента. Они также имеют доступ к большему количеству аппаратных средств и системных ресурсов устройства, чем клиентские веб-приложения, что делает их подходящими для более требовательных приложений.
Однако веб-приложения на стороне сервера могут иметь проблемы с производительностью из-за необходимости взаимодействия клиент-сервер, и им требуется сервер для размещения приложения, что увеличивает стоимость развертывания и обслуживания. Поэтому важно тщательно рассмотреть требования проекта, прежде чем принимать решение о создании серверного веб-приложения.
Одностраничные приложения
Одностраничные приложения (SPA) — это тип веб-приложения, которое загружает одну HTML-страницу и динамически обновляет содержимое по мере взаимодействия пользователя с приложением. SPA используют JavaScript для управления объектной моделью документа (DOM) и обновления страницы без необходимости полного обновления страницы. Это создает более плавный и отзывчивый пользовательский интерфейс, поскольку пользователю не нужно ждать, пока сервер перезагрузит страницу при каждом взаимодействии.
SPA обычно создаются с использованием фреймворков JavaScript, таких как React, Angular или Vue.js, которые предоставляют инструменты и компоненты для упрощения процесса разработки. Эти платформы часто предлагают такие функции, как маршрутизация на стороне клиента, управление состоянием и привязка данных, которые могут помочь разработчикам легко создавать сложные приложения.
Одним из основных преимуществ SPA является их скорость и оперативность, поскольку им нужно получать данные с сервера только при необходимости, что снижает объем сетевого трафика и повышает производительность. Они также предлагают более удобный и естественный пользовательский интерфейс, поскольку могут вести себя как настольные или мобильные приложения с плавными переходами и анимацией.
Однако SPA могут иметь некоторые недостатки, такие как снижение поисковой оптимизации (SEO) из-за отсутствия нескольких страниц и уникальных URL-адресов, а также потенциальные проблемы доступности для пользователей с программами чтения с экрана или другими вспомогательными технологиями. Кроме того, SPA требуют большей вычислительной мощности клиента и могут не подходить для старых или менее мощных устройств.
В целом SPA — популярный выбор для создания современных веб-приложений, которым требуется быстрый и отзывчивый пользовательский интерфейс.
Фреймворки веб-приложений и другие технологии
При создании веб-приложений разработчики используют различные платформы и другие технологии, чтобы сделать процесс быстрее, проще и эффективнее. Эти технологии можно разделить на интерфейсные и серверные категории.
Внешний интерфейс
Интерфейс веб-приложения — это та часть, с которой пользователь взаимодействует непосредственно через браузер. Он включает в себя пользовательский интерфейс, макет и общий дизайн приложения. Некоторые из ключевых технологий, используемых для фронтенд-разработки, включают в себя:
JavaScript
JavaScript — это язык программирования, который широко используется для веб-разработки. Он позволяет разработчикам добавлять на веб-страницы интерактивность, анимацию и другие динамические функции. Популярные фреймворки JavaScript включают React, Angular и Vue.js.
HTML
HTML (язык гипертекстовой разметки) — это стандартный язык разметки, используемый для создания веб-страниц. Он обеспечивает структуру и содержимое веб-страницы и работает в сочетании с CSS и JavaScript для создания общего дизайна и функциональности веб-приложения.
CSS
CSS (каскадные таблицы стилей) используются для определения визуального стиля и макета веб-страницы. Он работает в сочетании с HTML и JavaScript для создания визуально привлекательного и отзывчивого пользовательского интерфейса. Популярные фреймворки CSS включают Bootstrap и Materialize.
Бэкэнд
Серверная часть веб-приложения отвечает за обработку и хранение данных, управление аутентификацией и авторизацией пользователей, а также взаимодействие с внешними службами и API. Некоторые из ключевых технологий, используемых для серверной разработки, включают:
Языки программирования
Такие языки, как PHP, Python , Ruby и Java, обычно используются для внутренней веб-разработки. Эти языки обеспечивают логику и функциональность, лежащие в основе веб-приложений, и работают в сочетании с такими платформами, как Laravel, Django, Ruby on Rails и Golang.
Базы данных
Такие базы данных, как MySQL, PostgreSQL и MongoDB, используются для хранения и извлечения данных в веб-приложениях. Они необходимы для приложений, которым требуется постоянство данных, и часто используются вместе с библиотеками объектно-реляционного сопоставления (ORM), такими как SQLAlchemy и ActiveRecord.
API
Интерфейсы прикладного программирования (API) используются для связи между различными службами и приложениями. Они позволяют веб-приложениям интегрироваться с внешними сервисами, такими как платежные шлюзы, платформы социальных сетей и инструменты анализа данных. Популярные API включают Google Maps API, Stripe API и Twitter API.
Разработка веб-приложений включает в себя широкий спектр технологий и платформ, которые работают вместе для создания надежных и многофункциональных приложений. Понимание этих технологий важно для разработчиков, стремящихся создавать современные веб-приложения.
Решения No-code
Платформы без кода становятся популярным решением для разработки веб-приложений. Эти платформы позволяют пользователям создавать веб-приложения без необходимости обладать какими-либо навыками или знаниями в области кодирования. Эти платформы используют визуальные интерфейсы перетаскивания , чтобы помочь пользователям разработать пользовательский интерфейс приложения и указать его поведение. Этот метод устраняет необходимость писать код с нуля, что приводит к сокращению времени разработки и снижению затрат на разработку.

Платформы No-code предлагают уникальные функции и возможности, которые позволяют пользователям создавать веб-приложения без необходимости писать код. Эти платформы обычно предлагают готовые шаблоны, средства интеграции и другие инструменты, которые помогают пользователям настраивать дизайн и функциональность своих веб-приложений. Решения No-code для разработки веб-приложений могут стать отличным вариантом для частных лиц и предприятий, желающих быстро и легко создавать приложения.
AppMaster
Хорошим примером решения no-code для разработки веб-приложений является AppMaster . Если мы сравним AppMaster с любой другой платформой no-code, это, несомненно, лучший инструмент для разработки веб-приложений. В отличие от большинства платформ, которые предлагают только функции разработки веб-приложений, AppMaster делает все возможное, предоставляя столь необходимую серверную поддержку, которая составляет основу любого проекта. С помощью AppMaster вы можете легко создать высокопроизводительную и легко масштабируемую серверную часть, где вы сможете работать со всеми интеграциями баз данных, данных и многого другого.
Одна из лучших особенностей AppMaster — это то, что он автоматически интегрирует веб-приложение с серверной частью. Это означает, что разработчикам не нужно беспокоиться о написании конечных точек или внесении изменений в серверную часть всякий раз, когда что-то меняется. Все полностью автоматизировано, что экономит массу часов разработки . С AppMaster вы можете сосредоточиться на создании яркого и интересного веб-приложения, не беспокоясь о бэкенде.
Этапы разработки веб-приложений
Веб-приложения оптимизируют бизнес-процессы, повышают прозрачность и привлекают потенциальных пользователей. Для создания веб-приложения решающее значение имеет системный подход, включающий планирование и тестирование. Одностраничные приложения отличаются от традиционных веб-сайтов тем, что обеспечивают удобство работы с пользователем.
Партнерство с поставщиком услуг или привлечение собственного разработчика зависит от конкретных потребностей проекта. Гибридные приложения, сочетающие в себе веб-возможности и функции, обслуживают различные платформы и максимизируют вовлеченность пользователей.
Планируйте рабочий процесс
Прежде чем приступить к разработке любого веб-приложения, важно спланировать рабочий процесс. Он включает в себя изложение целей проекта, определение целевой аудитории и определение объема проекта. Планирование рабочего процесса помогает определить необходимые ресурсы, сроки и этапы, которые необходимо достичь. На этом этапе крайне важно определить функциональные возможности веб-приложения, элементы дизайна и необходимый стек технологий.
Прототип веб-приложения
После планирования рабочего процесса следующим шагом будет создание прототипа вашего веб-приложения. Прототипирование — это процесс создания предварительной модели вашего веб-приложения, которая обеспечивает визуальное представление функций продукта и пользовательского интерфейса. Прототипирование позволяет выявить недостатки дизайна и проблемы с удобством использования еще до начала процесса. Различные инструменты прототипирования, такие как Sketch, Figma и Adobe XD, можно использовать для создания интерактивных и реалистичных прототипов.
Проверка прототипа
Следующим шагом после создания прототипа является его проверка. Процесс проверки включает в себя получение отзывов от заинтересованных сторон и пользователей и тестирование функций веб-приложения. Тестирование прототипа необходимо для того, чтобы убедиться, что он соответствует целям проекта, удобен для пользователя и соответствует стандартам доступности. Отзывы, собранные на этом этапе, помогают усовершенствовать дизайн, исправить ошибки и внести необходимые улучшения.
Создать приложение
После проверки прототипа следующим шагом будет создание веб-приложения. Это включает в себя написание кода и создание серверной архитектуры. Крайне важно использовать надежную и безопасную среду разработки, такую как Angular, React или Vue.js, чтобы гарантировать, что веб-приложение масштабируемо, безопасно и работает оптимально. Этот этап также включает интеграцию сторонних API и баз данных.
Проверьте свое приложение
После создания веб-приложения важно протестировать его, чтобы убедиться, что оно соответствует целям проекта и требованиям пользователей. Тестирование включает в себя выявление и исправление любых ошибок, повышение производительности веб-приложения и обеспечение его совместимости с различными устройствами и браузерами. Очень важно проводить как функциональное, так и нефункциональное тестирование, например нагрузочное тестирование, тестирование безопасности и тестирование производительности.
Разместите и запустите свое веб-приложение
Последним шагом в разработке веб-приложений является их размещение и запуск. Это включает в себя развертывание веб-приложения на веб-сервере и предоставление его пользователям. Крайне важно выбрать хостинг-провайдера, который предлагает надежные и безопасные услуги, например Amazon Web Services или Microsoft Azure. Запуск веб-приложения включает в себя маркетинг и продвижение его среди целевой аудитории через различные каналы, такие как социальные сети, маркетинг по электронной почте и платная реклама.
Разработка веб-приложений требует четко определенного процесса, включающего планирование, создание прототипов, проверку, сборку, тестирование и запуск. Каждый шаг имеет решающее значение для обеспечения того, чтобы веб-приложение соответствовало целям проекта и требованиям пользователей, было масштабируемым, безопасным и работало оптимально. Следуя этим шагам, организации смогут разрабатывать веб-приложения, которые улучшат их бизнес-операции, повысят их прозрачность и подключатся к клиентам.
Вопросы и ответы
Разработка веб-приложений — это процесс создания программных приложений, к которым можно получить доступ и использовать их через веб-браузер или мобильное устройство. Эти приложения обычно создаются с использованием таких технологий веб-разработки, как HTML, CSS и JavaScript.
Примеры динамических веб-приложений включают социальные сети, такие как Facebook и Twitter, прогрессивные инструменты веб-приложений, такие как Google Docs и Trello, а также сайты электронной коммерции, такие как Amazon и eBay. Эти веб-приложения создаются в процессе разработки программного обеспечения в соответствии с жизненным циклом разработки программного обеспечения, чтобы обеспечить удобство работы с пользователем.
Навыки, необходимые для разработки веб-приложений, включают знание языков программирования, таких как HTML, CSS и JavaScript, а также опыт работы с веб-фреймворками и инструментами разработки. Кроме того, для устранения неполадок и отладки кода необходимы сильные навыки решения проблем и аналитические навыки.
Сложное веб-приложение предлагает взаимодействие с пользователем и функциональность, выходящую за рамки традиционных веб-сайтов, позволяя пользователям выполнять задачи или действия. Разработка веб-сайтов для таких приложений часто требует входа в систему или личной информации для доступа к функциям. Разработка веб-приложения, предназначенного для интернет-браузеров, таких как Google Chrome, может улучшить взаимодействие с пользователем по сравнению с обычными информационными веб-сайтами. Создание веб-приложения с учетом взаимодействия с пользователем обеспечивает его адаптируемость в различных интернет-браузерах.
Разработка веб-приложения включает в себя решение множества задач, связанных с контроллером представления модели и обеспечением совместимости с различными интернет-браузерами и устройствами. В сфере фронтенд-разработки ваша команда должна усердно работать над производительностью приложения и оптимизацией времени загрузки. Кросс-платформенные возможности играют жизненно важную роль при рассмотрении серверной части веб-разработки и интерфейсов прикладного программирования. Защита от угроз безопасности и решение проблем конфиденциальности данных остаются главными приоритетами. Адекватный доступ в Интернет и квалифицированная команда разработчиков повысят эффективность и долговечность компьютерной программы, созданной для инфраструктуры контроллера представления модели.
Будущее разработки веб-приложений будет сосредоточено на создании прогрессивных веб-приложений, доступных на различных устройствах, таких как мобильные телефоны. Использование услуг провайдера облачного хостинга и эффективной инфраструктуры веб-серверов обеспечит оптимальную производительность и стабильное подключение к Интернету для пользователей. Разработчики будут уделять приоритетное внимание основным функциям для разных платформ, а программирование на стороне клиента будет способствовать обеспечению бесперебойного взаимодействия с пользователем. Веб-приложения будут полагаться на популярные ресурсы, такие как Apple App Store, чтобы охватить более широкую аудиторию. При разработке веб-приложений особое внимание будет уделяться созданию универсальных прогрессивных веб-приложений для разных устройств с использованием провайдеров облачного хостинга, веб-серверов и стабильных подключений к Интернету для обеспечения бесперебойной работы пользователей.
Дизайн UX (пользовательский опыт) является важнейшим аспектом разработки веб-приложений, поскольку он фокусируется на создании интуитивно понятных, удобных и визуально привлекательных интерфейсов и возможностей. UX-дизайнеры тесно сотрудничают с разработчиками, чтобы гарантировать, что функциональность и дизайн приложения соответствуют потребностям и предпочтениям целевой базы пользователей.
Лучшие практики разработки веб-приложений включают следование отраслевым стандартам и рекомендациям, регулярное тестирование и отладку кода, обеспечение совместимости с различными устройствами и браузерами, приоритет безопасности и конфиденциальности данных, а также учет отзывов пользователей и тестирование на протяжении всего процесса разработки.
Масштабируемость имеет важное значение при разработке веб-приложений, поскольку она относится к способности приложения обрабатывать растущий трафик и использование без проблем с производительностью или простоев. Обеспечивая масштабируемость с самого начала, разработчики могут гарантировать, что приложение сможет продолжать функционировать эффективно и результативно даже по мере роста числа пользователей.
Под фронтенд-разработкой подразумевается создание визуальных и интерактивных элементов веб-приложения, таких как пользовательский интерфейс и дизайн пользовательского опыта. С другой стороны, бэкэнд-разработка фокусируется на скрытых функциях приложения, включая серверную логику и управление базами данных.
Популярные среды веб-разработки включают React, Angular, Vue.js и Ruby on Rails. Эти платформы предоставляют разработчикам готовые библиотеки и инструменты, которые могут упростить процесс разработки и повысить функциональность и производительность приложения.
Чтобы создать веб-приложение, выполните следующие действия: концептуализируйте идею, спроектируйте пользовательский интерфейс, выберите правильный стек технологий, разработайте веб-приложение, протестируйте его в различных интернет-браузерах и доработайте на основе отзывов пользователей. Разработка веб-приложений — это непрерывный процесс, и обновление приложения необходимо для обеспечения бесперебойной работы пользователей.
Новички могут разработать веб-приложение с базовыми функциями, используя фундаментальные технические знания HTML, CSS и JavaScript. По мере развития своих навыков они могут решать сложные проекты или сотрудничать с опытными разработчиками или агентствами для создания веб-приложений.
Чтобы обеспечить безопасность при разработке веб-приложений, используйте безопасные протоколы связи, внедряйте надежную аутентификацию пользователей, обновляйте библиотеки и платформы, следуйте передовым практикам и проводите регулярные проверки безопасности. Эти шаги позволяют пользователям безопасно взаимодействовать и доверять веб-приложению.





