Vuejs vs React: En Popüler İki Ön Uç JS Çerçevesinin Karşılaştırılması
Bu blog yazısı, ön uç JavaScripts çerçeveleri Vue ile React 2022'nin yan yana karşılaştırmasını gösterecek. Hangisi daha iyi, ReactJS veya Vuejs?

Geliştirme sektöründe olmak, çeşitli teknolojileri denememizi ve kariyerimizin çoğu için karmaşıklıklarını bilmeye odaklanmamızı gerektiriyor. Ve sektörde büyüyen devasa karmaşıklıklar arasında boğulmak çok basit. Sonuçta, yazılım programları basit oyunlar veya dijital yardım olmaktan çıktı ve inanılmaz derecede karmaşık kodlama hatlarına dönüştü. Sonuç olarak, işletmeler kavramlarını karlı ürünlere dönüştürmek için yeni teknikler icat etmeye başladılar.
Bu nedenle, bir işletme sahibi olarak sorumluluğunuz, artık yetenekli programcılardan oluşan bir ekiple çalışmak ve çevrimiçi istemci uygulamaları tasarlarken doğru ön uç çerçeveleri seçmektir. Ancak en büyük sorun, bir paydaş olarak çeşitli olasılıklar arasından doğru stratejiyi seçmeniz gerektiğinde ortaya çıkar. Tipik olarak, proje liderleri en uygun olanı seçmekle değil, programlarına ve şirket hedeflerine en uygun olanı seçmekle ilgilenirler.
Ancak ön uç uygulama seçim prosedürü, ekipler, platform, zorluk seviyesi, ölçeklenebilirlik, ekosistem, doğrulama ve yardım gibi çeşitli yönlerden etkilenir. Bu nedenle, bu Vue ve React karşılaştırması, en kabul edilebilir ön uç çerçeve olarak Vue ve React arasında karar vermenize yardımcı olacaktır. Aşağıda, ön uç JavaScripts çerçeveleri Vue ile React 2022'nin yan yana karşılaştırmasını gösteren kapsamlı bir açıklama bulunmaktadır.
Neden React ve Vue? Araçlara genel bakış
Geliştiriciler topluluğunda, Vuejs ve React js, "en çok beğenilen, benimsenen veya başarılı" için listenin başındaki yılları değiştiren önde gelen ön uç çerçeveleridir. Her iki teknoloji de geliştiricilere çeşitli Web uygulamaları oluşturmak için pratik bir yöntem sunsa da, her birinin en uygun kullanım senaryoları vardır ve benzersiz iş gereksinimlerine hitap eder.
Başlamak için neden Vue ile React'i karşılaştırmalısınız? Zaman temel faktördür. Her iki model de karşılaştırılabilir sonuçlar sağlayabilir, çevrede çok sevilir ve başarılı şirketler tarafından kullanılır. Ancak, zorluk derecesini, dağıtım süresini ve en iyi kullanım senaryolarını etkileyen varyasyonlar sunarlar.
Dolayısıyla, bir programcıysanız, kod öğrenmenin karmaşık olduğunu zaten anlamışsınızdır. Bununla birlikte, konsantre olmak için birkaç teknolojiyi dikkatlice seçerek, yüzeysel bir uzmanlığa sahip her şeyi bilen biri olmaktan kurtulabilirsiniz. Aynı şekilde, bir şirket veya teknoloji direktörü iseniz, gelecekteki riskleri azaltmak için projeniz için en iyi teknolojiyi seçmelisiniz.
Vue ve React karşılaştırmasında, en dikkate değer ayrımlardan biri, Vuejs sisteminin tasarımcısı Evan You., yeni program oluşturmayı etkilemek için React js'yi kullandı.
Ya React'in en sevdiğim kısımlarını seçebilseydim ve en etkili şekilde kullanmak zorunda kalmadan tepki uygulamaları veya basit bir şey oluşturabilseydim? İçeride nasıl uygulandığıyla da ilgilendim. Belirsiz veri bağlama, bu çalışmaya başladığım temel özelliklerden biriydi. Esasen, Vue böyle başladı. (Evan Sen)
Vue vs React: Benzerlikler
Ana ayrımlarını tartışmadan önce Vue ve React'in özelliklerine dikkat ederek başlayalım.
JavaScript
Vue ve React karşılaştırmasındaki ilk benzerlik olarak JavaScript ile başlayalım. Vue hem ECMAScript 5 hem de 6'yı kullanır, oysa React ECMAScript 6'ya odaklanır. Çünkü Babel gibi teknikler var ve çok önemli değil. Ancak ES5'i React ile de kullanabilirsiniz.
Tasarım sürecinde JavaScript kullanıldığından, React ve Vue geliştiricilerinin kullanılabilirliği bir sorun olmamalıdır. Bunların her ikisi de, bu belirli dilde zaten yetkin olan programcılar tarafından nispeten hızlı bir şekilde alınabilir.
TypeScript
TypeScript, Vue ve React karşılaştırmasında başka bir benzerliktir. Kodla ilgili olarak, hem React hem de Vue'nin TypeScript ve veri akışını desteklediğini unutmamak gerekir.
Zengin ön uç deneyimleri
Her ikisi de harika bir kullanıcı arayüzü oluşturma konusunda olağanüstü. Özünde, JavaScript biliyorsa, bir makine için kullanıcı deneyimini belirtmek için Vue ve React kullanabiliriz. React js kullanarak tepki uygulamaları oluşturabilirsiniz.
sanal DOM
Sanal DOM, Vue ve React karşılaştırmasında bir başka önemli benzerliktir. Her ikisi de, yoğun DOM etkinliğini ortadan kaldırarak ön uç hızını artırmanıza olanak tanıyan bir prosedürler topluluğu olan Sanal DOM'yi kullanır. Bu nedenle sanal DOM ağacına benzeyen minimal bir JavaScript varlığı kullanabilirsiniz.
Hafif bileşen tabanlı mimariler
React ve Vue, bileşen tabanlı mimarilere sahiptir, hızlı ve hafif çerçevelerdir. Ömür boyu işlevler sunarlar. Ne kadar benzer işledikleri göz önüne alındığında, varyasyonlar söylenemeyecek kadar küçüktür. Bir web uygulaması tek sayfalık bir uygulama olmasa bile her iki yaklaşım da kullanılabilir. Deneyimli geliştiriciler, yüksek kaliteli mobil uygulamalar geliştirmek için bu çerçeveleri kullanabilir.
React ve Vue, test kitaplıklarına sahiptir ve sırasıyla React test kitaplığı ve Vue test kitaplığı olarak bilinir. Bu kütüphaneler bileşenleri test etmek için kullanılır.
Büyük ve aktif topluluklar
React ve Vue'nin oldukça büyük aktif toplulukları var, Vue ve React karşılaştırmasında bir başka büyük benzerlik. Ayrıca, erişilebilen çok sayıda araç ve kaynağa sahiptirler.
Vue vs React: Farklar
Vue ve React karşılaştırmasındaki farklılıklara bir göz atalım. Birçok sözdizimsel şeker, bir bileşen çerçevesi, yerleşik talimatlar, aşamalar vb. Vue.js'ye dahildir. Lider grup, diğer değerli araçların yanı sıra navigasyon ve sahne yönetimi için ortak kütüphaneler de üretti.
Vue yönlendirici, merkezi kontrol için Vuex ve Vue CLI, bu ortak araçlarının birkaç modelidir. Vue CLI, Vue geliştiricilerinin geliştirme sürecinde eklentileri kullanmasına izin verir. Programcılar, Vue CLI kullanarak kendi HTML şablonlarını ve eklentilerini geliştirebilirler.
Veri akışı kitaplıkları
Vue ve React karşılaştırmasındaki önemli bir fark, her ikisinin de farklı veri akışı kitaplıkları ile eşleştirilmiş olmasıdır. React veri akışı kitaplığına Redux ve Vue veri akışı kitaplığına Vuex adı verilir, bu da uygulama durum yönetiminin bakımını düzenlemenizi sağlar.
Durum Yönetimi
Vue ve React karşılaştırmasında bahsedeceğimiz bir diğer ayrım da durum yönetimidir. Kullanıcı durumu yönetimi, React js'nin sağlayabileceği bir şey değildir. Redux, tepki uygulamalarıyla uğraşırken bir durum yönetimi aracı olarak kullanılabilir. Redux, bir durum yönetimi aracı olarak React uygulamaları oluşturmak için de kullanılabilir. Vuejs, Vue ekibine bir durum yönetimi aracı sunarken.
Mobil geliştirme
Mobil uygulamalar gibi tepki uygulamaları oluşturmak için tepki programcıları, yerel React'i kullanır. Özellikle, platformlar arası uygulama geliştirme, yerel tepki kullanır. Özellikle mobil uygulamaların oluşturulması için yerel tepki veriyor. Ancak Vue, platformlar arası uygulamalar oluşturmak için NativeScript'ten yararlanır.
Benzer görevler sırasıyla NativeScripts ve React Native tarafından gerçekleştirilir. Ancak NativeScripts uygulamaları, React yerel uygulamalarından çok daha iyi çalışır. Deneyimli geliştiriciler, parçaları hızlı bir şekilde özelleştirebilir ve yerel React'i kullanarak onlara harika bir görünüm verebilir.
Yine, Vue ve React karşılaştırmasındaki birincil değerleri tartışırken terminoloji ayrımını vurgulamalıyız.
- React js bir kütüphanedir, Vuejs ise JavaScript çerçevesidir.
- Önceden oluşturulmuş ve karşı taraf araçları, React ve Vue'nin ayrıldığı diğer alanlardır. DOM etkileşimi, bileşen bildirimsel programlama ve yetkin tabanlı mimari, React'in tüm özellikleridir. Tüm ek özellikler, topluluk üyeleri tarafından oluşturulur ve korunur.
- Vuejs, bileşenleri oluşturmak için SFC'yi (tek dosya bileşeni) kullanırken, reaksiyon, bileşen biçimi olarak JSX'i kullanır.
- Bu strateji, programcılara daha fazla esneklik sağlar. Öte yandan, üçüncü taraf araçlarının çoğalması yeni başlayanlar için zor olabilir. Şirketin temelleri, Vue'nun yaygın olarak kullanılan kitaplıklarını ve araçlarını oluşturur.
- Verileri Belge Nesne Modeline işlemek için kullanılan yöntem de farklıdır. React, JSX'i mükemmel bir şekilde kullanırken, Vue ayrıca HTML şablonları kullanır.
- Sadelik, Vue'nin temel önceliğidir. Ekip, bu olağan sorunları ele alarak daha hızlı kurulum ve büyüme sağlar. React, Vue tarafından hızla geride bırakıldı ve endüstri hızla birçok üçüncü taraf aracı geliştirdi ve ortamını iyileştirdi.
Sonuç olarak, Vue, hem deneyimli hem de acemi tasarımcıların ihtiyaçlarını karşılamak için üstün bir yerleşik ve harici araçlar karışımına sahiptir.
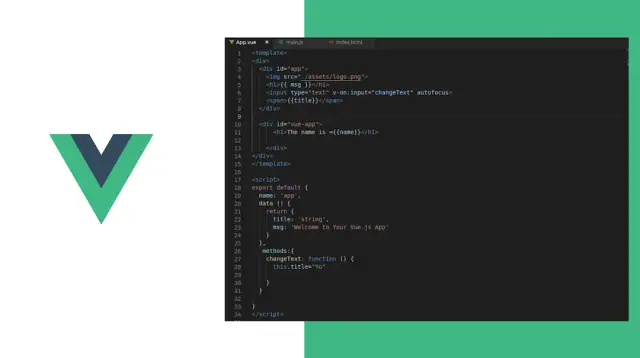
Vue.JS'ye Kısa Giriş
Vue, kullanıcı arabirimleri ve tek sayfalık uygulamalar oluşturmak için ideal çerçeve olarak kabul edilir. Ayrıca karmaşık uygulamalar oluşturmak için kullanılır. Evan You, web sitesi tasarımını düzene koymak ve düzenlemek için Vue'yu başlattı. Şu anda Angular ile çalışıyordu ve "Ya Angular hakkında sevdiğim kısmı kaldırabilirsem ve herhangi bir yardımcı fikir kullanmadan inanılmaz derecede daha hafif bir şey yapabilirsem?" diye düşündü. dedi bir röportajda.

Vue, tek sayfalık uygulamalar için bir çerçeve olarak kullanılabilir ve kademeli olarak özelleştirilebilir olacak şekilde oluşturulmuştur. Evan You, Vue'ya Aşamalı JavaScript çerçevesi olarak atıfta bulunur; bu, Vue'nin temel işlevlerini Vuex veya Vue Router gibi diğer çerçevelerle tamamlayabileceğiniz anlamına gelir. Bu eklentiler Vue tarafından tamamen onaylanmıştır ve tabanla sorunsuz bir şekilde bütünleşir.
Profesyoneller
Vue.js kullanmanın belirli faydaları vardır,
Kullanım kolaylığı
Vue.js'deki bileşenler bağımsız dosyalarda bulunur. Tüm HTML, CSS ve JavaScript kodlarını tek bir dosyada içerir. En iyi sonuçları uygulamanın Vue.js oluşturmak için çok önemli olduğunu belirtmek ilginçtir.
Anlaması kolay
Amaç, programcıların benzersiz sonuçlar üretmek için mümkün olan en az kod satırını kullanmalarıdır. Çoğu uzman Vue geliştiricisi, Vue'nin kavramı anlamak için birinin uzman olmasını gerektirmediği konusunda hemfikirdir. Ve bu, yeni geliştiriciler için harika bir haber çünkü yalnızca HTML, CSS ve JavaScript'te temel bir deneyim gerektiriyorlar. Ek olarak, Vue, atom ve sublime textual gibi en yaygın kullanılan kod editörleri tarafından bile desteklenir ve bu platformun kullanımını daha basit hale getirir.
Kolay Entegre
Kolay entegrasyon, React ve Vue karşılaştırmasında önemli avantajlardan biridir. Vue.js'nin artık programcılar tarafından diğer çerçevelere etkin bir şekilde yüklenebilmesini ilginç bulabilirsiniz. Örneğin, müşteriler Vue ile React'i entegre ederek özel ihtiyaçlarını karşılamak için programı hızla değiştirebilirler.
Uygun
Çok sayıda analist, Vue için öğrenme eğrisinin çok yüksek olmadığını savunuyor. Ve birçok acemi ve deneyimsiz geliştirici bu öğrenme eğrisini avantajlı buluyor. Mobil uygulamalar tasarlayan Vue ekibinin tasarımcıları, Angular veya React'ten farklı olarak HTML, CSS ve JavaScript hakkında temel bir anlayışa sahip olmalıdır. Ek olarak, artık bir sıralama kriteri olan Vue.JS'yi kullanarak benzersiz kullanıcı arayüzleri oluşturabilirsiniz.
Kişiselleştirilebilir ve Kademeli Olarak Kabul Edilebilir
Hiçbir müşteri, gerekli özelleştirmeleri yapmalarını kısıtlayan bir platformu keşfetmek istemez. Vue.js bu amaçla rekabetten ayrılıyor. İlk olarak, tüm özelliklere erişim basittir. Eğlenceli olan şey, programcıların fonksiyona bir isim verebilmeleri ve böylece onu çabucak hatırlayabilmeleridir. Ek olarak, Vue, işletmenin taleplerine göre çok özelleştirilebilir olacak şekilde yapılmıştır.
Eksiler
Dil engeli Vue'nin bir dezavantajıdır
Tartışacağımız React vs Vue karşılaştırmasındaki ana dezavantajlardan biri dil sorunudur. Vue ile ilgili sorunlardan biri, en büyük Vue topluluğunun Çin'de olmasıdır ve bu, belirli araştırmalar için zahmetli olabilir. Birçok modül, talimatları kendi ana dillerinde yayınlayan Çinli Vue.js programcıları tarafından oluşturulur. Sonuç olarak, birçok Vue araması Çin topluluklarına ve tartışmalarına gidebilir. Bu, yalnızca İngilizce konuşan programcılar için bir meydan okumadır.
Aşırı esneklik risk oluşturur
Aşırı esneklik, React ve Vue karşılaştırmasında başka bir dezavantajdır. Vue, çeşitli yöntemlerin kullanılmasına izin vererek muazzam çok yönlülük sağlar. Ancak, büyük projelerde kod bütünlüğü ile ilgili sorunlar olabilir. Bu durumda, Vuejs programcıları kodu çözmek için zaman harcamalıdır; aksi takdirde, farklı yöntemler, çeşitli programların başarısız olması ve önerilen göreve girmeyi daha zor hale getirmesi gibi daha önemli zorluklara neden olabilir.
Azaltılmış bileşen ve eklenti sayısı
Vue.js programcıları, React'e kıyasla eklenti ve çerçeve eksikliği fark edebilir. En önemlileri Vue sürümüne dahil edilmiştir; ancak, daha kesin ihtiyaçlar, uygun kitaplıkları bulma sorunlarına neden olabilir.
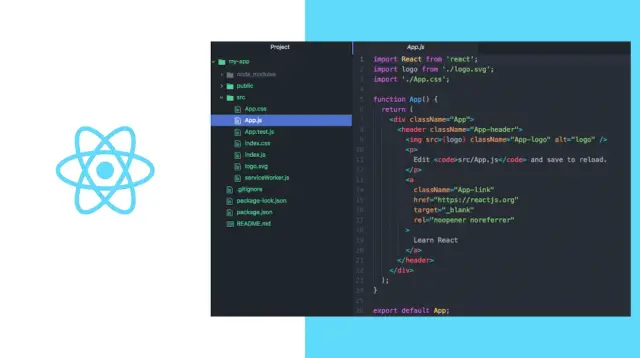
React.js'ye Giriş
ReactJS, açık, hızlı ve genişletilebilir modüler kullanıcı arabirimi bileşenleri oluşturmak için bir JavaScript araç takımıdır. Bu çerçeve, basit bloklardan karmaşık uygulamalar geliştirmek için kullanılır. Uygulamanın katmanlı mimarisinden tamamen sorumlu olan, erişilebilir, bileşen tabanlı açık kaynaklı bir JavaScript kitaplığıdır. Facebook'ta bir bilgisayar programcısı olan Jordan Walke bunu tasarladı.
Bu JavaScript kitaplığı Facebook tarafından tasarlandı ve güncellendi ve sonunda WhatsApp gibi programlarında kullanıldı. Facebook, ReactJS'yi 2011'de haber akışı alanında yarattı, ancak Mayıs 2013'e kadar halka açık değildi.

MVC (model görünümü denetleyicisi) tasarımı, çoğu web sayfasını oluşturmak için kullanılır. React, MVC tasarımındaki ekranı temsil eden "V" iken, Redux veya Flux çerçeveyi sunar.
Bir ReactJS programı, her biri ayrı bir işlevsel HTML kodu yığını üretmekten sorumlu olan birçok bileşenden oluşur. Herhangi bir React uygulamasının özü, modülüdür. Bu öğeleri diğer parçalarla istiflemek, temel yapı birliklerinden karmaşık programların oluşturulmasını sağlar. HTML DOM'yi verilerle doldurmak için ReactJS, sanal bir DOM tabanlı teknik kullanır. Sanal DOM, her seferinde tüm DOM'yi yenilemek yerine belirli DOM bileşenlerini basitçe değiştirdiği için hızlı çalışır.
React uygulamaları oluşturmak için bireysel özelliklerle ilişkilendirilen React bileşenleri geliştiriyoruz. Bu bölümler, etkinlik diyagramını belirleyen ileri düzey öğeler içinde düzenlenir. Örneğin, girdi verileri, başlıklar ve sekmeler dahil olmak üzere çeşitli bileşenlere sahip bir form düşünün. Her form öğesi, daha sonra form parçasının kendisini oluşturmak için birleştirdiğimiz bir React bileşeni olarak ifade edilebilir. Formun bölümleri, tasarımını ve içindeki parçaları belirtecektir.
Profesyoneller
Burada, React ve Vue karşılaştırmasında React'in artılarını tartışacağız.
Yetenekli geliştiricileri bulmak kolay
React'in ünü nedeniyle, birçok React programcısı istihdam edilebilir. Daha küçük bir pazara sahip diğer teknolojilerle karşılaştırıldığında, geniş uzmanlıklara sahip (Vue gibi) nitelikli React js geliştiricilerini bulmak çok daha kolaydır.
Platformlar arası ürün geliştirme
Bu, müşterilerle, özellikle de platformlar arası uygulamalar oluşturmak isteyen yeni başlayanlarla konuşurken önemli bir husustur. React kullanarak online web uygulamaları yapabiliriz. React kodu, web sitesiyle aynı dil kullanılarak yazılmıştır; sadece akıllı telefon modülleri farklıdır. Çok fazla insanı işe almaları gerekmediğinden, müşteriye yapılan masraflar önemli ölçüde azalır.
Hızlandırılmış büyüme
Bu, React ve Vue karşılaştırmasında bir başka kritik profesyoneldir. React, çok fazla gereksiz ve karmaşık kitaplığa ihtiyaç duymadan hızlı bir şekilde kod oluşturmamızı sağlar. Mükemmel kapsülleme, TypeScript vb. ile karmaşık kodlar yazmak için programcılara tepki verin. Küçük bir MVP uygulamasını hızlı bir şekilde geliştirmemiz gerektiğinde yardımcı olur.
sanal DOM
Sanal DOM, React uygulamasının senkronizasyonunu ve gerçek DOM'den ayrılmasını sağlamaktan sorumludur. React Online DOM, güncellemeler arasındaki uygulama kapsüllemesini incelediğinden ve uygulamanın yalnızca değiştirilmiş alanlarını yeniden oluşturduğundan, uygulama ivmesini ve verimliliğini artırmanıza olanak tanır.
geniş topluluk
Sanayileşmenin en önemli yönlerinden biri, kütüphanelerin, araçların vb. seçimidir. Geniş topluluk, bizi bu React ve Vue karşılaştırmasını yazmaya teşvik eden kritik faktörlerden biridir. Belirli bir teknik sağlam bir topluluk desteğine sahip olduğunda, web uygulaması geliştirme sürecine yardımcı olur ve hızlandırır. Örneğin, bir sorunla karşılaştığınızda, bunu halka açık bir platformda yayınlayabilirsiniz ve on binlerce React programcısından birinin bunu zaten ele almış olma ihtimali yüksektir.
Önceki sürümlerle uyumluluk
React'in önemli güncellemeler yapmaması en hassas özelliklerinden biridir. Sonuç olarak, React API, her sürümde temel olarak değişmeden kalır.
Yeniden kullanılabilir bileşenler
React programcıları modüller yapabilir. Tasarımcıların küçük kullanıcı arabirimleri oluşturmasını ve bunları programın herhangi bir yerinde konumlandırmasını sağlar. Daha kapsamlı, daha karmaşık bir kullanıcı arayüzü oluşturmak için birden fazla küçük görsel bileşen birleştirilebilir. Örneğin, programcıların hazır UI bileşenlerini kullanan bir uygulama tasarlaması her yerde mevcuttur. Malzeme arayüzü.
Eksiler
Gelişim Temposu
React'in gelişme hızı, zararlı olduğu kadar avantajlı da olabilir. Ekosistem sürekli evrim geçirdiğinden, bazı yeni geliştiriciler, işleri rutin olarak gerçekleştirmek için yeni yöntemler edinmekten korkuyorlar. Ayrıca, sürekli yükseltme ile değişimi anlamak ve kavramak daha karmaşık hale gelir.
Yetersiz dokümantasyon
Bu, React ve Vue karşılaştırmasında sadece başka bir dezavantaj. React teknolojisinin hızlı ilerlemesi nedeniyle, yeni geliştiricilerin talimatlara uyması zor. Bu nedenle programcılar, devam eden görevleri için güncellenmiş modeller ve araçlar yayınlandığında talimatlarını kaydeder.
Barikat görevi gören JSX
ReactJS, JSX'i kullanır. JavaScript'in HTML ile harmanlanmasını sağlayan bir dilbilgisi geliştirmesidir. JSX, yazılım endüstrisindeki bazıları tarafından, bu yaklaşımın faydalarına rağmen, özellikle yeni programcılar için bir engel olarak görülüyor. Uzmanlar, öğrenme eğrisi biraz zor olduğu için öğrenme eğrisinin karmaşıklığı ile mücadele ediyor. Vuej'lerin aksine, tepki js, HTML'yi oluşturma işlevlerine dönüştüremez.
Vue'nun React'ten daha iyi olduğu yerler
- Vuejs, web uygulamaları oluşturmayı daha kolay ve daha hızlı hale getirir
- Vuejs için çok daha iyi ve daha eksiksiz belgeler var
- Şablon tabanlı web uygulamalarının doğrudan oluşturulmasını kolaylaştırır
- Vuejs, çok daha kolay bir arayüze, dile ve esnekliğe sahiptir
React nerede daha iyi bir seçimdir?
- React js, Sanal DOM'den daha fazla API seçeneği sunmanın ekstra avantajına sahiptir.
- Daha kapsamlı, karmaşık programlar oluştururken deneyimli geliştiricilere daha mükemmel seçenekler sunar
- Erişilebilir çok daha fazla veri ve kaynakla önemli teknik yardım sağlar ve web uygulamalarına tepki vermenin yanı sıra mobil uygulamaların oluşturulmasını kolaylaştırır.
Popülarite ve topluluk Vue ve React
Uzman topluluklar üzerindeki sorguların hacmi, bir sistemin ne kadar beğenildiğini gösterir. Sonuç olarak, Stack Overflow'ta #reactjs üzerinde 331.000'den fazla önemli sorgu var. Ek olarak, bu yazı yazıldığı zaman GitHub'da 174200'den fazla yıldıza sahipti.
Vuejs programcılarını bulmak ve gelecekteki iş bakımını almak daha karmaşıktır. Vue.js'nin ününe gelince, #vuejs kategorisinde GitHub'da 187 800'den fazla yıldız ve Stack Overflow'ta 83.400'den fazla sorgu var. Vuejs topluluğu, React js ekosisteminden önemli ölçüde daha küçüktür. Temel sorun, React'in parçalanmış olmasıdır, bu da sık sorgulara yanıt almayı zorlaştırır.
Öte yandan, Vuejs, çözümleri tasarlamayı basit ve hızlı hale getiren aşamalı bir JavaScript çerçevesidir. Daha kısa öğrenme eğrisi ve daha kısa öğrenme süresi nedeniyle Vue.js'yi anlamak çok daha kolaydır. Ve bu avantaj, React ve Vue karşılaştırmasında büyük bir değer sağlar.
Bu yarışmayı React kazandı. Facebook bu platformu desteklediğinden, artan beğenisi ve topluluk desteği şok edici değil. Vue, daha az araç ve bileşen içeren daha minyatür bir ekosisteme sahip olsa da, Evan You ve ekibi onu tanıtmaya devam ediyor.
Kariyer fırsatlarıyla ilgili olarak, React topluluğu, 2013'ten beri faaliyette olduğu ve sosyal medya devi Facebook tarafından desteklendiği için Vue'dan oldukça ileride görünüyor. Buna karşılık, Vue hala büyümekte olan genç bir işletmedir.
Geliştirme hızı ve maliyeti
React ile Vue'yu karşılaştırmamızın bir diğer önemli faktörü de geliştirme hızıdır. Geliştirme sürecine başlamadan önce hangi aşamalı JavaScript çerçevesini kullanacağınıza karar vermelisiniz. Vue ve ReactJS, herhangi bir web sayfası veya uygulama oluşturmak için kullanılabilir. Maliyet ve geliştirme süresi sorundur
Geliştirme hızı
Araştırmamız, Vue ve React için geliştirme sürelerinin karşılaştırılabilir olduğunu gösteriyor. Gerçek şu ki, programı hızlı bir şekilde oluşturmanızı sağlayan birden çok kitaplık, çerçeve ve modül vardır. Tabii ki, programcıların kodlama uzmanlığı ve ReactJS veya Vue'yi öğrenme yeteneği her şeyi belirleyecektir, ancak gerçekte, karşılaştırılabilir çalışma için zaman tahminleri eşittir.
Maliyet
Bölge, kıdem düzeyi ve kodlama becerileri gibi birçok değişkene bağlı olarak fiyat önemli ölçüde değişebilir.
Verim
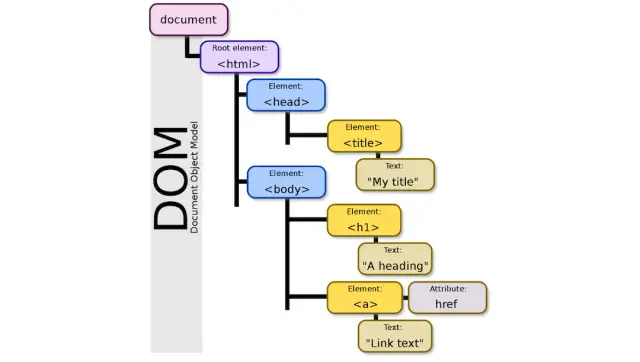
JavaScript çerçeveleri, Html dosyalarını görüntülemek için Belge Nesne Modelini kullanır. Sayfaları oluşturmak için genellikle ağaç tasarımı olarak adlandırılan bir DOM ağacı kullanılır. Sanal DOM'nin yapısı ve işlevselliği, platformun etkinliğini belirler. Sanal DOM'ler oluşturmak ve yürütmek basit ve hızlıysa sistem hızla çalışacaktır. Performans, React ve Vue karşılaştırmasında önemli faktörlerden biridir.

Vue
Farklı seçenekler veya modül güncellemeleri ile Vue programının durumu daha belirsiz hale gelir ve bu da uygulamanın hızlı yüklenmesini daha zor hale getirir. Neyse ki, bu çerçeve, sistem performansını iyileştirmek için sanal bir DOM'ye sahiptir. Tembel yükleme, Vue'nin en önemli özelliklerinden biridir. Yükleme süresinin azaltılmasına katkıda bulunur.
Tepki
React uygulamaları daha hızlı çalışır, daha iyi bir kullanıcı deneyimine sahiptir ve birlikte iyi çalışan ayrı öğelere sahiptir. Ayrıca, reaksiyonun bileşen tabanlı mimarisi, daha sağlam tek sayfalık uygulamalar oluşturmaya yardımcı olurken, kullanım programın karmaşıklığını azaltır ve sayfa yüklemeyi hızlandırmak için sanal DOM etkileşimlerini ortadan kaldırır. Ek olarak, kitaplık, tam sayfa yeniden yükleme gerektirmeden sitede gerekli ayarlamaları uygulamaya odaklanır. Sonuç olarak, web sitesini getirmek için zaman kaybetmek yerine materyali yeniler.
ölçeklenebilirlik
Vuej'ler
Vue, çok sayfalı etkileşimli web uygulamaları yapmak için açıkça geliştirilmiştir. Kütüphanesini içe aktararak platformu mevcut uygulamalarınıza kolayca uygulayabilirsiniz. Ek olarak, Vue CLI, yeni bir uygulamayı hemen başlatmanızı sağlayan hazır bir çerçeveye sahiptir. Program gereksinimleri, kurulduğunda modüller olarak uygulanır; bu nedenle, belirli gereksinimler değişse bile, yalnızca bağımlıyı gözden geçirmeniz gerekir.
Durum yönetimi ve gezinme için ortak kitaplıklar, çekirdek kitaplığın bir bileşeni oldukları için Vue'da tam olarak onaylanmıştır ve günceldir. Tek sayfa uygulamaları oluşturmak için etkili bir şekilde kullanılabilir, ancak JSX yerine HTML sözdizimi kullanırsanız, gelecekte şablonun yeniden kullanımı zor olabilir.
tepki js
React'in güçlü aktif topluluğu sayesinde sunacağı çok şey var. Tek sayfalık uygulamalarla iyi çalışsa da, çok sayfalı uygulamaları kolaylıkla oluşturmak yeterince basittir. Yüksek düzeyde ölçeklenebilir uygulamalar geliştirmek, React kullanılarak çok daha kolay hale getirildi. Bu aşamalı JavaScript çerçevesi, önceden oluşturulmuş yönlendirme çözümleri ile birlikte gelmez; bunun yerine, üçüncü taraf araçlarını kullanmalısınız.
belgeler
Vuej'ler
Vue grubu oldukça ilgili olduğundan, çok sayıda bakımlı ve düzenlenmiş belge vardır. Bu, yeni bilgiler edinmenizi ve herhangi bir sorunu çözmenizi sağlar. Vue anketine katılanların %76'sına göre, platformun en iyi özelliği mükemmel dokümantasyonudur. Bu nedenle, Vue3'teki ana geliştirmelerden biri güncellenmiş belgeler olmuştur.
Reactj'ler
Organizasyon ve kullanılabilirlik ile ilgili olarak, React'in belgeleri Vue'nin çok gerisinde kalıyor. İçerik, birincil ve gelişmiş kullanıma ayrılmıştır, ancak her şeye erişmek Vue'da olduğu gibi nispeten kolay değildir. Ayrıca, React'in ekolojisi açıklanmamıştır. Bununla birlikte, yepyeni, önemli ölçüde geliştirilmiş bir React dokümantasyonu biçimi, genel bir beta sürümünde sunulmaktadır.
Vue.js için kullanım senaryoları
NASA
Vue, NASA Görüntüleri oluşturmak için kullanılır! Şimdiye kadar çekilmiş en ilgi çekici uzay fotoğraflarından birkaçını görmek için NASA Pictures'ı ziyaret edin. Web uygulamaları, fotoğraflar ve onlar hakkında bilgi almak için NASA API'sini kullanır. Bu uygulamanın mimarisi, Heroku kullanılarak sunulan NASA API, Vue (2.5), Vue Router ve Node.js'yi içerir.
Amazon'un ortaklık programı
Vue, Amazon'un Bağlı Kuruluş Portalını oluşturmak için kullanılır. Tasarım veya yöntem hakkında çok az bilgi herkesin erişimine açık olsa da, teknik personel muhtemelen küçük boyutu nedeniyle Vue'yu seçti. Kullanıcılar, Amazon satın alımları için bağlı kuruluş bağlantıları oluşturmak ve para kazanmak için bağlı kuruluş portalı aracılığıyla katılabilir.
GitLab
GitLab ayrıca uygulaması için Vue kullanır. GitLab ekibi, çerçeveyi kullanma kararlarını özetleyen bir blog yazısında , " Vue.js hakkında bizi asıl ilgilendiren şey, personelimizin basit JavaScript'i basitçe oluşturmasına olanak sağlamasıdır, " dedi. Vue.js ile başlangıç oldukça basittir. Belgeleri, ihtiyaç duyacağınız tüm talimattır ve kaynak kodu açıktır. Ek kütüphanelere gerek yoktur. Ayrıca jQuery ile ve jQuery olmadan uyumludur.
Birçok eklenti mevcut olsa da hiçbirini etkinleştirmeniz gerekmez. Vue'yu bir yıl kullandıktan sonra bir güncelleme eklediler: " Vue doğru uygulandığında çok çok iyi performans gösteriyor. " Vue'nun modaya uygun bir terimden ziyade bir işkolik olduğu ortaya çıktı. Biz ve diğerleri, sorunlarımızın çoğuna zaten çözümler bulduk. Hala sorunlarla karşılaşsak da, şimdi tekrarlanabilir bir "Vue nasıl yazdığın" var. Sık sık yeni fikirleri kabul etmesek de, önceki konuşmamızdan bu yana birkaç yönü değiştirdik.
Adobe portföyü
Vue, yapıcı fikirleri görüntülemek için kişiselleştirilmiş web sayfaları oluşturmaya yönelik bir Adobe uygulaması olan Portfolio'yu oluşturmak için de kullanılır. Portföyün tanınan mükemmel kullanıcı deneyimi, verimliliği ve hızı nedeniyle, Vue'ya aktarıma dikkatle yaklaştılar. Sorunsuz bir geçişten sonra, Vue.js'ninmevcut mimari ve Adobe için iyi çalışıyor.
laracastlar
PHP ve JavaScript kullanan tasarımcılar, bir öğrenme aracı olarak Laravel'in Laracast'lerine başvurmalıdır. Vue ayrıca Laracast'ları oluşturmak için kullanılır. Ayrıca, Laravel, Vue ve diğer birçok dijital pazarlama konusundaki profesyonel senaryolar aracılığıyla bu platform, programcıların web geliştirme yeteneklerini geliştirmelerine yardımcı olur.
Facebook haber akışı
Facebook, Haber Kaynağının bir kısmı için Vue.js'yi kullandı ve teknolojinin bu uygulama senaryosu için yeterince geliştiğini gösterdi. Facebook'un Vue.js'yi kullanan beslemesinin pazarlamayla ilgili kısmına dikkat edin.
Alibaba
1999 yılında kurulan perakende sektöründe uzmanlaşmış devasa bir e-ticaret platformu olan Alibaba.com, 190'dan fazla ülke ve bölgeye on milyonlarca ürün sunuyor. Sitelerine göre, kullanıcılar her gün sağlayıcılardan on binlerce e-posta gönderip alıyor.
gramer açısından
Vue ayrıca ücretsiz AI tabanlı yazma yardımına da güç sağlar. Örneğin, Grammarly, yazılı İngilizceyi 250'den fazla gramer standardına göre inceleyen ve aynı zamanda yazımları analiz eden ve tekrarları tespit eden çevrimiçi bir hizmettir. Grammarly ön uç Vue geliştiricileri, hem basit hem de güzel olan kendine özgü kullanıcı deneyimini oluşturmak için Vue.js'yi kullandı.
Uygulama Yöneticisi
Kodsuz platform AppMaster, web uygulamaları oluşturmak için Vue3'ü kullanır, vuejs çerçevesini, JavaScript programlama dilini ve TypeScript'i kullanır. Ve Vue çerçevesinin en modern versiyonu sayesinde platform, kullanıcıların tarayıcılarında olabildiğince hızlı çalışan, çoğu uyumlu tarayıcıyla uyumlu çok hızlı web uygulamaları oluşturabilir.
Framework Vuejs, belirli durumlarda, arama robotlarıyla uyumluluğu en üst düzeye çıkarmanıza ve herhangi bir web uygulaması için arama motoru optimizasyonunun kalitesini önemli ölçüde artırmanıza olanak tanıyan SSR (sunucu sitesi oluşturma) modunu destekler.
React için kullanım örnekleri
Uber Yemekleri
Uber Eats, ana şirketi tarafından 2014 yılında ilk kez tanıtıldığında, tercih edilen platform React Native idi. Program, React bileşenlerinin yardımı ve Uber personelinin bu sürecin nasıl gerçekleştirilmesi gerektiği konusundaki derinlemesine anlayışı sayesinde amaçlandığı gibi çalışır. Amaç, yemek satın alan müşteriler ve mekanlar arasında mükemmel bir strateji oluşturmaktı.
Naber
WhatsApp, Facebook'tan kullanıcı arayüzleri oluşturmak için React JS'yi kullanır ve ayrıca, resmi olarak tanıtılmadan önce birden fazla beta sürümü olmasına rağmen, en etkili teknolojilerinden birkaçı olarak Underscore.js ve Velocity.js'yi kullanır. React, daha önce belirtilen Facebook tarama deneyiminde olduğu gibi, şimdi yepyeni WhatsApp Online uygulaması tarafından kullanılıyor.
Dropbox
React js, Dropbox tarafından bir yıldan uzun bir süre önce benimsendi. Tam olarak yazılım geliştiricileri React'i çok daha fazla kullanmaya başladığında. Bu inanılmaz bulut tabanlı depolama platformunun ve çevrimiçi yedekleme başvurusunun başarısı, büyük ölçüde Dropbox'ın bu mimariyi oluşturan çok çeşitli hizmetleri etkin şekilde kullanmasına bağlanıyor.
Instagram, React js'yi kapsamlı bir şekilde kullanır. Coğrafi işlemler, Google Haritalar API'leri, web arama güvenilirliği ve hashtag'siz görünen etiketler gibi çeşitli yönler bunun bir kanıtıdır. Her şey uygulamanın API'sindedir ve son derece şaşırtıcıdır. Ek olarak Instagram, React js teknolojisine bağlıdır ve kullanıcıların harika özelliklerine hızla uyum sağlamasına olanak tanır.
Pizza Hut
Pizza Hut, ABD'deki ünlü restoranlardan biridir. Mevcut siteleri, daha kullanışlı hale getirmek için React.js ile yeniden oluşturuldu. Karları artırmak için pizza satın alma prosedürünü kolaylaştırmayı ve iyileştirmeyi amaçladılar.
kod akademisi
Codecademy, Ağustos 2014'ten itibaren Facebook'un ekosistemini tamamen entegre etmeyi seçti. Ancak, React js şüphesiz bunun bir parçasıydı ve uygulamanın üzerine inşa edildiği ana dillerden biri olmaya devam ediyor. React js, Codecademy'de kullanılır ve farklı öğeler için tüm öğeleri içeren makul bir yaklaşım olarak tasarlanmıştır.
Khan Academy
Bugün, Khan Academy'nin çeşitli unsurları React ile oluşturulmuştur. JavaScript mühendislerinden Joel Burget, React js çerçevesi hakkındaki bilgisini ve daha önce kullandıkları tipik komut dosyasından nasıl farklı olduğunu açıkladı. Bunu iyi bir güncelleme olarak tanımlar ve hızlı bileşen değiştirme ve gereksiz yeniden oluşturmaları kaldırma gibi çoğu temel özelliği titizlikle gözden geçirir.
2022'de hangisi daha iyi, ReactJS veya Vuejs?
Hem Vuejs hem de React, dinamik kullanıcı arayüzleri için mükemmel yapı taşlarıdır. Her ikisi de karmaşık uygulamalar geliştirmek için kullanılan güçlü araçlardır. Ancak, Vue ve React arasında karar verirken basit bir çözüm yoktur. Bir sonraki girişiminiz için hangisinin tercih edileceğine karar verirken kullanım durumlarınızı, iş amaçlarınızı, ekosisteminizi, programcı becerilerinizi, maliyetinizi ve sahip olduğunuz süreyi göz önünde bulundurmalısınız.
Bir çerçeve seçerken ekibinizin uzmanlığı ve yetenekleri önceliğiniz olmalıdır. Ekibin elde tutma oranını ve yeni ön uç programcılarını ne kadar çabuk edinebileceğinizi bildiğinizden emin olun. Projeniz için doğru geliştiriciyi nasıl seçeceğinizi bilseniz de, geliştirici değilseniz bu zor olabilir.
Kodsuz stratejiye dikkat edin (kodsuz, herhangi bir kod yazmayı gerektirmeyen bir yazılım geliştirmenin ve kullanmanın bir yoludur). Bunlardan biri AppMaster'dır. AppMaster'ın web uygulamaları oluşturmak için Vue3 kullandığını görmek ilginç. Projeniz için AppMaster'ı kullanırsanız, sağlam, temiz kod ve işleyen web uygulamaları, eski moda bir şekilde oluşturduğunuzdan çok daha hızlı ve uygun maliyetli bir şekilde üreteceksiniz.






