Uygulama geliştirme alanı, zaman alıcı ve maliyetli bir çabadan, kolaylaştırılmış ve erişilebilir bir sürece önemli ölçüde evrildi. AppMaster uygulama oluşturucusu, 2024'te uygulamaları kolay ve verimli bir şekilde oluşturmaya yönelik yenilikçi bir çözüm olarak ortaya çıktı. Bu platform, deneyimli geliştiricilere ve yeni başlayanlara hitap ederek marka tanıtımı, topluluk katılımı veya ürün satışı için uygulama oluşturma sürecini basitleştiriyor.
Günümüzün hızlı teknoloji ortamında zamandan, paradan ve emekten tasarruf sağlayan özel bir uygulama oluşturmaya ilişkin bilgiler sunarak ve 2024'te nasıl uygulama oluşturulacağı sorusunu yanıtlayarak AppMaster uygulama oluşturucusunun yararları ve özellikleri konusunda size rehberlik edeceğiz. .
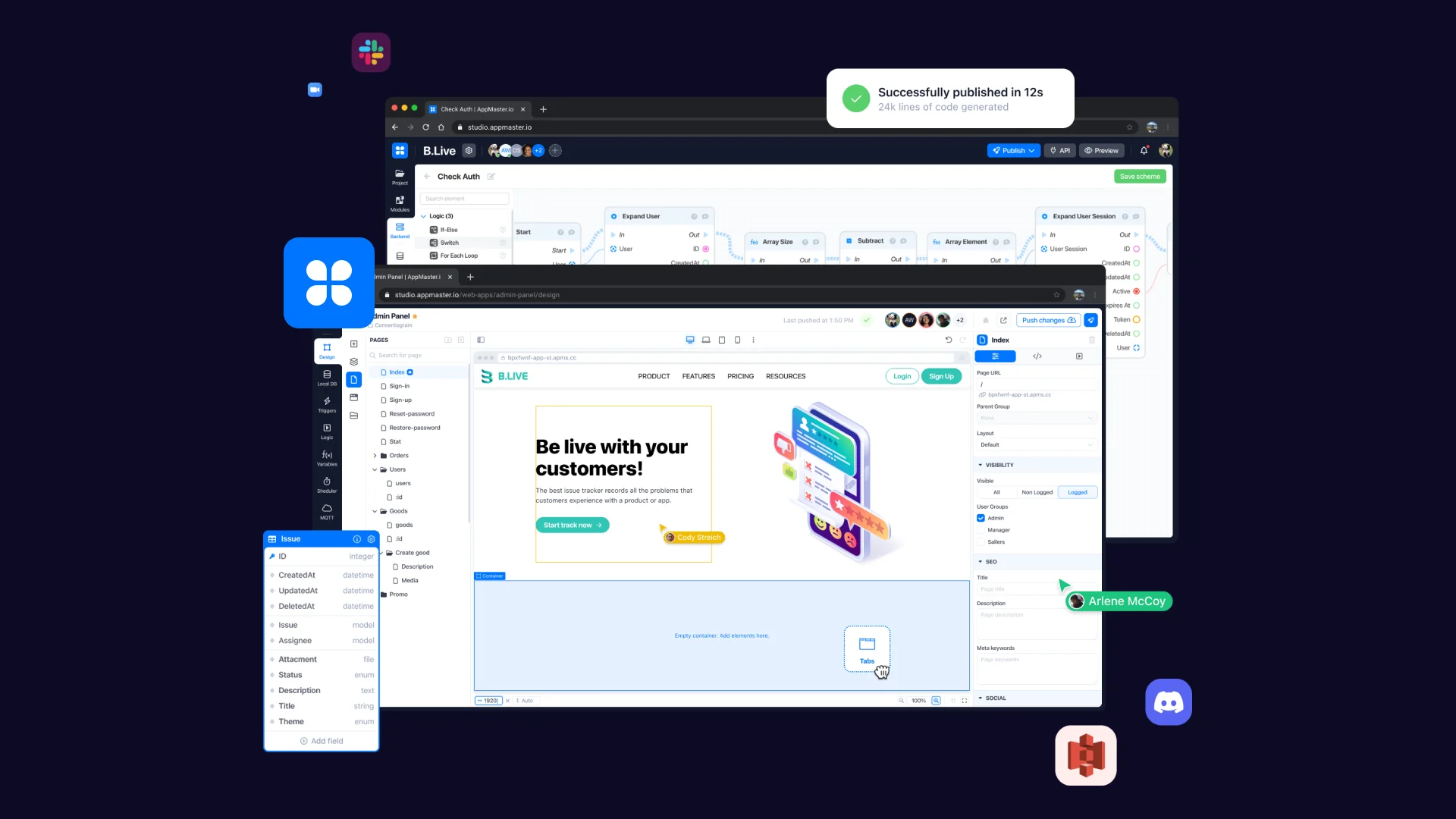
AppMaster uygulama oluşturucuyla uygulamanızı oluşturun
AppMaster izole uygulamalar yerine kapsamlı projelerin oluşturulmasına önem vermesiyle kendisini diğer kodsuz platformlardan ayırıyor. Her proje, hepsi uyum içinde çalışan çok sayıda sunucu uygulamasını, mobil uygulamayı ve web uygulamasını kapsayabilir.
AppMaster projeleri kullanmanın temel avantajı, uygulamaların güçlü birbirine bağlanabilirliğinde yatmaktadır. Bu, sorunsuz entegrasyon için önceden yapılandırılmış yöntemlerle hem mobil uygulamaların hem de web uygulamalarının arka uca kolayca erişmesine olanak tanır.
İster web uygulamasında ister mobil uygulamada arka uçta yapılan herhangi bir değişiklik otomatik olarak tüm projeye yayılır. Bu, manuel güncelleme gerekliliğini ortadan kaldırır ve kolaylaştırılmış bir uygulama geliştirme sürecini destekler. Bir uygulamanın nasıl oluşturulacağını adım adım görelim:
1. Adım: Workspace'in kaydedilmesi ve oluşturulması
Yeni bir proje başlatmak için kullanıcıların AppMaster platformuna kaydolmaları gerekmektedir. Bu, AppMaster stüdyosunu ziyaret ederek başarılabilir. Kullanıcılar, bir sosyal medya hesabı veya geleneksel e-posta yöntemi aracılığıyla kaydolmayı tercih edebilir ve bu süreçte bir şifre oluşturabilirler. Güvenli bir çalışma ortamı sağlamak amacıyla, iki faktörlü kimlik doğrulamayı etkinleştirmek için e-posta doğrulaması ve telefon numarası doğrulaması isteyeceğiz.
Başarılı hesap oluşturmanın ardından kullanıcı için otomatik olarak bir Çalışma Alanı oluşturulur. Çalışma Alanı, birden fazla projenin geliştirilebileceği özel bir alan olarak hizmet vermektedir. Bu süreç sorunsuz bir şekilde otomatikleştirilmiştir ve kullanıcının herhangi bir manuel giriş yapmasına gerek yoktur.
İlk projelerini oluşturmak için kullanıcıların "Proje Oluştur" düğmesini tıklamaları, projenin adını girmeleri yeterlidir; boş, önceden yapılandırılmış bir proje birkaç dakika içinde kullanıma sunulacaktır. Varsayılan olarak her yeni proje, bir birincil arka uç uygulaması (sunucu uygulaması) ve yönetim amaçlı, yönetici paneli olarak bilinen bir web uygulamasını içerir.
Adım 2: Veritabanı tabloları oluşturma
AppMaster platformunda uygulama geliştirmenin en hızlı ve etkili yöntemi veri modellerinin oluşturulmasıyla başlar. Bu modeller öncelikle uygulamanızın etkileşime girdiği veritabanı tabloları olarak işlev görür ve projenizin çeşitli bölümlerinde kullanılabilecek gruplandırılmış alanlar içeren veri yapılarının oluşturulmasına olanak tanır.
Bu işlemi başlatmak için "Arka uç" segmentine gidin ve görsel bir düzenleyiciyi ortaya çıkaracak "Veritabanı" seçeneğine erişin. Tablolar oluşturmak, alanları bu tablolara dahil etmek ve alan türlerini belirlemek için farenin sağ düğmesini kullanın. Gerekirse birden fazla model arasında bağlantı kurun. Bunu başarmak için, fare imlecini belirlenen tablonun kenarının üzerine getirin ve daire yandığında onu başka bir tabloya sürükleyin; bağlantı otomatik olarak oluşturulacaktır. Varsayılan olarak bire bir ilişki oluşturulur.
İlişki türünü değiştirmek için bağlantıya sağ tıklayın ve bire bir, bire çok veya çoktan çoğa ilişkilerde değişiklik yapılmasına izin veren "Düzenle" seçeneğini seçin. Gelecekteki veritabanı için veri modeli ve tablo oluşturma işlemi tamamlandıktan sonra DBMS şemasını kaydettiğinizden emin olun. Sağ üst köşedeki yeşil "Kaydet" düğmesini bulun ve tıklayın; bu, tüm modelleri otomatik olarak kaydedecek ve veritabanı etkileşimi için mantığı önceden oluşturacaktır.
3. Adım: Bir iş süreci oluşturma ve ayarlama
Uygulamanızı geliştirmenin sonraki aşaması iş mantığını oluşturmayı içerir. Bunu başarmak için "İş Süreçleri" başlıklı bir alt bölüm bulacağınız "Arka Uç" bölümüne gidin. Burada iş süreçlerinin bir kataloğunu görüntüleyebilirsiniz; ancak sistem iş süreçleri gösterilmediğinden varsayılan olarak hiçbir iş süreci görüntülenmez.
Yeni bir iş süreci oluşturmak için "İş Süreci Oluştur" düğmesine tıklayın ve ona bir ad atayın. İş süreçlerinin adlandırılmasında belirli kısıtlamaların geçerli olduğunu lütfen unutmayın. Kod oluşturma sırasında isim kullanılacağından özel karakterler kullanmaktan kaçının. Ayrıca her iş süreci için kapsamlı açıklamalar sunmak, iş sürecinizin gelecekteki amacını zahmetsizce kavramanıza olanak sağlamak açısından avantajlıdır.
Yeni bir iş süreci kurduğunuzda size iki temel bloktan oluşan bir tuval sunulacak: başlangıç ve bitiş. İş süreçlerine yönelik bu yaklaşım, bir işlevin (bu durumda iş sürecinin) bir başlangıç bloğuyla başlayıp bir bitiş bloğuyla bittiği geleneksel programlamayı yakından yansıtır.
Başlangıç ve bitiş blokları sürecin ayrılmaz bileşenleridir ve kaldırılamazlar. Ancak bunların içindeki değişkenler değiştirilebilir ve şu anda izin verilen değişken sayısında herhangi bir sınırlama yoktur. Başlangıç bloğuna yeni değişkenler ekleyerek, işlenmek üzere iş sürecinize aktarılacak olan değişkenleri yaratırsınız. Benzer şekilde, bitiş bloğunda, iş sürecinizin tamamlandığında sağlayacağı verileri veya sonuçları temsil eden giden değişkenleri tanıtabilirsiniz.
İş mantığınızı oluşturmaya başlamak için dikkatinizi iş süreci düzenleyicisinin sol bölmesine yönlendirin. Bu panel, tuvale dahil edilebilecek bir dizi mevcut bloğu barındırır. Kanvasa bir blok eklemek için istediğiniz bloğu sol tıklayıp çalışma alanına sürüklemeniz yeterlidir.
Blok otomatik olarak oluşturulacaktır. Her iş süreci bloğu, bağlantı noktası görevi gören birden fazla bağlayıcı türü içerir. İlk tip olan akış konnektörleri kalın mavi oklarla temsil edilir ve blokların mantık sırası içinde yürütülme sırasını belirler.
İkinci tür, değişken konektörler veya "var-konektörler" iki biçimde gelir: gelen ve giden. Gelen var-konektörleri bloğun solunda bulunur ve değişkenleri işlenmek üzere bloğa iletir. Bloğun sağında yer alan giden var-konektörleri, bloğun mantıksal yürütmesinin sonuçlarını tanımlayan çıkış değişkenlerini temsil eder.
Blokların canvas üzerinde dizilişinin tamamlanması ve Flow ile VAR konnektörleri arasındaki bağlantıların kurulmasıyla iş süreciniz korumaya hazır hale gelecektir. Çalışmanızı kaydetmek için sağ üst köşede bulunan "Kaydet" düğmesini seçin; iş süreci otomatik olarak saklanacaktır. Uygulamanız bir ile iki arasında sınırlı sayıda iş süreci gerektirebileceği gibi daha kapsamlı bir dizi de gerektirebilir. Oluşturabileceğiniz iş süreçlerinin sayısında teknik bir sınırlama yoktur.
Ek olarak, bir iş sürecini diğerinin içinden çağırmak da mümkündür; bu, çok sayıda senaryoda ortak mantığı tekrar tekrar yürütmeniz gerektiğinde faydalı olur. Bunu başarmak için ayrı bir iş süreci geliştirin ve kaydedin. Yeni bir iş sürecini düzenlerken, önceden oluşturulmuş olana sol bölmeden bir blok olarak erişilebilecek ve ayrıca tuvale dahil edilebilecek.
4. Adım: endpoints oluşturun
Her ne kadar önceden oluşturulmuş veri modelleri ve başlangıçtaki iş süreçleri, sunucu uygulamasının çalışması ve belirli bir mantığı gerçekleştirmesi için yeterli olsa da, bu uygulamalar genellikle web ve mobil uygulamalar gibi kullanıcı arayüzleriyle etkileşimi olmadığı için tek başına kullanılmaz. Sunucu uygulaması ile dış sistemler arasındaki iletişimi kolaylaştırmak için endpoints oluşturmak gerekir.
Uç noktalar, web ve mobil uygulamalar da dahil olmak üzere uzak istemcilerin veya sunucu uygulamasına erişim isteyen diğer sistemlerin belirli işlevleri çağırmasını sağlayan benzersiz bağlantı noktaları olarak hizmet eder. Bir endpoint oluşturmak için arka ucun "Uç Noktalar" bölümüne gidin ve yeni bir REST API türü endpoint başlatın. Tanımdan da anlaşılacağı gibi, bu endpoint standart RESTful ilkelerine uyacak ve veri iletimi için JSON'u kullanacak.
endpoint etkili bir şekilde çalışabilmesi için ilgili bir iş sürecine bağlanması gerekir. Bir iş süreci seçildiğinde sistem, tüm gelen ve giden değişkenleri dahil ederek endpoint seçilen süreçle otomatik olarak ilişkilendirir. Sonuç olarak, mantık ağ üzerinden çalıştırıldığında, sunucu uygulaması kullanıcı giriş değişkenlerini tahmin eder ve karşılık gelen çıkış değişkenlerini sağlayarak her istekte veri alışverişini kolaylaştırır.
Her endpoint söz konusu endpoint davranışını özelleştirmek için tasarlanmış sınırlı sayıda yapılandırılabilir ayar içerir. Önemli ayarlardan biri, endpoint yapılan her istekle birlikte yürütülen yazılım katmanını ifade eden Ara Yazılımdır . Tipik olarak, Middleware hizmetle ilgili tüm işlevleri barındırır.
Verilen örnekte "yetkilendirme" adı verilen bir Ara Yazılım bileşeni bulunmaktadır. Bu bileşen, geçerli kullanıcının oturum açıp açmadığını doğrulamaya yarar. Uygun yetkilendirme olmadan endpoints ayrılmamanızı önemle tavsiye ederiz; bu, ara yazılımın devre dışı bırakılmaması gerektiği anlamına gelir. Üstelik her endpoint erişimi olan kullanıcı gruplarının titizlikle seçilmesi çok önemlidir.
Uygulamanızda yetersiz yetkilendirmeye sahip endpoints sayısını en aza indirerek, kötü niyetli kişilerin istismar etme riskini etkili bir şekilde azaltırsınız. Uç Nokta tamamen yapılandırıldıktan sonra, arka ucunuzun Uç Noktasının kaydedilmesi için "Kaydet" düğmesini tıklamayı unutmayın. Bu noktada arka uç kurulumu neredeyse tamamlandı ve sonunda web ve mobil uygulamamıza geçebiliriz.
Adım 5: Bir web uygulaması oluşturun
Yeni bir web uygulaması geliştirmek için lütfen "Web Uygulamaları" bölümüne gidin ve "Oluştur" butonunu seçin. Hesabınızda boş bir web uygulaması veya şablona dayalı bir web uygulaması oluşturma seçeneğiniz olabilir. Bu örnekte şablonsuz bir uygulama ile ilerleyeceğiz. Oluşturulduktan sonra web uygulaması düzenleyicisine yönlendirileceksiniz.
Sol tarafta tuval, düzen ayarları ve sayfa yapılandırmalarına ilişkin öğeleri içeren gezinme panelini bulacaksınız. Sağ tarafta özellikler paneli bulunur. Başlamak için sol üst köşedeki artı simgesine tıklayıp "Sayfa Oluştur" düğmesini seçerek ilk sayfayı oluşturmalısınız. Bir sayfa oluşturulduktan sonra, sol taraftaki ağaç yapısında üzerine tıklayarak onu birincil önizleme alanında görüntüleyebilirsiniz.
Ayrıca, drag-and-drop arayüzünü kullanarak sol panelden "Düzenle" sayfasına düğmeler, tablolar, kaplar ve standart bileşenler gibi çeşitli öğeler ekleyebilirsiniz. Her bir öğeye tıklayarak, sağ taraftaki panelde ayarlarını görüntüleyebilir ve burada bunları etkileşimli olarak değiştirebilirsiniz. Bu, stillerini değiştirmeyi, davranışlarını ayarlamayı ve farklı ekran çözünürlüklerine uyacak şekilde görüntüleme koşullarını değiştirmeyi içerir.
Web uygulamanızın etkileşimini geliştirmek ve düğme tıklamaları ve öğe üzerinde gezinme gibi kullanıcı etkinliklerini yönetmek için, ana tuvalde vurgulanan her öğe, sağ tarafta "İş Mantığı" etiketli ek bir giriş içerir. Bu iş mantığı dahilinde, her öğeye özel olay işleyicileri oluşturabilirsiniz. Örneğin, bir düğme, kullanıcı tuval üzerine yerleştirilen düğmeyi tıklattığında etkinleşen "On-Click" adı verilen bir olay işleyicisine sahiptir.
Bu işleyici için "Düzenle"yi seçtiğinizde, sol panelden blokları sürükleyip bırakarak tıklama işleme mantığını geliştirebileceğiniz tanıdık iş süreci düzenleyicisine erişeceksiniz. Ancak iş süreci düzenleyicisinin bu bağlamda biraz farklı göründüğünü fark edebilirsiniz.
On-Click gibi bir tetikleyici başlangıç bloğu içermesine rağmen, bir Bitiş bloğu yoktur. Tetiklenen iş süreçleri herhangi bir dönüş değeri sağlamadığından bu kasıtlıdır. Bunun yerine, tüm yürütme döngüsü boyunca ilerlerler ve tamamlandığında basitçe sonlandırılırlar. Bu, web uygulamalarında mantık uygulamasının temel bir yönüdür.
Web uygulaması arayüzünün soldaki menüsünde, tüm web uygulamanızı özelleştirmek için önemli bir bileşen olan Tetikleyiciler bölümünü bulacaksınız. Bu bölümdeki temel özelliklerden biri, kullanıcılar tarayıcılarında uygulamayla etkileşime girdikçe web uygulamanızda meydana gelen genel olaylara verilen yanıtları ve genel davranışın yapılandırılmasını kolaylaştıran Uygulama Düzeyinde Tetikleyicilerdir.
Örneğin, Sayfada Yükleme tetikleyicisi, uygulamanız istemcinin tarayıcısında yüklenirken ortaya çıkan olayları izlemenize olanak tanıyarak, web uygulamasının başlatılmasıyla ilgili eylemleri gerçekleştirmenize olanak tanır. Bu eylemler veri istemeyi, sunucudan kullanıcı profillerini almayı veya diğer sistem görevlerini yürütmeyi içerebilir.
Platformumuz, kullanıcıların uygulamanızın sekmesinden uzaklaştığında Görünürlük API'sinden WebSocket tetikleyicilerine kadar, kullanıcının tarayıcısındaki olayları izlemek için çok sayıda sistem tetikleyicisini destekler. İş Süreci Düzenleyicisini kullanarak bu olaylar için özel mantık oluşturabilirsiniz. Bunu yapmak için, her tetikleyiciye tıklayın ve düzenleyin, ardından ilgili olay meydana geldiğinde yürütülecek mantığı geliştirin.
AppMaster platformunda editörlerimizin çoğunluğu için gerçek zamanlı bir işbirliği sistemi kullanıyoruz. Ancak, kaydedilmemiş değişiklikler yayınlandıktan sonra son yapıya dahil edilmeyeceğinden başvurunuzu kaydetmeyi unutmamanız çok önemlidir. Web uygulamanızı tamamladıktan sonra web uygulama arayüzünün sağ üst köşesinde yer alan "Değişiklikleri Bas" butonuna tıklayarak çalışmanızı kaydettiğinizden emin olun.
6. Adım: Mobil uygulama oluşturun
Bir web uygulaması geliştirdikten sonra uygulamanın oluşturulmasına devam edilmesi tavsiye edilir. Bu işlemi başlatmak için soldaki ana menüden "Mobil Uygulamalar" bölümüne gidin ve "Mobil Uygulama Oluştur" butonunu seçin. Bir açılır pencere, yakında çıkacak mobil uygulama için bir ad belirlemenizi ve kullanılabilirliği için istediğiniz platformları seçmenizi isteyecektir. Varsayılan olarak hem iOS hem de Android platformlarını kapsayan bir "Platformlar Arası" uygulama oluşturulur; ancak bu, herhangi bir zamanda bir sürümü terk etmek veya platform türleri arasında geçiş yapmak üzere değiştirilebilir. Platformumuz bu tür çalışma senaryolarının tamamını barındırmaktadır.
Uygulamanın adını girip bir simge seçtikten sonra "Oluştur" düğmesine tıklayın. Birkaç dakika içinde platformumuz mobil uygulama için ana ekranları otomatik olarak oluşturacak ve mobil uygulama düzenleyicisi görüntülenecektir. Düzenleyici, web uygulaması düzenleyicisiyle benzer bir düzeni paylaşıyor; sol tarafta ekranlar ve oluşturulabilir öğeler, sağ tarafta ise iş süreçlerini yönetmek için ikincil bir sekme içeren öğe özellikleri paneli bulunuyor.
Mobil kullanıcı arayüzü öğeleriyle çalışma yaklaşımı, sayfaların yerini alan ekranlar ve bu ekranlara yerleştirilen kullanıcı arayüzü öğeleriyle web uygulaması oluşturma yaklaşımını yansıtır. Öğe özellikleri, uygulamalardaki tıklamaların yerine geçen, dokunma ve uzun dokunma gibi kullanıcı etkileşimlerinin özelleştirilmesine olanak tanır. Ayrıca uygulamalar genel değişkenleri, paylaşılan iş süreçlerini ve uygulama düzeyindeki tetikleyicileri destekler.
Her mobil uygulama için, uygulama başlatıldığında etkinleşen Başlatma tetikleyicisini değiştirmek çok önemlidir. Başlatma sırasında gerekli eylemlerin belirtilmemesi, boş bir kullanıcı arayüzüyle sonuçlanabilir. Uygulanacak yaygın bir davranış, başlangıç ekranının yapılandırılmasını içerir. Başlatıldığında tetikleyicinin, başlangıç ekranını belirleyen ve uygulama başlatıldığında kullanıcıyı yönlendiren en az bir Gezinme bloğu içerdiğinden emin olun.
7. Adım: Proje dağıtımı
Mobil cihazlara yönelik uygulamalar üzerinde çalışmanızı tamamlayıp kaydettikten sonra, bir sonraki adım projeyi yayına hazırlamaktır. Bunu başarmak için planların dağıtım bölümüne gidin. Henüz bir dağıtım planı oluşturulmadıysa yeni bir tane oluşturmanız gerekecektir. Projenizin tamamı için yayınlama parametrelerini yapılandırabileceğiniz kalıcı bir pencere açacak olan "Dağıtım Planı Oluştur" düğmesine tıklayın.
Platformumuz arka uç, ön uç ve mobil uygulamalarınız için çok çeşitli yayınlama seçenekleri sunar. Ağırlıklı olarak Amazon Web Services (AWS) tarafından desteklenen, küresel olarak dağıtılmış bulut altyapımızdan yararlanabilir veya uygulamalarınızı kendi sunucularınızda barındırabilirsiniz. Bu örnekte AppMaster Cloud'umuzu kullanacağız.
Kullanıcı olarak sizin sorumluluğunuz, dağıtım planının adını kolay tanımlama için ayarlamak, bunun bir üretim ortamı mı yoksa test ortamı mı olduğunu seçmek (ikincisinde hata ve günlük toplama açısından küçük bir fark olacaktır) ve bir bölge seçmektir. Ülkenizin veri depolama yasalarına bağlı kalarak kullanıcılarınıza mümkün olduğunca yakın bir bölge seçmeniz çok önemlidir. İstediğiniz bölgeyi veya ülkeyi listemizde bulamıyorsanız lütfen bizimle iletişime geçin; yerel veri depolama yasalarına uygunluğu sağlamak için bölgenize ek sunucular ekleyebiliriz.
Ayarları yapılandırdıktan sonra "Kaydet" düğmesine tıklayın; dağıtım planı saniyeler içinde oluşturulacaktır. Dağıtım planı hazır olduğundan projeyi ilk kez yayınlamanın zamanı geldi. Bunu yapmak için arayüzün sağ üst köşesinde bulunan "Yayınla" düğmesine tıklayarak dağıtım planını yürütün ve ardından yeni oluşturulan dağıtım planını seçin.
Sistem, veri modeli, iş mantığı, arka uç endpoints, kullanıcı arayüzü, web uygulamaları ve mobil uygulamalar dahil olmak üzere platformdaki çalışmalarınızı otomatik olarak işleyecektir. Her şeyi bir araya getirecek, çeşitli programlama dillerinde kaynak kodu oluşturacak (arka uç için Go, ön uç için Vue 3, mobil uygulamalar için Kotlin ve Swift) ve hepsini kapsayıcılarda derleyecek, test edecek ve paketleyecek.
Uygulama barındırma için veri güvenliğini artıran tamamen yalıtılmış kapsayıcılar sağlayan Docker'ı kullanıyoruz. Daha sonra paketin tamamı, dağıtım planı oluşturma işlemi sırasında seçilen sunucuya dağıtılacaktır. Bu işlem genellikle 20 saniyeden fazla sürmez.
8. Adım: Uygulamanızı test edin

Projenizin başarılı bir şekilde yayınlanmasının ardından çalışan uygulamanın test edilmesi önemlidir. Geliştirdiğiniz web uygulamasını değerlendirmek için arayüzün sağ üst köşesinde bulunan önizleme düğmesini kullanarak web uygulamanızı ve ilgili dağıtım planını seçmeniz yeterlidir. Bu eylem, web uygulamanızla gerçek bir kullanıcı olarak etkileşimde bulunabileceğiniz yeni bir tarayıcı sayfası açacak ve ilk geliştirme çabalarınızın doğruluğunu doğrulamanıza olanak tanıyacaktır.
Projeniz arka uç testini gerektiriyorsa, arka ucunuza REST API isteklerini yürütebilecek Postman veya Windows veya Linux için diğer Curl yardımcı programları gibi araçlara ihtiyacınız olacaktır. Ancak bu konu, sonraki modüllerde ve derslerde ele alınacak ayrı bir tartışmayı gerektirmektedir.
Web uygulamanızı değerlendirdikten sonra mobil uygulamanızı incelemek isteyebilirsiniz. Mobil uygulamanızı önizlemenin en basit yöntemi, platformunuza bağlı olarak AppMaster Developer uygulamasını App Store veya Play Store'dan indirmeyi içerir. Kurulduktan sonra AppMaster Developer mobil uygulamasında oturum açın.
Mobil yetkilendirme sağ üst köşede mevcuttur; burada web tarayıcısındaki bir düğmeye bastığınızda, otomatik giriş için mobil cihazınızla taranabilecek bir QR kodu görüntülenir. Tüm projelerinize ve mobil uygulamalarınıza erişim, AppMaster Developer mobil uygulaması aracılığıyla sağlanarak, herhangi bir mobil uygulamayı App Store veya Play Store'da yayınlamadan başlatmanıza olanak tanır.
Platformumuzda oluşturulan her mobil uygulamanın tamamen yerel olduğunu, HTML, JavaScript veya CSS'den kaçınarak yerel programlama dillerini tercih ettiğini unutmamak önemlidir. Mobil uygulamanızın incelemesini tamamlayıp düzgün çalıştığından emin olduktan sonra App Store veya Play Store'da yayınlamaya devam edebilirsiniz. Bunun için stüdyomuzun "Mobil Uygulamalar" bölümüne gidin, uygulama kartınızdaki açılır menüye tıklayın ve "Mobil Uygulama Yayınlama Sihirbazı"nı seçin.
9. Adım: Google Play ve App Store'daki Hesap

Mobil uygulama yayınlamaya karar verdiğinizde, ilgili uygulama mağazasında (Google Play veya App Store) zaten bir geliştirici hesabınızın olması gerekir. Google Play için ekibimiz uygulamanızı oluşturacak ancak otomatik olarak yüklemeyecektir. Android mobil uygulamaları yayınlama süreci sona erdiğinde, AAB ve APK dosyalarının indirilmesi için bağlantılar sağlayacağız. Uygulamalarınızı Google Play Store web sitesinde bağımsız olarak yayınlamak için bu dosyaları kullanabilirsiniz.
iOS uygulamalarında, uygulamayı oluşturmak ve otomatik olarak TestFlight'a yüklemek için Apple API anahtarınıza erişmemiz gerekir. Yayınlama sürecinde yayın yapacağınız platformu seçmelisiniz. Hem iOS hem de Android'de yayınlamak için, her uygulama mağazası farklı adımlar gerektirdiğinden sihirbazı iki kez çalıştırın. Yayın boyunca, anlık bildirim desteğini kolaylaştırmak için uygulamanızın tam adını, uygulama kimliğini, Paket kimliğini ve Firebase'den ek anahtarları talep edeceğiz. Ek olarak, mobil uygulamalarınızı yükledikten sonra kullanıcılardan istenecek izinlerin bir listesine de ihtiyacımız olacak.
Mobil uygulamaların nasıl yayınlanacağı hakkında daha fazla bilgi için lütfen yardım yazımıza veya Üniversitemizin "Nasıl Yapılır" bölümüne bakınız.
Arka uç, web ve mobil uygulamaları içeren projenizde ilerledikçe kullanıcıların en son güncellemelere erişebilmesini sağlamak için periyodik yayınlama gereklidir. Yayınlama, arka uç ve web uygulamaları için gerekli bir adım olsa da mobil uygulamalar, otomatikleştirilmiş bir süreçten yararlanır.
Ekranları, kullanıcı arayüzü öğelerini ve uygulama mantığını sunucuda saklayarak, uygulamanızı Google Play veya App Store'dan yükleyen kullanıcıların bir sonraki başlatmada güncellenen arayüzü otomatik olarak görüntülemesine olanak sağlıyoruz. Bu, manuel güncelleme ve uygulama pazarları aracılığıyla yeniden yayınlama ihtiyacını ortadan kaldırarak süreci kolaylaştırır ve kullanıcı deneyimini geliştirir.
Adım 10: Uygulamanızın kaynak kodunu edinme ve sunucunuzda kendi kendine barındırma

Uygulamaları kendi sunucularında, hatta muhtemelen çevrimdışı olarak barındırması gereken ileri düzey kullanıcılar için, AppMaster arka uç ikili dosyalarını, sunucu uygulamalarını, web uygulama paketlerini ve mobil uygulama paketlerini indirmek için benzersiz bir fırsat sağlar. Uygulamanızı sunucunuzda barındırmanız gerekiyorsa, herhangi bir modern işlemci mimarisine sahip standart bir Linux, Windows veya macOS sunucunuz olması yeterlidir. Bunlar, eğer böyle bir seçenek varsa, hatta ARM CPU'ları destekleyen 64 bit uzantıları destekleyen Intel x86'dır. AppMaster oluşturulan uygulamalar bu mimarilerin hepsinde çalışır. Sunucunuz zaten tamamen yapılandırılmışsa, Nginx'iniz var, Docker'ınız var ve ana AppMaster menüsündeki "Yapılar" bölümüne gidebilirsiniz.
Uygulamanız en az bir kez oluşturulmuş ve yayınlanmışsa yapılar listesinde uygulamanızın en son sürümünün bulunduğu Docker kapsayıcısını görebileceksiniz. Container hattınızın sağındaki açılır menüyü kullanarak Docker komutlarını kopyalayıp kendi sunucunuzda çalıştırabilirsiniz. Genellikle iki komut vardır. AppMaster stüdyosundan kullanıcı adınızı ve şifrenizi isteyecek olan Docker-login ve ikinci komut, depomuzdaki konteynerinizin adresini içeren Docker pull'dur.
Container'ınız indirilir indirilmez, konteynerinizle birlikte gelen yapılandırma dosyasını değiştirmeniz ve RDBMS'nizin adresini orada belirtmeniz gerekir. Şu anda PostgreSQL uyumlu herhangi bir veritabanını destekliyoruz. Başvuru sürecinde kullandığınız modülleriniz veya API anahtarlarınız için belirli ayarları özelleştirin, alan adlarını ve genel ayarları belirtin. Bu, AppMaster platformundan tamamen bağımsız olarak konteyneri çalıştırmak ve onunla çalışmak için yeterli olacaktır. Arka ucunuzun yeni sürümlerini her oluşturduğunuzda, sunucunuzda alıp güncellemek için Docker çekmeyi de kullanabileceğiniz aynı kapsayıcıyı oluşturacağız.

Docker konteynerlerini kullanmanın bir alternatifi, ikili dosyaları ve sunucunuzun çalıştırılabilir dosyalarını doğrudan indirmek ve bunları sunucunuzda çalıştırmaktır. Böyle bir şema için, aynı yapılar bölümüne gitmeniz, ilgili yapıyı ve işletim sisteminiz için ikili uygulamanızı bulmanız, menüdeki "indir" düğmesini seçmeniz gerekir; bu ikili dosya yerel bilgisayarınıza indirilecektir. tarayıcıda.
Daha sonra bu dosyayı alıp paketinden çıkarabilir ve sunucunuza yükleyebilirsiniz. Çalıştırmak için, her iki komut satırı yardımcı programını da yalnızca komut satırından çalıştırarak kullanabilirsiniz ve ayrıca uygulamayı bir hizmet veya arka plan programı veya denetleyici olarak çalıştırmak için systemd gibi hizmetleri de kullanabilirsiniz. Bu planlardan herhangi biri desteklenir. Çalıştırmadan önce dosyayı yürütülebilir olarak işaretlemeniz ve elbette bir yapılandırma dosyası yazmanız gerekir, böylece uygulama hangi DBMS'ye erişeceğini bilir.
Web uygulamalarını kendi sunucunuzda barındırmak için yaklaşım neredeyse aynıdır. Tek bir seçeneğimiz var ve tamamen oluşturulmuş ve tamamlanmış bir web uygulamasını bir arşiv içinde içerecek olan web uygulaması paketinizi indirebilirsiniz. Ayrıca eserler bölümünden de indirebilirsiniz.
Bu paket, işletim sisteminin veya işlemcinin mimarisine bağlı değildir ve tamamen evrenseldir. Daha sonra tüm bu dosyaları sunucunuza yüklemeniz ve uygulamanızı kullanıcılarınıza sunabilmesi için Nginx'i buna göre yapılandırmanız gerekecektir. Nginx'in kurulumuyla ilgili ayrıntılı bilgileri ve yapılandırma dosyası örneklerini belgelerde bulabilirsiniz.
AppMaster en popüler uygulama özellikleri
Her kullanıcı kategorisi AppMaster farklı avantajlar elde eder. Örneğin, iş ve kurumsal kullanıcılar, uygulamaları müşterinin kendi sunucularında barındırma yeteneğimizden sıklıkla yararlanır. Platformumuz, açık kaynaklı kurumsal Postgres veritabanını kullanarak ve hatta internet erişimi olmayan ortamlarda bile çalışarak neredeyse her türlü istemci altyapısına dağıtılmak için benzersiz bir fırsat sunuyor.
Bu, uygulamaların platformumuzla iletişim kurmaya gerek kalmadan tamamen çevrimdışı çalışabileceği anlamına gelir. Ayrıca platformumuzun kesinti yaşaması veya erişilemez hale gelmesi durumunda tüm uygulamalar sorunsuz bir şekilde çalışmaya devam edecektir.
Ticari ve kurumsal müşteriler için bir diğer önemli avantaj, belirli abonelik planlarının uygulamalar için oluşturulan kaynak kodunu indirme seçeneğini sunmasıdır. Bu özellik, müşterilerin çeşitli güvenlik denetimlerinden geçmesini sağlar ve ticari ve kurumsal müşteriler için riskleri önemli ölçüde azaltır.
AppMaster tüm kategorilerdeki kullanıcılara, tümü son derece entegre olan web uygulamalarını, mobil uygulamaları ve arka uçları içeren kapsamlı projelerle çalışmak için benzersiz bir fırsata sınırsız erişim sağlar. Örneğin, mobil uygulamalar tek bir iş süreci bloğu aracılığıyla sunucu API'sini ve sunucu endpoint kolayca arayabilir, veri gönderebilir ve veri alabilir.
Her mobil uygulama, web uygulaması ve sunucu uygulaması, modellerin ve endpoints anlaşılmasını da içeren, tüm proje boyunca kullanılan küresel veri yapılarının farkındadır. Bu, projenin farklı bölümleri arasındaki kesintisiz iletişimi kolaylaştırır ve proje geliştirmeyi büyük ölçüde basitleştirir ve hızlandırır. Ayrıca sıkı entegrasyon, arka uçta veya ön uçta yapılan değişikliklerin projenin tüm yönlerine otomatik olarak uygulanmasını sağlar.
Müşterilerimiz tarafından yaygın olarak kullanılan bir diğer özellik ise AppMaster platformunda geliştirilen uygulamaların olağanüstü ölçeklenebilirliğidir. Arka uç uygulamaları oluşturmak için Windows, Linux ve macOS'ta çapraz derleme yetenekleri, çeşitli işlemci mimarileriyle uyumluluğu ve kümeleme yoluyla zahmetsiz ölçeklenebilirliği ile tanınan derlenmiş bir dil olan Go programlama dilini kullanıyoruz.
Müşterilerimizin gelişmiş performansa ihtiyaç duyması halinde, oluşturulan arka uç uygulamasının birden fazla örneği, örneğin Docker Swarm, Kubernetes veya başka bir kümeleme sisteminde konuşlandırılarak neredeyse sınırsız performans artışına olanak sağlanır. Bu, AppMaster platformundan bağımsız olarak gerçekleştirilerek müşterilerin doğrudan barındırma veya bulut sağlayıcılarından ek kaynaklar temin etmesine olanak tanıyarak ilgili ölçeklendirme maliyetlerini en aza indirir.
AppMaster uygulama oluşturucusu uygulamanızı teknik olarak nasıl oluşturur?
AppMasterStudio'nun kolaylaştırdığı uygulama oluşturma sürecini daha derinlemesine anlamak için örnekleri incelemek faydalı olacaktır. Veri şemaları, iş süreci şemaları, endpoints, değişkenler, kullanıcı arayüzü öğeleri ve tetikleyiciler gibi yazılım ürünü içinde sağlanan girdiler, esas olarak gelecekteki bir proje için planlar veya spesifikasyonlar olarak hizmet eder. Bu unsurlar proje geliştirmeye hazırlık amacıyla dokümantasyon olarak saklanır.
"Yayınla" düğmesine tıklandığında AppMaster platformu, bilgileri genelleştirerek, optimize ederek ve standartlaştırarak sağlanan spesifikasyonları işler. Daha sonra standartlaştırılmış verilere dayanarak kaynak kodu oluşturmaya devam eder. Backend kodu Go dilinde, frontend kodu Vue 3’te, iOS uygulamalarında Swift’te, Android uygulamalarında ise Kotlin’de üretilmektedir.
Platform, RAM içindeki paralel işlemeyi kullanarak saniyede 22.000 satırı aşan bir hızda kod üreten etkileyici bir performansa sahiptir. Kaynak kodu oluşturulduktan sonra platform, öncelikle arka uç derlemesine ve web uygulaması paketlemeye odaklanarak uygulamayı derler. Bu işlem birkaç saniye daha sürer.
Daha sonra platform, tüm yerleşik uygulamaların düzgün çalıştığından ve sorunsuz olduğundan emin olmak için test aşamasına girer. Testin başarıyla tamamlanmasının ardından arka uç uygulamaları, izolasyon için Docker kapsayıcılarında paketlenir ve ürüne entegre edilmiş özel bir Docker kayıt defterine yüklenir. Bu konteynerler hedef sunuculara dağıtılıncaya kadar geçici olarak depolanır. Benzer şekilde, web uygulaması paketleri zip arşivleri halinde sıkıştırılır ve kullanıcının hedef sunuculara indirmesini veya dağıtmasını bekledikleri yapı deposuna yüklenir.
Temelde AppMaster platformu, daha önce manuel kodlama, derleme, test etme, paketleme ve dağıtımı içeren geliştirme sürecini kolaylaştırıyor ve hızlandırıyor. Platform, tüm süreci 20 saniye kadar kısa bir sürede tamamlayarak verimliliği büyük ölçüde artırıyor.
Uygulama oluşturmanın üç yolu
Bir mobil uygulama geliştirme projesine başlamak heyecan verici bir çabadır. Göze çarpan bir uygulama oluşturmak için ilk adım benzersiz bir uygulama fikrine sahip olmaktır. Bununla birlikte, kendi uygulamanızı bir fikirden başarılı bir uygulamaya dönüştürmek, mobil uygulama geliştirmeyi anlamayı ve uygulama oluşturma konusunda geniş deneyime sahip yüksek nitelikli uygulama geliştiricileri (android uygulamaları, ios uygulamaları, yerel uygulamalar) ile doğru uygulama geliştirme şirketini veya uygulama geliştirme ajansını seçmeyi gerektirir. , platformlar arası uygulama, uygulama tasarımı ve test uygulaması, platformlar arası uygulama, uygulama açılış sayfası, aşamalı web uygulaması, tek uygulama, uygulama analizi, anlık bildirimler, e-ticaret uygulamaları ve diğer mobil uygulamalar).
Uygulama fikriniz mobil uygulama geliştirme projenizin temelini oluşturur. Bu fikir belirli bir ihtiyacı karşılamalı veya kullanıcıların karşılaştığı bir soruna çözüm sağlamalıdır. Bu uygulama fikrini başarılı bir uygulamaya dönüştürmek göründüğü kadar basit değil. Peki nasıl uygulama oluşturulur? Pazar araştırması, planlama, tasarım, geliştirme, test etme, dağıtım ve uygulama mağazası optimizasyonu gibi mobil uygulama geliştirmenin çeşitli aşamalarını içerir.
Tüm geliştirme sürecinde kritik noktalardan biri kullanıcı arayüzünün tasarımıdır. İyi tasarlanmış bir kullanıcı arayüzü, kullanıcı dostu, sezgisel ve görsel olarak çekici olup, uygulamanızın başarılı bir uygulama haline gelmesine önemli ölçüde katkıda bulunabilecek hoş bir kullanıcı deneyimini teşvik eder. En iyi sonuçları elde etmek için genellikle deneyimli bir uygulama geliştirme şirketiyle işbirliği yapmanız önerilir.
Kendi uygulamanız yalnızca amaçlanan işlevi yerine getirmemeli, aynı zamanda görsel olarak hoş ve kullanıcı dostu olmalıdır. Seçtiğiniz uygulama geliştirme şirketiniz bu dengeyi sağlamada çok önemli bir rol oynuyor. Deneyimli bir uygulama geliştirme ajansı, değerli bilgiler sağlayarak ve sektördeki en iyi uygulamaları uygulayarak uygulama geliştirme süreci boyunca size rehberlik edebilir.
Uygulama geliştirme süreci tamamlandıktan ve kendi uygulamanızdan memnun kaldığınızda, bir sonraki adım onu çeşitli uygulama mağazalarında yayınlamaktır. Bu platformlarda milyonlarca uygulama mevcut olduğundan, mobil uygulama geliştirmenizin gözden kaçmamasını sağlamak için sağlam bir pazarlama stratejisine ihtiyacınız olacak.
Kendi uygulamanızı uygulama mağazalarına almak, her platformun politikalarını ve yönergelerini anlamanızı gerektirir. Deneyimli bir uygulama geliştirme şirketi bu konuda yardımcı olabilir. Uygulamanız yayına girdikten sonra kullanıcı geri bildirimlerini toplamak ve yanıtlamak da önemlidir. Bu geri bildirim, potansiyel iyileştirme alanlarını vurgulayabileceği için çok değerlidir.
Bir uygulama oluşturmak, ayrıntılı bir uygulama geliştirme sürecini içerir. Uygulama fikrinizi sağlamlaştırmaktan doğru uygulama geliştirme şirketini seçmeye ve kullanıcı arayüzüne dikkat etmekten uygulama mağazalarında sunmaya kadar her adım başarılı bir uygulama geliştirmek için çok önemlidir. Mobil uygulama geliştirme yolculuğunun karmaşıklığını anlamak, uygulamanızın başarı olasılığını artırabilir ve kendi uygulamanızı yalnızca bir hayal değil, gerçeğe dönüştürebilir.
Bir uygulamanın nasıl oluşturulacağını merak ediyorsanız, üç tür uygulama geliştirme seçeneğiyle karşı karşıya kalacaksınız:
Uygulama oluşturucular
Uygulama oluşturucular, programlama bilgisi ve programlama dili olmadan kendi uygulamalarınızı oluşturmaya yönelik no-code platformlardır. Uygun maliyetlidirler, zaman kazandırırlar ve uygulama oluşturma sürecini kolaylaştırırlar ancak uygulamanın benzersizliğini ve gelişmiş özelliklerini sınırlayabilirler.
- Uygun maliyetli
- Hızlı pazara çıkış süresi
- Esnek, genişletilebilir ve ölçeklenebilir
- Kodlamaya gerek yok
- Kolay güncellemeler

Uygulamanızı kendiniz kodlayın
Uygulamanızı kodlamak, özellikler ve tasarım üzerinde maksimum kontrol sağlar ancak programlama bilgisi veya öğrenme isteği gerektirir. Kaliteli bir kullanıcı deneyimi için geliştirmeyi geliştirmek ve kapsamlı testler sağlamak amacıyla en iyi uygulamaları, tasarım modellerini, kitaplıkları ve çerçeveleri kullanın.
Artıları:
- Maksimum kontrol
- Özelleştirilebilir özellikler
Eksileri:
- Programlama bilgisi gerektirir
- Zaman tükeniyor
Profesyonellerin işe alınması/Ajans
Uygulama geliştirme projeleri için geliştiricileri veya geliştirme ekibine sahip bir ajansı işe almak, projenin diğer yönlerine odaklanmanıza olanak tanır ancak daha büyük bir yatırım gerektirebilir. Potansiyel adayları araştırın, net iletişim kurun ve beklentileri belirleyin.
Artıları:
- Geliştirme uzmanlığı
- Projenin diğer yönlerine odaklanın
Eksileri:
- Daha yüksek maliyetler
- Güvenilir profesyoneller bulmak