Web App Development in 2024
Get up-to-date with the latest trends in web app development for 2024. Learn how to create high-quality apps that engage users.

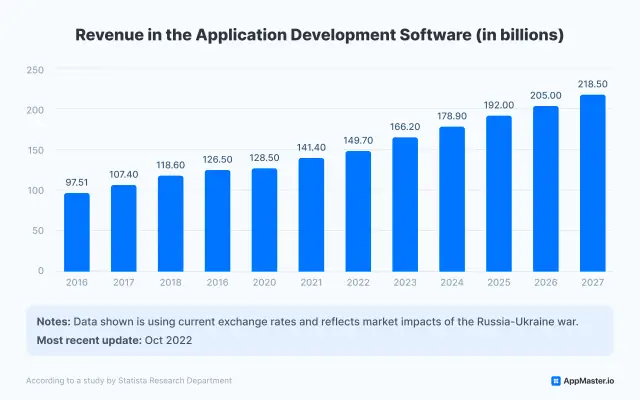
Web app development is a lucrative and rapidly growing industry, with revenue projected to reach US$166.20bn in 2024. This upward trend is expected to continue, with an annual growth rate of 7.12% forecasted for the period of 2024-2027, resulting in a market volume of US$218.80bn by 2027.
The United States is expected to generate the highest revenue in this segment, with an estimated US$82,030.00m in 2024. These numbers highlight the vast potential and increasing demand for web app development, making it an exciting and rewarding field for developers looking to build a successful career.

In this blog post, we'll explore the latest trends and techniques in web app development for 2024. From responsive design to progressive web apps, we'll cover everything you need to know to build high-quality and engaging applications. So, let's dive in and discover the exciting opportunities that lie ahead in web app development for 2024!
What is a web application?
Web application development is a vital process for creating software applications that function via web browsers, offering users cross-platform compatibility and adapting to mobile apps for seamless access across devices. This digital transformation empowers organizations to build web app, enhancing their online presence and customer engagement.
The web application development process involves multiple stages, including planning, designing, and selecting the most suitable web application framework. A team of skilled web app developers works on implementing essential features to optimize the web application's functionality, compatibility, and user experience.
Web developers focus on web application development, utilizing programming languages and web application frameworks to create web applications that cater to various industries. Web development requires expertise in selecting the right web application framework and creating a secure and engaging user experience.
Mobile apps play a significant role in web development, as they provide accessibility on smartphones and tablets for users. Mobile apps and web application development work hand-in-hand to deliver a fluid experience across multiple platforms, making it essential for organizations to invest in both areas.
The web application development process relies on web app developers to create a well-structured, secure, user-friendly web application. Web development teams must prioritize security, performance optimization, and cross-platform compatibility to ensure the success of the web application.
Web application development is a crucial aspect of modern digital infrastructure. By employing skilled web app developers and following a well-planned web application development process, organizations can build a web app that meets their goals and requirements. Web application frameworks, mobile apps, and web development techniques play significant roles in enhancing the user experience and ensuring a secure, functional, and accessible web application.
What's the difference between a web app and a website?
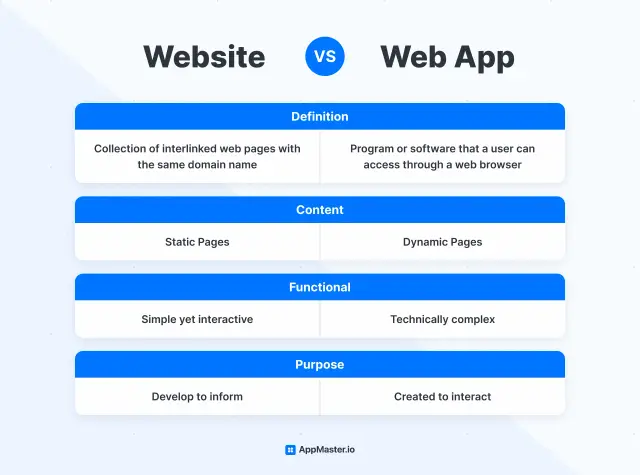
The difference between a web app and a website lies in its functionality and purpose. A website is primarily designed to provide information or content to its visitors, while a web app is a software application that allows users to perform specific tasks or functions.
Websites are typically composed of static content, such as text, images, and videos, that are presented to the user in a navigable structure. They may include interactive elements like forms or search bars, but their primary purpose is to provide information to the user.

On the other hand, web apps are interactive software apps that allow users to perform specific tasks or functions. They are typically more complex than websites and require user input to operate. Examples of web apps include online banking systems, e-commerce platforms, and social media networks, which allow users to perform tasks like transferring money, making purchases, and sharing content.
While both websites and web apps are accessed through a web browser and run on a web server, the key difference lies in their functionality and purpose. Websites are primarily designed to provide information to visitors, while web apps are interactive software applications that allow users to perform specific tasks or functions.
What are progressive web apps (PWAs)?
Progressive Web Apps (PWAs) are web apps that use modern web technologies to provide users with a native app-like experience, including offline functionality, push notifications, and access to device hardware, without the need to download and install a native app from an app store.
PWAs are designed to provide a seamless experience across all devices and platforms, regardless of the operating system or screen size. They use responsive design principles to adapt to different screen sizes and input types, and they can be accessed through any modern web browser.
PWAs are built using a combination of web technologies, including HTML, CSS, JavaScript, and Service Workers, which enable them to run offline and load quickly, even on slow or unreliable networks. They also use a Web App Manifest file, which provides information about the app's metadata, such as its name, icon, and theme color.
PWAs offer several benefits over traditional native apps, including faster load times, lower data usage, and increased engagement. They can be added to the home screen like a native app, and they offer a seamless experience that blurs the line between web and native apps.
PWAs represent a significant shift in the way we build and use web apps, and they are rapidly gaining popularity among developers and users alike.
What are the advantages and disadvantages of web applications?
Web apps have become increasingly popular in recent years, as they offer several advantages over traditional desktop applications. However, they also have some disadvantages that need to be considered. In this section, we'll explore the advantages and disadvantages of web apps.
Advantages of web apps
-
Cross-platform compatibility: Web apps can be accessed from any device with a web browser, making them platform-independent and easily accessible to a wide range of users.
-
Low installation and maintenance costs: Web apps do not require installation or updates on individual devices, reducing installation and maintenance costs for users and developers.
-
Easy scalability: Web apps can be easily scaled to meet the needs of a growing user base without the need for additional hardware or infrastructure.
-
Real-time updates: Web apps can be updated in real-time, ensuring that users always have access to the latest features and functionality.
-
Improved collaboration: Web apps enable real-time collaboration and data sharing among users, improving communication and productivity.
Disadvantages of web apps
-
Internet dependency: Web apps require an internet connection to function, making them unusable in offline mode or areas with poor network connectivity.
-
Security risks: Web apps are vulnerable to security threats such as data breaches, phishing attacks, and cross-site scripting (XSS).
-
Performance limitations: Web apps may suffer from performance limitations due to factors such as slow network connections, browser compatibility issues, and limited access to device hardware.
-
Limited functionality: Web apps may have a different level of functionality than traditional desktop applications, particularly when it comes to accessing local files or running complex calculations.
-
Browser compatibility issues: Web apps may not function properly across different web browsers, requiring additional testing and development resources to ensure compatibility.
Web apps offer many advantages, such as cross-platform compatibility and easy scalability, but also have some limitations, such as performance issues and security risks. Understanding the advantages and disadvantages of web apps can help developers make informed decisions when designing and building web apps.
Types of web applications
There are several types of web apps, each with its own unique characteristics and use cases. Here are some of the most common types:
-
Static Web Apps: These are simple web apps that do not require any server-side processing. They are primarily composed of HTML, CSS, and JavaScript files and are used for displaying static content, such as informational websites.
-
Dynamic Web Applications: These web apps use server-side scripting to generate dynamic content, such as user-specific data, interactive forms, and e-commerce websites. They often use backend technologies such as PHP, Python, Ruby on Rails, or Node.js.
-
Single-page Applications (SPAs): These web apps load a single HTML page and dynamically update the content using JavaScript. SPAs offer a seamless user experience, as they do not require page refreshes and can be faster than traditional multi-page applications.
-
Progressive Web Applications (PWAs): PWAs are web apps that use modern web technologies to provide users with a native apps-like experience, including offline functionality, push notifications, and access to device hardware.
-
Web Services: These web apps provide a set of APIs that allow other applications to communicate with them, usually using the HTTP protocol. They are used to build integrations between different applications and systems.
-
Portal Web Applications: These web applications provide a unified gateway to different resources, such as news, email, and social media. They are often used as intranet portals in large organizations.
-
E-commerce Web Applications: These web applications allow businesses to sell products or services online. They often include features such as shopping carts, payment gateways, and order management systems.
Each type of web application has its own unique features and advantages, and understanding the differences between them is essential when choosing the right tool for a particular project.
Client-Side web apps

Client-side web apps are a type of web application where the majority of the processing is done on the client side, typically in the user's web browser. These applications rely heavily on JavaScript, HTML, and CSS to provide an interactive and dynamic user interface.
Unlike server-side web applications, which require communication with a server to retrieve data and process requests, client-side web apps can perform many tasks on the user's device without the need for network requests. This means that they can often be faster and more responsive than server-side applications, as they do not require round-trip communication with a server for each user interaction.
Client-side web apps can be developed using various frameworks and libraries, such as React, Angular, or Vue.js, that provide a set of tools and components to simplify the development process. These frameworks often offer features such as state management, routing, and data binding, which can help developers easily create complex applications.
Some examples of client-side web apps include social media platforms, online editors, and games. However, client-side web apps have some limitations, such as security vulnerabilities, performance issues, and limited access to device hardware. Therefore, it's important to carefully consider the requirements of a project before choosing to build a client web app.
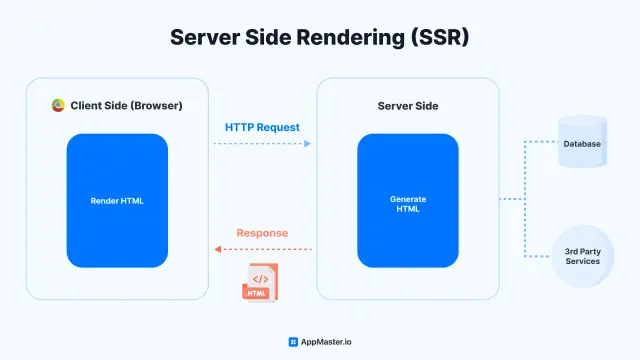
Server-Side web apps

Server-side web apps are a type of web application where most of the processing is done on the server-side, typically using a server-side programming language such as PHP, Python, or Ruby. These applications generate dynamic content that is sent to the client-side as HTML, CSS, and JavaScript, and they rely on client-server communication to function properly.
Server-side web apps are often used for data-driven applications, such as e-commerce sites, social networks, and content management systems, where a large amount of data needs to be processed and stored on the server-side. They also often use databases to store and retrieve data, such as MySQL, PostgreSQL, or MongoDB.
Server-side web apps can be developed using various frameworks and libraries, such as Ruby on Rails, Django, or Laravel, that provide a set of tools and components to simplify the development process. These frameworks often offer features such as routing, templating, authentication, and database integration, which can help developers easily create complex applications.
One of the main advantages of server-side web apps is their security, as most of the application logic and data processing is done on the server-side, reducing the risk of client-side attacks. They also have access to more device hardware and system resources than client web apps, making them suitable for more demanding applications.
However, server-side web apps can have performance issues due to the need for client-server communication, and they require a server to host the application, increasing the cost of deployment and maintenance. Therefore, it's important to carefully consider the requirements of a project before choosing to build a server-side web app.
Single-Page Apps
Single-page apps (SPAs) are a type of web application that loads a single HTML page and dynamically update the content as the user interacts with the app. SPAs use JavaScript to manipulate the Document Object Model (DOM) and update the page without requiring a full page refresh. This creates a more fluid and responsive user experience, as the user doesn't have to wait for the server to reload the page with each interaction.
SPAs are typically built using JavaScript frameworks such as React, Angular, or Vue.js, providing tools and components to simplify the development process. These frameworks often offer features such as client-side routing, state management, and data binding, which can help developers easily create complex applications.
One of the main advantages of SPAs is their speed and responsiveness, as they only need to retrieve data from the server when necessary, reducing the amount of network traffic and improving performance. They also offer a more seamless and native-like user experience, as they can behave like desktop or mobile applications, with smooth transitions and animations.
However, SPAs can have some disadvantages, such as reduced search engine optimization (SEO) due to the lack of multiple pages and unique URLs and potential accessibility issues for users with screen readers or other assistive technologies. Additionally, SPAs require more client processing power and may not be suitable for older or less powerful devices.
Overall, SPAs are a popular choice for building modern web applications that require a fast and responsive user interface.
Web apps frameworks & other technologies
When building web applications, developers use a variety of frameworks and other technologies to make the process faster, easier, and more efficient. These technologies can be divided into front-end and backend categories.
Front-End
The front-end of a web application is the part that the user interacts with directly through their browser. It includes the user interface, layout, and overall design of the application. Some of the key technologies used for front-end development include:
JavaScript
JavaScript is a programming language that is widely used for front-end web development. It allows developers to add interactivity, animation, and other dynamic features to web pages. Popular JavaScript frameworks include React, Angular, and Vue.js.
HTML
HTML (Hypertext Markup Language) is the standard markup language used to create web pages. It provides the structure and content of web page and works in conjunction with CSS and JavaScript to create a web application's overall design and functionality.
CSS
CSS (Cascading Style Sheets) is used to define the visual style and layout of web page. It works in conjunction with HTML and JavaScript to create a visually appealing and responsive user interface. Popular CSS frameworks include Bootstrap and Materialize..
Backend
The backend of a web application is responsible for processing and storing data, managing user authentication and authorization, and communicating with external services and APIs. Some of the key technologies used for backend development include:
Programming Languages
Languages such as PHP, Python, Ruby, and Java are commonly used for backend web development. These languages provide the logic and functionality that power web applications and work in conjunction with frameworks such as Laravel, Django, Ruby on Rails, and Golang.
Databases
Databases such as MySQL, PostgreSQL, and MongoDB are used to store and retrieve data in web applications. They are essential for applications that require data persistence and are often used in conjunction with Object-Relational Mapping (ORM) libraries such as SQLAlchemy and ActiveRecord.
APIs
Application Programming Interfaces (APIs) are used to communicate between different services and applications. They allow web applications to integrate with external services such as payment gateways, social media platforms, and data analysis tools. Popular APIs include Google Maps API, Stripe API, and Twitter API.
Web application development involves a wide range of technologies and frameworks that work together to create robust and feature-rich applications. Understanding these technologies is essential for developers looking to build modern web applications.
No-code solutions
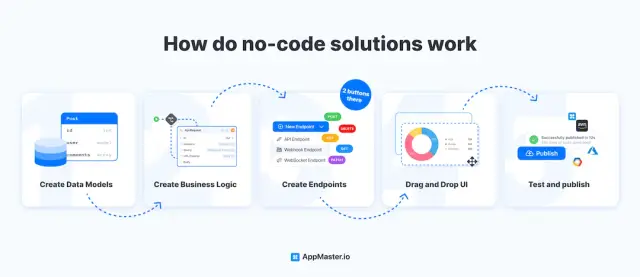
No-code platforms are emerging as a popular solution for web application development. These platforms enable users to create web applications without having to possess any coding skills or knowledge. These platforms use visual drag-and-drop interfaces to help users design the application's user interface and specify its behavior. This method eliminates the need to write code from scratch, resulting in faster development time and lower development costs.

No-code platforms offer unique features and functionalities that enable users to create web applications without having to write any code. These platforms typically offer pre-built templates, integrations, and other tools that help users customize their web applications' design and functionality. No-code solutions for web app development can be a great option for individuals and businesses looking to create applications quickly and easily.
AppMaster
One good example of a no-code solution for web application development is AppMaster. If we compare AppMaster with any other no-code platform, it's hands down the best tool for developing web applications. Unlike most platforms that only offer web application development functionality, AppMaster goes above and beyond by providing the much-needed backend support that forms the core of any project. With AppMaster, you can easily create a highly productive and easily scalable backend where you can work with all the integrations of databases, data, and more.
One of the best things about AppMaster is that it automatically integrates the web application with the backend. This means that developers don't have to worry about writing endpoints or making changes to the backend whenever something changes. Everything is fully automated, which saves a ton of development hours. With AppMaster, you can focus on creating a bright and interesting web application without worrying about the backend.
Steps to developing web applications
Web applications streamline business processes, enhance visibility, and engage potential users. To build a web app, a systematic approach involving planning and testing is pivotal. Single-page applications differ from traditional websites, offering a seamless user experience.
Partnering with a service provider or recruiting an in-house developer depends on specific project needs. Hybrid apps, combining web capabilities and features, cater to diverse platforms and maximize user engagement.
Plan the workflow
Before starting any web application development, it's essential to plan the workflow. It involves outlining the project goals, identifying the target audience, and defining the project scope. Planning the workflow helps to identify the resources needed, timelines, and milestones to be achieved. In this stage, it's crucial to determine the web application's functionalities, design elements, and the technology stack required.
Prototype web app
Once the workflow is planned, the next step is to prototype your web app. Prototyping is the process of creating a preliminary model of your web application that provides a visual representation of the product's functionalities and user interface. Prototyping allows you to identify design flaws and usability issues before the process begins. Various prototyping tools, such as Sketch, Figma, and Adobe XD, can be used to create interactive and realistic prototypes.
Validate prototype
After creating a prototype, the next step is to validate it. The validation process involves getting feedback from stakeholders and users and testing the web application's functionalities. Testing the prototype is essential to ensure that it meets the project goals, is user-friendly, and meets accessibility standards. The feedback gathered in this stage helps refine the design, fix errors, and make necessary improvements.
Build app
Once the prototype is validated, the next step is to build your web application. This involves writing the code and creating the backend architecture. It's crucial to use a robust and secure development framework, such as Angular, React, or Vue.js, to ensure that the web application is scalable, secure, and performs optimally. This stage also involves integrating third-party APIs and databases.
Test your app
After building the web application, it's essential to test it to ensure that it meets the project goals and user requirements. Testing involves identifying and fixing any bugs, improving the web application's performance, and ensuring that it's compatible with various devices and browsers. It's essential to conduct both functional and non-functional testing, such as load testing, security testing, and performance testing.
Host & launch your web app
The final step in developing web applications is to host and launch it. This involves deploying the web application on a web server and making it available to users. It's crucial to choose a hosting provider that offers reliable and secure services, such as Amazon Web Services or Microsoft Azure. Launching the web application involves marketing and promoting it to the target audience through various channels such as social media, email marketing, and paid advertising.
Developing web applications requires a well-defined process that involves planning, prototyping, validating, building, testing, and launching. Each step is crucial in ensuring that the web application meets the project goals and user requirements and is scalable, secure, and performs optimally. By following these steps, organizations can develop web applications that enhance their business operations, increase their visibility, and connect with their customers.
FAQ
Web app development refers to the process of creating software applications that can be accessed and used via a web browser or mobile device. These applications are typically built using web development technologies such as HTML, CSS, and JavaScript.
Examples of dynamic web apps encompass social media networks such as Facebook and Twitter, progressive web app tools like Google Docs and Trello, and e-commerce sites like Amazon and eBay. These web applications are built through the software development process, following the software development lifecycle to ensure a seamless user experience.
Skills needed for web app development include proficiency in programming languages like HTML, CSS, and JavaScript, as well as experience with web frameworks and development tools. Additionally, strong problem-solving and analytical skills are essential for troubleshooting and debugging code.
A complex web application offers user interaction and functionality beyond traditional websites, enabling users to perform tasks or actions. Website development for such applications often requires a login or personal information to access features. Developing a web app designed for internet browsers like Google Chrome can enhance user experience compared to conventional informational websites. Building a web application with user interaction in mind ensures its adaptability across various internet browsers.
Developing a web application involves tackling multiple challenges that revolve around the model view controller and ensuring compatibility with various internet browsers and devices. In the realm of frontend development, your team must work diligently on app performance and load time optimization. Cross platform capabilities play a vital role while considering back end web development and application programming interfaces. Safeguarding against security threats and addressing data privacy concerns remain top priorities. Adequate internet access and a skilled development team will enhance the efficacy and longevity of the computer program built for the model view controller framework.
The future of web application development will focus on building progressive web apps accessible on various devices like mobile phones. Utilizing cloud hosting provider services and efficient web server infrastructure will ensure optimal performance and stable internet connection for users. Developers will prioritize core features for different platforms, with client-side programming contributing to seamless user experiences. Web apps will rely on popular resources like the Apple App Store to reach a broader audience. Web application development will emphasize building versatile progressive web apps across devices, utilizing cloud hosting providers, web servers, and stable internet connections for a smooth user experience.
UX (user experience) design is a critical aspect of web app development, as it focuses on creating interfaces and experiences that are intuitive, user-friendly, and visually appealing. UX designers work closely with developers to ensure that the app's functionality and design are aligned with the needs and preferences of the target user base.
Best practices for web app development include following industry standards and guidelines, regularly testing and debugging code, ensuring compatibility with a range of devices and browsers, prioritizing security and data privacy, and incorporating user feedback and testing throughout the development process.
Scalability is essential in web app development, as it refers to the app's ability to handle increasing traffic and usage without experiencing performance issues or downtime. By designing for scalability from the outset, developers can ensure that the app can continue to function effectively and efficiently even as user numbers grow.
Front-end development refers to the creation of the visual and interactive elements of a web app, such as the user interface and user experience design. Backend development, on the other hand, focuses on the behind-the-scenes functionality of the app, including server-side logic and database management.
Popular web development frameworks include React, Angular, Vue.js, and Ruby on Rails. These frameworks provide developers with pre-built libraries and tools that can streamline the development process and enhance the functionality and performance of the app.
To build a web application, follow these steps: conceptualize the idea, design the UI, choose the right technology stack, develop the web app, test it in various internet browsers, and refine it based on user feedback. Web app development is an ongoing process, and updating the application is essential to ensure a seamless user experience.
Beginners can develop a web application with basic functionality using fundamental technical knowledge in HTML, CSS, and JavaScript. As they advance their skills, they can tackle complex projects or collaborate with experienced developers or agencies to build a web application.
To ensure security in web app development, use secure communication protocols, implement strong user authentication, update libraries and frameworks, follow best practices, and conduct regular security audits. These steps allow users to interact safely and trust the web application.





