Développement d'applications Web en 2024
Tenez-vous au courant des dernières tendances en matière de développement d'applications Web pour 2024. Découvrez comment créer des applications de haute qualité qui engagent les utilisateurs.

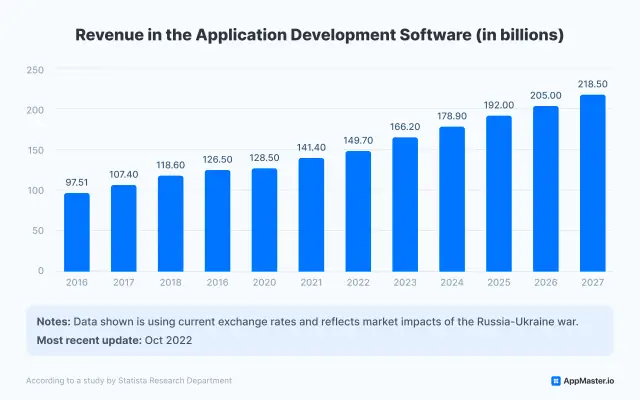
Le développement d'applications Web est une industrie lucrative et en croissance rapide, avec des revenus qui devraient atteindre 166,20 milliards de dollars en 2024 . Cette tendance à la hausse devrait se poursuivre, avec un taux de croissance annuel de 7,12 % prévu pour la période 2024-2027, ce qui se traduirait par un volume de marché de 218,80 milliards de dollars d'ici 2027 .
Les États-Unis devraient générer les revenus les plus élevés dans ce segment, avec un montant estimé à 82 030,00 millions de dollars américains en 2024 . Ces chiffres mettent en évidence le vaste potentiel et la demande croissante en matière de développement d'applications Web, ce qui en fait un domaine passionnant et enrichissant pour les développeurs cherchant à bâtir une carrière réussie.

Dans cet article de blog, nous explorerons les dernières tendances et techniques en matière de développement d'applications Web pour 2024. De la conception réactive aux applications Web progressives, nous couvrirons tout ce que vous devez savoir pour créer des applications attrayantes et de haute qualité. Alors, plongeons-nous et découvrons les opportunités passionnantes qui nous attendent dans le développement d’applications Web pour 2024 !
Qu'est-ce qu'une application Web ?
Le développement d'applications Web est un processus essentiel pour créer des applications logicielles fonctionnant via des navigateurs Web, offrant aux utilisateurs une compatibilité multiplateforme et s'adaptant aux applications mobiles pour un accès transparent sur tous les appareils. Cette transformation numérique permet aux organisations de créer des applications Web, améliorant ainsi leur présence en ligne et l'engagement client.
Le processus de développement d'applications Web comporte plusieurs étapes, notamment la planification, la conception et la sélection du cadre d'application Web le plus approprié. Une équipe de développeurs d'applications Web qualifiés travaille à la mise en œuvre de fonctionnalités essentielles pour optimiser les fonctionnalités, la compatibilité et l'expérience utilisateur de l'application Web.
Les développeurs Web se concentrent sur le développement d'applications Web, en utilisant des langages de programmation et des cadres d'applications Web pour créer des applications Web adaptées à divers secteurs. Le développement Web nécessite une expertise dans la sélection du bon cadre d'application Web et dans la création d'une expérience utilisateur sécurisée et attrayante.
Les applications mobiles jouent un rôle important dans le développement Web, car elles offrent aux utilisateurs une accessibilité sur les smartphones et les tablettes. Les applications mobiles et le développement d'applications Web travaillent main dans la main pour offrir une expérience fluide sur plusieurs plates-formes, ce qui rend essentiel pour les organisations d'investir dans ces deux domaines.
Le processus de développement d'applications Web repose sur les développeurs d'applications Web pour créer une application Web bien structurée, sécurisée et conviviale. Les équipes de développement Web doivent donner la priorité à la sécurité, à l'optimisation des performances et à la compatibilité multiplateforme pour garantir le succès de l'application Web.
Le développement d’applications Web est un aspect crucial de l’infrastructure numérique moderne. En employant des développeurs d'applications Web qualifiés et en suivant un processus de développement d'applications Web bien planifié, les organisations peuvent créer une application Web qui répond à leurs objectifs et à leurs exigences. Les frameworks d'applications Web, les applications mobiles et les techniques de développement Web jouent un rôle important dans l'amélioration de l'expérience utilisateur et dans la garantie d'une application Web sécurisée, fonctionnelle et accessible.
Quelle est la différence entre une application web et un site Web ?
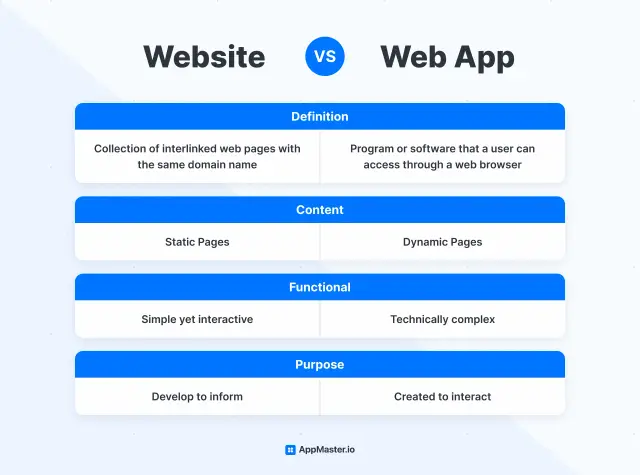
La différence entre une application Web et un site Web réside dans sa fonctionnalité et son objectif. Un site Web est principalement conçu pour fournir des informations ou du contenu à ses visiteurs, tandis qu'une application Web est une application logicielle qui permet aux utilisateurs d'effectuer des tâches ou des fonctions spécifiques.
Les sites Web sont généralement composés de contenu statique, tel que du texte, des images et des vidéos, présenté à l'utilisateur dans une structure navigable. Ils peuvent inclure des éléments interactifs comme des formulaires ou des barres de recherche, mais leur objectif principal est de fournir des informations à l'utilisateur.

D'autre part, les applications Web sont des applications logicielles interactives qui permettent aux utilisateurs d'effectuer des tâches ou des fonctions spécifiques. Ils sont généralement plus complexes que les sites Web et nécessitent la participation de l’utilisateur pour fonctionner. Des exemples d'applications Web incluent les systèmes bancaires en ligne, les plateformes de commerce électronique et les réseaux de médias sociaux, qui permettent aux utilisateurs d'effectuer des tâches telles que transférer de l'argent, effectuer des achats et partager du contenu.
Bien que les sites Web et les applications Web soient accessibles via un navigateur Web et exécutés sur un serveur Web, la principale différence réside dans leur fonctionnalité et leur objectif. Les sites Web sont principalement conçus pour fournir des informations aux visiteurs, tandis que les applications Web sont des applications logicielles interactives qui permettent aux utilisateurs d'effectuer des tâches ou des fonctions spécifiques.
Que sont les applications Web progressives (PWA) ?
Les applications Web progressives (PWA) sont des applications Web qui utilisent des technologies Web modernes pour offrir aux utilisateurs une expérience similaire à celle d'une application native, notamment des fonctionnalités hors ligne, des notifications push et un accès au matériel de l'appareil, sans avoir besoin de télécharger et d'installer une application native à partir d'un magasin d'applications.
Les PWA sont conçues pour offrir une expérience transparente sur tous les appareils et plates-formes, quel que soit le système d'exploitation ou la taille de l'écran. Ils utilisent des principes de conception réactive pour s'adapter à différentes tailles d'écran et types de saisie, et ils sont accessibles via n'importe quel navigateur Web moderne.
Les PWA sont construites à l'aide d'une combinaison de technologies Web, notamment HTML, CSS, JavaScript et Service Workers, qui leur permettent de s'exécuter hors ligne et de se charger rapidement, même sur des réseaux lents ou peu fiables. Ils utilisent également un fichier Web App Manifest, qui fournit des informations sur les métadonnées de l'application, telles que son nom, son icône et la couleur du thème.
Les PWA offrent plusieurs avantages par rapport aux applications natives traditionnelles, notamment des temps de chargement plus rapides, une utilisation moindre des données et un engagement accru. Ils peuvent être ajoutés à l’écran d’accueil comme une application native et offrent une expérience transparente qui brouille la frontière entre les applications Web et natives.
Les PWA représentent un changement important dans la façon dont nous construisons et utilisons les applications Web, et elles gagnent rapidement en popularité auprès des développeurs et des utilisateurs.
Quels sont les avantages et les inconvénients des applications web ?
Les applications Web sont devenues de plus en plus populaires ces dernières années, car elles offrent plusieurs avantages par rapport aux applications de bureau traditionnelles. Cependant, ils présentent également certains inconvénients dont il faut tenir compte. Dans cette section, nous explorerons les avantages et les inconvénients des applications Web.
Avantages des applications Web
-
Compatibilité multiplateforme : les applications Web sont accessibles depuis n'importe quel appareil doté d'un navigateur Web, ce qui les rend indépendantes de la plate-forme et facilement accessibles à un large éventail d'utilisateurs.
-
Faibles coûts d'installation et de maintenance : les applications Web ne nécessitent ni installation ni mise à jour sur des appareils individuels, ce qui réduit les coûts d'installation et de maintenance pour les utilisateurs et les développeurs.
-
Évolutivité facile : les applications Web peuvent être facilement mises à l'échelle pour répondre aux besoins d'une base d'utilisateurs croissante sans avoir besoin de matériel ou d'infrastructure supplémentaire.
-
Mises à jour en temps réel : les applications Web peuvent être mises à jour en temps réel, garantissant ainsi que les utilisateurs ont toujours accès aux dernières fonctionnalités.
-
Collaboration améliorée : les applications Web permettent une collaboration et un partage de données en temps réel entre les utilisateurs, améliorant ainsi la communication et la productivité.
Inconvénients des applications Web
-
Dépendance à Internet : les applications Web nécessitent une connexion Internet pour fonctionner, ce qui les rend inutilisables en mode hors ligne ou dans les zones où la connectivité réseau est médiocre.
-
Risques de sécurité : les applications Web sont vulnérables aux menaces de sécurité telles que les violations de données, les attaques de phishing et les scripts intersites (XSS).
-
Limitations de performances : les applications Web peuvent souffrir de limitations de performances en raison de facteurs tels que des connexions réseau lentes, des problèmes de compatibilité du navigateur et un accès limité au matériel de l'appareil.
-
Fonctionnalité limitée : les applications Web peuvent avoir un niveau de fonctionnalité différent de celui des applications de bureau traditionnelles, notamment lorsqu'il s'agit d'accéder à des fichiers locaux ou d'exécuter des calculs complexes.
-
Problèmes de compatibilité des navigateurs : les applications Web peuvent ne pas fonctionner correctement sur différents navigateurs Web, ce qui nécessite des ressources de test et de développement supplémentaires pour garantir la compatibilité.
Les applications Web offrent de nombreux avantages, tels qu'une compatibilité multiplateforme et une évolutivité facile, mais présentent également certaines limites, telles que des problèmes de performances et des risques de sécurité. Comprendre les avantages et les inconvénients des applications Web peut aider les développeurs à prendre des décisions éclairées lors de la conception et de la création d'applications Web.
Types d'applications Web
Il existe plusieurs types d’applications Web, chacune avec ses propres caractéristiques et cas d’utilisation. Voici quelques-uns des types les plus courants :
-
Applications Web statiques : ce sont des applications Web simples qui ne nécessitent aucun traitement côté serveur. Ils sont principalement composés de fichiers HTML, CSS et JavaScript et sont utilisés pour afficher du contenu statique, tel que des sites Web d'information.
-
Applications Web dynamiques : ces applications Web utilisent des scripts côté serveur pour générer du contenu dynamique, tel que des données spécifiques à l'utilisateur, des formulaires interactifs et des sites Web de commerce électronique. Ils utilisent souvent des technologies backend telles que PHP, Python, Ruby on Rails ou Node.js.
-
Applications à page unique (SPA) : ces applications Web chargent une seule page HTML et mettent à jour dynamiquement le contenu à l'aide de JavaScript. Les SPA offrent une expérience utilisateur transparente, car ils ne nécessitent pas d'actualisation de page et peuvent être plus rapides que les applications multipages traditionnelles.
-
Applications Web progressives (PWA) : les PWA sont des applications Web qui utilisent des technologies Web modernes pour offrir aux utilisateurs une expérience similaire à celle des applications natives, notamment des fonctionnalités hors ligne, des notifications push et un accès au matériel de l'appareil.
-
Services Web : Ces applications Web fournissent un ensemble d'API qui permettent à d'autres applications de communiquer avec elles, généralement en utilisant le protocole HTTP. Ils sont utilisés pour créer des intégrations entre différentes applications et systèmes.
-
Applications Web de portail : ces applications Web fournissent une passerelle unifiée vers différentes ressources, telles que les actualités, les e-mails et les médias sociaux. Ils sont souvent utilisés comme portails intranet dans les grandes organisations.
-
Applications Web de commerce électronique : Ces applications Web permettent aux entreprises de vendre des produits ou des services en ligne. Ils incluent souvent des fonctionnalités telles que des paniers d'achat, des passerelles de paiement et des systèmes de gestion des commandes.
Chaque type d'application Web possède ses propres caractéristiques et avantages, et comprendre les différences entre eux est essentiel lors du choix du bon outil pour un projet particulier.
Applications Web côté client

Les applications Web côté client sont un type d'application Web dans lequel la majorité du traitement est effectuée côté client, généralement dans le navigateur Web de l'utilisateur. Ces applications s'appuient fortement sur JavaScript, HTML et CSS pour fournir une interface utilisateur interactive et dynamique.
Contrairement aux applications Web côté serveur, qui nécessitent une communication avec un serveur pour récupérer les données et traiter les demandes, les applications Web côté client peuvent effectuer de nombreuses tâches sur l'appareil de l'utilisateur sans avoir besoin de requêtes réseau. Cela signifie qu'elles peuvent souvent être plus rapides et plus réactives que les applications côté serveur, car elles ne nécessitent pas de communication aller-retour avec un serveur pour chaque interaction utilisateur.
Les applications Web côté client peuvent être développées à l'aide de divers frameworks et bibliothèques, tels que React, Angular ou Vue.js , qui fournissent un ensemble d'outils et de composants pour simplifier le processus de développement . Ces frameworks offrent souvent des fonctionnalités telles que la gestion d'état, le routage et la liaison de données, qui peuvent aider les développeurs à créer facilement des applications complexes.
Quelques exemples d'applications Web côté client incluent les plateformes de médias sociaux, les éditeurs en ligne et les jeux. Cependant, les applications Web côté client présentent certaines limites, telles que des failles de sécurité, des problèmes de performances et un accès limité au matériel de l'appareil. Par conséquent, il est important d’examiner attentivement les exigences d’un projet avant de choisir de créer une application Web client.
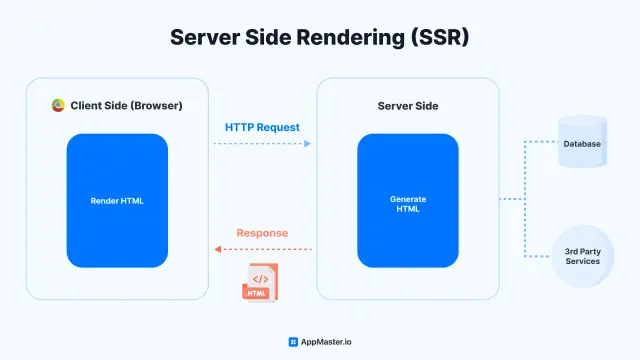
Applications Web côté serveur

Les applications Web côté serveur sont un type d'application Web où la majeure partie du traitement est effectuée côté serveur, généralement à l'aide d'un langage de programmation côté serveur tel que PHP, Python ou Ruby. Ces applications génèrent du contenu dynamique qui est envoyé côté client au format HTML, CSS et JavaScript, et s'appuient sur la communication client-serveur pour fonctionner correctement.
Les applications Web côté serveur sont souvent utilisées pour les applications basées sur les données, telles que les sites de commerce électronique, les réseaux sociaux et les systèmes de gestion de contenu, où une grande quantité de données doit être traitée et stockée côté serveur. Ils utilisent également souvent des bases de données pour stocker et récupérer des données, telles que MySQL, PostgreSQL ou MongoDB .
Les applications Web côté serveur peuvent être développées à l'aide de divers frameworks et bibliothèques, tels que Ruby on Rails, Django ou Laravel, qui fournissent un ensemble d'outils et de composants pour simplifier le processus de développement. Ces frameworks offrent souvent des fonctionnalités telles que le routage, la création de modèles, l'authentification et l'intégration de bases de données, qui peuvent aider les développeurs à créer facilement des applications complexes.
L'un des principaux avantages des applications Web côté serveur est leur sécurité, car la majeure partie de la logique des applications et du traitement des données est effectuée côté serveur, ce qui réduit le risque d'attaques côté client. Ils ont également accès à davantage de ressources matérielles et système que les applications Web clientes, ce qui les rend adaptés à des applications plus exigeantes.
Cependant, les applications Web côté serveur peuvent présenter des problèmes de performances en raison de la nécessité d'une communication client-serveur, et elles nécessitent un serveur pour héberger l'application, ce qui augmente le coût de déploiement et de maintenance. Par conséquent, il est important d’examiner attentivement les exigences d’un projet avant de choisir de créer une application Web côté serveur.
Applications d'une seule page
Les applications à page unique (SPA) sont un type d'application Web qui charge une seule page HTML et met à jour dynamiquement le contenu à mesure que l'utilisateur interagit avec l'application. Les SPA utilisent JavaScript pour manipuler le modèle objet de document (DOM) et mettre à jour la page sans nécessiter une actualisation complète de la page. Cela crée une expérience utilisateur plus fluide et réactive, car l'utilisateur n'a pas besoin d'attendre que le serveur recharge la page à chaque interaction.
Les SPA sont généralement construits à l'aide de frameworks JavaScript tels que React, Angular ou Vue.js, fournissant des outils et des composants pour simplifier le processus de développement. Ces frameworks offrent souvent des fonctionnalités telles que le routage côté client, la gestion de l'état et la liaison de données, qui peuvent aider les développeurs à créer facilement des applications complexes.
L'un des principaux avantages des SPA est leur rapidité et leur réactivité, car ils n'ont besoin de récupérer les données du serveur que lorsque cela est nécessaire, réduisant ainsi la quantité de trafic réseau et améliorant les performances. Ils offrent également une expérience utilisateur plus fluide et native, car ils peuvent se comporter comme des applications de bureau ou mobiles, avec des transitions et des animations fluides.
Cependant, les SPA peuvent présenter certains inconvénients, tels qu'une optimisation réduite des moteurs de recherche (SEO) en raison du manque de pages multiples et d'URL uniques et des problèmes d'accessibilité potentiels pour les utilisateurs équipés de lecteurs d'écran ou d'autres technologies d'assistance. De plus, les SPA nécessitent plus de puissance de traitement client et peuvent ne pas convenir aux appareils plus anciens ou moins puissants.
Dans l’ensemble, les SPA sont un choix populaire pour créer des applications Web modernes nécessitant une interface utilisateur rapide et réactive.
Frameworks d'applications Web et autres technologies
Lors de la création d'applications Web, les développeurs utilisent divers frameworks et autres technologies pour rendre le processus plus rapide, plus facile et plus efficace. Ces technologies peuvent être divisées en catégories front-end et backend.
L'extrémité avant
Le front-end d’une application Web est la partie avec laquelle l’utilisateur interagit directement via son navigateur. Il comprend l'interface utilisateur, la mise en page et la conception globale de l'application. Certaines des technologies clés utilisées pour le développement front-end comprennent :
Javascript
JavaScript est un langage de programmation largement utilisé pour le développement Web front-end. Il permet aux développeurs d'ajouter de l'interactivité, des animations et d'autres fonctionnalités dynamiques aux pages Web. Les frameworks JavaScript populaires incluent React, Angular et Vue.js.
HTML
HTML (Hypertext Markup Language) est le langage de balisage standard utilisé pour créer des pages Web. Il fournit la structure et le contenu d'une page Web et fonctionne en conjonction avec CSS et JavaScript pour créer la conception et les fonctionnalités globales d'une application Web.
CSS
CSS (Cascading Style Sheets) est utilisé pour définir le style visuel et la mise en page de la page Web. Il fonctionne en conjonction avec HTML et JavaScript pour créer une interface utilisateur visuellement attrayante et réactive. Les frameworks CSS populaires incluent Bootstrap et Materialise.
Back-end
Le backend d'une application Web est responsable du traitement et du stockage des données, de la gestion de l'authentification et de l'autorisation des utilisateurs et de la communication avec les services et API externes. Certaines des technologies clés utilisées pour le développement backend incluent :
Langages de programmation
Des langages tels que PHP, Python , Ruby et Java sont couramment utilisés pour le développement Web backend. Ces langages fournissent la logique et les fonctionnalités qui alimentent les applications Web et fonctionnent conjointement avec des frameworks tels que Laravel, Django, Ruby on Rails et Golang.
Bases de données
Des bases de données telles que MySQL, PostgreSQL et MongoDB sont utilisées pour stocker et récupérer des données dans des applications Web. Ils sont essentiels pour les applications qui nécessitent la persistance des données et sont souvent utilisés conjointement avec des bibliothèques de mappage objet-relationnel (ORM) telles que SQLAlchemy et ActiveRecord.
Apis
Les interfaces de programmation d'applications (API) sont utilisées pour communiquer entre différents services et applications. Ils permettent aux applications Web de s'intégrer à des services externes tels que des passerelles de paiement, des plateformes de médias sociaux et des outils d'analyse de données. Les API populaires incluent l'API Google Maps, l'API Stripe et l'API Twitter.
Le développement d'applications Web implique un large éventail de technologies et de frameworks qui fonctionnent ensemble pour créer des applications robustes et riches en fonctionnalités. Comprendre ces technologies est essentiel pour les développeurs cherchant à créer des applications Web modernes.
Solutions No-code
Les plateformes sans code émergent comme une solution populaire pour le développement d'applications Web. Ces plates-formes permettent aux utilisateurs de créer des applications Web sans avoir à posséder de compétences ou de connaissances en codage. Ces plates-formes utilisent des interfaces visuelles glisser-déposer pour aider les utilisateurs à concevoir l'interface utilisateur de l'application et à spécifier son comportement. Cette méthode élimine le besoin d’écrire du code à partir de zéro, ce qui accélère le temps de développement et réduit les coûts de développement.

Les plates No-code offrent des fonctionnalités uniques qui permettent aux utilisateurs de créer des applications Web sans avoir à écrire de code. Ces plates-formes proposent généralement des modèles, des intégrations et d'autres outils prédéfinis qui aident les utilisateurs à personnaliser la conception et les fonctionnalités de leurs applications Web. Les solutions No-code pour le développement d'applications Web peuvent constituer une excellente option pour les particuliers et les entreprises qui cherchent à créer des applications rapidement et facilement.
AppMaster
Un bon exemple de solution no-code pour le développement d'applications Web est AppMaster . Si nous comparons AppMaster à n’importe quelle autre plateforme no-code, c’est sans conteste le meilleur outil pour développer des applications Web. Contrairement à la plupart des plates-formes qui offrent uniquement des fonctionnalités de développement d'applications Web, AppMaster va au-delà en fournissant le support backend indispensable qui constitue le cœur de tout projet. Avec AppMaster, vous pouvez facilement créer un backend hautement productif et facilement évolutif dans lequel vous pouvez travailler avec toutes les intégrations de bases de données, de données et bien plus encore.
L'une des meilleures choses à propos AppMaster est qu'il intègre automatiquement l'application Web au backend. Cela signifie que les développeurs n'ont pas à se soucier d'écrire des points de terminaison ou d'apporter des modifications au backend chaque fois que quelque chose change. Tout est entièrement automatisé, ce qui permet d'économiser une tonne d'heures de développement . Avec AppMaster, vous pouvez vous concentrer sur la création d'une application Web lumineuse et intéressante sans vous soucier du backend.
Étapes pour développer des applications Web
Les applications Web rationalisent les processus métier, améliorent la visibilité et engagent les utilisateurs potentiels. Pour créer une application Web, une approche systématique impliquant la planification et les tests est essentielle. Les applications monopage diffèrent des sites Web traditionnels, offrant une expérience utilisateur transparente.
Le partenariat avec un prestataire de services ou le recrutement d'un développeur interne dépend des besoins spécifiques du projet. Les applications hybrides, combinant capacités et fonctionnalités Web, s'adressent à diverses plates-formes et maximisent l'engagement des utilisateurs.
Planifier le flux de travail
Avant de démarrer tout développement d'application Web, il est essentiel de planifier le flux de travail. Cela implique de définir les objectifs du projet, d’identifier le public cible et de définir la portée du projet. La planification du flux de travail permet d'identifier les ressources nécessaires, les délais et les jalons à atteindre. À cette étape, il est crucial de déterminer les fonctionnalités de l'application Web, les éléments de conception et la pile technologique requise.
Application Web prototype
Une fois le flux de travail planifié, l'étape suivante consiste à prototyper votre application Web. Le prototypage est le processus de création d'un modèle préliminaire de votre application Web qui fournit une représentation visuelle des fonctionnalités et de l'interface utilisateur du produit. Le prototypage vous permet d'identifier les défauts de conception et les problèmes d'utilisabilité avant le début du processus. Divers outils de prototypage, tels que Sketch, Figma et Adobe XD, peuvent être utilisés pour créer des prototypes interactifs et réalistes.
Valider le prototype
Après avoir créé un prototype, l’étape suivante consiste à le valider. Le processus de validation implique d'obtenir les commentaires des parties prenantes et des utilisateurs et de tester les fonctionnalités de l'application Web. Tester le prototype est essentiel pour garantir qu'il répond aux objectifs du projet, qu'il est convivial et qu'il répond aux normes d'accessibilité. Les commentaires recueillis à cette étape permettent d'affiner la conception, de corriger les erreurs et d'apporter les améliorations nécessaires.
Créer une application
Une fois le prototype validé, l’étape suivante consiste à créer votre application web. Cela implique d'écrire le code et de créer l'architecture backend. Il est crucial d'utiliser un cadre de développement robuste et sécurisé, tel que Angular, React ou Vue.js, pour garantir que l'application Web est évolutive, sécurisée et fonctionne de manière optimale. Cette étape passe également par l’intégration d’API et de bases de données tierces.
Testez votre application
Après avoir créé l'application Web, il est essentiel de la tester pour s'assurer qu'elle répond aux objectifs du projet et aux exigences des utilisateurs. Les tests consistent à identifier et à corriger les bogues, à améliorer les performances de l'application Web et à garantir qu'elle est compatible avec divers appareils et navigateurs. Il est essentiel d'effectuer des tests fonctionnels et non fonctionnels, tels que des tests de charge, des tests de sécurité et des tests de performances.
Hébergez et lancez votre application Web
La dernière étape du développement d’applications Web consiste à les héberger et à les lancer. Cela implique de déployer l'application web sur un serveur web et de la mettre à disposition des utilisateurs. Il est crucial de choisir un fournisseur d'hébergement qui propose des services fiables et sécurisés, comme Amazon Web Services ou Microsoft Azure. Le lancement de l'application Web implique son marketing et sa promotion auprès du public cible via divers canaux tels que les médias sociaux, le marketing par courrier électronique et la publicité payante.
Le développement d'applications Web nécessite un processus bien défini qui implique la planification, le prototypage, la validation, la création, les tests et le lancement. Chaque étape est cruciale pour garantir que l'application Web répond aux objectifs du projet et aux exigences des utilisateurs, qu'elle est évolutive, sécurisée et fonctionne de manière optimale. En suivant ces étapes, les organisations peuvent développer des applications Web qui améliorent leurs opérations commerciales, augmentent leur visibilité et se connectent avec leurs clients.
FAQ
Le développement d'applications Web fait référence au processus de création d'applications logicielles accessibles et utilisées via un navigateur Web ou un appareil mobile. Ces applications sont généralement créées à l'aide de technologies de développement Web telles que HTML, CSS et JavaScript.
Des exemples d'applications Web dynamiques incluent les réseaux de médias sociaux tels que Facebook et Twitter, les outils d'applications Web progressives comme Google Docs et Trello, ainsi que les sites de commerce électronique comme Amazon et eBay. Ces applications Web sont créées tout au long du processus de développement logiciel, en suivant le cycle de vie du développement logiciel pour garantir une expérience utilisateur transparente.
Les compétences requises pour le développement d'applications Web incluent la maîtrise de langages de programmation tels que HTML, CSS et JavaScript, ainsi qu'une expérience des frameworks Web et des outils de développement. De plus, de solides compétences en résolution de problèmes et en analyse sont essentielles pour le dépannage et le débogage du code.
Une application Web complexe offre à l'utilisateur une interaction et des fonctionnalités allant au-delà des sites Web traditionnels, permettant aux utilisateurs d'effectuer des tâches ou des actions. Le développement de sites Web pour de telles applications nécessite souvent un identifiant ou des informations personnelles pour accéder aux fonctionnalités. Le développement d'une application Web conçue pour les navigateurs Internet tels que Google Chrome peut améliorer l'expérience utilisateur par rapport aux sites Web d'information conventionnels. Construire une application Web en gardant à l'esprit l'interaction de l'utilisateur garantit son adaptabilité sur différents navigateurs Internet.
Développer une application Web implique de relever de multiples défis qui tournent autour du contrôleur de vue du modèle et d'assurer la compatibilité avec divers navigateurs et appareils Internet. Dans le domaine du développement frontend, votre équipe doit travailler avec diligence sur les performances des applications et l'optimisation du temps de chargement. Les capacités multiplateformes jouent un rôle essentiel dans la prise en compte du développement Web back-end et des interfaces de programmation d'applications. La protection contre les menaces de sécurité et la résolution des problèmes de confidentialité des données restent des priorités absolues. Un accès Internet adéquat et une équipe de développement qualifiée amélioreront l’efficacité et la longévité du programme informatique conçu pour le cadre de contrôleur de vue modèle.
L'avenir du développement d'applications Web se concentrera sur la création d'applications Web progressives accessibles sur divers appareils tels que les téléphones mobiles. L'utilisation des services du fournisseur d'hébergement cloud et d'une infrastructure de serveur Web efficace garantira des performances optimales et une connexion Internet stable pour les utilisateurs. Les développeurs donneront la priorité aux fonctionnalités de base pour différentes plates-formes, la programmation côté client contribuant à une expérience utilisateur transparente. Les applications Web s'appuieront sur des ressources populaires telles que l'App Store d'Apple pour atteindre un public plus large. Le développement d'applications Web mettra l'accent sur la création d'applications Web progressives et polyvalentes sur tous les appareils, en utilisant des fournisseurs d'hébergement cloud, des serveurs Web et des connexions Internet stables pour une expérience utilisateur fluide.
La conception UX (expérience utilisateur) est un aspect essentiel du développement d’applications Web, car elle se concentre sur la création d’interfaces et d’expériences intuitives, conviviales et visuellement attrayantes. Les concepteurs UX travaillent en étroite collaboration avec les développeurs pour garantir que les fonctionnalités et la conception de l'application correspondent aux besoins et aux préférences de la base d'utilisateurs cible.
Les meilleures pratiques pour le développement d'applications Web incluent le respect des normes et directives de l'industrie, le test et le débogage réguliers du code, la garantie de la compatibilité avec une gamme d'appareils et de navigateurs, la priorité à la sécurité et à la confidentialité des données, et l'intégration des commentaires et des tests des utilisateurs tout au long du processus de développement.
L'évolutivité est essentielle dans le développement d'applications Web, car elle fait référence à la capacité de l'application à gérer un trafic et une utilisation croissants sans rencontrer de problèmes de performances ni de temps d'arrêt. En concevant l'évolutivité dès le départ, les développeurs peuvent garantir que l'application peut continuer à fonctionner de manière efficace et efficiente, même si le nombre d'utilisateurs augmente.
Le développement front-end fait référence à la création des éléments visuels et interactifs d'une application Web, tels que l'interface utilisateur et la conception de l'expérience utilisateur. Le développement back-end, quant à lui, se concentre sur les fonctionnalités en coulisses de l'application, notamment la logique côté serveur et la gestion de la base de données.
Les frameworks de développement Web populaires incluent React, Angular, Vue.js et Ruby on Rails. Ces frameworks fournissent aux développeurs des bibliothèques et des outils prédéfinis qui peuvent rationaliser le processus de développement et améliorer les fonctionnalités et les performances de l'application.
Pour créer une application Web, suivez ces étapes : conceptualisez l'idée, concevez l'interface utilisateur, choisissez la bonne pile technologique, développez l'application Web, testez-la dans différents navigateurs Internet et affinez-la en fonction des commentaires des utilisateurs. Le développement d'applications Web est un processus continu et la mise à jour de l'application est essentielle pour garantir une expérience utilisateur fluide.
Les débutants peuvent développer une application Web avec des fonctionnalités de base en utilisant des connaissances techniques fondamentales en HTML, CSS et JavaScript. Au fur et à mesure qu’ils perfectionnent leurs compétences, ils peuvent s’attaquer à des projets complexes ou collaborer avec des développeurs ou des agences expérimentés pour créer une application Web.
Pour garantir la sécurité du développement d'applications Web, utilisez des protocoles de communication sécurisés, mettez en œuvre une authentification forte des utilisateurs, mettez à jour les bibliothèques et les frameworks, suivez les meilleures pratiques et effectuez régulièrement des audits de sécurité. Ces étapes permettent aux utilisateurs d'interagir en toute sécurité et de faire confiance à l'application Web.





