การพัฒนาเว็บแอปในปี 2024
รับข้อมูลอัปเดตเกี่ยวกับแนวโน้มล่าสุดในการพัฒนาเว็บแอปในปี 2024 เรียนรู้วิธีสร้างแอปคุณภาพสูงที่ดึงดูดผู้ใช้

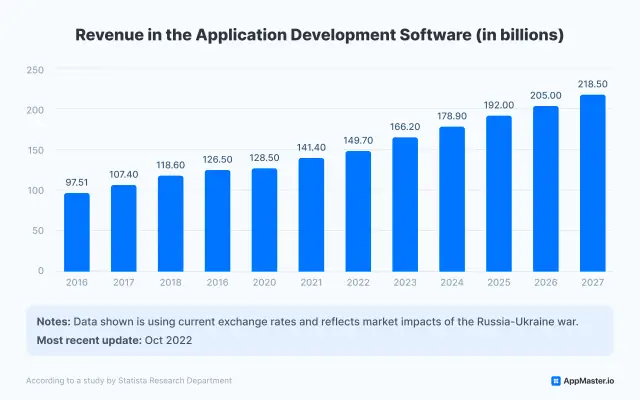
การพัฒนาแอปพลิเคชันเว็บเป็นอุตสาหกรรมที่สร้างรายได้และเติบโตอย่างรวดเร็ว โดยคาดว่าจะมีรายได้สูงถึง 166.20 พันล้านดอลลาร์สหรัฐในปี 2567 แนวโน้มขาขึ้นนี้คาดว่าจะดำเนินต่อไป โดยคาดการณ์อัตราการเติบโตต่อปีที่ 7.12% ในช่วงปี 2567-2570 ส่งผลให้ปริมาณตลาดอยู่ที่ 218.80 พันล้านดอลลาร์สหรัฐภายในปี 2570
คาดว่าสหรัฐอเมริกาจะสร้างรายได้สูงสุดในกลุ่มนี้ โดยคาดว่าจะมีมูลค่า 82,030.00 ล้านเหรียญสหรัฐในปี 2567 ตัวเลขเหล่านี้เน้นย้ำถึงศักยภาพมากมายและความต้องการที่เพิ่มขึ้นสำหรับการพัฒนาเว็บแอป ทำให้เป็นสาขาที่น่าตื่นเต้นและคุ้มค่าสำหรับนักพัฒนาที่ต้องการสร้างอาชีพที่ประสบความสำเร็จ

ในบล็อกโพสต์นี้ เราจะสำรวจแนวโน้มและเทคนิคล่าสุดในการพัฒนาเว็บแอปในปี 2024 ตั้งแต่การออกแบบที่ตอบสนองไปจนถึงเว็บแอปที่ก้าวหน้า เราจะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อสร้างแอปพลิเคชันคุณภาพสูงและน่าดึงดูด ถ้าอย่างนั้น เรามาเจาะลึกและค้นพบโอกาสที่น่าตื่นเต้นรออยู่ข้างหน้าในการพัฒนาเว็บแอปในปี 2024 กันดีกว่า!
เว็บแอปพลิเคชันคืออะไร?
การพัฒนาแอปพลิเคชันบนเว็บเป็นกระบวนการสำคัญในการสร้างแอปพลิเคชันซอฟต์แวร์ที่ทำงานผ่านเว็บเบราว์เซอร์ ทำให้ผู้ใช้สามารถใช้งานร่วมกันได้ข้ามแพลตฟอร์ม และปรับให้เข้ากับแอปบนอุปกรณ์เคลื่อนที่เพื่อการเข้าถึงอุปกรณ์ต่างๆ ได้อย่างราบรื่น การเปลี่ยนแปลงทางดิจิทัลนี้ช่วยให้องค์กรต่างๆ สามารถสร้างเว็บแอป ปรับปรุงสถานะออนไลน์และการมีส่วนร่วมของลูกค้า
กระบวนการพัฒนาเว็บแอปพลิเคชันเกี่ยวข้องกับหลายขั้นตอน รวมถึงการวางแผน การออกแบบ และการเลือกกรอบงานเว็บแอปพลิเคชันที่เหมาะสมที่สุด ทีมนักพัฒนาเว็บแอปที่มีทักษะทำงานในการใช้คุณสมบัติที่จำเป็นเพื่อเพิ่มประสิทธิภาพการทำงานของเว็บแอปพลิเคชัน ความเข้ากันได้ และประสบการณ์ผู้ใช้
นักพัฒนาเว็บมุ่งเน้นไปที่การพัฒนาแอปพลิเคชันเว็บ การใช้ภาษาการเขียนโปรแกรมและเฟรมเวิร์กแอปพลิเคชันบนเว็บเพื่อสร้างแอปพลิเคชันเว็บที่รองรับอุตสาหกรรมต่างๆ การพัฒนาเว็บต้องใช้ความเชี่ยวชาญในการเลือกเฟรมเวิร์กแอปพลิเคชันเว็บที่เหมาะสม และสร้างประสบการณ์ผู้ใช้ที่ปลอดภัยและน่าดึงดูด
แอพมือถือมีบทบาทสำคัญในการพัฒนาเว็บ เนื่องจากให้การเข้าถึงบนสมาร์ทโฟนและแท็บเล็ตสำหรับผู้ใช้ แอปบนอุปกรณ์เคลื่อนที่และการพัฒนาแอปพลิเคชันบนเว็บทำงานร่วมกันเพื่อมอบประสบการณ์ที่ลื่นไหลบนหลายแพลตฟอร์ม ทำให้องค์กรจำเป็นต้องลงทุนในทั้งสองด้าน
กระบวนการพัฒนาเว็บแอปพลิเคชันต้องอาศัยนักพัฒนาเว็บแอปในการสร้างเว็บแอปพลิเคชันที่มีโครงสร้างที่ดี ปลอดภัย และใช้งานง่าย ทีมพัฒนาเว็บต้องจัดลำดับความสำคัญด้านความปลอดภัย การเพิ่มประสิทธิภาพการทำงาน และความเข้ากันได้ข้ามแพลตฟอร์ม เพื่อให้มั่นใจถึงความสำเร็จของเว็บแอปพลิเคชัน
การพัฒนาแอปพลิเคชันเว็บเป็นส่วนสำคัญของโครงสร้างพื้นฐานดิจิทัลสมัยใหม่ ด้วยการจ้างนักพัฒนาเว็บแอปที่มีทักษะและปฏิบัติตามกระบวนการพัฒนาเว็บแอปพลิเคชันที่วางแผนไว้อย่างดี องค์กรต่างๆ จะสามารถสร้างเว็บแอปที่ตรงตามเป้าหมายและข้อกำหนดของตนได้ เฟรมเวิร์กแอปพลิเคชันเว็บ แอปบนมือถือ และเทคนิคการพัฒนาเว็บมีบทบาทสำคัญในการยกระดับประสบการณ์ผู้ใช้ และรับประกันเว็บแอปพลิเคชันที่ปลอดภัย ใช้งานได้จริง และเข้าถึงได้
เว็บแอปและเว็บไซต์แตกต่างกันอย่างไร
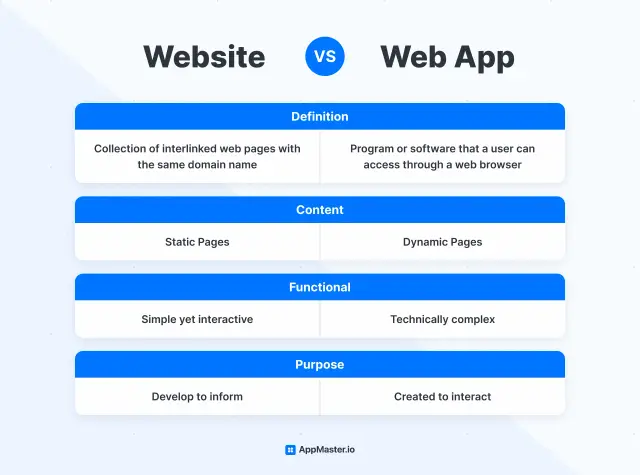
ความแตกต่างระหว่างเว็บแอปและเว็บไซต์อยู่ที่ฟังก์ชันการทำงานและวัตถุประสงค์ เว็บไซต์ ได้รับการออกแบบมาเพื่อให้ข้อมูลหรือเนื้อหาแก่ผู้เยี่ยมชมเป็นหลัก ในขณะที่แอปพลิเคชันเว็บเป็นแอปพลิเคชันซอฟต์แวร์ที่อนุญาตให้ผู้ใช้ทำงานหรือฟังก์ชันเฉพาะ
โดยทั่วไปเว็บไซต์จะประกอบด้วยเนื้อหาคงที่ เช่น ข้อความ รูปภาพ และวิดีโอ ที่แสดงต่อผู้ใช้ในโครงสร้างการนำทาง อาจมีองค์ประกอบแบบโต้ตอบ เช่น แบบฟอร์มหรือแถบค้นหา แต่จุดประสงค์หลักคือการให้ข้อมูลแก่ผู้ใช้

ในทางกลับกัน เว็บแอปเป็นแอปซอฟต์แวร์เชิงโต้ตอบที่ให้ผู้ใช้สามารถทำงานหรือฟังก์ชันเฉพาะได้ โดยทั่วไปแล้วจะซับซ้อนกว่าเว็บไซต์ และต้องการให้ผู้ใช้ป้อนข้อมูลเพื่อดำเนินการ ตัวอย่างของเว็บแอป ได้แก่ ระบบธนาคารออนไลน์ แพลตฟอร์มอีคอมเมิร์ซ และเครือข่ายโซเชียลมีเดีย ซึ่งอนุญาตให้ผู้ใช้ดำเนินการต่างๆ เช่น การโอนเงิน ซื้อสินค้า และแชร์เนื้อหา
แม้ว่าทั้งเว็บไซต์และเว็บแอปจะเข้าถึงได้ผ่านเว็บเบราว์เซอร์และทำงานบนเว็บเซิร์ฟเวอร์ แต่ความแตกต่างที่สำคัญอยู่ที่ฟังก์ชันการทำงานและวัตถุประสงค์ เว็บไซต์ได้รับการออกแบบมาเพื่อให้ข้อมูลแก่ผู้เยี่ยมชมเป็นหลัก ในขณะที่เว็บแอปเป็นแอปพลิเคชันซอฟต์แวร์เชิงโต้ตอบที่ให้ผู้ใช้สามารถทำงานหรือฟังก์ชันเฉพาะได้
Progressive Web App (PWA) คืออะไร
Progressive Web Apps (PWA) คือเว็บแอปที่ใช้เทคโนโลยีเว็บสมัยใหม่เพื่อมอบประสบการณ์การใช้งานเหมือนแอปเนทีฟแก่ผู้ใช้ รวมถึงฟังก์ชันการทำงานออฟไลน์ การแจ้งเตือนแบบพุช และการเข้าถึงฮาร์ดแวร์ของอุปกรณ์ โดยไม่จำเป็นต้องดาวน์โหลดและติดตั้ง แอปเนทีฟ จาก แอพสโตร์.
PWA ได้รับการออกแบบมาเพื่อมอบประสบการณ์ที่ราบรื่นในทุกอุปกรณ์และแพลตฟอร์ม โดยไม่คำนึงถึงระบบปฏิบัติการหรือขนาดหน้าจอ พวกเขาใช้หลักการออกแบบที่ตอบสนองเพื่อปรับให้เข้ากับขนาดหน้าจอและประเภทอินพุตที่แตกต่างกัน และสามารถเข้าถึงได้ผ่านเว็บเบราว์เซอร์สมัยใหม่
PWA สร้างขึ้นโดยใช้การผสมผสานระหว่างเทคโนโลยีเว็บ รวมถึง HTML, CSS, JavaScript และ Service Workers ซึ่งช่วยให้ทำงานแบบออฟไลน์และโหลดได้อย่างรวดเร็ว แม้บนเครือข่ายที่ช้าหรือไม่น่าเชื่อถือ พวกเขายังใช้ไฟล์ Web App Manifest ซึ่งให้ข้อมูลเกี่ยวกับเมตาดาต้าของแอพ เช่น ชื่อ ไอคอน และสีของธีม
PWA นำเสนอข้อดีหลายประการเหนือแอปเนทีฟแบบดั้งเดิม รวมถึงเวลาในการโหลดที่เร็วขึ้น การใช้ข้อมูลน้อยลง และการมีส่วนร่วมที่เพิ่มขึ้น สามารถเพิ่มลงในหน้าจอหลักได้เหมือนกับแอปเนทีฟ และมอบประสบการณ์ที่ราบรื่นซึ่งทำให้เส้นแบ่งระหว่างเว็บและแอปเนทีฟพร่ามัว
PWA แสดงถึงการเปลี่ยนแปลงครั้งสำคัญในวิธีที่เราสร้างและใช้เว็บแอป และกำลังได้รับความนิยมอย่างรวดเร็วในหมู่นักพัฒนาและผู้ใช้
ข้อดีและข้อเสียของเว็บแอปพลิเคชันคืออะไร?
เว็บแอปได้รับความนิยมเพิ่มมากขึ้นในช่วงไม่กี่ปีที่ผ่านมา เนื่องจากมีข้อดีหลายประการเหนือแอปพลิเคชันเดสก์ท็อปทั่วไป อย่างไรก็ตามก็ยังมีข้อเสียที่ต้องพิจารณาด้วย ในส่วนนี้ เราจะสำรวจข้อดีและข้อเสียของเว็บแอป
ข้อดีของเว็บแอป
-
ความเข้ากันได้ข้ามแพลตฟอร์ม : เว็บแอปสามารถเข้าถึงได้จากอุปกรณ์ใดๆ ที่มีเว็บเบราว์เซอร์ ทำให้แอปไม่ขึ้นกับแพลตฟอร์มและเข้าถึงได้ง่ายสำหรับผู้ใช้ในวงกว้าง
-
ค่าติดตั้งและบำรุงรักษาต่ำ : เว็บแอปไม่จำเป็นต้องติดตั้งหรืออัปเดตบนอุปกรณ์แต่ละเครื่อง ซึ่งช่วยลด ค่าใช้จ่ายในการติดตั้งและบำรุงรักษา สำหรับผู้ใช้และนักพัฒนา
-
ความสามารถในการปรับขนาดได้ง่าย : เว็บแอปสามารถปรับขนาดได้อย่างง่ายดายเพื่อตอบสนองความต้องการของฐานผู้ใช้ที่กำลังเติบโต โดยไม่จำเป็นต้องใช้ฮาร์ดแวร์หรือโครงสร้างพื้นฐานเพิ่มเติม
-
การอัปเดตตามเวลาจริง : เว็บแอปสามารถอัปเดตได้แบบเรียลไทม์ เพื่อให้มั่นใจว่าผู้ใช้จะสามารถเข้าถึงคุณลักษณะและฟังก์ชันการทำงานล่าสุดได้ตลอดเวลา
-
การทำงานร่วมกันที่ได้รับการปรับปรุง : เว็บแอปช่วยให้สามารถทำงานร่วมกันแบบเรียลไทม์และแบ่งปันข้อมูลระหว่างผู้ใช้ ปรับปรุงการสื่อสารและประสิทธิภาพการทำงาน
ข้อเสียของเว็บแอป
-
การพึ่งพาอินเทอร์เน็ต : เว็บแอปจำเป็นต้องมีการเชื่อมต่ออินเทอร์เน็ตจึงจะทำงานได้ ทำให้ไม่สามารถใช้งานได้ในโหมดออฟไลน์หรือพื้นที่ที่มีการเชื่อมต่อเครือข่ายไม่ดี
-
ความเสี่ยงด้านความปลอดภัย : เว็บแอปมีความเสี่ยงต่อภัยคุกคามความปลอดภัย เช่น การละเมิดข้อมูล การโจมตีแบบฟิชชิ่ง และการเขียนสคริปต์ข้ามไซต์ (XSS)
-
ข้อจำกัดด้านประสิทธิภาพ : เว็บแอปอาจประสบปัญหาข้อจำกัดด้านประสิทธิภาพเนื่องจากปัจจัยต่างๆ เช่น การเชื่อมต่อเครือข่ายที่ช้า ปัญหาความเข้ากันได้ของเบราว์เซอร์ และการเข้าถึงฮาร์ดแวร์อุปกรณ์ที่จำกัด
-
ฟังก์ชันการทำงานที่จำกัด : เว็บแอปอาจมีระดับฟังก์ชันการทำงานที่แตกต่างจากแอปพลิเคชันเดสก์ท็อปทั่วไป โดยเฉพาะอย่างยิ่งเมื่อต้องเข้าถึงไฟล์ในเครื่องหรือเรียกใช้การคำนวณที่ซับซ้อน
-
ปัญหาความเข้ากันได้ของเบราว์เซอร์ : เว็บแอปอาจทำงานไม่ถูกต้องบนเว็บเบราว์เซอร์ที่แตกต่างกัน ต้องใช้ทรัพยากรการทดสอบและการพัฒนาเพิ่มเติมเพื่อให้มั่นใจถึงความเข้ากันได้
เว็บแอปมีข้อดีหลายประการ เช่น ความเข้ากันได้ข้ามแพลตฟอร์มและความสามารถในการปรับขนาดได้ง่าย แต่ก็มีข้อจำกัดบางประการ เช่น ปัญหาด้านประสิทธิภาพและความเสี่ยงด้านความปลอดภัย การทำความเข้าใจข้อดีและข้อเสียของเว็บแอปสามารถช่วยให้นักพัฒนามีข้อมูลในการตัดสินใจเมื่อออกแบบและสร้างเว็บแอปได้
ประเภทของเว็บแอปพลิเคชัน
เว็บแอปมีหลายประเภท แต่ละประเภทมีลักษณะเฉพาะและกรณีการใช้งานเฉพาะของตัวเอง ต่อไปนี้เป็นประเภทที่พบบ่อยที่สุด:
-
เว็บแอปแบบคงที่ : เป็นเว็บแอปธรรมดาที่ไม่ต้องใช้การประมวลผลฝั่งเซิร์ฟเวอร์ โดยหลักแล้วประกอบด้วยไฟล์ HTML, CSS และ JavaScript และใช้สำหรับการแสดงเนื้อหาคงที่ เช่น เว็บไซต์ที่ให้ข้อมูล
-
แอปพลิเคชันเว็บแบบไดนามิก : เว็บแอปเหล่านี้ใช้สคริปต์ฝั่งเซิร์ฟเวอร์เพื่อสร้างเนื้อหาแบบไดนามิก เช่น ข้อมูลเฉพาะผู้ใช้ แบบฟอร์มเชิงโต้ตอบ และเว็บไซต์อีคอมเมิร์ซ พวกเขามักจะใช้เทคโนโลยีแบ็กเอนด์ เช่น PHP, Python, Ruby on Rails หรือ Node.js
-
แอปพลิเคชันหน้าเดียว (SPA) : เว็บแอปเหล่านี้โหลดหน้า HTML เดียวและอัปเดตเนื้อหาแบบไดนามิกโดยใช้ JavaScript SPA นำเสนอประสบการณ์ผู้ใช้ที่ราบรื่น เนื่องจากไม่จำเป็นต้องรีเฟรชหน้าและอาจเร็วกว่าแอปพลิเคชันแบบหลายหน้าแบบเดิม
-
Progressive Web Applications (PWA) : PWA คือเว็บแอปที่ใช้เทคโนโลยีเว็บสมัยใหม่เพื่อให้ผู้ใช้ได้รับประสบการณ์เหมือนแอปเนทีฟ รวมถึงฟังก์ชันการทำงานออฟไลน์ การแจ้งเตือนแบบพุช และการเข้าถึงฮาร์ดแวร์ของอุปกรณ์
-
บริการทางเว็บ : เว็บแอปเหล่านี้มีชุด API ที่อนุญาตให้แอปพลิเคชันอื่นสื่อสารกับแอปพลิเคชันเหล่านั้นได้ โดยปกติจะใช้โปรโตคอล HTTP ใช้เพื่อสร้างการบูรณาการระหว่างแอปพลิเคชันและระบบต่างๆ
-
แอปพลิเคชันเว็บพอร์ทัล : เว็บแอปพลิเคชันเหล่านี้มอบเกตเวย์แบบรวมไปยังแหล่งข้อมูลที่แตกต่างกัน เช่น ข่าวสาร อีเมล และโซเชียลมีเดีย มักใช้เป็นพอร์ทัลอินทราเน็ตในองค์กรขนาดใหญ่
-
แอปพลิเคชันเว็บอีคอมเมิร์ซ : เว็บแอปพลิเคชันเหล่านี้อนุญาตให้ธุรกิจขายสินค้าหรือบริการออนไลน์ โดยมักจะมีฟีเจอร์ต่างๆ เช่น ตะกร้าสินค้า ช่องทางการชำระเงิน และระบบจัดการคำสั่งซื้อ
เว็บแอปพลิเคชันแต่ละประเภทมีคุณสมบัติและข้อดีเฉพาะตัว และการทำความเข้าใจความแตกต่างระหว่างสิ่งเหล่านี้ถือเป็นสิ่งสำคัญในการเลือกเครื่องมือที่เหมาะสมสำหรับโครงการเฉพาะ
เว็บแอปฝั่งไคลเอ็นต์

เว็บแอปฝั่งไคลเอ็นต์คือเว็บแอปพลิเคชันประเภทหนึ่งที่การประมวลผลส่วนใหญ่ทำบนฝั่งไคลเอ็นต์ ซึ่งโดยทั่วไปจะอยู่ในเว็บเบราว์เซอร์ของผู้ใช้ แอปพลิเคชันเหล่านี้อาศัย JavaScript, HTML และ CSS เป็นอย่างมากเพื่อให้อินเทอร์เฟซผู้ใช้แบบโต้ตอบและไดนามิก
ต่างจากเว็บแอปพลิเคชันฝั่งเซิร์ฟเวอร์ ซึ่งต้องมีการสื่อสารกับเซิร์ฟเวอร์เพื่อดึงข้อมูลและประมวลผลคำขอ เว็บแอปฝั่งไคลเอ็นต์สามารถทำงานหลายอย่างบนอุปกรณ์ของผู้ใช้โดยไม่จำเป็นต้องร้องขอเครือข่าย ซึ่งหมายความว่ามักจะเร็วกว่าและตอบสนองได้ดีกว่าแอปพลิเคชันฝั่งเซิร์ฟเวอร์ เนื่องจากไม่ต้องการการสื่อสารแบบไปกลับกับเซิร์ฟเวอร์สำหรับการโต้ตอบของผู้ใช้แต่ละครั้ง
เว็บแอปฝั่งไคลเอ็นต์สามารถพัฒนาได้โดยใช้เฟรมเวิร์กและไลบรารีต่างๆ เช่น React, Angular หรือ Vue.js ซึ่งมีชุดเครื่องมือและส่วนประกอบเพื่อทำให้ กระบวนการพัฒนา ง่ายขึ้น เฟรมเวิร์กเหล่านี้มักนำเสนอฟีเจอร์ต่างๆ เช่น การจัดการสถานะ การกำหนดเส้นทาง และการผูกข้อมูล ซึ่งสามารถช่วยให้นักพัฒนาสร้างแอปพลิเคชันที่ซับซ้อนได้อย่างง่ายดาย
ตัวอย่างของเว็บแอปฝั่งไคลเอ็นต์ ได้แก่ แพลตฟอร์มโซเชียลมีเดีย โปรแกรมแก้ไขออนไลน์ และเกม อย่างไรก็ตาม เว็บแอปฝั่งไคลเอ็นต์มีข้อจำกัดบางประการ เช่น ช่องโหว่ด้านความปลอดภัย ปัญหาด้านประสิทธิภาพ และการเข้าถึงฮาร์ดแวร์ของอุปกรณ์อย่างจำกัด ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องพิจารณาข้อกำหนดของโครงการอย่างรอบคอบก่อนที่จะเลือกสร้างเว็บแอปไคลเอนต์
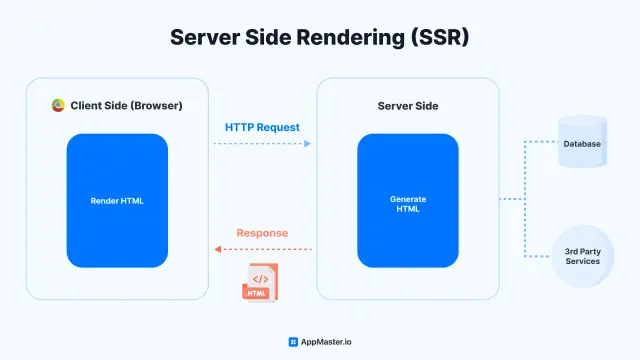
เว็บแอปฝั่งเซิร์ฟเวอร์

เว็บแอปฝั่งเซิร์ฟเวอร์เป็นเว็บแอปพลิเคชันประเภทหนึ่งที่การประมวลผลส่วนใหญ่ทำบนฝั่งเซิร์ฟเวอร์ โดยทั่วไปจะใช้ภาษาการเขียนโปรแกรมฝั่งเซิร์ฟเวอร์ เช่น PHP, Python หรือ Ruby แอปพลิเคชันเหล่านี้สร้างเนื้อหาแบบไดนามิกที่ส่งไปยังฝั่งไคลเอ็นต์ในรูปแบบ HTML, CSS และ JavaScript และแอปพลิเคชันเหล่านี้อาศัยการสื่อสารระหว่างไคลเอ็นต์กับเซิร์ฟเวอร์เพื่อให้ทำงานได้อย่างถูกต้อง
เว็บแอปฝั่งเซิร์ฟเวอร์มักใช้สำหรับแอปพลิเคชันที่ขับเคลื่อนด้วยข้อมูล เช่น ไซต์อีคอมเมิร์ซ เครือข่ายโซเชียล และระบบการจัดการเนื้อหา ซึ่งต้องมีการประมวลผลและจัดเก็บข้อมูลจำนวนมากบนฝั่งเซิร์ฟเวอร์ พวกเขายังมักใช้ฐานข้อมูลเพื่อจัดเก็บและเรียกข้อมูล เช่น MySQL, PostgreSQL หรือ MongoDB
เว็บแอปฝั่งเซิร์ฟเวอร์สามารถพัฒนาได้โดยใช้เฟรมเวิร์กและไลบรารีต่างๆ เช่น Ruby on Rails, Django หรือ Laravel ซึ่งมีชุดเครื่องมือและส่วนประกอบเพื่อทำให้กระบวนการพัฒนาง่ายขึ้น เฟรมเวิร์กเหล่านี้มักนำเสนอฟีเจอร์ต่างๆ เช่น การกำหนดเส้นทาง การสร้างเทมเพลต การรับรองความถูกต้อง และการผสานรวมฐานข้อมูล ซึ่งสามารถช่วยให้นักพัฒนาสร้างแอปพลิเคชันที่ซับซ้อนได้อย่างง่ายดาย
ข้อดีหลักประการหนึ่งของเว็บแอปฝั่งเซิร์ฟเวอร์ก็คือความปลอดภัย เนื่องจากตรรกะของแอปพลิเคชันและการประมวลผลข้อมูลส่วนใหญ่ทำบนฝั่งเซิร์ฟเวอร์ ซึ่งช่วยลดความเสี่ยงของการโจมตีฝั่งไคลเอ็นต์ พวกเขายังสามารถเข้าถึงฮาร์ดแวร์อุปกรณ์และทรัพยากรระบบได้มากกว่าเว็บแอปไคลเอ็นต์ ทำให้เหมาะสำหรับแอปพลิเคชันที่มีความต้องการมากขึ้น
อย่างไรก็ตาม เว็บแอปฝั่งเซิร์ฟเวอร์อาจมีปัญหาด้านประสิทธิภาพเนื่องจากความจำเป็นในการสื่อสารระหว่างไคลเอ็นต์กับเซิร์ฟเวอร์ และแอปเหล่านี้ต้องการเซิร์ฟเวอร์เพื่อโฮสต์แอปพลิเคชัน ทำให้ ต้นทุนในการปรับใช้ และบำรุงรักษาเพิ่มขึ้น ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องพิจารณาข้อกำหนดของโครงการอย่างรอบคอบก่อนที่จะเลือกสร้างเว็บแอปฝั่งเซิร์ฟเวอร์
แอปหน้าเดียว
แอปหน้าเดียว (SPA) คือเว็บแอปพลิเคชันประเภทหนึ่งที่โหลดหน้า HTML หน้าเดียวและอัปเดตเนื้อหาแบบไดนามิกเมื่อผู้ใช้โต้ตอบกับแอป SPA ใช้ JavaScript เพื่อจัดการ Document Object Model (DOM) และอัพเดตเพจโดยไม่ต้องรีเฟรชเพจแบบเต็ม สิ่งนี้จะสร้างประสบการณ์ผู้ใช้ที่ลื่นไหลและตอบสนองมากขึ้น เนื่องจากผู้ใช้ไม่ต้องรอให้เซิร์ฟเวอร์โหลดหน้าซ้ำทุกครั้งที่มีการโต้ตอบ
โดยทั่วไป SPA จะถูกสร้างขึ้นโดยใช้เฟรมเวิร์ก JavaScript เช่น React, Angular หรือ Vue.js โดยมีเครื่องมือและส่วนประกอบเพื่อทำให้กระบวนการพัฒนาง่ายขึ้น เฟรมเวิร์กเหล่านี้มักนำเสนอคุณสมบัติต่างๆ เช่น การกำหนดเส้นทางฝั่งไคลเอ็นต์ การจัดการสถานะ และการผูกข้อมูล ซึ่งสามารถช่วยให้นักพัฒนาสร้างแอปพลิเคชันที่ซับซ้อนได้อย่างง่ายดาย
ข้อดีหลักประการหนึ่งของ SPA คือความเร็วและการตอบสนอง เนื่องจากจำเป็นต้องดึงข้อมูลจากเซิร์ฟเวอร์เมื่อจำเป็นเท่านั้น ช่วยลดปริมาณการรับส่งข้อมูลเครือข่ายและปรับปรุงประสิทธิภาพ พวกเขายังมอบประสบการณ์ผู้ใช้ที่ราบรื่นและเหมือนเจ้าของภาษามากขึ้น เนื่องจากสามารถทำงานเหมือนกับแอปพลิเคชันเดสก์ท็อปหรือมือถือ พร้อมการเปลี่ยนภาพและภาพเคลื่อนไหวที่ราบรื่น
อย่างไรก็ตาม SPA อาจมีข้อเสียบางประการ เช่น การเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ที่ลดลง เนื่องจากไม่มีหน้าเว็บหลายหน้าและ URL ที่ไม่ซ้ำกัน และปัญหาการเข้าถึงที่อาจเกิดขึ้นสำหรับผู้ใช้ที่มีโปรแกรมอ่านหน้าจอหรือเทคโนโลยีช่วยเหลืออื่น ๆ นอกจากนี้ SPA ยังต้องการพลังการประมวลผลของไคลเอนต์มากขึ้นและอาจไม่เหมาะกับอุปกรณ์รุ่นเก่าหรือที่มีประสิทธิภาพน้อยกว่า
โดยรวมแล้ว SPA เป็นตัวเลือกยอดนิยมสำหรับการสร้างเว็บแอปพลิเคชันสมัยใหม่ที่ต้องการอินเทอร์เฟซผู้ใช้ที่รวดเร็วและตอบสนอง
เฟรมเวิร์กเว็บแอปและเทคโนโลยีอื่นๆ
เมื่อสร้างเว็บแอปพลิเคชัน นักพัฒนาจะใช้เฟรมเวิร์กและเทคโนโลยีอื่นๆ ที่หลากหลายเพื่อทำให้กระบวนการเร็วขึ้น ง่ายขึ้น และมีประสิทธิภาพมากขึ้น เทคโนโลยีเหล่านี้สามารถแบ่งออกเป็นประเภทส่วนหน้าและส่วนหลังได้
ส่วนหน้า
ส่วนหน้า ของเว็บแอปพลิเคชันเป็นส่วนที่ผู้ใช้โต้ตอบโดยตรงผ่านเบราว์เซอร์ รวมถึงอินเทอร์เฟซผู้ใช้ เค้าโครง และการออกแบบโดยรวมของแอปพลิเคชัน เทคโนโลยีสำคัญบางประการที่ใช้สำหรับการพัฒนาส่วนหน้า ได้แก่ :
จาวาสคริปต์
JavaScript เป็นภาษาโปรแกรมที่ใช้กันอย่างแพร่หลายสำหรับการพัฒนาเว็บส่วนหน้า ช่วยให้นักพัฒนาสามารถเพิ่มการโต้ตอบ ภาพเคลื่อนไหว และคุณสมบัติไดนามิกอื่น ๆ ให้กับหน้าเว็บได้ เฟรมเวิร์ก JavaScript ยอดนิยม ได้แก่ React, Angular และ Vue.js
HTML
HTML (Hypertext Markup Language) เป็นภาษามาร์กอัปมาตรฐานที่ใช้ในการสร้างหน้าเว็บ โดยให้โครงสร้างและเนื้อหาของหน้าเว็บและทำงานร่วมกับ CSS และ JavaScript เพื่อสร้างการออกแบบและฟังก์ชันโดยรวมของเว็บแอปพลิเคชัน
ซีเอสเอส
CSS (Cascading Style Sheets) ใช้เพื่อกำหนดสไตล์ภาพและเค้าโครงของหน้าเว็บ มันทำงานร่วมกับ HTML และ JavaScript เพื่อสร้างอินเทอร์เฟซผู้ใช้ที่ดึงดูดสายตาและตอบสนอง เฟรมเวิร์ก CSS ยอดนิยม ได้แก่ Bootstrap และ Materialize..
แบ็กเอนด์
แบ็กเอนด์ ของเว็บแอปพลิเคชันมีหน้าที่รับผิดชอบในการประมวลผลและจัดเก็บข้อมูล จัดการการตรวจสอบสิทธิ์และการอนุญาตผู้ใช้ และการสื่อสารกับบริการและ API ภายนอก เทคโนโลยีสำคัญบางประการที่ใช้สำหรับการพัฒนาแบ็กเอนด์ ได้แก่:
ภาษาโปรแกรม
ภาษาเช่น PHP, Python , Ruby และ Java มักใช้สำหรับการพัฒนาเว็บแบ็กเอนด์ ภาษาเหล่านี้มอบตรรกะและฟังก์ชันการทำงานที่ขับเคลื่อนเว็บแอปพลิเคชันและทำงานร่วมกับเฟรมเวิร์ก เช่น Laravel, Django, Ruby on Rails และ Golang
ฐานข้อมูล
ฐานข้อมูลเช่น MySQL, PostgreSQL และ MongoDB ใช้เพื่อจัดเก็บและดึงข้อมูลในเว็บแอปพลิเคชัน สิ่งเหล่านี้จำเป็นสำหรับแอปพลิเคชันที่ต้องการความคงอยู่ของข้อมูล และมักจะใช้ร่วมกับไลบรารี Object-Relational Mapping (ORM) เช่น SQLAlchemy และ ActiveRecord
API
Application Programming Interfaces (API) ใช้เพื่อสื่อสารระหว่างบริการและแอปพลิเคชันต่างๆ ช่วยให้แอปพลิเคชันเว็บทำงานร่วมกับบริการภายนอก เช่น เกตเวย์การชำระเงิน แพลตฟอร์มโซเชียลมีเดีย และเครื่องมือวิเคราะห์ข้อมูล API ยอดนิยม ได้แก่ Google Maps API, Stripe API และ Twitter API
การพัฒนาแอปพลิเคชันเว็บเกี่ยวข้องกับเทคโนโลยีและเฟรมเวิร์กที่หลากหลายซึ่งทำงานร่วมกันเพื่อสร้างแอปพลิเคชันที่แข็งแกร่งและมีคุณสมบัติหลากหลาย การทำความเข้าใจเทคโนโลยีเหล่านี้ถือเป็นสิ่งสำคัญสำหรับนักพัฒนาที่ต้องการสร้างแอปพลิเคชันเว็บที่ทันสมัย
โซลูชัน No-code
แพลตฟอร์ม ที่ไม่มีโค้ด กำลังกลายเป็นโซลูชันยอดนิยมสำหรับการพัฒนาแอปพลิเคชันเว็บ แพลตฟอร์มเหล่านี้ช่วยให้ผู้ใช้สามารถสร้างเว็บแอปพลิเคชันได้โดยไม่ต้องมีทักษะหรือความรู้ในการเขียนโค้ด แพลตฟอร์มเหล่านี้ใช้ อินเทอร์เฟซแบบลากและวาง แบบภาพเพื่อช่วยให้ผู้ใช้ออกแบบอินเทอร์เฟซผู้ใช้ของแอปพลิเคชันและระบุลักษณะการทำงานของแอปพลิเคชัน วิธีนี้จะช่วยลดความจำเป็นในการเขียนโค้ดตั้งแต่ต้น ส่งผลให้ เวลาในการพัฒนาเร็วขึ้นและต้นทุนการพัฒนาลดลง

แพลตฟอร์ม No-code นำเสนอคุณสมบัติและฟังก์ชันการทำงานที่เป็นเอกลักษณ์ที่ช่วยให้ผู้ใช้สามารถสร้างเว็บแอปพลิเคชันโดยไม่ต้องเขียนโค้ดใดๆ โดยทั่วไปแพลตฟอร์มเหล่านี้จะมีเทมเพลตที่สร้างไว้ล่วงหน้า การผสานรวม และเครื่องมืออื่นๆ ที่ช่วยให้ผู้ใช้ปรับแต่งการออกแบบและฟังก์ชันการทำงานของเว็บแอปพลิเคชันของตนได้ โซลูชัน No-code สำหรับการพัฒนาเว็บแอปอาจเป็นตัวเลือกที่ยอดเยี่ยมสำหรับบุคคลและธุรกิจที่ต้องการสร้างแอปพลิเคชันอย่างรวดเร็วและง่ายดาย
AppMaster
ตัวอย่างที่ดีอย่างหนึ่งของโซลูชัน no-code สำหรับการพัฒนาแอปพลิเคชันเว็บคือ AppMaster หากเรา เปรียบเทียบ AppMaster กับแพลตฟอร์ม no-code อื่นๆ ก็ถือเป็นเครื่องมือที่ดีที่สุดสำหรับการพัฒนาเว็บแอปพลิเคชัน แตกต่างจากแพลตฟอร์มส่วนใหญ่ที่มีเฉพาะฟังก์ชันการพัฒนาเว็บแอปพลิเคชันเท่านั้น AppMaster ก้าวไปไกลกว่านั้นด้วยการให้การสนับสนุนแบ็กเอนด์ที่จำเป็นมากซึ่งเป็นแกนหลักของโครงการใดๆ ด้วย AppMaster คุณสามารถสร้างแบ็กเอนด์ที่มีประสิทธิผลสูงและปรับขนาดได้ง่าย โดยคุณสามารถทำงานร่วมกับการผสานรวมฐานข้อมูล ข้อมูล และอื่นๆ อีกมากมาย
หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับ AppMaster ก็คือมันจะรวมเว็บแอปพลิเคชันเข้ากับแบ็กเอนด์โดยอัตโนมัติ ซึ่งหมายความว่านักพัฒนาไม่จำเป็นต้องกังวลเกี่ยวกับการเขียน จุดสิ้นสุด หรือการเปลี่ยนแปลงแบ็กเอนด์ทุกครั้งที่มีการเปลี่ยนแปลง ทุกอย่างเป็นแบบอัตโนมัติเต็มรูปแบบ ซึ่ง ช่วยประหยัดเวลาในการพัฒนาได้มากมาย ด้วย AppMaster คุณสามารถมุ่งเน้นไปที่การสร้างเว็บแอปพลิเคชันที่สดใสและน่าสนใจโดยไม่ต้องกังวลกับแบ็กเอนด์
ขั้นตอนในการพัฒนาเว็บแอพพลิเคชั่น
แอปพลิเคชันเว็บปรับปรุงกระบวนการทางธุรกิจ ปรับปรุงการมองเห็น และดึงดูดผู้ใช้ที่มีศักยภาพ ในการสร้างเว็บแอป แนวทางที่เป็นระบบที่เกี่ยวข้องกับการวางแผนและการทดสอบถือเป็นหัวใจสำคัญ แอปพลิเคชันหน้าเดียวแตกต่างจากเว็บไซต์ทั่วไป มอบประสบการณ์ผู้ใช้ที่ราบรื่น
การเป็นพันธมิตรกับผู้ให้บริการหรือการสรรหานักพัฒนาภายในขึ้นอยู่กับความต้องการเฉพาะของโครงการ แอปแบบไฮบริดที่รวมความสามารถและฟีเจอร์ของเว็บไว้ด้วยกัน รองรับแพลตฟอร์มที่หลากหลายและเพิ่มการมีส่วนร่วมของผู้ใช้ให้สูงสุด
วางแผนขั้นตอนการทำงาน
ก่อนที่จะเริ่มการพัฒนาเว็บแอปพลิเคชันใดๆ จำเป็นต้องวางแผนขั้นตอนการทำงานก่อน โดยเกี่ยวข้องกับการสรุปเป้าหมายของโครงการ การระบุกลุ่มเป้าหมาย และการกำหนดขอบเขตของโครงการ การวางแผนขั้นตอนการทำงานช่วยในการระบุทรัพยากรที่จำเป็น ลำดับเวลา และเหตุการณ์สำคัญที่จะบรรลุผล ในขั้นตอนนี้ การพิจารณาฟังก์ชันการทำงานของเว็บแอปพลิเคชัน องค์ประกอบการออกแบบ และสแต็กเทคโนโลยีที่จำเป็นเป็นสิ่งสำคัญ
แอปพลิเคชันเว็บต้นแบบ
เมื่อวางแผนเวิร์กโฟลว์แล้ว ขั้นตอนต่อไปคือการสร้างต้นแบบเว็บแอปของคุณ การสร้างต้นแบบเป็นกระบวนการของการสร้างแบบจำลองเบื้องต้นของเว็บแอปพลิเคชันของคุณที่ให้การแสดงภาพฟังก์ชันและอินเทอร์เฟซผู้ใช้ของผลิตภัณฑ์ การสร้างต้นแบบช่วยให้คุณสามารถระบุข้อบกพร่องของการออกแบบและปัญหาการใช้งานก่อนที่กระบวนการจะเริ่มต้น เครื่องมือสร้างต้นแบบต่างๆ เช่น Sketch, Figma และ Adobe XD สามารถใช้เพื่อสร้างต้นแบบเชิงโต้ตอบและสมจริงได้
ตรวจสอบความถูกต้องของต้นแบบ
หลังจากสร้างต้นแบบแล้ว ขั้นตอนต่อไปคือการตรวจสอบความถูกต้อง กระบวนการตรวจสอบเกี่ยวข้องกับการรับคำติชมจากผู้มีส่วนได้ส่วนเสียและผู้ใช้ และการทดสอบฟังก์ชันการทำงานของแอปพลิเคชันเว็บ การทดสอบต้นแบบถือเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าบรรลุเป้าหมายของโครงการ ใช้งานง่าย และเป็นไปตามมาตรฐานการเข้าถึง คำติชมที่รวบรวมในขั้นตอนนี้ช่วยปรับปรุงการออกแบบ แก้ไขข้อผิดพลาด และทำการปรับปรุงที่จำเป็น
สร้างแอป
เมื่อต้นแบบได้รับการตรวจสอบแล้ว ขั้นตอนต่อไปคือการสร้างเว็บแอปพลิเคชันของคุณ สิ่งนี้เกี่ยวข้องกับการเขียนโค้ดและการสร้างสถาปัตยกรรมแบ็กเอนด์ การใช้เฟรมเวิร์กการพัฒนาที่แข็งแกร่งและปลอดภัย เช่น Angular, React หรือ Vue.js ถือเป็นสิ่งสำคัญ เพื่อให้แน่ใจว่าเว็บแอปพลิเคชันสามารถปรับขนาดได้ ปลอดภัย และทำงานได้อย่างเหมาะสมที่สุด ขั้นตอนนี้ยังเกี่ยวข้องกับการรวม API และฐานข้อมูลของบริษัทอื่นด้วย
ทดสอบแอปของคุณ
หลังจากสร้างเว็บแอปพลิเคชันแล้ว จำเป็นต้องทดสอบเพื่อให้แน่ใจว่าตรงตามเป้าหมายของโครงการและความต้องการของผู้ใช้ การทดสอบเกี่ยวข้องกับการระบุและแก้ไขจุดบกพร่อง การปรับปรุงประสิทธิภาพของแอปพลิเคชันเว็บ และตรวจสอบให้แน่ใจว่าเข้ากันได้กับอุปกรณ์และเบราว์เซอร์ต่างๆ จำเป็นอย่างยิ่งที่ต้องทำการทดสอบทั้งเชิงฟังก์ชันและแบบไม่เชิงฟังก์ชัน เช่น การทดสอบโหลด การทดสอบความปลอดภัย และการทดสอบประสิทธิภาพ
โฮสต์และเปิดแอปพลิเคชันเว็บของคุณ
ขั้นตอนสุดท้ายในการพัฒนาเว็บแอปพลิเคชันคือการโฮสต์และเปิดใช้งาน สิ่งนี้เกี่ยวข้องกับการปรับใช้เว็บแอปพลิเคชันบนเว็บเซิร์ฟเวอร์และทำให้ผู้ใช้สามารถใช้งานได้ การเลือกผู้ให้บริการโฮสติ้งที่นำเสนอบริการที่เชื่อถือได้และปลอดภัย เช่น Amazon Web Services หรือ Microsoft Azure ถือเป็นสิ่งสำคัญ การเปิดตัวเว็บแอปพลิเคชันเกี่ยวข้องกับการตลาดและการโปรโมตไปยังกลุ่มเป้าหมายผ่านช่องทางต่างๆ เช่น โซเชียลมีเดีย การตลาดผ่านอีเมล และการโฆษณาแบบเสียค่าใช้จ่าย
การพัฒนาเว็บแอปพลิเคชันต้องมีกระบวนการที่กำหนดไว้อย่างดี ซึ่งเกี่ยวข้องกับการวางแผน การสร้างต้นแบบ การตรวจสอบความถูกต้อง การสร้าง การทดสอบ และการเปิดตัว แต่ละขั้นตอนมีความสำคัญในการรับรองว่าเว็บแอปพลิเคชันบรรลุเป้าหมายโครงการและความต้องการของผู้ใช้ และสามารถปรับขนาดได้ ปลอดภัย และทำงานได้อย่างเหมาะสมที่สุด ด้วยการทำตามขั้นตอนเหล่านี้ องค์กรต่างๆ จะสามารถพัฒนาเว็บแอปพลิเคชันที่ปรับปรุงการดำเนินธุรกิจ เพิ่มการมองเห็น และเชื่อมต่อกับลูกค้าได้
คำถามที่พบบ่อย
การพัฒนาแอปพลิเคชันเว็บหมายถึงกระบวนการสร้างแอปพลิเคชันซอฟต์แวร์ที่สามารถเข้าถึงและใช้งานได้ผ่านทางเว็บเบราว์เซอร์หรืออุปกรณ์เคลื่อนที่ โดยทั่วไปแอปพลิเคชันเหล่านี้สร้างขึ้นโดยใช้เทคโนโลยีการพัฒนาเว็บ เช่น HTML, CSS และ JavaScript
ตัวอย่างของเว็บแอปแบบไดนามิกประกอบด้วยเครือข่ายโซเชียลมีเดีย เช่น Facebook และ Twitter เครื่องมือเว็บแอปก้าวหน้า เช่น Google Docs และ Trello และไซต์อีคอมเมิร์ซ เช่น Amazon และ eBay เว็บแอปพลิเคชันเหล่านี้สร้างขึ้นผ่านกระบวนการพัฒนาซอฟต์แวร์ตามวงจรการพัฒนาซอฟต์แวร์เพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
ทักษะที่จำเป็นสำหรับการพัฒนาเว็บแอป ได้แก่ ความเชี่ยวชาญในภาษาการเขียนโปรแกรม เช่น HTML, CSS และ JavaScript รวมถึงประสบการณ์เกี่ยวกับกรอบงานเว็บและเครื่องมือในการพัฒนา นอกจากนี้ทักษะการแก้ปัญหาและการวิเคราะห์ที่แข็งแกร่งยังเป็นสิ่งจำเป็นสำหรับการแก้ไขปัญหาและการดีบักโค้ด
เว็บแอปพลิเคชันที่ซับซ้อนนำเสนอการโต้ตอบและฟังก์ชันการใช้งานของผู้ใช้นอกเหนือจากเว็บไซต์แบบเดิม ทำให้ผู้ใช้สามารถทำงานหรือดำเนินการได้ การพัฒนาเว็บไซต์สำหรับแอปพลิเคชันดังกล่าวมักต้องมีการเข้าสู่ระบบหรือข้อมูลส่วนบุคคลเพื่อเข้าถึงคุณสมบัติต่างๆ การพัฒนาแอปพลิเคชันเว็บที่ออกแบบมาสำหรับอินเทอร์เน็ตเบราว์เซอร์ เช่น Google Chrome สามารถปรับปรุงประสบการณ์ผู้ใช้ได้เมื่อเทียบกับเว็บไซต์ที่ให้ข้อมูลทั่วไป การสร้างแอปพลิเคชันเว็บโดยคำนึงถึงการโต้ตอบของผู้ใช้ทำให้มั่นใจได้ว่าจะสามารถปรับเปลี่ยนได้บนอินเทอร์เน็ตเบราว์เซอร์ต่างๆ
การพัฒนาเว็บแอปพลิเคชันเกี่ยวข้องกับการจัดการกับความท้าทายหลายประการที่เกี่ยวข้องกับตัวควบคุมมุมมองโมเดล และรับรองความเข้ากันได้กับอินเทอร์เน็ตเบราว์เซอร์และอุปกรณ์ต่างๆ ในขอบเขตของการพัฒนาส่วนหน้า ทีมของคุณต้องทำงานอย่างขยันขันแข็งกับประสิทธิภาพของแอปและการเพิ่มประสิทธิภาพเวลาในการโหลด ความสามารถข้ามแพลตฟอร์มมีบทบาทสำคัญในการพิจารณาการพัฒนาเว็บส่วนหลังและอินเทอร์เฟซการเขียนโปรแกรมแอปพลิเคชัน การป้องกันภัยคุกคามด้านความปลอดภัยและการจัดการข้อกังวลด้านความเป็นส่วนตัวของข้อมูลยังคงมีความสำคัญสูงสุด การเข้าถึงอินเทอร์เน็ตที่เพียงพอและทีมพัฒนาที่มีทักษะจะช่วยเพิ่มประสิทธิภาพและอายุการใช้งานของโปรแกรมคอมพิวเตอร์ที่สร้างขึ้นสำหรับเฟรมเวิร์กตัวควบคุมมุมมองโมเดล
อนาคตของการพัฒนาเว็บแอปพลิเคชันจะเน้นไปที่การสร้างโปรเกรสซีฟเว็บแอปที่สามารถเข้าถึงได้บนอุปกรณ์ต่างๆ เช่น โทรศัพท์มือถือ การใช้บริการของผู้ให้บริการโฮสติ้งคลาวด์และโครงสร้างพื้นฐานเว็บเซิร์ฟเวอร์ที่มีประสิทธิภาพจะช่วยให้มั่นใจถึงประสิทธิภาพสูงสุดและการเชื่อมต่ออินเทอร์เน็ตที่เสถียรสำหรับผู้ใช้ นักพัฒนาจะจัดลำดับความสำคัญของคุณสมบัติหลักสำหรับแพลตฟอร์มที่แตกต่างกัน ด้วยการเขียนโปรแกรมฝั่งไคลเอ็นต์ที่เอื้อต่อประสบการณ์ผู้ใช้ที่ราบรื่น เว็บแอปจะต้องอาศัยแหล่งข้อมูลยอดนิยม เช่น Apple App Store เพื่อเข้าถึงผู้ชมในวงกว้าง การพัฒนาแอปพลิเคชันเว็บจะเน้นการสร้างแอปพลิเคชันเว็บแบบก้าวหน้าที่หลากหลายบนอุปกรณ์ต่างๆ โดยใช้ผู้ให้บริการโฮสต์บนคลาวด์ เว็บเซิร์ฟเวอร์ และการเชื่อมต่ออินเทอร์เน็ตที่เสถียรเพื่อประสบการณ์ผู้ใช้ที่ราบรื่น
การออกแบบ UX (ประสบการณ์ผู้ใช้) เป็นส่วนสำคัญของการพัฒนาเว็บแอป เนื่องจากมุ่งเน้นไปที่การสร้างอินเทอร์เฟซและประสบการณ์ที่ใช้งานง่าย เป็นมิตรต่อผู้ใช้ และดึงดูดสายตา นักออกแบบ UX ทำงานอย่างใกล้ชิดกับนักพัฒนาเพื่อให้แน่ใจว่าฟังก์ชันและการออกแบบของแอปสอดคล้องกับความต้องการและความชอบของฐานผู้ใช้เป้าหมาย
แนวทางปฏิบัติที่ดีที่สุดสำหรับการพัฒนาเว็บแอป ได้แก่ การปฏิบัติตามมาตรฐานและแนวทางอุตสาหกรรม การทดสอบและการดีบักโค้ดอย่างสม่ำเสมอ การรับรองความเข้ากันได้กับอุปกรณ์และเบราว์เซอร์ที่หลากหลาย การจัดลำดับความสำคัญด้านความปลอดภัยและความเป็นส่วนตัวของข้อมูล และการนำคำติชมและการทดสอบของผู้ใช้มาใช้ตลอดกระบวนการพัฒนา
ความสามารถในการปรับขนาดถือเป็นสิ่งสำคัญในการพัฒนาเว็บแอป เนื่องจากหมายถึงความสามารถของแอปในการจัดการปริมาณการใช้ข้อมูลและการใช้งานที่เพิ่มขึ้นโดยไม่ประสบปัญหาด้านประสิทธิภาพหรือการหยุดทำงาน การออกแบบเพื่อให้สามารถปรับขนาดได้ตั้งแต่เริ่มแรก นักพัฒนาสามารถมั่นใจได้ว่าแอปจะสามารถทำงานได้ต่อไปอย่างมีประสิทธิภาพและประสิทธิผล แม้ว่าจำนวนผู้ใช้จะเพิ่มขึ้นก็ตาม
การพัฒนาส่วนหน้าหมายถึงการสร้างองค์ประกอบภาพและการโต้ตอบของแอปพลิเคชันเว็บ เช่น ส่วนต่อประสานผู้ใช้และการออกแบบประสบการณ์ผู้ใช้ ในทางกลับกัน การพัฒนาแบ็กเอนด์มุ่งเน้นไปที่ฟังก์ชันการทำงานเบื้องหลังของแอป รวมถึงตรรกะฝั่งเซิร์ฟเวอร์และการจัดการฐานข้อมูล
เฟรมเวิร์กการพัฒนาเว็บไซต์ยอดนิยม ได้แก่ React, Angular, Vue.js และ Ruby on Rails เฟรมเวิร์กเหล่านี้มอบไลบรารีและเครื่องมือที่สร้างไว้ล่วงหน้าแก่นักพัฒนา ซึ่งสามารถปรับปรุงกระบวนการพัฒนาและปรับปรุงฟังก์ชันการทำงานและประสิทธิภาพของแอปได้
หากต้องการสร้างเว็บแอปพลิเคชัน ให้ทำตามขั้นตอนเหล่านี้: วางแนวความคิด ออกแบบ UI เลือกกลุ่มเทคโนโลยีที่เหมาะสม พัฒนาเว็บแอป ทดสอบในอินเทอร์เน็ตเบราว์เซอร์ต่างๆ และปรับปรุงตามคำติชมของผู้ใช้ การพัฒนาเว็บแอปเป็นกระบวนการต่อเนื่อง และการอัปเดตแอปพลิเคชันถือเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าผู้ใช้จะได้รับประสบการณ์ที่ราบรื่น
ผู้เริ่มต้นสามารถพัฒนาเว็บแอปพลิเคชันที่มีฟังก์ชันพื้นฐานโดยใช้ความรู้ทางเทคนิคพื้นฐานใน HTML, CSS และ JavaScript ขณะที่พวกเขาพัฒนาทักษะ พวกเขาสามารถรับมือกับโครงการที่ซับซ้อนหรือร่วมมือกับนักพัฒนาหรือเอเจนซี่ที่มีประสบการณ์เพื่อสร้างเว็บแอปพลิเคชัน
เพื่อให้มั่นใจในความปลอดภัยในการพัฒนาเว็บแอป ให้ใช้โปรโตคอลการสื่อสารที่ปลอดภัย ใช้การตรวจสอบสิทธิ์ผู้ใช้ที่เข้มงวด อัปเดตไลบรารีและเฟรมเวิร์ก ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด และดำเนินการตรวจสอบความปลอดภัยเป็นประจำ ขั้นตอนเหล่านี้ช่วยให้ผู้ใช้โต้ตอบได้อย่างปลอดภัยและไว้วางใจเว็บแอปพลิเคชัน





