Web-App-Entwicklung im Jahr 2024
Bleiben Sie über die neuesten Trends in der Web-App-Entwicklung für 2024 auf dem Laufenden. Erfahren Sie, wie Sie hochwertige Apps erstellen, die Benutzer ansprechen.

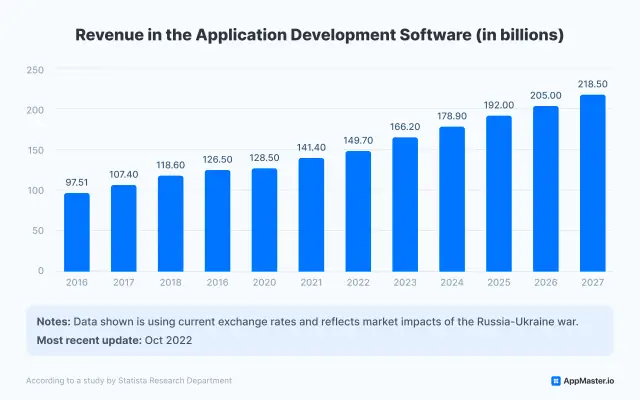
Die Entwicklung von Web-Apps ist eine lukrative und schnell wachsende Branche, deren Umsatz im Jahr 2024 voraussichtlich 166,20 Milliarden US-Dollar erreichen wird. Es wird erwartet, dass sich dieser Aufwärtstrend fortsetzt, wobei für den Zeitraum 2024–2027 eine jährliche Wachstumsrate von 7,12 % prognostiziert wird, was bis 2027 zu einem Marktvolumen von 218,80 Mrd. US-Dollar führen wird.
Es wird erwartet, dass die Vereinigten Staaten mit geschätzten 82.030,00 Mio. US-Dollar im Jahr 2024 den höchsten Umsatz in diesem Segment generieren werden. Diese Zahlen unterstreichen das enorme Potenzial und die steigende Nachfrage in der Web-App-Entwicklung und machen sie zu einem spannenden und lohnenden Bereich für Entwickler, die eine erfolgreiche Karriere aufbauen möchten.

In diesem Blogbeitrag erkunden wir die neuesten Trends und Techniken in der Web-App-Entwicklung für 2024. Von responsivem Design bis hin zu progressiven Web-Apps decken wir alles ab, was Sie wissen müssen, um hochwertige und ansprechende Anwendungen zu erstellen. Lassen Sie uns also eintauchen und die spannenden Möglichkeiten entdecken, die uns 2024 bei der Entwicklung von Web-Apps erwarten!
Was ist eine Webanwendung?
Die Entwicklung von Webanwendungen ist ein wichtiger Prozess für die Erstellung von Softwareanwendungen, die über Webbrowser funktionieren, Benutzern plattformübergreifende Kompatibilität bieten und sich an mobile Apps anpassen, um einen nahtlosen Zugriff über alle Geräte hinweg zu ermöglichen. Diese digitale Transformation ermöglicht es Unternehmen, Web-Apps zu erstellen und so ihre Online-Präsenz und Kundenbindung zu verbessern.
Der Entwicklungsprozess für Webanwendungen umfasst mehrere Phasen, darunter Planung, Entwurf und Auswahl des am besten geeigneten Webanwendungs-Frameworks. Ein Team erfahrener Web-App-Entwickler arbeitet an der Implementierung wesentlicher Funktionen, um die Funktionalität, Kompatibilität und Benutzererfahrung der Webanwendung zu optimieren.
Webentwickler konzentrieren sich auf die Entwicklung von Webanwendungen und nutzen Programmiersprachen und Webanwendungs-Frameworks, um Webanwendungen für verschiedene Branchen zu erstellen. Die Webentwicklung erfordert Fachwissen bei der Auswahl des richtigen Webanwendungs-Frameworks und der Schaffung einer sicheren und ansprechenden Benutzererfahrung.
Mobile Apps spielen eine wichtige Rolle in der Webentwicklung, da sie Benutzern den Zugriff auf Smartphones und Tablets ermöglichen. Mobile Apps und die Entwicklung von Webanwendungen arbeiten Hand in Hand, um ein flüssiges Erlebnis auf mehreren Plattformen zu bieten. Daher ist es für Unternehmen unerlässlich, in beide Bereiche zu investieren.
Der Webanwendungsentwicklungsprozess ist darauf angewiesen, dass Web-App-Entwickler eine gut strukturierte, sichere und benutzerfreundliche Webanwendung erstellen. Webentwicklungsteams müssen Sicherheit, Leistungsoptimierung und plattformübergreifende Kompatibilität priorisieren, um den Erfolg der Webanwendung sicherzustellen.
Die Entwicklung von Webanwendungen ist ein entscheidender Aspekt der modernen digitalen Infrastruktur. Durch die Beschäftigung qualifizierter Web-App-Entwickler und die Befolgung eines gut geplanten Webanwendungsentwicklungsprozesses können Unternehmen eine Web-App erstellen, die ihren Zielen und Anforderungen entspricht. Webanwendungs-Frameworks, mobile Apps und Webentwicklungstechniken spielen eine wichtige Rolle bei der Verbesserung des Benutzererlebnisses und der Gewährleistung einer sicheren, funktionalen und zugänglichen Webanwendung.
Was ist der Unterschied zwischen einer Web-App und einer Website?
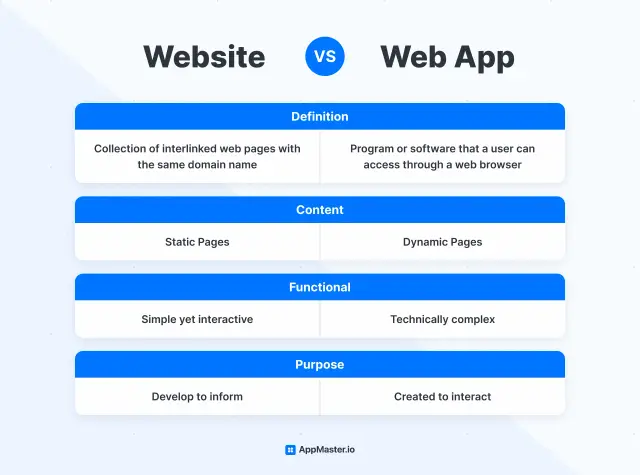
Der Unterschied zwischen einer Web-App und einer Website liegt in ihrer Funktionalität und ihrem Zweck. Eine Website dient in erster Linie dazu, ihren Besuchern Informationen oder Inhalte bereitzustellen, während eine Web-App eine Softwareanwendung ist, die es Benutzern ermöglicht, bestimmte Aufgaben oder Funktionen auszuführen.
Websites bestehen typischerweise aus statischen Inhalten wie Texten, Bildern und Videos, die dem Benutzer in einer navigierbaren Struktur präsentiert werden. Sie können interaktive Elemente wie Formulare oder Suchleisten enthalten, ihr Hauptzweck besteht jedoch darin, dem Benutzer Informationen bereitzustellen.

Andererseits sind Web-Apps interaktive Software-Apps, die es Benutzern ermöglichen, bestimmte Aufgaben oder Funktionen auszuführen. Sie sind in der Regel komplexer als Websites und erfordern zum Betrieb Benutzereingaben. Beispiele für Web-Apps sind Online-Banking-Systeme, E-Commerce-Plattformen und soziale Netzwerke, mit denen Benutzer Aufgaben wie Geldüberweisungen, Einkäufe und das Teilen von Inhalten ausführen können.
Obwohl sowohl Websites als auch Web-Apps über einen Webbrowser aufgerufen und auf einem Webserver ausgeführt werden, liegt der Hauptunterschied in ihrer Funktionalität und ihrem Zweck. Websites dienen in erster Linie der Bereitstellung von Informationen für Besucher, während Web-Apps interaktive Softwareanwendungen sind, die es Benutzern ermöglichen, bestimmte Aufgaben oder Funktionen auszuführen.
Was sind Progressive Web Apps (PWAs)?
Progressive Web Apps (PWAs) sind Web-Apps, die moderne Web-Technologien nutzen, um Benutzern ein natives App-ähnliches Erlebnis zu bieten, einschließlich Offline-Funktionalität, Push-Benachrichtigungen und Zugriff auf Gerätehardware, ohne dass eine native App von einem heruntergeladen und installiert werden muss Appstore.
PWAs sind so konzipiert, dass sie ein nahtloses Erlebnis auf allen Geräten und Plattformen bieten, unabhängig vom Betriebssystem oder der Bildschirmgröße. Sie nutzen Responsive-Design-Prinzipien, um sich an unterschiedliche Bildschirmgrößen und Eingabetypen anzupassen, und können über jeden modernen Webbrowser aufgerufen werden.
PWAs werden mithilfe einer Kombination von Webtechnologien erstellt, darunter HTML, CSS, JavaScript und Service Worker, wodurch sie auch in langsamen oder unzuverlässigen Netzwerken offline ausgeführt und schnell geladen werden können. Sie verwenden außerdem eine Web-App-Manifestdatei, die Informationen zu den Metadaten der App bereitstellt, z. B. Name, Symbol und Designfarbe.
PWAs bieten gegenüber herkömmlichen nativen Apps mehrere Vorteile, darunter schnellere Ladezeiten, geringere Datennutzung und höheres Engagement. Sie können wie eine native App zum Startbildschirm hinzugefügt werden und bieten ein nahtloses Erlebnis, bei dem die Grenze zwischen Web- und nativen Apps verschwimmt.
PWAs stellen einen bedeutenden Wandel in der Art und Weise dar, wie wir Web-Apps erstellen und nutzen, und sie erfreuen sich bei Entwicklern und Benutzern gleichermaßen zunehmender Beliebtheit.
Was sind die Vor- und Nachteile von Webanwendungen?
Web-Apps erfreuen sich in den letzten Jahren immer größerer Beliebtheit, da sie gegenüber herkömmlichen Desktop-Anwendungen mehrere Vorteile bieten. Allerdings haben sie auch einige Nachteile, die es zu berücksichtigen gilt. In diesem Abschnitt untersuchen wir die Vor- und Nachteile von Web-Apps.
Vorteile von Web-Apps
-
Plattformübergreifende Kompatibilität : Auf Web-Apps kann von jedem Gerät mit einem Webbrowser zugegriffen werden, sodass sie plattformunabhängig und für eine Vielzahl von Benutzern leicht zugänglich sind.
-
Geringe Installations- und Wartungskosten : Web-Apps erfordern keine Installation oder Updates auf einzelnen Geräten, wodurch die Installations- und Wartungskosten für Benutzer und Entwickler reduziert werden.
-
Einfache Skalierbarkeit : Web-Apps können einfach skaliert werden, um den Anforderungen einer wachsenden Benutzerbasis gerecht zu werden, ohne dass zusätzliche Hardware oder Infrastruktur erforderlich ist.
-
Echtzeit-Updates : Web-Apps können in Echtzeit aktualisiert werden, sodass Benutzer immer Zugriff auf die neuesten Features und Funktionen haben.
-
Verbesserte Zusammenarbeit : Web-Apps ermöglichen die Zusammenarbeit und den Datenaustausch zwischen Benutzern in Echtzeit und verbessern so die Kommunikation und Produktivität.
Nachteile von Web-Apps
-
Internetabhängigkeit : Web-Apps benötigen eine Internetverbindung, um zu funktionieren, sodass sie im Offline-Modus oder in Bereichen mit schlechter Netzwerkkonnektivität unbrauchbar sind.
-
Sicherheitsrisiken : Web-Apps sind anfällig für Sicherheitsbedrohungen wie Datenschutzverletzungen, Phishing-Angriffe und Cross-Site-Scripting (XSS).
-
Leistungseinschränkungen : Web-Apps können aufgrund von Faktoren wie langsamen Netzwerkverbindungen, Problemen mit der Browserkompatibilität und eingeschränktem Zugriff auf die Gerätehardware unter Leistungseinschränkungen leiden.
-
Eingeschränkte Funktionalität : Web-Apps verfügen möglicherweise über einen anderen Funktionsumfang als herkömmliche Desktop-Anwendungen, insbesondere wenn es um den Zugriff auf lokale Dateien oder die Ausführung komplexer Berechnungen geht.
-
Probleme mit der Browserkompatibilität : Web-Apps funktionieren möglicherweise nicht ordnungsgemäß in verschiedenen Webbrowsern und erfordern zusätzliche Test- und Entwicklungsressourcen, um die Kompatibilität sicherzustellen.
Web-Apps bieten viele Vorteile, wie z. B. plattformübergreifende Kompatibilität und einfache Skalierbarkeit, weisen jedoch auch einige Einschränkungen auf, wie z. B. Leistungsprobleme und Sicherheitsrisiken. Das Verständnis der Vor- und Nachteile von Web-Apps kann Entwicklern dabei helfen, fundierte Entscheidungen beim Entwerfen und Erstellen von Web-Apps zu treffen.
Arten von Webanwendungen
Es gibt verschiedene Arten von Web-Apps, jede mit ihren eigenen einzigartigen Eigenschaften und Anwendungsfällen. Hier sind einige der häufigsten Typen:
-
Statische Web-Apps : Dies sind einfache Web-Apps, die keine serverseitige Verarbeitung erfordern. Sie bestehen hauptsächlich aus HTML-, CSS- und JavaScript-Dateien und werden zur Anzeige statischer Inhalte, beispielsweise informativer Websites, verwendet.
-
Dynamische Webanwendungen : Diese Webanwendungen verwenden serverseitiges Scripting, um dynamische Inhalte wie benutzerspezifische Daten, interaktive Formulare und E-Commerce-Websites zu generieren. Sie nutzen häufig Backend-Technologien wie PHP, Python, Ruby on Rails oder Node.js.
-
Single-Page-Anwendungen (SPAs) : Diese Web-Apps laden eine einzelne HTML-Seite und aktualisieren den Inhalt dynamisch mithilfe von JavaScript. SPAs bieten ein nahtloses Benutzererlebnis, da sie keine Seitenaktualisierungen erfordern und schneller sein können als herkömmliche mehrseitige Anwendungen.
-
Progressive Webanwendungen (PWAs) : PWAs sind Webanwendungen, die moderne Webtechnologien nutzen, um Benutzern ein natives Apps-ähnliches Erlebnis zu bieten, einschließlich Offline-Funktionalität, Push-Benachrichtigungen und Zugriff auf Gerätehardware.
-
Webdienste : Diese Web-Apps stellen eine Reihe von APIs bereit, die es anderen Anwendungen ermöglichen, mit ihnen zu kommunizieren, normalerweise über das HTTP-Protokoll. Sie werden verwendet, um Integrationen zwischen verschiedenen Anwendungen und Systemen aufzubauen.
-
Portal-Webanwendungen : Diese Webanwendungen bieten einen einheitlichen Zugang zu verschiedenen Ressourcen wie Nachrichten, E-Mail und sozialen Medien. Sie werden häufig als Intranet-Portale in großen Organisationen eingesetzt.
-
E-Commerce-Webanwendungen : Diese Webanwendungen ermöglichen es Unternehmen, Produkte oder Dienstleistungen online zu verkaufen. Sie umfassen häufig Funktionen wie Einkaufswagen, Zahlungsgateways und Bestellverwaltungssysteme.
Jede Art von Webanwendung hat ihre eigenen einzigartigen Funktionen und Vorteile. Bei der Auswahl des richtigen Tools für ein bestimmtes Projekt ist es wichtig, die Unterschiede zwischen ihnen zu verstehen.
Clientseitige Web-Apps

Clientseitige Web-Apps sind eine Art Webanwendung, bei der der Großteil der Verarbeitung auf der Clientseite erfolgt, normalerweise im Webbrowser des Benutzers. Diese Anwendungen basieren stark auf JavaScript, HTML und CSS, um eine interaktive und dynamische Benutzeroberfläche bereitzustellen.
Im Gegensatz zu serverseitigen Webanwendungen, die eine Kommunikation mit einem Server erfordern, um Daten abzurufen und Anforderungen zu verarbeiten, können clientseitige Webanwendungen viele Aufgaben auf dem Gerät des Benutzers ausführen, ohne dass Netzwerkanforderungen erforderlich sind. Dies bedeutet, dass sie oft schneller und reaktionsschneller als serverseitige Anwendungen sein können, da sie nicht für jede Benutzerinteraktion eine Roundtrip-Kommunikation mit einem Server erfordern.
Clientseitige Web-Apps können mit verschiedenen Frameworks und Bibliotheken wie React, Angular oder Vue.js entwickelt werden, die eine Reihe von Tools und Komponenten zur Vereinfachung des Entwicklungsprozesses bereitstellen. Diese Frameworks bieten häufig Funktionen wie Statusverwaltung, Routing und Datenbindung, die Entwicklern bei der einfachen Erstellung komplexer Anwendungen helfen können.
Einige Beispiele für clientseitige Web-Apps sind Social-Media-Plattformen, Online-Editoren und Spiele. Allerdings weisen clientseitige Webanwendungen einige Einschränkungen auf, wie z. B. Sicherheitslücken, Leistungsprobleme und eingeschränkten Zugriff auf die Gerätehardware. Daher ist es wichtig, die Anforderungen eines Projekts sorgfältig abzuwägen, bevor Sie sich für die Erstellung einer Client-Webanwendung entscheiden.
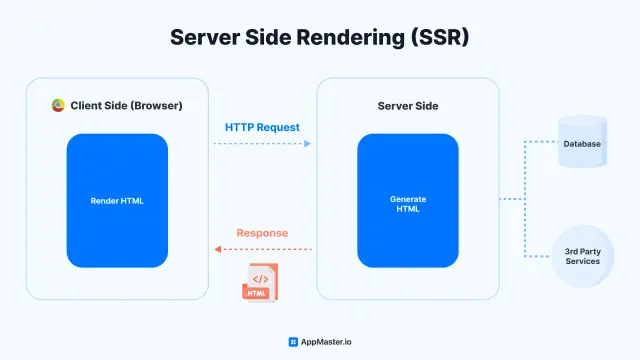
Serverseitige Web-Apps

Serverseitige Web-Apps sind eine Art Webanwendung, bei der der Großteil der Verarbeitung serverseitig erfolgt, typischerweise unter Verwendung einer serverseitigen Programmiersprache wie PHP, Python oder Ruby. Diese Anwendungen generieren dynamische Inhalte, die als HTML, CSS und JavaScript an den Client gesendet werden, und sind auf die Client-Server-Kommunikation angewiesen, um ordnungsgemäß zu funktionieren.
Serverseitige Web-Apps werden häufig für datengesteuerte Anwendungen wie E-Commerce-Websites, soziale Netzwerke und Content-Management-Systeme verwendet, bei denen große Datenmengen serverseitig verarbeitet und gespeichert werden müssen. Außerdem nutzen sie oft Datenbanken zum Speichern und Abrufen von Daten, wie MySQL, PostgreSQL oder MongoDB .
Serverseitige Webanwendungen können mithilfe verschiedener Frameworks und Bibliotheken entwickelt werden, beispielsweise Ruby on Rails, Django oder Laravel, die eine Reihe von Tools und Komponenten zur Vereinfachung des Entwicklungsprozesses bereitstellen. Diese Frameworks bieten häufig Funktionen wie Routing, Templating, Authentifizierung und Datenbankintegration, die Entwicklern bei der einfachen Erstellung komplexer Anwendungen helfen können.
Einer der Hauptvorteile serverseitiger Webanwendungen ist ihre Sicherheit, da der Großteil der Anwendungslogik und Datenverarbeitung serverseitig erfolgt, wodurch das Risiko clientseitiger Angriffe verringert wird. Sie haben außerdem Zugriff auf mehr Gerätehardware und Systemressourcen als Client-Webanwendungen, sodass sie für anspruchsvollere Anwendungen geeignet sind.
Serverseitige Webanwendungen können jedoch aufgrund der Notwendigkeit einer Client-Server-Kommunikation Leistungsprobleme aufweisen und erfordern einen Server zum Hosten der Anwendung, was die Kosten für Bereitstellung und Wartung erhöht. Daher ist es wichtig, die Anforderungen eines Projekts sorgfältig zu prüfen, bevor Sie sich für die Erstellung einer serverseitigen Web-App entscheiden.
Single-Page-Apps
Single-Page-Apps (SPAs) sind eine Art Webanwendung, die eine einzelne HTML-Seite lädt und den Inhalt dynamisch aktualisiert, während der Benutzer mit der App interagiert. SPAs verwenden JavaScript, um das Document Object Model (DOM) zu manipulieren und die Seite zu aktualisieren, ohne dass eine vollständige Seitenaktualisierung erforderlich ist. Dies führt zu einem flüssigeren und reaktionsschnelleren Benutzererlebnis, da der Benutzer nicht darauf warten muss, dass der Server die Seite bei jeder Interaktion neu lädt.
SPAs werden in der Regel mit JavaScript-Frameworks wie React, Angular oder Vue.js erstellt und stellen Tools und Komponenten zur Vereinfachung des Entwicklungsprozesses bereit. Diese Frameworks bieten häufig Funktionen wie clientseitiges Routing, Statusverwaltung und Datenbindung, die Entwicklern bei der einfachen Erstellung komplexer Anwendungen helfen können.
Einer der Hauptvorteile von SPAs ist ihre Geschwindigkeit und Reaktionsfähigkeit, da sie nur bei Bedarf Daten vom Server abrufen müssen, wodurch der Netzwerkverkehr reduziert und die Leistung verbessert wird. Sie bieten außerdem ein nahtloseres und nativeres Benutzererlebnis, da sie sich wie Desktop- oder mobile Anwendungen verhalten können und fließende Übergänge und Animationen aufweisen.
SPAs können jedoch einige Nachteile haben, wie z. B. eine eingeschränkte Suchmaschinenoptimierung (SEO) aufgrund des Fehlens mehrerer Seiten und eindeutiger URLs sowie potenzielle Barrierefreiheitsprobleme für Benutzer mit Bildschirmleseprogrammen oder anderen unterstützenden Technologien. Darüber hinaus erfordern SPAs mehr Client-Rechenleistung und sind möglicherweise nicht für ältere oder leistungsschwächere Geräte geeignet.
Insgesamt sind SPAs eine beliebte Wahl für die Erstellung moderner Webanwendungen, die eine schnelle und reaktionsfähige Benutzeroberfläche erfordern.
Web-Apps-Frameworks und andere Technologien
Beim Erstellen von Webanwendungen verwenden Entwickler eine Vielzahl von Frameworks und anderen Technologien, um den Prozess schneller, einfacher und effizienter zu gestalten. Diese Technologien können in Front-End- und Backend-Kategorien unterteilt werden.
Frontend
Das Frontend einer Webanwendung ist der Teil, mit dem der Benutzer direkt über seinen Browser interagiert. Es umfasst die Benutzeroberfläche, das Layout und das Gesamtdesign der Anwendung. Zu den Schlüsseltechnologien für die Front-End-Entwicklung gehören:
JavaScript
JavaScript ist eine Programmiersprache, die häufig für die Front-End-Webentwicklung verwendet wird. Es ermöglicht Entwicklern, Webseiten Interaktivität, Animation und andere dynamische Funktionen hinzuzufügen. Zu den beliebten JavaScript-Frameworks gehören React, Angular und Vue.js.
HTML
HTML (Hypertext Markup Language) ist die Standard-Auszeichnungssprache, die zum Erstellen von Webseiten verwendet wird. Es stellt die Struktur und den Inhalt einer Webseite bereit und arbeitet in Verbindung mit CSS und JavaScript, um das Gesamtdesign und die Funktionalität einer Webanwendung zu erstellen.
CSS
CSS (Cascading Style Sheets) wird verwendet, um den visuellen Stil und das Layout einer Webseite zu definieren. Es arbeitet mit HTML und JavaScript zusammen, um eine optisch ansprechende und reaktionsfähige Benutzeroberfläche zu erstellen. Zu den beliebten CSS-Frameworks gehören Bootstrap und Materialise.
Backend
Das Backend einer Webanwendung ist für die Verarbeitung und Speicherung von Daten, die Verwaltung der Benutzerauthentifizierung und -autorisierung sowie die Kommunikation mit externen Diensten und APIs verantwortlich. Zu den Schlüsseltechnologien für die Backend-Entwicklung gehören:
Programmiersprachen
Sprachen wie PHP, Python , Ruby und Java werden häufig für die Backend-Webentwicklung verwendet. Diese Sprachen stellen die Logik und Funktionalität bereit, die Webanwendungen unterstützen, und funktionieren in Verbindung mit Frameworks wie Laravel, Django, Ruby on Rails und Golang.
Datenbanken
Datenbanken wie MySQL, PostgreSQL und MongoDB werden zum Speichern und Abrufen von Daten in Webanwendungen verwendet. Sie sind für Anwendungen, die Datenpersistenz erfordern, unerlässlich und werden häufig in Verbindung mit ORM-Bibliotheken (Object-Relational Mapping) wie SQLAlchemy und ActiveRecord verwendet.
APIs
Anwendungsprogrammierschnittstellen (APIs) werden zur Kommunikation zwischen verschiedenen Diensten und Anwendungen verwendet. Sie ermöglichen die Integration von Webanwendungen in externe Dienste wie Zahlungsgateways, Social-Media-Plattformen und Datenanalysetools. Zu den beliebten APIs gehören die Google Maps API, die Stripe API und die Twitter API.
Die Entwicklung von Webanwendungen umfasst eine breite Palette von Technologien und Frameworks, die zusammenarbeiten, um robuste und funktionsreiche Anwendungen zu erstellen. Das Verständnis dieser Technologien ist für Entwickler, die moderne Webanwendungen erstellen möchten, von entscheidender Bedeutung.
No-code -Lösungen
No-Code- Plattformen entwickeln sich zu einer beliebten Lösung für die Entwicklung von Webanwendungen. Diese Plattformen ermöglichen es Benutzern, Webanwendungen zu erstellen, ohne über Programmierkenntnisse oder -kenntnisse verfügen zu müssen. Diese Plattformen verwenden visuelle Drag-and-Drop-Schnittstellen , um Benutzern beim Entwerfen der Benutzeroberfläche der Anwendung und beim Festlegen ihres Verhaltens zu helfen. Diese Methode macht es überflüssig, Code von Grund auf neu zu schreiben, was zu einer kürzeren Entwicklungszeit und niedrigeren Entwicklungskosten führt.

No-code Plattformen bieten einzigartige Features und Funktionalitäten, die es Benutzern ermöglichen, Webanwendungen zu erstellen, ohne Code schreiben zu müssen. Diese Plattformen bieten in der Regel vorgefertigte Vorlagen, Integrationen und andere Tools, mit denen Benutzer das Design und die Funktionalität ihrer Webanwendungen anpassen können. No-code Lösungen für die Entwicklung von Web-Apps können eine großartige Option für Einzelpersonen und Unternehmen sein, die Anwendungen schnell und einfach erstellen möchten.
AppMaster
Ein gutes Beispiel für eine no-code Lösung für die Entwicklung von Webanwendungen ist AppMaster . Wenn wir AppMaster mit jeder anderen no-code Plattform vergleichen , ist es zweifellos das beste Tool für die Entwicklung von Webanwendungen. Im Gegensatz zu den meisten Plattformen, die nur Funktionen zur Entwicklung von Webanwendungen bieten, geht AppMaster darüber hinaus, indem es die dringend benötigte Backend-Unterstützung bereitstellt, die den Kern jedes Projekts bildet. Mit AppMaster können Sie ganz einfach ein hochproduktives und leicht skalierbares Backend erstellen, in dem Sie mit allen Integrationen von Datenbanken, Daten und mehr arbeiten können.
Eines der besten Dinge an AppMaster ist, dass es die Webanwendung automatisch in das Backend integriert. Dies bedeutet, dass sich Entwickler nicht darum kümmern müssen, Endpunkte zu schreiben oder Änderungen am Backend vorzunehmen, wenn sich etwas ändert. Alles ist vollständig automatisiert, was eine Menge Entwicklungsstunden spart . Mit AppMaster können Sie sich auf die Erstellung einer hellen und interessanten Webanwendung konzentrieren, ohne sich um das Backend kümmern zu müssen.
Schritte zur Entwicklung von Webanwendungen
Webanwendungen optimieren Geschäftsprozesse, verbessern die Sichtbarkeit und binden potenzielle Benutzer ein. Um eine Web-App zu erstellen, ist ein systematischer Ansatz mit Planung und Tests von entscheidender Bedeutung. Single-Page-Anwendungen unterscheiden sich von herkömmlichen Websites und bieten ein nahtloses Benutzererlebnis.
Die Zusammenarbeit mit einem Dienstleister oder die Rekrutierung eines internen Entwicklers hängt von den spezifischen Projektanforderungen ab. Hybrid-Apps, die Webfunktionen und -funktionen kombinieren, sind auf verschiedene Plattformen abgestimmt und maximieren die Benutzereinbindung.
Planen Sie den Arbeitsablauf
Bevor Sie mit der Entwicklung einer Webanwendung beginnen, ist es wichtig, den Arbeitsablauf zu planen. Dabei geht es darum, die Projektziele zu skizzieren, die Zielgruppe zu identifizieren und den Projektumfang zu definieren. Die Planung des Arbeitsablaufs hilft dabei, die benötigten Ressourcen, Zeitpläne und zu erreichenden Meilensteine zu identifizieren. In dieser Phase ist es entscheidend, die Funktionalitäten, Designelemente und den erforderlichen Technologie-Stack der Webanwendung zu bestimmen.
Prototyp einer Web-App
Sobald der Workflow geplant ist, besteht der nächste Schritt darin, einen Prototyp Ihrer Web-App zu erstellen. Beim Prototyping handelt es sich um den Prozess der Erstellung eines vorläufigen Modells Ihrer Webanwendung, das eine visuelle Darstellung der Funktionalitäten und der Benutzeroberfläche des Produkts bietet. Durch Prototyping können Sie Designfehler und Usability-Probleme erkennen, bevor der Prozess beginnt. Mit verschiedenen Prototyping-Tools wie Sketch, Figma und Adobe XD können interaktive und realistische Prototypen erstellt werden.
Prototyp validieren
Nach der Erstellung eines Prototyps besteht der nächste Schritt darin, ihn zu validieren. Der Validierungsprozess umfasst das Einholen von Feedback von Stakeholdern und Benutzern sowie das Testen der Funktionalitäten der Webanwendung. Das Testen des Prototyps ist unerlässlich, um sicherzustellen, dass er die Projektziele erfüllt, benutzerfreundlich ist und den Barrierefreiheitsstandards entspricht. Das in dieser Phase gesammelte Feedback hilft dabei, das Design zu verfeinern, Fehler zu beheben und notwendige Verbesserungen vorzunehmen.
App erstellen
Sobald der Prototyp validiert ist, besteht der nächste Schritt darin, Ihre Webanwendung zu erstellen. Dazu gehört das Schreiben des Codes und das Erstellen der Backend-Architektur. Es ist wichtig, ein robustes und sicheres Entwicklungsframework wie Angular, React oder Vue.js zu verwenden, um sicherzustellen, dass die Webanwendung skalierbar und sicher ist und optimal funktioniert. In dieser Phase werden auch APIs und Datenbanken von Drittanbietern integriert.
Testen Sie Ihre App
Nach dem Erstellen der Webanwendung ist es wichtig, sie zu testen, um sicherzustellen, dass sie den Projektzielen und Benutzeranforderungen entspricht. Beim Testen geht es darum, etwaige Fehler zu identifizieren und zu beheben, die Leistung der Webanwendung zu verbessern und sicherzustellen, dass sie mit verschiedenen Geräten und Browsern kompatibel ist. Es ist wichtig, sowohl funktionale als auch nichtfunktionale Tests durchzuführen, wie z. B. Lasttests, Sicherheitstests und Leistungstests.
Hosten und starten Sie Ihre Web-App
Der letzte Schritt bei der Entwicklung von Webanwendungen besteht darin, sie zu hosten und zu starten. Dabei wird die Webanwendung auf einem Webserver bereitgestellt und den Benutzern zur Verfügung gestellt. Es ist wichtig, einen Hosting-Anbieter zu wählen, der zuverlässige und sichere Dienste anbietet, wie zum Beispiel Amazon Web Services oder Microsoft Azure. Der Start der Webanwendung umfasst deren Vermarktung und Werbung bei der Zielgruppe über verschiedene Kanäle wie soziale Medien, E-Mail-Marketing und bezahlte Werbung.
Die Entwicklung von Webanwendungen erfordert einen klar definierten Prozess, der Planung, Prototyping, Validierung, Erstellung, Test und Einführung umfasst. Jeder Schritt ist entscheidend, um sicherzustellen, dass die Webanwendung die Projektziele und Benutzeranforderungen erfüllt und skalierbar, sicher und optimal funktioniert. Durch Befolgen dieser Schritte können Unternehmen Webanwendungen entwickeln, die ihre Geschäftsabläufe verbessern, ihre Sichtbarkeit erhöhen und eine Verbindung zu ihren Kunden herstellen.
FAQ
Unter Web-App-Entwicklung versteht man den Prozess der Erstellung von Softwareanwendungen, auf die über einen Webbrowser oder ein mobiles Gerät zugegriffen und diese verwendet werden können. Diese Anwendungen werden normalerweise mithilfe von Webentwicklungstechnologien wie HTML, CSS und JavaScript erstellt.
Beispiele für dynamische Web-Apps sind soziale Netzwerke wie Facebook und Twitter, progressive Web-App-Tools wie Google Docs und Trello sowie E-Commerce-Websites wie Amazon und eBay. Diese Webanwendungen werden im Rahmen des Softwareentwicklungsprozesses erstellt und folgen dem Softwareentwicklungslebenszyklus, um ein nahtloses Benutzererlebnis zu gewährleisten.
Zu den für die Entwicklung von Web-Apps erforderlichen Fähigkeiten gehören Kenntnisse in Programmiersprachen wie HTML, CSS und JavaScript sowie Erfahrung mit Web-Frameworks und Entwicklungstools. Darüber hinaus sind ausgeprägte Problemlösungs- und Analysefähigkeiten für die Fehlerbehebung und das Debuggen von Code unerlässlich.
Eine komplexe Webanwendung bietet Benutzerinteraktion und Funktionalität über herkömmliche Websites hinaus und ermöglicht es Benutzern, Aufgaben oder Aktionen auszuführen. Für die Website-Entwicklung für solche Anwendungen sind oft ein Login oder persönliche Informationen erforderlich, um auf Funktionen zugreifen zu können. Die Entwicklung einer Web-App für Internetbrowser wie Google Chrome kann das Benutzererlebnis im Vergleich zu herkömmlichen Informationswebsites verbessern. Das Erstellen einer Webanwendung unter Berücksichtigung der Benutzerinteraktion gewährleistet ihre Anpassungsfähigkeit an verschiedene Internetbrowser.
Die Entwicklung einer Webanwendung erfordert die Bewältigung mehrerer Herausforderungen rund um den Model View Controller und die Sicherstellung der Kompatibilität mit verschiedenen Internetbrowsern und Geräten. Im Bereich der Frontend-Entwicklung muss Ihr Team sorgfältig an der App-Leistung und der Optimierung der Ladezeit arbeiten. Bei der Betrachtung von Back-End-Webentwicklungs- und Anwendungsprogrammierschnittstellen spielen plattformübergreifende Funktionen eine entscheidende Rolle. Der Schutz vor Sicherheitsbedrohungen und die Bewältigung von Datenschutzbedenken haben nach wie vor oberste Priorität. Ein ausreichender Internetzugang und ein kompetentes Entwicklungsteam verbessern die Wirksamkeit und Langlebigkeit des Computerprogramms, das für das Model View Controller-Framework erstellt wurde.
Die Zukunft der Webanwendungsentwicklung wird sich auf die Entwicklung progressiver Webanwendungen konzentrieren, die auf verschiedenen Geräten wie Mobiltelefonen zugänglich sind. Durch die Nutzung von Cloud-Hosting-Anbieterdiensten und einer effizienten Webserver-Infrastruktur wird eine optimale Leistung und eine stabile Internetverbindung für Benutzer gewährleistet. Entwickler werden Kernfunktionen für verschiedene Plattformen priorisieren, wobei die clientseitige Programmierung zu einem nahtlosen Benutzererlebnis beiträgt. Web-Apps werden auf beliebte Ressourcen wie den Apple App Store zurückgreifen, um ein breiteres Publikum zu erreichen. Bei der Entwicklung von Webanwendungen liegt der Schwerpunkt auf der Entwicklung vielseitiger progressiver Web-Apps für alle Geräte unter Nutzung von Cloud-Hosting-Anbietern, Webservern und stabilen Internetverbindungen für ein reibungsloses Benutzererlebnis.
UX-Design (User Experience) ist ein entscheidender Aspekt der Web-App-Entwicklung, da es sich auf die Erstellung von Benutzeroberflächen und Erlebnissen konzentriert, die intuitiv, benutzerfreundlich und optisch ansprechend sind. UX-Designer arbeiten eng mit Entwicklern zusammen, um sicherzustellen, dass die Funktionalität und das Design der App auf die Bedürfnisse und Vorlieben der Zielbenutzerbasis abgestimmt sind.
Zu den Best Practices für die Entwicklung von Web-Apps gehören die Einhaltung von Branchenstandards und -richtlinien, das regelmäßige Testen und Debuggen von Code, die Sicherstellung der Kompatibilität mit einer Reihe von Geräten und Browsern, die Priorisierung von Sicherheit und Datenschutz sowie die Einbeziehung von Benutzerfeedback und Tests während des gesamten Entwicklungsprozesses.
Skalierbarkeit ist bei der Entwicklung von Web-Apps von entscheidender Bedeutung, da sie sich auf die Fähigkeit der App bezieht, steigenden Datenverkehr und zunehmende Nutzung zu bewältigen, ohne dass es zu Leistungsproblemen oder Ausfallzeiten kommt. Indem Entwickler von Anfang an auf Skalierbarkeit achten, können sie sicherstellen, dass die App auch bei steigenden Benutzerzahlen weiterhin effektiv und effizient funktioniert.
Unter Frontend-Entwicklung versteht man die Erstellung der visuellen und interaktiven Elemente einer Web-App, etwa der Benutzeroberfläche und des User-Experience-Designs. Die Backend-Entwicklung hingegen konzentriert sich auf die Funktionalität der App hinter den Kulissen, einschließlich serverseitiger Logik und Datenbankverwaltung.
Zu den beliebten Webentwicklungs-Frameworks gehören React, Angular, Vue.js und Ruby on Rails. Diese Frameworks stellen Entwicklern vorgefertigte Bibliotheken und Tools zur Verfügung, die den Entwicklungsprozess rationalisieren und die Funktionalität und Leistung der App verbessern können.
Um eine Webanwendung zu erstellen, befolgen Sie diese Schritte: Konzeptualisierung der Idee, Design der Benutzeroberfläche, Auswahl des richtigen Technologie-Stacks, Entwicklung der Web-App, Testen in verschiedenen Internetbrowsern und Verfeinern auf der Grundlage von Benutzerfeedback. Die Entwicklung von Web-Apps ist ein fortlaufender Prozess und die Aktualisierung der Anwendung ist unerlässlich, um ein nahtloses Benutzererlebnis zu gewährleisten.
Anfänger können mit grundlegenden technischen Kenntnissen in HTML, CSS und JavaScript eine Webanwendung mit grundlegender Funktionalität entwickeln. Während sie ihre Fähigkeiten weiterentwickeln, können sie komplexe Projekte angehen oder mit erfahrenen Entwicklern oder Agenturen zusammenarbeiten, um eine Webanwendung zu erstellen.
Um die Sicherheit bei der Entwicklung von Web-Apps zu gewährleisten, verwenden Sie sichere Kommunikationsprotokolle, implementieren Sie eine starke Benutzerauthentifizierung, aktualisieren Sie Bibliotheken und Frameworks, befolgen Sie Best Practices und führen Sie regelmäßige Sicherheitsüberprüfungen durch. Diese Schritte ermöglichen Benutzern eine sichere Interaktion und Vertrauen in die Webanwendung.





