Desenvolvimento de aplicativos da Web em 2024
Fique atualizado com as últimas tendências no desenvolvimento de aplicativos da web para 2024. Aprenda como criar aplicativos de alta qualidade que envolvem os usuários.

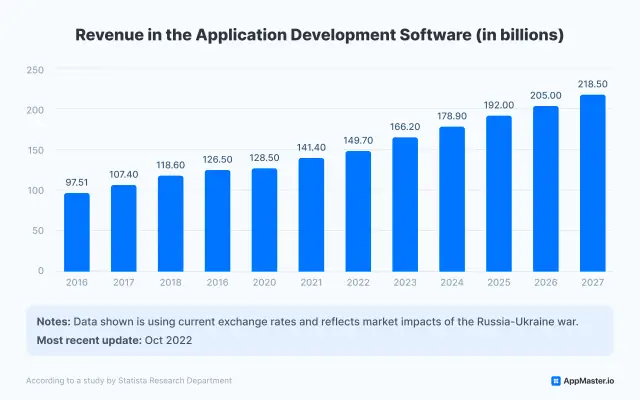
O desenvolvimento de aplicações Web é uma indústria lucrativa e em rápido crescimento, com receitas projetadas para atingir 166,20 mil milhões de dólares em 2024 . Espera-se que esta tendência ascendente continue, com uma taxa de crescimento anual de 7,12% prevista para o período de 2024-2027, resultando num volume de mercado de 218,80 mil milhões de dólares até 2027 .
Espera-se que os Estados Unidos gerem a maior receita neste segmento, com uma estimativa de US$ 82.030,00 milhões em 2024 . Esses números destacam o vasto potencial e a crescente demanda pelo desenvolvimento de aplicativos web, tornando-o um campo interessante e gratificante para desenvolvedores que buscam construir uma carreira de sucesso.

Nesta postagem do blog, exploraremos as últimas tendências e técnicas no desenvolvimento de aplicativos da web para 2024. Do design responsivo aos aplicativos da web progressivos, cobriremos tudo o que você precisa saber para criar aplicativos envolventes e de alta qualidade. Então, vamos mergulhar e descobrir as oportunidades interessantes que temos pela frente no desenvolvimento de aplicativos da web para 2024!
O que é um aplicativo da web?
O desenvolvimento de aplicativos da Web é um processo vital para a criação de aplicativos de software que funcionam por meio de navegadores da Web, oferecendo aos usuários compatibilidade entre plataformas e adaptação a aplicativos móveis para acesso contínuo entre dispositivos. Esta transformação digital permite que as organizações criem aplicações web, melhorando a sua presença online e o envolvimento do cliente.
O processo de desenvolvimento de aplicações web envolve vários estágios, incluindo planejamento, design e seleção da estrutura de aplicação web mais adequada. Uma equipe de desenvolvedores qualificados de aplicativos da web trabalha na implementação de recursos essenciais para otimizar a funcionalidade, a compatibilidade e a experiência do usuário do aplicativo da web.
Os desenvolvedores da Web se concentram no desenvolvimento de aplicativos da Web, utilizando linguagens de programação e estruturas de aplicativos da Web para criar aplicativos da Web que atendem a vários setores. O desenvolvimento da Web requer experiência na seleção da estrutura de aplicativo da Web correta e na criação de uma experiência de usuário segura e envolvente.
Os aplicativos móveis desempenham um papel significativo no desenvolvimento web, pois fornecem acessibilidade aos usuários em smartphones e tablets. O desenvolvimento de aplicativos móveis e aplicativos web trabalham lado a lado para oferecer uma experiência fluida em múltiplas plataformas, tornando essencial que as organizações invistam em ambas as áreas.
O processo de desenvolvimento de aplicativos da web depende dos desenvolvedores de aplicativos da web para criar um aplicativo da web bem estruturado, seguro e fácil de usar. As equipes de desenvolvimento Web devem priorizar a segurança, a otimização do desempenho e a compatibilidade entre plataformas para garantir o sucesso do aplicativo Web.
O desenvolvimento de aplicações Web é um aspecto crucial da infraestrutura digital moderna. Ao empregar desenvolvedores de aplicativos web qualificados e seguir um processo de desenvolvimento de aplicativos web bem planejado, as organizações podem construir um aplicativo web que atenda aos seus objetivos e requisitos. Estruturas de aplicativos da Web, aplicativos móveis e técnicas de desenvolvimento da Web desempenham papéis significativos no aprimoramento da experiência do usuário e na garantia de um aplicativo da Web seguro, funcional e acessível.
Qual é a diferença entre um aplicativo da web e um site?
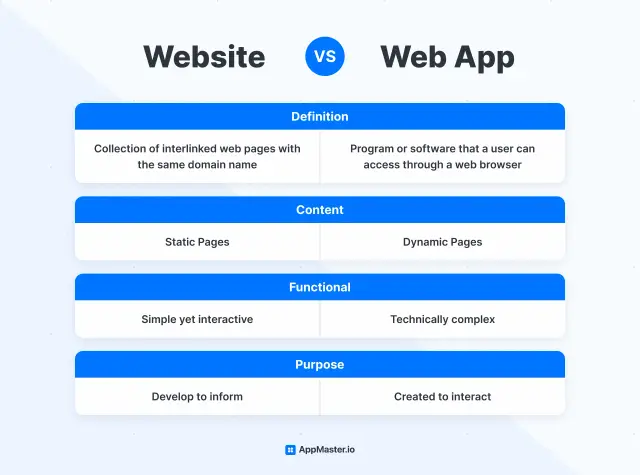
A diferença entre um aplicativo web e um site está em sua funcionalidade e finalidade. Um site é projetado principalmente para fornecer informações ou conteúdo aos seus visitantes, enquanto um aplicativo da web é um aplicativo de software que permite aos usuários executar tarefas ou funções específicas.
Os sites normalmente são compostos de conteúdo estático, como texto, imagens e vídeos, que são apresentados ao usuário em uma estrutura navegável. Eles podem incluir elementos interativos como formulários ou barras de pesquisa, mas seu objetivo principal é fornecer informações ao usuário.

Por outro lado, os aplicativos da web são aplicativos de software interativos que permitem aos usuários executar tarefas ou funções específicas. Eles normalmente são mais complexos que sites e exigem a entrada do usuário para funcionar. Exemplos de aplicativos da web incluem sistemas bancários on-line, plataformas de comércio eletrônico e redes de mídia social, que permitem aos usuários realizar tarefas como transferir dinheiro, fazer compras e compartilhar conteúdo.
Embora os sites e os aplicativos da web sejam acessados por meio de um navegador da web e executados em um servidor da web, a principal diferença está em sua funcionalidade e finalidade. Os sites são projetados principalmente para fornecer informações aos visitantes, enquanto os aplicativos da web são aplicativos de software interativos que permitem aos usuários executar tarefas ou funções específicas.
O que são aplicativos web progressivos (PWAs)?
Progressive Web Apps (PWAs) são aplicativos web que usam tecnologias web modernas para fornecer aos usuários uma experiência semelhante a um aplicativo nativo, incluindo funcionalidade offline, notificações push e acesso ao hardware do dispositivo, sem a necessidade de baixar e instalar um aplicativo nativo de um loja de aplicativos.
Os PWAs são projetados para fornecer uma experiência perfeita em todos os dispositivos e plataformas, independentemente do sistema operacional ou do tamanho da tela. Eles usam princípios de design responsivos para se adaptar a diferentes tamanhos de tela e tipos de entrada, e podem ser acessados por meio de qualquer navegador moderno.
Os PWAs são desenvolvidos usando uma combinação de tecnologias da Web, incluindo HTML, CSS, JavaScript e Service Workers, que permitem que sejam executados off-line e carregados rapidamente, mesmo em redes lentas ou não confiáveis. Eles também usam um arquivo de manifesto do aplicativo Web, que fornece informações sobre os metadados do aplicativo, como nome, ícone e cor do tema.
Os PWAs oferecem vários benefícios em relação aos aplicativos nativos tradicionais, incluindo tempos de carregamento mais rápidos, menor uso de dados e maior envolvimento. Eles podem ser adicionados à tela inicial como um aplicativo nativo e oferecem uma experiência perfeita que confunde a linha entre os aplicativos da web e os aplicativos nativos.
Os PWAs representam uma mudança significativa na forma como construímos e usamos aplicativos da web e estão ganhando popularidade rapidamente entre desenvolvedores e usuários.
Quais são as vantagens e desvantagens dos aplicativos da web?
Os aplicativos da Web tornaram-se cada vez mais populares nos últimos anos, pois oferecem diversas vantagens em relação aos aplicativos de desktop tradicionais. No entanto, eles também apresentam algumas desvantagens que precisam ser consideradas. Nesta seção, exploraremos as vantagens e desvantagens dos aplicativos da web.
Vantagens dos aplicativos da web
-
Compatibilidade entre plataformas : os aplicativos da Web podem ser acessados de qualquer dispositivo com um navegador da Web, tornando-os independentes de plataforma e facilmente acessíveis a uma ampla gama de usuários.
-
Baixos custos de instalação e manutenção : os aplicativos Web não requerem instalação ou atualizações em dispositivos individuais, reduzindo os custos de instalação e manutenção para usuários e desenvolvedores.
-
Fácil escalabilidade : os aplicativos da Web podem ser facilmente dimensionados para atender às necessidades de uma base crescente de usuários, sem a necessidade de hardware ou infraestrutura adicional.
-
Atualizações em tempo real : os aplicativos da Web podem ser atualizados em tempo real, garantindo que os usuários sempre tenham acesso aos recursos e funcionalidades mais recentes.
-
Colaboração aprimorada : os aplicativos da Web permitem colaboração em tempo real e compartilhamento de dados entre usuários, melhorando a comunicação e a produtividade.
Desvantagens dos aplicativos da web
-
Dependência da Internet : os aplicativos da Web exigem uma conexão com a Internet para funcionar, tornando-os inutilizáveis no modo offline ou em áreas com conectividade de rede ruim.
-
Riscos de segurança : os aplicativos da Web são vulneráveis a ameaças de segurança, como violações de dados, ataques de phishing e scripts entre sites (XSS).
-
Limitações de desempenho : os aplicativos da Web podem sofrer limitações de desempenho devido a fatores como conexões de rede lentas, problemas de compatibilidade do navegador e acesso limitado ao hardware do dispositivo.
-
Funcionalidade limitada : os aplicativos da Web podem ter um nível de funcionalidade diferente dos aplicativos de desktop tradicionais, principalmente quando se trata de acessar arquivos locais ou executar cálculos complexos.
-
Problemas de compatibilidade do navegador : os aplicativos da Web podem não funcionar corretamente em diferentes navegadores da Web, exigindo testes adicionais e recursos de desenvolvimento para garantir a compatibilidade.
Os aplicativos Web oferecem muitas vantagens, como compatibilidade entre plataformas e fácil escalabilidade, mas também apresentam algumas limitações, como problemas de desempenho e riscos de segurança. Compreender as vantagens e desvantagens dos aplicativos web pode ajudar os desenvolvedores a tomar decisões informadas ao projetar e construir aplicativos web.
Tipos de aplicativos da web
Existem vários tipos de aplicativos da web, cada um com características e casos de uso exclusivos. Aqui estão alguns dos tipos mais comuns:
-
Aplicativos da Web estáticos : são aplicativos da Web simples que não requerem nenhum processamento no servidor. Eles são compostos principalmente de arquivos HTML, CSS e JavaScript e são usados para exibir conteúdo estático, como sites informativos.
-
Aplicativos Web Dinâmicos : Esses aplicativos Web usam scripts do lado do servidor para gerar conteúdo dinâmico, como dados específicos do usuário, formulários interativos e sites de comércio eletrônico. Eles costumam usar tecnologias de back-end como PHP, Python, Ruby on Rails ou Node.js.
-
Aplicativos de página única (SPAs) : esses aplicativos da web carregam uma única página HTML e atualizam dinamicamente o conteúdo usando JavaScript. Os SPAs oferecem uma experiência de usuário perfeita, pois não exigem atualizações de página e podem ser mais rápidos do que os aplicativos tradicionais de várias páginas.
-
Aplicativos da Web progressivos (PWAs) : PWAs são aplicativos da web que usam tecnologias da web modernas para fornecer aos usuários uma experiência semelhante a aplicativos nativos, incluindo funcionalidade offline, notificações push e acesso ao hardware do dispositivo.
-
Serviços Web : Esses aplicativos Web fornecem um conjunto de APIs que permitem que outros aplicativos se comuniquem com eles, geralmente usando o protocolo HTTP. Eles são usados para construir integrações entre diferentes aplicativos e sistemas.
-
Aplicativos da Web de portal : esses aplicativos da Web fornecem um gateway unificado para diferentes recursos, como notícias, e-mail e mídia social. Eles são frequentemente usados como portais de intranet em grandes organizações.
-
Aplicativos da Web de comércio eletrônico : esses aplicativos da Web permitem que as empresas vendam produtos ou serviços online. Eles geralmente incluem recursos como carrinhos de compras, gateways de pagamento e sistemas de gerenciamento de pedidos.
Cada tipo de aplicação web possui características e vantagens exclusivas, e compreender as diferenças entre elas é essencial na hora de escolher a ferramenta certa para um determinado projeto.
Aplicativos web do lado do cliente

Os aplicativos web do lado do cliente são um tipo de aplicativo web em que a maior parte do processamento é feita no lado do cliente, normalmente no navegador do usuário. Esses aplicativos dependem fortemente de JavaScript, HTML e CSS para fornecer uma interface de usuário interativa e dinâmica.
Ao contrário dos aplicativos Web do lado do servidor, que exigem comunicação com um servidor para recuperar dados e processar solicitações, os aplicativos Web do lado do cliente podem executar muitas tarefas no dispositivo do usuário sem a necessidade de solicitações de rede. Isso significa que muitas vezes eles podem ser mais rápidos e responsivos do que os aplicativos do lado do servidor, pois não exigem comunicação de ida e volta com um servidor para cada interação do usuário.
Os aplicativos web do lado do cliente podem ser desenvolvidos usando vários frameworks e bibliotecas, como React, Angular ou Vue.js , que fornecem um conjunto de ferramentas e componentes para simplificar o processo de desenvolvimento . Essas estruturas geralmente oferecem recursos como gerenciamento de estado, roteamento e vinculação de dados, que podem ajudar os desenvolvedores a criar facilmente aplicativos complexos.
Alguns exemplos de aplicativos web do lado do cliente incluem plataformas de mídia social, editores online e jogos. No entanto, os aplicativos web do lado do cliente têm algumas limitações, como vulnerabilidades de segurança, problemas de desempenho e acesso limitado ao hardware do dispositivo. Portanto, é importante considerar cuidadosamente os requisitos de um projeto antes de escolher construir um aplicativo Web cliente.
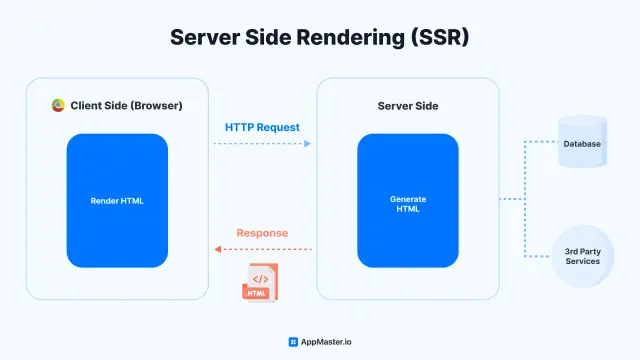
Aplicativos web do lado do servidor

Aplicativos web do lado do servidor são um tipo de aplicativo web em que a maior parte do processamento é feita no lado do servidor, normalmente usando uma linguagem de programação do lado do servidor, como PHP, Python ou Ruby. Esses aplicativos geram conteúdo dinâmico que é enviado ao lado do cliente como HTML, CSS e JavaScript e dependem da comunicação cliente-servidor para funcionar corretamente.
Os aplicativos web do lado do servidor são frequentemente usados para aplicativos orientados a dados, como sites de comércio eletrônico, redes sociais e sistemas de gerenciamento de conteúdo, onde uma grande quantidade de dados precisa ser processada e armazenada no lado do servidor. Eles também costumam usar bancos de dados para armazenar e recuperar dados, como MySQL, PostgreSQL ou MongoDB .
Aplicativos web do lado do servidor podem ser desenvolvidos usando vários frameworks e bibliotecas, como Ruby on Rails, Django ou Laravel, que fornecem um conjunto de ferramentas e componentes para simplificar o processo de desenvolvimento. Essas estruturas geralmente oferecem recursos como roteamento, modelos, autenticação e integração de banco de dados, que podem ajudar os desenvolvedores a criar facilmente aplicativos complexos.
Uma das principais vantagens das aplicações web do lado do servidor é a sua segurança, uma vez que a maior parte da lógica da aplicação e do processamento de dados é feita no lado do servidor, reduzindo o risco de ataques do lado do cliente. Eles também têm acesso a mais recursos de hardware e sistema do dispositivo do que aplicativos web clientes, tornando-os adequados para aplicativos mais exigentes.
No entanto, os aplicativos web do lado do servidor podem ter problemas de desempenho devido à necessidade de comunicação cliente-servidor e exigem um servidor para hospedar o aplicativo, aumentando o custo de implantação e manutenção. Portanto, é importante considerar cuidadosamente os requisitos de um projeto antes de escolher construir um aplicativo Web do lado do servidor.
Aplicativos de página única
Aplicativos de página única (SPAs) são um tipo de aplicativo da web que carrega uma única página HTML e atualiza dinamicamente o conteúdo conforme o usuário interage com o aplicativo. SPAs usam JavaScript para manipular o Document Object Model (DOM) e atualizar a página sem exigir uma atualização completa da página. Isso cria uma experiência de usuário mais fluida e responsiva, pois o usuário não precisa esperar o servidor recarregar a página a cada interação.
SPAs normalmente são construídos usando estruturas JavaScript como React, Angular ou Vue.js, fornecendo ferramentas e componentes para simplificar o processo de desenvolvimento. Essas estruturas geralmente oferecem recursos como roteamento do lado do cliente, gerenciamento de estado e vinculação de dados, que podem ajudar os desenvolvedores a criar facilmente aplicativos complexos.
Uma das principais vantagens dos SPAs é a velocidade e capacidade de resposta, pois só precisam recuperar dados do servidor quando necessário, reduzindo a quantidade de tráfego de rede e melhorando o desempenho. Eles também oferecem uma experiência de usuário mais integrada e nativa, pois podem se comportar como aplicativos de desktop ou móveis, com transições e animações suaves.
No entanto, os SPAs podem ter algumas desvantagens, como a redução da otimização de mecanismos de pesquisa (SEO) devido à falta de múltiplas páginas e URLs exclusivos e possíveis problemas de acessibilidade para usuários com leitores de tela ou outras tecnologias assistivas. Além disso, os SPAs exigem mais poder de processamento do cliente e podem não ser adequados para dispositivos mais antigos ou menos potentes.
No geral, os SPAs são uma escolha popular para a construção de aplicações web modernas que exigem uma interface de usuário rápida e responsiva.
Estruturas de aplicativos da Web e outras tecnologias
Ao construir aplicações web, os desenvolvedores usam uma variedade de estruturas e outras tecnologias para tornar o processo mais rápido, fácil e eficiente. Essas tecnologias podem ser divididas em categorias front-end e backend.
Front-end
O front-end de uma aplicação web é a parte com a qual o usuário interage diretamente por meio do navegador. Inclui a interface do usuário, o layout e o design geral do aplicativo. Algumas das principais tecnologias usadas para desenvolvimento front-end incluem:
JavaScript
JavaScript é uma linguagem de programação amplamente utilizada para desenvolvimento web front-end. Ele permite que os desenvolvedores adicionem interatividade, animação e outros recursos dinâmicos às páginas da web. Estruturas JavaScript populares incluem React, Angular e Vue.js.
HTML
HTML (Hypertext Markup Language) é a linguagem de marcação padrão usada para criar páginas da web. Ele fornece a estrutura e o conteúdo da página da web e funciona em conjunto com CSS e JavaScript para criar o design e a funcionalidade geral de um aplicativo da web.
CSS
CSS (Cascading Style Sheets) é usado para definir o estilo visual e o layout da página da web. Ele funciona em conjunto com HTML e JavaScript para criar uma interface de usuário visualmente atraente e responsiva. Estruturas CSS populares incluem Bootstrap e Materialize.
Processo interno
O backend de uma aplicação web é responsável por processar e armazenar dados, gerenciar a autenticação e autorização do usuário e se comunicar com serviços externos e APIs. Algumas das principais tecnologias usadas para desenvolvimento de back-end incluem:
Linguagens de programação
Linguagens como PHP, Python , Ruby e Java são comumente usadas para desenvolvimento web backend. Essas linguagens fornecem a lógica e a funcionalidade que alimentam aplicações web e funcionam em conjunto com frameworks como Laravel, Django, Ruby on Rails e Golang.
Bancos de dados
Bancos de dados como MySQL, PostgreSQL e MongoDB são usados para armazenar e recuperar dados em aplicações web. Eles são essenciais para aplicativos que exigem persistência de dados e são frequentemente usados em conjunto com bibliotecas de mapeamento objeto-relacional (ORM), como SQLAlchemy e ActiveRecord.
APIs
Interfaces de programação de aplicativos (APIs) são usadas para comunicação entre diferentes serviços e aplicativos. Eles permitem que aplicativos da web se integrem a serviços externos, como gateways de pagamento, plataformas de mídia social e ferramentas de análise de dados. APIs populares incluem API do Google Maps, API Stripe e API do Twitter.
O desenvolvimento de aplicações Web envolve uma ampla gama de tecnologias e estruturas que trabalham juntas para criar aplicações robustas e ricas em recursos. Compreender essas tecnologias é essencial para desenvolvedores que buscam construir aplicações web modernas.
Soluções No-code
As plataformas sem código estão emergindo como uma solução popular para o desenvolvimento de aplicações web. Essas plataformas permitem que os usuários criem aplicativos da web sem a necessidade de possuir nenhuma habilidade ou conhecimento de codificação. Essas plataformas usam interfaces visuais de arrastar e soltar para ajudar os usuários a projetar a interface de usuário do aplicativo e especificar seu comportamento. Este método elimina a necessidade de escrever código do zero, resultando em tempo de desenvolvimento mais rápido e custos de desenvolvimento mais baixos.

As plataformas No-code oferecem recursos e funcionalidades exclusivas que permitem aos usuários criar aplicativos da web sem ter que escrever nenhum código. Essas plataformas normalmente oferecem modelos pré-construídos, integrações e outras ferramentas que ajudam os usuários a personalizar o design e a funcionalidade de seus aplicativos web. Soluções No-code para desenvolvimento de aplicativos web podem ser uma ótima opção para indivíduos e empresas que buscam criar aplicativos de forma rápida e fácil.
AppMaster
Um bom exemplo de solução no-code para desenvolvimento de aplicativos web é o AppMaster . Se compararmos o AppMaster com qualquer outra plataforma no-code, é sem dúvida a melhor ferramenta para desenvolver aplicações web. Ao contrário da maioria das plataformas que oferecem apenas funcionalidade de desenvolvimento de aplicativos da web, AppMaster vai além, fornecendo o suporte de back-end tão necessário que constitui o núcleo de qualquer projeto. Com AppMaster, você pode criar facilmente um back-end altamente produtivo e escalonável, onde pode trabalhar com todas as integrações de bancos de dados, dados e muito mais.
Uma das melhores coisas do AppMaster é que ele integra automaticamente o aplicativo web com o backend. Isso significa que os desenvolvedores não precisam se preocupar em escrever endpoints ou fazer alterações no back-end sempre que algo mudar. Tudo é totalmente automatizado, o que economiza muitas horas de desenvolvimento . Com AppMaster, você pode se concentrar na criação de um aplicativo da web brilhante e interessante sem se preocupar com o back-end.
Etapas para desenvolver aplicativos da web
Os aplicativos da Web simplificam os processos de negócios, melhoram a visibilidade e envolvem usuários em potencial. Para construir um aplicativo web, uma abordagem sistemática envolvendo planejamento e testes é fundamental. Os aplicativos de página única diferem dos sites tradicionais, oferecendo uma experiência de usuário perfeita.
A parceria com um provedor de serviços ou o recrutamento de um desenvolvedor interno depende das necessidades específicas do projeto. Aplicativos híbridos, combinando capacidades e recursos da web, atendem a diversas plataformas e maximizam o envolvimento do usuário.
Planeje o fluxo de trabalho
Antes de iniciar qualquer desenvolvimento de aplicação web, é essencial planejar o fluxo de trabalho. Envolve delinear os objetivos do projeto, identificar o público-alvo e definir o escopo do projeto. Planejar o fluxo de trabalho ajuda a identificar os recursos necessários, os cronogramas e os marcos a serem alcançados. Nesta fase, é crucial determinar as funcionalidades da aplicação web, os elementos de design e a pilha de tecnologia necessária.
Protótipo de aplicativo da web
Depois que o fluxo de trabalho for planejado, a próxima etapa é criar um protótipo de seu aplicativo web. A prototipagem é o processo de criação de um modelo preliminar de sua aplicação web que fornece uma representação visual das funcionalidades e da interface do usuário do produto. A prototipagem permite identificar falhas de design e problemas de usabilidade antes do início do processo. Várias ferramentas de prototipagem, como Sketch, Figma e Adobe XD, podem ser usadas para criar protótipos interativos e realistas.
Validar protótipo
Depois de criar um protótipo, o próximo passo é validá-lo. O processo de validação envolve obter feedback das partes interessadas e dos usuários e testar as funcionalidades da aplicação web. Testar o protótipo é essencial para garantir que ele atenda aos objetivos do projeto, seja fácil de usar e atenda aos padrões de acessibilidade. O feedback obtido nesta fase ajuda a refinar o design, corrigir erros e fazer as melhorias necessárias.
Construir aplicativo
Depois que o protótipo for validado, a próxima etapa é construir sua aplicação web. Isso envolve escrever o código e criar a arquitetura de back-end. É crucial usar uma estrutura de desenvolvimento robusta e segura, como Angular, React ou Vue.js, para garantir que o aplicativo Web seja escalonável, seguro e tenha desempenho ideal. Esta etapa também envolve a integração de APIs e bancos de dados de terceiros.
Teste seu aplicativo
Após construir a aplicação web, é essencial testá-la para garantir que ela atenda aos objetivos do projeto e aos requisitos do usuário. O teste envolve identificar e corrigir quaisquer bugs, melhorar o desempenho do aplicativo web e garantir que ele seja compatível com vários dispositivos e navegadores. É essencial realizar testes funcionais e não funcionais, como testes de carga, testes de segurança e testes de desempenho.
Hospede e inicie seu aplicativo da web
A etapa final no desenvolvimento de aplicações web é hospedá-las e iniciá-las. Isso envolve implantar o aplicativo da web em um servidor da web e disponibilizá-lo aos usuários. É crucial escolher um provedor de hospedagem que ofereça serviços confiáveis e seguros, como Amazon Web Services ou Microsoft Azure. O lançamento do aplicativo web envolve marketing e promoção para o público-alvo por meio de diversos canais, como mídias sociais, email marketing e publicidade paga.
O desenvolvimento de aplicações web requer um processo bem definido que envolve planejamento, prototipagem, validação, construção, teste e lançamento. Cada etapa é crucial para garantir que o aplicativo Web atenda aos objetivos do projeto e aos requisitos do usuário e seja escalonável, seguro e com desempenho ideal. Seguindo essas etapas, as organizações podem desenvolver aplicativos Web que aprimoram suas operações comerciais, aumentam sua visibilidade e se conectam com seus clientes.
FAQ
O desenvolvimento de aplicativos da Web refere-se ao processo de criação de aplicativos de software que podem ser acessados e usados por meio de um navegador da Web ou dispositivo móvel. Esses aplicativos normalmente são desenvolvidos usando tecnologias de desenvolvimento web, como HTML, CSS e JavaScript.
Exemplos de aplicativos da web dinâmicos incluem redes de mídia social como Facebook e Twitter, ferramentas progressivas de aplicativos da web como Google Docs e Trello e sites de comércio eletrônico como Amazon e eBay. Esses aplicativos da web são construídos por meio do processo de desenvolvimento de software, seguindo o ciclo de vida de desenvolvimento de software para garantir uma experiência de usuário perfeita.
As habilidades necessárias para o desenvolvimento de aplicativos web incluem proficiência em linguagens de programação como HTML, CSS e JavaScript, bem como experiência com estruturas web e ferramentas de desenvolvimento. Além disso, fortes habilidades analíticas e de resolução de problemas são essenciais para solucionar problemas e depurar código.
Uma aplicação web complexa oferece interação e funcionalidade ao usuário além dos sites tradicionais, permitindo que os usuários executem tarefas ou ações. O desenvolvimento de sites para tais aplicativos geralmente requer um login ou informações pessoais para acessar os recursos. O desenvolvimento de um aplicativo da web projetado para navegadores de internet como o Google Chrome pode melhorar a experiência do usuário em comparação com sites informativos convencionais. Construir uma aplicação web tendo em mente a interação do usuário garante sua adaptabilidade em vários navegadores da Internet.
O desenvolvimento de uma aplicação web envolve enfrentar vários desafios que giram em torno do controlador de visualização do modelo e garantir a compatibilidade com vários navegadores e dispositivos da Internet. No domínio do desenvolvimento front-end, sua equipe deve trabalhar diligentemente no desempenho do aplicativo e na otimização do tempo de carregamento. Os recursos de plataforma cruzada desempenham um papel vital ao considerar o desenvolvimento web back-end e as interfaces de programação de aplicativos. A proteção contra ameaças à segurança e a abordagem das preocupações com a privacidade dos dados continuam a ser as principais prioridades. O acesso adequado à Internet e uma equipe de desenvolvimento qualificada aumentarão a eficácia e a longevidade do programa de computador construído para a estrutura do controlador de visualização do modelo.
O futuro do desenvolvimento de aplicativos web se concentrará na construção de aplicativos web progressivos acessíveis em vários dispositivos, como telefones celulares. A utilização de serviços de provedor de hospedagem em nuvem e infraestrutura eficiente de servidor web garantirá desempenho ideal e conexão estável à Internet para os usuários. Os desenvolvedores priorizarão os recursos principais para diferentes plataformas, com a programação do lado do cliente contribuindo para experiências de usuário perfeitas. Os aplicativos da Web contarão com recursos populares como a Apple App Store para atingir um público mais amplo. O desenvolvimento de aplicativos da Web enfatizará a construção de aplicativos da Web versáteis e progressivos em vários dispositivos, utilizando provedores de hospedagem em nuvem, servidores da Web e conexões de Internet estáveis para uma experiência de usuário tranquila.
O design UX (experiência do usuário) é um aspecto crítico do desenvolvimento de aplicativos web, pois se concentra na criação de interfaces e experiências intuitivas, fáceis de usar e visualmente atraentes. Os designers de UX trabalham em estreita colaboração com os desenvolvedores para garantir que a funcionalidade e o design do aplicativo estejam alinhados com as necessidades e preferências da base de usuários-alvo.
As melhores práticas para o desenvolvimento de aplicativos da web incluem seguir os padrões e diretrizes do setor, testar e depurar código regularmente, garantir a compatibilidade com uma variedade de dispositivos e navegadores, priorizar a segurança e a privacidade dos dados e incorporar feedback e testes do usuário em todo o processo de desenvolvimento.
A escalabilidade é essencial no desenvolvimento de aplicativos web, pois se refere à capacidade do aplicativo de lidar com o aumento do tráfego e do uso sem enfrentar problemas de desempenho ou tempo de inatividade. Ao projetar para escalabilidade desde o início, os desenvolvedores podem garantir que o aplicativo possa continuar a funcionar de forma eficaz e eficiente, mesmo à medida que o número de usuários aumenta.
O desenvolvimento front-end refere-se à criação de elementos visuais e interativos de um aplicativo web, como a interface do usuário e o design da experiência do usuário. O desenvolvimento de back-end, por outro lado, concentra-se na funcionalidade de bastidores do aplicativo, incluindo lógica do lado do servidor e gerenciamento de banco de dados.
Estruturas populares de desenvolvimento web incluem React, Angular, Vue.js e Ruby on Rails. Essas estruturas fornecem aos desenvolvedores bibliotecas e ferramentas pré-construídas que podem agilizar o processo de desenvolvimento e aprimorar a funcionalidade e o desempenho do aplicativo.
Para construir um aplicativo web, siga estas etapas: conceituar a ideia, projetar a UI, escolher a pilha de tecnologia certa, desenvolver o aplicativo web, testá-lo em vários navegadores de internet e refine-o com base no feedback do usuário. O desenvolvimento de aplicativos da Web é um processo contínuo e a atualização do aplicativo é essencial para garantir uma experiência de usuário perfeita.
Iniciantes podem desenvolver um aplicativo web com funcionalidades básicas usando conhecimentos técnicos fundamentais em HTML, CSS e JavaScript. À medida que avançam em suas habilidades, eles podem lidar com projetos complexos ou colaborar com desenvolvedores ou agências experientes para construir um aplicativo web.
Para garantir a segurança no desenvolvimento de aplicativos web, use protocolos de comunicação seguros, implemente autenticação forte de usuário, atualize bibliotecas e estruturas, siga as práticas recomendadas e conduza auditorias de segurança regulares. Essas etapas permitem que os usuários interajam com segurança e confiem no aplicativo da web.





