Phát triển ứng dụng web vào năm 2024
Cập nhật các xu hướng mới nhất trong phát triển ứng dụng web cho năm 2024. Tìm hiểu cách tạo ứng dụng chất lượng cao thu hút người dùng.

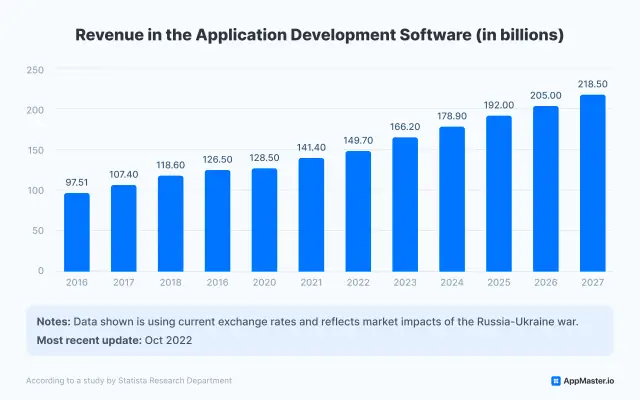
Phát triển ứng dụng web là một ngành sinh lợi và đang phát triển nhanh chóng, với doanh thu dự kiến đạt 166,20 tỷ USD vào năm 2024 . Xu hướng tăng này dự kiến sẽ tiếp tục, với tốc độ tăng trưởng hàng năm được dự báo là 7,12% trong giai đoạn 2024-2027, dẫn đến giá trị thị trường là 218,80 tỷ USD vào năm 2027 .
Hoa Kỳ dự kiến sẽ tạo ra doanh thu cao nhất trong phân khúc này, với ước tính 82.030 triệu USD vào năm 2024 . Những con số này nêu bật tiềm năng to lớn và nhu cầu phát triển ứng dụng web ngày càng tăng, khiến nó trở thành một lĩnh vực thú vị và bổ ích cho các nhà phát triển muốn xây dựng sự nghiệp thành công.

Trong bài đăng trên blog này, chúng tôi sẽ khám phá các xu hướng và kỹ thuật mới nhất trong phát triển ứng dụng web cho năm 2024. Từ thiết kế đáp ứng đến các ứng dụng web tiến bộ, chúng tôi sẽ đề cập đến mọi thứ bạn cần biết để xây dựng các ứng dụng hấp dẫn và chất lượng cao. Vì vậy, hãy cùng tìm hiểu và khám phá những cơ hội thú vị đang chờ đợi trong quá trình phát triển ứng dụng web cho năm 2024!
Ứng dụng web là gì?
Phát triển ứng dụng web là một quá trình quan trọng để tạo các ứng dụng phần mềm hoạt động thông qua trình duyệt web, cung cấp cho người dùng khả năng tương thích đa nền tảng và thích ứng với các ứng dụng di động để truy cập liền mạch trên các thiết bị. Quá trình chuyển đổi kỹ thuật số này trao quyền cho các tổ chức xây dựng ứng dụng web, tăng cường sự hiện diện trực tuyến và mức độ tương tác với khách hàng.
Quá trình phát triển ứng dụng web bao gồm nhiều giai đoạn, bao gồm lập kế hoạch, thiết kế và lựa chọn khung ứng dụng web phù hợp nhất. Một nhóm các nhà phát triển ứng dụng web lành nghề sẽ nỗ lực triển khai các tính năng cần thiết để tối ưu hóa chức năng, khả năng tương thích và trải nghiệm người dùng của ứng dụng web.
Các nhà phát triển web tập trung vào phát triển ứng dụng web, sử dụng ngôn ngữ lập trình và khung ứng dụng web để tạo các ứng dụng web phục vụ cho nhiều ngành khác nhau. Phát triển web đòi hỏi chuyên môn trong việc lựa chọn khung ứng dụng web phù hợp và tạo ra trải nghiệm người dùng an toàn và hấp dẫn.
Ứng dụng di động đóng một vai trò quan trọng trong phát triển web vì chúng cung cấp khả năng truy cập trên điện thoại thông minh và máy tính bảng cho người dùng. Phát triển ứng dụng di động và ứng dụng web phối hợp chặt chẽ với nhau để mang lại trải nghiệm mượt mà trên nhiều nền tảng, khiến các tổ chức cần phải đầu tư vào cả hai lĩnh vực.
Quá trình phát triển ứng dụng web phụ thuộc vào các nhà phát triển ứng dụng web để tạo ra một ứng dụng web có cấu trúc tốt, an toàn và thân thiện với người dùng. Các nhóm phát triển web phải ưu tiên bảo mật, tối ưu hóa hiệu suất và khả năng tương thích đa nền tảng để đảm bảo sự thành công của ứng dụng web.
Phát triển ứng dụng web là một khía cạnh quan trọng của cơ sở hạ tầng kỹ thuật số hiện đại. Bằng cách tuyển dụng các nhà phát triển ứng dụng web có tay nghề cao và tuân theo quy trình phát triển ứng dụng web được lên kế hoạch tốt, các tổ chức có thể xây dựng một ứng dụng web đáp ứng các mục tiêu và yêu cầu của họ. Các khung ứng dụng web, ứng dụng dành cho thiết bị di động và kỹ thuật phát triển web đóng vai trò quan trọng trong việc nâng cao trải nghiệm người dùng và đảm bảo ứng dụng web an toàn, đầy đủ chức năng và có thể truy cập được.
Sự khác biệt giữa ứng dụng web và trang web là gì?
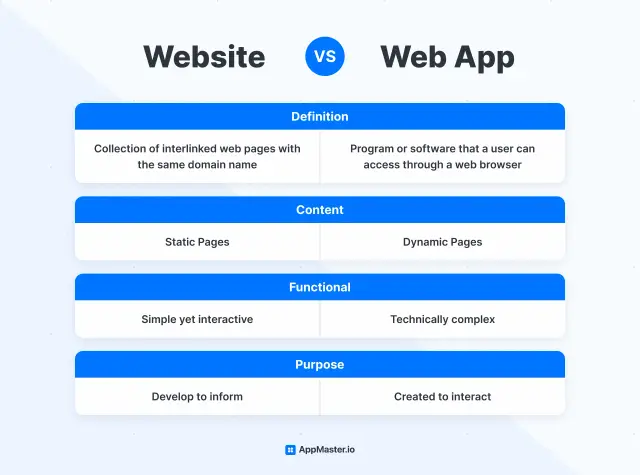
Sự khác biệt giữa ứng dụng web và trang web nằm ở chức năng và mục đích của nó. Trang web được thiết kế chủ yếu để cung cấp thông tin hoặc nội dung cho khách truy cập, trong khi ứng dụng web là một ứng dụng phần mềm cho phép người dùng thực hiện các tác vụ hoặc chức năng cụ thể.
Các trang web thường bao gồm nội dung tĩnh, chẳng hạn như văn bản, hình ảnh và video, được trình bày cho người dùng theo cấu trúc có thể điều hướng được. Chúng có thể bao gồm các yếu tố tương tác như biểu mẫu hoặc thanh tìm kiếm nhưng mục đích chính của chúng là cung cấp thông tin cho người dùng.

Mặt khác, ứng dụng web là ứng dụng phần mềm tương tác cho phép người dùng thực hiện các tác vụ hoặc chức năng cụ thể. Chúng thường phức tạp hơn các trang web và yêu cầu người dùng nhập dữ liệu để hoạt động. Ví dụ về ứng dụng web bao gồm hệ thống ngân hàng trực tuyến, nền tảng thương mại điện tử và mạng truyền thông xã hội, cho phép người dùng thực hiện các tác vụ như chuyển tiền, mua hàng và chia sẻ nội dung.
Mặc dù cả trang web và ứng dụng web đều được truy cập thông qua trình duyệt web và chạy trên máy chủ web, nhưng điểm khác biệt chính nằm ở chức năng và mục đích của chúng. Trang web được thiết kế chủ yếu để cung cấp thông tin cho khách truy cập, trong khi ứng dụng web là ứng dụng phần mềm tương tác cho phép người dùng thực hiện các tác vụ hoặc chức năng cụ thể.
Ứng dụng web lũy tiến (PWA) là gì?
Ứng dụng web lũy tiến (PWA) là các ứng dụng web sử dụng công nghệ web hiện đại để cung cấp cho người dùng trải nghiệm giống như ứng dụng gốc, bao gồm chức năng ngoại tuyến, thông báo đẩy và quyền truy cập vào phần cứng thiết bị mà không cần tải xuống và cài đặt ứng dụng gốc từ máy chủ. cửa hàng ứng dụng.
PWA được thiết kế để cung cấp trải nghiệm liền mạch trên tất cả các thiết bị và nền tảng, bất kể hệ điều hành hoặc kích thước màn hình. Chúng sử dụng các nguyên tắc thiết kế đáp ứng để thích ứng với các kích thước màn hình và loại đầu vào khác nhau, đồng thời có thể truy cập chúng thông qua bất kỳ trình duyệt web hiện đại nào.
PWA được xây dựng bằng cách sử dụng kết hợp các công nghệ web, bao gồm HTML, CSS, JavaScript và Service Workers, cho phép chúng chạy ngoại tuyến và tải nhanh, ngay cả trên mạng chậm hoặc không đáng tin cậy. Họ cũng sử dụng tệp Bản kê khai ứng dụng web để cung cấp thông tin về siêu dữ liệu của ứng dụng, chẳng hạn như tên, biểu tượng và màu chủ đề.
PWA cung cấp một số lợi ích so với các ứng dụng gốc truyền thống, bao gồm thời gian tải nhanh hơn, mức sử dụng dữ liệu thấp hơn và mức độ tương tác tăng lên. Chúng có thể được thêm vào màn hình chính giống như một ứng dụng gốc và chúng mang lại trải nghiệm liền mạch giúp xóa mờ ranh giới giữa web và ứng dụng gốc.
PWA thể hiện sự thay đổi đáng kể trong cách chúng ta xây dựng và sử dụng ứng dụng web và chúng đang nhanh chóng trở nên phổ biến đối với các nhà phát triển cũng như người dùng.
Ưu điểm và nhược điểm của ứng dụng web là gì?
Các ứng dụng web ngày càng trở nên phổ biến trong những năm gần đây vì chúng mang lại một số lợi thế so với các ứng dụng máy tính để bàn truyền thống. Tuy nhiên, chúng cũng có một số nhược điểm cần được xem xét. Trong phần này, chúng ta sẽ khám phá những ưu điểm và nhược điểm của ứng dụng web.
Ưu điểm của ứng dụng web
-
Khả năng tương thích đa nền tảng : Các ứng dụng web có thể được truy cập từ bất kỳ thiết bị nào có trình duyệt web, khiến chúng trở nên độc lập với nền tảng và dễ dàng truy cập đối với nhiều người dùng.
-
Chi phí cài đặt và bảo trì thấp : Ứng dụng web không yêu cầu cài đặt hoặc cập nhật trên từng thiết bị, giúp giảm chi phí cài đặt và bảo trì cho người dùng và nhà phát triển.
-
Khả năng mở rộng dễ dàng : Các ứng dụng web có thể dễ dàng mở rộng quy mô để đáp ứng nhu cầu của lượng người dùng ngày càng tăng mà không cần thêm phần cứng hoặc cơ sở hạ tầng.
-
Cập nhật theo thời gian thực : Ứng dụng web có thể được cập nhật theo thời gian thực, đảm bảo người dùng luôn có quyền truy cập vào các tính năng và chức năng mới nhất.
-
Cải thiện sự cộng tác : Ứng dụng web cho phép cộng tác và chia sẻ dữ liệu theo thời gian thực giữa những người dùng, cải thiện khả năng giao tiếp và năng suất.
Nhược điểm của ứng dụng web
-
Phụ thuộc vào Internet : Các ứng dụng web yêu cầu kết nối Internet để hoạt động, khiến chúng không thể sử dụng được ở chế độ ngoại tuyến hoặc các khu vực có kết nối mạng kém.
-
Rủi ro bảo mật : Ứng dụng web dễ bị đe dọa bởi các mối đe dọa bảo mật như vi phạm dữ liệu, tấn công lừa đảo và tập lệnh chéo trang (XSS).
-
Giới hạn hiệu suất : Ứng dụng web có thể bị giới hạn hiệu suất do các yếu tố như kết nối mạng chậm, sự cố tương thích trình duyệt và quyền truy cập hạn chế vào phần cứng thiết bị.
-
Chức năng hạn chế : Ứng dụng web có thể có cấp độ chức năng khác với các ứng dụng máy tính để bàn truyền thống, đặc biệt khi truy cập các tệp cục bộ hoặc chạy các phép tính phức tạp.
-
Sự cố tương thích trình duyệt : Ứng dụng web có thể không hoạt động bình thường trên các trình duyệt web khác nhau, yêu cầu tài nguyên phát triển và thử nghiệm bổ sung để đảm bảo khả năng tương thích.
Ứng dụng web mang lại nhiều lợi ích, chẳng hạn như khả năng tương thích đa nền tảng và khả năng mở rộng dễ dàng, nhưng cũng có một số hạn chế, chẳng hạn như vấn đề về hiệu suất và rủi ro bảo mật. Hiểu được ưu điểm và nhược điểm của ứng dụng web có thể giúp nhà phát triển đưa ra quyết định sáng suốt khi thiết kế và xây dựng ứng dụng web.
Các loại ứng dụng web
Có một số loại ứng dụng web, mỗi loại có đặc điểm và trường hợp sử dụng riêng. Dưới đây là một số loại phổ biến nhất:
-
Ứng dụng web tĩnh : Đây là những ứng dụng web đơn giản không yêu cầu bất kỳ xử lý phía máy chủ nào. Chúng chủ yếu bao gồm các tệp HTML, CSS và JavaScript và được sử dụng để hiển thị nội dung tĩnh, chẳng hạn như các trang web thông tin.
-
Ứng dụng web động : Các ứng dụng web này sử dụng tập lệnh phía máy chủ để tạo nội dung động, chẳng hạn như dữ liệu dành riêng cho người dùng, biểu mẫu tương tác và trang web thương mại điện tử. Họ thường sử dụng các công nghệ phụ trợ như PHP, Python, Ruby on Rails hoặc Node.js.
-
Ứng dụng một trang (SPA) : Các ứng dụng web này tải một trang HTML duy nhất và cập nhật động nội dung bằng JavaScript. SPA cung cấp trải nghiệm người dùng liền mạch vì chúng không yêu cầu làm mới trang và có thể nhanh hơn các ứng dụng nhiều trang truyền thống.
-
Ứng dụng web lũy tiến (PWA) : PWA là ứng dụng web sử dụng công nghệ web hiện đại để cung cấp cho người dùng trải nghiệm giống như ứng dụng gốc, bao gồm chức năng ngoại tuyến, thông báo đẩy và quyền truy cập vào phần cứng thiết bị.
-
Dịch vụ web : Các ứng dụng web này cung cấp một bộ API cho phép các ứng dụng khác giao tiếp với chúng, thường sử dụng giao thức HTTP. Chúng được sử dụng để xây dựng sự tích hợp giữa các ứng dụng và hệ thống khác nhau.
-
Ứng dụng web cổng thông tin : Các ứng dụng web này cung cấp một cổng thống nhất tới các tài nguyên khác nhau, chẳng hạn như tin tức, email và phương tiện truyền thông xã hội. Chúng thường được sử dụng làm cổng mạng nội bộ trong các tổ chức lớn.
-
Ứng dụng web thương mại điện tử : Các ứng dụng web này cho phép doanh nghiệp bán sản phẩm hoặc dịch vụ trực tuyến. Chúng thường bao gồm các tính năng như giỏ hàng, cổng thanh toán và hệ thống quản lý đơn hàng.
Mỗi loại ứng dụng web đều có những tính năng và ưu điểm riêng và hiểu được sự khác biệt giữa chúng là điều cần thiết khi chọn công cụ phù hợp cho một dự án cụ thể.
Ứng dụng web phía máy khách

Ứng dụng web phía máy khách là một loại ứng dụng web trong đó phần lớn quá trình xử lý được thực hiện ở phía máy khách, thường là trong trình duyệt web của người dùng. Các ứng dụng này chủ yếu dựa vào JavaScript, HTML và CSS để cung cấp giao diện người dùng tương tác và năng động.
Không giống như các ứng dụng web phía máy chủ yêu cầu giao tiếp với máy chủ để truy xuất dữ liệu và xử lý các yêu cầu, ứng dụng web phía máy khách có thể thực hiện nhiều tác vụ trên thiết bị của người dùng mà không cần yêu cầu mạng. Điều này có nghĩa là chúng thường có thể nhanh hơn và phản hồi nhanh hơn các ứng dụng phía máy chủ vì chúng không yêu cầu liên lạc khứ hồi với máy chủ cho mỗi tương tác của người dùng.
Các ứng dụng web phía máy khách có thể được phát triển bằng nhiều khung và thư viện khác nhau, chẳng hạn như React, Angular hoặc Vue.js , cung cấp một bộ công cụ và thành phần để đơn giản hóa quá trình phát triển . Các khung này thường cung cấp các tính năng như quản lý trạng thái, định tuyến và liên kết dữ liệu, có thể giúp các nhà phát triển dễ dàng tạo các ứng dụng phức tạp.
Một số ví dụ về ứng dụng web phía máy khách bao gồm nền tảng truyền thông xã hội, trình chỉnh sửa trực tuyến và trò chơi. Tuy nhiên, ứng dụng web phía máy khách có một số hạn chế, chẳng hạn như lỗ hổng bảo mật, vấn đề về hiệu suất và quyền truy cập hạn chế vào phần cứng thiết bị. Do đó, điều quan trọng là phải xem xét cẩn thận các yêu cầu của dự án trước khi chọn xây dựng ứng dụng web dành cho khách hàng.
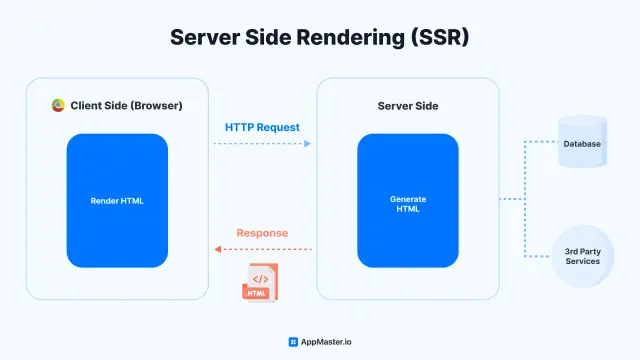
Ứng dụng web phía máy chủ

Ứng dụng web phía máy chủ là một loại ứng dụng web trong đó hầu hết quá trình xử lý được thực hiện ở phía máy chủ, thường sử dụng ngôn ngữ lập trình phía máy chủ như PHP, Python hoặc Ruby. Các ứng dụng này tạo ra nội dung động được gửi đến phía máy khách dưới dạng HTML, CSS và JavaScript và chúng dựa vào giao tiếp máy khách-máy chủ để hoạt động bình thường.
Các ứng dụng web phía máy chủ thường được sử dụng cho các ứng dụng dựa trên dữ liệu, chẳng hạn như trang thương mại điện tử, mạng xã hội và hệ thống quản lý nội dung, trong đó một lượng lớn dữ liệu cần được xử lý và lưu trữ ở phía máy chủ. Họ cũng thường sử dụng cơ sở dữ liệu để lưu trữ và truy xuất dữ liệu, chẳng hạn như MySQL, PostgreSQL hoặc MongoDB .
Các ứng dụng web phía máy chủ có thể được phát triển bằng nhiều khung và thư viện khác nhau, chẳng hạn như Ruby on Rails, Django hoặc Laravel, cung cấp một bộ công cụ và thành phần để đơn giản hóa quá trình phát triển. Các khung này thường cung cấp các tính năng như định tuyến, tạo khuôn mẫu, xác thực và tích hợp cơ sở dữ liệu, có thể giúp các nhà phát triển dễ dàng tạo các ứng dụng phức tạp.
Một trong những ưu điểm chính của ứng dụng web phía máy chủ là tính bảo mật, vì hầu hết logic ứng dụng và xử lý dữ liệu đều được thực hiện ở phía máy chủ, giúp giảm nguy cơ bị tấn công từ phía máy khách. Họ cũng có quyền truy cập vào nhiều tài nguyên hệ thống và phần cứng thiết bị hơn các ứng dụng web của khách hàng, khiến chúng phù hợp với các ứng dụng đòi hỏi khắt khe hơn.
Tuy nhiên, các ứng dụng web phía máy chủ có thể gặp vấn đề về hiệu suất do nhu cầu liên lạc giữa máy khách và máy chủ và chúng yêu cầu máy chủ lưu trữ ứng dụng, làm tăng chi phí triển khai và bảo trì. Do đó, điều quan trọng là phải xem xét cẩn thận các yêu cầu của dự án trước khi chọn xây dựng ứng dụng web phía máy chủ.
Ứng dụng một trang
Ứng dụng một trang (SPA) là một loại ứng dụng web tải một trang HTML duy nhất và cập nhật động nội dung khi người dùng tương tác với ứng dụng. SPA sử dụng JavaScript để thao tác Mô hình đối tượng tài liệu (DOM) và cập nhật trang mà không yêu cầu làm mới toàn bộ trang. Điều này tạo ra trải nghiệm người dùng linh hoạt và phản hồi nhanh hơn vì người dùng không phải đợi máy chủ tải lại trang sau mỗi lần tương tác.
Các SPA thường được xây dựng bằng các khung JavaScript như React, Angular hoặc Vue.js, cung cấp các công cụ và thành phần để đơn giản hóa quá trình phát triển. Các khung này thường cung cấp các tính năng như định tuyến phía máy khách, quản lý trạng thái và liên kết dữ liệu, có thể giúp các nhà phát triển dễ dàng tạo các ứng dụng phức tạp.
Một trong những ưu điểm chính của SPA là tốc độ và khả năng phản hồi, vì chúng chỉ cần truy xuất dữ liệu từ máy chủ khi cần thiết, giảm lưu lượng mạng và cải thiện hiệu suất. Chúng cũng mang lại trải nghiệm người dùng liền mạch và giống bản địa hơn vì chúng có thể hoạt động giống như các ứng dụng dành cho máy tính để bàn hoặc thiết bị di động với các chuyển tiếp và hoạt ảnh mượt mà.
Tuy nhiên, SPA có thể có một số nhược điểm, chẳng hạn như giảm tối ưu hóa công cụ tìm kiếm (SEO) do thiếu nhiều trang và URL duy nhất cũng như các vấn đề về khả năng truy cập tiềm ẩn đối với người dùng có trình đọc màn hình hoặc các công nghệ hỗ trợ khác. Ngoài ra, SPA yêu cầu nhiều sức mạnh xử lý máy khách hơn và có thể không phù hợp với các thiết bị cũ hơn hoặc kém mạnh mẽ hơn.
Nhìn chung, SPA là một lựa chọn phổ biến để xây dựng các ứng dụng web hiện đại yêu cầu giao diện người dùng nhanh và nhạy.
Khung ứng dụng web và các công nghệ khác
Khi xây dựng ứng dụng web, các nhà phát triển sử dụng nhiều framework và công nghệ khác để làm cho quá trình này nhanh hơn, dễ dàng hơn và hiệu quả hơn. Những công nghệ này có thể được chia thành các loại front-end và backend.
Giao diện người dùng
Giao diện người dùng của ứng dụng web là phần mà người dùng tương tác trực tiếp thông qua trình duyệt của họ. Nó bao gồm giao diện người dùng, bố cục và thiết kế tổng thể của ứng dụng. Một số công nghệ chính được sử dụng để phát triển front-end bao gồm:
JavaScript
JavaScript là ngôn ngữ lập trình được sử dụng rộng rãi để phát triển web front-end. Nó cho phép các nhà phát triển thêm tính tương tác, hoạt ảnh và các tính năng động khác vào các trang web. Các khung JavaScript phổ biến bao gồm React, Angular và Vue.js.
HTML
HTML (Ngôn ngữ đánh dấu siêu văn bản) là ngôn ngữ đánh dấu tiêu chuẩn được sử dụng để tạo các trang web. Nó cung cấp cấu trúc và nội dung của trang web, đồng thời hoạt động cùng với CSS và JavaScript để tạo ra thiết kế và chức năng tổng thể của ứng dụng web.
CSS
CSS (Cascading Style Sheets) được sử dụng để xác định kiểu dáng và bố cục trực quan của trang web. Nó hoạt động kết hợp với HTML và JavaScript để tạo ra giao diện người dùng hấp dẫn và phản hồi trực quan. Các khung CSS phổ biến bao gồm Bootstrap và Materialize..
Phần phụ trợ
Phần phụ trợ của ứng dụng web chịu trách nhiệm xử lý và lưu trữ dữ liệu, quản lý xác thực và ủy quyền người dùng cũng như liên lạc với các dịch vụ và API bên ngoài. Một số công nghệ chính được sử dụng để phát triển phụ trợ bao gồm:
Ngôn ngữ lập trình
Các ngôn ngữ như PHP, Python , Ruby và Java thường được sử dụng để phát triển web phụ trợ. Các ngôn ngữ này cung cấp logic và chức năng hỗ trợ các ứng dụng web và hoạt động cùng với các framework như Laravel, Django, Ruby on Rails và Golang.
Cơ sở dữ liệu
Các cơ sở dữ liệu như MySQL, PostgreSQL và MongoDB được sử dụng để lưu trữ và truy xuất dữ liệu trong các ứng dụng web. Chúng rất cần thiết cho các ứng dụng yêu cầu tính bền vững của dữ liệu và thường được sử dụng cùng với các thư viện Ánh xạ quan hệ đối tượng (ORM) như SQLAlchemy và ActiveRecord.
API
Giao diện lập trình ứng dụng (API) được sử dụng để giao tiếp giữa các dịch vụ và ứng dụng khác nhau. Chúng cho phép các ứng dụng web tích hợp với các dịch vụ bên ngoài như cổng thanh toán, nền tảng truyền thông xã hội và các công cụ phân tích dữ liệu. Các API phổ biến bao gồm API Google Maps, API Stripe và API Twitter.
Phát triển ứng dụng web bao gồm nhiều công nghệ và framework phối hợp với nhau để tạo ra các ứng dụng mạnh mẽ và giàu tính năng. Hiểu những công nghệ này là điều cần thiết đối với các nhà phát triển muốn xây dựng các ứng dụng web hiện đại.
Giải pháp No-code
Nền tảng không mã đang nổi lên như một giải pháp phổ biến để phát triển ứng dụng web. Những nền tảng này cho phép người dùng tạo các ứng dụng web mà không cần phải có bất kỳ kỹ năng hoặc kiến thức mã hóa nào. Các nền tảng này sử dụng giao diện kéo và thả trực quan để giúp người dùng thiết kế giao diện người dùng của ứng dụng và chỉ định hành vi của nó. Phương pháp này loại bỏ nhu cầu viết mã từ đầu, dẫn đến thời gian phát triển nhanh hơn và chi phí phát triển thấp hơn.

Nền tảng No-code cung cấp các tính năng và chức năng độc đáo cho phép người dùng tạo ứng dụng web mà không cần phải viết bất kỳ mã nào. Các nền tảng này thường cung cấp các mẫu dựng sẵn, tích hợp và các công cụ khác giúp người dùng tùy chỉnh thiết kế và chức năng của ứng dụng web của họ. Các giải pháp No-code để phát triển ứng dụng web có thể là một lựa chọn tuyệt vời cho các cá nhân và doanh nghiệp muốn tạo ứng dụng một cách nhanh chóng và dễ dàng.
AppMaster
Một ví dụ điển hình về giải pháp no-code để phát triển ứng dụng web là AppMaster . Nếu chúng ta so sánh AppMaster với bất kỳ nền tảng no-code khác thì đó chính là công cụ tốt nhất để phát triển ứng dụng web. Không giống như hầu hết các nền tảng chỉ cung cấp chức năng phát triển ứng dụng web, AppMaster vượt lên trên cả bằng cách cung cấp hỗ trợ phụ trợ rất cần thiết, tạo thành cốt lõi của bất kỳ dự án nào. Với AppMaster, bạn có thể dễ dàng tạo một chương trình phụ trợ có năng suất cao và dễ mở rộng, nơi bạn có thể làm việc với tất cả các tích hợp cơ sở dữ liệu, dữ liệu, v.v.
Một trong những điều tốt nhất về AppMaster là nó tự động tích hợp ứng dụng web với phần phụ trợ. Điều này có nghĩa là các nhà phát triển không phải lo lắng về việc viết điểm cuối hoặc thực hiện thay đổi đối với phần phụ trợ mỗi khi có gì đó thay đổi. Mọi thứ đều hoàn toàn tự động, giúp tiết kiệm rất nhiều giờ phát triển . Với AppMaster, bạn có thể tập trung vào việc tạo một ứng dụng web sáng sủa và thú vị mà không cần lo lắng về phần phụ trợ.
Các bước phát triển ứng dụng web
Các ứng dụng web hợp lý hóa quy trình kinh doanh, nâng cao khả năng hiển thị và thu hút người dùng tiềm năng. Để xây dựng một ứng dụng web, cách tiếp cận có hệ thống bao gồm lập kế hoạch và thử nghiệm là điều then chốt. Các ứng dụng một trang khác với các trang web truyền thống, mang lại trải nghiệm liền mạch cho người dùng.
Hợp tác với nhà cung cấp dịch vụ hoặc tuyển dụng nhà phát triển nội bộ tùy thuộc vào nhu cầu cụ thể của dự án. Các ứng dụng kết hợp, kết hợp các khả năng và tính năng của web, phục vụ cho các nền tảng đa dạng và tối đa hóa mức độ tương tác của người dùng.
Lập kế hoạch quy trình làm việc
Trước khi bắt đầu bất kỳ hoạt động phát triển ứng dụng web nào, việc lập kế hoạch cho quy trình làm việc là điều cần thiết. Nó liên quan đến việc phác thảo các mục tiêu của dự án, xác định đối tượng mục tiêu và xác định phạm vi dự án. Lập kế hoạch cho quy trình làm việc giúp xác định các nguồn lực cần thiết, các mốc thời gian và các mốc quan trọng cần đạt được. Trong giai đoạn này, điều quan trọng là xác định các chức năng, các yếu tố thiết kế và nền tảng công nghệ cần thiết của ứng dụng web.
Ứng dụng web nguyên mẫu
Khi quy trình làm việc đã được lên kế hoạch, bước tiếp theo là tạo nguyên mẫu cho ứng dụng web của bạn. Tạo nguyên mẫu là quá trình tạo mô hình sơ bộ cho ứng dụng web của bạn để cung cấp sự trình bày trực quan về các chức năng và giao diện người dùng của sản phẩm. Tạo mẫu cho phép bạn xác định các lỗi thiết kế và các vấn đề về khả năng sử dụng trước khi quá trình bắt đầu. Có thể sử dụng nhiều công cụ tạo mẫu khác nhau, chẳng hạn như Sketch, Figma và Adobe XD để tạo các nguyên mẫu tương tác và thực tế.
Xác thực nguyên mẫu
Sau khi tạo nguyên mẫu, bước tiếp theo là xác thực nó. Quá trình xác thực bao gồm việc nhận phản hồi từ các bên liên quan và người dùng cũng như kiểm tra các chức năng của ứng dụng web. Việc thử nghiệm nguyên mẫu là điều cần thiết để đảm bảo rằng nó đáp ứng các mục tiêu của dự án, thân thiện với người dùng và đáp ứng các tiêu chuẩn về khả năng tiếp cận. Phản hồi được thu thập trong giai đoạn này giúp tinh chỉnh thiết kế, sửa lỗi và thực hiện các cải tiến cần thiết.
Xây dựng ứng dụng
Sau khi nguyên mẫu được xác thực, bước tiếp theo là xây dựng ứng dụng web của bạn. Điều này liên quan đến việc viết mã và tạo kiến trúc phụ trợ. Điều quan trọng là phải sử dụng khung phát triển mạnh mẽ và an toàn, chẳng hạn như Angular, React hoặc Vue.js, để đảm bảo rằng ứng dụng web có khả năng mở rộng, bảo mật và hoạt động tối ưu. Giai đoạn này cũng liên quan đến việc tích hợp API và cơ sở dữ liệu của bên thứ ba.
Kiểm tra ứng dụng của bạn
Sau khi xây dựng ứng dụng web, điều cần thiết là phải kiểm tra nó để đảm bảo rằng nó đáp ứng các mục tiêu của dự án và yêu cầu của người dùng. Kiểm tra bao gồm việc xác định và sửa mọi lỗi, cải thiện hiệu suất của ứng dụng web và đảm bảo rằng ứng dụng đó tương thích với nhiều thiết bị và trình duyệt khác nhau. Điều cần thiết là tiến hành cả thử nghiệm chức năng và phi chức năng, chẳng hạn như thử nghiệm tải, thử nghiệm bảo mật và thử nghiệm hiệu suất.
Lưu trữ và khởi chạy ứng dụng web của bạn
Bước cuối cùng trong việc phát triển ứng dụng web là lưu trữ và khởi chạy nó. Điều này liên quan đến việc triển khai ứng dụng web trên máy chủ web và cung cấp ứng dụng đó cho người dùng. Điều quan trọng là chọn nhà cung cấp dịch vụ lưu trữ cung cấp các dịch vụ đáng tin cậy và an toàn, chẳng hạn như Amazon Web Services hoặc Microsoft Azure. Việc ra mắt ứng dụng web liên quan đến việc tiếp thị và quảng bá ứng dụng đó tới đối tượng mục tiêu thông qua nhiều kênh khác nhau như mạng xã hội, tiếp thị qua email và quảng cáo trả phí.
Phát triển ứng dụng web đòi hỏi một quy trình được xác định rõ ràng bao gồm lập kế hoạch, tạo mẫu, xác thực, xây dựng, thử nghiệm và khởi chạy. Mỗi bước đều quan trọng trong việc đảm bảo rằng ứng dụng web đáp ứng các mục tiêu của dự án và yêu cầu của người dùng, đồng thời có khả năng mở rộng, bảo mật và hoạt động tối ưu. Bằng cách làm theo các bước này, các tổ chức có thể phát triển các ứng dụng web nhằm nâng cao hoạt động kinh doanh, tăng khả năng hiển thị và kết nối với khách hàng của họ.
Câu hỏi thường gặp
Phát triển ứng dụng web đề cập đến quá trình tạo các ứng dụng phần mềm có thể được truy cập và sử dụng thông qua trình duyệt web hoặc thiết bị di động. Các ứng dụng này thường được xây dựng bằng các công nghệ phát triển web như HTML, CSS và JavaScript.
Ví dụ về ứng dụng web động bao gồm các mạng truyền thông xã hội như Facebook và Twitter, các công cụ ứng dụng web tiến bộ như Google Docs và Trello cũng như các trang thương mại điện tử như Amazon và eBay. Các ứng dụng web này được xây dựng thông qua quy trình phát triển phần mềm, tuân theo vòng đời phát triển phần mềm để đảm bảo trải nghiệm người dùng liền mạch.
Các kỹ năng cần thiết để phát triển ứng dụng web bao gồm thông thạo các ngôn ngữ lập trình như HTML, CSS và JavaScript, cũng như kinh nghiệm với các khung web và công cụ phát triển. Ngoài ra, kỹ năng phân tích và giải quyết vấn đề tốt là điều cần thiết để khắc phục sự cố và gỡ lỗi mã.
Một ứng dụng web phức tạp cung cấp cho người dùng sự tương tác và chức năng ngoài các trang web truyền thống, cho phép người dùng thực hiện các tác vụ hoặc hành động. Việc phát triển trang web cho các ứng dụng như vậy thường yêu cầu đăng nhập hoặc thông tin cá nhân để truy cập các tính năng. Phát triển ứng dụng web được thiết kế cho trình duyệt internet như Google Chrome có thể nâng cao trải nghiệm người dùng so với các trang web thông tin thông thường. Xây dựng một ứng dụng web chú trọng đến sự tương tác của người dùng sẽ đảm bảo khả năng thích ứng của nó trên nhiều trình duyệt internet khác nhau.
Phát triển một ứng dụng web bao gồm việc giải quyết nhiều thách thức xoay quanh bộ điều khiển chế độ xem mô hình và đảm bảo khả năng tương thích với nhiều trình duyệt và thiết bị internet khác nhau. Trong lĩnh vực phát triển giao diện người dùng, nhóm của bạn phải làm việc chăm chỉ về hiệu suất ứng dụng và tối ưu hóa thời gian tải. Khả năng đa nền tảng đóng một vai trò quan trọng trong khi xem xét các giao diện lập trình ứng dụng và phát triển web phụ trợ. Bảo vệ khỏi các mối đe dọa bảo mật và giải quyết các mối lo ngại về quyền riêng tư dữ liệu vẫn là ưu tiên hàng đầu. Khả năng truy cập Internet đầy đủ và đội ngũ phát triển lành nghề sẽ nâng cao hiệu quả và tuổi thọ của chương trình máy tính được xây dựng cho khung bộ điều khiển chế độ xem mô hình.
Tương lai của việc phát triển ứng dụng web sẽ tập trung vào việc xây dựng các ứng dụng web tiến bộ có thể truy cập được trên nhiều thiết bị khác nhau như điện thoại di động. Việc tận dụng dịch vụ của nhà cung cấp dịch vụ lưu trữ đám mây và cơ sở hạ tầng máy chủ web hiệu quả sẽ đảm bảo hiệu suất tối ưu và kết nối internet ổn định cho người dùng. Các nhà phát triển sẽ ưu tiên các tính năng cốt lõi cho các nền tảng khác nhau, với việc lập trình phía máy khách sẽ góp phần mang lại trải nghiệm liền mạch cho người dùng. Các ứng dụng web sẽ dựa vào các tài nguyên phổ biến như Apple App Store để tiếp cận đối tượng rộng hơn. Phát triển ứng dụng web sẽ nhấn mạnh vào việc xây dựng các ứng dụng web tiến bộ linh hoạt trên các thiết bị, sử dụng các nhà cung cấp dịch vụ lưu trữ đám mây, máy chủ web và kết nối Internet ổn định để mang lại trải nghiệm mượt mà cho người dùng.
Thiết kế UX (trải nghiệm người dùng) là một khía cạnh quan trọng của phát triển ứng dụng web, vì nó tập trung vào việc tạo ra các giao diện và trải nghiệm trực quan, thân thiện với người dùng và hấp dẫn về mặt hình ảnh. Các nhà thiết kế UX làm việc chặt chẽ với các nhà phát triển để đảm bảo rằng chức năng và thiết kế của ứng dụng phù hợp với nhu cầu và sở thích của cơ sở người dùng mục tiêu.
Các phương pháp hay nhất để phát triển ứng dụng web bao gồm tuân theo các tiêu chuẩn và nguyên tắc của ngành, thường xuyên kiểm tra và gỡ lỗi mã, đảm bảo khả năng tương thích với nhiều thiết bị và trình duyệt, ưu tiên bảo mật và quyền riêng tư dữ liệu, đồng thời kết hợp phản hồi và thử nghiệm của người dùng trong suốt quá trình phát triển.
Khả năng mở rộng là điều cần thiết trong phát triển ứng dụng web, vì nó đề cập đến khả năng của ứng dụng trong việc xử lý lưu lượng truy cập và mức sử dụng ngày càng tăng mà không gặp phải vấn đề về hiệu suất hoặc thời gian ngừng hoạt động. Bằng cách thiết kế để có khả năng mở rộng ngay từ đầu, các nhà phát triển có thể đảm bảo rằng ứng dụng có thể tiếp tục hoạt động hiệu quả ngay cả khi số lượng người dùng tăng lên.
Phát triển front-end đề cập đến việc tạo ra các yếu tố trực quan và tương tác của ứng dụng web, chẳng hạn như giao diện người dùng và thiết kế trải nghiệm người dùng. Mặt khác, phát triển phụ trợ tập trung vào chức năng hậu trường của ứng dụng, bao gồm logic phía máy chủ và quản lý cơ sở dữ liệu.
Các khung phát triển web phổ biến bao gồm React, Angular, Vue.js và Ruby on Rails. Các khung này cung cấp cho nhà phát triển các thư viện và công cụ dựng sẵn có thể hợp lý hóa quy trình phát triển cũng như nâng cao chức năng và hiệu suất của ứng dụng.
Để xây dựng một ứng dụng web, hãy làm theo các bước sau: lên ý tưởng, thiết kế giao diện người dùng, chọn nhóm công nghệ phù hợp, phát triển ứng dụng web, thử nghiệm ứng dụng đó trên nhiều trình duyệt internet khác nhau và tinh chỉnh ứng dụng đó dựa trên phản hồi của người dùng. Phát triển ứng dụng web là một quá trình liên tục và việc cập nhật ứng dụng là điều cần thiết để đảm bảo trải nghiệm người dùng liền mạch.
Người mới bắt đầu có thể phát triển một ứng dụng web với chức năng cơ bản bằng kiến thức kỹ thuật cơ bản về HTML, CSS và JavaScript. Khi nâng cao kỹ năng của mình, họ có thể giải quyết các dự án phức tạp hoặc cộng tác với các nhà phát triển hoặc đại lý có kinh nghiệm để xây dựng một ứng dụng web.
Để đảm bảo tính bảo mật trong quá trình phát triển ứng dụng web, hãy sử dụng các giao thức liên lạc an toàn, triển khai xác thực người dùng mạnh mẽ, cập nhật thư viện và khung, tuân theo các phương pháp hay nhất và tiến hành kiểm tra bảo mật thường xuyên. Các bước này cho phép người dùng tương tác an toàn và tin tưởng vào ứng dụng web.





