2024년 웹앱 개발
2024년 웹 앱 개발의 최신 동향을 알아보세요. 사용자의 참여를 유도하는 고품질 앱을 만드는 방법을 알아보세요.

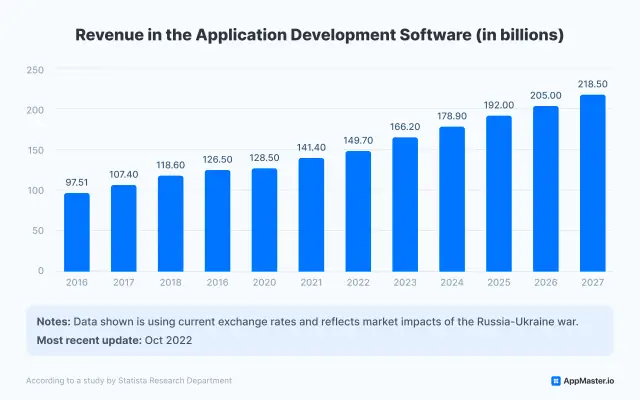
웹 앱 개발은 수익성이 높고 빠르게 성장하는 산업으로, 매출은 2024년에 미화 1,662억 달러 에 이를 것으로 예상됩니다. 이러한 상승 추세는 계속될 것으로 예상되며, 2024~2027년 동안 연간 성장률은 7.12%로 예측되어 2027년까지 시장 규모는 2,188억 달러 에 이를 것으로 예상됩니다.
미국은 2024년에 미화 820억 3천만 달러 로 이 부문에서 가장 높은 수익을 창출할 것으로 예상됩니다. 이러한 수치는 웹 앱 개발에 대한 엄청난 잠재력과 증가하는 수요를 강조하여 성공적인 경력을 쌓고자 하는 개발자에게 흥미롭고 보람 있는 분야가 되도록 합니다.

이 블로그 게시물에서는 2024년 웹 앱 개발의 최신 트렌드와 기술을 살펴보겠습니다. 반응형 디자인부터 진보적인 웹 앱까지, 고품질의 매력적인 애플리케이션을 구축하기 위해 알아야 할 모든 것을 다룰 것입니다. 이제 2024년 웹 앱 개발에 앞으로 펼쳐질 흥미로운 기회에 대해 알아보겠습니다!
웹 애플리케이션이란 무엇입니까?
웹 애플리케이션 개발은 웹 브라우저를 통해 작동하는 소프트웨어 애플리케이션을 만들고, 사용자에게 플랫폼 간 호환성을 제공하고, 여러 장치에서 원활하게 액세스할 수 있도록 모바일 앱에 적응하는 데 필수적인 프로세스입니다. 이러한 디지털 혁신을 통해 조직은 웹 앱을 구축하여 온라인 인지도와 고객 참여를 향상할 수 있습니다.
웹 애플리케이션 개발 프로세스에는 가장 적합한 웹 애플리케이션 프레임워크를 계획, 설계 및 선택하는 등 여러 단계가 포함됩니다. 숙련된 웹 앱 개발자 팀은 웹 애플리케이션의 기능, 호환성 및 사용자 경험을 최적화하기 위해 필수 기능을 구현하기 위해 노력하고 있습니다.
웹 개발자는 프로그래밍 언어와 웹 애플리케이션 프레임워크를 활용하여 다양한 산업에 맞는 웹 애플리케이션을 만드는 웹 애플리케이션 개발에 중점을 둡니다. 웹 개발에는 올바른 웹 애플리케이션 프레임워크를 선택하고 안전하고 매력적인 사용자 경험을 만드는 데 대한 전문 지식이 필요합니다.
모바일 앱은 사용자에게 스마트폰과 태블릿에서 접근성을 제공하므로 웹 개발에서 중요한 역할을 합니다. 모바일 앱과 웹 애플리케이션 개발은 서로 협력하여 여러 플랫폼에서 유연한 경험을 제공하므로 조직이 두 영역 모두에 투자하는 것이 필수적입니다.
웹 애플리케이션 개발 프로세스에서는 웹 앱 개발자가 체계적이고 안전하며 사용자 친화적인 웹 애플리케이션을 만드는 데 의존합니다. 웹 개발 팀은 웹 애플리케이션의 성공을 보장하기 위해 보안, 성능 최적화 및 플랫폼 간 호환성을 우선시해야 합니다.
웹 애플리케이션 개발은 현대 디지털 인프라의 중요한 측면입니다. 숙련된 웹 앱 개발자를 고용하고 잘 계획된 웹 애플리케이션 개발 프로세스를 따르면 조직은 목표와 요구 사항을 충족하는 웹 앱을 구축할 수 있습니다. 웹 애플리케이션 프레임워크, 모바일 앱 및 웹 개발 기술은 사용자 경험을 향상하고 안전하고 기능적이며 액세스 가능한 웹 애플리케이션을 보장하는 데 중요한 역할을 합니다.
웹앱과 웹사이트의 차이점은 무엇인가요?
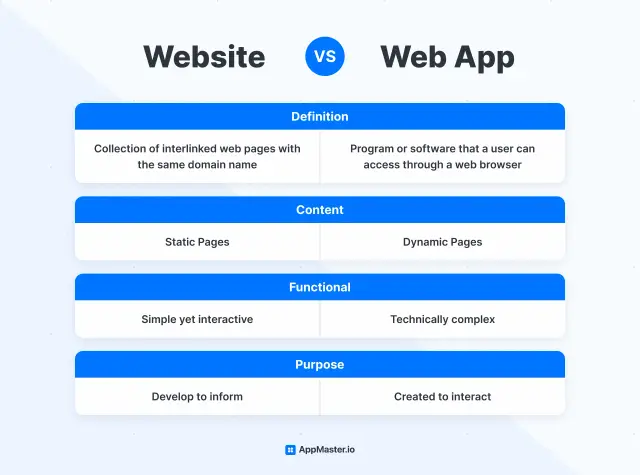
웹 앱과 웹 사이트의 차이점은 기능과 목적에 있습니다. 웹사이트는 주로 방문자에게 정보나 콘텐츠를 제공하기 위해 설계된 반면, 웹 앱은 사용자가 특정 작업이나 기능을 수행할 수 있게 해주는 소프트웨어 애플리케이션입니다.
웹사이트는 일반적으로 탐색 가능한 구조로 사용자에게 표시되는 텍스트, 이미지, 비디오 등의 정적 콘텐츠로 구성됩니다. 여기에는 양식이나 검색창과 같은 대화형 요소가 포함될 수 있지만 주요 목적은 사용자에게 정보를 제공하는 것입니다.

반면, 웹 앱은 사용자가 특정 작업이나 기능을 수행할 수 있게 해주는 대화형 소프트웨어 앱입니다. 일반적으로 웹사이트보다 더 복잡하며 작동하려면 사용자 입력이 필요합니다. 웹 앱의 예로는 온라인 뱅킹 시스템, 전자상거래 플랫폼, 소셜 미디어 네트워크 등이 있으며 이를 통해 사용자는 송금, 구매, 콘텐츠 공유 등의 작업을 수행할 수 있습니다.
웹 사이트와 웹 앱은 모두 웹 브라우저를 통해 액세스하고 웹 서버에서 실행되지만 주요 차이점은 기능과 목적에 있습니다. 웹사이트는 주로 방문자에게 정보를 제공하도록 설계되었지만 웹 앱은 사용자가 특정 작업이나 기능을 수행할 수 있도록 하는 대화형 소프트웨어 애플리케이션입니다.
프로그레시브 웹 앱(PWA)이란 무엇입니까?
PWA( 프로그레시브 웹 앱 )는 최신 웹 기술을 사용하여 사용자에게 기본 앱을 다운로드하고 설치할 필요 없이 오프라인 기능, 푸시 알림 , 기기 하드웨어에 대한 액세스 등 기본 앱 과 유사한 경험을 제공하는 웹 앱입니다. 앱 스토어.
PWA는 운영 체제나 화면 크기에 관계없이 모든 장치와 플랫폼에서 원활한 경험을 제공하도록 설계되었습니다. 반응형 디자인 원칙을 사용하여 다양한 화면 크기와 입력 유형에 적응하며 최신 웹 브라우저를 통해 액세스할 수 있습니다.
PWA는 HTML, CSS, JavaScript 및 서비스 워커를 포함한 웹 기술의 조합을 사용하여 구축되므로 느리거나 신뢰할 수 없는 네트워크에서도 오프라인으로 실행하고 빠르게 로드할 수 있습니다. 또한 이름, 아이콘, 테마 색상과 같은 앱의 메타데이터에 대한 정보를 제공하는 웹 앱 매니페스트 파일을 사용합니다.
PWA는 더 빠른 로드 시간, 더 낮은 데이터 사용량, 더 많은 참여도 등 기존 기본 앱에 비해 여러 가지 이점을 제공합니다. 네이티브 앱처럼 홈 화면에 추가할 수 있으며, 웹과 네이티브 앱의 경계를 모호하게 만드는 원활한 경험을 제공합니다.
PWA는 웹 앱을 구축하고 사용하는 방식에 큰 변화를 가져오며 개발자와 사용자 모두 사이에서 빠르게 인기를 얻고 있습니다.
웹 애플리케이션의 장점과 단점은 무엇입니까?
웹 앱은 기존 데스크톱 애플리케이션에 비해 몇 가지 장점을 제공하기 때문에 최근 몇 년 동안 점점 더 인기를 얻고 있습니다. 그러나 고려해야 할 몇 가지 단점도 있습니다. 이 섹션에서는 웹 앱의 장점과 단점을 살펴보겠습니다.
웹앱의 장점
-
크로스 플랫폼 호환성 : 웹 브라우저가 있는 모든 장치에서 웹 앱에 액세스할 수 있으므로 플랫폼 독립적이며 다양한 사용자가 쉽게 액세스할 수 있습니다.
-
낮은 설치 및 유지 관리 비용 : 웹 앱은 개별 장치에 설치나 업데이트가 필요하지 않으므로 사용자와 개발자의 설치 및 유지 관리 비용이 절감됩니다.
-
손쉬운 확장성 : 추가 하드웨어나 인프라 없이도 증가하는 사용자 기반의 요구 사항을 충족하도록 웹 앱을 쉽게 확장할 수 있습니다.
-
실시간 업데이트 : 웹 앱은 실시간으로 업데이트될 수 있으므로 사용자는 항상 최신 기능에 액세스할 수 있습니다.
-
향상된 협업 : 웹 앱은 사용자 간의 실시간 협업 및 데이터 공유를 가능하게 하여 커뮤니케이션과 생산성을 향상시킵니다.
웹앱의 단점
-
인터넷 의존성 : 웹 앱이 작동하려면 인터넷 연결이 필요하므로 오프라인 모드나 네트워크 연결이 좋지 않은 지역에서는 사용할 수 없습니다.
-
보안 위험 : 웹 앱은 데이터 침해, 피싱 공격, XSS(교차 사이트 스크립팅)와 같은 보안 위협에 취약합니다.
-
성능 제한 : 웹 앱은 느린 네트워크 연결, 브라우저 호환성 문제, 장치 하드웨어에 대한 제한된 액세스 등의 요인으로 인해 성능 제한이 발생할 수 있습니다.
-
제한된 기능 : 웹 앱은 특히 로컬 파일에 액세스하거나 복잡한 계산을 실행하는 경우 기존 데스크톱 애플리케이션과 다른 수준의 기능을 가질 수 있습니다.
-
브라우저 호환성 문제 : 웹 앱은 다양한 웹 브라우저에서 제대로 작동하지 않을 수 있으므로 호환성을 보장하려면 추가 테스트 및 개발 리소스가 필요합니다.
웹 앱은 플랫폼 간 호환성 및 손쉬운 확장성과 같은 많은 이점을 제공하지만 성능 문제 및 보안 위험과 같은 몇 가지 제한 사항도 있습니다. 웹 앱의 장점과 단점을 이해하면 개발자가 웹 앱을 디자인하고 구축할 때 정보에 근거한 결정을 내리는 데 도움이 될 수 있습니다.
웹 애플리케이션 유형
여러 유형의 웹 앱이 있으며 각각 고유한 특성과 사용 사례가 있습니다. 가장 일반적인 유형은 다음과 같습니다.
-
정적 웹 앱 : 서버 측 처리가 필요하지 않은 간단한 웹 앱입니다. 주로 HTML, CSS, JavaScript 파일로 구성되며 정보 제공 웹 사이트와 같은 정적 콘텐츠를 표시하는 데 사용됩니다.
-
동적 웹 애플리케이션 : 이러한 웹 앱은 서버측 스크립팅을 사용하여 사용자별 데이터, 대화형 양식, 전자 상거래 웹사이트와 같은 동적 콘텐츠를 생성합니다. 그들은 종종 PHP, Python, Ruby on Rails 또는 Node.js와 같은 백엔드 기술을 사용합니다.
-
SPA(단일 페이지 애플리케이션) : 이러한 웹 앱은 단일 HTML 페이지를 로드하고 JavaScript를 사용하여 콘텐츠를 동적으로 업데이트합니다. SPA는 페이지 새로 고침이 필요하지 않고 기존 다중 페이지 애플리케이션보다 속도가 빠르기 때문에 원활한 사용자 환경을 제공합니다.
-
PWA(프로그레시브 웹 애플리케이션) : PWA는 최신 웹 기술을 사용하여 사용자에게 오프라인 기능, 푸시 알림 및 장치 하드웨어에 대한 액세스를 포함하여 기본 앱과 유사한 경험을 제공하는 웹 앱입니다.
-
웹 서비스 : 이러한 웹 앱은 일반적으로 HTTP 프로토콜을 사용하여 다른 애플리케이션이 자신과 통신할 수 있도록 하는 API 세트를 제공합니다. 이는 다양한 애플리케이션과 시스템 간의 통합을 구축하는 데 사용됩니다.
-
포털 웹 애플리케이션 : 이러한 웹 애플리케이션은 뉴스, 이메일, 소셜 미디어 등 다양한 리소스에 대한 통합 게이트웨이를 제공합니다. 대규모 조직에서는 인트라넷 포털로 사용되는 경우가 많습니다.
-
전자상거래 웹 애플리케이션 : 이러한 웹 애플리케이션을 통해 기업은 온라인으로 제품이나 서비스를 판매할 수 있습니다. 여기에는 장바구니, 결제 대행사, 주문 관리 시스템과 같은 기능이 포함되는 경우가 많습니다.
각 유형의 웹 애플리케이션에는 고유한 기능과 장점이 있으며, 특정 프로젝트에 적합한 도구를 선택할 때 이들 간의 차이점을 이해하는 것이 필수적입니다.
클라이언트 측 웹 앱

클라이언트 측 웹 앱은 대부분의 처리가 일반적으로 사용자의 웹 브라우저에서 클라이언트 측에서 수행되는 웹 애플리케이션 유형입니다. 이러한 애플리케이션은 대화형의 동적 사용자 인터페이스를 제공하기 위해 JavaScript, HTML 및 CSS에 크게 의존합니다.
데이터를 검색하고 요청을 처리하기 위해 서버와의 통신이 필요한 서버 측 웹 애플리케이션과 달리 클라이언트 측 웹 앱은 네트워크 요청 없이 사용자 장치에서 많은 작업을 수행할 수 있습니다. 이는 각 사용자 상호 작용에 대해 서버와의 왕복 통신이 필요하지 않기 때문에 서버 측 애플리케이션보다 더 빠르고 응답성이 더 빠르다는 것을 의미합니다.
클라이언트 측 웹 앱은 개발 프로세스를 단순화하기 위한 도구 및 구성 요소 세트를 제공하는 React, Angular 또는 Vue.js 와 같은 다양한 프레임워크 및 라이브러리를 사용하여 개발할 수 있습니다. 이러한 프레임워크는 개발자가 복잡한 애플리케이션을 쉽게 만드는 데 도움이 되는 상태 관리, 라우팅, 데이터 바인딩과 같은 기능을 제공하는 경우가 많습니다.
클라이언트 측 웹 앱의 몇 가지 예로는 소셜 미디어 플랫폼, 온라인 편집자 및 게임이 있습니다. 그러나 클라이언트 측 웹 앱에는 보안 취약성, 성능 문제, 장치 하드웨어에 대한 제한된 액세스 등 몇 가지 제한 사항이 있습니다. 따라서 클라이언트 웹앱 구축을 선택하기 전에 프로젝트의 요구 사항을 신중하게 고려하는 것이 중요합니다.
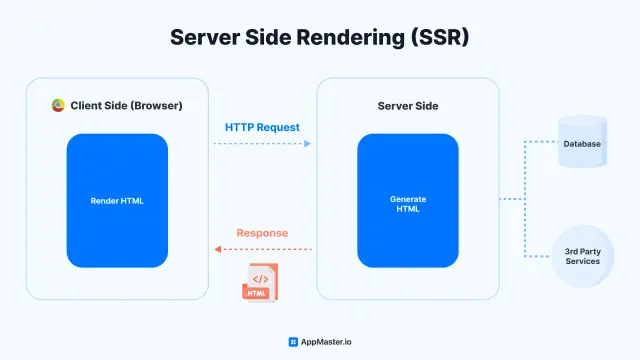
서버 측 웹 앱

서버 측 웹 앱은 대부분의 처리가 서버 측에서 수행되는 웹 애플리케이션 유형으로, 일반적으로 PHP, Python 또는 Ruby와 같은 서버 측 프로그래밍 언어를 사용합니다. 이러한 애플리케이션은 클라이언트측에 HTML, CSS 및 JavaScript로 전송되는 동적 콘텐츠를 생성하며 클라이언트-서버 통신을 통해 제대로 작동합니다.
서버 측 웹 앱은 전자 상거래 사이트, 소셜 네트워크, 콘텐츠 관리 시스템 등 서버 측에서 대량의 데이터를 처리하고 저장해야 하는 데이터 기반 애플리케이션에 자주 사용됩니다. 또한 MySQL, PostgreSQL 또는 MongoDB 와 같은 데이터베이스를 사용하여 데이터를 저장하고 검색하는 경우도 많습니다.
서버 측 웹 앱은 Ruby on Rails, Django, Laravel 등 개발 프로세스를 단순화하는 도구 및 구성 요소 세트를 제공하는 다양한 프레임워크 및 라이브러리를 사용하여 개발할 수 있습니다. 이러한 프레임워크는 개발자가 복잡한 애플리케이션을 쉽게 만드는 데 도움이 되는 라우팅, 템플릿 작성, 인증, 데이터베이스 통합과 같은 기능을 제공하는 경우가 많습니다.
서버 측 웹 앱의 주요 장점 중 하나는 보안입니다. 대부분의 애플리케이션 논리와 데이터 처리가 서버 측에서 수행되어 클라이언트 측 공격의 위험이 줄어듭니다. 또한 클라이언트 웹 앱보다 더 많은 장치 하드웨어 및 시스템 리소스에 액세스할 수 있으므로 더 까다로운 애플리케이션에 적합합니다.
그러나 서버 측 웹 앱은 클라이언트-서버 통신의 필요성으로 인해 성능 문제가 발생할 수 있으며, 애플리케이션을 호스팅하기 위해 서버가 필요하므로 배포 및 유지 관리 비용이 증가합니다. 따라서 서버 측 웹 앱 구축을 선택하기 전에 프로젝트의 요구 사항을 신중하게 고려하는 것이 중요합니다.
단일 페이지 앱
SPA(단일 페이지 앱)는 단일 HTML 페이지를 로드하고 사용자가 앱과 상호 작용할 때 콘텐츠를 동적으로 업데이트하는 웹 애플리케이션 유형입니다. SPA는 JavaScript를 사용하여 DOM(문서 개체 모델)을 조작하고 전체 페이지를 새로 고칠 필요 없이 페이지를 업데이트합니다. 이렇게 하면 사용자가 상호 작용할 때마다 서버가 페이지를 다시 로드할 때까지 기다릴 필요가 없으므로 보다 유연하고 반응이 빠른 사용자 환경이 만들어집니다.
SPA는 일반적으로 React, Angular 또는 Vue.js와 같은 JavaScript 프레임워크를 사용하여 구축되며 개발 프로세스를 단순화하는 도구와 구성 요소를 제공합니다. 이러한 프레임워크는 개발자가 복잡한 애플리케이션을 쉽게 만드는 데 도움이 되는 클라이언트 측 라우팅, 상태 관리, 데이터 바인딩과 같은 기능을 제공하는 경우가 많습니다.
SPA의 주요 장점 중 하나는 속도와 응답성입니다. 필요한 경우에만 서버에서 데이터를 검색하면 되므로 네트워크 트래픽 양이 줄어들고 성능이 향상됩니다. 또한 원활한 전환과 애니메이션을 통해 데스크탑이나 모바일 애플리케이션처럼 작동할 수 있으므로 보다 원활하고 네이티브와 유사한 사용자 경험을 제공합니다.
그러나 SPA에는 여러 페이지와 고유 URL이 부족하여 검색 엔진 최적화(SEO)가 감소하고 화면 판독기나 기타 보조 기술을 사용하는 사용자의 접근성 문제가 발생할 수 있는 등 몇 가지 단점이 있을 수 있습니다. 또한 SPA에는 더 많은 클라이언트 처리 능력이 필요하므로 오래되거나 성능이 떨어지는 장치에는 적합하지 않을 수 있습니다.
전반적으로 SPA는 빠르고 응답성이 뛰어난 사용자 인터페이스가 필요한 최신 웹 애플리케이션을 구축하는 데 널리 사용되는 선택입니다.
웹 앱 프레임워크 및 기타 기술
웹 애플리케이션을 구축할 때 개발자는 다양한 프레임워크와 기타 기술을 사용하여 프로세스를 더 빠르고 쉽고 효율적으로 만듭니다. 이러한 기술은 프런트엔드와 백엔드 범주로 나눌 수 있습니다.
프런트엔드
웹 애플리케이션의 프런트 엔드 는 사용자가 브라우저를 통해 직접 상호 작용하는 부분입니다. 여기에는 애플리케이션의 사용자 인터페이스, 레이아웃 및 전반적인 디자인이 포함됩니다. 프런트엔드 개발에 사용되는 주요 기술은 다음과 같습니다.
자바스크립트
JavaScript는 프론트엔드 웹 개발에 널리 사용되는 프로그래밍 언어입니다. 이를 통해 개발자는 웹 페이지에 상호 작용, 애니메이션 및 기타 동적 기능을 추가할 수 있습니다. 인기 있는 JavaScript 프레임워크로는 React, Angular 및 Vue.js가 있습니다.
HTML
HTML(Hypertext Markup Language)은 웹 페이지를 만드는 데 사용되는 표준 마크업 언어입니다. 웹 페이지의 구조와 콘텐츠를 제공하고 CSS 및 JavaScript와 함께 작동하여 웹 애플리케이션의 전반적인 디자인과 기능을 만듭니다.
CSS
CSS(Cascading Style Sheets)는 웹 페이지의 시각적 스타일과 레이아웃을 정의하는 데 사용됩니다. HTML 및 JavaScript와 함께 작동하여 시각적으로 매력적이고 반응이 빠른 사용자 인터페이스를 만듭니다. 인기 있는 CSS 프레임워크로는 Bootstrap 및 Materialize가 있습니다.
백엔드
웹 애플리케이션의 백엔드는 데이터 처리 및 저장, 사용자 인증 및 권한 부여 관리, 외부 서비스 및 API와의 통신을 담당합니다. 백엔드 개발에 사용되는 주요 기술 중 일부는 다음과 같습니다.
프로그래밍 언어
PHP, Python , Ruby 및 Java와 같은 언어는 일반적으로 백엔드 웹 개발에 사용됩니다. 이러한 언어는 웹 애플리케이션을 강화하고 Laravel, Django, Ruby on Rails 및 Golang과 같은 프레임워크와 함께 작동하는 논리와 기능을 제공합니다.
데이터베이스
MySQL, PostgreSQL, MongoDB와 같은 데이터베이스는 웹 애플리케이션에서 데이터를 저장하고 검색하는 데 사용됩니다. 이는 데이터 지속성이 필요한 애플리케이션에 필수적이며 SQLAlchemy 및 ActiveRecord와 같은 ORM(객체 관계형 매핑) 라이브러리와 함께 사용되는 경우가 많습니다.
아피스
API(응용 프로그래밍 인터페이스)는 다양한 서비스와 응용 프로그램 간의 통신에 사용됩니다. 이를 통해 웹 애플리케이션은 결제 게이트웨이, 소셜 미디어 플랫폼 및 데이터 분석 도구와 같은 외부 서비스와 통합될 수 있습니다. 널리 사용되는 API로는 Google Maps API, Stripe API 및 Twitter API가 있습니다.
웹 애플리케이션 개발에는 강력하고 기능이 풍부한 애플리케이션을 만들기 위해 함께 작동하는 광범위한 기술과 프레임워크가 포함됩니다. 최신 웹 애플리케이션을 구축하려는 개발자에게는 이러한 기술을 이해하는 것이 필수적입니다.
No-code 솔루션
코드 없는 플랫폼이 웹 애플리케이션 개발을 위한 인기 있는 솔루션으로 떠오르고 있습니다. 이러한 플랫폼을 통해 사용자는 코딩 기술이나 지식 없이도 웹 애플리케이션을 만들 수 있습니다. 이러한 플랫폼은 시각적 드래그 앤 드롭 인터페이스를 사용하여 사용자가 애플리케이션의 사용자 인터페이스를 디자인하고 동작을 지정하는 데 도움을 줍니다. 이 방법을 사용하면 처음부터 코드를 작성할 필요가 없으므로 개발 시간이 단축되고 개발 비용이 절감됩니다.

No-code 플랫폼은 사용자가 코드를 작성하지 않고도 웹 애플리케이션을 만들 수 있는 고유한 특징과 기능을 제공합니다. 이러한 플랫폼은 일반적으로 사용자가 웹 애플리케이션의 디자인과 기능을 사용자 정의하는 데 도움이 되는 사전 구축된 템플릿, 통합 및 기타 도구를 제공합니다. 웹 앱 개발을 위한 No-code 솔루션은 빠르고 쉽게 애플리케이션을 만들려는 개인과 기업에게 훌륭한 옵션이 될 수 있습니다.
AppMaster
웹 애플리케이션 개발을 위한 no-code 솔루션의 좋은 예는 AppMaster 입니다. AppMaster를 다른 no-code 플랫폼과 비교해 보면 웹 애플리케이션 개발을 위한 최고의 도구라고 할 수 있습니다. 웹 애플리케이션 개발 기능만 제공하는 대부분의 플랫폼과 달리 AppMaster 모든 프로젝트의 핵심을 형성하는 꼭 필요한 백엔드 지원을 제공함으로써 그 이상을 제공합니다. AppMaster 사용하면 데이터베이스, 데이터 등의 모든 통합 작업을 수행할 수 있는 생산성이 높고 쉽게 확장 가능한 백엔드를 쉽게 만들 수 있습니다.
AppMaster 의 가장 좋은 점 중 하나는 웹 애플리케이션을 백엔드와 자동으로 통합한다는 것입니다. 이는 개발자가 무언가 변경될 때마다 엔드포인트를 작성하거나 백엔드를 변경하는 것에 대해 걱정할 필요가 없음을 의미합니다. 모든 것이 완전히 자동화되어 개발 시간이 엄청나게 절약됩니다 . AppMaster 사용하면 백엔드에 대한 걱정 없이 밝고 흥미로운 웹 애플리케이션을 만드는 데 집중할 수 있습니다.
웹 애플리케이션 개발 단계
웹 애플리케이션은 비즈니스 프로세스를 간소화하고 가시성을 향상하며 잠재 사용자의 참여를 유도합니다. 웹 앱을 구축하려면 계획과 테스트를 포함하는 체계적인 접근 방식이 중요합니다. 단일 페이지 애플리케이션은 기존 웹사이트와 다르며 원활한 사용자 경험을 제공합니다.
서비스 제공업체와의 제휴 또는 사내 개발자 채용은 특정 프로젝트 요구 사항에 따라 다릅니다. 웹 기능과 기능을 결합한 하이브리드 앱은 다양한 플랫폼을 수용하고 사용자 참여를 극대화합니다.
워크플로 계획
웹 애플리케이션 개발을 시작하기 전에 워크플로를 계획하는 것이 중요합니다. 여기에는 프로젝트 목표 개요, 대상 고객 식별, 프로젝트 범위 정의가 포함됩니다. 워크플로를 계획하면 필요한 리소스, 일정, 달성해야 할 이정표를 식별하는 데 도움이 됩니다. 이 단계에서는 웹 애플리케이션의 기능, 디자인 요소 및 필요한 기술 스택을 결정하는 것이 중요합니다.
프로토타입 웹 앱
워크플로가 계획되면 다음 단계는 웹 앱의 프로토타입을 만드는 것입니다. 프로토타입 제작은 제품의 기능과 사용자 인터페이스를 시각적으로 표현하는 웹 애플리케이션의 예비 모델을 만드는 프로세스입니다. 프로토타입을 사용하면 프로세스가 시작되기 전에 디자인 결함과 유용성 문제를 식별할 수 있습니다. Sketch, Figma, Adobe XD와 같은 다양한 프로토타이핑 도구를 사용하여 인터랙티브하고 사실적인 프로토타입을 제작할 수 있습니다.
프로토타입 검증
프로토타입을 만든 후 다음 단계는 이를 검증하는 것입니다. 검증 프로세스에는 이해관계자와 사용자로부터 피드백을 받고 웹 애플리케이션의 기능을 테스트하는 과정이 포함됩니다. 프로토타입 테스트는 프로젝트 목표를 충족하고, 사용자 친화적이며, 접근성 표준을 충족하는지 확인하는 데 필수적입니다. 이 단계에서 수집된 피드백은 설계를 개선하고 오류를 수정하며 필요한 개선을 수행하는 데 도움이 됩니다.
앱 빌드
프로토타입이 검증되면 다음 단계는 웹 애플리케이션을 구축하는 것입니다. 여기에는 코드 작성과 백엔드 아키텍처 생성이 포함됩니다. 웹 애플리케이션이 확장 가능하고 안전하며 최적의 성능을 발휘하도록 하려면 Angular, React 또는 Vue.js와 같은 강력하고 안전한 개발 프레임워크를 사용하는 것이 중요합니다. 이 단계에는 타사 API와 데이터베이스 통합도 포함됩니다.
앱 테스트
웹 애플리케이션을 구축한 후에는 테스트하여 프로젝트 목표와 사용자 요구 사항을 충족하는지 확인하는 것이 중요합니다. 테스트에는 버그를 식별 및 수정하고, 웹 애플리케이션의 성능을 개선하고, 다양한 장치 및 브라우저와 호환되는지 확인하는 작업이 포함됩니다. 부하 테스트, 보안 테스트, 성능 테스트 등 기능 테스트와 비기능 테스트를 모두 수행하는 것이 중요합니다.
웹 앱 호스팅 및 실행
웹 애플리케이션 개발의 마지막 단계는 이를 호스팅하고 실행하는 것입니다. 여기에는 웹 애플리케이션을 웹 서버에 배포하고 사용자가 사용할 수 있도록 하는 작업이 포함됩니다. Amazon Web Services 또는 Microsoft Azure와 같이 안정적이고 안전한 서비스를 제공하는 호스팅 공급자를 선택하는 것이 중요합니다. 웹 애플리케이션 출시에는 소셜 미디어, 이메일 마케팅, 유료 광고 등 다양한 채널을 통해 대상 고객에게 마케팅하고 홍보하는 작업이 포함됩니다.
웹 애플리케이션을 개발하려면 계획, 프로토타이핑, 검증, 구축, 테스트 및 실행을 포함하는 잘 정의된 프로세스가 필요합니다. 각 단계는 웹 애플리케이션이 프로젝트 목표와 사용자 요구 사항을 충족하고 확장 가능하고 안전하며 최적의 성능을 발휘하는지 확인하는 데 중요합니다. 이러한 단계를 따르면 조직은 비즈니스 운영을 향상하고 가시성을 높이며 고객과 연결하는 웹 애플리케이션을 개발할 수 있습니다.
자주 묻는 질문
웹 앱 개발은 웹 브라우저나 모바일 장치를 통해 액세스하고 사용할 수 있는 소프트웨어 애플리케이션을 만드는 프로세스를 의미합니다. 이러한 애플리케이션은 일반적으로 HTML, CSS 및 JavaScript와 같은 웹 개발 기술을 사용하여 구축됩니다.
동적 웹 앱의 예로는 Facebook 및 Twitter와 같은 소셜 미디어 네트워크, Google Docs 및 Trello와 같은 진보적인 웹 앱 도구, Amazon 및 eBay와 같은 전자 상거래 사이트가 포함됩니다. 이러한 웹 애플리케이션은 원활한 사용자 경험을 보장하기 위해 소프트웨어 개발 수명주기에 따라 소프트웨어 개발 프로세스를 통해 구축됩니다.
웹 앱 개발에 필요한 기술에는 HTML, CSS, JavaScript와 같은 프로그래밍 언어에 대한 능숙함은 물론 웹 프레임워크 및 개발 도구에 대한 경험이 포함됩니다. 또한 코드 문제 해결 및 디버깅에는 강력한 문제 해결 및 분석 기술이 필수적입니다.
복잡한 웹 애플리케이션은 기존 웹 사이트 이상의 사용자 상호 작용과 기능을 제공하여 사용자가 작업을 수행할 수 있도록 합니다. 이러한 애플리케이션을 위한 웹사이트 개발에서는 기능에 액세스하기 위해 로그인이나 개인 정보가 필요한 경우가 많습니다. Google Chrome과 같은 인터넷 브라우저용으로 설계된 웹 앱을 개발하면 기존 정보 제공 웹사이트에 비해 사용자 경험을 향상시킬 수 있습니다. 사용자 상호 작용을 염두에 두고 웹 애플리케이션을 구축하면 다양한 인터넷 브라우저에 대한 적응성이 보장됩니다.
웹 애플리케이션을 개발하려면 모델 뷰 컨트롤러와 관련된 여러 문제를 해결하고 다양한 인터넷 브라우저 및 장치와의 호환성을 보장해야 합니다. 프런트엔드 개발 영역에서 팀은 앱 성능과 로드 시간 최적화를 위해 부지런히 작업해야 합니다. 백엔드 웹 개발 및 애플리케이션 프로그래밍 인터페이스를 고려할 때 크로스 플랫폼 기능은 중요한 역할을 합니다. 보안 위협으로부터 보호하고 데이터 개인 정보 보호 문제를 해결하는 것이 최우선 과제입니다. 적절한 인터넷 액세스와 숙련된 개발 팀은 모델 뷰 컨트롤러 프레임워크용으로 구축된 컴퓨터 프로그램의 효율성과 수명을 향상시킬 것입니다.
웹 애플리케이션 개발의 미래는 휴대폰과 같은 다양한 장치에서 액세스할 수 있는 진보적인 웹 앱을 구축하는 데 중점을 둘 것입니다. 클라우드 호스팅 제공업체 서비스와 효율적인 웹 서버 인프라를 활용하면 사용자에게 최적의 성능과 안정적인 인터넷 연결이 보장됩니다. 개발자는 원활한 사용자 경험에 기여하는 클라이언트 측 프로그래밍을 통해 다양한 플랫폼의 핵심 기능에 우선 순위를 부여합니다. 웹 앱은 Apple App Store와 같은 인기 있는 리소스에 의존하여 더 많은 청중에게 다가갈 것입니다. 웹 애플리케이션 개발은 원활한 사용자 경험을 위해 클라우드 호스팅 공급자, 웹 서버 및 안정적인 인터넷 연결을 활용하여 다양한 장치에 걸쳐 다양하고 진보적인 웹 앱을 구축하는 데 중점을 둡니다.
UX(사용자 경험) 디자인은 직관적이고 사용자 친화적이며 시각적으로 매력적인 인터페이스와 경험을 만드는 데 중점을 두기 때문에 웹 앱 개발의 중요한 측면입니다. UX 디자이너는 개발자와 긴밀히 협력하여 앱의 기능과 디자인이 대상 사용자 기반의 요구 사항 및 선호도에 부합하는지 확인합니다.
웹 앱 개발을 위한 모범 사례에는 업계 표준 및 지침 준수, 정기적인 코드 테스트 및 디버깅, 다양한 장치 및 브라우저와의 호환성 보장, 보안 및 데이터 개인 정보 보호 우선 순위 지정, 개발 프로세스 전반에 걸쳐 사용자 피드백 및 테스트 통합이 포함됩니다.
확장성은 성능 문제나 가동 중지 시간 없이 증가하는 트래픽과 사용량을 처리할 수 있는 앱의 능력을 의미하므로 웹 앱 개발에 필수적입니다. 처음부터 확장성을 고려하여 설계함으로써 개발자는 사용자 수가 늘어나더라도 앱이 효과적이고 효율적으로 계속 작동할 수 있도록 보장할 수 있습니다.
프런트 엔드 개발은 사용자 인터페이스, 사용자 경험 디자인 등 웹 앱의 시각적 및 대화형 요소를 만드는 것을 의미합니다. 반면 백엔드 개발은 서버 측 논리 및 데이터베이스 관리를 포함하여 앱의 숨겨진 기능에 중점을 둡니다.
인기 있는 웹 개발 프레임워크로는 React, Angular, Vue.js 및 Ruby on Rails가 있습니다. 이러한 프레임워크는 개발자에게 개발 프로세스를 간소화하고 앱의 기능과 성능을 향상시킬 수 있는 사전 구축된 라이브러리와 도구를 제공합니다.
웹 애플리케이션을 구축하려면 다음 단계를 따르십시오. 아이디어 개념화, UI 디자인, 올바른 기술 스택 선택, 웹 앱 개발, 다양한 인터넷 브라우저에서 테스트 및 사용자 피드백을 기반으로 개선. 웹 앱 개발은 지속적인 프로세스이며 원활한 사용자 경험을 보장하려면 애플리케이션을 업데이트하는 것이 필수적입니다.
초보자는 HTML, CSS 및 JavaScript에 대한 기본적인 기술 지식을 사용하여 기본 기능을 갖춘 웹 애플리케이션을 개발할 수 있습니다. 기술이 향상되면서 복잡한 프로젝트를 처리하거나 숙련된 개발자 또는 대행사와 협력하여 웹 애플리케이션을 구축할 수 있습니다.
웹 앱 개발 시 보안을 보장하려면 보안 통신 프로토콜을 사용하고, 강력한 사용자 인증을 구현하고, 라이브러리 및 프레임워크를 업데이트하고, 모범 사례를 따르고, 정기적인 보안 감사를 수행하세요. 이러한 단계를 통해 사용자는 안전하게 상호 작용하고 웹 애플리케이션을 신뢰할 수 있습니다.





