Web Siteleri Oluşturma: 7 Web Sitesi Türü
En iyi yedi web sitesi türüne geniş bir genel bakış ve biraz teknik uzmanlıkla ideal olanı oluşturmaya yönelik talimatlar.

Kişisel portföyünüzü veya bir işletmeyi oluşturmak, doğru web sitesi türünü seçmeyi gerektirir. Artık çevrimiçi olarak yaklaşık 1,7 milyar web sitesi bulunduğuna göre, hangi web sitelerinin sizin için en faydalı olacağını belirlemek zor olabilir. Bunun nedeni, oluşturulacak birçok şablon ve tür olmasıdır.
Mevcut birkaç şablonu ve web sitesini bilmek, bir tasarımcı veya küçük kişisel işletme sahibi olarak ihtiyaçlarınıza en uygun olanı seçmenize yardımcı olabilir. Başkalarının web siteleri için ne seçip oluşturduklarını araştırarak, her işletme ve hedef pazarı için ideal şablonlara sahip bir tasarımınız olur.
7 Web Sitesi Türü ve Doğru Web Sitesi Nasıl Oluşturulur
İnternet için web sitesi içeriği oluşturmak, web tasarımı olarak bilinir. Bir site kurmak, algoritma geliştirme, farklı şablonlara sahip olma ve web sitelerinin programlanması gibi ek yetenekler ve kaynaklar gerektirse de, web sitelerindeki kullanıcı deneyimi ve içeriği genellikle site tasarımının odak noktasıdır. Web sitelerinin estetiği, kullanılabilirliği, yapısı ve bilgileri müşteri deneyimini etkileyebilir. Web sitelerinin amacı, web üzerinde kullanıcılara mümkün olduğunca eğlenceli ve yardımcı olan içerik şablonları oluşturmaktır. Sitenin amacına ve yapısına bağlı olarak, web tasarımcıları bunu başarmak için sıklıkla çeşitli düzenler ve şablonlar kullanır.
Farklı Web Siteleri Türleri
Ana sayfalar
Farklı web sitelerinin ana sayfası, bir portföy sitesinin merkezi çekirdeği ve bir işletmenin halka açık yüzü olarak işlev görür. Ana sayfanız site trafiğini yalnızca diğer sayfalara yönlendirmekle kalmaz, aynı zamanda bir satış hunisi görevi de görebilir. Ana sayfanız çoğu ziyaretçinin geldiği yer olduğundan, düzen ve şablonların en önemli olduğu yer burasıdır.
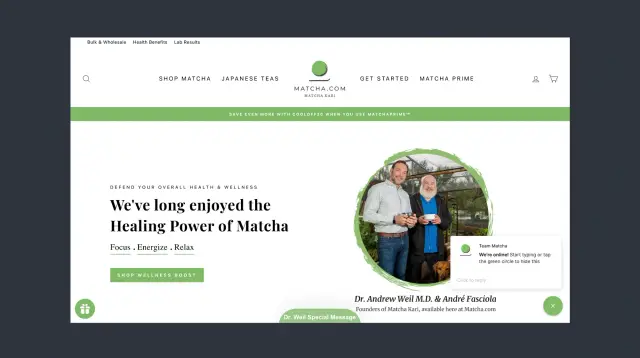
Bir ana sayfanın tasarımı çeşitli şekiller alabilir, ancak web kullanıcıları için birincil gezinme ve odak noktası olarak hizmet ettiğini unutmamak çok önemlidir. Benzersiz değer önerisini (UVP) sağlayın ve işin yapısı hakkında açık olun. Ana sayfada sitenin hiyerarşisini ve gezinmesini oluşturun; kişisel işiniz için en uygun logo, renk şeması ve görüntüleri oluşturun. Web sayfası, işletmenin imajının tonunu belirler. Bu nedenle, kim olduğunuzu dil ve grafik şablonları aracılığıyla iletmelidir. Bu tür site tasarımının olağanüstü bir örneği Matcha Kari'dir. Sayfanın geri kalanı için tonu belirleyen ön sayfanın üst kısmındaki gezinmeye dikkat edin. Ziyaretçiler kişisel bir kupon alabilir, posta listesine katılabilir veya satış hunisinin ilk adımı olan bir video klibi izleyebilir.

Çevrimiçi Dergiler
Bir dergi sitesi, bilgilendirici ve öğretici makaleler, resimler ve videolar sunar. Dergi endüstrisi son 20 yılda salt basılı bir ortamdan ağırlıklı olarak dijital olan bir ortama evrildi. Dergiden özellikle kurum ve kuruluşlara ait eğitici siteler yararlanmaktadır. Dergi siteleri geliştirmeyi düşünürken basit bir yapı oluşturmaya başlayın. Bir kullanıcının sitenizi ziyaret ettiği günden bağımsız olarak, tutarlı bir şablon veya düzen görmeleri ve her içerik parçasının sabit bir biçim yapısı ve gezinmesi olmalıdır. İçeriğinizin hem bilgisayarlarda hem de akıllı telefonlarda kolayca okunabilmesini sağlamak için genel tasarımın çeşitli ekran boyutlarına ne kadar duyarlı olduğunu düşünün.
Bir çevrimiçi dergi örneği, geleneksel yapıya benzer bir şablon içerir. Bir kahraman resmi ve ana makalenin içeriğini özetleyen bir kutu, mevcut temada neler olduğuna dikkat çekmeye hizmet ediyor. Vurgulanan parçanın altındaki ızgara stili, bir resmi, sütunun başlığını ve okuyucuların her bir öğede keşfedeceklerinin hızlı bir özetini gösterir.
E-ticaret Web Siteleri
Bir e-ticaret sitesi, müşterilerin çevrimiçi alışveriş yapabileceği ve kişisel işletme web sitelerinizden mal veya hizmet satın alabileceği yerdir. Ürünleri keşfetmek, bölümlere göre sıralamak, özel indirimleri vurgulamak ve güvenilir bir e-ticaret sayfasından ürün satın almak kolaydır.
Etsy veya Shopify gibi tam çözümlü bir e-ticaret sistemi, web sitelerine başlamanın basit bir yoludur. Kişisel ekibiniz yenilikçi markaları listeleyebilir ve çevrimiçi stoğu kolayca güncelleyebilir. Ek olarak, görünen sistemin bağlanabilirliği nedeniyle, reklam, lojistik ve satışlar neyin başarılı olduğu konusunda güncellenir. E-ticaret web siteleri, hemen hemen her profesyonel kişisel işletmeye göre özelleştirilebilen çeşitli tasarım şablonları içerir.
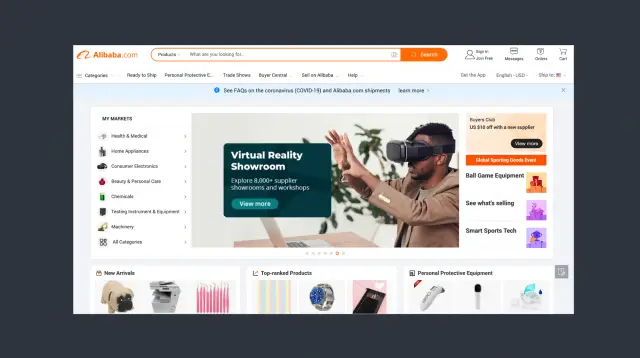
Bu tür bir e-ticaret sitesine bir örnek Alibaba'dır. Çok çeşitli şeyler sunarlar. Bu nedenle, kişisel ana sayfalarında birkaç farklı ürün bulunur. Sayfalarında günün indirimlerini vurgularken ürün tasarımlarını nasıl kategorize ettiklerini not edin. Profesyonelce çekilen ve malları sergileyen her fotoğrafa kısa bir açıklama ve ardından ürün sayfasında daha fazla bilgi eşlik ediyor.

Bloglar
Blog, sık güncellenen gönderiler, resimler ve videolar içerir. Kişisel dergilerle karşılaştırıldığında, bloglar daha resmi olmayan, kişisel ayrıntılarla başladı. Ancak o zamandan beri, çizgiler bulanıklaştı ve bir bloga sahip olmak artık tanınmış markalar ve şirketler arasında çok tipik. Bloglara uzman materyali eklemek, kişisel bir işletmenin veya bir kişinin güvenilirliğini artırır. Ek olarak, bloglar e-postalar ve sosyal medya güncellemeleri için içerik sunar.
Bu arada bir blog, bazen küçük işletmelerden oluşan bir portföy için külfetli olabilir. Bir blog oluşturmayı düşünmeden önce, bir ekibiniz olduğundan ve mükemmel çalışmaya devam etmeyi planladığınızdan emin olun. Birkaç video veya eğitim sunmak yerine eski bir bloga sahip olmamak tercih edilir.
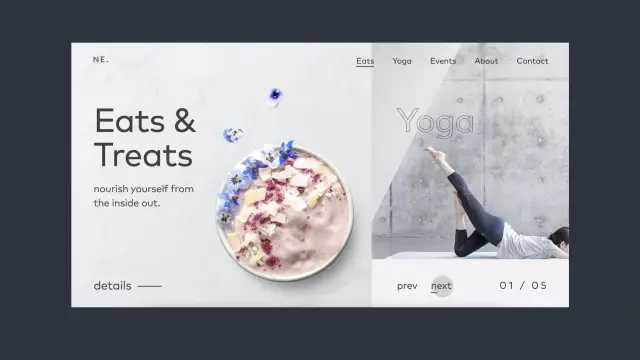
Bir blog genellikle basit ve içerik odaklıdır, tıpkı Nourish Eats gibi. Blog, sayfanın sağ tarafında, blogun üst kısmındaki bir kaydırıcıyı kullanmak yerine birçok kategoride dolaşan dönen bir kaydırıcı içerir. Blogun arayüzünü, sürekli olarak yeni blog bilgilerini döndüren kaydırıcının okuyucuların ilgisini çekmesini sağlayacak şekilde oluşturun. Oklar, blogdaki herhangi bir önceki veya sonraki gönderiye gitmek veya sitede gezinmek için kullanılabilir. Bloglar genellikle kişisel bir tonla kullanılır.

Portföy Web Sitesi
Kişisel portföyler, sanatçıların çalışmalarını sergilemeleri ve tartışmaları için harika bir yoldur. Sanatçılar, müzisyenler, yazarlar, film yapımcıları, ahşap işçileri vb., portföylerine ayrılmış bir web sitesine sahip olmaktan yararlanabilirler. Çevrimiçi portföy web sitenizi ve profilinizi oluştururken, şimdiye kadar yaptığınız her görevi listelemeniz gerekmez. Bunun yerine, öğeleri kategorilere ayırmaya ve her alandaki en iyi çalışmayı vurgulamaya odaklanın. Bir portföy web sitesi doğal olarak daha yaratıcıdır. Bu nedenle, sıra dışı düzenleri deneyebileceğiniz ve portföy web sitelerinde ilgi çekici özellikleri birleştirebileceğiniz yer burasıdır.
Örneğin, bir geliştirici için portföy web sitesi, web sitelerinde özgünlük ve en iyi proje başarılarının ideal birleşimidir. Kullanıcı sayfada gezinirken resimler vurgulanır. Portföy web sitesinde projenin reklam kampanyalarını herhangi bir görsele tıklayarak görüntüleyebilirsiniz. Geliştirici hakkında daha fazla bilgi edinmek için sağ üst köşedeki "hakkında" gezinme simgesini tıklayın, nerede eğitim aldığı, şu anda nerede ikamet ettiği ve hangi projelerde çalıştığı da dahil olmak üzere. Portföy sitesindeki içeriğin kısa olması ve asıl işine vurgu yapılması nedeniyle portföy sitesindeki bu düzenleme ve yöntem etkilidir. Portföy web sitelerindeki metinlerden ziyade, insanların sindirmesi ve hatırlaması için daha erişilebilir görüntüler oluşturun.
Açılış Sayfaları
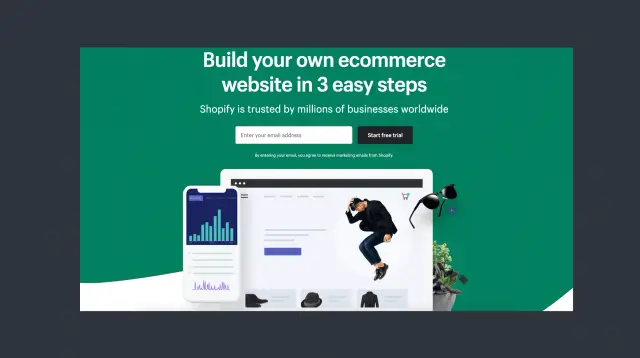
Kullanıcıları belirli bir eylemi gerçekleştirmeye teşvik eden bir pazarlama kampanyası için bir açılış sayfası portföyü geliştirilmiştir. Bir açılış sayfasının içeriği minimum düzeyde olmalı ve kullanıcıları almalarını istediğiniz harekete geçirici mesaja (CTA) yönlendirmelidir. Diğer siteler için kampanya hedefiyle ilgisi olmayan öğeleri kaydedin ve CTA'nızı çevreleyen bol miktarda boşluk bırakın.
Bu site, Shopify'ın ücretsiz denemesinin açılış sayfasında görülebilir. "Ücretsiz bir deneme başlatın" gibi basit başlıklar ve harekete geçirici mesajlar sağlanır. Sayfadaki her bileşen, ziyaretçiyi nitelikli potansiyel müşterilere dönüştürmek için tasarlanmış aynı yolculuğa çıkarır. Güncel, modaya uygun fotoğrafları kullanırken ve köşedeki güneş gözlükleriyle bir 3D ipucu eklerken alışveriş sitelerinden birinin düzenini gösteriyorlar.

Sosyal ağ siteleri
Binlerce popüler platform ile sosyal medyada yaklaşık 2,77 milyar kullanıcı var. Hedef kitleniz ne olursa olsun, insanları Twitter, Instagram, Facebook, Instagram veya WhatsApp'ta bulabilirsiniz. Platformları değiştiremeseniz de sayfanızın görünümünü etkileyebilir ve sosyal medya paylaşımını teşvik eden içerikler üretebilirsiniz.
Kullanıcıların markanızı hemen tanıyabilmesi için web sayfalarınızın ve sosyal medya kişisel hesaplarınızın benzer bir web sitesi tasarımına sahip olduğundan emin olun. Aynı renk şemasını ve logoyu kullanın. Tüm içerik boyunca tutarlı olan bir ses ve karakter seçin.
Sosyal medyada yayınlanma olasılığı yüksek olan eğlenceli kliplere, grafiklere, kişisel şakalara, derinlemesine araştırmalara ve ücretsiz tekliflere odaklanan materyaller oluşturun. Kişisel işinizi web sitesi tasarımında tanıtmak için sosyal medyayı nasıl kullanacağınıza dair daha fazla tavsiye.
Örneğin, Facebook portföy sayfası, markanın genel renk düzenini ve görsel stilini tamamlayan ilgi çekici bir malzeme yelpazesine sahiptir. "Bugün, kişisel Nutella'mı onunla paylaşacağım..." gibi sosyal medyaya özgü memleri içerirler, ancak aynı zamanda ürünlerini kullanmanın yaratıcı yolları için öğreticiler ve öneriler de sağlarlar. Ayrıca, web sitesi tasarımlarında sosyal ağ düğmelerinin bulunduğunu ve bu sayede kullanıcıların birçok platformda bunlara erişmesini kolaylaştırdığını unutmayın.
Teknik Bilgi Gerektirecek mi?
Bu, sitenizin hedefine bağlıdır. Neredeyse her web sitesinin temelleri olan HTML, CSS, JavaScript ve PHP'yi nasıl programlayacağınızı öğrenmek en zor yöntem olacaktır. Ancak, bir web sitesi oluşturmanın tek yolu bu değildir; Teknoloji konusunda çok bilgili olmasanız bile, yine de işlevsel bir sayfa oluşturabilirsiniz. Elbette bir web sitesi portföyü kullanıyorsunuz. Word, Facebook veya PowerPoint kullanmayı biliyorsanız, bu araçların kullanımı kolaydır. Bu basit platformlar, Web Hosting, bir grafik düzenleyici ve ısmarlama alan adları için tek durak noktası sağlar.
Web Sitesi Oluşturmaya Başlamak için 5 Adım
Tasarım girişimlerinin çoğu şu adımları takip eder:
1. Sayfanızın organizasyonu ve içeriği için bir tasarım oluşturun.
2. Bir web alanı satın alın; ideal olarak, a.com ile gidin
3. Tasarım için bir kurucu (veya CMS/hosting işletmesi) bulun.
4. Arama motoru dostu oluşturun.
5. Canlı site tasarımı oluşturun.
Hedef Demografiniz için En İyi Web Sitesi Türünü Seçin
Hoş bir görünüm, iyi tasarımın yalnızca bir yönüdür; kullanıcı etkileşimini teşvik eder ve özellikle hedef kitlenin web sitelerindeki taleplerine göre uyarlanır. Belirli bir iş için hangi stilin en etkili olduğuna hızla karar verebilmeniz için diğer işletmelerin kişisel web sitelerini nasıl oluşturduklarına dikkat edin. Başkalarının çeşitli web siteleriyle neler başardığını öğrenerek, sizin için en iyi performansı gösterecek site hakkında iyi bir fikir edinebilirsiniz. Kullanıcıların siteleri için bir yönetici portalı oluşturmak için bunu nasıl kullanabileceğini söyleyen bir uygulama var. Bir AppMaster , web sitelerinde sürükle-bırak işlevini kullanarak tek bir kod satırı olmadan site yönetimi için bir uygulama oluşturabilir. Sayfada gezinmenizi kolaylaştırır.





