2024তে ওয়েব অ্যাপ ডেভেলপমেন্ট
2024 সালের জন্য ওয়েব অ্যাপ ডেভেলপমেন্টের সাম্প্রতিক প্রবণতাগুলির সাথে আপ-টু-ডেট হন। কীভাবে উচ্চ-মানের অ্যাপ তৈরি করতে হয় যা ব্যবহারকারীদের জড়িত করে তা জানুন।

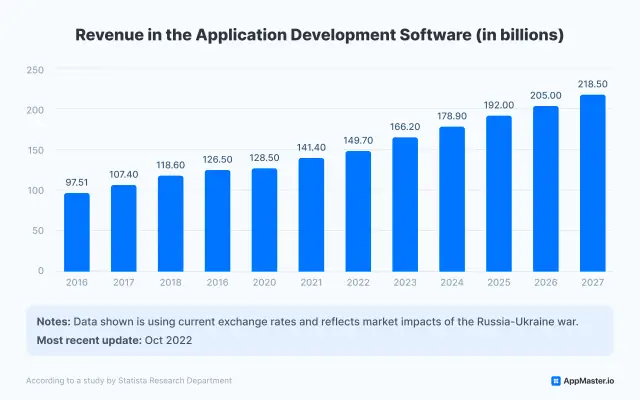
ওয়েব অ্যাপ ডেভেলপমেন্ট হল একটি লাভজনক এবং দ্রুত বর্ধনশীল শিল্প, যার আয় 2024 সালে US$166.20 বিলিয়নে পৌঁছানোর অনুমান করা হয়েছে৷ এই ঊর্ধ্বমুখী প্রবণতা অব্যাহত থাকবে বলে আশা করা হচ্ছে, 2024-2027 সময়ের জন্য বার্ষিক বৃদ্ধির হার 7.12% পূর্বাভাস করা হয়েছে, যার ফলে 2027 সালের মধ্যে বাজারের পরিমাণ US$218.80bn হবে ।
2024 সালে আনুমানিক US$82,030.00m সহ মার্কিন যুক্তরাষ্ট্র এই বিভাগে সর্বোচ্চ রাজস্ব উৎপন্ন করবে বলে আশা করা হচ্ছে। এই সংখ্যাগুলি ওয়েব অ্যাপ ডেভেলপমেন্টের বিশাল সম্ভাবনা এবং ক্রমবর্ধমান চাহিদাকে হাইলাইট করে, এটি একটি সফল ক্যারিয়ার গড়তে চাওয়া ডেভেলপারদের জন্য একটি উত্তেজনাপূর্ণ এবং পুরস্কৃত ক্ষেত্র করে তোলে।

এই ব্লগ পোস্টে, আমরা 2024 সালের জন্য ওয়েব অ্যাপ ডেভেলপমেন্টের সাম্প্রতিক প্রবণতা এবং কৌশলগুলি অন্বেষণ করব। প্রতিক্রিয়াশীল ডিজাইন থেকে শুরু করে প্রগতিশীল ওয়েব অ্যাপ পর্যন্ত, উচ্চ-মানের এবং আকর্ষক অ্যাপ্লিকেশন তৈরি করার জন্য আপনার যা জানা দরকার তা আমরা কভার করব। সুতরাং, আসুন ডুবে যাই এবং 2024 সালের জন্য ওয়েব অ্যাপ ডেভেলপমেন্টে সামনে থাকা উত্তেজনাপূর্ণ সুযোগগুলি আবিষ্কার করি!
একটি ওয়েব অ্যাপ্লিকেশন কি?
ওয়েব অ্যাপ্লিকেশান ডেভেলপমেন্ট হল সফ্টওয়্যার অ্যাপ্লিকেশন তৈরি করার জন্য একটি গুরুত্বপূর্ণ প্রক্রিয়া যা ওয়েব ব্রাউজারগুলির মাধ্যমে কাজ করে, ব্যবহারকারীদের ক্রস-প্ল্যাটফর্ম সামঞ্জস্য প্রদান করে এবং ডিভাইস জুড়ে নির্বিঘ্ন অ্যাক্সেসের জন্য মোবাইল অ্যাপের সাথে খাপ খাইয়ে নেয়। এই ডিজিটাল রূপান্তর সংস্থাগুলিকে ওয়েব অ্যাপ তৈরি করতে, তাদের অনলাইন উপস্থিতি এবং গ্রাহকদের সম্পৃক্ততা বাড়াতে সক্ষম করে৷
ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্ট প্রক্রিয়ার মধ্যে একাধিক ধাপ জড়িত, যার মধ্যে রয়েছে পরিকল্পনা, ডিজাইন এবং সবচেয়ে উপযুক্ত ওয়েব অ্যাপ্লিকেশন ফ্রেমওয়ার্ক নির্বাচন করা। দক্ষ ওয়েব অ্যাপ ডেভেলপারদের একটি দল ওয়েব অ্যাপ্লিকেশনের কার্যকারিতা, সামঞ্জস্যতা এবং ব্যবহারকারীর অভিজ্ঞতাকে অপ্টিমাইজ করার জন্য প্রয়োজনীয় বৈশিষ্ট্যগুলি বাস্তবায়নে কাজ করে৷
ওয়েব ডেভেলপাররা ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্টের উপর ফোকাস করে, প্রোগ্রামিং ল্যাঙ্গুয়েজ এবং ওয়েব অ্যাপ্লিকেশন ফ্রেমওয়ার্ক ব্যবহার করে ওয়েব অ্যাপ্লিকেশন তৈরি করে যা বিভিন্ন শিল্পকে পূরণ করে। ওয়েব ডেভেলপমেন্টের জন্য সঠিক ওয়েব অ্যাপ্লিকেশন ফ্রেমওয়ার্ক নির্বাচন এবং একটি নিরাপদ এবং আকর্ষক ব্যবহারকারীর অভিজ্ঞতা তৈরিতে দক্ষতার প্রয়োজন।
মোবাইল অ্যাপগুলি ওয়েব ডেভেলপমেন্টে গুরুত্বপূর্ণ ভূমিকা পালন করে, কারণ তারা ব্যবহারকারীদের জন্য স্মার্টফোন এবং ট্যাবলেটগুলিতে অ্যাক্সেসযোগ্যতা প্রদান করে। একাধিক প্ল্যাটফর্ম জুড়ে একটি তরল অভিজ্ঞতা প্রদানের জন্য মোবাইল অ্যাপস এবং ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্ট হাতে হাত মিলিয়ে কাজ করে, যা সংস্থাগুলির জন্য উভয় ক্ষেত্রেই বিনিয়োগ করা অপরিহার্য করে তোলে।
একটি সুগঠিত, সুরক্ষিত, ব্যবহারকারী-বান্ধব ওয়েব অ্যাপ্লিকেশন তৈরি করতে ওয়েব অ্যাপ্লিকেশন বিকাশ প্রক্রিয়াটি ওয়েব অ্যাপ বিকাশকারীদের উপর নির্ভর করে। ওয়েব ডেভেলপমেন্ট দলকে অবশ্যই নিরাপত্তা, কর্মক্ষমতা অপ্টিমাইজেশান এবং ক্রস-প্ল্যাটফর্ম সামঞ্জস্যতাকে অগ্রাধিকার দিতে হবে ওয়েব অ্যাপ্লিকেশনের সাফল্য নিশ্চিত করতে।
ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্ট আধুনিক ডিজিটাল অবকাঠামোর একটি গুরুত্বপূর্ণ দিক। দক্ষ ওয়েব অ্যাপ ডেভেলপারদের নিয়োগ করে এবং একটি সুপরিকল্পিত ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্ট প্রক্রিয়া অনুসরণ করে, সংস্থাগুলি তাদের লক্ষ্য এবং প্রয়োজনীয়তা পূরণ করে এমন একটি ওয়েব অ্যাপ তৈরি করতে পারে। ওয়েব অ্যাপ্লিকেশন ফ্রেমওয়ার্ক, মোবাইল অ্যাপস এবং ওয়েব ডেভেলপমেন্ট কৌশলগুলি ব্যবহারকারীর অভিজ্ঞতা বাড়াতে এবং একটি নিরাপদ, কার্যকরী এবং অ্যাক্সেসযোগ্য ওয়েব অ্যাপ্লিকেশন নিশ্চিত করতে গুরুত্বপূর্ণ ভূমিকা পালন করে।
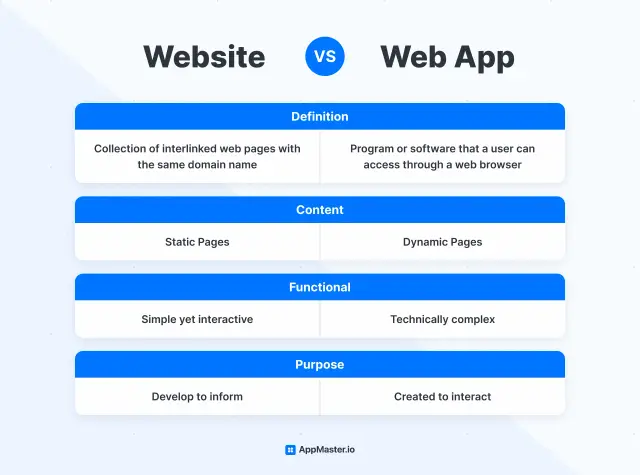
একটি ওয়েব অ্যাপ এবং একটি ওয়েবসাইটের মধ্যে পার্থক্য কী?
একটি ওয়েব অ্যাপ এবং একটি ওয়েবসাইটের মধ্যে পার্থক্যটি এর কার্যকারিতা এবং উদ্দেশ্যের মধ্যে রয়েছে। একটি ওয়েবসাইট প্রাথমিকভাবে তার দর্শকদের তথ্য বা বিষয়বস্তু সরবরাহ করার জন্য ডিজাইন করা হয়েছে, যখন একটি ওয়েব অ্যাপ হল একটি সফ্টওয়্যার অ্যাপ্লিকেশন যা ব্যবহারকারীদের নির্দিষ্ট কাজ বা ফাংশন সম্পাদন করতে দেয়।
ওয়েবসাইটগুলি সাধারণত স্থির বিষয়বস্তুর সমন্বয়ে গঠিত হয়, যেমন পাঠ্য, ছবি এবং ভিডিও, যা ব্যবহারকারীর কাছে ন্যাভিগেবল কাঠামোতে উপস্থাপিত হয়। তারা ফর্ম বা অনুসন্ধান বার মত ইন্টারেক্টিভ উপাদান অন্তর্ভুক্ত করতে পারে, কিন্তু তাদের প্রাথমিক উদ্দেশ্য ব্যবহারকারীর তথ্য প্রদান করা হয়.

অন্যদিকে, ওয়েব অ্যাপ হল ইন্টারেক্টিভ সফটওয়্যার অ্যাপ যা ব্যবহারকারীদের নির্দিষ্ট কাজ বা ফাংশন সম্পাদন করতে দেয়। এগুলি সাধারণত ওয়েবসাইটগুলির তুলনায় আরও জটিল এবং পরিচালনার জন্য ব্যবহারকারীর ইনপুট প্রয়োজন৷ ওয়েব অ্যাপের উদাহরণগুলির মধ্যে রয়েছে অনলাইন ব্যাঙ্কিং সিস্টেম, ই-কমার্স প্ল্যাটফর্ম এবং সোশ্যাল মিডিয়া নেটওয়ার্ক, যা ব্যবহারকারীদের অর্থ স্থানান্তর, কেনাকাটা করা এবং সামগ্রী ভাগ করে নেওয়ার মতো কাজগুলি সম্পাদন করতে দেয়৷
যদিও ওয়েবসাইট এবং ওয়েব অ্যাপ উভয়ই একটি ওয়েব ব্রাউজারের মাধ্যমে অ্যাক্সেস করা হয় এবং একটি ওয়েব সার্ভারে চালানো হয়, মূল পার্থক্যটি তাদের কার্যকারিতা এবং উদ্দেশ্যের মধ্যে রয়েছে। ওয়েবসাইটগুলি প্রাথমিকভাবে দর্শকদের তথ্য প্রদানের জন্য ডিজাইন করা হয়েছে, যখন ওয়েব অ্যাপগুলি ইন্টারেক্টিভ সফ্টওয়্যার অ্যাপ্লিকেশন যা ব্যবহারকারীদের নির্দিষ্ট কাজ বা ফাংশন সম্পাদন করতে দেয়।
প্রগতিশীল ওয়েব অ্যাপস (PWAs) কি?
প্রগ্রেসিভ ওয়েব অ্যাপস (PWAs) হল এমন ওয়েব অ্যাপ যা ব্যবহারকারীদের একটি নেটিভ অ্যাপ-এর মতো অভিজ্ঞতা প্রদান করতে আধুনিক ওয়েব প্রযুক্তি ব্যবহার করে, যার মধ্যে অফলাইন কার্যকারিতা, পুশ নোটিফিকেশন এবং ডিভাইস হার্ডওয়্যার অ্যাক্সেস সহ, কোনো স্থানীয় অ্যাপ ডাউনলোড এবং ইনস্টল করার প্রয়োজন ছাড়াই অ্যাপ স্টোর।
অপারেটিং সিস্টেম বা স্ক্রিনের আকার নির্বিশেষে, PWAs সব ডিভাইস এবং প্ল্যাটফর্ম জুড়ে একটি বিরামহীন অভিজ্ঞতা প্রদানের জন্য ডিজাইন করা হয়েছে। তারা প্রতিক্রিয়াশীল ডিজাইন নীতিগুলি ব্যবহার করে বিভিন্ন স্ক্রীনের আকার এবং ইনপুট প্রকারের সাথে খাপ খাইয়ে নিতে এবং যেকোন আধুনিক ওয়েব ব্রাউজারের মাধ্যমে সেগুলি অ্যাক্সেস করা যেতে পারে।
PWA গুলি HTML, CSS, JavaScript এবং পরিষেবা কর্মী সহ ওয়েব প্রযুক্তির সংমিশ্রণ ব্যবহার করে তৈরি করা হয়, যা তাদেরকে অফলাইনে চালানো এবং দ্রুত লোড করতে সক্ষম করে, এমনকি ধীরগতির বা অবিশ্বস্ত নেটওয়ার্কেও। তারা একটি ওয়েব অ্যাপ ম্যানিফেস্ট ফাইলও ব্যবহার করে, যা অ্যাপের মেটাডেটা সম্পর্কে তথ্য প্রদান করে, যেমন এর নাম, আইকন এবং থিমের রঙ।
পিডব্লিউএগুলি প্রথাগত নেটিভ অ্যাপ্লিকেশানগুলির তুলনায় দ্রুত লোডের সময়, কম ডেটা ব্যবহার এবং বর্ধিত ব্যস্ততা সহ বেশ কিছু সুবিধা অফার করে৷ এগুলিকে একটি নেটিভ অ্যাপের মতো হোম স্ক্রিনে যুক্ত করা যেতে পারে এবং তারা একটি নিরবচ্ছিন্ন অভিজ্ঞতা অফার করে যা ওয়েব এবং নেটিভ অ্যাপের মধ্যে লাইনকে অস্পষ্ট করে।
PWAs আমাদের ওয়েব অ্যাপ তৈরি এবং ব্যবহার করার পদ্ধতিতে একটি উল্লেখযোগ্য পরিবর্তনের প্রতিনিধিত্ব করে এবং তারা একইভাবে বিকাশকারী এবং ব্যবহারকারীদের মধ্যে দ্রুত জনপ্রিয়তা অর্জন করছে।
ওয়েব অ্যাপ্লিকেশনের সুবিধা এবং অসুবিধা কি কি?
সাম্প্রতিক বছরগুলিতে ওয়েব অ্যাপগুলি ক্রমবর্ধমান জনপ্রিয় হয়ে উঠেছে, কারণ তারা ঐতিহ্যগত ডেস্কটপ অ্যাপ্লিকেশনগুলির তুলনায় বেশ কিছু সুবিধা প্রদান করে। যাইহোক, তাদের কিছু অসুবিধাও রয়েছে যা বিবেচনা করা দরকার। এই বিভাগে, আমরা ওয়েব অ্যাপগুলির সুবিধা এবং অসুবিধাগুলি অন্বেষণ করব৷
ওয়েব অ্যাপের সুবিধা
-
ক্রস-প্ল্যাটফর্ম সামঞ্জস্যতা : ওয়েব ব্রাউজার দিয়ে যেকোন ডিভাইস থেকে ওয়েব অ্যাপগুলি অ্যাক্সেস করা যেতে পারে, যা সেগুলিকে প্ল্যাটফর্ম-স্বাধীন এবং বিস্তৃত ব্যবহারকারীদের কাছে সহজেই অ্যাক্সেসযোগ্য করে তোলে।
-
কম ইনস্টলেশন এবং রক্ষণাবেক্ষণ খরচ : ওয়েব অ্যাপের জন্য পৃথক ডিভাইসে ইনস্টলেশন বা আপডেটের প্রয়োজন হয় না, ব্যবহারকারী এবং ডেভেলপারদের জন্য ইনস্টলেশন এবং রক্ষণাবেক্ষণ খরচ হ্রাস করে।
-
সহজ মাপযোগ্যতা : অতিরিক্ত হার্ডওয়্যার বা অবকাঠামোর প্রয়োজন ছাড়াই ক্রমবর্ধমান ব্যবহারকারী বেসের চাহিদা মেটাতে ওয়েব অ্যাপগুলিকে সহজেই স্কেল করা যেতে পারে।
-
রিয়েল-টাইম আপডেট : ওয়েব অ্যাপগুলিকে রিয়েল-টাইমে আপডেট করা যেতে পারে, নিশ্চিত করে যে ব্যবহারকারীদের সর্বদা সর্বশেষ বৈশিষ্ট্য এবং কার্যকারিতার অ্যাক্সেস রয়েছে।
-
উন্নত সহযোগিতা : ওয়েব অ্যাপগুলি ব্যবহারকারীদের মধ্যে রিয়েল-টাইম সহযোগিতা এবং ডেটা শেয়ারিং সক্ষম করে, যোগাযোগ এবং উত্পাদনশীলতা উন্নত করে।
ওয়েব অ্যাপের অসুবিধা
-
ইন্টারনেট নির্ভরতা : ওয়েব অ্যাপগুলির কাজ করার জন্য একটি ইন্টারনেট সংযোগের প্রয়োজন হয়, যা তাদের অফলাইন মোড বা দুর্বল নেটওয়ার্ক সংযোগ সহ এলাকায় অব্যবহারযোগ্য করে তোলে।
-
নিরাপত্তা ঝুঁকি : ওয়েব অ্যাপগুলি ডেটা লঙ্ঘন, ফিশিং আক্রমণ এবং ক্রস-সাইট স্ক্রিপ্টিং (XSS) এর মতো নিরাপত্তা হুমকির জন্য ঝুঁকিপূর্ণ।
-
কর্মক্ষমতা সীমাবদ্ধতা : ওয়েব অ্যাপগুলি ধীর নেটওয়ার্ক সংযোগ, ব্রাউজার সামঞ্জস্যের সমস্যা এবং ডিভাইস হার্ডওয়্যারে সীমিত অ্যাক্সেসের মতো কারণগুলির কারণে কার্যক্ষমতা সীমাবদ্ধতার শিকার হতে পারে।
-
সীমিত কার্যকারিতা : ওয়েব অ্যাপের কার্যকারিতা ঐতিহ্যগত ডেস্কটপ অ্যাপ্লিকেশনের চেয়ে ভিন্ন মাত্রার থাকতে পারে, বিশেষ করে যখন স্থানীয় ফাইল অ্যাক্সেস করা বা জটিল গণনা চালানোর ক্ষেত্রে আসে।
-
ব্রাউজার সামঞ্জস্যের সমস্যা : ওয়েব অ্যাপগুলি বিভিন্ন ওয়েব ব্রাউজার জুড়ে সঠিকভাবে কাজ নাও করতে পারে, সামঞ্জস্য নিশ্চিত করতে অতিরিক্ত পরীক্ষা এবং উন্নয়ন সংস্থান প্রয়োজন।
ওয়েব অ্যাপগুলি অনেক সুবিধা অফার করে, যেমন ক্রস-প্ল্যাটফর্ম সামঞ্জস্য এবং সহজ মাপযোগ্যতা, তবে কিছু সীমাবদ্ধতাও রয়েছে, যেমন কর্মক্ষমতা সমস্যা এবং নিরাপত্তা ঝুঁকি। ওয়েব অ্যাপ্লিকেশনগুলির সুবিধা এবং অসুবিধাগুলি বোঝা বিকাশকারীদের ওয়েব অ্যাপ্লিকেশনগুলি ডিজাইন এবং তৈরি করার সময় সচেতন সিদ্ধান্ত নিতে সহায়তা করতে পারে৷
ওয়েব অ্যাপ্লিকেশনের ধরন
বিভিন্ন ধরনের ওয়েব অ্যাপ রয়েছে, যার প্রত্যেকটির নিজস্ব স্বতন্ত্র বৈশিষ্ট্য এবং ব্যবহারের ক্ষেত্রে রয়েছে। এখানে সবচেয়ে সাধারণ ধরনের কিছু আছে:
-
স্ট্যাটিক ওয়েব অ্যাপস : এগুলি হল সাধারণ ওয়েব অ্যাপ যেগুলির জন্য সার্ভার-সাইড প্রক্রিয়াকরণের প্রয়োজন নেই৷ এগুলি প্রাথমিকভাবে এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট ফাইলগুলির সমন্বয়ে গঠিত এবং তথ্যমূলক ওয়েবসাইটগুলির মতো স্ট্যাটিক সামগ্রী প্রদর্শনের জন্য ব্যবহৃত হয়।
-
ডায়নামিক ওয়েব অ্যাপ্লিকেশন : এই ওয়েব অ্যাপগুলি ব্যবহারকারী-নির্দিষ্ট ডেটা, ইন্টারেক্টিভ ফর্ম এবং ই-কমার্স ওয়েবসাইটগুলির মতো গতিশীল সামগ্রী তৈরি করতে সার্ভার-সাইড স্ক্রিপ্টিং ব্যবহার করে। তারা প্রায়শই ব্যাকএন্ড প্রযুক্তি ব্যবহার করে যেমন পিএইচপি, পাইথন, রুবি অন রেল, বা Node.js।
-
একক-পৃষ্ঠা অ্যাপ্লিকেশন (SPAs) : এই ওয়েব অ্যাপগুলি একটি একক HTML পৃষ্ঠা লোড করে এবং জাভাস্ক্রিপ্ট ব্যবহার করে গতিশীলভাবে বিষয়বস্তু আপডেট করে। এসপিএগুলি একটি নিরবচ্ছিন্ন ব্যবহারকারীর অভিজ্ঞতা অফার করে, কারণ তাদের পৃষ্ঠা রিফ্রেশের প্রয়োজন হয় না এবং এটি প্রচলিত বহু-পৃষ্ঠা অ্যাপ্লিকেশনের চেয়ে দ্রুত হতে পারে।
-
প্রগ্রেসিভ ওয়েব অ্যাপ্লিকেশন (PWAs) : PWA হল এমন ওয়েব অ্যাপ যা ব্যবহারকারীদের অফলাইন কার্যকারিতা, পুশ নোটিফিকেশন এবং ডিভাইস হার্ডওয়্যারে অ্যাক্সেস সহ একটি নেটিভ অ্যাপস-এর মতো অভিজ্ঞতা প্রদান করতে আধুনিক ওয়েব প্রযুক্তি ব্যবহার করে।
-
ওয়েব পরিষেবা : এই ওয়েব অ্যাপগুলি APIগুলির একটি সেট সরবরাহ করে যা অন্যান্য অ্যাপ্লিকেশনগুলিকে তাদের সাথে যোগাযোগ করতে দেয়, সাধারণত HTTP প্রোটোকল ব্যবহার করে৷ এগুলি বিভিন্ন অ্যাপ্লিকেশন এবং সিস্টেমের মধ্যে ইন্টিগ্রেশন তৈরি করতে ব্যবহৃত হয়।
-
পোর্টাল ওয়েব অ্যাপ্লিকেশন : এই ওয়েব অ্যাপ্লিকেশনগুলি বিভিন্ন সংস্থান যেমন খবর, ইমেল এবং সোশ্যাল মিডিয়ার জন্য একীভূত গেটওয়ে প্রদান করে। এগুলি প্রায়শই বড় সংস্থাগুলিতে ইন্ট্রানেট পোর্টাল হিসাবে ব্যবহৃত হয়।
-
ই-কমার্স ওয়েব অ্যাপ্লিকেশন : এই ওয়েব অ্যাপ্লিকেশনগুলি ব্যবসাগুলিকে অনলাইনে পণ্য বা পরিষেবা বিক্রি করার অনুমতি দেয়। তারা প্রায়শই শপিং কার্ট, পেমেন্ট গেটওয়ে এবং অর্ডার ম্যানেজমেন্ট সিস্টেমের মতো বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করে।
প্রতিটি ধরণের ওয়েব অ্যাপ্লিকেশনের নিজস্ব অনন্য বৈশিষ্ট্য এবং সুবিধা রয়েছে এবং একটি নির্দিষ্ট প্রকল্পের জন্য সঠিক সরঞ্জাম নির্বাচন করার সময় তাদের মধ্যে পার্থক্য বোঝা অপরিহার্য।
ক্লায়েন্ট-সাইড ওয়েব অ্যাপস

ক্লায়েন্ট-সাইড ওয়েব অ্যাপ্লিকেশন হল এক ধরনের ওয়েব অ্যাপ্লিকেশন যেখানে বেশিরভাগ প্রক্রিয়াকরণ ক্লায়েন্ট সাইডে করা হয়, সাধারণত ব্যবহারকারীর ওয়েব ব্রাউজারে। একটি ইন্টারেক্টিভ এবং ডাইনামিক ইউজার ইন্টারফেস প্রদান করতে এই অ্যাপ্লিকেশনগুলি জাভাস্ক্রিপ্ট, এইচটিএমএল এবং সিএসএসের উপর অনেক বেশি নির্ভর করে।
সার্ভার-সাইড ওয়েব অ্যাপ্লিকেশনগুলির বিপরীতে, যেগুলি ডেটা পুনরুদ্ধার করতে এবং অনুরোধগুলি প্রক্রিয়া করার জন্য সার্ভারের সাথে যোগাযোগের প্রয়োজন হয়, ক্লায়েন্ট-সাইড ওয়েব অ্যাপ্লিকেশনগুলি নেটওয়ার্ক অনুরোধের প্রয়োজন ছাড়াই ব্যবহারকারীর ডিভাইসে অনেকগুলি কাজ সম্পাদন করতে পারে। এর মানে হল যে তারা প্রায়শই সার্ভার-সাইড অ্যাপ্লিকেশনগুলির তুলনায় দ্রুত এবং আরও প্রতিক্রিয়াশীল হতে পারে, কারণ তাদের প্রতিটি ব্যবহারকারীর মিথস্ক্রিয়ার জন্য সার্ভারের সাথে রাউন্ড-ট্রিপ যোগাযোগের প্রয়োজন হয় না।
ক্লায়েন্ট-সাইড ওয়েব অ্যাপ্লিকেশানগুলি বিভিন্ন ফ্রেমওয়ার্ক এবং লাইব্রেরি ব্যবহার করে তৈরি করা যেতে পারে, যেমন প্রতিক্রিয়া, কৌণিক, বা Vue.js , যা বিকাশ প্রক্রিয়াটিকে সহজ করার জন্য সরঞ্জাম এবং উপাদানগুলির একটি সেট সরবরাহ করে। এই ফ্রেমওয়ার্কগুলি প্রায়ই স্টেট ম্যানেজমেন্ট, রাউটিং এবং ডেটা বাইন্ডিংয়ের মতো বৈশিষ্ট্যগুলি অফার করে, যা বিকাশকারীদের সহজে জটিল অ্যাপ্লিকেশন তৈরি করতে সহায়তা করতে পারে।
ক্লায়েন্ট-সাইড ওয়েব অ্যাপের কিছু উদাহরণের মধ্যে রয়েছে সোশ্যাল মিডিয়া প্ল্যাটফর্ম, অনলাইন সম্পাদক এবং গেম। যাইহোক, ক্লায়েন্ট-সাইড ওয়েব অ্যাপ্লিকেশানগুলির কিছু সীমাবদ্ধতা রয়েছে, যেমন নিরাপত্তা দুর্বলতা, কর্মক্ষমতা সমস্যা এবং ডিভাইস হার্ডওয়্যারে সীমিত অ্যাক্সেস। অতএব, একটি ক্লায়েন্ট ওয়েব অ্যাপ তৈরি করার আগে একটি প্রকল্পের প্রয়োজনীয়তাগুলি সাবধানে বিবেচনা করা গুরুত্বপূর্ণ৷
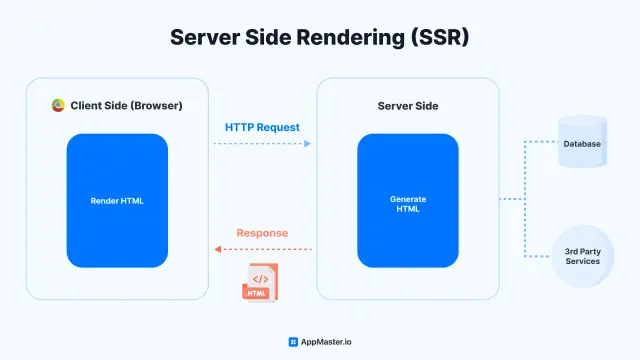
সার্ভার-সাইড ওয়েব অ্যাপস

সার্ভার-সাইড ওয়েব অ্যাপ্লিকেশন হল এক ধরনের ওয়েব অ্যাপ্লিকেশন যেখানে বেশিরভাগ প্রক্রিয়াকরণ সার্ভার-সাইডে করা হয়, সাধারণত সার্ভার-সাইড প্রোগ্রামিং ভাষা যেমন পিএইচপি, পাইথন বা রুবি ব্যবহার করে। এই অ্যাপ্লিকেশনগুলি গতিশীল সামগ্রী তৈরি করে যা এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্ট হিসাবে ক্লায়েন্ট-সাইডে পাঠানো হয় এবং তারা সঠিকভাবে কাজ করার জন্য ক্লায়েন্ট-সার্ভার যোগাযোগের উপর নির্ভর করে।
সার্ভার-সাইড ওয়েব অ্যাপগুলি প্রায়ই ডেটা-চালিত অ্যাপ্লিকেশনগুলির জন্য ব্যবহৃত হয়, যেমন ই-কমার্স সাইট, সোশ্যাল নেটওয়ার্ক এবং কন্টেন্ট ম্যানেজমেন্ট সিস্টেম, যেখানে সার্ভার-সাইডে প্রচুর পরিমাণে ডেটা প্রক্রিয়াকরণ এবং সংরক্ষণ করা প্রয়োজন। তারা প্রায়শই ডেটাবেস ব্যবহার করে ডেটা সঞ্চয় এবং পুনরুদ্ধার করে, যেমন MySQL, PostgreSQL , বা MongoDB ।
সার্ভার-সাইড ওয়েব অ্যাপ্লিকেশানগুলি বিভিন্ন ফ্রেমওয়ার্ক এবং লাইব্রেরি ব্যবহার করে তৈরি করা যেতে পারে, যেমন রুবি অন রেল, জ্যাঙ্গো, বা লারাভেল, যা বিকাশ প্রক্রিয়াটিকে সহজ করার জন্য সরঞ্জাম এবং উপাদানগুলির একটি সেট সরবরাহ করে। এই ফ্রেমওয়ার্কগুলি প্রায়শই রাউটিং, টেমপ্লেটিং, প্রমাণীকরণ এবং ডাটাবেস ইন্টিগ্রেশনের মতো বৈশিষ্ট্যগুলি অফার করে, যা বিকাশকারীদের সহজে জটিল অ্যাপ্লিকেশন তৈরি করতে সহায়তা করতে পারে।
সার্ভার-সাইড ওয়েব অ্যাপগুলির একটি প্রধান সুবিধা হল তাদের নিরাপত্তা, কারণ বেশিরভাগ অ্যাপ্লিকেশন লজিক এবং ডেটা প্রক্রিয়াকরণ সার্ভার-সাইডে করা হয়, ক্লায়েন্ট-সাইড আক্রমণের ঝুঁকি হ্রাস করে। ক্লায়েন্ট ওয়েব অ্যাপের তুলনায় তাদের আরও বেশি ডিভাইস হার্ডওয়্যার এবং সিস্টেম রিসোর্সে অ্যাক্সেস রয়েছে, যা তাদের আরও চাহিদাপূর্ণ অ্যাপ্লিকেশনের জন্য উপযুক্ত করে তোলে।
যাইহোক, ক্লায়েন্ট-সার্ভার যোগাযোগের প্রয়োজনের কারণে সার্ভার-সাইড ওয়েব অ্যাপগুলির কার্যকারিতা সমস্যা হতে পারে এবং তাদের অ্যাপ্লিকেশন হোস্ট করার জন্য একটি সার্ভারের প্রয়োজন, স্থাপনা এবং রক্ষণাবেক্ষণের খরচ বৃদ্ধি করে। অতএব, সার্ভার-সাইড ওয়েব অ্যাপ তৈরি করার আগে একটি প্রকল্পের প্রয়োজনীয়তাগুলি সাবধানে বিবেচনা করা গুরুত্বপূর্ণ৷
একক-পৃষ্ঠা অ্যাপস
একক-পৃষ্ঠা অ্যাপস (এসপিএ) হল এক ধরনের ওয়েব অ্যাপ্লিকেশন যা একটি একক HTML পৃষ্ঠা লোড করে এবং ব্যবহারকারী অ্যাপের সাথে ইন্টারঅ্যাক্ট করার সাথে সাথে বিষয়বস্তুকে গতিশীলভাবে আপডেট করে। এসপিএগুলি ডকুমেন্ট অবজেক্ট মডেল (ডিওএম) ম্যানিপুলেট করতে জাভাস্ক্রিপ্ট ব্যবহার করে এবং সম্পূর্ণ পৃষ্ঠা রিফ্রেশের প্রয়োজন ছাড়াই পৃষ্ঠা আপডেট করে। এটি একটি আরও তরল এবং প্রতিক্রিয়াশীল ব্যবহারকারীর অভিজ্ঞতা তৈরি করে, কারণ ব্যবহারকারীকে প্রতিটি ইন্টারঅ্যাকশনের সাথে পৃষ্ঠাটি পুনরায় লোড করার জন্য সার্ভারের জন্য অপেক্ষা করতে হবে না।
SPA সাধারণত জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক যেমন React, Angular, বা Vue.js ব্যবহার করে তৈরি করা হয়, যা ডেভেলপমেন্ট প্রক্রিয়াকে সহজ করার জন্য টুল এবং উপাদান প্রদান করে। এই ফ্রেমওয়ার্কগুলি প্রায়শই ক্লায়েন্ট-সাইড রাউটিং, স্টেট ম্যানেজমেন্ট এবং ডেটা বাইন্ডিংয়ের মতো বৈশিষ্ট্যগুলি অফার করে, যা বিকাশকারীদের সহজে জটিল অ্যাপ্লিকেশন তৈরি করতে সহায়তা করতে পারে।
SPA-এর প্রধান সুবিধাগুলির মধ্যে একটি হল তাদের গতি এবং প্রতিক্রিয়াশীলতা, কারণ তাদের শুধুমাত্র প্রয়োজন হলে সার্ভার থেকে ডেটা পুনরুদ্ধার করতে হবে, নেটওয়ার্ক ট্র্যাফিকের পরিমাণ হ্রাস করা এবং কর্মক্ষমতা উন্নত করা। তারা আরও বিজোড় এবং নেটিভ-এর মতো ব্যবহারকারীর অভিজ্ঞতা অফার করে, কারণ তারা মসৃণ রূপান্তর এবং অ্যানিমেশন সহ ডেস্কটপ বা মোবাইল অ্যাপ্লিকেশনের মতো আচরণ করতে পারে।
যাইহোক, এসপিএ-র কিছু অসুবিধা থাকতে পারে, যেমন একাধিক পৃষ্ঠা এবং অনন্য ইউআরএল এবং স্ক্রিন রিডার বা অন্যান্য সহায়ক প্রযুক্তি সহ ব্যবহারকারীদের জন্য সম্ভাব্য অ্যাক্সেসিবিলিটি সমস্যাগুলির কারণে কম সার্চ ইঞ্জিন অপ্টিমাইজেশান (SEO)। অতিরিক্তভাবে, এসপিএগুলির জন্য আরও ক্লায়েন্ট প্রক্রিয়াকরণ শক্তি প্রয়োজন এবং পুরানো বা কম শক্তিশালী ডিভাইসগুলির জন্য উপযুক্ত নাও হতে পারে।
সামগ্রিকভাবে, এসপিএগুলি আধুনিক ওয়েব অ্যাপ্লিকেশন তৈরির জন্য একটি জনপ্রিয় পছন্দ যার জন্য একটি দ্রুত এবং প্রতিক্রিয়াশীল ব্যবহারকারী ইন্টারফেস প্রয়োজন।
ওয়েব অ্যাপস ফ্রেমওয়ার্ক এবং অন্যান্য প্রযুক্তি
ওয়েব অ্যাপ্লিকেশান তৈরি করার সময়, বিকাশকারীরা প্রক্রিয়াটিকে দ্রুত, সহজ এবং আরও দক্ষ করার জন্য বিভিন্ন ফ্রেমওয়ার্ক এবং অন্যান্য প্রযুক্তি ব্যবহার করে। এই প্রযুক্তিগুলি ফ্রন্ট-এন্ড এবং ব্যাকএন্ড বিভাগে বিভক্ত করা যেতে পারে।
সামনের অংশ
একটি ওয়েব অ্যাপ্লিকেশনের ফ্রন্ট-এন্ড হল সেই অংশ যা ব্যবহারকারী তাদের ব্রাউজারের মাধ্যমে সরাসরি ইন্টারঅ্যাক্ট করে। এতে ব্যবহারকারীর ইন্টারফেস, লেআউট এবং অ্যাপ্লিকেশনটির সামগ্রিক নকশা অন্তর্ভুক্ত রয়েছে। ফ্রন্ট-এন্ড ডেভেলপমেন্টের জন্য ব্যবহৃত কিছু মূল প্রযুক্তির মধ্যে রয়েছে:
জাভাস্ক্রিপ্ট
জাভাস্ক্রিপ্ট একটি প্রোগ্রামিং ভাষা যা ফ্রন্ট-এন্ড ওয়েব ডেভেলপমেন্টের জন্য ব্যাপকভাবে ব্যবহৃত হয়। এটি বিকাশকারীদের ওয়েব পৃষ্ঠাগুলিতে ইন্টারঅ্যাক্টিভিটি, অ্যানিমেশন এবং অন্যান্য গতিশীল বৈশিষ্ট্য যুক্ত করার অনুমতি দেয়। জনপ্রিয় জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কের মধ্যে রয়েছে React, Angular, এবং Vue.js।
এইচটিএমএল
এইচটিএমএল (হাইপারটেক্সট মার্কআপ ল্যাঙ্গুয়েজ) ওয়েব পেজ তৈরি করতে ব্যবহৃত স্ট্যান্ডার্ড মার্কআপ ভাষা। এটি ওয়েব পৃষ্ঠার গঠন এবং বিষয়বস্তু প্রদান করে এবং একটি ওয়েব অ্যাপ্লিকেশনের সামগ্রিক নকশা এবং কার্যকারিতা তৈরি করতে CSS এবং JavaScript এর সাথে একত্রে কাজ করে।
সিএসএস
CSS (ক্যাসকেডিং স্টাইল শীট) ওয়েব পেজের ভিজ্যুয়াল স্টাইল এবং লেআউট নির্ধারণ করতে ব্যবহৃত হয়। এটি একটি দৃশ্যমান আকর্ষণীয় এবং প্রতিক্রিয়াশীল ব্যবহারকারী ইন্টারফেস তৈরি করতে HTML এবং JavaScript এর সাথে একত্রে কাজ করে। জনপ্রিয় CSS ফ্রেমওয়ার্কের মধ্যে রয়েছে বুটস্ট্র্যাপ এবং ম্যাটেরিয়ালাইজ..
ব্যাকএন্ড
একটি ওয়েব অ্যাপ্লিকেশনের ব্যাকএন্ড ডেটা প্রক্রিয়াকরণ এবং সংরক্ষণ, ব্যবহারকারীর প্রমাণীকরণ এবং অনুমোদন পরিচালনা এবং বহিরাগত পরিষেবা এবং API-এর সাথে যোগাযোগের জন্য দায়ী। ব্যাকএন্ড উন্নয়নের জন্য ব্যবহৃত কিছু মূল প্রযুক্তির মধ্যে রয়েছে:
প্রোগ্রামিং ভাষা
PHP, Python , Ruby, এবং Java এর মতো ভাষাগুলি সাধারণত ব্যাকএন্ড ওয়েব ডেভেলপমেন্টের জন্য ব্যবহৃত হয়। এই ভাষাগুলি যুক্তি ও কার্যকারিতা প্রদান করে যা ওয়েব অ্যাপ্লিকেশনগুলিকে শক্তি দেয় এবং লারাভেল, জ্যাঙ্গো, রুবি অন রেল এবং গোল্যাং-এর মতো ফ্রেমওয়ার্কগুলির সাথে একত্রে কাজ করে।
ডাটাবেস
MySQL, PostgreSQL, এবং MongoDB এর মতো ডেটাবেসগুলি ওয়েব অ্যাপ্লিকেশনগুলিতে ডেটা সংরক্ষণ এবং পুনরুদ্ধার করতে ব্যবহৃত হয়। এগুলি এমন অ্যাপ্লিকেশনগুলির জন্য প্রয়োজনীয় যেগুলির জন্য ডেটা অধ্যবসায়ের প্রয়োজন এবং প্রায়শই SQLAlchemy এবং ActiveRecord এর মতো অবজেক্ট-রিলেশনাল ম্যাপিং (ORM) লাইব্রেরির সাথে ব্যবহার করা হয়।
এপিআই
অ্যাপ্লিকেশন প্রোগ্রামিং ইন্টারফেস (APIs) বিভিন্ন পরিষেবা এবং অ্যাপ্লিকেশনের মধ্যে যোগাযোগ করতে ব্যবহৃত হয়। তারা ওয়েব অ্যাপ্লিকেশনগুলিকে পেমেন্ট গেটওয়ে, সোশ্যাল মিডিয়া প্ল্যাটফর্ম এবং ডেটা বিশ্লেষণ সরঞ্জামগুলির মতো বাহ্যিক পরিষেবাগুলির সাথে একীভূত করার অনুমতি দেয়৷ জনপ্রিয় API গুলির মধ্যে রয়েছে Google Maps API, Stripe API এবং Twitter API।
ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্টে বিস্তৃত প্রযুক্তি এবং ফ্রেমওয়ার্ক জড়িত যা শক্তিশালী এবং বৈশিষ্ট্য সমৃদ্ধ অ্যাপ্লিকেশন তৈরি করতে একসাথে কাজ করে। আধুনিক ওয়েব অ্যাপ্লিকেশন তৈরি করতে চাইছেন এমন বিকাশকারীদের জন্য এই প্রযুক্তিগুলি বোঝা অপরিহার্য।
No-code সমাধান
নো-কোড প্ল্যাটফর্মগুলি ওয়েব অ্যাপ্লিকেশন বিকাশের জন্য একটি জনপ্রিয় সমাধান হিসাবে উঠছে। এই প্ল্যাটফর্মগুলি ব্যবহারকারীদের কোনও কোডিং দক্ষতা বা জ্ঞান না রেখেই ওয়েব অ্যাপ্লিকেশন তৈরি করতে সক্ষম করে। এই প্ল্যাটফর্মগুলি ব্যবহারকারীদের অ্যাপ্লিকেশনের ইউজার ইন্টারফেস ডিজাইন করতে এবং এর আচরণ নির্দিষ্ট করতে সাহায্য করার জন্য ভিজ্যুয়াল ড্র্যাগ-এন্ড-ড্রপ ইন্টারফেস ব্যবহার করে। এই পদ্ধতিটি স্ক্র্যাচ থেকে কোড লেখার প্রয়োজনীয়তা দূর করে, যার ফলে দ্রুত বিকাশের সময় এবং কম উন্নয়ন খরচ হয়।

No-code প্ল্যাটফর্মগুলি অনন্য বৈশিষ্ট্য এবং কার্যকারিতা অফার করে যা ব্যবহারকারীদের কোনো কোড না লিখেই ওয়েব অ্যাপ্লিকেশন তৈরি করতে সক্ষম করে। এই প্ল্যাটফর্মগুলি সাধারণত পূর্ব-নির্মিত টেমপ্লেট, ইন্টিগ্রেশন এবং অন্যান্য সরঞ্জাম সরবরাহ করে যা ব্যবহারকারীদের তাদের ওয়েব অ্যাপ্লিকেশনগুলির নকশা এবং কার্যকারিতা কাস্টমাইজ করতে সহায়তা করে। ওয়েব অ্যাপ ডেভেলপমেন্টের জন্য No-code সমাধানগুলি দ্রুত এবং সহজে অ্যাপ্লিকেশন তৈরি করতে চাওয়া ব্যক্তি এবং ব্যবসার জন্য একটি দুর্দান্ত বিকল্প হতে পারে।
AppMaster
ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্টের জন্য no-code সমাধানের একটি ভাল উদাহরণ হল অ্যাপমাস্টার । আমরা যদি অ্যাপমাস্টারকে অন্য কোনো no-code প্ল্যাটফর্মের সাথে তুলনা করি, তাহলে এটি ওয়েব অ্যাপ্লিকেশন তৈরির জন্য সেরা হাতিয়ার। বেশিরভাগ প্ল্যাটফর্মের বিপরীতে যেগুলি শুধুমাত্র ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্ট কার্যকারিতা অফার করে, AppMaster অত্যধিক প্রয়োজনীয় ব্যাকএন্ড সমর্থন প্রদান করে যে কোনও প্রকল্পের মূল গঠন করে। AppMaster এর সাহায্যে, আপনি সহজেই একটি উচ্চ উত্পাদনশীল এবং সহজেই মাপযোগ্য ব্যাকএন্ড তৈরি করতে পারেন যেখানে আপনি ডেটাবেস, ডেটা এবং আরও অনেক কিছুর একীকরণের সাথে কাজ করতে পারেন।
AppMaster সম্পর্কে সেরা জিনিসগুলির মধ্যে একটি হল এটি স্বয়ংক্রিয়ভাবে ওয়েব অ্যাপ্লিকেশনটিকে ব্যাকএন্ডের সাথে সংহত করে। এর মানে হল যে ডেভেলপারদের এন্ডপয়েন্ট লেখা বা ব্যাকএন্ডে পরিবর্তন করার বিষয়ে চিন্তা করতে হবে না যখনই কিছু পরিবর্তন হয়। সবকিছু সম্পূর্ণরূপে স্বয়ংক্রিয়, যা এক টন উন্নয়ন ঘন্টা সংরক্ষণ করে । AppMaster এর সাথে, আপনি ব্যাকএন্ড নিয়ে চিন্তা না করে একটি উজ্জ্বল এবং আকর্ষণীয় ওয়েব অ্যাপ্লিকেশন তৈরিতে ফোকাস করতে পারেন।
ওয়েব অ্যাপ্লিকেশন বিকাশের পদক্ষেপ
ওয়েব অ্যাপ্লিকেশনগুলি ব্যবসায়িক প্রক্রিয়াগুলিকে স্ট্রিমলাইন করে, দৃশ্যমানতা বাড়ায় এবং সম্ভাব্য ব্যবহারকারীদের জড়িত করে। একটি ওয়েব অ্যাপ তৈরি করতে, পরিকল্পনা এবং পরীক্ষার সাথে জড়িত একটি পদ্ধতিগত পদ্ধতি গুরুত্বপূর্ণ। একক-পৃষ্ঠার অ্যাপ্লিকেশনগুলি প্রথাগত ওয়েবসাইটগুলির থেকে আলাদা, একটি বিরামহীন ব্যবহারকারীর অভিজ্ঞতা প্রদান করে।
একটি পরিষেবা প্রদানকারীর সাথে অংশীদারিত্ব করা বা একটি ইন-হাউস ডেভেলপার নিয়োগ করা নির্দিষ্ট প্রকল্পের প্রয়োজনের উপর নির্ভর করে। হাইব্রিড অ্যাপগুলি, ওয়েব ক্ষমতা এবং বৈশিষ্ট্যগুলিকে একত্রিত করে, বিভিন্ন প্ল্যাটফর্মগুলি পূরণ করে এবং ব্যবহারকারীর ব্যস্ততা বাড়ায়৷
কর্মপ্রবাহের পরিকল্পনা করুন
কোনো ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্ট শুরু করার আগে, ওয়ার্কফ্লো পরিকল্পনা করা অপরিহার্য। এটি প্রকল্পের লক্ষ্যগুলির রূপরেখা, লক্ষ্য শ্রোতাদের সনাক্তকরণ এবং প্রকল্পের সুযোগ সংজ্ঞায়িত করে। কর্মপ্রবাহের পরিকল্পনা করা প্রয়োজনীয় সংস্থান, সময়রেখা এবং অর্জনের মাইলফলক সনাক্ত করতে সহায়তা করে। এই পর্যায়ে, ওয়েব অ্যাপ্লিকেশনের কার্যকারিতা, ডিজাইন উপাদান এবং প্রয়োজনীয় প্রযুক্তির স্ট্যাক নির্ধারণ করা অত্যন্ত গুরুত্বপূর্ণ।
প্রোটোটাইপ ওয়েব অ্যাপ
একবার ওয়ার্কফ্লো পরিকল্পনা করা হলে, পরবর্তী ধাপ হল আপনার ওয়েব অ্যাপের প্রোটোটাইপ করা। প্রোটোটাইপিং হল আপনার ওয়েব অ্যাপ্লিকেশনের একটি প্রাথমিক মডেল তৈরি করার প্রক্রিয়া যা পণ্যের কার্যকারিতা এবং ব্যবহারকারী ইন্টারফেসের একটি ভিজ্যুয়াল উপস্থাপনা প্রদান করে। প্রোটোটাইপিং আপনাকে প্রক্রিয়া শুরু হওয়ার আগে ডিজাইনের ত্রুটি এবং ব্যবহারযোগ্যতার সমস্যাগুলি সনাক্ত করতে দেয়। বিভিন্ন প্রোটোটাইপিং টুল, যেমন স্কেচ, ফিগমা এবং অ্যাডোব এক্সডি, ইন্টারেক্টিভ এবং বাস্তবসম্মত প্রোটোটাইপ তৈরি করতে ব্যবহার করা যেতে পারে।
প্রোটোটাইপ যাচাই করুন
একটি প্রোটোটাইপ তৈরি করার পর, পরবর্তী ধাপ হল এটি যাচাই করা। বৈধতা প্রক্রিয়ায় স্টেকহোল্ডার এবং ব্যবহারকারীদের কাছ থেকে প্রতিক্রিয়া পাওয়া এবং ওয়েব অ্যাপ্লিকেশনের কার্যকারিতা পরীক্ষা করা জড়িত। প্রোটোটাইপ পরীক্ষা করা অপরিহার্য যাতে এটি প্রকল্পের লক্ষ্য পূরণ করে, ব্যবহারকারী-বান্ধব হয় এবং অ্যাক্সেসযোগ্যতার মান পূরণ করে। এই পর্যায়ে সংগৃহীত প্রতিক্রিয়াগুলি নকশাকে পরিমার্জিত করতে, ত্রুটিগুলি সংশোধন করতে এবং প্রয়োজনীয় উন্নতি করতে সহায়তা করে৷
অ্যাপ তৈরি করুন
একবার প্রোটোটাইপ যাচাই করা হলে, পরবর্তী ধাপ হল আপনার ওয়েব অ্যাপ্লিকেশন তৈরি করা। এতে কোড লেখা এবং ব্যাকএন্ড আর্কিটেকচার তৈরি করা জড়িত। একটি শক্তিশালী এবং নিরাপদ ডেভেলপমেন্ট ফ্রেমওয়ার্ক, যেমন Angular, React বা Vue.js ব্যবহার করা অত্যন্ত গুরুত্বপূর্ণ, যাতে নিশ্চিত করা যায় যে ওয়েব অ্যাপ্লিকেশনটি মাপযোগ্য, সুরক্ষিত এবং সর্বোত্তমভাবে কাজ করে। এই পর্যায়ে তৃতীয় পক্ষের API এবং ডাটাবেস একীভূত করা জড়িত।
আপনার অ্যাপ পরীক্ষা করুন
ওয়েব অ্যাপ্লিকেশন তৈরি করার পরে, এটি প্রকল্পের লক্ষ্য এবং ব্যবহারকারীর প্রয়োজনীয়তা পূরণ করে তা নিশ্চিত করতে এটি পরীক্ষা করা অপরিহার্য। পরীক্ষার মধ্যে যেকোন বাগ সনাক্ত করা এবং ঠিক করা, ওয়েব অ্যাপ্লিকেশনের কর্মক্ষমতা উন্নত করা এবং এটি বিভিন্ন ডিভাইস এবং ব্রাউজারগুলির সাথে সামঞ্জস্যপূর্ণ তা নিশ্চিত করা জড়িত। লোড টেস্টিং, সিকিউরিটি টেস্টিং এবং পারফরম্যান্স টেস্টিং-এর মতো কার্যকরী এবং অ-কার্যকর উভয় পরীক্ষাই পরিচালনা করা অপরিহার্য।
হোস্ট এবং আপনার ওয়েব অ্যাপ্লিকেশন চালু করুন
ওয়েব অ্যাপ্লিকেশন বিকাশের চূড়ান্ত পদক্ষেপ হল এটি হোস্ট করা এবং চালু করা। এটি একটি ওয়েব সার্ভারে ওয়েব অ্যাপ্লিকেশন স্থাপন এবং এটি ব্যবহারকারীদের জন্য উপলব্ধ করা জড়িত। আমাজন ওয়েব পরিষেবা বা মাইক্রোসফ্ট অ্যাজুরের মতো নির্ভরযোগ্য এবং সুরক্ষিত পরিষেবাগুলি অফার করে এমন একটি হোস্টিং প্রদানকারী বেছে নেওয়া অত্যন্ত গুরুত্বপূর্ণ৷ ওয়েব অ্যাপ্লিকেশানটি চালু করার সাথে বিপণন এবং বিভিন্ন চ্যানেল যেমন সোশ্যাল মিডিয়া, ইমেল মার্কেটিং এবং অর্থপ্রদানের বিজ্ঞাপনের মাধ্যমে লক্ষ্য দর্শকদের কাছে প্রচার করা জড়িত।
ওয়েব অ্যাপ্লিকেশনগুলির বিকাশের জন্য একটি সু-সংজ্ঞায়িত প্রক্রিয়া প্রয়োজন যাতে পরিকল্পনা, প্রোটোটাইপিং, যাচাইকরণ, নির্মাণ, পরীক্ষা এবং লঞ্চ করা জড়িত। ওয়েব অ্যাপ্লিকেশনটি প্রকল্পের লক্ষ্য এবং ব্যবহারকারীর প্রয়োজনীয়তা পূরণ করে এবং স্কেলযোগ্য, সুরক্ষিত এবং সর্বোত্তমভাবে সম্পাদন করে তা নিশ্চিত করার জন্য প্রতিটি পদক্ষেপ অত্যন্ত গুরুত্বপূর্ণ। এই পদক্ষেপগুলি অনুসরণ করে, সংস্থাগুলি এমন ওয়েব অ্যাপ্লিকেশন তৈরি করতে পারে যা তাদের ব্যবসায়িক ক্রিয়াকলাপগুলিকে উন্নত করে, তাদের দৃশ্যমানতা বাড়ায় এবং তাদের গ্রাহকদের সাথে সংযোগ স্থাপন করে৷
প্রশ্নোত্তর
ওয়েব অ্যাপ ডেভেলপমেন্ট বলতে সফ্টওয়্যার অ্যাপ্লিকেশন তৈরির প্রক্রিয়া বোঝায় যা ওয়েব ব্রাউজার বা মোবাইল ডিভাইসের মাধ্যমে অ্যাক্সেস এবং ব্যবহার করা যেতে পারে। এই অ্যাপ্লিকেশনগুলি সাধারণত HTML, CSS, এবং JavaScript-এর মতো ওয়েব ডেভেলপমেন্ট প্রযুক্তি ব্যবহার করে তৈরি করা হয়।
ডায়নামিক ওয়েব অ্যাপের উদাহরণ ফেসবুক এবং টুইটারের মতো সামাজিক মিডিয়া নেটওয়ার্ক, Google ডক্স এবং ট্রেলোর মতো প্রগতিশীল ওয়েব অ্যাপ টুল এবং অ্যামাজন এবং ইবে-এর মতো ই-কমার্স সাইটগুলিকে অন্তর্ভুক্ত করে। এই ওয়েব অ্যাপ্লিকেশনগুলি সফ্টওয়্যার বিকাশের প্রক্রিয়ার মাধ্যমে তৈরি করা হয়, সফ্টওয়্যার বিকাশের জীবনচক্র অনুসরণ করে একটি বিরামহীন ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে।
ওয়েব অ্যাপ ডেভেলপমেন্টের জন্য প্রয়োজনীয় দক্ষতার মধ্যে রয়েছে এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টের মতো প্রোগ্রামিং ভাষার দক্ষতা, সেইসাথে ওয়েব ফ্রেমওয়ার্ক এবং ডেভেলপমেন্ট টুলের অভিজ্ঞতা। উপরন্তু, সমস্যা সমাধান এবং ডিবাগিং কোডের জন্য শক্তিশালী সমস্যা-সমাধান এবং বিশ্লেষণাত্মক দক্ষতা অপরিহার্য।
একটি জটিল ওয়েব অ্যাপ্লিকেশন প্রথাগত ওয়েবসাইটগুলির বাইরে ব্যবহারকারীর মিথস্ক্রিয়া এবং কার্যকারিতা প্রদান করে, ব্যবহারকারীদের কার্য বা ক্রিয়া সম্পাদন করতে সক্ষম করে। এই ধরনের অ্যাপ্লিকেশনগুলির জন্য ওয়েবসাইট বিকাশের জন্য বৈশিষ্ট্যগুলি অ্যাক্সেস করার জন্য প্রায়শই লগইন বা ব্যক্তিগত তথ্যের প্রয়োজন হয়। গুগল ক্রোমের মতো ইন্টারনেট ব্রাউজারের জন্য ডিজাইন করা একটি ওয়েব অ্যাপ তৈরি করা প্রচলিত তথ্যভিত্তিক ওয়েবসাইটের তুলনায় ব্যবহারকারীর অভিজ্ঞতা বাড়াতে পারে। ব্যবহারকারীর মিথস্ক্রিয়াকে মাথায় রেখে একটি ওয়েব অ্যাপ্লিকেশন তৈরি করা বিভিন্ন ইন্টারনেট ব্রাউজার জুড়ে এর অভিযোজনযোগ্যতা নিশ্চিত করে।
একটি ওয়েব অ্যাপ্লিকেশন ডেভেলপ করার সাথে একাধিক চ্যালেঞ্জ মোকাবেলা করা জড়িত যা মডেল ভিউ কন্ট্রোলারের চারপাশে ঘোরে এবং বিভিন্ন ইন্টারনেট ব্রাউজার এবং ডিভাইসের সাথে সামঞ্জস্যতা নিশ্চিত করে। ফ্রন্টএন্ড ডেভেলপমেন্টের ক্ষেত্রে, আপনার টিমকে অবশ্যই অ্যাপ পারফরম্যান্স এবং লোড টাইম অপ্টিমাইজেশানের উপর নিরলসভাবে কাজ করতে হবে। ব্যাক এন্ড ওয়েব ডেভেলপমেন্ট এবং অ্যাপ্লিকেশন প্রোগ্রামিং ইন্টারফেস বিবেচনা করার সময় ক্রস প্ল্যাটফর্ম ক্ষমতা একটি গুরুত্বপূর্ণ ভূমিকা পালন করে। নিরাপত্তা হুমকির বিরুদ্ধে সুরক্ষা এবং ডেটা গোপনীয়তার উদ্বেগগুলিকে মোকাবেলা করা শীর্ষ অগ্রাধিকার। পর্যাপ্ত ইন্টারনেট অ্যাক্সেস এবং একটি দক্ষ উন্নয়ন দল মডেল ভিউ কন্ট্রোলার ফ্রেমওয়ার্কের জন্য নির্মিত কম্পিউটার প্রোগ্রামের কার্যকারিতা এবং দীর্ঘায়ু বৃদ্ধি করবে।
ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্টের ভবিষ্যত মোবাইল ফোনের মতো বিভিন্ন ডিভাইসে অ্যাক্সেসযোগ্য প্রগতিশীল ওয়েব অ্যাপ তৈরির উপর ফোকাস করবে। ক্লাউড হোস্টিং প্রদানকারী পরিষেবা এবং দক্ষ ওয়েব সার্ভার অবকাঠামো ব্যবহার করা ব্যবহারকারীদের জন্য সর্বোত্তম কর্মক্ষমতা এবং স্থিতিশীল ইন্টারনেট সংযোগ নিশ্চিত করবে। বিকাশকারীরা বিভিন্ন প্ল্যাটফর্মের জন্য মূল বৈশিষ্ট্যগুলিকে অগ্রাধিকার দেবে, ক্লায়েন্ট-সাইড প্রোগ্রামিং বিরামহীন ব্যবহারকারীর অভিজ্ঞতায় অবদান রাখবে। বৃহত্তর দর্শকদের কাছে পৌঁছানোর জন্য ওয়েব অ্যাপগুলি অ্যাপল অ্যাপ স্টোরের মতো জনপ্রিয় সংস্থানগুলির উপর নির্ভর করবে। ওয়েব অ্যাপ্লিকেশন ডেভেলপমেন্ট ডিভাইস জুড়ে বহুমুখী প্রগতিশীল ওয়েব অ্যাপস তৈরি, ক্লাউড হোস্টিং প্রদানকারী, ওয়েব সার্ভার এবং মসৃণ ব্যবহারকারীর অভিজ্ঞতার জন্য স্থিতিশীল ইন্টারনেট সংযোগ ব্যবহার করার উপর জোর দেবে।
ইউএক্স (ব্যবহারকারীর অভিজ্ঞতা) ডিজাইন হল ওয়েব অ্যাপ ডেভেলপমেন্টের একটি গুরুত্বপূর্ণ দিক, কারণ এটি ইন্টারফেস এবং অভিজ্ঞতা তৈরি করার উপর ফোকাস করে যা স্বজ্ঞাত, ব্যবহারকারী-বান্ধব এবং দৃশ্যত আকর্ষণীয়। ইউএক্স ডিজাইনাররা ডেভেলপারদের সাথে ঘনিষ্ঠভাবে কাজ করে তা নিশ্চিত করতে যে অ্যাপটির কার্যকারিতা এবং ডিজাইন লক্ষ্য ব্যবহারকারী বেসের চাহিদা এবং পছন্দের সাথে সামঞ্জস্যপূর্ণ।
ওয়েব অ্যাপ ডেভেলপমেন্টের জন্য সর্বোত্তম অনুশীলনের মধ্যে রয়েছে অনুসরণ করা শিল্পের মান এবং নির্দেশিকা, নিয়মিত পরীক্ষা এবং ডিবাগিং কোড, বিভিন্ন ডিভাইস এবং ব্রাউজারগুলির সাথে সামঞ্জস্যতা নিশ্চিত করা, সুরক্ষা এবং ডেটা গোপনীয়তাকে অগ্রাধিকার দেওয়া, এবং ব্যবহারকারীর প্রতিক্রিয়া অন্তর্ভুক্ত করা এবং বিকাশ প্রক্রিয়া জুড়ে পরীক্ষা করা।
ওয়েব অ্যাপ ডেভেলপমেন্টে স্কেলেবিলিটি অপরিহার্য, কারণ এটি পারফরম্যান্স সমস্যা বা ডাউনটাইম অনুভব না করেই ক্রমবর্ধমান ট্রাফিক এবং ব্যবহার পরিচালনা করার অ্যাপের ক্ষমতা বোঝায়। শুরু থেকেই স্কেলেবিলিটির জন্য ডিজাইন করে, ডেভেলপাররা নিশ্চিত করতে পারে যে অ্যাপটি কার্যকরী এবং দক্ষতার সাথে কাজ করা চালিয়ে যেতে পারে এমনকি ব্যবহারকারীর সংখ্যা বাড়লেও।
ফ্রন্ট-এন্ড ডেভেলপমেন্ট বলতে বোঝায় একটি ওয়েব অ্যাপের ভিজ্যুয়াল এবং ইন্টারেক্টিভ উপাদান তৈরি করা, যেমন ইউজার ইন্টারফেস এবং ইউজার এক্সপেরিয়েন্স ডিজাইন। অন্যদিকে, ব্যাকএন্ড ডেভেলপমেন্ট সার্ভার-সাইড লজিক এবং ডাটাবেস ম্যানেজমেন্ট সহ অ্যাপের পর্দার পিছনের কার্যকারিতার উপর ফোকাস করে।
জনপ্রিয় ওয়েব ডেভেলপমেন্ট ফ্রেমওয়ার্কের মধ্যে রয়েছে React, Angular, Vue.js, এবং Ruby on Rails। এই ফ্রেমওয়ার্কগুলি ডেভেলপারদের প্রাক-নির্মিত লাইব্রেরি এবং সরঞ্জামগুলি সরবরাহ করে যা বিকাশ প্রক্রিয়াটিকে স্ট্রিমলাইন করতে পারে এবং অ্যাপটির কার্যকারিতা এবং কার্যকারিতা উন্নত করতে পারে।
একটি ওয়েব অ্যাপ্লিকেশন তৈরি করতে, এই পদক্ষেপগুলি অনুসরণ করুন: ধারণাটি ধারণা করুন, UI ডিজাইন করুন, সঠিক প্রযুক্তি স্ট্যাক চয়ন করুন, ওয়েব অ্যাপ বিকাশ করুন, বিভিন্ন ইন্টারনেট ব্রাউজারে এটি পরীক্ষা করুন এবং ব্যবহারকারীর প্রতিক্রিয়ার ভিত্তিতে এটিকে পরিমার্জন করুন৷ ওয়েব অ্যাপ ডেভেলপমেন্ট একটি চলমান প্রক্রিয়া, এবং একটি নিরবচ্ছিন্ন ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করতে অ্যাপ্লিকেশন আপডেট করা অপরিহার্য।
এইচটিএমএল, সিএসএস এবং জাভাস্ক্রিপ্টে মৌলিক প্রযুক্তিগত জ্ঞান ব্যবহার করে প্রাথমিক কার্যকারিতা সহ নতুনরা একটি ওয়েব অ্যাপ্লিকেশন তৈরি করতে পারে। তারা তাদের দক্ষতা বাড়ার সাথে সাথে তারা জটিল প্রকল্পগুলি মোকাবেলা করতে পারে বা একটি ওয়েব অ্যাপ্লিকেশন তৈরি করতে অভিজ্ঞ বিকাশকারী বা সংস্থার সাথে সহযোগিতা করতে পারে।
ওয়েব অ্যাপ ডেভেলপমেন্টে নিরাপত্তা নিশ্চিত করতে, নিরাপদ যোগাযোগ প্রোটোকল ব্যবহার করুন, শক্তিশালী ব্যবহারকারীর প্রমাণীকরণ বাস্তবায়ন করুন, লাইব্রেরি এবং ফ্রেমওয়ার্ক আপডেট করুন, সর্বোত্তম অনুশীলন অনুসরণ করুন এবং নিয়মিত নিরাপত্তা অডিট পরিচালনা করুন। এই পদক্ষেপগুলি ব্যবহারকারীদের নিরাপদে ইন্টারঅ্যাক্ট করতে এবং ওয়েব অ্যাপ্লিকেশনকে বিশ্বাস করতে দেয়৷





