2024 年の Web アプリ開発
2024 年の Web アプリ開発の最新トレンドを把握します。ユーザーを魅了する高品質なアプリを作成する方法を学びましょう。

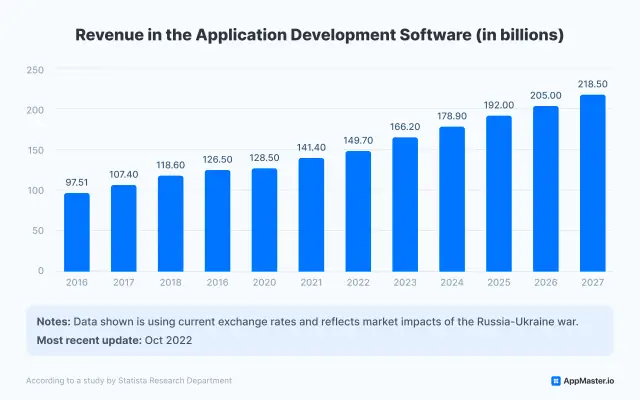
Web アプリ開発は儲かる急速に成長している業界であり、 2024 年には収益が 1,662 億米ドル に達すると予測されています。この上昇傾向は今後も続くと予想されており、2024年から2027年までの年間成長率は7.12%となり、 2027年までに市場規模は2,188億米ドル に達すると予想されています。
米国はこの分野で最も高い収益を生み出すと予想されており、 2024 年には 820 億 3,000 万米ドル と推定されています。これらの数字は、Web アプリ開発の大きな可能性と需要の増加を浮き彫りにしており、成功したキャリアを築きたいと考えている開発者にとって、Web アプリ開発が刺激的でやりがいのある分野となっています。

このブログ投稿では、2024 年の Web アプリ開発の最新トレンドとテクニックを探ります。レスポンシブ デザインからプログレッシブ Web アプリまで、高品質で魅力的なアプリケーションを構築するために知っておくべきことをすべてカバーします。それでは、2024 年の Web アプリ開発に待ち受けるエキサイティングな機会を詳しく見ていきましょう。
Web アプリケーションとは何ですか?
Web アプリケーション開発は、Web ブラウザ経由で機能するソフトウェア アプリケーションを作成し、ユーザーにクロスプラットフォーム互換性を提供し、デバイス間でシームレスにアクセスできるようにモバイル アプリに適応するための重要なプロセスです。このデジタル変革により、組織は Web アプリを構築できるようになり、オンライン プレゼンスと顧客エンゲージメントが強化されます。
Web アプリケーションの開発プロセスには、計画、設計、最適な Web アプリケーション フレームワークの選択など、複数の段階が含まれます。熟練した Web アプリ開発者のチームは、Web アプリケーションの機能、互換性、ユーザー エクスペリエンスを最適化するために重要な機能の実装に取り組んでいます。
Web 開発者は、Web アプリケーション開発に重点を置き、プログラミング言語と Web アプリケーション フレームワークを利用して、さまざまな業界に対応する Web アプリケーションを作成します。 Web 開発には、適切な Web アプリケーション フレームワークを選択し、安全で魅力的なユーザー エクスペリエンスを作成するための専門知識が必要です。
モバイル アプリは、ユーザーにスマートフォンやタブレットでのアクセシビリティを提供するため、Web 開発において重要な役割を果たします。モバイル アプリと Web アプリケーション開発は連携して、複数のプラットフォームにわたって流動的なエクスペリエンスを提供するため、組織は両方の分野に投資することが不可欠です。
Web アプリケーション開発プロセスは、Web アプリケーション開発者が、適切に構造化された安全でユーザーフレンドリーな Web アプリケーションを作成することに依存しています。 Web 開発チームは、Web アプリケーションの成功を確実にするために、セキュリティ、パフォーマンスの最適化、およびクロスプラットフォームの互換性を優先する必要があります。
Web アプリケーション開発は、現代のデジタル インフラストラクチャの重要な側面です。熟練した Web アプリ開発者を雇用し、綿密に計画された Web アプリケーション開発プロセスに従うことで、組織は目標と要件を満たす Web アプリを構築できます。 Web アプリケーション フレームワーク、モバイル アプリ、および Web 開発技術は、ユーザー エクスペリエンスを向上させ、安全で機能的でアクセスしやすい Web アプリケーションを保証する上で重要な役割を果たします。
Web アプリと Web サイトの違いは何ですか?
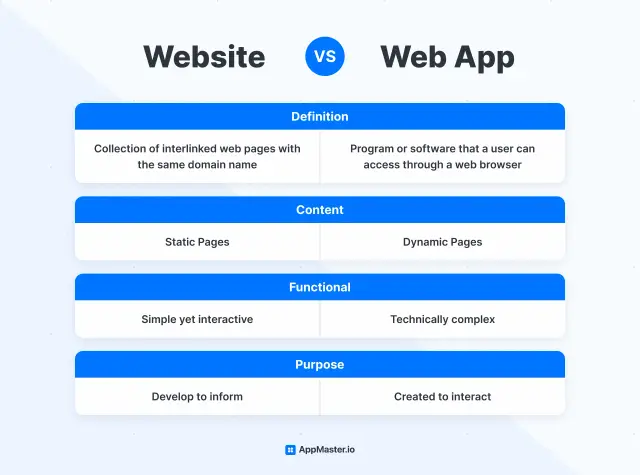
Web アプリと Web サイトの違いは、その機能と目的にあります。 Web サイトは 主に訪問者に情報やコンテンツを提供するように設計されていますが、Web アプリはユーザーが特定のタスクや機能を実行できるようにするソフトウェア アプリケーションです。
Web サイトは通常、テキスト、画像、ビデオなどの静的コンテンツで構成され、ナビゲーション可能な構造でユーザーに表示されます。フォームや検索バーなどのインタラクティブな要素が含まれる場合がありますが、主な目的はユーザーに情報を提供することです。

一方、Web アプリは、ユーザーが特定のタスクや機能を実行できるようにする対話型のソフトウェア アプリです。通常、Web サイトよりも複雑であり、操作するにはユーザーの入力が必要です。 Web アプリの例には、オンライン バンキング システム、電子商取引プラットフォーム、ソーシャル メディア ネットワークなどがあり、ユーザーはこれらを使用して送金、購入、コンテンツの共有などのタスクを実行できます。
Web サイトと Web アプリはどちらも Web ブラウザーを介してアクセスされ、Web サーバー上で実行されますが、主な違いはその機能と目的にあります。 Web サイトは主に訪問者に情報を提供するように設計されていますが、Web アプリはユーザーが特定のタスクや機能を実行できるようにする対話型のソフトウェア アプリケーションです。
プログレッシブ ウェブ アプリ (PWA) とは何ですか?
プログレッシブ Web アプリ(PWA) は、最新の Web テクノロジーを使用して、オフライン機能、 プッシュ通知、デバイス ハードウェアへのアクセスなどのネイティブ アプリのようなエクスペリエンスをユーザーに提供する Web アプリです。 ネイティブ アプリ をダウンロードしてインストールする必要はありません。アプリストア。
PWA は、オペレーティング システムや画面サイズに関係なく、すべてのデバイスとプラットフォームにわたってシームレスなエクスペリエンスを提供するように設計されています。これらは、さまざまな画面サイズや入力タイプに適応するために応答性の高いデザイン原則を使用しており、最新の Web ブラウザーからアクセスできます。
PWA は、HTML、CSS、JavaScript、Service Worker などの Web テクノロジーを組み合わせて構築されているため、低速または信頼性の低いネットワークでもオフラインで実行し、高速に読み込むことができます。また、名前、アイコン、テーマの色など、アプリのメタデータに関する情報を提供する Web アプリ マニフェスト ファイルも使用します。
PWA には、読み込み時間の短縮、データ使用量の削減、エンゲージメントの向上など、従来のネイティブ アプリに比べていくつかの利点があります。これらはネイティブ アプリと同様にホーム画面に追加でき、Web アプリとネイティブ アプリの間の境界線を曖昧にするシームレスなエクスペリエンスを提供します。
PWA は、Web アプリの構築と使用方法における大きな変化を表しており、開発者とユーザーの間で同様に急速に人気が高まっています。
Webアプリケーションの長所と短所は何ですか?
Web アプリは、従来のデスクトップ アプリケーションに比べていくつかの利点があるため、近年ますます人気が高まっています。ただし、考慮する必要があるいくつかの欠点もあります。このセクションでは、Web アプリの長所と短所を見ていきます。
ウェブアプリの利点
-
クロスプラットフォーム互換性: Web アプリは、Web ブラウザーを使用してどのデバイスからでもアクセスできるため、プラットフォームに依存せず、幅広いユーザーが簡単にアクセスできます。
-
低いインストールとメンテナンスのコスト: Web アプリは個々のデバイスにインストールまたは更新する必要がないため、ユーザーと開発者のインストールと メンテナンスのコスト が削減されます。
-
簡単な拡張性: Web アプリは、追加のハードウェアやインフラストラクチャを必要とせずに、増大するユーザー ベースのニーズに合わせて簡単に拡張できます。
-
リアルタイム更新: Web アプリはリアルタイムで更新できるため、ユーザーは常に最新の機能にアクセスできます。
-
コラボレーションの向上: Web アプリにより、ユーザー間のリアルタイムのコラボレーションとデータ共有が可能になり、コミュニケーションと生産性が向上します。
Webアプリのデメリット
-
インターネットへの依存: Web アプリが機能するにはインターネット接続が必要であるため、オフライン モードやネットワーク接続が不十分な場所では使用できません。
-
セキュリティ リスク: Web アプリは、データ侵害、フィッシング攻撃、クロスサイト スクリプティング (XSS) などのセキュリティの脅威に対して脆弱です。
-
パフォーマンスの制限: Web アプリは、ネットワーク接続の遅さ、ブラウザの互換性の問題、デバイス ハードウェアへのアクセスの制限などの要因により、パフォーマンスの制限を受ける可能性があります。
-
機能が制限されている: Web アプリは、特にローカル ファイルへのアクセスや複雑な計算の実行に関して、従来のデスクトップ アプリケーションとは異なるレベルの機能を備えている場合があります。
-
ブラウザの互換性の問題: Web アプリは異なる Web ブラウザ間では適切に機能しない可能性があり、互換性を確保するには追加のテストと開発リソースが必要になります。
Web アプリには、クロスプラットフォーム互換性や容易なスケーラビリティなど多くの利点がありますが、パフォーマンスの問題やセキュリティ リスクなどの制限もあります。 Web アプリの長所と短所を理解すると、開発者が Web アプリを設計および構築する際に情報に基づいた意思決定を行うのに役立ちます。
Webアプリケーションの種類
Web アプリにはいくつかの種類があり、それぞれに独自の特徴と使用例があります。最も一般的なタイプのいくつかを次に示します。
-
静的 Web アプリ: これらは、サーバー側の処理を必要としない単純な Web アプリです。これらは主に HTML、CSS、JavaScript ファイルで構成され、情報 Web サイトなどの静的コンテンツを表示するために使用されます。
-
動的 Web アプリケーション: これらの Web アプリケーションは、サーバー側スクリプトを使用して、ユーザー固有のデータ、対話型フォーム、電子商取引 Web サイトなどの動的コンテンツを生成します。多くの場合、PHP、Python、Ruby on Rails、Node.js などのバックエンド テクノロジが使用されます。
-
シングルページ アプリケーション (SPA) : これらの Web アプリは、単一の HTML ページを読み込み、JavaScript を使用してコンテンツを動的に更新します。 SPA は、ページを更新する必要がなく、従来のマルチページ アプリケーションよりも高速なため、シームレスなユーザー エクスペリエンスを提供します。
-
プログレッシブ Web アプリケーション (PWA) : PWA は、最新の Web テクノロジーを使用して、オフライン機能、プッシュ通知、デバイス ハードウェアへのアクセスなど、ネイティブ アプリのようなエクスペリエンスをユーザーに提供する Web アプリです。
-
Web サービス: これらの Web アプリは、通常 HTTP プロトコルを使用して、他のアプリケーションが通信できるようにする一連の API を提供します。これらは、さまざまなアプリケーションやシステム間の統合を構築するために使用されます。
-
ポータル Web アプリケーション: これらの Web アプリケーションは、ニュース、電子メール、ソーシャル メディアなどのさまざまなリソースへの統合ゲートウェイを提供します。これらは、大規模な組織でイントラネット ポータルとしてよく使用されます。
-
電子商取引 Web アプリケーション: これらの Web アプリケーションを使用すると、企業はオンラインで製品やサービスを販売できます。多くの場合、ショッピング カート、支払いゲートウェイ、注文管理システムなどの機能が含まれています。
Web アプリケーションの各タイプには独自の機能と利点があり、特定のプロジェクトに適切なツールを選択する場合は、それらの違いを理解することが不可欠です。
クライアント側の Web アプリ

クライアント側 Web アプリは、処理の大部分がクライアント側 (通常はユーザーの Web ブラウザー) で行われる Web アプリケーションの一種です。これらのアプリケーションは、対話型で動的なユーザー インターフェイスを提供するために JavaScript、HTML、CSS に大きく依存しています。
データを取得してリクエストを処理するためにサーバーとの通信が必要なサーバー側 Web アプリケーションとは異なり、クライアント側 Web アプリケーションは、ネットワーク リクエストを必要とせずにユーザーのデバイス上で多くのタスクを実行できます。これは、ユーザーとの対話ごとにサーバーとの往復通信を必要としないため、多くの場合、サーバー側アプリケーションよりも高速で応答性が高いことを意味します。
クライアント側 Web アプリは、 開発プロセスを 簡素化する一連のツールとコンポーネントを提供する、React、Angular、 Vue.js などのさまざまなフレームワークとライブラリを使用して開発できます。これらのフレームワークは、状態管理、ルーティング、データ バインディングなどの機能を提供することが多く、開発者が複雑なアプリケーションを簡単に作成できるようになります。
クライアント側 Web アプリの例には、ソーシャル メディア プラットフォーム、オンライン エディター、ゲームなどがあります。ただし、クライアント側の Web アプリには、セキュリティの脆弱性、パフォーマンスの問題、デバイス ハードウェアへのアクセスの制限など、いくつかの制限があります。したがって、クライアント Web アプリの構築を選択する前に、プロジェクトの要件を慎重に検討することが重要です。
サーバーサイド Web アプリ

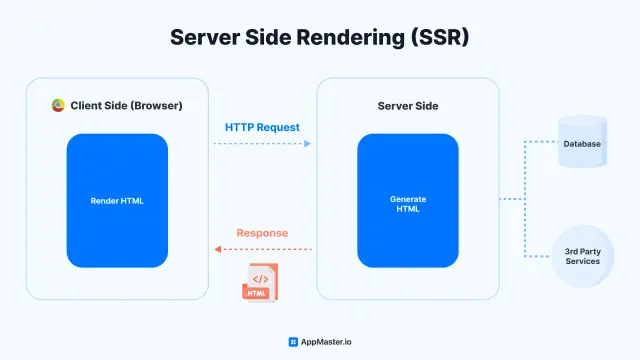
サーバーサイド Web アプリは、ほとんどの処理がサーバー側で行われるタイプの Web アプリケーションであり、通常は PHP、Python、Ruby などのサーバーサイド プログラミング言語を使用します。これらのアプリケーションは、HTML、CSS、JavaScript としてクライアント側に送信される動的コンテンツを生成し、適切に機能するためにクライアントとサーバーの通信に依存します。
サーバーサイド Web アプリは、電子商取引サイト、ソーシャル ネットワーク、コンテンツ管理システムなど、サーバー側で大量のデータを処理して保存する必要があるデータ駆動型アプリケーションによく使用されます。また、MySQL、 PostgreSQL 、 MongoDB などのデータベースを使用してデータを保存および取得することもよくあります。
サーバーサイド Web アプリは、開発プロセスを簡素化するためのツールとコンポーネントのセットを提供する、Ruby on Rails、Django、Laravel などのさまざまなフレームワークとライブラリを使用して開発できます。これらのフレームワークは、ルーティング、テンプレート、認証、データベース統合などの機能を提供することが多く、開発者が複雑なアプリケーションを簡単に作成できるようになります。
サーバーサイド Web アプリの主な利点の 1 つはセキュリティです。アプリケーション ロジックとデータ処理のほとんどがサーバー側で実行されるため、クライアント側の攻撃のリスクが軽減されます。また、クライアント Web アプリよりも多くのデバイス ハードウェアとシステム リソースにアクセスできるため、より要求の厳しいアプリケーションに適しています。
ただし、サーバー側 Web アプリでは、クライアントとサーバー間の通信が必要なため、パフォーマンスの問題が発生する可能性があり、アプリケーションをホストするサーバーが必要となるため、 展開とメンテナンスのコストが 増加します。したがって、サーバー側 Web アプリの構築を選択する前に、プロジェクトの要件を慎重に検討することが重要です。
シングルページアプリ
シングルページ アプリ (SPA) は、単一の HTML ページを読み込み、ユーザーがアプリを操作するにつれてコンテンツを動的に更新する Web アプリケーションの一種です。 SPA は JavaScript を使用してドキュメント オブジェクト モデル (DOM) を操作し、ページ全体を更新することなくページを更新します。これにより、ユーザーはインタラクションのたびにサーバーがページをリロードするのを待つ必要がなくなるため、より流動的で応答性の高いユーザー エクスペリエンスが実現します。
SPA は通常、React、Angular、Vue.js などの JavaScript フレームワークを使用して構築され、開発プロセスを簡素化するツールとコンポーネントを提供します。これらのフレームワークは、クライアント側のルーティング、状態管理、データ バインディングなどの機能を提供することが多く、開発者が複雑なアプリケーションを簡単に作成できるようになります。
SPA の主な利点の 1 つは、速度と応答性です。必要な場合にのみサーバーからデータを取得する必要があるため、ネットワーク トラフィックの量が削減され、パフォーマンスが向上します。また、スムーズな遷移やアニメーションを使用してデスクトップやモバイル アプリケーションのように動作できるため、よりシームレスでネイティブのようなユーザー エクスペリエンスも提供します。
ただし、SPA には、複数のページや固有の URL がないことによる検索エンジン最適化 (SEO) の低下や、スクリーン リーダーやその他の支援技術を使用するユーザーのアクセシビリティの問題の可能性など、いくつかの欠点がある可能性があります。さらに、SPA はより多くのクライアント処理能力を必要とするため、古いデバイスや性能の低いデバイスには適さない場合があります。
全体として、SPA は、高速で応答性の高いユーザー インターフェイスを必要とする最新の Web アプリケーションを構築するための一般的な選択肢です。
Web アプリのフレームワークとその他のテクノロジー
Web アプリケーションを構築するとき、開発者はさまざまなフレームワークやその他のテクノロジを使用して、プロセスをより速く、より簡単に、より効率的にします。これらのテクノロジーは、フロントエンドとバックエンドのカテゴリに分類できます。
フロントエンド
Web アプリケーションの フロントエンド は、ユーザーがブラウザを通じて直接操作する部分です。これには、アプリケーションのユーザー インターフェイス、レイアウト、全体的なデザインが含まれます。フロントエンド開発に使用される主要なテクノロジーには次のようなものがあります。
JavaScript
JavaScript は、フロントエンド Web 開発に広く使用されているプログラミング言語です。これにより、開発者は対話性、アニメーション、その他の動的な機能を Web ページに追加できます。一般的な JavaScript フレームワークには、React、Angular、Vue.js などがあります。
HTML
HTML (Hypertext Markup Language) は、Web ページの作成に使用される標準のマークアップ言語です。 Web ページの構造とコンテンツを提供し、CSS および JavaScript と連携して Web アプリケーションの全体的なデザインと機能を作成します。
CSS
CSS (Cascading Style Sheets) は、Web ページの視覚的なスタイルとレイアウトを定義するために使用されます。 HTML および JavaScript と連携して、視覚的に魅力的で応答性の高いユーザー インターフェイスを作成します。人気のある CSS フレームワークには、Bootstrap や Materialsize などがあります。
バックエンド
Web アプリケーションの バックエンド は、データの処理と保存、ユーザーの認証と認可の管理、外部サービスや API との通信を担当します。バックエンド開発に使用される主要なテクノロジーには次のようなものがあります。
プログラミング言語
PHP、 Python 、Ruby、Java などの言語は、バックエンド Web 開発によく使用されます。これらの言語は、Web アプリケーションを強化し、Laravel、Django、Ruby on Rails、Golang などのフレームワークと連携して動作するロジックと機能を提供します。
データベース
MySQL、PostgreSQL、MongoDB などのデータベースは、Web アプリケーションでのデータの保存と取得に使用されます。これらはデータの永続性を必要とするアプリケーションに不可欠であり、SQLAlchemy や ActiveRecord などのオブジェクト リレーショナル マッピング (ORM) ライブラリと組み合わせて使用されることがよくあります。
API
アプリケーション プログラミング インターフェイス (API) は、 さまざまなサービスとアプリケーション間の通信に使用されます。これにより、Web アプリケーションを支払いゲートウェイ、ソーシャル メディア プラットフォーム、データ分析ツールなどの外部サービスと統合できるようになります。一般的な API には、Google Maps API、Stripe API、Twitter API などがあります。
Web アプリケーション開発には、堅牢で機能豊富なアプリケーションを作成するために連携する幅広いテクノロジとフレームワークが含まれます。最新の Web アプリケーションを構築しようとしている開発者にとって、これらのテクノロジを理解することは不可欠です。
No-codeソリューション
ノーコード プラットフォームは、Web アプリケーション開発の一般的なソリューションとして台頭しています。これらのプラットフォームを使用すると、ユーザーはコーディングのスキルや知識がなくても Web アプリケーションを作成できます。これらのプラットフォームは、視覚的な ドラッグ アンド ドロップ インターフェイスを 使用して、ユーザーがアプリケーションのユーザー インターフェイスを設計し、その動作を指定できるようにします。この方法により、コードを最初から記述する必要がなくなり、 開発時間が短縮され、開発コストが削減されます。

No-codeプラットフォームは、ユーザーがコードを書かずに Web アプリケーションを作成できる独自の機能を提供します。これらのプラットフォームは通常、ユーザーが Web アプリケーションのデザインと機能をカスタマイズするのに役立つ、事前に構築されたテンプレート、統合、その他のツールを提供します。 Web アプリ開発のためのNo-codeソリューションは、アプリケーションを迅速かつ簡単に作成したいと考えている個人や企業にとって優れた選択肢となります。
AppMaster
Web アプリケーション開発のためのno-codeソリューションの好例の 1 つは AppMaster です。 AppMaster を 他のno-codeプラットフォームと比較すると、間違いなく Web アプリケーション開発に最適なツールです。 Web アプリケーション開発機能のみを提供するほとんどのプラットフォームとは異なり、 AppMaster 、あらゆるプロジェクトの中核を形成する、切望されているバックエンド サポートを提供することで、それを超えています。 AppMasterを使用すると、データベースやデータなどのすべての統合を操作できる、生産性が高く、簡単にスケーラブルなバックエンドを簡単に作成できます。
AppMasterの最も優れた点の 1 つは、Web アプリケーションとバックエンドが自動的に統合されることです。つまり、開発者は、何かが変更されるたびに エンドポイントの 作成やバックエンドへの変更を心配する必要がなくなります。すべてが完全に自動化されているため、 開発時間が大幅に節約されます。 AppMasterを使用すると、バックエンドを気にせずに、明るく興味深い Web アプリケーションの作成に集中できます。
Web アプリケーション開発の手順
Web アプリケーションはビジネス プロセスを合理化し、可視性を高め、潜在的なユーザーを引き付けます。 Web アプリを構築するには、計画とテストを含む体系的なアプローチが極めて重要です。シングルページ アプリケーションは従来の Web サイトとは異なり、シームレスなユーザー エクスペリエンスを提供します。
サービスプロバイダーと提携するか、社内開発者を採用するかは、プロジェクトの特定のニーズによって異なります。 Web の機能と機能を組み合わせたハイブリッド アプリは、多様なプラットフォームに対応し、ユーザー エンゲージメントを最大化します。
ワークフローを計画する
Web アプリケーション開発を開始する前に、ワークフローを計画することが重要です。これには、プロジェクトの目標の概要を示し、対象ユーザーを特定し、プロジェクトの範囲を定義することが含まれます。ワークフローを計画すると、必要なリソース、タイムライン、達成すべきマイルストーンを特定するのに役立ちます。この段階では、Web アプリケーションの機能、設計要素、必要なテクノロジ スタックを決定することが重要です。
Web アプリのプロトタイプ
ワークフローを計画したら、次のステップは Web アプリのプロトタイプを作成することです。プロトタイピングは、製品の機能とユーザー インターフェイスを視覚的に表現する Web アプリケーションの予備モデルを作成するプロセスです。プロトタイプを作成すると、プロセスを開始する前に設計上の欠陥やユーザビリティの問題を特定できます。 Sketch、Figma、Adobe XD などのさまざまなプロトタイピング ツールを使用して、インタラクティブでリアルなプロトタイプを作成できます。
プロトタイプの検証
プロトタイプを作成したら、次のステップはそれを検証することです。検証プロセスには、関係者やユーザーからフィードバックを取得し、Web アプリケーションの機能をテストすることが含まれます。プロトタイプをテストすることは、プロトタイプがプロジェクトの目標を満たしていること、ユーザーフレンドリーであること、アクセシビリティ基準を満たしていることを確認するために不可欠です。この段階で収集されたフィードバックは、設計を改良し、エラーを修正し、必要な改善を行うのに役立ちます。
アプリを構築する
プロトタイプが検証されたら、次のステップは Web アプリケーションを構築することです。これには、コードの記述とバックエンド アーキテクチャの作成が含まれます。 Web アプリケーションがスケーラブルで安全で、最適に実行されるようにするには、Angular、React、Vue.js などの堅牢で安全な開発フレームワークを使用することが重要です。この段階には、サードパーティ API とデータベースの統合も含まれます。
アプリをテストする
Web アプリケーションを構築した後は、それをテストして、プロジェクトの目標とユーザーの要件を満たしていることを確認することが重要です。テストには、バグの特定と修正、Web アプリケーションのパフォーマンスの向上、さまざまなデバイスやブラウザとの互換性の確認が含まれます。負荷テスト、セキュリティ テスト、パフォーマンス テストなど、機能テストと非機能テストの両方を実施することが不可欠です。
Web アプリをホストして起動する
Web アプリケーション開発の最後のステップは、Web アプリケーションをホストして起動することです。これには、Web アプリケーションを Web サーバーにデプロイし、ユーザーが利用できるようにすることが含まれます。 Amazon Web Services や Microsoft Azure など、信頼性が高く安全なサービスを提供するホスティング プロバイダーを選択することが重要です。 Web アプリケーションの立ち上げには、ソーシャル メディア、電子メール マーケティング、有料広告などのさまざまなチャネルを通じて、ターゲット ユーザーに Web アプリケーションをマーケティングおよび宣伝することが含まれます。
Web アプリケーションの開発には、計画、プロトタイピング、検証、構築、テスト、起動を含む、明確に定義されたプロセスが必要です。各ステップは、Web アプリケーションがプロジェクトの目標とユーザーの要件を満たし、スケーラブルで安全で最適なパフォーマンスを発揮することを保証するために重要です。これらの手順に従うことで、組織はビジネス運営を強化し、可視性を高め、顧客とつながる Web アプリケーションを開発できます。
よくある質問
Web アプリ開発とは、Web ブラウザーまたはモバイル デバイス経由でアクセスして使用できるソフトウェア アプリケーションを作成するプロセスを指します。これらのアプリケーションは通常、HTML、CSS、JavaScript などの Web 開発テクノロジを使用して構築されます。
動的 Web アプリの例には、Facebook や Twitter などのソーシャル メディア ネットワーク、Google Docs や Trello などの先進的な Web アプリ ツール、Amazon や eBay などの電子商取引サイトが含まれます。これらの Web アプリケーションは、シームレスなユーザー エクスペリエンスを保証するソフトウェア開発ライフサイクルに従って、ソフトウェア開発プロセスを通じて構築されます。
Web アプリ開発に必要なスキルには、HTML、CSS、JavaScript などのプログラミング言語の熟練度、Web フレームワークや開発ツールの経験が含まれます。さらに、コードのトラブルシューティングとデバッグには、強力な問題解決スキルと分析スキルが不可欠です。
複雑な Web アプリケーションは、従来の Web サイトを超えたユーザー操作と機能を提供し、ユーザーがタスクやアクションを実行できるようにします。このようなアプリケーションの Web サイト開発では、多くの場合、機能にアクセスするためにログインまたは個人情報が必要になります。 Google Chrome などのインターネット ブラウザー向けに設計された Web アプリを開発すると、従来の情報 Web サイトと比較してユーザー エクスペリエンスを向上させることができます。ユーザーとの対話を念頭に置いて Web アプリケーションを構築すると、さまざまなインターネット ブラウザーに適応できるようになります。
Web アプリケーションの開発には、モデル ビュー コントローラーを中心とした複数の課題に取り組み、さまざまなインターネット ブラウザーやデバイスとの互換性を確保することが含まれます。フロントエンド開発の領域では、チームはアプリのパフォーマンスと読み込み時間の最適化に熱心に取り組む必要があります。バックエンドの Web 開発とアプリケーション プログラミング インターフェイスを考慮する際には、クロス プラットフォーム機能が重要な役割を果たします。セキュリティの脅威から保護し、データプライバシーの懸念に対処することは、依然として最優先事項です。適切なインターネット アクセスと熟練した開発チームがあれば、モデル ビュー コントローラー フレームワーク用に構築されたコンピューター プログラムの有効性と寿命が向上します。
Web アプリケーション開発の将来は、携帯電話などのさまざまなデバイスでアクセスできるプログレッシブ Web アプリケーションの構築に焦点が当てられるでしょう。クラウド ホスティング プロバイダー サービスと効率的な Web サーバー インフラストラクチャを利用することで、ユーザーに最適なパフォーマンスと安定したインターネット接続が保証されます。 開発者はさまざまなプラットフォームのコア機能を優先し、クライアント側のプログラミングがシームレスなユーザー エクスペリエンスに貢献します。 Web アプリは、より幅広いユーザーにリーチするために、Apple App Store などの人気のあるリソースに依存することになります。 Web アプリケーション開発では、クラウド ホスティング プロバイダー、Web サーバー、安定したインターネット接続を利用して、スムーズなユーザー エクスペリエンスを実現し、さまざまなデバイスにわたる多用途のプログレッシブ Web アプリケーションを構築することに重点が置かれます。
UX (ユーザー エクスペリエンス) デザインは、直感的でユーザー フレンドリーで視覚的に魅力的なインターフェイスとエクスペリエンスの作成に重点を置くため、Web アプリ開発の重要な側面です。 UX デザイナーは開発者と緊密に連携して、アプリの機能とデザインがターゲット ユーザー ベースのニーズや好みと一致していることを確認します。
Web アプリ開発のベスト プラクティスには、業界標準とガイドラインに従うこと、コードの定期的なテストとデバッグ、さまざまなデバイスとブラウザーとの互換性の確保、セキュリティとデータ プライバシーの優先順位付け、開発プロセス全体でのユーザー フィードバックとテストの組み込みなどが含まれます。
スケーラビリティは、パフォーマンスの問題やダウンタイムを発生させることなくトラフィックと使用量の増加に対処するアプリの能力を指すため、Web アプリ開発では不可欠です。最初からスケーラビリティを考慮して設計することで、開発者はユーザー数が増加してもアプリが効果的かつ効率的に機能し続けることを保証できます。
フロントエンド開発とは、ユーザー インターフェイスやユーザー エクスペリエンス デザインなど、Web アプリの視覚的およびインタラクティブな要素の作成を指します。一方、バックエンド開発は、サーバー側のロジックやデータベース管理など、アプリの舞台裏の機能に焦点を当てます。
人気のある Web 開発フレームワークには、React、Angular、Vue.js、Ruby on Rails などがあります。これらのフレームワークは、開発プロセスを合理化し、アプリの機能とパフォーマンスを強化できる事前構築されたライブラリとツールを開発者に提供します。
Web アプリケーションを構築するには、次の手順に従います。アイデアを概念化し、UI を設計し、適切なテクノロジー スタックを選択し、Web アプリケーションを開発し、さまざまなインターネット ブラウザーでテストし、ユーザーのフィードバックに基づいて改良します。 Web アプリの開発は継続的なプロセスであり、シームレスなユーザー エクスペリエンスを確保するには、アプリケーションの更新が不可欠です。
初心者は、HTML、CSS、JavaScript の基本的な技術知識を使用して、基本的な機能を備えた Web アプリケーションを開発できます。スキルを向上させると、複雑なプロジェクトに取り組んだり、経験豊富な開発者や代理店と協力して Web アプリケーションを構築したりできます。
Web アプリ開発のセキュリティを確保するには、安全な通信プロトコルを使用し、強力なユーザー認証を実装し、ライブラリとフレームワークを更新し、ベスト プラクティスに従い、定期的なセキュリティ監査を実施します。これらの手順により、ユーザーは安全に対話し、Web アプリケーションを信頼できるようになります。





