Pengembangan Aplikasi Web pada tahun 2024
Dapatkan informasi terkini tentang tren terbaru dalam pengembangan aplikasi web pada tahun 2024. Pelajari cara membuat aplikasi berkualitas tinggi yang melibatkan pengguna.

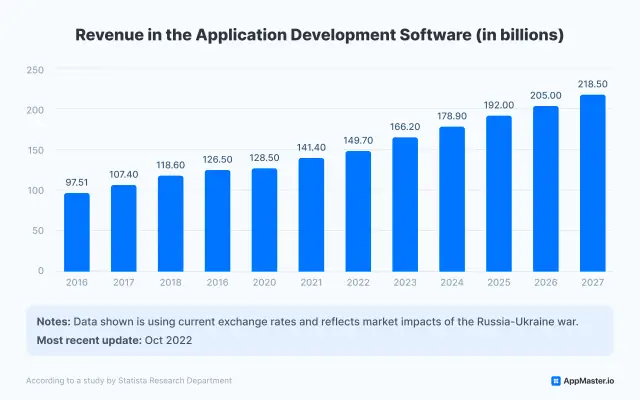
Pengembangan aplikasi web adalah industri yang menguntungkan dan berkembang pesat, dengan pendapatan diperkirakan mencapai US$166,20 miliar pada tahun 2024 . Tren peningkatan ini diperkirakan akan terus berlanjut, dengan tingkat pertumbuhan tahunan diperkirakan sebesar 7,12% untuk periode 2024-2027, sehingga menghasilkan volume pasar sebesar US$218,80 miliar pada tahun 2027 .
Amerika Serikat diperkirakan akan menghasilkan pendapatan tertinggi di segmen ini, dengan perkiraan US$82.030,00 juta pada tahun 2024 . Angka-angka ini menyoroti potensi besar dan meningkatnya permintaan untuk pengembangan aplikasi web, menjadikannya bidang yang menarik dan bermanfaat bagi pengembang yang ingin membangun karier yang sukses.

Dalam postingan blog ini, kita akan menjelajahi tren dan teknik terbaru dalam pengembangan aplikasi web untuk tahun 2024. Dari desain responsif hingga aplikasi web progresif, kami akan membahas semua yang perlu Anda ketahui untuk membangun aplikasi berkualitas tinggi dan menarik. Jadi, mari selami dan temukan peluang menarik yang ada di masa depan dalam pengembangan aplikasi web pada tahun 2024!
Apa itu aplikasi web?
Pengembangan aplikasi web adalah proses penting untuk membuat aplikasi perangkat lunak yang berfungsi melalui browser web, menawarkan kompatibilitas lintas platform kepada pengguna dan beradaptasi dengan aplikasi seluler untuk akses tanpa batas di seluruh perangkat. Transformasi digital ini memberdayakan organisasi untuk membangun aplikasi web, meningkatkan kehadiran online dan keterlibatan pelanggan mereka.
Proses pengembangan aplikasi web melibatkan beberapa tahap, termasuk perencanaan, perancangan, dan pemilihan kerangka aplikasi web yang paling sesuai. Sebuah tim pengembang aplikasi web yang terampil berupaya mengimplementasikan fitur-fitur penting untuk mengoptimalkan fungsionalitas, kompatibilitas, dan pengalaman pengguna aplikasi web.
Pengembang web fokus pada pengembangan aplikasi web, memanfaatkan bahasa pemrograman dan kerangka aplikasi web untuk membuat aplikasi web yang melayani berbagai industri. Pengembangan web memerlukan keahlian dalam memilih kerangka aplikasi web yang tepat dan menciptakan pengalaman pengguna yang aman dan menarik.
Aplikasi seluler memainkan peran penting dalam pengembangan web, karena menyediakan aksesibilitas pada ponsel cerdas dan tablet bagi pengguna. Aplikasi seluler dan pengembangan aplikasi web bekerja sama untuk memberikan pengalaman yang lancar di berbagai platform, sehingga penting bagi organisasi untuk berinvestasi di kedua bidang tersebut.
Proses pengembangan aplikasi web bergantung pada pengembang aplikasi web untuk membuat aplikasi web yang terstruktur dengan baik, aman, dan ramah pengguna. Tim pengembangan web harus memprioritaskan keamanan, optimalisasi kinerja, dan kompatibilitas lintas platform untuk memastikan keberhasilan aplikasi web.
Pengembangan aplikasi web adalah aspek penting dari infrastruktur digital modern. Dengan mempekerjakan pengembang aplikasi web yang terampil dan mengikuti proses pengembangan aplikasi web yang terencana, organisasi dapat membangun aplikasi web yang memenuhi tujuan dan persyaratan mereka. Kerangka kerja aplikasi web, aplikasi seluler, dan teknik pengembangan web memainkan peran penting dalam meningkatkan pengalaman pengguna dan memastikan aplikasi web yang aman, fungsional, dan dapat diakses.
Apa perbedaan antara aplikasi web dan situs web?
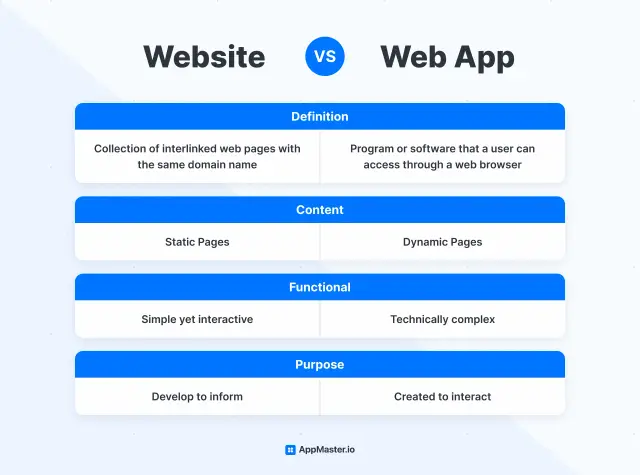
Perbedaan antara aplikasi web dan situs web terletak pada fungsi dan tujuannya. Situs web pada dasarnya dirancang untuk memberikan informasi atau konten kepada pengunjungnya, sedangkan aplikasi web adalah aplikasi perangkat lunak yang memungkinkan pengguna melakukan tugas atau fungsi tertentu.
Situs web biasanya terdiri dari konten statis, seperti teks, gambar, dan video, yang disajikan kepada pengguna dalam struktur yang dapat dinavigasi. Mereka mungkin menyertakan elemen interaktif seperti formulir atau bilah pencarian, namun tujuan utamanya adalah untuk memberikan informasi kepada pengguna.

Di sisi lain, aplikasi web adalah aplikasi perangkat lunak interaktif yang memungkinkan pengguna melakukan tugas atau fungsi tertentu. Mereka biasanya lebih kompleks daripada situs web dan memerlukan masukan pengguna untuk beroperasi. Contoh aplikasi web mencakup sistem perbankan online, platform e-niaga, dan jaringan media sosial, yang memungkinkan pengguna melakukan tugas seperti mentransfer uang, melakukan pembelian, dan berbagi konten.
Meskipun situs web dan aplikasi web diakses melalui browser web dan dijalankan di server web, perbedaan utamanya terletak pada fungsi dan tujuannya. Situs web terutama dirancang untuk memberikan informasi kepada pengunjung, sedangkan aplikasi web adalah aplikasi perangkat lunak interaktif yang memungkinkan pengguna melakukan tugas atau fungsi tertentu.
Apa itu aplikasi web progresif (PWA)?
Aplikasi Web Progresif (PWA) adalah aplikasi web yang menggunakan teknologi web modern untuk memberikan pengalaman seperti aplikasi asli kepada pengguna, termasuk fungsionalitas offline, pemberitahuan push , dan akses ke perangkat keras perangkat, tanpa perlu mengunduh dan menginstal aplikasi asli dari toko aplikasi.
PWA dirancang untuk memberikan pengalaman yang lancar di semua perangkat dan platform, apa pun sistem operasi atau ukuran layarnya. Mereka menggunakan prinsip desain responsif untuk beradaptasi dengan berbagai ukuran layar dan jenis masukan, dan dapat diakses melalui browser web modern apa pun.
PWA dibuat menggunakan kombinasi teknologi web, termasuk HTML, CSS, JavaScript, dan Service Worker, yang memungkinkan PWA berjalan secara offline dan memuat dengan cepat, bahkan pada jaringan yang lambat atau tidak dapat diandalkan. Mereka juga menggunakan file Manifes Aplikasi Web, yang memberikan informasi tentang metadata aplikasi, seperti nama, ikon, dan warna tema.
PWA menawarkan beberapa manfaat dibandingkan aplikasi asli tradisional, termasuk waktu muat yang lebih cepat, penggunaan data yang lebih rendah, dan peningkatan interaksi. Mereka dapat ditambahkan ke layar utama seperti aplikasi asli, dan menawarkan pengalaman mulus yang mengaburkan batas antara web dan aplikasi asli.
PWA mewakili perubahan signifikan dalam cara kita membangun dan menggunakan aplikasi web, dan PWA dengan cepat mendapatkan popularitas di kalangan pengembang dan pengguna.
Apa kelebihan dan kekurangan aplikasi web?
Aplikasi web menjadi semakin populer dalam beberapa tahun terakhir, karena menawarkan beberapa keunggulan dibandingkan aplikasi desktop tradisional. Namun, mereka juga memiliki beberapa kelemahan yang perlu diperhatikan. Di bagian ini, kita akan mengeksplorasi kelebihan dan kekurangan aplikasi web.
Keuntungan aplikasi web
-
Kompatibilitas lintas platform : Aplikasi web dapat diakses dari perangkat apa pun dengan browser web, menjadikannya platform-independen dan mudah diakses oleh banyak pengguna.
-
Biaya pemasangan dan pemeliharaan rendah : Aplikasi web tidak memerlukan pemasangan atau pembaruan pada masing-masing perangkat, sehingga mengurangi biaya pemasangan dan pemeliharaan bagi pengguna dan pengembang.
-
Skalabilitas yang mudah : Aplikasi web dapat dengan mudah diskalakan untuk memenuhi kebutuhan basis pengguna yang terus berkembang tanpa memerlukan perangkat keras atau infrastruktur tambahan.
-
Pembaruan waktu nyata : Aplikasi web dapat diperbarui secara waktu nyata, memastikan bahwa pengguna selalu memiliki akses ke fitur dan fungsi terbaru.
-
Peningkatan kolaborasi : Aplikasi web memungkinkan kolaborasi real-time dan berbagi data antar pengguna, meningkatkan komunikasi dan produktivitas.
Kekurangan aplikasi web
-
Ketergantungan internet : Aplikasi web memerlukan koneksi internet agar dapat berfungsi, sehingga tidak dapat digunakan dalam mode offline atau di area dengan konektivitas jaringan yang buruk.
-
Risiko keamanan : Aplikasi web rentan terhadap ancaman keamanan seperti pelanggaran data, serangan phishing, dan skrip lintas situs (XSS).
-
Keterbatasan kinerja : Aplikasi web mungkin mengalami keterbatasan kinerja karena faktor-faktor seperti koneksi jaringan yang lambat, masalah kompatibilitas browser, dan terbatasnya akses ke perangkat keras perangkat.
-
Fungsionalitas terbatas : Aplikasi web mungkin memiliki tingkat fungsionalitas yang berbeda dibandingkan aplikasi desktop tradisional, terutama ketika mengakses file lokal atau menjalankan perhitungan yang rumit.
-
Masalah kompatibilitas browser : Aplikasi web mungkin tidak berfungsi dengan baik di berbagai browser web, sehingga memerlukan sumber daya pengujian dan pengembangan tambahan untuk memastikan kompatibilitas.
Aplikasi web menawarkan banyak keuntungan, seperti kompatibilitas lintas platform dan skalabilitas yang mudah, namun juga memiliki beberapa keterbatasan, seperti masalah kinerja dan risiko keamanan. Memahami kelebihan dan kekurangan aplikasi web dapat membantu pengembang membuat keputusan yang tepat saat merancang dan membangun aplikasi web.
Jenis aplikasi web
Ada beberapa jenis aplikasi web, masing-masing memiliki karakteristik dan kasus penggunaan uniknya sendiri. Berikut beberapa jenis yang paling umum:
-
Aplikasi Web Statis : Ini adalah aplikasi web sederhana yang tidak memerlukan pemrosesan sisi server apa pun. Mereka terutama terdiri dari file HTML, CSS, dan JavaScript dan digunakan untuk menampilkan konten statis, seperti situs web informasi.
-
Aplikasi Web Dinamis : Aplikasi web ini menggunakan skrip sisi server untuk menghasilkan konten dinamis, seperti data khusus pengguna, formulir interaktif, dan situs web e-niaga. Mereka sering menggunakan teknologi backend seperti PHP, Python, Ruby on Rails, atau Node.js.
-
Aplikasi Satu Halaman (SPA) : Aplikasi web ini memuat satu halaman HTML dan memperbarui konten secara dinamis menggunakan JavaScript. SPA menawarkan pengalaman pengguna yang lancar, karena tidak memerlukan penyegaran halaman dan bisa lebih cepat dibandingkan aplikasi multi-halaman tradisional.
-
Aplikasi Web Progresif (PWA) : PWA adalah aplikasi web yang menggunakan teknologi web modern untuk memberikan pengalaman seperti aplikasi asli kepada pengguna, termasuk fungsionalitas offline, pemberitahuan push, dan akses ke perangkat keras perangkat.
-
Layanan Web : Aplikasi web ini menyediakan sekumpulan API yang memungkinkan aplikasi lain berkomunikasi dengannya, biasanya menggunakan protokol HTTP. Mereka digunakan untuk membangun integrasi antara berbagai aplikasi dan sistem.
-
Aplikasi Web Portal : Aplikasi web ini menyediakan gerbang terpadu ke berbagai sumber daya, seperti berita, email, dan media sosial. Mereka sering digunakan sebagai portal intranet di organisasi besar.
-
Aplikasi Web E-commerce : Aplikasi web ini memungkinkan bisnis untuk menjual produk atau layanan secara online. Mereka sering kali menyertakan fitur seperti keranjang belanja, gateway pembayaran, dan sistem manajemen pesanan.
Setiap jenis aplikasi web memiliki fitur dan keunggulan uniknya masing-masing, dan memahami perbedaan di antara keduanya sangatlah penting ketika memilih alat yang tepat untuk proyek tertentu.
Aplikasi web Sisi Klien

Aplikasi web sisi klien adalah jenis aplikasi web yang sebagian besar pemrosesannya dilakukan di sisi klien, biasanya di browser web pengguna. Aplikasi ini sangat bergantung pada JavaScript, HTML, dan CSS untuk menyediakan antarmuka pengguna yang interaktif dan dinamis.
Berbeda dengan aplikasi web sisi server, yang memerlukan komunikasi dengan server untuk mengambil data dan memproses permintaan, aplikasi web sisi klien dapat melakukan banyak tugas di perangkat pengguna tanpa memerlukan permintaan jaringan. Artinya, aplikasi tersebut seringkali lebih cepat dan lebih responsif dibandingkan aplikasi sisi server, karena aplikasi tersebut tidak memerlukan komunikasi bolak-balik dengan server untuk setiap interaksi pengguna.
Aplikasi web sisi klien dapat dikembangkan menggunakan berbagai kerangka kerja dan pustaka, seperti React, Angular, atau Vue.js , yang menyediakan seperangkat alat dan komponen untuk menyederhanakan proses pengembangan . Kerangka kerja ini sering kali menawarkan fitur seperti manajemen status, perutean, dan pengikatan data, yang dapat membantu pengembang membuat aplikasi kompleks dengan mudah.
Beberapa contoh aplikasi web sisi klien mencakup platform media sosial, editor online, dan permainan. Namun, aplikasi web sisi klien memiliki beberapa keterbatasan, seperti kerentanan keamanan, masalah kinerja, dan akses terbatas ke perangkat keras perangkat. Oleh karena itu, penting untuk mempertimbangkan dengan cermat persyaratan proyek sebelum memilih untuk membangun aplikasi web klien.
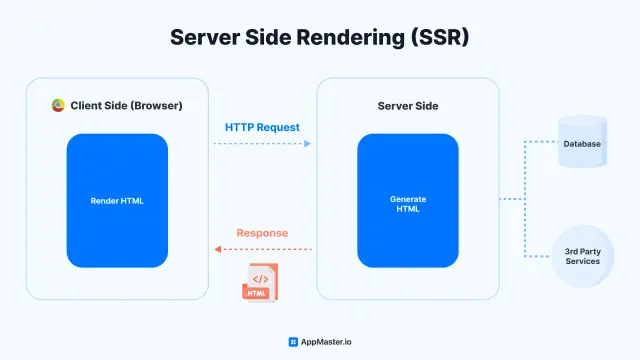
Aplikasi web Sisi Server

Aplikasi web sisi server adalah jenis aplikasi web yang sebagian besar pemrosesannya dilakukan di sisi server, biasanya menggunakan bahasa pemrograman sisi server seperti PHP, Python, atau Ruby. Aplikasi ini menghasilkan konten dinamis yang dikirim ke sisi klien sebagai HTML, CSS, dan JavaScript, dan bergantung pada komunikasi klien-server agar berfungsi dengan baik.
Aplikasi web sisi server sering kali digunakan untuk aplikasi berbasis data, seperti situs e-niaga, jejaring sosial, dan sistem manajemen konten, yang memerlukan pemrosesan dan penyimpanan sejumlah besar data di sisi server. Mereka juga sering menggunakan database untuk menyimpan dan mengambil data, seperti MySQL, PostgreSQL , atau MongoDB .
Aplikasi web sisi server dapat dikembangkan menggunakan berbagai kerangka kerja dan pustaka, seperti Ruby on Rails, Django, atau Laravel, yang menyediakan seperangkat alat dan komponen untuk menyederhanakan proses pengembangan. Kerangka kerja ini sering kali menawarkan fitur seperti perutean, templating, autentikasi, dan integrasi basis data, yang dapat membantu pengembang dengan mudah membuat aplikasi yang kompleks.
Salah satu keuntungan utama aplikasi web sisi server adalah keamanannya, karena sebagian besar logika aplikasi dan pemrosesan data dilakukan di sisi server, sehingga mengurangi risiko serangan sisi klien. Mereka juga memiliki akses ke lebih banyak perangkat keras dan sumber daya sistem dibandingkan aplikasi web klien, sehingga cocok untuk aplikasi yang lebih menuntut.
Namun, aplikasi web sisi server dapat mengalami masalah kinerja karena kebutuhan komunikasi klien-server, dan memerlukan server untuk menghosting aplikasi, sehingga meningkatkan biaya penerapan dan pemeliharaan. Oleh karena itu, penting untuk mempertimbangkan dengan cermat persyaratan proyek sebelum memilih untuk membangun aplikasi web sisi server.
Aplikasi Satu Halaman
Aplikasi satu halaman (SPA) adalah jenis aplikasi web yang memuat satu halaman HTML dan memperbarui konten secara dinamis saat pengguna berinteraksi dengan aplikasi. SPA menggunakan JavaScript untuk memanipulasi Model Objek Dokumen (DOM) dan memperbarui halaman tanpa memerlukan penyegaran halaman penuh. Hal ini menciptakan pengalaman pengguna yang lebih lancar dan responsif, karena pengguna tidak perlu menunggu server memuat ulang halaman pada setiap interaksi.
SPA biasanya dibangun menggunakan kerangka JavaScript seperti React, Angular, atau Vue.js, menyediakan alat dan komponen untuk menyederhanakan proses pengembangan. Kerangka kerja ini sering kali menawarkan fitur seperti perutean sisi klien, manajemen status, dan pengikatan data, yang dapat membantu pengembang membuat aplikasi kompleks dengan mudah.
Salah satu keunggulan utama SPA adalah kecepatan dan daya tanggapnya, karena SPA hanya perlu mengambil data dari server bila diperlukan, sehingga mengurangi jumlah lalu lintas jaringan dan meningkatkan kinerja. Mereka juga menawarkan pengalaman pengguna yang lebih mulus dan seperti aslinya, karena mereka dapat berperilaku seperti aplikasi desktop atau seluler, dengan transisi dan animasi yang mulus.
Namun, SPA dapat memiliki beberapa kelemahan, seperti berkurangnya optimasi mesin pencari (SEO) karena kurangnya banyak halaman dan URL unik serta potensi masalah aksesibilitas bagi pengguna dengan pembaca layar atau teknologi bantu lainnya. Selain itu, SPA memerlukan lebih banyak daya pemrosesan klien dan mungkin tidak cocok untuk perangkat yang lebih lama atau kurang bertenaga.
Secara keseluruhan, SPA adalah pilihan populer untuk membangun aplikasi web modern yang memerlukan antarmuka pengguna yang cepat dan responsif.
Kerangka kerja aplikasi web & teknologi lainnya
Saat membangun aplikasi web, pengembang menggunakan berbagai kerangka kerja dan teknologi lain untuk membuat prosesnya lebih cepat, mudah, dan efisien. Teknologi ini dapat dibagi menjadi kategori front-end dan backend.
Paling depan
Front-end aplikasi web adalah bagian di mana pengguna berinteraksi langsung melalui browser mereka. Ini mencakup antarmuka pengguna, tata letak, dan desain aplikasi secara keseluruhan. Beberapa teknologi utama yang digunakan untuk pengembangan front-end meliputi:
JavaScript
JavaScript adalah bahasa pemrograman yang banyak digunakan untuk pengembangan web front-end. Hal ini memungkinkan pengembang untuk menambahkan interaktivitas, animasi, dan fitur dinamis lainnya ke halaman web. Kerangka kerja JavaScript yang populer termasuk React, Angular, dan Vue.js.
HTML
HTML (Hypertext Markup Language) adalah bahasa markup standar yang digunakan untuk membuat halaman web. Ini menyediakan struktur dan konten halaman web dan bekerja bersama dengan CSS dan JavaScript untuk membuat keseluruhan desain dan fungsionalitas aplikasi web.
CSS
CSS (Cascading Style Sheets) digunakan untuk menentukan gaya visual dan tata letak halaman web. Ia bekerja bersama dengan HTML dan JavaScript untuk menciptakan antarmuka pengguna yang menarik secara visual dan responsif. Kerangka kerja CSS yang populer termasuk Bootstrap dan Materialize..
Bagian belakang
Backend aplikasi web bertanggung jawab untuk memproses dan menyimpan data, mengelola otentikasi dan otorisasi pengguna, dan berkomunikasi dengan layanan eksternal dan API. Beberapa teknologi utama yang digunakan untuk pengembangan backend meliputi:
Bahasa pemrograman
Bahasa seperti PHP, Python , Ruby, dan Java biasanya digunakan untuk pengembangan web backend. Bahasa-bahasa ini menyediakan logika dan fungsionalitas yang mendukung aplikasi web dan bekerja bersama dengan kerangka kerja seperti Laravel, Django, Ruby on Rails, dan Golang.
Basis Data
Database seperti MySQL, PostgreSQL, dan MongoDB digunakan untuk menyimpan dan mengambil data dalam aplikasi web. Mereka penting untuk aplikasi yang memerlukan persistensi data dan sering digunakan bersama dengan pustaka Pemetaan Relasional Objek (ORM) seperti SQLAlchemy dan ActiveRecord.
Lebah
Antarmuka Pemrograman Aplikasi (API) digunakan untuk berkomunikasi antara berbagai layanan dan aplikasi. Mereka memungkinkan aplikasi web untuk berintegrasi dengan layanan eksternal seperti gateway pembayaran, platform media sosial, dan alat analisis data. API populer termasuk Google Maps API, Stripe API, dan Twitter API.
Pengembangan aplikasi web melibatkan berbagai teknologi dan kerangka kerja yang bekerja sama untuk menciptakan aplikasi yang kuat dan kaya fitur. Memahami teknologi ini sangat penting bagi pengembang yang ingin membangun aplikasi web modern.
Solusi No-code
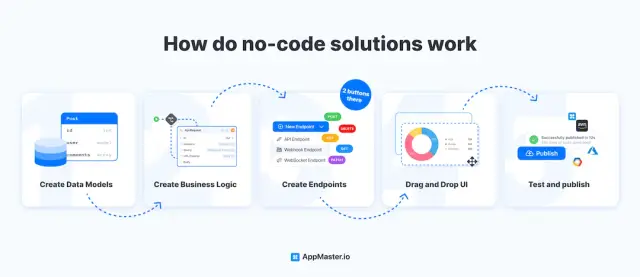
Platform tanpa kode muncul sebagai solusi populer untuk pengembangan aplikasi web. Platform ini memungkinkan pengguna untuk membuat aplikasi web tanpa harus memiliki keterampilan atau pengetahuan pengkodean apa pun. Platform ini menggunakan antarmuka drag-and-drop visual untuk membantu pengguna merancang antarmuka pengguna aplikasi dan menentukan perilakunya. Metode ini menghilangkan kebutuhan untuk menulis kode dari awal, sehingga waktu pengembangan lebih cepat dan biaya pengembangan lebih rendah.

Platform No-code menawarkan fitur dan fungsi unik yang memungkinkan pengguna membuat aplikasi web tanpa harus menulis kode apa pun. Platform ini biasanya menawarkan templat bawaan, integrasi, dan alat lain yang membantu pengguna menyesuaikan desain dan fungsionalitas aplikasi web mereka. Solusi No-code untuk pengembangan aplikasi web dapat menjadi pilihan bagus bagi individu dan bisnis yang ingin membuat aplikasi dengan cepat dan mudah.
AppMaster
Salah satu contoh bagus dari solusi no-code untuk pengembangan aplikasi web adalah AppMaster . Jika kita membandingkan AppMaster dengan platform no-code lainnya, ini adalah alat terbaik untuk mengembangkan aplikasi web. Tidak seperti kebanyakan platform yang hanya menawarkan fungsionalitas pengembangan aplikasi web, AppMaster melangkah lebih jauh dengan menyediakan dukungan backend yang sangat dibutuhkan yang menjadi inti dari setiap proyek. Dengan AppMaster, Anda dapat dengan mudah membuat backend yang sangat produktif dan mudah diskalakan tempat Anda dapat bekerja dengan semua integrasi database, data, dan lainnya.
Salah satu hal terbaik tentang AppMaster adalah ia secara otomatis mengintegrasikan aplikasi web dengan backend. Ini berarti pengembang tidak perlu khawatir tentang menulis titik akhir atau membuat perubahan pada backend setiap kali ada perubahan. Semuanya sepenuhnya otomatis, sehingga menghemat banyak waktu pengembangan . Dengan AppMaster, Anda dapat fokus membuat aplikasi web yang cerah dan menarik tanpa mengkhawatirkan backend.
Langkah-langkah untuk mengembangkan aplikasi web
Aplikasi web menyederhanakan proses bisnis, meningkatkan visibilitas, dan melibatkan pengguna potensial. Untuk membangun aplikasi web, pendekatan sistematis yang melibatkan perencanaan dan pengujian sangatlah penting. Aplikasi satu halaman berbeda dari situs web tradisional, menawarkan pengalaman pengguna yang lancar.
Bermitra dengan penyedia layanan atau merekrut pengembang internal bergantung pada kebutuhan proyek tertentu. Aplikasi hibrid, yang menggabungkan kemampuan dan fitur web, melayani beragam platform dan memaksimalkan keterlibatan pengguna.
Rencanakan alur kerja
Sebelum memulai pengembangan aplikasi web apa pun, penting untuk merencanakan alur kerja. Ini melibatkan menguraikan tujuan proyek, mengidentifikasi target audiens, dan menentukan ruang lingkup proyek. Merencanakan alur kerja membantu mengidentifikasi sumber daya yang dibutuhkan, jadwal, dan pencapaian yang ingin dicapai. Pada tahap ini, penting untuk menentukan fungsionalitas aplikasi web, elemen desain, dan tumpukan teknologi yang diperlukan.
Aplikasi web prototipe
Setelah alur kerja direncanakan, langkah selanjutnya adalah membuat prototipe aplikasi web Anda. Prototyping adalah proses pembuatan model awal aplikasi web Anda yang memberikan representasi visual tentang fungsionalitas produk dan antarmuka pengguna. Pembuatan prototipe memungkinkan Anda mengidentifikasi kelemahan desain dan masalah kegunaan sebelum proses dimulai. Berbagai alat pembuatan prototipe, seperti Sketch, Figma, dan Adobe XD, dapat digunakan untuk membuat prototipe yang interaktif dan realistis.
Validasi prototipe
Setelah membuat prototipe, langkah selanjutnya adalah memvalidasinya. Proses validasi melibatkan perolehan umpan balik dari pemangku kepentingan dan pengguna serta pengujian fungsionalitas aplikasi web. Menguji prototipe sangat penting untuk memastikan bahwa prototipe tersebut memenuhi tujuan proyek, mudah digunakan, dan memenuhi standar aksesibilitas. Umpan balik yang dikumpulkan dalam tahap ini membantu menyempurnakan desain, memperbaiki kesalahan, dan melakukan perbaikan yang diperlukan.
Bangun aplikasi
Setelah prototipe divalidasi, langkah selanjutnya adalah membangun aplikasi web Anda. Ini melibatkan penulisan kode dan pembuatan arsitektur backend. Sangat penting untuk menggunakan kerangka pengembangan yang kuat dan aman, seperti Angular, React, atau Vue.js, untuk memastikan bahwa aplikasi web dapat diskalakan, aman, dan bekerja secara optimal. Tahap ini juga melibatkan pengintegrasian API dan database pihak ketiga.
Uji aplikasi Anda
Setelah membangun aplikasi web, penting untuk mengujinya untuk memastikan bahwa aplikasi tersebut memenuhi tujuan proyek dan kebutuhan pengguna. Pengujian melibatkan identifikasi dan perbaikan bug apa pun, meningkatkan kinerja aplikasi web, dan memastikan bahwa aplikasi tersebut kompatibel dengan berbagai perangkat dan browser. Penting untuk melakukan pengujian fungsional dan non-fungsional, seperti pengujian beban, pengujian keamanan, dan pengujian kinerja.
Host & luncurkan aplikasi web Anda
Langkah terakhir dalam mengembangkan aplikasi web adalah menghosting dan meluncurkannya. Ini melibatkan penerapan aplikasi web pada server web dan membuatnya tersedia bagi pengguna. Sangat penting untuk memilih penyedia hosting yang menawarkan layanan yang andal dan aman, seperti Amazon Web Services atau Microsoft Azure. Peluncuran aplikasi web melibatkan pemasaran dan promosi ke audiens target melalui berbagai saluran seperti media sosial, pemasaran email, dan iklan berbayar.
Mengembangkan aplikasi web memerlukan proses yang terdefinisi dengan baik yang melibatkan perencanaan, pembuatan prototipe, validasi, pembuatan, pengujian, dan peluncuran. Setiap langkah sangat penting dalam memastikan bahwa aplikasi web memenuhi tujuan proyek dan kebutuhan pengguna serta dapat diskalakan, aman, dan berkinerja optimal. Dengan mengikuti langkah-langkah ini, organisasi dapat mengembangkan aplikasi web yang meningkatkan operasi bisnis mereka, meningkatkan visibilitas mereka, dan terhubung dengan pelanggan mereka.
FAQ
Pengembangan aplikasi web mengacu pada proses pembuatan aplikasi perangkat lunak yang dapat diakses dan digunakan melalui browser web atau perangkat seluler. Aplikasi ini biasanya dibangun menggunakan teknologi pengembangan web seperti HTML, CSS, dan JavaScript.
Contoh aplikasi web dinamis mencakup jaringan media sosial seperti Facebook dan Twitter, alat aplikasi web progresif seperti Google Docs dan Trello, dan situs e-commerce seperti Amazon dan eBay. Aplikasi web ini dibangun melalui proses pengembangan perangkat lunak, mengikuti siklus hidup pengembangan perangkat lunak untuk memastikan pengalaman pengguna yang lancar.
Keterampilan yang dibutuhkan untuk pengembangan aplikasi web mencakup kemahiran dalam bahasa pemrograman seperti HTML, CSS, dan JavaScript, serta pengalaman dengan kerangka web dan alat pengembangan. Selain itu, keterampilan pemecahan masalah dan analitis yang kuat sangat penting untuk pemecahan masalah dan debugging kode.
Aplikasi web yang kompleks menawarkan interaksi dan fungsionalitas pengguna di luar situs web tradisional, memungkinkan pengguna untuk melakukan tugas atau tindakan. Pengembangan situs web untuk aplikasi semacam itu sering kali memerlukan login atau informasi pribadi untuk mengakses fitur. Mengembangkan aplikasi web yang dirancang untuk browser internet seperti Google Chrome dapat meningkatkan pengalaman pengguna dibandingkan dengan situs web informasi konvensional. Membangun aplikasi web dengan mempertimbangkan interaksi pengguna memastikan kemampuan adaptasinya di berbagai browser internet.
Mengembangkan aplikasi web melibatkan mengatasi berbagai tantangan yang berkisar pada pengontrol tampilan model dan memastikan kompatibilitas dengan berbagai browser dan perangkat internet. Di bidang pengembangan frontend, tim Anda harus bekerja keras pada kinerja aplikasi dan pengoptimalan waktu muat. Kemampuan lintas platform memainkan peran penting saat mempertimbangkan pengembangan web back end dan antarmuka pemrograman aplikasi. Perlindungan terhadap ancaman keamanan dan mengatasi masalah privasi data tetap menjadi prioritas utama. Akses internet yang memadai dan tim pengembangan yang terampil akan meningkatkan kemanjuran dan umur panjang program komputer yang dibangun untuk kerangka pengontrol tampilan model.
Masa depan pengembangan aplikasi web akan fokus pada pembangunan aplikasi web progresif yang dapat diakses di berbagai perangkat seperti ponsel. Memanfaatkan layanan penyedia cloud hosting dan infrastruktur server web yang efisien akan menjamin kinerja optimal dan koneksi internet yang stabil bagi pengguna. Pengembang akan memprioritaskan fitur-fitur inti untuk berbagai platform, dengan pemrograman sisi klien yang berkontribusi terhadap pengalaman pengguna yang lancar. Aplikasi web akan mengandalkan sumber daya populer seperti Apple App Store untuk menjangkau khalayak yang lebih luas. Pengembangan aplikasi web akan menekankan pada pembuatan aplikasi web progresif serbaguna di seluruh perangkat, memanfaatkan penyedia hosting awan, server web, dan koneksi internet yang stabil untuk pengalaman pengguna yang lancar.
Desain UX (pengalaman pengguna) adalah aspek penting dalam pengembangan aplikasi web, karena berfokus pada penciptaan antarmuka dan pengalaman yang intuitif, ramah pengguna, dan menarik secara visual. Desainer UX bekerja sama dengan pengembang untuk memastikan fungsionalitas dan desain aplikasi selaras dengan kebutuhan dan preferensi basis pengguna target.
Praktik terbaik untuk pengembangan aplikasi web mencakup mengikuti standar dan pedoman industri, menguji dan men-debug kode secara berkala, memastikan kompatibilitas dengan berbagai perangkat dan browser, memprioritaskan keamanan dan privasi data, serta menggabungkan umpan balik dan pengujian pengguna di seluruh proses pengembangan.
Skalabilitas sangat penting dalam pengembangan aplikasi web, karena mengacu pada kemampuan aplikasi untuk menangani peningkatan lalu lintas dan penggunaan tanpa mengalami masalah kinerja atau waktu henti. Dengan merancang skalabilitas sejak awal, pengembang dapat memastikan bahwa aplikasi dapat terus berfungsi secara efektif dan efisien bahkan ketika jumlah pengguna bertambah.
Pengembangan front-end mengacu pada pembuatan elemen visual dan interaktif dari aplikasi web, seperti antarmuka pengguna dan desain pengalaman pengguna. Pengembangan backend, di sisi lain, berfokus pada fungsionalitas aplikasi di balik layar, termasuk logika sisi server dan manajemen database.
Kerangka kerja pengembangan web yang populer termasuk React, Angular, Vue.js, dan Ruby on Rails. Kerangka kerja ini memberi pengembang perpustakaan dan alat bawaan yang dapat menyederhanakan proses pengembangan dan meningkatkan fungsionalitas dan kinerja aplikasi.
Untuk membangun aplikasi web, ikuti langkah-langkah berikut: membuat konsep ide, merancang UI, memilih tumpukan teknologi yang tepat, mengembangkan aplikasi web, mengujinya di berbagai browser internet, dan menyempurnakannya berdasarkan masukan pengguna. Pengembangan aplikasi web adalah proses yang berkelanjutan, dan memperbarui aplikasi sangat penting untuk memastikan pengalaman pengguna yang lancar.
Pemula dapat mengembangkan aplikasi web dengan fungsionalitas dasar menggunakan pengetahuan teknis dasar dalam HTML, CSS, dan JavaScript. Ketika mereka meningkatkan keterampilan mereka, mereka dapat menangani proyek-proyek yang kompleks atau berkolaborasi dengan pengembang atau agensi berpengalaman untuk membangun aplikasi web.
Untuk memastikan keamanan dalam pengembangan aplikasi web, gunakan protokol komunikasi yang aman, terapkan otentikasi pengguna yang kuat, perbarui pustaka dan kerangka kerja, ikuti praktik terbaik, dan lakukan audit keamanan rutin. Langkah-langkah ini memungkinkan pengguna berinteraksi dengan aman dan mempercayai aplikasi web.





