2024 年 Web 应用程序开发
了解 2024 年网络应用开发的最新趋势。了解如何创建吸引用户的高质量应用。

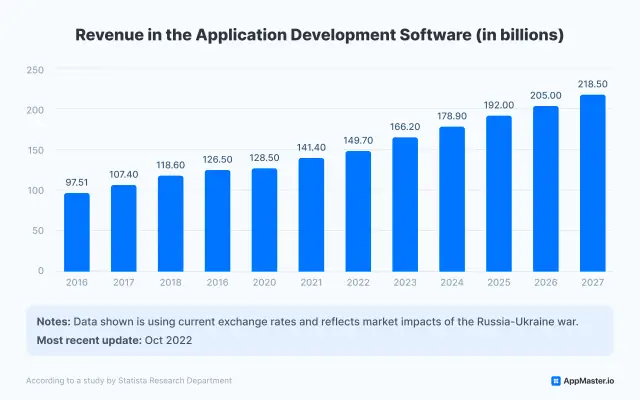
Web 应用程序开发是一个利润丰厚且增长迅速的行业,预计 2024 年收入将达到 1662 亿美元。这种上升趋势预计将持续下去,预计2024-2027年期间年增长率为7.12%,到 2027年市场规模将达到2188亿美元。
预计美国将在该领域产生最高收入,预计 到 2024 年将达到 820.3 亿美元。这些数字突显了网络应用程序开发的巨大潜力和不断增长的需求,使其成为对于希望建立成功职业生涯的开发人员来说一个令人兴奋且回报丰厚的领域。

在这篇博文中,我们将探讨 2024 年 Web 应用程序开发的最新趋势和技术。从响应式设计到渐进式 Web 应用程序,我们将涵盖构建高质量且引人入胜的应用程序所需了解的所有内容。那么,让我们深入探索 2024 年 Web 应用程序开发中令人兴奋的机遇!
什么是网络应用程序?
Web 应用程序开发是创建通过 Web 浏览器运行的软件应用程序的重要过程,为用户提供跨平台兼容性并适应移动应用程序以实现跨设备无缝访问。这种数字化转型使组织能够构建网络应用程序,从而增强其在线形象和客户参与度。
Web应用程序开发过程涉及多个阶段,包括规划、设计和选择最合适的Web应用程序框架。由熟练的 Web 应用程序开发人员组成的团队致力于实现基本功能,以优化 Web 应用程序的功能、兼容性和用户体验。
Web开发人员专注于Web应用程序开发,利用编程语言和Web应用程序框架来创建适合各个行业的Web应用程序。 Web 开发需要专业知识来选择正确的 Web 应用程序框架并创建安全且引人入胜的用户体验。
移动应用程序在网络开发中发挥着重要作用,因为它们为用户提供了智能手机和平板电脑上的可访问性。移动应用程序和 Web 应用程序开发齐头并进,跨多个平台提供流畅的体验,因此组织必须在这两个领域进行投资。
Web 应用程序开发过程依赖于 Web 应用程序开发人员创建结构良好、安全、用户友好的 Web 应用程序。 Web 开发团队必须优先考虑安全性、性能优化和跨平台兼容性,以确保 Web 应用程序的成功。
Web 应用程序开发是现代数字基础设施的一个重要方面。通过雇用熟练的 Web 应用程序开发人员并遵循精心规划的 Web 应用程序开发流程,组织可以构建满足其目标和要求的 Web 应用程序。 Web 应用程序框架、移动应用程序和 Web 开发技术在增强用户体验和确保安全、功能性且可访问的 Web 应用程序方面发挥着重要作用。
网络应用程序和网站有什么区别?
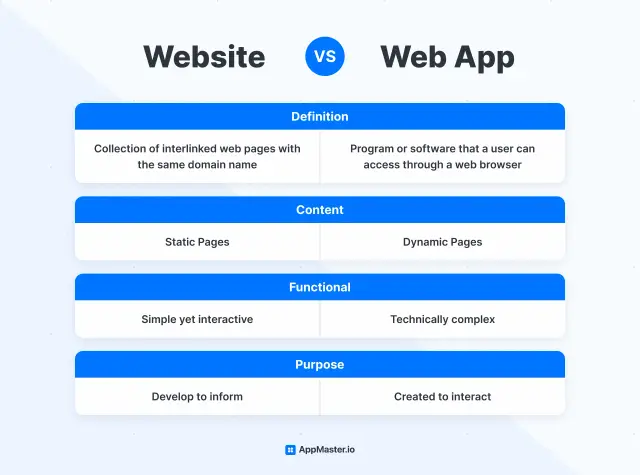
网络应用程序和网站之间的区别在于其功能和目的。 网站 主要旨在向访问者提供信息或内容,而网络应用程序是一种允许用户执行特定任务或功能的软件应用程序。
网站通常由静态内容组成,例如文本、图像和视频,以可导航的结构呈现给用户。它们可能包括表单或搜索栏等交互元素,但它们的主要目的是向用户提供信息。

另一方面,网络应用程序是交互式软件应用程序,允许用户执行特定的任务或功能。它们通常比网站更复杂,并且需要用户输入才能操作。 Web 应用程序的示例包括在线银行系统、电子商务平台和社交媒体网络,它们允许用户执行转账、购买和共享内容等任务。
虽然网站和网络应用程序都是通过网络浏览器访问并在网络服务器上运行,但主要区别在于它们的功能和用途。网站主要旨在向访问者提供信息,而网络应用程序是交互式软件应用程序,允许用户执行特定任务或功能。
什么是渐进式网络应用程序 (PWA)?
渐进式 Web 应用程序(PWA) 是使用现代 Web 技术为用户提供类似本机应用程序的体验的 Web 应用程序,包括离线功能、 推送通知 和对设备硬件的访问,而无需从网络下载和安装 本机应用程序。 应用商店。
PWA 旨在提供跨所有设备和平台的无缝体验,无论操作系统或屏幕尺寸如何。它们使用响应式设计原则来适应不同的屏幕尺寸和输入类型,并且可以通过任何现代网络浏览器进行访问。
PWA 是使用 HTML、CSS、JavaScript 和 Service Workers 等 Web 技术组合构建的,这使得它们能够离线运行并快速加载,即使在缓慢或不可靠的网络上也是如此。他们还使用 Web 应用程序清单文件,该文件提供有关应用程序元数据的信息,例如其名称、图标和主题颜色。
与传统本机应用程序相比,PWA 具有多种优势,包括更快的加载时间、更低的数据使用量和更高的参与度。它们可以像本机应用程序一样添加到主屏幕,并且提供无缝体验,模糊了网络和本机应用程序之间的界限。
PWA 代表了我们构建和使用网络应用程序方式的重大转变,它们在开发人员和用户中迅速流行。
Web 应用程序的优点和缺点是什么?
近年来,网络应用程序变得越来越流行,因为它们比传统桌面应用程序具有多种优势。然而,它们也有一些需要考虑的缺点。在本节中,我们将探讨网络应用程序的优点和缺点。
网络应用程序的优点
-
跨平台兼容性:Web 应用程序可以通过任何具有 Web 浏览器的设备进行访问,使其独立于平台,并且可供广泛的用户轻松访问。
-
安装和维护成本低:Web应用程序不需要在单个设备上安装或更新,降低了用户和开发者的安装和 维护成本。
-
轻松扩展:Web 应用程序可以轻松扩展,以满足不断增长的用户群的需求,而无需额外的硬件或基础设施。
-
实时更新:Web应用程序可以实时更新,确保用户始终能够访问最新的特性和功能。
-
改进协作:Web 应用程序支持用户之间的实时协作和数据共享,从而改善沟通和生产力。
网络应用程序的缺点
-
互联网依赖性:网络应用程序需要互联网连接才能运行,这使得它们在离线模式或网络连接较差的区域中无法使用。
-
安全风险:Web 应用程序容易受到数据泄露、网络钓鱼攻击和跨站点脚本 (XSS) 等安全威胁。
-
性能限制:由于网络连接速度慢、浏览器兼容性问题以及对设备硬件的访问受限等因素,Web 应用程序可能会受到性能限制。
-
功能有限:Web 应用程序的功能级别可能与传统桌面应用程序不同,特别是在访问本地文件或运行复杂计算时。
-
浏览器兼容性问题:Web 应用程序可能无法在不同的 Web 浏览器中正常运行,需要额外的测试和开发资源以确保兼容性。
Web 应用程序具有许多优点,例如跨平台兼容性和易于扩展性,但也有一些限制,例如性能问题和安全风险。了解 Web 应用程序的优点和缺点可以帮助开发人员在设计和构建 Web 应用程序时做出明智的决策。
Web 应用程序的类型
Web 应用程序有多种类型,每种都有其独特的特征和用例。以下是一些最常见的类型:
-
静态 Web 应用程序:这些是简单的 Web 应用程序,不需要任何服务器端处理。它们主要由 HTML、CSS 和 JavaScript 文件组成,用于显示静态内容,例如信息网站。
-
动态 Web 应用程序:这些 Web 应用程序使用服务器端脚本生成动态内容,例如用户特定的数据、交互式表单和电子商务网站。他们经常使用 PHP、Python、Ruby on Rails 或 Node.js 等后端技术。
-
单页应用程序 (SPA) :这些 Web 应用程序加载单个 HTML 页面并使用 JavaScript 动态更新内容。 SPA 提供无缝的用户体验,因为它们不需要页面刷新,并且比传统的多页面应用程序更快。
-
渐进式 Web 应用程序 (PWA) :PWA 是使用现代 Web 技术为用户提供类似本机应用程序的体验的 Web 应用程序,包括离线功能、推送通知和对设备硬件的访问。
-
Web 服务:这些 Web 应用程序提供一组 API,允许其他应用程序与它们进行通信(通常使用 HTTP 协议)。它们用于构建不同应用程序和系统之间的集成。
-
门户 Web 应用程序:这些 Web 应用程序为不同资源(例如新闻、电子邮件和社交媒体)提供统一的网关。它们通常用作大型组织的内部网门户。
-
电子商务 Web 应用程序:这些 Web 应用程序允许企业在线销售产品或服务。它们通常包括购物车、支付网关和订单管理系统等功能。
每种类型的 Web 应用程序都有其独特的功能和优势,在为特定项目选择正确的工具时,了解它们之间的差异至关重要。
客户端网络应用程序

客户端 Web 应用程序是一种 Web 应用程序,其中大部分处理在客户端(通常在用户的 Web 浏览器中)完成。这些应用程序严重依赖 JavaScript、HTML 和 CSS 来提供交互式动态用户界面。
与需要与服务器通信以检索数据和处理请求的服务器端 Web 应用程序不同,客户端 Web 应用程序可以在用户设备上执行许多任务,而无需网络请求。这意味着它们通常比服务器端应用程序更快、响应更灵敏,因为它们不需要为每个用户交互与服务器进行往返通信。
客户端 Web 应用程序可以使用各种框架和库进行开发,例如 React、Angular 或 Vue.js ,它们提供了一组工具和组件来简化 开发过程。这些框架通常提供状态管理、路由和数据绑定等功能,可以帮助开发人员轻松创建复杂的应用程序。
客户端 Web 应用程序的一些示例包括社交媒体平台、在线编辑器和游戏。然而,客户端 Web 应用程序存在一些限制,例如安全漏洞、性能问题以及对设备硬件的访问受限。因此,在选择构建客户端 Web 应用程序之前,仔细考虑项目的需求非常重要。
服务器端网络应用程序

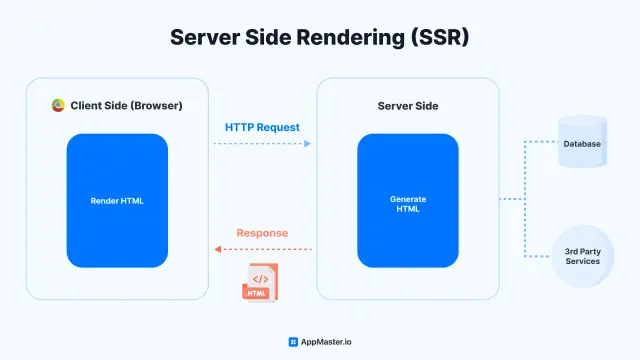
服务器端 Web 应用程序是一种 Web 应用程序,其中大部分处理在服务器端完成,通常使用服务器端编程语言,例如 PHP、Python 或 Ruby。这些应用程序生成以 HTML、CSS 和 JavaScript 形式发送到客户端的动态内容,并且它们依赖于客户端-服务器通信才能正常运行。
服务器端 Web 应用程序通常用于数据驱动的应用程序,例如电子商务网站、社交网络和内容管理系统,这些应用程序需要在服务器端处理和存储大量数据。他们还经常使用数据库来存储和检索数据,例如 MySQL、 PostgreSQL 或 MongoDB 。
服务器端 Web 应用程序可以使用各种框架和库进行开发,例如 Ruby on Rails、Django 或 Laravel,它们提供了一组工具和组件来简化开发过程。这些框架通常提供路由、模板、身份验证和数据库集成等功能,可以帮助开发人员轻松创建复杂的应用程序。
服务器端 Web 应用程序的主要优势之一是其安全性,因为大部分应用程序逻辑和数据处理都是在服务器端完成的,从而降低了客户端攻击的风险。与客户端 Web 应用程序相比,它们还可以访问更多的设备硬件和系统资源,从而适合要求更高的应用程序。
然而,由于需要客户端与服务器通信,服务器端 Web 应用程序可能会出现性能问题,并且它们需要服务器来托管应用程序,从而增加了 部署和维护的成本。因此,在选择构建服务器端 Web 应用程序之前,仔细考虑项目的需求非常重要。
单页应用程序
单页应用程序 (SPA) 是一种 Web 应用程序,它加载单个 HTML 页面并在用户与应用程序交互时动态更新内容。 SPA 使用 JavaScript 来操作文档对象模型 (DOM) 并更新页面,而无需刷新整个页面。这创造了更流畅、响应更灵敏的用户体验,因为用户不必等待服务器在每次交互时重新加载页面。
SPA 通常使用 React、Angular 或 Vue.js 等 JavaScript 框架构建,提供工具和组件来简化开发过程。这些框架通常提供客户端路由、状态管理和数据绑定等功能,可以帮助开发人员轻松创建复杂的应用程序。
SPA 的主要优点之一是速度和响应能力,因为它们只需要在必要时从服务器检索数据,从而减少网络流量并提高性能。它们还提供更加无缝和类似本机的用户体验,因为它们可以像桌面或移动应用程序一样运行,并具有平滑的过渡和动画。
然而,SPA 也有一些缺点,例如由于缺乏多个页面和唯一的 URL 而导致搜索引擎优化 (SEO) 降低,以及使用屏幕阅读器或其他辅助技术的用户可能面临的可访问性问题。此外,SPA 需要更多的客户端处理能力,并且可能不适合较旧或功能较弱的设备。
总体而言,SPA 是构建需要快速且响应迅速的用户界面的现代 Web 应用程序的流行选择。
Web 应用程序框架和其他技术
在构建 Web 应用程序时,开发人员使用各种框架和其他技术来使过程更快、更容易、更高效。这些技术可以分为前端和后端两类。
前端
Web 应用程序的 前端 是用户通过浏览器直接与之交互的部分。它包括应用程序的用户界面、布局和总体设计。前端开发使用的一些关键技术包括:
JavaScript
JavaScript 是一种广泛用于前端 Web 开发的编程语言。它允许开发人员向网页添加交互性、动画和其他动态功能。流行的 JavaScript 框架包括 React、Angular 和 Vue.js。
超文本标记语言
HTML(超文本标记语言)是用于创建网页的标准标记语言。它提供网页的结构和内容,并与 CSS 和 JavaScript 结合使用来创建 Web 应用程序的整体设计和功能。
CSS
CSS(层叠样式表)用于定义网页的视觉样式和布局。它与 HTML 和 JavaScript 结合使用,创建具有视觉吸引力且响应灵敏的用户界面。流行的 CSS 框架包括 Bootstrap 和 Materialize..
后端
Web 应用程序的 后端 负责处理和存储数据、管理用户身份验证和授权以及与外部服务和 API 进行通信。用于后端开发的一些关键技术包括:
编程语言
PHP、 Python 、Ruby 和 Java 等语言常用于后端 Web 开发。这些语言提供了支持 Web 应用程序的逻辑和功能,并与 Laravel、Django、Ruby on Rails 和 Golang 等框架结合使用。
数据库
MySQL、PostgreSQL 和 MongoDB 等数据库用于在 Web 应用程序中存储和检索数据。它们对于需要数据持久性的应用程序至关重要,并且通常与对象关系映射 (ORM) 库(例如 SQLAlchemy 和 ActiveRecord)结合使用。
蜜蜂
应用程序编程接口 (API) 用于在不同的服务和应用程序之间进行通信。它们允许 Web 应用程序与支付网关、社交媒体平台和数据分析工具等外部服务集成。流行的 API 包括 Google Maps API、Stripe API 和 Twitter API。
Web 应用程序开发涉及广泛的技术和框架,它们共同创建强大且功能丰富的应用程序。了解这些技术对于想要构建现代 Web 应用程序的开发人员至关重要。
No-code解决方案
无代码 平台正在成为 Web 应用程序开发的流行解决方案。这些平台使用户能够创建 Web 应用程序,而无需具备任何编码技能或知识。这些平台使用可视化 拖放界面 来帮助用户设计应用程序的用户界面并指定其行为。这种方法无需从头开始编写代码,从而 缩短了开发时间并降低了开发成本。

No-code平台提供独特的特性和功能,使用户无需编写任何代码即可创建 Web 应用程序。这些平台通常提供预构建的模板、集成和其他工具,帮助用户定制其 Web 应用程序的设计和功能。对于希望快速轻松地创建应用程序的个人和企业来说,用于 Web 应用程序开发的No-code解决方案可能是一个不错的选择。
AppMaster
AppMaster 是 Web 应用程序开发no-code解决方案的一个很好的例子。如果我们 将 AppMaster 与任何其他no-code平台进行比较,它无疑是开发 Web 应用程序的最佳工具。与大多数仅提供 Web 应用程序开发功能的平台不同, AppMaster提供了构成任何项目核心的急需后端支持。借助AppMaster ,您可以轻松创建一个高效且易于扩展的后端,您可以在其中处理数据库、数据等的所有集成。
AppMaster最好的事情之一是它自动将 Web 应用程序与后端集成。这意味着开发人员不必担心编写 端点 或在发生变化时对后端进行更改。一切都是完全自动化的,这 节省了大量的开发时间。使用AppMaster ,您可以专注于创建明亮有趣的Web应用程序,而无需担心后端。
开发 Web 应用程序的步骤
Web 应用程序简化了业务流程、增强了可见性并吸引了潜在用户。要构建 Web 应用程序,涉及规划和测试的系统方法至关重要。单页应用程序与传统网站不同,提供无缝的用户体验。
与服务提供商合作或招聘内部开发人员取决于具体的项目需求。混合应用程序结合了 Web 功能和特性,可满足不同平台的需求并最大限度地提高用户参与度。
规划工作流程
在开始任何 Web 应用程序开发之前,规划工作流程至关重要。它涉及概述项目目标、确定目标受众和定义项目范围。规划工作流程有助于确定所需的资源、时间表和要实现的里程碑。在此阶段,确定 Web 应用程序的功能、设计元素和所需的技术堆栈至关重要。
原型网络应用程序
规划好工作流程后,下一步就是对您的 Web 应用程序进行原型设计。原型设计是创建 Web 应用程序初步模型的过程,该模型提供产品功能和用户界面的可视化表示。原型设计允许您在流程开始之前识别设计缺陷和可用性问题。各种原型制作工具,例如 Sketch、Figma 和 Adobe XD,可用于创建交互式且逼真的原型。
验证原型
创建原型后,下一步是验证它。验证过程包括获取利益相关者和用户的反馈以及测试 Web 应用程序的功能。测试原型对于确保其满足项目目标、用户友好且符合可访问性标准至关重要。此阶段收集的反馈有助于完善设计、修复错误并进行必要的改进。
构建应用程序
原型经过验证后,下一步就是构建 Web 应用程序。这涉及编写代码和创建后端架构。使用强大且安全的开发框架(例如 Angular、React 或 Vue.js)至关重要,以确保 Web 应用程序可扩展、安全并以最佳性能运行。此阶段还涉及集成第三方 API 和数据库。
测试您的应用程序
构建 Web 应用程序后,必须对其进行测试以确保其满足项目目标和用户需求。测试包括识别和修复任何错误、提高 Web 应用程序的性能以及确保其与各种设备和浏览器兼容。进行功能测试和非功能测试非常重要,例如负载测试、安全测试和性能测试。
托管并启动您的网络应用程序
开发 Web 应用程序的最后一步是托管和启动它。这涉及到在 Web 服务器上部署 Web 应用程序并使其可供用户使用。选择提供可靠且安全服务的托管提供商至关重要,例如 Amazon Web Services 或 Microsoft Azure。启动网络应用程序涉及通过社交媒体、电子邮件营销和付费广告等各种渠道向目标受众进行营销和推广。
开发 Web 应用程序需要一个明确定义的流程,其中包括规划、原型设计、验证、构建、测试和启动。每个步骤对于确保 Web 应用程序满足项目目标和用户需求以及可扩展性、安全性和最佳性能都至关重要。通过执行这些步骤,组织可以开发 Web 应用程序来增强其业务运营、提高可见性并与客户建立联系。
常见问题
Web 应用程序开发是指创建可通过 Web 浏览器或移动设备访问和使用的软件应用程序的过程。这些应用程序通常使用 HTML、CSS 和 JavaScript 等 Web 开发技术构建。
动态 Web 应用程序的示例包括 Facebook 和 Twitter 等社交媒体网络、Google Docs 和 Trello 等渐进式 Web 应用程序工具以及 Amazon 和 eBay 等电子商务网站。这些 Web 应用程序是通过软件开发过程构建的,遵循软件开发生命周期,以确保无缝的用户体验。
Web 应用程序开发所需的技能包括熟练掌握 HTML、CSS 和 JavaScript 等编程语言,以及使用 Web 框架和开发工具的经验。此外,强大的问题解决和分析能力对于故障排除和调试代码至关重要。
复杂的 Web 应用程序提供传统网站之外的用户交互和功能,使用户能够执行任务或操作。此类应用程序的网站开发通常需要登录或个人信息才能访问功能。与传统的信息网站相比,开发专为 Google Chrome 等互联网浏览器设计的网络应用程序可以增强用户体验。构建考虑到用户交互的 Web 应用程序可确保其跨各种 Internet 浏览器的适应性。
开发 Web 应用程序涉及解决围绕模型视图控制器的多项挑战,并确保与各种互联网浏览器和设备的兼容性。在前端开发领域,您的团队必须努力致力于应用程序性能和加载时间优化。在考虑后端 Web 开发和应用程序编程接口时,跨平台功能发挥着至关重要的作用。防范安全威胁和解决数据隐私问题仍然是首要任务。充足的互联网接入和熟练的开发团队将提高为模型视图控制器框架构建的计算机程序的效率和寿命。
Web 应用程序开发的未来将侧重于构建可在手机等各种设备上访问的渐进式 Web 应用程序。利用云托管提供商服务和高效的网络服务器基础设施将确保用户获得最佳性能和稳定的互联网连接。 开发人员将优先考虑不同平台的核心功能,客户端编程有助于实现无缝的用户体验。 Web 应用程序将依赖 Apple App Store 等流行资源来覆盖更广泛的受众。 Web 应用程序开发将强调跨设备构建多功能渐进式 Web 应用程序,利用云托管提供商、Web 服务器和稳定的互联网连接来提供流畅的用户体验。
UX(用户体验)设计是 Web 应用程序开发的一个重要方面,因为它专注于创建直观、用户友好且具有视觉吸引力的界面和体验。用户体验设计师与开发人员密切合作,确保应用程序的功能和设计符合目标用户群的需求和偏好。
Web 应用程序开发的最佳实践包括遵循行业标准和指南、定期测试和调试代码、确保与各种设备和浏览器的兼容性、优先考虑安全和数据隐私,以及在整个开发过程中纳入用户反馈和测试。
可扩展性在 Web 应用程序开发中至关重要,因为它是指应用程序处理不断增加的流量和使用量而不会遇到性能问题或停机的能力。通过从一开始就考虑可扩展性,开发人员可以确保应用程序即使在用户数量增长的情况下也能继续有效且高效地运行。
前端开发是指创建网络应用程序的视觉和交互元素,例如用户界面和用户体验设计。另一方面,后端开发侧重于应用程序的幕后功能,包括服务器端逻辑和数据库管理。
流行的 Web 开发框架包括 React、Angular、Vue.js 和 Ruby on Rails。这些框架为开发人员提供了预构建的库和工具,可以简化开发过程并增强应用程序的功能和性能。
要构建 Web 应用程序,请按照以下步骤操作:概念化想法、设计 UI、选择正确的技术堆栈、开发 Web 应用程序、在各种 Internet 浏览器中进行测试,并根据用户反馈进行完善。 Web 应用程序开发是一个持续的过程,更新应用程序对于确保无缝的用户体验至关重要。
初学者可以使用 HTML、CSS 和 JavaScript 等基础技术知识开发具有基本功能的 Web 应用程序。随着技能的提高,他们可以处理复杂的项目或与经验丰富的开发人员或机构合作构建 Web 应用程序。
为了确保 Web 应用程序开发的安全性,请使用安全通信协议、实施强大的用户身份验证、更新库和框架、遵循最佳实践并定期进行安全审核。这些步骤允许用户安全地交互并信任 Web 应用程序。





