Web kancaları nedir? Web Uygulamalarını Web Kancaları Yoluyla Bağlama Konusunda Hızlı Bir Kılavuz
Web kancalarının gücünü keşfedin! Web uygulamalarını zahmetsizce bağlamak, iş akışlarını kolaylaştırmak ve üretkenliği artırmak için web kancalarını kullanmayla ilgili hızlı kılavuzumuzu keşfedin.

Sürekli gelişen yazılım geliştirme dünyasında, profesyoneller sürekli olarak iş akışlarını kolaylaştırmanın, süreçleri optimize etmenin ve uygulamalar arasındaki iletişimi basitleştirmenin yollarını ararlar. Son yıllarda önemli ölçüde ilgi gören bu yöntemlerden biri de webhooks. Bu güçlü araç, uygulamalarınızın çeşitli bileşenleri arasında gerçek zamanlı güncellemeler ve sorunsuz entegrasyon sağlayarak yazılım geliştirme sürecinizi geliştirebilir.
İşlevselliklerini, en iyi uygulamalarını ve pratik uygulamalarını keşfederek webhooks inceliklerini derinlemesine inceleyeceğiz. webhooks nasıl etkili bir şekilde kullanacağınızı, bunları RequestBin ve Postman ile test etmeyi, uygulamalarınıza dahil etmeyi ve API'lerden ayırt etmeyi tartışacağız.
webhooks nedir?
webhooks özünde, farklı web uygulamaları arasında gerçek zamanlı iletişime olanak tanıyan kullanıcı tanımlı HTTP geri aramalarıdır. Uygulamaların belirli olaylara 'abone olmasına' ve bu olaylar meydana geldiğinde bildirim almasına izin verirler. Sonuç olarak, webhooks uygulamalar arasında otomatik, eşzamansız güncellemeleri kolaylaştırarak, sürekli manuel müdahale veya tekrarlayan yoklama ihtiyacını ortadan kaldırır.
webhooks yaygın kullanım durumlarından biri, bir uygulamanın başka bir hizmetten güncellemeler almak istemesidir. Örneğin, e-ticaret platformunuza yeni bir müşteri kaydolduğunda, onlara hoş geldiniz e-postası göndermek isteyebilirsiniz. Yeni kullanıcı bilgileri için sürekli olarak diğer hizmeti yoklamak yerine, yeni bir kullanıcı kaydolduğunda tetiklenecek bir webhook oluşturabilirsiniz. Bu, uygulamanızın gerekli verileri gerçek zamanlı olarak almasını sağlayarak hoş geldiniz e-postasını hemen göndermenize olanak tanır ve daha duyarlı bir kullanıcı deneyimi sağlar.
Webhooks çok yönlüdür ve sosyal medya güncellemeleri, ödeme işleme bildirimleri ve gerçek zamanlı gibi çeşitli senaryolarda kullanılabilir ve sürekli yoklama ile kaynaklarınızı vergilendirmeden karşılama e-postasını hemen göndermenizi sağlar.

Webhooks, e-ticaret , müşteri ilişkileri yönetimi ( CRM ), içerik yönetim sistemleri (CMS) ve sosyal medya platformları gibi çeşitli sektörler ve platformlardaki uygulamalarla çok yönlü bir araçtır. İş akışlarını otomatikleştirmek, veri değişikliklerini izlemek, bildirimleri tetiklemek ve birden çok uygulama arasında verileri senkronize etmek için kullanılabilirler.
webhooks nasıl kullanılır?
webhooks gücünden tam olarak yararlanmak için temel bileşenlerini anlamak ve bunları doğru şekilde nasıl kuracağınızı öğrenmek çok önemlidir. webhooks etkili bir şekilde kullanmak için adım adım bir kılavuz:
-
Olayı tanımlayın : webhook tetiklemek istediğiniz belirli olayı belirleyerek başlayın. Bu, yeni bir kullanıcı kaydından bir ürün güncellemesine veya tamamlanmış bir işleme kadar her şey olabilir.
-
Uç nokta oluştur : Uç nokta , etkinlik tetiklendiğinde webhook verilerini alan benzersiz bir URL'dir. Bu URL, sunucunuzda barındırılmalı ve gelen webhook isteklerini işlemek üzere programlanmalıdır.
-
webhook kaydedin : Uç noktayı oluşturduktan sonra, webhook olayları oluşturan hizmete kaydetmeniz gerekir. Bu genellikle uç nokta URL'sinin sağlanmasını ve abone olmak istediğiniz olay türünün belirtilmesini içerir.
-
webhook güvenceye alın : webhook verilerinin bütünlüğünü ve gizliliğini sağlamak için SSL/TLS şifrelemesi ve kimlik doğrulama belirteçleri gibi güvenlik önlemlerini uygulamak çok önemlidir. Bu önlemler, webhook yetkisiz erişim ve kurcalamaya karşı korumaya yardımcı olacaktır.
-
Yeniden denemeleri ve başarısızlıkları yönetin : Webhooks ilk denemede her zaman başarılı olmaz, bu nedenle olası başarısızlıkları ve yeniden denemeleri hesaba katmak önemlidir. Başarısız webhook denemelerini günlüğe kaydedecek bir sistem uygulayın ve başlangıçta başarısız olursa webhook isteğini yeniden göndermek için bir yeniden deneme mekanizması kurun.
webhooks RequestBin ve Postman ile test edin
webhooks uygulamanıza entegre etmeden önce, işlevlerini test etmek ve beklendiği gibi davrandığından emin olmak çok önemlidir. webhooks test etmek için kullanılan iki popüler araç, RequestBin ve Postman.
RequestBinwebhook isteklerini yakalamak için geçici bir uç nokta URL'si oluşturmanıza izin veren basit bir çevrimiçi hizmettir. Bu, sunucunuzda özel bir uç nokta kurmadan gelen istekleri incelemenizi ve yükü analiz etmenizi sağlar.
RequestBin kullanmak için:
-
RequestBin web sitesini ziyaret edin ve yeni bir "kutu" oluşturun.
-
Oluşturulan URL'yi kopyalayın ve olayları oluşturan hizmette webhook bitiş noktası olarak kullanın.
-
webhook olayını tetikleyin, RequestBin gelen isteği yakalayarak yükü ve başlıkları incelemenize olanak tanır.
Öte yandan Postman, webhook isteklerini test etmek ve hata ayıklamak için çok çeşitli özellikler sunan güçlü bir API geliştirme aracıdır.
Postman kullanarak şunları yapabilirsiniz:
-
Postman'ın yerleşik sahte sunucusunu kullanarak veya Node.js ve Express gibi araçların yardımıyla yerel bir sunucu kurarak yerel bir webhook uç noktası oluşturun.
-
Hedef olarak yerel uç nokta URL'sini kullanarak olayları oluşturan hizmette webhook olayını ve yükü yapılandırın.
-
webhook olayını tetikleyin ve gelen istekleri durdurmak, incelemek ve hata ayıklamak için Postman kullanın.
Hem RequestBin hem de Postman, uygulamanıza ince ayar yapmanıza ve uygulamalarınızla sorunsuz entegrasyon sağlamanıza yardımcı olarak webhook isteklerinin yapısı ve davranışı hakkında değerli bilgiler sunar.
Uygulamalarınıza webhooks ekleyin
webhooks uygulamalarınıza entegre etmek, verimliliklerini ve kullanıcı deneyimini önemli ölçüde artırabilir. Uygulamalarınıza başarıyla webhooks eklemenize yardımcı olacak bazı ipuçları:
-
Net ve özlü bir webhook yükü tasarlayın : Uygulamanızın gelen webhook isteklerini kolayca işleyebilmesini sağlamak için hem bilgilendirici hem de ayrıştırılması kolay bir veri yükü tasarlayın. Yalnızca gerekli verileri ekleyin ve JSON veya XML gibi tutarlı bir yapıya ve biçime bağlı kalın.
-
Hata işlemeyi uygulayın : webhooks eşzamansız olarak çalıştığından, olası hata ve arızaları hesaba katmak önemlidir. Zaman aşımları, sunucu hataları veya hatalı biçimlendirilmiş yükler gibi sorunları incelikle yöneten bir hata işleme sistemi geliştirin.
-
webhook etkinliğini izleyin ve günlüğe kaydedin : Gelen istekleri, yükleri ve işlem sonuçlarını kaydetmek için bir günlük sistemi uygulayarak webhook olaylarınızı takip edin. webhooks izlemek, potansiyel sorunları belirlemenize, performansı izlemenize ve sisteminizin güvenilirliğini sağlamanıza yardımcı olacaktır.
-
webhook işlemeyi optimize edin : Uygulamanız ölçeklendikçe ve webhook isteklerinin hacmi arttıkça, gecikmeyi en aza indirmek ve performansı korumak için webhook işlemeyi optimize etmek çok önemlidir. webhook isteklerini yönetmek ve işlemeyi birden çok iş parçacığı veya çalışan arasında dağıtmak için bir kuyruk sistemi uygulamayı düşünün.
-
webhook değişiklikleriyle güncel kalın : Webhook uygulamaları, API'ler geliştikçe ve yeni özellikler kullanıma sunuldukça zaman içinde değişebilir. Olayları oluşturan hizmetin güncellemelerinden ve iyileştirmelerinden haberdar olun ve webhook uygulamanızı buna göre ayarlamaya hazır olun.
AppMaster ile herhangi bir uygulamada webhooks kullanın
Yeni nesil no-code bir platform olan AppMaster.io , kullanıcıların kod yazmadan karmaşık sunucu, web ve mobil uygulamalar oluşturmasını sağlar. Kullanıcı dostu bir web arayüzünden ve görsel programlama araçlarından yararlanan AppMaster, mükemmel kaynak kodu oluşturarak , ikili dosyalar oluşturarak, yayını yöneterek (dağıtım) ve teknik belgeler yazarak kendisini diğer platformlardan ayırır.
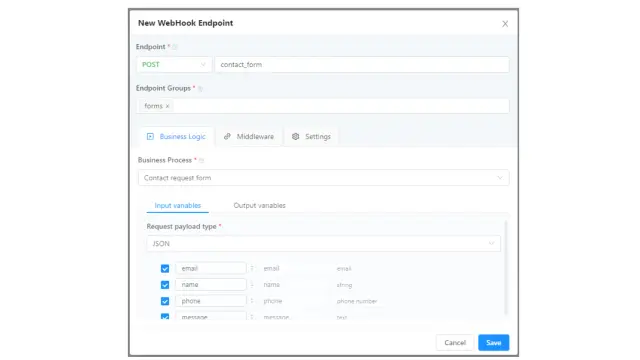
AppMaster.io göze çarpan özelliklerinden biri, arka uç uygulamalarında kolaylıkla webhooks oluşturma yeteneğidir. Kullanıcılar basitçe "Arka Uç" bölümüne gidebilir, webhook türüyle bir uç nokta oluşturabilir ve çağrıldığında yürütülecek bir iş süreci belirleyebilir. Gelen ve giden değişkenlerle AppMaster, gerekli tüm mantığı otomatik olarak oluşturur ve kullanıcının arka uç uygulamasına derler.
AppMaster.io Linux, Windows ve MAC için sunucu uygulamaları dahil olmak üzere çok çeşitli uygulamaları destekler; yönetici panelleri ve müşteri portalları (web); ve iOS ve Android için yerel mobil uygulamalar . Platform, arka uç üretimi için Go (Golang), web uygulamaları için Vue3 ve mobil uygulamalar için Swift ve Kotlin'i dahili olarak kullanan tescilli APMS çerçevesini kullanır.
AppMaster mobil uygulamaları yereldir ve gerçek zamanlı ekran ve mantık teslimi üzerine kuruludur. APMS çerçevesi ile kullanıcılar, uygulamalarını yayınlamada gecikme olmadan hızlı bir şekilde güncelleyebilir. Ayrıca platform, kurumsal müşteriler için HA modu, çeşitli kümelerle uyumluluk, Sağlık İzleyicisi, bellek içi günlük kaydı, küçük bellek alanı, Tek Oturum Açma (SSO) modülleri ve daha fazlası gibi çok sayıda özellik sağlar. AppMaster.io çeşitli platformlarda sağlam, ölçeklenebilir, yüksek performanslı uygulamalar oluşturmak için güçlü bir araçtır.
webhooks ve API'ler arasındaki fark nedir?
Hem webhooks hem de API'ler, web uygulamaları arasındaki iletişimi kolaylaştırsa da operasyonları, işlevleri ve kullanım durumlarında belirgin farklılıklara sahiptir.
API'ler (Uygulama Programlama Arayüzleri), bir uygulamanın başka bir uygulama adına veri talep etmesini veya eylemler gerçekleştirmesini sağlayan, önceden tanımlanmış bir dizi kural ve protokoldür. API'ler, bir istemci uygulamasının API'ye bir istek gönderdiği ve sunucunun istenen veri veya eylem sonucuyla yanıt verdiği, senkronize bir istek-yanıt modeline dayanır.
Webhooks ise eşzamansız olarak çalışır ve bir itme modeli kullanır. Açıkça başka bir hizmetten veri talep eden bir uygulama yerine, webhooks belirli bir olay meydana geldiğinde otomatik olarak belirli bir uç noktaya veri gönderir. Başka bir deyişle, webhooks alıcı uygulamanın API çağrıları yoluyla kaynaktan veri "çekmesi" yerine bilgileri alıcı uygulamaya "iter".
webhooks ve API'ler arasındaki bazı temel farklar şunlardır:
-
İletişim modu l: API'ler senkronize, istek-yanıt modeli kullanırken, webhooks senkronize değildir ve bir itme modeline dayanır.
-
Başlatıcı : API'ler ile istemci uygulaması iletişimi başlatırken, webhooks ile olayları oluşturan hizmet veri iletimini tetikler.
-
Gerçek zamanlı güncellemeler : Webhooks, gerçek zamanlı güncellemeler sunarak belirli olaylara anında tepki verilmesini sağlar. Buna karşılık API'ler, istemci uygulamasının güncellemeler için sunucuyu düzenli aralıklarla yoklamasını gerektirir; bu da kaynak yoğun ve daha az verimli olabilir.
-
Kullanım durumları : API'ler çok yönlüdür ve veri alma, kimlik doğrulama ve uygulama entegrasyonu dahil olmak üzere çeşitli amaçlar için kullanılabilir. Bununla birlikte, Webhooks, web uygulamaları arasında olaya dayalı iletişim ve otomasyon için özel olarak tasarlanmıştır.
Webhooks ve API'ler farklı amaçlara hizmet eder ve verimli, kesintisiz ve dinamik yazılım uygulamaları oluşturmak için birlikte kullanılabilir. Geliştiriciler, her birinin avantajlarını ve sınırlamalarını anlayarak, bu güçlü araçları projelerine en iyi şekilde nasıl entegre edecekleri ve bunlardan nasıl yararlanacakları konusunda bilinçli kararlar alabilirler.
Son düşünceler
Webhooks, yazılım uygulamalarının verimliliğini, ölçeklenebilirliğini ve otomasyonunu geliştirmek isteyen geliştiriciler için değerli bir araç olarak ortaya çıkmıştır. webhooks iç işleyişini anlayarak, bunları etkili bir şekilde test edip uygulayarak ve API'lerden ayırarak, tam potansiyellerinden yararlanabilir ve modern dijital endüstrinin taleplerini karşılayan güçlü, birbirine bağlı uygulamalar oluşturabilirsiniz.
webhooks uygulamalarınıza entegre etme yolculuğunuza başlarken, en iyi uygulamalar ve sektör trendleri ile güncel kalmayı unutmayın ve sürekli olarak geliştirme süreçlerinizi optimize etmenin ve kolaylaştırmanın yollarını arayın.
SSS
webhooks nedir?
Webhooks bir web uygulamasının başka bir web uygulamasına gerçek zamanlı bilgi sağlaması için bir yöntemdir. Bunlar, belirli olaylar tarafından tetiklenen ve olay gerçekleştiğinde bir uygulamanın diğerine otomatik olarak veri göndermesine izin veren, kullanıcı tanımlı HTTP geri aramalarıdır.
webhooks nasıl çalışır?
Bir uygulamada bir olay meydana geldiğinde, webhook URL'si olarak bilinen belirli bir URL'ye bir HTTP isteği (genellikle bir POST isteği) gönderir. Bu URL, alıcı uygulama tarafından sağlanır ve gelen webhook isteklerini işlemek için ayarlanır. Alıcı uygulama daha sonra verileri işler ve olaya göre uygun eylemi gerçekleştirir.
webhooks ve API'ler arasındaki fark nedir?
API'ler, uygulamaların birbiriyle etkileşim kurmasının ve birbirlerinden veri istemesinin bir yoludur; webhooks ise bir olay meydana geldiğinde verileri bir uygulamadan diğerine iletmek için kullanılır. API'ler genellikle yeni verileri almak için yoklama gerektirirken webhooks olay odaklıdır ve gerçek zamanlı güncellemeler sağlar.
webhooks için bazı yaygın kullanım durumları nelerdir?
Webhooks, aşağıdakiler gibi çeşitli senaryolarda kullanılır:
-
Bir envanter yönetim sistemine sipariş güncellemeleri gönderen e-ticaret platformları
-
İçerik yönetim sistemleri, yeni içerik yayınlandığında aboneleri bilgilendirir
-
Kullanıcıları yeni mesajlardan haberdar eden sohbet uygulamaları
-
Ödeme ağ geçitleri, finansal uygulamalara işlem bildirimleri gönderir
Bir webhook nasıl kurabilirim?
Bir webhook ayarlamak için şu genel adımları izleyin:
-
Gönderen uygulamada webhook tetiklemesi gereken olayı tanımlayın.
-
Gelen istekleri işlemek için alıcı uygulamada bir webhook URL'si oluşturun.
-
webhook tetikleyecek olay(lar)ı belirterek webhook URL'sini gönderen uygulamada kaydedin.
-
Gelen webhook verilerini işlemek ve uygun eylemleri gerçekleştirmek için mantığı alıcı uygulamada uygulayın.
webhooks çalışmak için en iyi uygulamalar nelerdir?
webhooks çalışırken izlenecek en iyi uygulamalardan bazıları şunlardır:
-
Verilerin güvenli bir şekilde iletildiğinden emin olmak için HTTPS kullanın.
-
Beklenen kaynaktan geldiklerinden emin olmak için gelen webhook isteklerini doğrulayın.
-
Alıcı uygulamanın kullanılamaması veya bir hata döndürmesi durumunda gönderen uygulamada yeniden deneme mantığını uygulayın.
-
Performansı izlemek ve sorunları gidermek için webhook altyapınız için izleme ve günlük kaydı kurun.
-
Zaman aşımlarını ve diğer sorunları önlemek için alıcı uygulamada webhook verilerinin işlenmesini mümkün olduğunca verimli tutun.
webhooks nasıl güvenli hale getirebilirim?
webhooks güvenceye almak için şunları yapabilirsiniz:
-
Güvenli veri iletimi için HTTPS kullanın.
-
İstek imzasını veya IP adresini kontrol ederek gelen webhook isteklerinin kaynağını doğrulayın.
-
webhook URL'sine erişimi kısıtlamak için API anahtarları veya kimlik doğrulama belirteçleri gibi erişim kontrol mekanizmalarını uygulayın.
-
Güvenlik yamaları ve en iyi uygulamalarla webhook altyapınızı güncel tutun.
webhook çalışmıyorsa ne yapmalıyım?
webhook çalışmıyorsa aşağıdaki sorun giderme adımlarını deneyin:
-
Hatalar veya başarısız webhook teslimatları için gönderen uygulamanın günlüklerini veya kontrol panelini kontrol edin.
-
webhook URL'sinin gönderen uygulamada doğru şekilde yapılandırıldığını doğrulayın.
-
Alıcı uygulamanın çalışır durumda ve uç noktasının erişilebilir olduğundan emin olun.
-
Alıcı uygulamanın günlüklerini, gelen webhook verilerinin işlenmesindeki hatalar veya sorunlar açısından inceleyin.
-
webhook gönderen uygulamanın doğru olay(lar)ı tarafından tetiklenip tetiklenmediğini bir kez daha kontrol edin.
-
Beklendiği gibi çalıştığından emin olmak için URL'ye örnek bir istek göndererek webhook test edin.
-
En iyi uygulamalara ve güvenlik yönergelerine uyduklarından emin olmak için hem gönderen hem de alan uygulamalardaki webhook uygulamasını inceleyin.
webhooks birden fazla uygulamayla kullanabilir miyim?
Evet, webhooks birden fazla uygulamayla kullanabilirsiniz. Gönderen uygulamadaki bir olay, birden çok alıcı uygulamaya aynı anda veri göndermek için webhooks tetikleyebilir. Her alıcı uygulamanın, gönderen uygulamada yapılandırılmış kendi webhook URL'si olmalıdır.
webhooks kullanmanın herhangi bir sınırlaması var mı?
webhooks gerçek zamanlı veri paylaşımı için güçlü bir araç olsa da, bazı sınırlamaları vardır:
-
Hem gönderen hem de alan uygulamaların kullanılabilirliğine güvenirler. Taraflardan herhangi biri kesinti yaşarsa webhook başarısız olabilir.
-
Webhooks genellikle eşzamansızdır, yani gönderen uygulama alan uygulamadan yanıt beklemez. Alıcı uygulamanın webhook verilerini derhal işlemesi gerekiyorsa, bu durum potansiyel veri tutarsızlıklarına yol açabilir.
-
webhooks uygulamak, özellikle birden çok gönderme ve alma uygulamasıyla çalışırken, API'leri kullanmaya kıyasla ek geliştirme ve bakım çabası gerektirebilir.






