웹후크란 무엇입니까? 웹후크를 통한 웹 앱 연결에 대한 빠른 가이드
웹훅의 힘을 발견하십시오! 웹훅을 사용하여 웹 앱을 쉽게 연결하고 워크플로를 간소화하며 생산성을 높이는 방법에 대한 빠른 가이드를 살펴보세요.

끊임없이 진화하는 소프트웨어 개발 세계에서 전문가들은 워크플로우를 간소화하고 프로세스를 최적화하며 애플리케이션 간의 통신을 단순화하는 방법을 끊임없이 모색합니다. 최근 몇 년 동안 상당한 견인력을 얻은 방법 중 하나는 webhooks 입니다. 이 강력한 도구는 소프트웨어 개발 프로세스를 향상시켜 애플리케이션의 다양한 구성 요소 간에 실시간 업데이트 및 원활한 통합을 제공합니다.
webhooks 의 복잡성을 탐구하고 기능, 모범 사례 및 실용적인 응용 프로그램을 탐색합니다. webhooks 효과적으로 사용하고, RequestBin 및 Postman 으로 테스트하고, 앱에 통합하고, API와 구별하는 방법에 대해 논의합니다.
webhooks 란 무엇입니까?
webhooks 의 핵심은 서로 다른 웹 애플리케이션 간의 실시간 통신을 가능하게 하는 사용자 정의 HTTP 콜백입니다. 이를 통해 애플리케이션은 특정 이벤트를 '구독'하고 이러한 이벤트가 발생할 때 알림을 받을 수 있습니다. 결과적으로 webhooks 애플리케이션 간의 자동화된 비동기식 업데이트를 촉진하여 지속적인 수동 개입이나 반복적인 폴링이 필요하지 않습니다.
webhooks 의 일반적인 사용 사례 중 하나는 애플리케이션이 다른 서비스에서 업데이트를 수신하려는 경우입니다. 예를 들어 신규 고객이 전자상거래 플랫폼에 가입할 때 환영 이메일을 보낼 수 있습니다. 새 사용자 정보에 대해 다른 서비스를 지속적으로 폴링하는 대신 새 사용자가 등록할 때 트리거되는 webhook 만들 수 있습니다. 이렇게 하면 애플리케이션이 필요한 데이터를 실시간으로 수신하여 즉시 환영 이메일을 보낼 수 있고 보다 반응이 빠른 사용자 경험을 제공할 수 있습니다.
Webhooks 은 다목적이며 소셜 미디어 업데이트, 결제 처리 알림 및 실시간과 같은 다양한 시나리오에서 사용할 수 있으므로 지속적인 폴링으로 리소스에 부담을 주지 않고 즉시 환영 이메일을 보낼 수 있습니다.

Webhooks 전자 상거래 , CRM (고객 관계 관리), CMS(콘텐츠 관리 시스템) 및 소셜 미디어 플랫폼 과 같은 다양한 산업 및 플랫폼에 걸쳐 응용 프로그램이 있는 다목적 도구입니다. 워크플로 자동화, 데이터 변경 모니터링, 알림 트리거, 여러 애플리케이션 간의 데이터 동기화에 사용할 수 있습니다.
webhooks 사용하는 방법
webhooks 의 기능을 완전히 활용하려면 기본 구성요소를 이해하고 올바르게 설정하는 방법을 배우는 것이 중요합니다. webhooks 효과적으로 사용하기 위한 단계별 가이드는 다음과 같습니다.
-
이벤트 식별 : webhook 트리거할 특정 이벤트를 정확히 지정하여 시작합니다. 이는 신규 사용자 등록에서 제품 업데이트 또는 완료된 거래에 이르기까지 모든 것이 될 수 있습니다.
-
엔드포인트 생성 : 엔드포인트 는 이벤트가 발생할 때 webhook 데이터를 받는 고유한 URL입니다. 이 URL은 서버에서 호스팅되고 들어오는 webhook 요청을 처리하도록 프로그래밍되어야 합니다.
-
webhook 등록 : 엔드포인트를 생성했으면 이벤트를 생성하는 서비스에 webhook 등록해야 합니다. 여기에는 일반적으로 끝점 URL을 제공하고 구독하려는 이벤트 유형을 지정하는 작업이 포함됩니다.
-
webhook 보안 : webhook 데이터의 무결성과 기밀성을 보장하려면 SSL/TLS 암호화 및 인증 토큰과 같은 보안 조치를 구현하는 것이 중요합니다. 이러한 조치는 webhook 무단 액세스 및 변조로부터 보호하는 데 도움이 됩니다.
-
재시도 및 실패 처리 : Webhooks 첫 번째 시도에서 항상 성공하는 것은 아니므로 잠재적인 실패 및 재시도를 고려하는 것이 중요합니다. 실패한 webhook 시도를 기록하는 시스템을 구현하고 처음에 실패한 경우 webhook 요청을 다시 보내도록 재시도 메커니즘을 설정합니다.
RequestBin 및 Postman 으로 webhooks 테스트
webhooks 앱에 통합하기 전에 기능을 테스트하고 예상대로 작동하는지 확인하는 것이 중요합니다. webhooks 테스트하는 데 널리 사용되는 두 가지 도구는 RequestBin 및 Postman 입니다.
RequestBinwebhook 요청을 캡처하기 위한 임시 엔드포인트 URL을 생성할 수 있는 간단한 온라인 서비스입니다. 이를 통해 서버에 전용 엔드포인트를 설정하지 않고도 들어오는 요청을 검사하고 페이로드를 분석할 수 있습니다.
RequestBin 사용하려면:
-
RequestBin 웹 사이트를 방문하여 새 "bin"을 만듭니다.
-
생성된 URL을 복사하고 이벤트를 생성하는 서비스에서 webhook 끝점으로 사용합니다.
-
webhook 이벤트를 트리거하면 RequestBin 들어오는 요청을 캡처하여 페이로드와 헤더를 검사할 수 있습니다.
반면에 Postmanwebhook 요청을 테스트하고 디버깅하기 위한 광범위한 기능을 제공하는 강력한 API 개발 도구입니다.
Postman 사용하여 다음을 수행할 수 있습니다.
-
Postman의 내장 모의 서버를 활용하거나 Node.js 및 Express와 같은 도구를 사용하여 로컬 서버를 설정하여 로컬 webhook 엔드포인트를 생성합니다.
-
로컬 엔드포인트 URL을 대상으로 사용하여 이벤트를 생성하는 서비스에서 webhook 이벤트 및 페이로드를 구성합니다.
-
webhook 이벤트를 트리거하고 Postman 사용하여 들어오는 요청을 가로채고 검사하고 디버깅합니다.
RequestBin 과 Postmanwebhook 요청의 구조와 동작에 대한 귀중한 통찰력을 제공하여 구현을 미세 조정하고 애플리케이션과의 원활한 통합을 보장합니다.
앱에 webhooks 추가
webhooks 애플리케이션에 통합하면 효율성과 사용자 경험을 크게 향상시킬 수 있습니다. 다음은 webhooks 앱에 성공적으로 추가하는 데 도움이 되는 몇 가지 팁입니다.
-
명확하고 간결한 webhook 페이로드 설계 : 애플리케이션이 들어오는 webhook 요청을 쉽게 처리할 수 있도록 정보를 제공하고 구문 분석하기 쉬운 페이로드를 설계합니다. 필요한 데이터만 포함하고 JSON 또는 XML 과 같은 일관된 구조 및 형식을 준수합니다.
-
오류 처리 구현 : webhooks 비동기식으로 작동하므로 잠재적인 오류 및 실패를 설명하는 것이 중요합니다. 시간 초과, 서버 오류 또는 잘못된 형식의 페이로드와 같은 문제를 적절하게 관리하는 오류 처리 시스템을 개발합니다.
-
webhook 활동 모니터링 및 기록 : 들어오는 요청, 페이로드 및 처리 결과를 기록하는 로깅 시스템을 구현하여 webhook 이벤트를 추적합니다. webhooks 모니터링하면 잠재적인 문제를 식별하고 성능을 추적하며 시스템의 안정성을 보장하는 데 도움이 됩니다.
-
webhook 처리 최적화 : 애플리케이션이 확장되고 webhook 요청량이 증가함에 따라 대기 시간을 최소화하고 성능을 유지하려면 webhook 처리를 최적화하는 것이 중요합니다. webhook 요청을 관리하고 여러 스레드 또는 작업자 간에 처리를 분산하기 위해 대기열 시스템을 구현하는 것을 고려하십시오.
-
webhook 변경 사항으로 최신 상태 유지 : Webhook 구현은 API가 발전하고 새로운 기능이 도입됨에 따라 시간이 지남에 따라 변경될 수 있습니다. 이벤트를 생성하는 서비스의 업데이트 및 개선 사항에 대한 정보를 유지하고 그에 따라 webhook 구현을 조정할 준비를 하십시오.
AppMaster 로 모든 앱에서 webhooks 사용
차세대 no-code 플랫폼인 AppMaster.io 사용자가 코드를 작성하지 않고도 복잡한 서버, 웹 및 모바일 애플리케이션을 구축할 수 있도록 지원합니다. 사용자 친화적인 웹 인터페이스와 시각적 프로그래밍 도구를 활용하는 AppMaster 는 완벽한 소스 코드 생성 , 바이너리 생성, 게시(배포) 관리 및 기술 문서 작성을 통해 다른 플랫폼과 차별화됩니다.
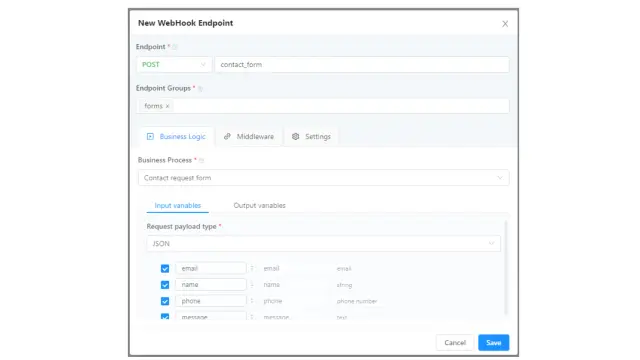
AppMaster.io 의 뛰어난 기능 중 하나는 백엔드 애플리케이션에서 webhooks 쉽게 생성할 수 있다는 것입니다. 사용자는 "백엔드" 섹션으로 이동하여 webhook 유형으로 엔드포인트를 생성하고 호출 시 실행할 비즈니스 프로세스를 지정할 수 있습니다. 수신 및 발신 변수를 사용하여 AppMaster 필요한 모든 논리를 자동으로 생성하고 사용자의 백엔드 애플리케이션으로 컴파일합니다.
AppMaster.io Linux, Windows 및 MAC용 서버 애플리케이션을 포함하여 광범위한 애플리케이션을 지원합니다. 관리자 패널 및 클라이언트 포털(웹) iOS 및 Android용 기본 모바일 앱 . 이 플랫폼은 백엔드 생성에 Go(Golang), 웹 애플리케이션에 Vue3 , 내부적으로 Swift와 Kotlin을 사용하는 모바일 애플리케이션에 독점 APMS 프레임워크를 사용합니다.
AppMaster 모바일 앱은 네이티브이며 실시간 화면 및 로직 전달을 기반으로 합니다. APMS 프레임워크를 사용하면 게시 지연 없이 애플리케이션을 신속하게 업데이트할 수 있습니다. 또한 이 플랫폼은 HA 모드, 다양한 클러스터와의 호환성, 상태 모니터, 메모리 내 로깅, 작은 메모리 공간, SSO(Single Sign-On) 모듈 등과 같은 기업 고객을 위한 다양한 기능을 제공합니다. AppMaster.io 다양한 플랫폼에서 강력하고 확장 가능한 고성능 애플리케이션을 만들기 위한 강력한 도구입니다.
webhooks 와 API의 차이점은 무엇인가요?
webhooks 와 API는 모두 웹 앱 간의 통신을 용이하게 하지만 작동, 기능 및 사용 사례에서 뚜렷한 차이가 있습니다.
API(응용 프로그램 프로그래밍 인터페이스)는 한 응용 프로그램이 다른 응용 프로그램을 대신하여 데이터를 요청하거나 작업을 수행할 수 있도록 하는 사전 정의된 규칙 및 프로토콜 집합입니다. API는 클라이언트 애플리케이션이 API 에 요청을 보내고 서버가 요청된 데이터 또는 작업 결과로 응답하는 동기식 요청-응답 모델에 의존합니다.
반면 Webhooks 비동기식으로 작동하며 푸시 모델을 사용합니다. 다른 서비스에서 명시적으로 데이터를 요청하는 애플리케이션 대신 webhooks 특정 이벤트가 발생할 때 지정된 엔드포인트로 데이터를 자동으로 보냅니다. 즉, webhooks 수신 애플리케이션이 API 호출을 통해 소스에서 데이터를 "풀링"하는 대신 수신 애플리케이션에 정보를 "푸시"합니다.
webhooks 와 API의 주요 차이점은 다음과 같습니다.
-
통신 모드 l: API는 동기식 요청-응답 모델을 사용하는 반면 webhooks 비동기식이며 푸시 모델에 의존합니다.
-
Initiator : API를 사용하면 클라이언트 애플리케이션이 통신을 시작하지만 webhooks 사용하면 이벤트를 생성하는 서비스가 데이터 전송을 트리거합니다.
-
실시간 업데이트 : Webhooks 실시간 업데이트를 제공하여 특정 이벤트에 대한 즉각적인 반응을 가능하게 합니다. 반대로 API는 클라이언트 애플리케이션이 업데이트를 위해 주기적으로 서버를 폴링해야 하므로 리소스를 많이 사용하고 효율성이 떨어질 수 있습니다.
-
사용 사례 : API는 다목적이며 데이터 검색, 인증 및 애플리케이션 통합을 포함하여 다양한 목적으로 사용될 수 있습니다. 그러나 Webhooks 웹 애플리케이션 간의 이벤트 기반 통신 및 자동화를 위해 특별히 설계되었습니다.
Webhooks 및 API는 서로 다른 용도로 사용되며 함께 사용하여 효율적이고 원활하며 동적인 소프트웨어 애플리케이션을 만들 수 있습니다. 각각의 장점과 한계를 이해함으로써 개발자는 프로젝트에서 이러한 강력한 도구를 가장 잘 통합하고 활용하는 방법에 대해 정보에 입각한 결정을 내릴 수 있습니다.
마지막 생각들
Webhooks 소프트웨어 애플리케이션의 효율성, 확장성 및 자동화를 향상시키려는 개발자에게 유용한 도구로 부상했습니다. webhooks 의 내부 작동 방식을 이해하고 효과적으로 테스트 및 구현하며 API와 차별화함으로써 웹후크의 잠재력을 최대한 활용하고 현대 디지털 산업의 요구 사항을 충족하는 강력하고 상호 연결된 애플리케이션을 만들 수 있습니다.
webhooks 앱에 통합하는 여정을 시작할 때 모범 사례와 업계 동향을 최신 상태로 유지하고 개발 프로세스를 최적화하고 간소화하는 방법을 지속적으로 모색해야 합니다.
자주하는 질문
webhooks 란 무엇입니까?
Webhooks 하나의 웹 애플리케이션이 다른 웹 애플리케이션에 실시간 정보를 제공하는 방법입니다. 특정 이벤트에 의해 트리거되는 사용자 정의 HTTP 콜백으로, 이벤트가 발생할 때 한 응용 프로그램이 다른 응용 프로그램에 자동으로 데이터를 보낼 수 있습니다.
webhooks 어떻게 작동합니까?
애플리케이션에서 이벤트가 발생하면 HTTP 요청(일반적으로 POST 요청)을 webhook URL이라고 하는 지정된 URL로 보냅니다. 이 URL은 수신 애플리케이션에서 제공되며 수신 webhook 요청을 처리하도록 설정됩니다. 그런 다음 수신 애플리케이션은 데이터를 처리하고 이벤트에 따라 적절한 조치를 취합니다.
webhooks 와 API의 차이점은 무엇인가요?
API는 애플리케이션이 서로 상호 작용하고 데이터를 요청하는 방법인 반면 webhooks 이벤트가 발생할 때 한 애플리케이션에서 다른 애플리케이션으로 데이터를 푸시하는 데 사용됩니다. API는 일반적으로 새 데이터를 검색하기 위해 폴링이 필요한 반면 webhooks 이벤트 기반이며 실시간 업데이트를 제공합니다.
webhooks 의 일반적인 사용 사례는 무엇입니까?
Webhooks 다음과 같은 다양한 시나리오에서 사용됩니다.
-
재고 관리 시스템에 주문 업데이트를 보내는 전자 상거래 플랫폼
-
콘텐츠 관리 시스템은 새 콘텐츠가 게시될 때 구독자에게 알립니다.
-
사용자에게 새 메시지를 알리는 채팅 애플리케이션
-
결제 게이트웨이는 금융 애플리케이션에 거래 알림을 보냅니다.
webhook 설정하려면 어떻게 해야 합니까?
webhook 설정하려면 다음 일반 단계를 따르세요.
-
보내는 애플리케이션에서 webhook 트리거해야 하는 이벤트를 식별합니다.
-
들어오는 요청을 처리하기 위해 수신 애플리케이션에서 webhook URL을 만듭니다.
-
webhook 트리거할 이벤트를 지정하여 보내는 애플리케이션에 webhook URL을 등록합니다.
-
수신 webhook 데이터를 처리하고 적절한 조치를 취하기 위해 수신 애플리케이션에서 논리를 구현하십시오.
webhooks 작업을 위한 모범 사례는 무엇입니까?
webhooks 로 작업할 때 따라야 할 몇 가지 모범 사례는 다음과 같습니다.
-
데이터가 안전하게 전송되도록 HTTPS를 사용하십시오.
-
들어오는 webhook 요청의 유효성을 검사하여 예상 소스에서 시작되었는지 확인합니다.
-
수신 애플리케이션을 사용할 수 없거나 오류를 반환하는 경우 송신 애플리케이션에서 재시도 논리를 구현합니다.
-
webhook 인프라에 대한 모니터링 및 로깅을 설정하여 성능을 추적하고 문제를 해결하십시오.
-
시간 초과 및 기타 문제를 방지하려면 수신 애플리케이션에서 webhook 데이터 처리를 최대한 효율적으로 유지하십시오.
webhooks 보호하려면 어떻게 해야 합니까?
webhooks 보호하려면 다음을 수행할 수 있습니다.
-
안전한 데이터 전송을 위해 HTTPS를 사용하십시오.
-
요청 서명 또는 IP 주소를 확인하여 들어오는 webhook 요청의 소스를 확인합니다.
-
webhook URL에 대한 액세스를 제한하기 위해 API 키 또는 인증 토큰과 같은 액세스 제어 메커니즘을 구현합니다.
-
보안 패치 및 모범 사례를 통해 webhook 인프라를 최신 상태로 유지하세요.
webhook 작동하지 않으면 어떻게 해야 합니까?
webhook 작동하지 않는 경우 다음 문제 해결 단계를 시도하십시오.
-
보내는 애플리케이션의 로그 또는 대시보드에서 오류 또는 실패한 webhook 전달을 확인하십시오.
-
보내는 애플리케이션에서 webhook URL이 올바르게 구성되었는지 확인합니다.
-
수신 애플리케이션이 실행 중이고 엔드포인트에 액세스할 수 있는지 확인하십시오.
-
수신 webhook 데이터를 처리할 때 발생하는 오류 또는 문제에 대해 수신 애플리케이션의 로그를 검사하십시오.
-
webhook 보내는 애플리케이션의 올바른 이벤트에 의해 트리거되는지 다시 확인하십시오.
-
예상대로 작동하는지 확인하기 위해 샘플 요청을 URL로 전송하여 webhook 테스트합니다.
-
모범 사례 및 보안 지침을 준수하는지 확인하기 위해 전송 및 수신 애플리케이션 모두에서 webhook 구현을 검토합니다.
여러 애플리케이션에서 webhooks 사용할 수 있습니까?
예, 여러 애플리케이션에서 webhooks 사용할 수 있습니다. 전송 애플리케이션의 이벤트는 webhooks 트리거하여 동시에 여러 수신 애플리케이션에 데이터를 전송할 수 있습니다. 각 수신 애플리케이션에는 송신 애플리케이션에 구성된 고유한 webhook URL이 있어야 합니다.
webhooks 사용에 제한이 있습니까?
webhooks 실시간 데이터 공유를 위한 강력한 도구이지만 몇 가지 제한 사항이 있습니다.
-
전송 및 수신 애플리케이션 모두의 가용성에 의존합니다. 한쪽에서 다운타임이 발생하면 webhook 실패할 수 있습니다.
-
Webhooks 는 일반적으로 비동기식입니다. 즉, 전송 애플리케이션이 수신 애플리케이션의 응답을 기다리지 않습니다. 이로 인해 수신 애플리케이션이 webhook 데이터를 즉시 처리해야 하는 경우 잠재적인 데이터 불일치가 발생할 수 있습니다.
-
webhooks 구현하려면 API를 사용하는 것과 비교하여 특히 여러 송수신 애플리케이션으로 작업할 때 추가 개발 및 유지 관리 노력이 필요할 수 있습니다.






