什么是Webhooks?关于通过Webhooks连接网络应用的快速指南
发现webhooks的力量!探索我们的快速指南,使用webhooks毫不费力地连接网络应用,简化工作流程,并提高生产力。

在不断发展的 软件开发 领域,专业人员不断寻求简化工作流程、优化流程和简化应用程序之间通信的方法。近年来,有一种方法获得了极大的关注,那就是 webhooks.这个强大的工具可以增强你的 软件开发过程,提供实时更新和你的应用程序的各个组件之间的无缝集成。
我们将深入研究.NET的错综复杂的问题。 webhooks的复杂性,探索其功能、 最佳实践 和实际应用。我们将讨论如何使用 webhooks有效地测试它们,用 RequestBin和 Postman将它们纳入你的应用程序,并将它们与API区分开来。
什么是 webhooks?
在它们的核心、 webhooks是用户定义的HTTP回调,能够在不同的网络应用之间进行实时通信。它们允许应用程序 "订阅 "某些事件并在这些事件发生时接收通知。因此、 webhooks促进了应用程序之间的自动、异步更新,消除了对持续的人工干预或重复轮询的需要。
一个常见的用例是 webhooks的一个常见用例是当一个应用程序想要从另一个服务中接收更新。例如,当一个新客户注册了你的电子商务平台,你可能想给他们发送一封欢迎邮件。与其不断地轮询其他服务的新用户信息,你可以创建一个 webhook当一个新的用户注册时将被触发。这可以确保你的应用程序实时收到必要的数据,使你可以立即发送欢迎邮件,并提供一个更灵敏的用户体验。
Webhooks它的用途广泛,可用于各种场景,如社交媒体更新、付款处理通知和实时,使你能够及时发送欢迎电子邮件,而不需要通过不断的轮询对你的资源进行征税。

Webhooks是一个多功能的工具,适用于各种行业和平台,如 电子商务、客户关系管理 (CRM)、内容管理系统(CMS)和 社交媒体平台。它们可以用来自动化工作流程,监测数据变化,触发通知,并在多个应用程序之间同步数据。
如何使用 webhooks
为了充分地利用 webhooks的力量,必须了解它们的基本组成部分,并学习如何正确设置它们。下面是一个分步骤的指南,以有效地使用 webhooks有效:
-
识别事件:首先要确定你要触发的具体事件。 webhook.这可能是任何事情,从新用户注册到产品更新或完成交易。
-
创建一个端点:一个 端点 是一个独特的URL,当事件被触发时,接收 webhook数据。这个URL应该被托管在你的服务器上,并被编程为处理传入的 webhook请求。
-
注册webhook :一旦你创建了端点,你就需要在生成事件的服务中注册该端点。 webhook与生成事件的服务注册。这通常包括提供端点URL和指定你想订阅的事件类型。
-
保护你的webhook : 为了确保数据的完整性和保密性 webhook数据的完整性和保密性,实施安全措施是至关重要的,如SSL/TLS加密和认证令牌。这些措施将有助于保护你的 webhook阻止未经授权的访问和篡改。
-
处理重试和失败: Webhooks在第一次尝试时并不总是成功的,所以必须考虑到潜在的失败和重试。实施一个系统来记录失败的 webhook系统,并建立一个重试机制,以便在最初失败时重新发送请求。 webhook如果一开始就失败的话。
测试 webhooks用 RequestBin和 Postman
在将 webhooks到你的应用程序中,测试它们的功能并确保它们的行为符合预期是至关重要的。两个流行的测试工具 webhooks是 RequestBin和 Postman.
RequestBin是一个简单的在线服务,允许你创建一个临时的端点URL来捕获 webhook请求。这使你能够检查传入的请求并分析有效载荷,而无需在你的服务器上设置一个专门的端点。
要使用RequestBin.
-
访问 RequestBin网站并创建一个新的 "bin"。
-
复制生成的URL并将其作为 webhook作为生成事件的服务的端点。
-
触发 webhook事件,并且 RequestBin将捕获传入的请求,允许你检查有效载荷和头文件。
另一方面、 Postman是一个强大的 API开发工具,提供了广泛的测试和调试 webhook请求。
使用Postman ,你可以:
-
创建一个本地 webhook端点,利用Postman内置的模拟服务器或在Node.js和Express等工具的帮助下设置本地服务器。
-
配置 webhook事件和产生事件的服务中的有效载荷,使用本地端点URL作为目标。
-
触发 webhook事件,并使用 Postman来拦截、检查和调试传入的请求。
这两个 RequestBin和 Postman提供了对请求的结构和行为的有价值的洞察力 webhook请求的结构和行为,帮助你微调你的实现,并确保与你的应用程序无缝集成。
添加 webhooks到你的应用程序中
集成 webhooks到你的应用程序中,可以大大改善它们的效率和用户体验。这里有一些提示,可以帮助你成功地添加 webhooks到你的应用程序中:
-
设计一个清晰、简洁的webhook 有效载荷:为了确保你的应用程序能够轻松地处理传入的 webhook请求,设计一个既能提供信息又容易解析的有效载荷。只包括必要的数据,并遵守一致的结构和格式,如 JSON或XML。
-
实施错误处理:由于 webhooks异步操作,必须考虑到潜在的错误和失败。开发一个错误处理系统,优雅地管理问题,如超时、服务器错误或畸形的有效载荷。
-
监控和记录webhook 活动:追踪你的 webhook通过实施一个记录系统来跟踪你的事件,记录传入的请求、有效载荷和处理结果。监测你的 webhooks将帮助你识别潜在的问题,跟踪性能,并确保你的系统的可靠性。
-
优化webhook 处理:随着你的应用程序规模的扩大和请求量的增加 webhook请求量的增加,优化 webhook处理是至关重要的,以尽量减少延迟并保持性能。考虑实施一个队列系统来管理 webhook请求,并在多个线程或工作者之间分配处理。
-
了解最新的webhook 变化: Webhook随着API的发展和新功能的引入,实施方案可能会随着时间的推移而改变。保持对产生事件的服务的更新和改进的了解,并准备相应地调整你的 webhook实现。
使用 webhooks在任何应用程序中使用 AppMaster
AppMaster.io 一个新一代的 no-code 平台,使用户无需编写代码就能建立复杂的服务器、网络和移动应用程序。利用一个用户友好的网络界面和 可视化编程 工具、 AppMaster通过 生成完美的源代码、创建二进制文件、管理发布(部署)和编写技术文档,使其区别于其他平台。
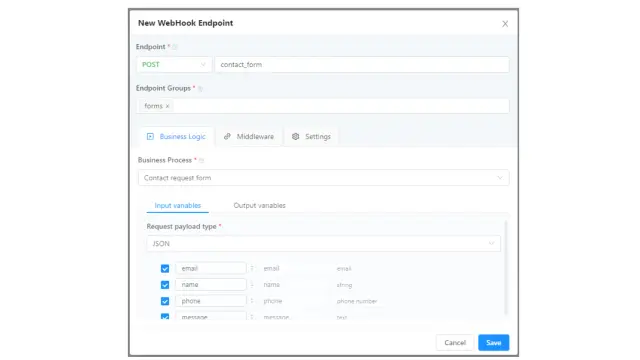
它的一个突出特点是 AppMaster.io的一个突出特点是,它能够在后端应用程序中轻松创建 webhooks在后端应用程序中轻松地创建。用户可以简单地导航到 "后台 "部分,创建一个端点与 webhook类型的端点,并指定一个在被调用时要执行的业务流程。带有传入和传出的变量、 AppMaster自动生成并编译所有必要的逻辑到用户的后端应用程序。
AppMaster.io支持广泛的应用,包括Linux、Windows和MAC的服务器应用;管理面板和客户门户(网络);以及iOS和Android的 本地移动应用。该平台利用Go(Golang)进行后台生成,利用 Vue3 进行网络应用,并利用其专有的APMS框架进行移动应用,内部采用Swift和Kotlin。
AppMaster移动应用程序是原生的,建立在实时屏幕和逻辑交付上。有了APMS框架,用户可以迅速更新他们的应用程序,而不会出现发布延迟的情况。此外,该平台为企业客户提供了大量的功能,如HA模式、与各种集群的兼容性、健康监视器、内存日志、小内存占用、单点登录(SSO)模块等。 AppMaster.io是一个强大的工具,可以在各种平台上创建强大、可扩展、高性能的应用程序。
和API之间的区别是什么? webhooks和API有什么区别?
虽然两者 webhooks和API都促进了网络应用程序之间的通信,但它们在操作、功能和使用情况上有明显的区别。
API(应用编程接口)是一组预定义的规则和协议,使一个应用程序能够代表另一个应用程序请求数据或执行操作。API依赖于一个同步的、请求-响应的模型,在这个模型中,客户端应用程序向 API 发送一个请求,而服务器则以所请求的数据或行动结果进行响应。
Webhooks另一方面,API的操作是异步的,采用推送模式。而不是一个应用程序明确地从另一个服务中请求数据、 webhooks当一个特定的事件发生时,自动将数据发送到一个指定的端点。换句话说、 webhooks将信息 "推送 "给接收应用,而不是接收应用通过API调用从源头 "拉取 "数据。
这里有一些关键的区别 webhooks和API的一些主要区别:
-
通信模型:API使用同步的、请求-响应的模式,而 webhooks是异步的,依赖于推送模型。
-
发起者:对于API,客户端应用程序发起通信,而对于API,生成事件的服务触发数据传输。 webhooks则是由产生事件的服务来触发数据传输。
-
实时更新: Webhooks提供实时更新,实现对特定事件的即时反应。相反,API要求客户端应用程序定期轮询服务器以获得更新,这可能是资源密集型的,效率较低。
-
使用案例:API是通用的,可用于各种目的,包括数据检索、认证和应用集成。 Webhooks然而,API是专门为网络应用之间的事件驱动的通信和自动化而设计的。
Webhooks而API则是为不同的目的服务的,并可串联使用以创建高效、无缝和动态的软件应用。通过了解各自的优势和局限性,开发者可以就如何在他们的项目中最好地整合和利用这些强大的工具做出明智的决定。
最后的想法
Webhooks对于寻求提高其软件应用程序的效率、可扩展性和自动化的开发人员来说,"软件 "已经成为一种有价值的工具。通过了解这些工具的内部工作原理 webhooks,有效地测试和实施它们,并将它们与API区分开来,你就可以充分利用它们的潜力,并创建强大的、相互连接的应用程序,以迎合现代数字产业的需求。
当你踏上整合到你的应用程序的旅程时 webhooks到您的应用程序中,请记住要与最佳实践和行业趋势保持同步,并不断寻求优化和简化开发流程的方法。
常见问题
什么是 webhooks?
Webhooks是一个网络应用程序向另一个网络应用程序提供实时信息的方法。它们是用户定义的HTTP回调,由特定事件触发,允许一个应用程序在事件发生时自动向另一个应用程序发送数据。
怎么做 webhooks如何工作?
当一个事件在一个应用程序中发生时,它发送一个HTTP请求(通常是一个POST请求)到一个指定的URL,称为 webhookURL。这个URL是由接收应用程序提供的,并被设置为处理传入的 webhook请求。然后,接收应用程序处理数据并根据事件采取适当的行动。
呼叫中心和API之间的区别是什么? webhooks和API有什么区别?
API是应用程序之间进行交互和请求数据的一种方式,而 webhooks是用来在事件发生时将数据从一个应用程序推送给另一个。API通常需要轮询来检索新的数据,而 webhooks是事件驱动的,提供实时更新。
以下是一些常见的使用情况 webhooks?
Webhooks在各种情况下使用,例如:
-
电子商务平台向库存管理系统发送订单更新信息
-
内容管理系统在新内容发布时通知订阅者
-
聊天应用程序通知用户新消息
-
支付网关向金融应用程序发送交易通知
我怎样才能建立一个 webhook?
要设置一个 webhook,请遵循以下一般步骤:
-
确定应该在发送应用程序中触发的事件。 webhook在发送应用程序中。
-
创建一个 webhookURL来处理传入的请求。
-
在发送应用程序中注册该 webhook在发送应用程序中注册该URL,指定触发该URL的事件。 webhook.
-
在接收应用程序中实现逻辑,以处理传入的 webhook数据并采取适当的行动。
什么是使用.NET的最佳实践? webhooks?
这里有一些在使用时应遵循的最佳做法 webhooks:
-
使用HTTPS以确保数据被安全地传输。
-
验证传入的 webhook来的请求,以确保它们来自预期的来源。
-
在发送应用程序中实施重试逻辑,以防接收应用程序不可用或返回错误。
-
为你的基础设施设置监控和日志 webhook基础设施设置监控和日志,以跟踪性能和排除问题。
-
使接收应用程序的数据处理 webhook尽可能有效地处理接收应用程序中的数据,以避免超时和其他问题。
我怎样才能保证我的 webhooks?
为了保护你的 webhooks,你可以:
-
使用HTTPS进行安全数据传输。
-
通过检查请求签名或IP地址来验证传入请求的来源。 webhook通过检查请求签名或IP地址来验证传入请求的来源。
-
实施访问控制机制,如API密钥或认证令牌,以限制对网址的访问。 webhookURL。
-
保持你的 webhook基础设施保持最新的安全补丁和最佳实践。
如果我的 webhook不起作用?
如果你的 webhook不工作,请尝试以下故障排除步骤:
-
检查发送应用程序的日志或仪表板上的错误或失败的 webhook交付。
-
核实 webhookURL在发送应用程序中被正确配置。
-
确保接收应用程序已启动并运行,其端点可被访问。
-
检查接收应用程序的日志,看是否有错误或处理传入数据的问题。 webhook数据的错误或问题。
-
仔细检查 webhook是由发送应用程序的正确事件触发的。
-
测试 webhook通过向URL发送一个样本请求,以确保其功能符合预期。
-
审查 webhook的实现,以确保它们符合最佳实践和安全准则。
我可以在多个应用程序中使用 webhooks与多个应用程序一起使用?
是的,你可以使用 webhooks与多个应用程序一起使用。发送应用程序中的一个事件可以触发 webhooks同时向多个接收应用程序发送数据。每个接收应用程序应该有自己的 webhookURL配置在发送应用程序中。
使用这个方法有什么限制吗? webhooks?
虽然 webhooks是实时数据共享的强大工具,但它们确实有一些限制:
-
它们依赖于发送和接收应用程序的可用性。如果任何一方出现停机,那么 webhook可能会失败。
-
Webhooks它们通常是异步的,意味着发送应用程序不等待来自接收应用程序的响应。如果接收应用程序需要及时处理数据,这可能导致潜在的数据不一致。 webhook数据。
-
实施 webhooks与使用API相比,可能需要额外的开发和维护工作,特别是在与多个发送和接收应用程序合作时。






