Qu'est-ce qu'un crochet Web ? Guide rapide sur la connexion des applications Web via les Webhooks
Découvrez la puissance des webhooks ! Explorez notre guide rapide sur l'utilisation des webhooks pour relier sans effort les applications web, rationaliser les flux de travail et augmenter la productivité.

Dans le monde en constante évolution du développement de logiciels, les professionnels recherchent constamment des moyens de rationaliser les flux de travail, d'optimiser les processus et de simplifier la communication entre les applications. L'une de ces méthodes, qui a connu un essor important ces dernières années, est le webhooks. Cet outil puissant peut améliorer votre processus de développement de logiciels, en fournissant des mises à jour en temps réel et une intégration transparente entre les différents composants de vos applications.
Nous allons nous plonger dans les subtilités de webhooksNous explorerons les fonctionnalités, les meilleures pratiques et les applications pratiques. Nous discuterons de la manière d'utiliser webhooks efficacement, les tester avec RequestBin et Postmanles incorporer dans vos applications et les distinguer des API.
Qu'est-ce que webhooks?
À la base, ce sont des rappels HTTP définis par l'utilisateur, webhooks sont des rappels HTTP définis par l'utilisateur qui permettent une communication en temps réel entre différentes applications web. Ils permettent aux applications de s'abonner à certains événements et de recevoir des notifications lorsque ces événements se produisent. En conséquence, webhooks facilitent les mises à jour automatisées et asynchrones entre les applications, éliminant ainsi le besoin d'une intervention manuelle constante ou d'une interrogation répétitive.
Un cas d'utilisation courant de webhooks est lorsqu'une application souhaite recevoir des mises à jour d'un autre service. Par exemple, lorsqu'un nouveau client s'inscrit sur votre plateforme de commerce électronique, vous pouvez lui envoyer un courriel de bienvenue. Au lieu d'interroger continuellement l'autre service pour obtenir des informations sur le nouvel utilisateur, vous pouvez créer une fonction webhook qui sera déclenchée lorsqu'un nouvel utilisateur s'inscrit. Votre application recevra ainsi les données nécessaires en temps réel, ce qui vous permettra d'envoyer immédiatement le message de bienvenue et d'offrir à l'utilisateur une expérience plus réactive.
Webhooks Les messages de bienvenue sont polyvalents et peuvent être utilisés dans divers scénarios, tels que les mises à jour des médias sociaux, les notifications de traitement des paiements et les messages en temps réel, ce qui vous permet d'envoyer rapidement l'e-mail de bienvenue sans taxer vos ressources avec des interrogations constantes.

Webhooks sont un outil polyvalent qui s'applique à divers secteurs et plateformes, tels que le commerce électronique, la gestion de la relation client (CRM), les systèmes de gestion de contenu (CMS) et les plateformes de médias sociaux. Ils peuvent être utilisés pour automatiser les flux de travail, surveiller les changements de données, déclencher des notifications et synchroniser les données entre plusieurs applications.
Comment les utiliser webhooks
Pour exploiter pleinement la puissance des webhooksil est essentiel de comprendre leurs composants de base et d'apprendre à les configurer correctement. Voici un guide étape par étape pour une utilisation efficace de webhooks de manière efficace :
-
Identifiez l'événement: Commencez par identifier l'événement spécifique que vous souhaitez déclencher. webhook. Il peut s'agir de l'enregistrement d'un nouvel utilisateur, de la mise à jour d'un produit ou d'une transaction terminée.
-
Créez un point d'accès: Un point de termin aison est une URL unique qui reçoit les données lorsque l'événement est déclenché. webhook lorsque l'événement est déclenché. Cette URL doit être hébergée sur votre serveur et programmée pour traiter les webhook demandes entrantes.
-
Enregistrer l'adresse webhook: Une fois l'adresse créée, vous devez enregistrer l'adresse webhook auprès du service qui génère les événements. Cela implique généralement de fournir l'URL du point de terminaison et de spécifier le type d'événement auquel vous souhaitez vous abonner.
-
Sécurisez votre webhook: Pour garantir l'intégrité et la confidentialité des webhook il est essentiel de mettre en œuvre des mesures de sécurité telles que le cryptage SSL/TLS et les jetons d'authentification. Ces mesures contribueront à protéger votre webhook contre les accès non autorisés et les manipulations.
-
Gérer les tentatives et les échecs: Webhooks Les tentatives d'authentification ne sont pas toujours couronnées de succès au premier essai, il est donc essentiel de tenir compte des échecs potentiels et des tentatives répétées. Mettez en place un système d'enregistrement des webhook et mettez en place un mécanisme de réessai pour renvoyer la demande en cas d'échec. webhook demande en cas d'échec initial.
Tester webhooks avec RequestBin et Postman
Avant d'intégrer webhooks dans votre application, il est essentiel de tester leur fonctionnalité et de s'assurer qu'ils se comportent comme prévu. Deux outils populaires pour tester webhooks sont RequestBin et Postman.
RequestBin est un service en ligne simple qui vous permet de créer un point de terminaison URL temporaire pour capturer les demandes de webhook des requêtes. Cela vous permet d'inspecter les requêtes entrantes et d'analyser la charge utile sans avoir à configurer un point de terminaison dédié sur votre serveur.
Pour utiliser RequestBin:
-
Visitez le site web RequestBin et créez un nouveau "bin".
-
Copiez l'URL générée et utilisez-la comme webhook dans le service générant les événements.
-
Déclenchez l'événement webhook et RequestBin capturera la requête entrante, ce qui vous permettra d'examiner la charge utile et les en-têtes.
D'autre part, Postman est un puissant outil de développement d'API qui offre un large éventail de fonctionnalités pour tester et déboguer les requêtes. webhook des requêtes.
En utilisant Postman, vous pouvez
-
Créer un point d'accès local webhook en utilisant le serveur fictif intégré à Postman ou en configurant un serveur local à l'aide d'outils tels que Node.js et Express.
-
Configurer l'événement webhook et la charge utile dans le service générant les événements en utilisant l'URL du point d'accès local comme cible.
-
Déclenchez l'événement webhook et utilisez Postman pour intercepter, inspecter et déboguer les requêtes entrantes.
Les deux RequestBin et Postman offrent des informations précieuses sur la structure et le comportement des requêtes webhook ce qui vous permet d'affiner votre implémentation et d'assurer une intégration transparente avec vos applications.
Ajouter webhooks à vos applications
L'intégration webhooks dans vos applications peut améliorer considérablement leur efficacité et l'expérience de l'utilisateur. Voici quelques conseils pour vous aider à ajouter webhooks à vos applications :
-
Concevez une charge utile webhook claire et concise: Pour vous assurer que votre application peut facilement traiter les demandes entrantes, concevez une charge utile à la fois informative et concise. webhook Pour vous assurer que votre application peut facilement traiter les demandes entrantes, concevez une charge utile à la fois informative et facile à analyser. N'incluez que les données nécessaires et respectez une structure et un format cohérents, tels que JSON ou XML.
-
Mettre en œuvre la gestion des erreurs: Étant donné que les webhooks fonctionnant de manière asynchrone, il est essentiel de tenir compte des erreurs et des défaillances potentielles. Développez un système de traitement des erreurs qui gère avec élégance les problèmes tels que les dépassements de délai, les erreurs de serveur ou les charges utiles mal formées.
-
Surveillez et enregistrez l'activité de webhook: Gardez une trace de vos webhook événements en mettant en place un système de journalisation pour enregistrer les demandes entrantes, les données utiles et les résultats du traitement. La surveillance de votre webhooks vous aidera à identifier les problèmes potentiels, à suivre les performances et à garantir la fiabilité de votre système.
-
Optimisez le traitement de webhook: Au fur et à mesure que votre application évolue et que le volume de webhook demandes augmente, il est crucial d'optimiser webhook traitement est cruciale pour minimiser la latence et maintenir les performances. Envisagez d'implémenter un système de file d'attente pour gérer les demandes et répartir le traitement sur plusieurs threads. webhook pour gérer les demandes et distribuer le traitement entre plusieurs threads ou travailleurs.
-
Tenez-vous au courant des modifications apportées à webhook: Webhook Les implémentations peuvent changer au fil du temps en fonction de l'évolution des API et de l'introduction de nouvelles fonctionnalités. Restez informé des mises à jour et des améliorations apportées par le service qui génère les événements et soyez prêt à adapter votre implémentation en conséquence. webhook en conséquence.
Utiliser webhooks dans n'importe quelle application avec AppMaster
AppMaster.io La plateforme no-code de nouvelle génération, permet aux utilisateurs de créer des applications serveur, web et mobiles complexes sans avoir à écrire de code. Grâce à une interface web conviviale et à des outils de programmation visuels, AppMaster se distingue des autres plateformes en générant un code source parfait, en créant des binaires, en gérant la publication (déploiement) et en rédigeant de la documentation technique.
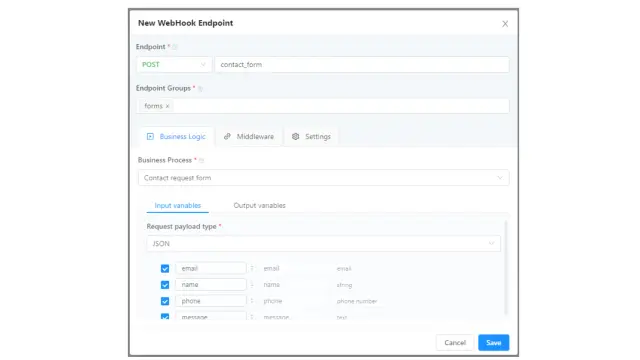
L'une des particularités de AppMaster.io est la possibilité de créer facilement des webhooks dans les applications dorsales. Les utilisateurs peuvent simplement se rendre dans la section "Backend", créer un point de terminaison avec le type webhook et spécifier un processus métier à exécuter en cas d'appel. Avec des variables entrantes et sortantes, AppMaster génère et compile automatiquement toute la logique nécessaire dans l'application dorsale de l'utilisateur.
AppMaster.io La plateforme Go supporte une large gamme d'applications, y compris des applications serveur pour Linux, Windows et MAC, des panneaux d'administration et des portails clients (web), ainsi que des applications mobiles natives pour iOS et Android. La plateforme utilise Go (Golang) pour la génération du backend, Vue3 pour les applications web, et son framework propriétaire APMS pour les applications mobiles, qui utilise Swift et Kotlin en interne.
AppMaster Les applications mobiles sont natives et construites sur la livraison en temps réel de l'écran et de la logique. Grâce au cadre APMS, les utilisateurs peuvent rapidement mettre à jour leurs applications sans retard de publication. En outre, la plateforme offre une pléthore de fonctionnalités aux entreprises clientes, telles que le mode HA, la compatibilité avec divers clusters, Health Monitor, la journalisation en mémoire, la faible empreinte mémoire, les modules d'authentification unique (SSO), et bien plus encore. AppMaster.io est un outil puissant pour créer des applications robustes, évolutives et performantes sur différentes plateformes.
Quelle est la différence entre webhooks et les API ?
Alors que les webhooks et les API facilitent la communication entre les applications web, elles présentent des différences marquées dans leur fonctionnement, leurs fonctionnalités et leurs cas d'utilisation.
Les API (interfaces de programmation d'applications) sont un ensemble de règles et de protocoles prédéfinis qui permettent à une application de demander des données ou d'effectuer des actions pour le compte d'une autre. Les API reposent sur un modèle synchrone demande-réponse, dans lequel une application cliente envoie une demande à l' API, et le serveur répond avec les données demandées ou le résultat de l'action.
WebhooksLes API, quant à elles, fonctionnent de manière asynchrone et utilisent un modèle "push". Au lieu qu'une application demande explicitement des données à un autre service, webhooks Au lieu qu'une application demande explicitement des données à un autre service, les API envoient automatiquement des données à un point de terminaison spécifié lorsqu'un événement particulier se produit. En d'autres termes, webhooks En d'autres termes, vous "poussez" l'information vers l'application réceptrice plutôt que l'application réceptrice "tire" les données de la source via des appels API.
Voici quelques différences essentielles entre webhooks et les API :
-
Modèle de communication: Les API utilisent un modèle synchrone demande-réponse, tandis que les API sont asynchrones et s'appuient sur le modèle de communication de la source. webhooks sont asynchrones et s'appuient sur un modèle "push".
-
Initiateur: Avec les API, c'est l'application cliente qui initie la communication, tandis qu'avec les webhooksle service qui génère les événements déclenche la transmission des données.
-
Mises à jour en temps réel: Webhooks Les API fournissent des mises à jour en temps réel, ce qui permet de réagir immédiatement à des événements spécifiques. En revanche, les API obligent l'application cliente à interroger périodiquement le serveur pour obtenir des mises à jour, ce qui peut être gourmand en ressources et moins efficace.
-
Cas d'utilisation: Les API sont polyvalentes et peuvent être utilisées à diverses fins, notamment pour l'extraction de données, l'authentification et l'intégration d'applications. WebhooksLes API, en revanche, sont spécifiquement conçues pour la communication événementielle et l'automatisation entre les applications web.
Webhooks Les deux types d'API ont des objectifs distincts et peuvent être utilisés en tandem pour créer des applications logicielles efficaces, transparentes et dynamiques. En comprenant les avantages et les limites de chacun, les développeurs peuvent prendre des décisions éclairées sur la meilleure façon d'intégrer et d'exploiter ces outils puissants dans leurs projets.
Dernières réflexions
Webhooks Le logiciel de gestion de projet est devenu un outil précieux pour les développeurs qui cherchent à améliorer l'efficacité, l'évolutivité et l'automatisation de leurs applications logicielles. En comprenant le fonctionnement interne des webhooksen les testant et en les mettant en œuvre de manière efficace, et en les différenciant des API, vous pouvez exploiter tout leur potentiel et créer des applications puissantes et interconnectées qui répondent aux exigences de l'industrie numérique moderne.
Alors que vous vous apprêtez à intégrer webhooks dans vos applications, n'oubliez pas de vous tenir au courant des meilleures pratiques et des tendances de l'industrie et de chercher continuellement des moyens d'optimiser et de rationaliser vos processus de développement.
FAQ
Qu'est-ce que c'est ? webhooks?
Webhooks Les alertes sont une méthode permettant à une application web de fournir des informations en temps réel à une autre application web. Il s'agit de rappels HTTP définis par l'utilisateur qui sont déclenchés par des événements spécifiques, permettant à une application d'envoyer des données à une autre automatiquement lorsque l'événement se produit.
Comment fonctionnent les webhooks fonctionnent-ils ?
Lorsqu'un événement se produit dans une application, celle-ci envoie une requête HTTP (généralement une requête POST) à une URL spécifiée, connue sous le nom d webhook URL. Cette URL est fournie par l'application réceptrice et est configurée pour gérer les requêtes entrantes. webhook entrantes. L'application réceptrice traite ensuite les données et prend les mesures appropriées en fonction de l'événement.
Quelle est la différence entre webhooks et les API ?
Les API permettent aux applications d'interagir et de se demander mutuellement des données, tandis que les webhooks sont utilisées pour transmettre des données d'une application à une autre lorsqu'un événement se produit. Les API nécessitent généralement une interrogation pour récupérer de nouvelles données, alors que les webhooks sont pilotées par les événements et fournissent des mises à jour en temps réel.
Quels sont les cas d'utilisation les plus courants pour webhooks?
Webhooks Les API sont utilisées dans divers scénarios, tels que
-
Les plateformes de commerce électronique envoient des mises à jour de commandes à un système de gestion des stocks.
-
Les systèmes de gestion de contenu informent les abonnés de la publication d'un nouveau contenu.
-
Les applications de chat informent les utilisateurs de l'arrivée de nouveaux messages
-
Les passerelles de paiement envoient des notifications de transaction aux applications financières.
Comment mettre en place un webhook?
Pour configurer un webhooksuivre les étapes générales suivantes :
-
Identifiez l'événement qui doit déclencher la notification de transaction dans l'application émettrice. webhook dans l'application d'envoi.
-
Créez une webhook dans l'application réceptrice pour traiter les demandes entrantes.
-
Enregistrer l webhook dans l'application d'envoi, en spécifiant le(s) événement(s) qui doit(vent) déclencher la fonction webhook.
-
Mettre en œuvre la logique dans l'application de réception pour traiter les données entrantes et prendre les mesures appropriées. webhook et prendre les mesures appropriées.
Quelles sont les meilleures pratiques pour travailler avec webhooks?
Voici quelques bonnes pratiques à suivre lorsque l'on travaille avec webhooks:
-
Utilisez le protocole HTTPS pour garantir la sécurité de la transmission des données.
-
Validez les demandes webhook pour s'assurer qu'elles proviennent de la source attendue.
-
Mettre en œuvre une logique de réessai dans l'application d'envoi au cas où l'application de réception serait indisponible ou renverrait une erreur.
-
Mettre en place un système de surveillance et de journalisation pour votre infrastructure afin de suivre les performances et de résoudre les problèmes. webhook infrastructure afin de suivre les performances et de résoudre les problèmes.
-
Veillez à ce que le traitement des webhook données dans l'application réceptrice soit aussi efficace que possible afin d'éviter les dépassements de délai et autres problèmes.
Comment puis-je sécuriser mon webhooks?
Pour sécuriser votre webhooksvous pouvez
-
Utiliser HTTPS pour sécuriser la transmission des données.
-
Vérifier la source des requêtes webhook en vérifiant la signature de la demande ou l'adresse IP.
-
Mettre en œuvre des mécanismes de contrôle d'accès, tels que des clés API ou des jetons d'authentification, pour restreindre l'accès à l webhook URL.
-
Maintenez votre webhook à jour avec les correctifs de sécurité et les meilleures pratiques.
Que dois-je faire si mon webhook ne fonctionne pas ?
Si votre webhook ne fonctionne pas, essayez les étapes de dépannage suivantes :
-
Vérifiez les journaux ou le tableau de bord de l'application d'envoi pour voir s'il y a des erreurs ou des échecs de livraison. webhook livraisons échouées.
-
Vérifiez que l webhook est correctement configurée dans l'application d'envoi.
-
Assurez-vous que l'application de réception est opérationnelle et que son point d'extrémité est accessible.
-
Examinez les journaux de l'application réceptrice pour détecter les erreurs ou les problèmes liés au traitement des données entrantes. webhook données entrantes.
-
Vérifiez à nouveau que le message d'alerte est bien déclenché par l'application d'envoi. webhook est déclenché par le(s) bon(s) événement(s) de l'application d'envoi.
-
Testez la fonction webhook en envoyant une requête type à l'URL pour s'assurer qu'elle fonctionne comme prévu.
-
Examinez l'implémentation de l webhook dans les applications d'envoi et de réception pour s'assurer qu'elles respectent les meilleures pratiques et les directives de sécurité.
Puis-je utiliser webhooks avec plusieurs applications ?
Oui, vous pouvez utiliser webhooks avec plusieurs applications. Un événement dans l'application d'envoi peut déclencher webhooks pour envoyer des données à plusieurs applications réceptrices simultanément. Chaque application réceptrice doit avoir sa propre webhook configurée dans l'application d'envoi.
Existe-t-il des limitations à l'utilisation de webhooks?
Bien que les webhooks constituent un outil puissant pour le partage de données en temps réel, ils présentent certaines limites :
-
Ils dépendent de la disponibilité des applications d'envoi et de réception. Si l'une des parties subit un temps d'arrêt, l'échange peut échouer. webhook peut échouer.
-
Webhooks Ils sont généralement asynchrones, ce qui signifie que l'application émettrice n'attend pas de réponse de l'application réceptrice. Cela peut entraîner des incohérences dans les données si l'application réceptrice doit traiter les données rapidement. webhook rapidement les données.
-
La mise en œuvre de webhooks peut nécessiter un effort de développement et de maintenance supplémentaire par rapport à l'utilisation d'API, en particulier lorsque l'on travaille avec plusieurs applications d'envoi et de réception.






