Was sind Webhooks? Eine Kurzanleitung zum Verbinden von Webanwendungen über Webhooks
Entdecken Sie die Leistungsfähigkeit von Webhooks! Lesen Sie unsere Kurzanleitung zur Verwendung von Webhooks, um Webanwendungen mühelos zu verknüpfen, Arbeitsabläufe zu optimieren und die Produktivität zu steigern.

In der sich ständig weiterentwickelnden Welt der Softwareentwicklung suchen Fachleute ständig nach Möglichkeiten, Arbeitsabläufe zu rationalisieren, Prozesse zu optimieren und die Kommunikation zwischen Anwendungen zu vereinfachen. Eine dieser Methoden, die in den letzten Jahren stark an Bedeutung gewonnen hat, ist webhooks. Dieses leistungsstarke Tool kann Ihren Softwareentwicklungsprozess verbessern, indem es Aktualisierungen in Echtzeit und eine nahtlose Integration zwischen den verschiedenen Komponenten Ihrer Anwendungen ermöglicht.
Wir werden uns mit den Feinheiten von webhooksund erforschen deren Funktionalität, bewährte Verfahren und praktische Anwendungen. Wir besprechen, wie Sie webhooks effektiv nutzen, sie testen mit RequestBin und Postmantesten, sie in Ihre Anwendungen einbinden und sie von APIs unterscheiden.
Was sind webhooks?
Im Kern sind webhooks sind benutzerdefinierte HTTP-Callbacks, die eine Echtzeitkommunikation zwischen verschiedenen Webanwendungen ermöglichen. Sie ermöglichen es Anwendungen, bestimmte Ereignisse zu "abonnieren" und Benachrichtigungen zu erhalten, wenn diese Ereignisse eintreten. Dies hat zur Folge, dass webhooks erleichtern automatisierte, asynchrone Aktualisierungen zwischen Anwendungen und machen ständige manuelle Eingriffe oder wiederholte Abfragen überflüssig.
Ein häufiger Anwendungsfall für webhooks ist, wenn eine Anwendung Aktualisierungen von einem anderen Dienst erhalten möchte. Wenn sich beispielsweise ein neuer Kunde bei Ihrer E-Commerce-Plattform anmeldet, möchten Sie ihm vielleicht eine Willkommens-E-Mail schicken. Anstatt den anderen Dienst ständig nach neuen Benutzerinformationen abzufragen, können Sie eine webhook erstellen, die ausgelöst wird, wenn sich ein neuer Benutzer anmeldet. Auf diese Weise wird sichergestellt, dass Ihre Anwendung die erforderlichen Daten in Echtzeit erhält, so dass Sie die Begrüßungs-E-Mail sofort versenden können und eine reaktionsschnellere Benutzererfahrung bieten.
Webhooks sind vielseitig und können in verschiedenen Szenarien eingesetzt werden, z. B. für Aktualisierungen in sozialen Medien, Benachrichtigungen bei der Zahlungsabwicklung und in Echtzeit, so dass Sie die Begrüßungs-E-Mail umgehend versenden können, ohne Ihre Ressourcen mit ständigen Abfragen zu belasten.

Webhooks sind ein vielseitiges Tool, das in verschiedenen Branchen und auf verschiedenen Plattformen eingesetzt werden kann, z. B. im E-Commerce, im Customer Relationship Management (CRM), in Content Management Systemen (CMS) und auf Social Media Plattformen. Sie können verwendet werden, um Arbeitsabläufe zu automatisieren, Datenänderungen zu überwachen, Benachrichtigungen auszulösen und Daten zwischen mehreren Anwendungen zu synchronisieren.
Wie man sie nutzt webhooks
Um die Leistungsfähigkeit von webhooksvoll ausschöpfen zu können, ist es wichtig, die grundlegenden Komponenten zu verstehen und zu lernen, wie man sie richtig einrichtet. Im Folgenden finden Sie eine schrittweise Anleitung zur Verwendung von webhooks effektiv zu nutzen:
-
Identifizieren Sie das Ereignis: Beginnen Sie damit, das spezifische Ereignis zu bestimmen, das den Alarm auslösen soll. webhook. Dabei kann es sich um eine neue Benutzerregistrierung, eine Produktaktualisierung oder eine abgeschlossene Transaktion handeln.
-
Erstellen Sie einen Endpunkt: Ein Endpunkt ist eine eindeutige URL, die die Daten webhook Daten empfängt, wenn das Ereignis ausgelöst wird. Diese URL sollte auf Ihrem Server gehostet werden und so programmiert sein, dass sie eingehende webhook Anfragen zu verarbeiten.
-
Registrieren Sie den webhook: Sobald Sie den Endpunkt erstellt haben, müssen Sie den webhook bei dem Dienst registrieren, der die Ereignisse erzeugt. Dazu müssen Sie in der Regel die Endpunkt-URL angeben und den Ereignistyp spezifizieren, den Sie abonnieren möchten.
-
Sichern Sie Ihre webhook: Um die Integrität und Vertraulichkeit von Daten zu gewährleisten webhook Daten zu gewährleisten, ist es wichtig, Sicherheitsmaßnahmen wie SSL/TLS-Verschlüsselung und Authentifizierungstoken zu implementieren. Diese Maßnahmen schützen Ihre webhook vor unbefugtem Zugriff und Manipulationen.
-
Umgang mit Wiederholungsversuchen und Fehlern: Webhooks Da die Authentifizierung nicht immer beim ersten Versuch erfolgreich ist, müssen potenzielle Fehlschläge und Wiederholungen berücksichtigt werden. Implementieren Sie ein System zur Protokollierung fehlgeschlagener webhook Versuche zu protokollieren, und richten Sie einen Wiederholungsmechanismus ein, um die Anfrage erneut zu senden webhook Anfrage erneut zu senden, wenn sie zunächst fehlschlägt.
Testen Sie webhooks mit RequestBin und Postman
Vor der Integration von webhooks in Ihre Anwendung ist es wichtig, deren Funktionalität zu testen und sicherzustellen, dass sie sich wie erwartet verhalten. Zwei beliebte Tools zum Testen webhooks sind RequestBin und Postman.
RequestBin ist ein einfacher Online-Dienst, mit dem Sie eine temporäre Endpunkt-URL erstellen können, um webhook Anfragen. So können Sie die eingehenden Anfragen untersuchen und die Nutzdaten analysieren, ohne einen eigenen Endpunkt auf Ihrem Server einzurichten.
So verwenden Sie RequestBin:
-
Besuchen Sie die RequestBin Website und erstellen Sie einen neuen "bin".
-
Kopieren Sie die generierte URL und verwenden Sie sie als webhook Endpunkt in dem Dienst, der die Ereignisse erzeugt.
-
Lösen Sie das webhook Ereignis aus, und RequestBin erfasst die eingehende Anfrage und ermöglicht es Ihnen, die Nutzlast und die Kopfzeilen zu untersuchen.
Auf der anderen Seite, Postman ist ein leistungsfähiges API-Entwicklungstool, das eine breite Palette von Funktionen zum Testen und Debuggen von webhook Anfragen.
Mit Postman können Sie:
-
Erstellen eines lokalen webhook Endpunkt erstellen, indem Sie den in Postman integrierten Mock-Server verwenden oder einen lokalen Server mit Hilfe von Tools wie Node.js und Express einrichten.
-
Konfigurieren Sie das webhook Ereignis und die Nutzlast in dem Dienst, der die Ereignisse erzeugt, indem er die lokale Endpunkt-URL als Ziel verwendet.
-
Lösen Sie das webhook Ereignis aus und verwenden Sie Postman um eingehende Anfragen abzufangen, zu untersuchen und zu debuggen.
Sowohl RequestBin und Postman bieten wertvolle Einblicke in die Struktur und das Verhalten von webhook Anfragen und helfen Ihnen bei der Feinabstimmung Ihrer Implementierung und gewährleisten eine nahtlose Integration mit Ihren Anwendungen.
Hinzufügen von webhooks zu Ihren Anwendungen
Die Integration von webhooks in Ihre Anwendungen kann deren Effizienz und Benutzerfreundlichkeit erheblich verbessern. Hier sind einige Tipps, die Ihnen helfen, erfolgreich webhooks zu Ihren Anwendungen:
-
Entwerfen Sie eine klare und übersichtliche webhook Nutzlast: Um sicherzustellen, dass Ihre Anwendung eingehende Anfragen problemlos verarbeiten kann webhook Anfragen verarbeiten kann, sollten Sie eine Nutzlast entwerfen, die sowohl informativ als auch einfach zu analysieren ist. Fügen Sie nur die notwendigen Daten ein und halten Sie sich an eine einheitliche Struktur und ein einheitliches Format, wie JSON oder XML.
-
Implementieren Sie eine Fehlerbehandlung: Da webhooks asynchron arbeiten, ist es wichtig, mögliche Fehler und Ausfälle zu berücksichtigen. Entwickeln Sie ein System für die Fehlerbehandlung, das Probleme wie Zeitüberschreitungen, Serverfehler oder fehlerhafte Nutzdaten zuverlässig bewältigt.
-
Überwachen und protokollieren Sie die Aktivitäten von webhook: Behalten Sie den Überblick über Ihre webhook Ereignisse, indem Sie ein Protokollierungssystem implementieren, das eingehende Anfragen, Nutzdaten und Verarbeitungsergebnisse aufzeichnet. Die Überwachung Ihrer webhooks hilft Ihnen, mögliche Probleme zu erkennen, die Leistung zu verfolgen und die Zuverlässigkeit Ihres Systems zu gewährleisten.
-
Optimieren Sie die Verarbeitung von webhook: Wenn Ihre Anwendung skaliert und das Volumen der webhook Anfragen zunimmt, ist die Optimierung der webhook Verarbeitung entscheidend, um Latenzzeiten zu minimieren und die Leistung zu erhalten. Erwägen Sie die Implementierung eines Warteschlangensystems zur Verwaltung webhook Anfragen zu verwalten und die Verarbeitung auf mehrere Threads oder Worker zu verteilen.
-
Bleiben Sie auf dem Laufenden über die Änderungen von webhook: Webhook Implementierungen können sich im Laufe der Zeit ändern, da sich APIs weiterentwickeln und neue Funktionen eingeführt werden. Bleiben Sie auf dem Laufenden über Aktualisierungen und Verbesserungen des Dienstes, der die Ereignisse erzeugt, und seien Sie darauf vorbereitet, Ihre webhook Implementierung entsprechend anzupassen.
Verwenden Sie webhooks in jeder Anwendung mit AppMaster
AppMaster.io, eine Plattform der nächsten Generation no-code Plattform der nächsten Generation, ermöglicht es Benutzern, komplexe Server-, Web- und mobile Anwendungen zu erstellen, ohne Code schreiben zu müssen. Sie nutzt eine benutzerfreundliche Weboberfläche und visuelle Programmierwerkzeuge, AppMaster hebt sich von anderen Plattformen durch die Generierung von perfektem Quellcode, die Erstellung von Binärdateien, die Verwaltung der Veröffentlichung (Bereitstellung) und die Erstellung technischer Dokumentation ab.
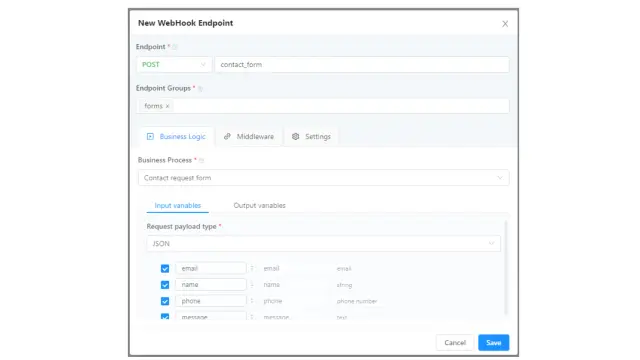
Ein herausragendes Merkmal von AppMaster.io ist die Möglichkeit zur Erstellung von webhooks Backend-Anwendungen mit Leichtigkeit zu erstellen. Benutzer können einfach zum Abschnitt "Backend" navigieren, einen Endpunkt mit dem webhook Typ erstellen und einen Geschäftsprozess angeben, der beim Aufruf ausgeführt werden soll. Mit eingehenden und ausgehenden Variablen, AppMaster generiert und kompiliert automatisch die gesamte erforderliche Logik in der Backend-Anwendung des Benutzers.
AppMaster.io unterstützt eine breite Palette von Anwendungen, darunter Serveranwendungen für Linux, Windows und MAC, Admin-Panels und Client-Portale (Web) sowie native mobile Anwendungen für iOS und Android. Die Plattform nutzt Go (Golang) für die Backend-Generierung, Vue3 für Webanwendungen und das proprietäre APMS-Framework für mobile Anwendungen, das intern Swift und Kotlin einsetzt.
AppMaster Die mobilen Anwendungen sind nativ und basieren auf der Bereitstellung von Bildschirmen und Logik in Echtzeit. Mit dem APMS-Framework können Benutzer ihre Anwendungen schnell und ohne Verzögerungen bei der Veröffentlichung aktualisieren. Darüber hinaus bietet die Plattform eine Fülle von Funktionen für Unternehmenskunden, wie z. B. HA-Modus, Kompatibilität mit verschiedenen Clustern, Health Monitor, In-Memory-Logging, geringer Speicherbedarf, Single Sign-On (SSO)-Module und vieles mehr. AppMaster.io ist ein leistungsstarkes Tool für die Erstellung robuster, skalierbarer und hochleistungsfähiger Anwendungen für verschiedene Plattformen.
Was ist der Unterschied zwischen webhooks und APIs?
Während sowohl webhooks und APIs die Kommunikation zwischen Webanwendungen erleichtern, unterscheiden sie sich deutlich in ihrer Funktionsweise, ihrem Funktionsumfang und ihren Anwendungsfällen.
APIs (Application Programming Interfaces) sind eine Reihe von vordefinierten Regeln und Protokollen, die es einer Anwendung ermöglichen, Daten anzufordern oder Aktionen im Namen einer anderen durchzuführen. APIs basieren auf einem synchronen Anfrage-Antwort-Modell, bei dem eine Client-Anwendung eine Anfrage an die API sendet und der Server mit den angeforderten Daten oder Aktionsergebnissen antwortet.
WebhooksIm Gegensatz dazu arbeiten APIs asynchron und verwenden ein Push-Modell. Anstatt dass eine Anwendung explizit Daten von einem anderen Dienst anfordert, webhooks automatisch Daten an einen bestimmten Endpunkt senden, wenn ein bestimmtes Ereignis eintritt. Mit anderen Worten, webhooks Sie "pushen" Informationen an die empfangende Anwendung, anstatt dass die empfangende Anwendung Daten über API-Aufrufe von der Quelle "abruft".
Hier sind einige wichtige Unterschiede zwischen webhooks und APIs:
-
Kommunikationsmodell: APIs verwenden ein synchrones Anfrage-Antwort-Modell, während webhooks asynchron sind und sich auf ein Push-Modell stützen.
-
Initiator: Bei APIs initiiert die Client-Anwendung die Kommunikation, während bei webhooksder Dienst, der die Ereignisse erzeugt, die Datenübertragung auslöst.
-
Aktualisierungen in Echtzeit: Webhooks bieten Echtzeit-Updates und ermöglichen unmittelbare Reaktionen auf bestimmte Ereignisse. Bei APIs hingegen muss die Client-Anwendung den Server regelmäßig nach Aktualisierungen abfragen, was ressourcenintensiv und weniger effizient sein kann.
-
Anwendungsfälle: APIs sind vielseitig und können für verschiedene Zwecke eingesetzt werden, z. B. zum Abrufen von Daten, zur Authentifizierung und zur Anwendungsintegration. WebhooksAPIs sind jedoch speziell für die ereignisgesteuerte Kommunikation und Automatisierung zwischen Webanwendungen konzipiert.
Webhooks und APIs dienen unterschiedlichen Zwecken und können zusammen verwendet werden, um effiziente, nahtlose und dynamische Softwareanwendungen zu erstellen. Indem sie die Vorteile und Grenzen der einzelnen Tools kennen, können Entwickler fundierte Entscheidungen darüber treffen, wie sie diese leistungsstarken Tools am besten in ihre Projekte integrieren und nutzen können.
Abschließende Überlegungen
Webhooks Für Entwickler, die die Effizienz, Skalierbarkeit und Automatisierung ihrer Softwareanwendungen verbessern wollen, hat sich die Softwareentwicklung zu einem wertvollen Werkzeug entwickelt. Durch das Verständnis der inneren Funktionsweise von webhooksverstehen, sie effektiv testen und implementieren und sie von APIs unterscheiden, können Sie ihr volles Potenzial ausschöpfen und leistungsstarke, vernetzte Anwendungen erstellen, die den Anforderungen der modernen digitalen Industrie gerecht werden.
Wenn Sie sich auf den Weg zur Integration von webhooks in Ihre Anwendungen zu integrieren, halten Sie sich über bewährte Verfahren und Branchentrends auf dem Laufenden und suchen Sie ständig nach Möglichkeiten zur Optimierung und Rationalisierung Ihrer Entwicklungsprozesse.
FAQ
Was sind webhooks?
Webhooks sind eine Methode, mit der eine Webanwendung Echtzeitinformationen für eine andere Webanwendung bereitstellen kann. Es handelt sich um benutzerdefinierte HTTP-Callbacks, die durch bestimmte Ereignisse ausgelöst werden und es einer Anwendung ermöglichen, automatisch Daten an eine andere zu senden, wenn das Ereignis eintritt.
Wie funktionieren webhooks funktionieren?
Wenn in einer Anwendung ein Ereignis eintritt, sendet sie eine HTTP-Anfrage (normalerweise eine POST-Anfrage) an eine bestimmte URL, die so genannte webhook URL. Diese URL wird von der empfangenden Anwendung bereitgestellt und ist für die Verarbeitung eingehender webhook Anfragen. Die empfangende Anwendung verarbeitet dann die Daten und ergreift auf der Grundlage des Ereignisses die entsprechenden Maßnahmen.
Was ist der Unterschied zwischen webhooks und APIs?
APIs ermöglichen es Anwendungen, miteinander zu interagieren und Daten voneinander anzufordern, während webhooks verwendet werden, um Daten von einer Anwendung zu einer anderen zu übertragen, wenn ein Ereignis eintritt. APIs erfordern in der Regel ein Polling, um neue Daten abzurufen, während webhooks ereignisgesteuert sind und Aktualisierungen in Echtzeit liefern.
Was sind einige häufige Anwendungsfälle für webhooks?
Webhooks APIs werden in verschiedenen Szenarien verwendet, z. B:
-
E-Commerce-Plattformen, die Auftragsaktualisierungen an ein Bestandsverwaltungssystem senden
-
Content-Management-Systeme benachrichtigen Abonnenten, wenn neue Inhalte veröffentlicht werden
-
Chat-Anwendungen, die Benutzer über neue Nachrichten informieren
-
Zahlungs-Gateways senden Transaktionsbenachrichtigungen an Finanzanwendungen
Wie kann ich eine E-Mail einrichten? webhook?
Zum Einrichten einer webhookeinrichten, befolgen Sie diese allgemeinen Schritte:
-
Bestimmen Sie das Ereignis, das die Benachrichtigung auslösen soll webhook in der sendenden Anwendung auslösen soll.
-
Erstellen Sie eine webhook URL in der empfangenden Anwendung, um eingehende Anfragen zu bearbeiten.
-
Registrieren Sie die webhook URL in der sendenden Anwendung und geben Sie dabei das/die Ereignis(e) an, die den webhook.
-
Implementieren Sie die Logik in der empfangenden Anwendung zur Verarbeitung der eingehenden webhook Daten zu verarbeiten und die entsprechenden Maßnahmen zu ergreifen.
Was sind die besten Praktiken für die Arbeit mit webhooks?
Hier sind einige bewährte Verfahren, die bei der Arbeit mit webhooks:
-
Verwenden Sie HTTPS, um sicherzustellen, dass die Daten sicher übertragen werden.
-
Überprüfen Sie eingehende webhook Anfragen, um sicherzustellen, dass sie von der erwarteten Quelle stammen.
-
Implementieren Sie eine Wiederholungslogik in der sendenden Anwendung für den Fall, dass die empfangende Anwendung nicht verfügbar ist oder einen Fehler zurückgibt.
-
Richten Sie die Überwachung und Protokollierung Ihrer webhook Infrastruktur ein, um die Leistung zu verfolgen und Probleme zu beheben.
-
Halten Sie die Verarbeitung von webhook Daten in der empfangenden Anwendung so effizient wie möglich, um Zeitüberschreitungen und andere Probleme zu vermeiden.
Wie kann ich meine webhooks?
Zur Sicherung Ihrer webhookszu sichern, können Sie:
-
Verwenden Sie HTTPS für eine sichere Datenübertragung.
-
Überprüfen Sie die Quelle der eingehenden webhook Anfragen durch Überprüfung der Anfragesignatur oder der IP-Adresse.
-
Zugriffskontrollmechanismen wie API-Schlüssel oder Authentifizierungstoken implementieren, um den Zugriff auf die webhook URL.
-
Halten Sie Ihre webhook Infrastruktur mit Sicherheits-Patches und Best Practices auf dem neuesten Stand.
Was sollte ich tun, wenn meine webhook nicht funktioniert?
Wenn Ihr webhook nicht funktioniert, versuchen Sie die folgenden Schritte zur Fehlerbehebung:
-
Überprüfen Sie die Protokolle der sendenden Anwendung oder das Dashboard auf Fehler oder fehlgeschlagene webhook Lieferungen.
-
Überprüfen Sie, ob die webhook URL in der sendenden Anwendung korrekt konfiguriert ist.
-
Vergewissern Sie sich, dass die empfangende Anwendung in Betrieb ist und ihr Endpunkt zugänglich ist.
-
Untersuchen Sie die Protokolle der empfangenden Anwendung auf Fehler oder Probleme bei der Verarbeitung eingehender webhook Daten.
-
Vergewissern Sie sich, dass der webhook durch das/die richtige(n) Ereignis(e) der sendenden Anwendung ausgelöst wird.
-
Testen Sie die webhook indem Sie eine Beispielanforderung an die URL senden, um sicherzustellen, dass sie wie erwartet funktioniert.
-
Überprüfen Sie die webhook Implementierung sowohl in der sendenden als auch in der empfangenden Anwendung, um sicherzustellen, dass sie die Best Practices und Sicherheitsrichtlinien einhalten.
Kann ich webhooks mit mehreren Anwendungen verwenden?
Ja, Sie können webhooks mit mehreren Anwendungen verwenden. Ein Ereignis in der sendenden Anwendung kann auslösen webhooks auslösen, um Daten an mehrere empfangende Anwendungen gleichzeitig zu senden. Für jede empfangende Anwendung sollte eine eigene webhook URL in der sendenden Anwendung konfiguriert werden.
Gibt es irgendwelche Einschränkungen bei der Verwendung von webhooks?
Während webhooks sind zwar ein leistungsfähiges Instrument für die gemeinsame Nutzung von Echtzeitdaten, haben aber auch einige Einschränkungen:
-
Sie hängen von der Verfügbarkeit sowohl der sendenden als auch der empfangenden Anwendung ab. Wenn eine der beiden Seiten ausfällt, kann die webhook möglicherweise ausfallen.
-
Webhooks sind in der Regel asynchron, d. h. die sendende Anwendung wartet nicht auf eine Antwort der empfangenden Anwendung. Dies kann zu möglichen Dateninkonsistenzen führen, wenn die empfangende Anwendung die Daten zeitnah verarbeiten muss. webhook Daten sofort verarbeiten muss.
-
Die Implementierung von webhooks kann im Vergleich zur Verwendung von APIs einen zusätzlichen Entwicklungs- und Wartungsaufwand erfordern, insbesondere bei der Arbeit mit mehreren sendenden und empfangenden Anwendungen.






