ما هي Webhooks؟ دليل سريع حول ربط تطبيقات الويب عبر Webhooks
اكتشف قوة خطافات الويب! استكشف دليلنا السريع حول استخدام webhooks لربط تطبيقات الويب بسهولة ، وتبسيط سير العمل ، وزيادة الإنتاجية. </ h2>

في عالم تطوير البرمجيات المتطور باستمرار ، يبحث المحترفون باستمرار عن طرق لتبسيط سير العمل وتحسين العمليات وتبسيط الاتصال بين التطبيقات. إحدى هذه الطرق التي اكتسبت قوة جذب كبيرة في السنوات الأخيرة هي webhooks. يمكن لهذه الأداة القوية أن تعزز عملية تطوير البرامج الخاصة بك ، وتوفر تحديثات في الوقت الفعلي وتكاملًا سلسًا بين المكونات المختلفة لتطبيقاتك.
سوف نتعمق في تعقيدات webhooks ، واستكشاف وظائفها وأفضل الممارسات والتطبيقات العملية. سنناقش كيفية استخدام webhooks بشكل فعال ، واختبارها مع RequestBin و Postman ، ودمجها في تطبيقاتك ، وتمييزها عن واجهات برمجة التطبيقات.
ما هي webhooks ؟
في جوهرها ، تعتبر webhooks عبارة عن عمليات رد نداء HTTP يحددها المستخدم والتي تتيح الاتصال في الوقت الفعلي بين تطبيقات الويب المختلفة. إنها تسمح للتطبيقات "بالاشتراك" في أحداث معينة وتلقي الإخطارات عند حدوث هذه الأحداث. ونتيجة لذلك ، تسهل webhooks التحديثات التلقائية غير المتزامنة بين التطبيقات ، مما يلغي الحاجة إلى التدخل اليدوي المستمر أو الاقتراع المتكرر.
إحدى حالات الاستخدام الشائعة webhooks هي عندما يريد أحد التطبيقات تلقي تحديثات من خدمة أخرى. على سبيل المثال ، عندما يقوم عميل جديد بالتسجيل في منصة التجارة الإلكترونية الخاصة بك ، قد ترغب في إرسال بريد إلكتروني ترحيبي له. بدلاً من الاستقصاء المستمر للخدمة الأخرى للحصول على معلومات مستخدم جديد ، يمكنك إنشاء webhook يتم تشغيله عند تسجيل مستخدم جديد. يضمن ذلك أن يتلقى تطبيقك البيانات اللازمة في الوقت الفعلي ، مما يسمح لك بإرسال البريد الإلكتروني الترحيبي على الفور وتوفير تجربة مستخدم أكثر استجابة.
تعد Webhooks متعددة الاستخدامات ويمكن استخدامها في سيناريوهات مختلفة ، مثل تحديثات الوسائط الاجتماعية وإشعارات معالجة الدفع وفي الوقت الفعلي ، مما يتيح لك إرسال البريد الإلكتروني الترحيبي على الفور دون فرض ضرائب على مواردك من خلال الاقتراع المستمر.

Webhooks هي أداة متعددة الاستخدامات مع تطبيقات عبر مختلف الصناعات والأنظمة الأساسية ، مثل التجارة الإلكترونية وإدارة علاقات العملاء ( CRM ) وأنظمة إدارة المحتوى (CMS) ومنصات الوسائط الاجتماعية . يمكن استخدامها لأتمتة سير العمل ، ومراقبة تغييرات البيانات ، وتشغيل الإخطارات ، ومزامنة البيانات بين تطبيقات متعددة.
كيفية استخدام webhooks
لتسخير قوة webhooks بالكامل ، من الضروري فهم مكوناتها الأساسية ومعرفة كيفية إعدادها بشكل صحيح. فيما يلي دليل تفصيلي خطوة بخطوة لاستخدام webhooks بفعالية:
-
تحديد الحدث : ابدأ بتحديد الحدث المحدد الذي تريد تشغيل webhook. قد يكون هذا أي شيء من تسجيل مستخدم جديد إلى تحديث منتج أو معاملة مكتملة.
-
إنشاء نقطة نهاية : نقطة النهاية هي عنوان URL فريد يتلقى بيانات webhook عند بدء الحدث. يجب استضافة عنوان URL هذا على خادمك وبرمجته لمعالجة طلبات الرد التلقائي webhook الواردة.
-
تسجيل webhook : بمجرد إنشاء نقطة النهاية ، ستحتاج إلى تسجيل webhook مع الخدمة التي تنشئ الأحداث. يتضمن هذا عادةً توفير عنوان URL لنقطة النهاية وتحديد نوع الحدث الذي تريد الاشتراك فيه.
-
تأمين webhook الخاص بك : لضمان سلامة وسرية بيانات webhook ، من الضروري تنفيذ تدابير الأمان مثل تشفير SSL / TLS ورموز المصادقة. ستساعد هذه الإجراءات في حماية webhook الخاص بك من الوصول غير المصرح به والعبث.
-
التعامل مع عمليات إعادة المحاولة والفشل : لا تنجح Webhooks دائمًا في المحاولة الأولى ، لذلك من الضروري حساب حالات الفشل المحتملة وإعادة المحاولة. قم بتنفيذ نظام لتسجيل محاولات webhook الفاشلة ، وقم بإعداد آلية إعادة المحاولة لإعادة إرسال طلب الرد webhook إذا فشل في البداية.
اختبار webhooks مع RequestBin و Postman
قبل دمج webhooks في تطبيقك ، من الضروري اختبار وظائفها والتأكد من أنها تتصرف كما هو متوقع. هناك أداتان شائعتان لاختبار webhooks هما RequestBin و Postman.
RequestBin هي خدمة بسيطة عبر الإنترنت تتيح لك إنشاء عنوان URL لنقطة نهاية مؤقتة لالتقاط طلبات الرد التلقائي webhook. يمكّنك هذا من فحص الطلبات الواردة وتحليل الحمولة بدون إعداد نقطة نهاية مخصصة على الخادم الخاص بك.
لاستخدام RequestBin:
-
قم بزيارة موقع RequestBin على الويب وأنشئ "سلة" جديدة.
-
انسخ عنوان URL الذي تم إنشاؤه واستخدمه كنقطة نهاية webhook في الخدمة التي تنشئ الأحداث.
-
قم بتشغيل حدث webhook ، وسيلتقط RequestBin الطلب الوارد ، مما يسمح لك بفحص الحمولة والرؤوس.
من ناحية أخرى ، يعد Postman أداة تطوير قوية لواجهة برمجة التطبيقات توفر مجموعة واسعة من الميزات لاختبار طلبات webhook وتصحيحها.
باستخدام Postman ، يمكنك:
-
قم بإنشاء نقطة نهاية webhook محلي من خلال استخدام الخادم الوهمي المدمج في Postman أو إعداد خادم محلي بمساعدة أدوات مثل Node.js و Express.
-
قم بتكوين حدث webhook والحمولة في الخدمة التي تنشئ الأحداث باستخدام عنوان URL لنقطة النهاية المحلية كهدف.
-
قم بتشغيل حدث webhook واستخدم Postman لاعتراض الطلبات الواردة وفحصها وتصحيحها.
يقدم كل من RequestBin و Postman رؤى قيمة حول بنية وسلوك طلبات webhook ، مما يساعدك على ضبط التنفيذ وضمان التكامل السلس مع تطبيقاتك.
أضف webhooks إلى تطبيقاتك
يمكن أن يؤدي دمج webhooks في تطبيقاتك إلى تحسين كفاءتها وتجربة المستخدم بشكل كبير. فيما يلي بعض النصائح لمساعدتك في إضافة webhooks بنجاح إلى تطبيقاتك:
-
صمم حمولة webhook واضحة وموجزة : لضمان قدرة تطبيقك على معالجة طلبات webhook الواردة بسهولة ، صمم حمولة غنية بالمعلومات وسهلة التحليل. قم بتضمين البيانات الضرورية فقط ، والتزم بهيكل وشكل متسقين ، مثل JSON أو XML .
-
تنفيذ معالجة الأخطاء : نظرًا لأن webhooks تعمل بشكل غير متزامن ، فمن الضروري حساب الأخطاء المحتملة والفشل. طور نظامًا لمعالجة الأخطاء يدير المشكلات بأمان مثل المهلات أو أخطاء الخادم أو الحمولات المشوهة.
-
مراقبة وتسجيل نشاط webhook : تتبع أحداث webhook من خلال تنفيذ نظام تسجيل لتسجيل الطلبات الواردة والحمولات ونتائج المعالجة. ستساعدك مراقبة webhooks الخاصة بك على تحديد المشكلات المحتملة وتتبع الأداء وضمان موثوقية نظامك.
-
تحسين معالجة الرد webhook : نظرًا لتوسيع نطاق تطبيقك وزيادة حجم طلبات الرد webhook ، فإن تحسين معالجة الرد webhook أمر بالغ الأهمية لتقليل زمن الوصول والحفاظ على الأداء. ضع في اعتبارك تنفيذ نظام قائمة انتظار لإدارة طلبات webhook وتوزيع المعالجة عبر مؤشرات ترابط متعددة أو عاملين.
-
ابق على اطلاع دائم بتغييرات webhook : قد تتغير عمليات تنفيذ Webhook بمرور الوقت مع تطور واجهات برمجة التطبيقات وإدخال ميزات جديدة. ابق على اطلاع على التحديثات والتحسينات من الخدمة التي تنشئ الأحداث ، وكن مستعدًا لضبط تنفيذ webhook وفقًا لذلك.
استخدم webhooks في أي تطبيق مع AppMaster
AppMaster.io ، وهو نظام أساسي من الجيل التالي no-code ، يمكّن المستخدمين من إنشاء خادم وشبكة وتطبيقات جوال معقدة دون كتابة تعليمات برمجية. من خلال الاستفادة من واجهة الويب سهلة الاستخدام وأدوات البرمجة المرئية ، يميز AppMaster نفسه عن الأنظمة الأساسية الأخرى عن طريق إنشاء كود مصدر مثالي ، وإنشاء ثنائيات ، وإدارة النشر (النشر) ، وكتابة الوثائق الفنية.
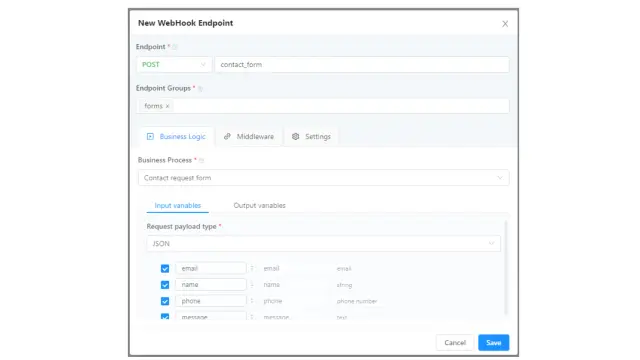
تتمثل إحدى الميزات البارزة في AppMaster.io في القدرة على إنشاء webhooks في تطبيقات الواجهة الخلفية بسهولة. يمكن للمستخدمين الانتقال ببساطة إلى قسم "الواجهة الخلفية" ، وإنشاء نقطة نهاية بنوع webhook وتحديد عملية تجارية يتم تنفيذها عند الاتصال. باستخدام المتغيرات الواردة والصادرة ، يقوم AppMaster تلقائيًا بإنشاء وتجميع كل المنطق الضروري في تطبيق الواجهة الخلفية للمستخدم.
يدعم AppMaster.io مجموعة كبيرة من التطبيقات ، بما في ذلك تطبيقات الخادم لأنظمة Linux و Windows و MAC ؛ لوحات الإدارة وبوابات العميل (الويب) ؛ وتطبيقات الجوال الأصلية لنظامي التشغيل iOS و Android. تستخدم المنصة Go (Golang) لإنشاء الواجهة الخلفية ، و Vue3 لتطبيقات الويب ، وإطار عمل APMS الخاص بها لتطبيقات الهاتف المحمول ، والذي يستخدم Swift و Kotlin داخليًا.
تطبيقات الهاتف المحمول AppMaster أصلية ومبنية على الشاشة في الوقت الفعلي والتسليم المنطقي. مع إطار عمل APMS ، يمكن للمستخدمين تحديث تطبيقاتهم بسرعة دون تأخير في النشر. علاوة على ذلك ، يوفر النظام الأساسي مجموعة كبيرة من الميزات لعملاء الشركات ، مثل وضع HA ، والتوافق مع مجموعات متنوعة ، و Health Monitor ، وتسجيل في الذاكرة ، وبصمة ذاكرة صغيرة ، ووحدات تسجيل الدخول الأحادي (SSO) ، والمزيد. AppMaster.io هي أداة قوية لإنشاء تطبيقات قوية وقابلة للتطوير وعالية الأداء عبر منصات مختلفة.
ما الفرق بين webhooks وواجهات برمجة التطبيقات؟
بينما تسهل كل من webhooks و APIs الاتصال بين تطبيقات الويب ، إلا أن لها اختلافات واضحة في التشغيل والوظائف وحالات الاستخدام.
واجهات برمجة التطبيقات (APIs Programming Interfaces) عبارة عن مجموعة من القواعد والبروتوكولات المحددة مسبقًا التي تمكن أحد التطبيقات من طلب البيانات أو تنفيذ الإجراءات نيابة عن الآخر. تعتمد واجهات برمجة التطبيقات على نموذج متزامن ، استجابة للطلب ، حيث يرسل تطبيق العميل طلبًا إلى واجهة برمجة التطبيقات ، ويستجيب الخادم بالبيانات المطلوبة أو نتيجة الإجراء.
من ناحية أخرى ، تعمل Webhooks بشكل غير متزامن وتستخدم نموذج دفع. بدلاً من طلب تطبيق ما صراحةً للبيانات من خدمة أخرى ، ترسل webhooks البيانات تلقائيًا إلى نقطة نهاية محددة عند وقوع حدث معين. بعبارة أخرى ، تقوم webhooks "بدفع" المعلومات إلى التطبيق المستلم بدلاً من "سحب" التطبيق المستلم البيانات من المصدر عبر استدعاءات واجهة برمجة التطبيقات.
فيما يلي بعض الاختلافات الرئيسية بين webhooks و API:
-
وضع الاتصال l: تستخدم واجهات برمجة التطبيقات نموذجًا متزامنًا واستجابة للطلب ، بينما تكون webhooks غير متزامنة وتعتمد على نموذج دفع.
-
البادئ : باستخدام واجهات برمجة التطبيقات ، يبدأ تطبيق العميل الاتصال ، بينما مع webhooks ، تقوم الخدمة التي تنشئ الأحداث بتشغيل نقل البيانات.
-
تحديثات في الوقت الفعلي : توفر Webhooks تحديثات في الوقت الفعلي ، مما يتيح ردود الفعل الفورية على أحداث معينة. في المقابل ، تتطلب واجهات برمجة التطبيقات (API) أن يقوم تطبيق العميل باستقصاء الخادم بشكل دوري عن التحديثات ، والتي يمكن أن تكون كثيفة الاستخدام للموارد وأقل كفاءة.
-
حالات الاستخدام : تعد واجهات برمجة التطبيقات (API) متعددة الاستخدامات ويمكن استخدامها لأغراض مختلفة ، بما في ذلك استرداد البيانات والمصادقة وتكامل التطبيقات. ومع ذلك ، تم تصميم Webhooks خصيصًا للاتصالات القائمة على الأحداث والأتمتة بين تطبيقات الويب.
تخدم Webhooks و APIs أغراضًا مميزة ويمكن استخدامها جنبًا إلى جنب لإنشاء تطبيقات برمجية فعالة وسلسة وديناميكية. من خلال فهم مزايا وقيود كل منها ، يمكن للمطورين اتخاذ قرارات مستنيرة حول أفضل طريقة لدمج هذه الأدوات القوية والاستفادة منها في مشاريعهم.
افكار اخيرة
ظهرت Webhooks كأداة قيمة للمطورين الذين يسعون إلى تعزيز كفاءة تطبيقاتهم البرمجية وقابليتها للتوسع والأتمتة. من خلال فهم الأعمال الداخلية webhooks واختبارها وتنفيذها بشكل فعال وتمييزها عن واجهات برمجة التطبيقات ، يمكنك تسخير إمكاناتها الكاملة وإنشاء تطبيقات قوية ومترابطة تلبي متطلبات الصناعة الرقمية الحديثة.
عندما تشرع في رحلتك لدمج webhooks في تطبيقاتك ، تذكر مواكبة أفضل الممارسات واتجاهات الصناعة والبحث باستمرار عن طرق لتحسين عمليات التطوير الخاصة بك وتبسيطها.
التعليمات
ما هي webhooks ؟
Webhooks هي طريقة لتطبيق ويب واحد لتوفير معلومات في الوقت الفعلي لتطبيق ويب آخر. إنها عمليات رد نداء HTTP محددة من قبل المستخدم يتم تشغيلها بواسطة أحداث معينة ، مما يسمح لتطبيق واحد بإرسال البيانات إلى آخر تلقائيًا عند وقوع الحدث.
كيف تعمل webhooks ؟
عندما يقع حدث ما في أحد التطبيقات ، فإنه يرسل طلب HTTP (عادةً طلب POST) إلى عنوان URL محدد ، يُعرف باسم عنوان URL webhook. يتم توفير عنوان URL هذا بواسطة التطبيق المستلم وتم إعداده للتعامل مع طلبات الرد التلقائي webhook الواردة. يقوم التطبيق المستلم بعد ذلك بمعالجة البيانات واتخاذ الإجراء المناسب بناءً على الحدث.
ما الفرق بين webhooks وواجهات برمجة التطبيقات؟
تعد واجهات برمجة التطبيقات (API) طريقة للتطبيقات للتفاعل وطلب البيانات من بعضها البعض ، بينما تُستخدم webhooks لدفع البيانات من تطبيق إلى آخر عند وقوع حدث ما. تتطلب واجهات برمجة التطبيقات (API) عادةً الاستقصاء لاسترداد البيانات الجديدة ، في حين أن webhooks تعتمد على الأحداث وتوفر تحديثات في الوقت الفعلي.
ما هي بعض حالات الاستخدام الشائعة للخطافات webhooks ؟
يتم استخدام Webhooks في سيناريوهات مختلفة ، مثل:
-
ترسل منصات التجارة الإلكترونية تحديثات الطلبات إلى نظام إدارة المخزون
-
تقوم أنظمة إدارة المحتوى بإخطار المشتركين عند نشر محتوى جديد
-
تطبيقات الدردشة لإعلام المستخدمين بالرسائل الجديدة
-
ترسل بوابات الدفع إشعارات المعاملات إلى التطبيقات المالية
كيف يمكنني إعداد webhook ؟
لإعداد webhook ، اتبع هذه الخطوات العامة:
-
حدد الحدث الذي يجب أن يقوم بتشغيل webhook في تطبيق الإرسال.
-
أنشئ عنوان URL webhook في التطبيق المستلم للتعامل مع الطلبات الواردة.
-
قم بتسجيل عنوان URL webhook في تطبيق الإرسال ، مع تحديد الحدث (الأحداث) لتشغيل webhook.
-
قم بتنفيذ المنطق في التطبيق المستلم لمعالجة بيانات webhook الواردة واتخاذ الإجراءات المناسبة.
ما هي أفضل الممارسات للعمل مع webhooks ؟
فيما يلي بعض أفضل الممارسات التي يجب اتباعها عند التعامل مع webhooks:
-
استخدم HTTPS لضمان نقل البيانات بشكل آمن.
-
تحقق من صحة طلبات الرد التلقائي webhook الواردة للتأكد من أنها تنشأ من المصدر المتوقع.
-
تنفيذ منطق إعادة المحاولة في التطبيق المرسل في حالة عدم توفر التطبيق المستلم أو إرجاع خطأ.
-
قم بإعداد المراقبة والتسجيل للبنية التحتية لخطاف webhook الخاص بك لتتبع الأداء واستكشاف المشكلات وإصلاحها.
-
حافظ على معالجة بيانات webhook في التطبيق المستلم بأكبر قدر ممكن من الكفاءة لتجنب المهلات وغيرها من المشكلات.
كيف يمكنني تأمين webhooks الخاصة بي؟
لتأمين webhooks الخاصة بك ، يمكنك:
-
استخدم HTTPS لنقل البيانات بشكل آمن.
-
تحقق من مصدر طلبات الرد التلقائي webhook الواردة عن طريق التحقق من توقيع الطلب أو عنوان IP.
-
نفِّذ آليات التحكم في الوصول ، مثل مفاتيح واجهة برمجة التطبيقات أو رموز المصادقة المميزة ، لتقييد الوصول إلى عنوان URL webhook.
-
حافظ على تحديث البنية الأساسية للخطاف webhook باستخدام تصحيحات الأمان وأفضل الممارسات.
ماذا أفعل إذا كان webhook لا يعمل؟
إذا كان webhook لا يعمل ، فجرّب الخطوات التالية لتحري الخلل وإصلاحه:
-
تحقق من سجلات تطبيق الإرسال أو لوحة المعلومات بحثًا عن الأخطاء أو عمليات تسليم webhook الفاشلة.
-
تحقق من تكوين عنوان URL webhook بشكل صحيح في تطبيق الإرسال.
-
تأكد من تشغيل تطبيق الاستلام ومن إمكانية الوصول إلى نقطة النهاية الخاصة به.
-
افحص سجلات التطبيق المستلم بحثًا عن أخطاء أو مشكلات في معالجة بيانات الرد التلقائي webhook الواردة.
-
تحقق جيدًا من تشغيل webhook من خلال الحدث (الأحداث) الصحيح للتطبيق المرسل.
-
اختبر webhook عن طريق إرسال نموذج طلب إلى عنوان URL للتأكد من أنه يعمل على النحو المتوقع.
-
راجع تنفيذ webhook في كل من تطبيقات الإرسال والاستلام للتأكد من التزامهما بأفضل الممارسات وإرشادات الأمان.
هل يمكنني استخدام webhooks مع تطبيقات متعددة؟
نعم ، يمكنك استخدام webhooks مع تطبيقات متعددة. يمكن أن يؤدي حدث في تطبيق الإرسال إلى تشغيل webhooks لإرسال البيانات إلى تطبيقات متعددة في وقت واحد. يجب أن يكون لكل تطبيق مستلم عنوان URL webhook الخاص به تم تكوينه في تطبيق الإرسال.
هل هناك أي قيود على استخدام webhooks ؟
بينما تعد webhooks أداة قوية لمشاركة البيانات في الوقت الفعلي ، إلا أن لديها بعض القيود:
-
يعتمدون على توفر كل من تطبيقات الإرسال والاستقبال. إذا واجه أي من الجانبين فترة تعطل ، فقد يفشل webhook.
-
عادةً ما تكون Webhooks غير متزامنة ، مما يعني أن تطبيق الإرسال لا ينتظر استجابة من التطبيق المستلم. يمكن أن يؤدي ذلك إلى تضارب محتمل في البيانات إذا احتاج التطبيق المستلم إلى معالجة بيانات webhook على الفور.
-
قد يتطلب تنفيذ webhooks جهود تطوير وصيانة إضافية مقارنة باستخدام واجهات برمجة التطبيقات ، خاصة عند العمل مع العديد من تطبيقات الإرسال والاستقبال.






