Webhooks คืออะไร? คู่มือฉบับย่อเกี่ยวกับการเชื่อมต่อเว็บแอปผ่าน Webhooks
ค้นพบพลังของเว็บฮุค! สำรวจคู่มือฉบับย่อของเราเกี่ยวกับการใช้เว็บฮุคเพื่อเชื่อมโยงเว็บแอปอย่างง่ายดาย ปรับปรุงเวิร์กโฟลว์ และเพิ่มประสิทธิภาพการทำงาน

ในโลกของ การพัฒนาซอฟต์แวร์ ที่เปลี่ยนแปลงตลอดเวลา ผู้เชี่ยวชาญมักแสวงหาวิธีปรับปรุงเวิร์กโฟลว์ เพิ่มประสิทธิภาพกระบวนการ และลดความซับซ้อนของการสื่อสารระหว่างแอปพลิเคชันต่างๆ อยู่เสมอ วิธีหนึ่งที่ได้รับแรงดึงอย่างมากในช่วงไม่กี่ปีที่ผ่านมาคือ webhooks เครื่องมืออันทรงพลังนี้สามารถปรับปรุง กระบวนการพัฒนาซอฟต์แวร์ ของคุณ ให้การอัปเดตตามเวลาจริงและการผสานรวมที่ราบรื่นระหว่างส่วนประกอบต่างๆ ของแอปพลิเคชันของคุณ
เราจะเจาะลึกความซับซ้อนของ webhooks สำรวจการทำงาน แนวปฏิบัติที่ดีที่สุด และการใช้งานจริง เราจะพูดถึงวิธีใช้ webhooks มีประสิทธิภาพ ทดสอบด้วย RequestBin และ Postman รวมเข้ากับแอปของคุณ และแยกความแตกต่างจาก API
webhooks คืออะไร ?
โดยพื้นฐานแล้ว webhooks คือการเรียกกลับ HTTP ที่ผู้ใช้กำหนดซึ่งเปิดใช้งานการสื่อสารแบบเรียลไทม์ระหว่างเว็บแอปพลิเคชันต่างๆ พวกเขาอนุญาตให้แอปพลิเคชัน 'สมัคร' สำหรับเหตุการณ์บางอย่างและรับการแจ้งเตือนเมื่อเหตุการณ์เหล่านี้เกิดขึ้น ด้วยเหตุนี้ webhooks จึงอำนวยความสะดวกในการอัปเดตอัตโนมัติแบบอะซิงโครนัสระหว่างแอปพลิเคชัน ขจัดความจำเป็นในการแทรกแซงด้วยตนเองอย่างต่อเนื่องหรือการหยั่งเสียงซ้ำๆ
กรณีการใช้งานทั่วไปอย่างหนึ่งสำหรับ webhooks คือเมื่อแอปพลิเคชันต้องการรับการอัปเดตจากบริการอื่น ตัวอย่างเช่น เมื่อลูกค้าใหม่สมัครใช้งานแพลตฟอร์มอีคอมเมิร์ซของคุณ คุณอาจต้องการส่งอีเมลต้อนรับถึงพวกเขา แทนที่จะสำรวจข้อมูลผู้ใช้ใหม่กับบริการอื่นๆ อย่างต่อเนื่อง คุณสามารถสร้าง webhook ที่จะทริกเกอร์เมื่อผู้ใช้ใหม่ลงทะเบียน สิ่งนี้ทำให้มั่นใจได้ว่าแอปพลิเคชันของคุณจะได้รับข้อมูลที่จำเป็นแบบเรียลไทม์ ทำให้คุณสามารถส่งอีเมลต้อนรับได้ทันทีและมอบประสบการณ์ผู้ใช้ที่ตอบสนองมากขึ้น
Webhooks มีความหลากหลายและใช้งานได้หลากหลายสถานการณ์ เช่น การอัปเดตโซเชียลมีเดีย การแจ้งเตือนการประมวลผลการชำระเงิน และเรียลไทม์ ทำให้คุณสามารถส่งอีเมลต้อนรับได้ทันทีโดยไม่ต้องเก็บภาษีทรัพยากรของคุณด้วยการสำรวจอย่างต่อเนื่อง

Webhooks เป็นเครื่องมืออเนกประสงค์ที่มีแอปพลิเคชันในอุตสาหกรรมและแพลตฟอร์มต่างๆ เช่น อีคอมเมิร์ซ การจัดการลูกค้าสัมพันธ์ ( CRM ) ระบบจัดการเนื้อหา (CMS) และ แพลตฟอร์มโซเชียลมีเดีย สามารถใช้เพื่อทำให้เวิร์กโฟลว์เป็นอัตโนมัติ ตรวจสอบการเปลี่ยนแปลงข้อมูล ทริกเกอร์การแจ้งเตือน และซิงโครไนซ์ข้อมูลระหว่างแอปพลิเคชันต่างๆ
วิธีใช้ webhooks
เพื่อใช้ประโยชน์จากพลังของ webhooks อย่างเต็มที่ จำเป็นต้องเข้าใจองค์ประกอบพื้นฐานและเรียนรู้วิธีตั้งค่าอย่างถูกต้อง นี่คือคำแนะนำทีละขั้นตอนในการใช้ webhooks มีประสิทธิภาพ:
-
ระบุเหตุการณ์ : เริ่มต้นด้วยการระบุเหตุการณ์เฉพาะที่คุณต้องการให้เรียก webhook นี่อาจเป็นอะไรก็ได้ตั้งแต่การลงทะเบียนผู้ใช้ใหม่ไปจนถึงการอัปเดตผลิตภัณฑ์หรือธุรกรรมที่เสร็จสมบูรณ์
-
สร้างจุดสิ้นสุด : จุดสิ้นสุด คือ URL เฉพาะที่ได้รับข้อมูล webhook เมื่อมีการทริกเกอร์เหตุการณ์ URL นี้ควรโฮสต์บนเซิร์ฟเวอร์ของคุณและตั้งโปรแกรมให้ประมวลผลคำขอ webhook ที่เข้ามา
-
ลงทะเบียน webhook : เมื่อคุณสร้างปลายทางแล้ว คุณจะต้องลงทะเบียน webhook กับบริการที่สร้างกิจกรรม โดยทั่วไปจะเกี่ยวข้องกับการระบุ URL ปลายทางและระบุประเภทเหตุการณ์ที่คุณต้องการสมัครรับข้อมูล
-
รักษาความปลอดภัย webhook ของคุณ : เพื่อให้แน่ใจว่าข้อมูล webhook มีความสมบูรณ์และเป็นความลับ สิ่งสำคัญคือต้องใช้มาตรการรักษาความปลอดภัย เช่น การเข้ารหัส SSL/TLS และโทเค็นการตรวจสอบสิทธิ์ มาตรการเหล่านี้จะช่วยปกป้อง webhook ของคุณจากการเข้าถึงและการดัดแปลงโดยไม่ได้รับอนุญาต
-
จัดการการลองใหม่และความล้มเหลว : Webhooks ไม่ประสบความสำเร็จในการลองครั้งแรกเสมอไป ดังนั้นจึงจำเป็นต้องคำนึงถึงความล้มเหลวและการลองใหม่ที่อาจเกิดขึ้น ใช้ระบบเพื่อบันทึกความพยายามของ webhook ที่ล้มเหลว และตั้งค่ากลไกการลองใหม่เพื่อส่งคำขอ webhook อีกครั้ง หากครั้งแรกล้มเหลว
ทดสอบ webhooks ด้วย RequestBin และ Postman
ก่อนรวม webhooks เข้ากับแอปของคุณ การทดสอบฟังก์ชันการทำงานและตรวจสอบว่าทำงานตามที่คาดไว้เป็นสิ่งสำคัญ สองเครื่องมือยอดนิยมสำหรับการทดสอบ webhooks คือ RequestBin และ Postman
RequestBin เป็นบริการออนไลน์ง่ายๆ ที่ให้คุณสร้าง URL ปลายทางชั่วคราวเพื่อบันทึกคำขอ webhook ซึ่งช่วยให้คุณตรวจสอบคำขอที่เข้ามาและวิเคราะห์เพย์โหลดได้โดยไม่ต้องตั้งค่าปลายทางเฉพาะบนเซิร์ฟเวอร์ของคุณ
ในการใช้ RequestBin:
-
ไปที่เว็บไซต์ RequestBin และสร้าง "bin" ใหม่
-
คัดลอก URL ที่สร้างขึ้นและใช้เป็นจุดสิ้นสุด webhook ในบริการที่สร้างเหตุการณ์
-
ทริกเกอร์เหตุการณ์ webhook และ RequestBin จะบันทึกคำขอที่เข้ามา ช่วยให้คุณตรวจสอบเพย์โหลดและส่วนหัวได้
ในทางกลับกัน Postman เป็นเครื่องมือ พัฒนา API ที่ทรงพลังซึ่งนำเสนอคุณสมบัติที่หลากหลายสำหรับการทดสอบและดีบักคำขอ webhook
เมื่อใช้ Postman คุณสามารถ:
-
สร้างจุดสิ้นสุด webhook ในเครื่องโดยใช้เซิร์ฟเวอร์จำลองในตัวของ Postman หรือตั้งค่าเซิร์ฟเวอร์ในเครื่องด้วยความช่วยเหลือของเครื่องมือต่างๆ เช่น Node.js และ Express
-
กำหนดค่าเหตุการณ์ webhook และเพย์โหลดในบริการที่สร้างเหตุการณ์โดยใช้ URL ปลายทางในเครื่องเป็นเป้าหมาย
-
ทริกเกอร์เหตุการณ์ webhook และใช้ Postman เพื่อสกัดกั้น ตรวจสอบ และดีบักคำขอที่เข้ามา
ทั้ง RequestBin และ Postman นำเสนอข้อมูลเชิงลึกอันมีค่าเกี่ยวกับโครงสร้างและพฤติกรรมของคำขอ webhook ช่วยให้คุณปรับแต่งการใช้งานอย่างละเอียดและรับประกันการผสานรวมที่ราบรื่นกับแอปพลิเคชันของคุณ
เพิ่ม webhooks ในแอปของคุณ
การรวม webhooks เข้ากับแอปพลิเคชันของคุณสามารถปรับปรุงประสิทธิภาพและประสบการณ์ผู้ใช้ได้อย่างมาก ต่อไปนี้เป็นเคล็ดลับที่จะช่วยให้คุณเพิ่ม webhooks ในแอปได้สำเร็จ:
-
ออกแบบเพย์โหลด webhook ที่ชัดเจนและรัดกุม : เพื่อให้แน่ใจว่าแอปพลิเคชันของคุณสามารถประมวลผลคำขอ webhook ที่เข้ามาได้อย่างง่ายดาย ให้ออกแบบเพย์โหลดที่มีทั้งข้อมูลและแยกวิเคราะห์ได้ง่าย รวมเฉพาะข้อมูลที่จำเป็น และยึดตามโครงสร้างและรูปแบบที่สอดคล้องกัน เช่น JSON หรือ XML
-
ใช้การจัดการข้อผิดพลาด : เนื่องจาก webhooks จึงจำเป็นต้องคำนึงถึงข้อผิดพลาดและความล้มเหลวที่อาจเกิดขึ้น พัฒนาระบบการจัดการข้อผิดพลาดที่จัดการปัญหาต่างๆ เช่น การหมดเวลา ข้อผิดพลาดของเซิร์ฟเวอร์ หรือเพย์โหลดที่มีรูปแบบไม่ถูกต้อง
-
ตรวจสอบและบันทึกกิจกรรม webhook : ติดตามกิจกรรม webhook ของคุณโดยการใช้ระบบบันทึกเพื่อบันทึกคำขอที่เข้ามา เพย์โหลด และผลการประมวลผล การตรวจสอบ webhooks ของคุณจะช่วยให้คุณระบุปัญหาที่อาจเกิดขึ้น ติดตามประสิทธิภาพ และรับรองความน่าเชื่อถือของระบบของคุณ
-
เพิ่มประสิทธิภาพการประมวลผล webhook : เมื่อแอปพลิเคชันของคุณปรับขนาดและปริมาณคำขอ webhook เพิ่มขึ้น การเพิ่มประสิทธิภาพการประมวล webhook จึงมีความสำคัญอย่างยิ่งในการลดเวลาแฝงและรักษาประสิทธิภาพ พิจารณาใช้ระบบเข้าคิวเพื่อจัดการคำขอ webhook และกระจายการประมวลผลไปยังหลายเธรดหรือผู้ปฏิบัติงาน
-
ทันต่อการเปลี่ยนแปลง webhook : การใช้งาน Webhook อาจเปลี่ยนแปลงเมื่อเวลาผ่านไปเนื่องจาก API มีการพัฒนาและมีการเปิดตัวคุณสมบัติใหม่ รับข่าวสารเกี่ยวกับการอัปเดตและการปรับปรุงจากบริการที่สร้างกิจกรรม และเตรียมพร้อมที่จะปรับการใช้งาน webhook ของคุณให้สอดคล้องกัน
ใช้ webhooks ในแอพใดก็ได้ด้วย AppMaster
AppMaster.io ซึ่งเป็นแพลตฟอร์ม no-code ยุคใหม่ ช่วยให้ผู้ใช้สามารถสร้างเซิร์ฟเวอร์ที่ซับซ้อน เว็บ และแอปพลิเคชั่นมือถือโดยไม่ต้องเขียนโค้ด ใช้ประโยชน์จากเว็บอินเตอร์เฟสที่ใช้งานง่ายและเครื่องมือ การเขียนโปรแกรมด้วยภาพ AppMaster ทำให้ตัวเองแตกต่างจากแพลตฟอร์มอื่นๆ โดย การสร้างซอร์สโค้ดที่สมบูรณ์แบบ สร้างไบนารี จัดการสิ่งพิมพ์ (ปรับใช้) และเขียนเอกสารทางเทคนิค
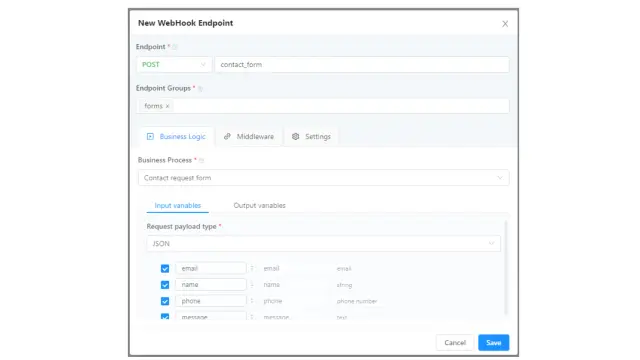
คุณลักษณะที่โดดเด่นอย่างหนึ่งของ AppMaster.io คือความสามารถในการสร้าง webhooks ในแอปพลิเคชันแบ็กเอนด์ได้อย่างง่ายดาย ผู้ใช้สามารถไปที่ส่วน "แบ็กเอนด์" สร้างจุดสิ้นสุดด้วยประเภท webhook และระบุกระบวนการทางธุรกิจที่จะดำเนินการเมื่อถูกเรียกใช้ ด้วยตัวแปรขาเข้าและขาออก AppMaster จะสร้างและคอมไพล์ลอจิกที่จำเป็นทั้งหมดลงในแอปพลิเคชันแบ็คเอนด์ของผู้ใช้โดยอัตโนมัติ
AppMaster.io รองรับแอพพลิเคชั่นที่หลากหลาย รวมถึงแอพพลิเคชั่นเซิร์ฟเวอร์สำหรับ Linux, Windows และ MAC; แผงผู้ดูแลระบบและพอร์ทัลลูกค้า (เว็บ); และ แอพมือถือเนทีฟ สำหรับ iOS และ Android แพลตฟอร์มดังกล่าวใช้ Go (Golang) สำหรับการสร้างแบ็คเอนด์, Vue3 สำหรับเว็บแอปพลิเคชัน และเฟรมเวิร์ก APMS ที่เป็นกรรมสิทธิ์สำหรับแอปพลิเคชันมือถือ ซึ่งใช้ Swift และ Kotlin ภายใน
แอพมือถือ AppMaster เป็นแบบเนทีฟและสร้างขึ้นจากหน้าจอแบบเรียลไทม์และการส่งมอบลอจิก ด้วยเฟรมเวิร์ก APMS ผู้ใช้สามารถอัปเดตแอปพลิเคชันได้อย่างรวดเร็วโดยไม่เกิดความล่าช้าในการเผยแพร่ นอกจากนี้ แพลตฟอร์มยังมีคุณสมบัติมากมายสำหรับลูกค้าองค์กร เช่น โหมด HA, ความเข้ากันได้กับคลัสเตอร์ต่างๆ, การตรวจสอบสุขภาพ, การบันทึกในหน่วยความจำ, รอยเท้าหน่วยความจำขนาดเล็ก, โมดูล Single Sign-On (SSO) และอื่นๆ AppMaster.io เป็นเครื่องมือที่ทรงพลังสำหรับการสร้างแอปพลิเคชันที่ทนทาน ปรับขนาดได้ และมีประสิทธิภาพสูงในแพลตฟอร์มต่างๆ
ความแตกต่างระหว่าง webhooks และ API คืออะไร?
แม้ว่าทั้ง webhooks และ API จะอำนวยความสะดวกในการสื่อสารระหว่างเว็บแอป แต่ก็มีความแตกต่างที่ชัดเจนในการดำเนินการ ฟังก์ชันการทำงาน และกรณีการใช้งาน
APIs (Application Programming Interfaces) คือชุดของกฎและโปรโตคอลที่กำหนดไว้ล่วงหน้าซึ่งช่วยให้แอปพลิเคชันหนึ่งสามารถขอข้อมูลหรือดำเนินการในนามของอีกแอปพลิเคชันหนึ่งได้ API อาศัยโมเดลการตอบสนองคำขอแบบซิงโครนัส โดยที่แอปพลิเคชันไคลเอ็นต์ส่งคำขอไปยัง API และเซิร์ฟเวอร์ตอบสนองด้วยข้อมูลหรือผลลัพธ์ที่ร้องขอ
ในทางกลับกัน Webhooks ทำงานแบบอะซิงโครนัสและใช้โมเดลพุช แทนที่จะเป็นแอปพลิเคชันที่ขอข้อมูลจากบริการอื่นอย่างชัดเจน webhooks จะส่งข้อมูลไปยังปลายทางที่ระบุโดยอัตโนมัติเมื่อมีเหตุการณ์หนึ่งเกิดขึ้น กล่าวอีกนัยหนึ่ง webhooks "พุช" ข้อมูลไปยังแอปพลิเคชันที่รับ แทนที่จะให้แอปพลิเคชันที่รับ "ดึง" ข้อมูลจากแหล่งที่มาผ่านการเรียก API
ต่อไปนี้เป็นข้อแตกต่างที่สำคัญบางประการระหว่าง webhooks และ API:
-
โหมดการสื่อสาร l: API ใช้โมเดลการตอบสนองคำขอแบบซิงโครนัส ในขณะที่ webhooks เป็นแบบอะซิงโครนัสและอาศัยโมเดลพุช
-
Initiator : ด้วย API แอปพลิเคชันไคลเอนต์จะเริ่มต้นการสื่อสาร ในขณะที่ webhooks บริการที่สร้างเหตุการณ์จะทริกเกอร์การส่งข้อมูล
-
การอัปเดตตามเวลาจริง : Webhooks ให้การอัปเดตตามเวลาจริง ทำให้สามารถตอบสนองต่อเหตุการณ์เฉพาะได้ทันที ในทางตรงกันข้าม API ต้องการให้แอปพลิเคชันไคลเอ็นต์ทำการสำรวจเซิร์ฟเวอร์เป็นระยะๆ เพื่อหาการอัปเดต ซึ่งอาจใช้ทรัพยากรมากและมีประสิทธิภาพน้อยกว่า
-
กรณีการใช้งาน : API มีความหลากหลายและสามารถใช้เพื่อวัตถุประสงค์ต่างๆ รวมถึงการดึงข้อมูล การพิสูจน์ตัวตน และการรวมแอปพลิเคชัน อย่างไรก็ตาม Webhooks ได้รับการออกแบบมาโดยเฉพาะสำหรับการสื่อสารที่ขับเคลื่อนด้วยเหตุการณ์และการทำงานอัตโนมัติระหว่างเว็บแอปพลิเคชัน
Webhooks และ API ตอบสนองวัตถุประสงค์ที่แตกต่างกัน และสามารถใช้ควบคู่กันเพื่อสร้างแอปพลิเคชันซอฟต์แวร์ที่มีประสิทธิภาพ ราบรื่น และไดนามิก เมื่อเข้าใจข้อดีและข้อจำกัดของแต่ละข้อแล้ว นักพัฒนาสามารถตัดสินใจได้อย่างชาญฉลาดว่าจะรวมและใช้ประโยชน์จากเครื่องมืออันทรงพลังเหล่านี้ในโครงการของตนอย่างไรให้ดีที่สุด
ความคิดสุดท้าย
Webhooks กลายเป็นเครื่องมือที่มีค่าสำหรับนักพัฒนาที่ต้องการปรับปรุงประสิทธิภาพ ความสามารถในการปรับขนาด และระบบอัตโนมัติของแอปพลิเคชันซอฟต์แวร์ของตน ด้วยการทำความเข้าใจการทำงานภายในของ webhooks ทดสอบและใช้งานอย่างมีประสิทธิภาพ และแยกความแตกต่างจาก API คุณจะสามารถใช้ศักยภาพได้อย่างเต็มที่และสร้างแอปพลิเคชันที่เชื่อมต่อระหว่างกันที่ทรงพลังซึ่งตอบสนองความต้องการของอุตสาหกรรมดิจิทัลสมัยใหม่
เมื่อคุณเริ่มต้นการเดินทางเพื่อรวม webhooks เข้ากับแอปของคุณ อย่าลืมติดตามแนวทางปฏิบัติที่ดีที่สุดและแนวโน้มของอุตสาหกรรมให้ทันสมัยอยู่เสมอ และหาวิธีเพิ่มประสิทธิภาพและปรับปรุงกระบวนการพัฒนาของคุณอย่างต่อเนื่อง
คำถามที่พบบ่อย
webhooks คืออะไร ?
Webhooks เป็นวิธีการสำหรับเว็บแอปพลิเคชันหนึ่งในการให้ข้อมูลแบบเรียลไทม์แก่เว็บแอปพลิเคชันอื่น พวกมันคือการเรียกกลับ HTTP ที่ผู้ใช้กำหนดซึ่งถูกเรียกโดยเหตุการณ์เฉพาะ ทำให้แอปพลิเคชันหนึ่งส่งข้อมูลไปยังอีกแอปหนึ่งโดยอัตโนมัติเมื่อเหตุการณ์เกิดขึ้น
webhooks ทำงานอย่างไร?
เมื่อเหตุการณ์เกิดขึ้นในแอปพลิเคชัน มันจะส่งคำขอ HTTP (โดยปกติคือคำขอ POST) ไปยัง URL ที่ระบุ ซึ่งเรียกว่า URL webhook URL นี้จัดทำโดยแอปพลิเคชันที่รับข้อมูล และได้รับการตั้งค่าให้รองรับคำขอ webhook ที่เข้ามา จากนั้นแอปพลิเคชันที่ได้รับจะประมวลผลข้อมูลและดำเนินการตามความเหมาะสมตามเหตุการณ์
ความแตกต่างระหว่าง webhooks และ API คืออะไร?
API เป็นวิธีสำหรับแอปพลิเคชันในการโต้ตอบและขอข้อมูลจากกันและกัน ในขณะที่ webhooks ใช้เพื่อพุชข้อมูลจากแอปพลิเคชันหนึ่งไปยังอีกแอปพลิเคชันหนึ่งเมื่อมีเหตุการณ์เกิดขึ้น โดยทั่วไปแล้ว API จำเป็นต้องมีการสำรวจเพื่อดึงข้อมูลใหม่ ในขณะที่ webhooks ขับเคลื่อนด้วยเหตุการณ์และให้การอัปเดตตามเวลาจริง
กรณีการใช้งานทั่วไปสำหรับ webhooks มีอะไรบ้าง
Webhooks ใช้ในสถานการณ์ต่างๆ เช่น:
-
แพลตฟอร์มอีคอมเมิร์ซส่งการอัปเดตคำสั่งซื้อไปยังระบบการจัดการสินค้าคงคลัง
-
ระบบจัดการเนื้อหาจะแจ้งเตือนสมาชิกเมื่อมีการเผยแพร่เนื้อหาใหม่
-
แอปพลิเคชั่นแชทแจ้งผู้ใช้เกี่ยวกับข้อความใหม่
-
เกตเวย์การชำระเงินจะส่งการแจ้งเตือนการทำธุรกรรมไปยังแอปพลิเคชันทางการเงิน
ฉันจะตั้งค่า webhook ได้อย่างไร ?
หากต้องการตั้งค่า webhook ให้ทำตามขั้นตอนทั่วไปเหล่านี้:
-
ระบุเหตุการณ์ที่ควรเรียกใช้ webhook ในแอปพลิเคชันการส่ง
-
สร้าง URL webhook ในแอปพลิเคชันรับเพื่อจัดการคำขอที่เข้ามา
-
ลงทะเบียน URL webhook ในแอปพลิเคชันการส่ง โดยระบุเหตุการณ์ที่จะทริกเกอร์ webhook
-
ใช้ตรรกะในแอปพลิเคชันรับเพื่อประมวลผลข้อมูล webhook ที่เข้ามาและดำเนินการที่เหมาะสม
แนวทางปฏิบัติที่ดีที่สุดสำหรับการทำงานกับ webhooks คืออะไร
แนวทางปฏิบัติที่ดีที่สุดบางส่วนที่ควรปฏิบัติตามเมื่อทำงานกับ webhooks มีดังนี้
-
ใช้ HTTPS เพื่อให้แน่ใจว่าข้อมูลจะถูกส่งอย่างปลอดภัย
-
ตรวจสอบคำขอ webhook ที่เข้ามาเพื่อให้แน่ใจว่ามาจากแหล่งที่มาที่คาดไว้
-
ใช้ตรรกะการลองซ้ำในแอปพลิเคชันที่ส่งในกรณีที่แอปพลิเคชันที่รับไม่พร้อมใช้งานหรือส่งกลับข้อผิดพลาด
-
ตั้งค่าการตรวจสอบและการบันทึกสำหรับโครงสร้าง webhook ของคุณเพื่อติดตามประสิทธิภาพและแก้ไขปัญหาต่างๆ
-
รักษาการประมวลผลข้อมูล webhook ในแอปพลิเคชันรับข้อมูลให้มีประสิทธิภาพมากที่สุดเพื่อหลีกเลี่ยงการหมดเวลาและปัญหาอื่นๆ
ฉันจะรักษาความปลอดภัยของ webhooks ได้อย่างไร
ในการรักษาความปลอดภัย webhooks ของคุณ คุณสามารถ:
-
ใช้ HTTPS เพื่อการส่งข้อมูลที่ปลอดภัย
-
ตรวจสอบแหล่งที่มาของคำขอ webhook ที่เข้ามาโดยตรวจสอบลายเซ็นคำขอหรือที่อยู่ IP
-
ใช้กลไกควบคุมการเข้าถึง เช่น คีย์ API หรือโทเค็นการตรวจสอบสิทธิ์ เพื่อจำกัดการเข้าถึง URL webhook
-
ปรับปรุงโครงสร้างพื้นฐาน webhook ของคุณให้ทันสมัยอยู่เสมอด้วยแพตช์ความปลอดภัยและแนวทางปฏิบัติที่ดีที่สุด
ฉันควรทำอย่างไรหาก webhook ของฉันใช้งานไม่ได้
หาก webhook ของคุณใช้งานไม่ได้ ให้ลองทำตามขั้นตอนการแก้ปัญหาต่อไปนี้:
-
ตรวจสอบบันทึกหรือแดชบอร์ดของแอปพลิเคชันการส่งเพื่อหาข้อผิดพลาดหรือการส่ง webhook ที่ล้มเหลว
-
ตรวจสอบว่า URL webhook ได้รับการกำหนดค่าอย่างถูกต้องในแอปพลิเคชันการส่ง
-
ตรวจสอบให้แน่ใจว่าแอปพลิเคชันที่รับทำงานและทำงานอยู่ และสามารถเข้าถึงจุดสิ้นสุดได้
-
ตรวจสอบบันทึกของแอปพลิเคชันที่รับข้อมูลเพื่อหาข้อผิดพลาดหรือปัญหาในการประมวลผลข้อมูล webhook ขาเข้า
-
ตรวจสอบอีกครั้งว่า webhook ถูกทริกเกอร์โดยเหตุการณ์ที่ถูกต้องของแอปพลิเคชันที่ส่ง
-
ทดสอบ webhook โดยส่งคำขอตัวอย่างไปยัง URL เพื่อให้แน่ใจว่าทำงานได้ตามที่คาดไว้
-
ตรวจสอบการใช้งาน webhook ทั้งในแอปพลิเคชันที่ส่งและรับเพื่อให้แน่ใจว่าเป็นไปตามแนวทางปฏิบัติที่ดีที่สุดและหลักเกณฑ์ด้านความปลอดภัย
ฉันสามารถใช้ webhooks กับหลายแอปพลิเคชันได้หรือไม่
ได้ คุณสามารถใช้ webhooks กับหลายแอปพลิเคชันได้ เหตุการณ์ในแอปพลิเคชันที่ส่งสามารถเรียกใช้ webhooks เพื่อส่งข้อมูลไปยังแอปพลิเคชันที่รับหลายตัวพร้อมกัน แอปพลิเคชันที่รับแต่ละรายการควรมีการกำหนดค่า URL webhook ของตนเองในแอปพลิเคชันที่ส่ง
มีข้อจำกัดในการใช้ webhooks หรือไม่?
แม้ว่า webhooks จะเป็นเครื่องมือที่ทรงพลังสำหรับการแบ่งปันข้อมูลแบบเรียลไทม์ แต่ก็มีข้อจำกัดบางประการ:
-
พวกเขาขึ้นอยู่กับความพร้อมของทั้งแอปพลิเคชันที่ส่งและรับ หากฝ่ายใดฝ่ายหนึ่งประสบปัญหาการหยุดทำงาน webhook อาจล้มเหลว
-
โดยทั่วไปแล้ว Webhooks เป็นแบบอะซิงโครนัส หมายความว่าแอปพลิเคชันที่ส่งจะไม่รอการตอบกลับจากแอปพลิเคชันที่รับ ซึ่งอาจนำไปสู่ความไม่สอดคล้องกันของข้อมูลหากแอปพลิเคชันที่รับจำเป็นต้องประมวลผลข้อมูล webhook ทันที
-
การนำ webhooks ไปใช้อาจต้องการการพัฒนาและการบำรุงรักษาเพิ่มเติมเมื่อเทียบกับการใช้ API โดยเฉพาะอย่างยิ่งเมื่อทำงานกับแอปพลิเคชันการส่งและรับหลายรายการ






