O que são "Webhooks"? Um Guia Rápido sobre a Ligação de Aplicações Web através de Webhooks
Descubra o poder dos ganchos da web! Explore o nosso guia rápido sobre a utilização de webhooks para ligar sem esforço aplicações web, simplificar os fluxos de trabalho, e aumentar a produtividade.

No mundo em constante evolução do desenvolvimento de software, os profissionais procuram constantemente formas de racionalizar os fluxos de trabalho, optimizar processos e simplificar a comunicação entre aplicações. Um desses métodos que tem ganho uma tracção significativa nos últimos anos é webhooks. Esta poderosa ferramenta pode melhorar o seu processo de desenvolvimento de software, proporcionando actualizações em tempo real e uma integração perfeita entre vários componentes das suas aplicações.
Vamos mergulhar nos meandros de webhooks, explorando a sua funcionalidade, melhores práticas, e aplicações práticas. Discutiremos como utilizar webhooks eficazmente, testá-los com RequestBin e Postmanincorpore-as nas suas aplicações, e diferencie-as das APIs.
O que são webhooks?
No seu âmago, webhooks são callbacks HTTP definidos pelo utilizador que permitem a comunicação em tempo real entre diferentes aplicações web. Permitem às aplicações 'subscrever' certos eventos e receber notificações quando estes eventos ocorrem. Como resultado, webhooks facilitar actualizações automáticas e assíncronas entre aplicações, eliminando a necessidade de intervenção manual constante ou sondagens repetitivas.
Um caso de uso comum para webhooks é quando uma candidatura quer receber actualizações de outro serviço. Por exemplo, quando um novo cliente se inscreve na sua plataforma de comércio electrónico, pode querer enviar-lhes um e-mail de boas-vindas. Em vez de pesquisar continuamente o outro serviço para obter novas informações do utilizador, pode criar um webhook que será accionada quando um novo utilizador se regista. Isto assegura que a sua candidatura recebe os dados necessários em tempo real, permitindo-lhe enviar imediatamente o e-mail de boas-vindas e proporcionando uma experiência de utilizador mais reactiva.
Webhooks são versáteis e podem ser utilizados em vários cenários, tais como actualizações dos meios de comunicação social, notificações de processamento de pagamentos, e em tempo real, permitindo-lhe enviar o e-mail de boas-vindas prontamente sem sobrecarregar os seus recursos com sondagens constantes.

Webhooks são uma ferramenta versátil com aplicações em várias indústrias e plataformas, tais como comércio electrónico, gestão de relações com clientes (CRM), sistemas de gestão de conteúdos (CMS), e plataformas de meios de comunicação social. Podem ser utilizados para automatizar fluxos de trabalho, monitorizar alterações de dados, disparar notificações, e sincronizar dados entre múltiplas aplicações.
Como utilizar webhooks
Para aproveitar ao máximo o poder de webhooksÉ essencial compreender os seus componentes básicos e aprender a instalá-los correctamente. Aqui está um guia passo-a-passo para utilizar webhooks eficazmente:
-
Identificar o evento: Comece por identificar o evento específico que pretende desencadear o webhook. Isto pode ser qualquer coisa, desde um novo registo de utilizador até uma actualização do produto ou uma transacção concluída.
-
Criar um ponto final: Um endpoint é um URL único que recebe o webhook dados quando o evento é desencadeado. Este URL deve ser alojado no seu servidor e programado para processar os dados de entrada webhook pedidos.
-
Registe o webhook: Depois de ter criado o ponto final, terá de registar o webhook com o serviço gerador dos eventos. Isto implica tipicamente fornecer o URL do ponto final e especificar o tipo de evento que se pretende subscrever.
-
Proteja o seu webhook: Para assegurar a integridade e confidencialidade de webhook dados, é crucial implementar medidas de segurança tais como encriptação SSL/TLS e fichas de autenticação. Estas medidas ajudarão a proteger os seus webhook de acesso não autorizado e adulteração.
-
Manipulação de tentativas e falhas: Webhooks nem sempre são bem sucedidos na primeira tentativa, por isso é essencial dar conta de potenciais falhas e tentativas de tentativas de novo. Implementar um sistema para registar falhas webhook tentativas, e criar um mecanismo de tentativa para reenviar o webhook solicitar se falhar inicialmente.
Teste webhooks com RequestBin e Postman
Antes da integração webhooks na sua aplicação, testando a sua funcionalidade e assegurando que se comportam como esperado é essencial. Duas ferramentas populares para testar webhooks são RequestBin e Postman.
RequestBin é um serviço em linha simples que lhe permite criar um URL de ponto final temporário para capturar webhook pedidos. Isto permite-lhe inspeccionar os pedidos recebidos e analisar a carga útil sem configurar um endpoint dedicado no seu servidor.
Para utilizar RequestBin:
-
Visite o RequestBin website e criar um novo "contentor".
-
Copiar o URL gerado e utilizá-lo como o webhook ponto final no serviço gerador dos eventos.
-
Accionar o webhook evento, e RequestBin irá captar o pedido recebido, permitindo-lhe examinar a carga útil e os cabeçalhos.
Por outro lado, Postman é uma poderosa ferramenta de desenvolvimento API que oferece uma vasta gama de características para testes e depuração webhook pedidos.
Usando Postman, pode:
-
Criar um webhook utilizando o servidor mock integrado dos Correios ou criando um servidor local com a ajuda de ferramentas como Node.js e Express.
-
Configurar o webhook evento e carga útil no serviço gerador dos eventos, utilizando o URL do ponto final local como alvo.
-
Accionar o webhook evento e utilização Postman para interceptar, inspeccionar e depurar os pedidos recebidos.
Ambos RequestBin e Postman oferecem valiosos conhecimentos sobre a estrutura e o comportamento de webhook a sua aplicação, ajudando-o a afinar a sua implementação e a assegurar uma integração perfeita com as suas aplicações.
Adicione webhooks às suas aplicações
Integrando webhooks nas suas aplicações podem melhorar significativamente a sua eficiência e experiência do utilizador. Aqui estão algumas dicas para o ajudar a adicionar com sucesso webhooks às suas aplicações:
-
Conceba uma carga útil clara e concisa webhook: Para assegurar que a sua aplicação possa processar facilmente a entrada webhook pedidos, conceber uma carga útil que seja ao mesmo tempo informativa e fácil de analisar. Incluir apenas os dados necessários, e aderir a uma estrutura e formato consistentes, tais como JSON ou XML.
-
Implementar o tratamento de erros: Desde webhooks funcionar de forma assíncrona, é essencial dar conta de potenciais erros e falhas. Desenvolver um sistema de tratamento de erros que gere graciosamente questões tais como timeouts, erros de servidor, ou cargas úteis malformadas.
-
Monitorizar e registar a actividade webhook: Mantenha-se a par da sua webhook através da implementação de um sistema de registo para registar pedidos recebidos, cargas úteis, e resultados de processamento. Monitorizando os seus webhooks irá ajudá-lo a identificar potenciais problemas, controlar o desempenho, e assegurar a fiabilidade do seu sistema.
-
Optimize o processamento webhook: Como as suas escalas de aplicação e o volume de webhook aumentos de pedidos, optimizando webhook O processamento é crucial para minimizar a latência e manter o desempenho. Considerar a implementação de um sistema de fila de espera para gerir webhook pedidos e distribuir o processamento por vários fios ou trabalhadores.
-
Mantenha-se actualizado com as alterações webhook: Webhook as implementações podem mudar com o tempo à medida que as APIs evoluem e novas funcionalidades são introduzidas. Mantenha-se informado sobre actualizações e melhorias do serviço gerador dos eventos, e esteja preparado para ajustar o seu webhook implementação em conformidade.
Utilizar webhooks em qualquer aplicação com AppMaster
AppMaster.io uma próxima geração no-code permite aos utilizadores construir servidores complexos, web e aplicações móveis sem escrever código. Alavancando uma interface web de fácil utilização e ferramentas de programação visual, AppMaster distingue-se de outras plataformas ao gerar código fonte perfeito, criar binários, gerir a publicação (implantação), e escrever documentação técnica.
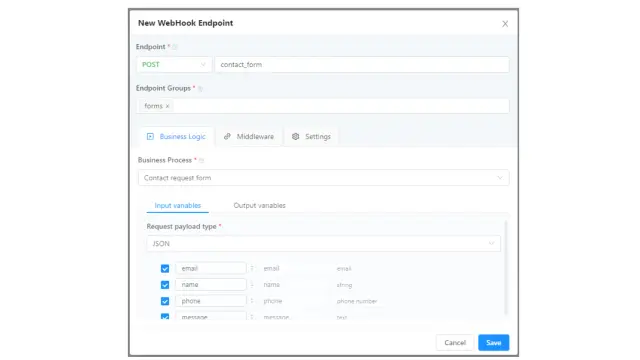
Uma característica que se destaca de AppMaster.io é a capacidade de criar webhooks em aplicações backend com facilidade. Os utilizadores podem simplesmente navegar para a secção "Backend", criar um ponto final com a webhook e especificar um processo comercial a ser executado ao ser chamado. Com variáveis de entrada e de saída, AppMaster gera e compila automaticamente toda a lógica necessária para a aplicação back end do utilizador.
AppMaster.io suporta uma vasta gama de aplicações, incluindo aplicações de servidor para Linux, Windows, e MAC; painéis de administração e portais de clientes (web); e aplicações móveis nativas para iOS e Android. A plataforma utiliza Go (Golang) para a geração backend, Vue3 para aplicações web, e a sua estrutura proprietária APMS para aplicações móveis, que emprega Swift e Kotlin internamente.
AppMaster As aplicações móveis são nativas e construídas sobre ecrã em tempo real e entrega lógica. Com a estrutura APMS, os utilizadores podem actualizar rapidamente as suas aplicações sem atrasos na publicação. Além disso, a plataforma fornece uma infinidade de funcionalidades para clientes empresariais, tais como modo HA, compatibilidade com vários clusters, Health Monitor, registo em memória, pequena pegada de memória, módulos Single Sign-On (SSO), e muito mais. AppMaster.io é uma ferramenta poderosa para a criação de aplicações robustas, escaláveis e de alto desempenho em várias plataformas.
Qual é a diferença entre webhooks e APIs?
Enquanto ambos webhooks e APIs facilitam a comunicação entre aplicações web, têm diferenças distintas no seu funcionamento, funcionalidade, e casos de utilização.
As APIs (Application Programming Interfaces) são um conjunto de regras e protocolos predefinidos que permitem a uma aplicação solicitar dados ou executar acções em nome de outra. As APIs dependem de um modelo síncrono de resposta a pedidos, em que uma aplicação cliente envia um pedido à API, e o servidor responde com os dados solicitados ou o resultado da acção.
WebhooksPor outro lado, funcionam de forma assíncrona e empregam um modelo push. Em vez de uma aplicação solicitar explicitamente dados de outro serviço, webhooks enviar automaticamente dados para um ponto final especificado quando ocorre um determinado evento. Por outras palavras, webhooks "push" para a aplicação receptora em vez de a aplicação receptora "puxar" os dados da fonte através de chamadas API.
Aqui estão algumas diferenças chave entre webhooks e APIs:
-
Modelo de comunicação: Os APIs utilizam um modelo síncrono, de resposta a pedidos, enquanto webhooks são assíncronos e dependem de um modelo push.
-
Iniciador: Com as APIs, a aplicação cliente inicia a comunicação, enquanto que com webhookso serviço gerador dos eventos desencadeia a transmissão de dados.
-
Actualizações em tempo real: Webhooks fornecer actualizações em tempo real, permitindo reacções imediatas a eventos específicos. Em contraste, as APIs requerem que a aplicação cliente faça periodicamente uma sondagem ao servidor para actualizações, que podem ser de recursos intensivos e menos eficientes.
-
Casos de utilização: Os APIs são versáteis e podem ser utilizados para vários fins, incluindo recuperação de dados, autenticação e integração de aplicações. WebhooksNo entanto, são especificamente concebidos para a comunicação e automatização entre aplicações web por eventos.
Webhooks e APIs servem objectivos distintos e podem ser utilizados em conjunto para criar aplicações de software eficientes, contínuas e dinâmicas. Ao compreenderem as vantagens e limitações de cada uma, os programadores podem tomar decisões informadas sobre a melhor forma de integrar e aproveitar estas poderosas ferramentas nos seus projectos.
Pensamentos finais
Webhooks emergiram como uma ferramenta valiosa para os criadores que procuram melhorar a eficiência, escalabilidade e automatização das suas aplicações de software. Ao compreender o funcionamento interno de webhooksCom o objectivo de os testar e implementar eficazmente, e diferenciando-os dos API, é possível aproveitar todo o seu potencial e criar aplicações poderosas e interligadas que respondam às exigências da indústria digital moderna.
Ao embarcar na sua viagem para integrar webhooks nas suas aplicações, lembre-se de se manter actualizado com as melhores práticas e tendências da indústria e procure continuamente formas de optimizar e racionalizar os seus processos de desenvolvimento.
FAQ
O que são webhooks?
Webhooks são um método para uma aplicação web fornecer informação em tempo real a outra aplicação web. São callbacks HTTP definidos pelo utilizador que são accionados por eventos específicos, permitindo que uma aplicação envie dados para outra automaticamente quando o evento ocorre.
Como fazer webhooks trabalho?
Quando um evento ocorre numa aplicação, envia um pedido HTTP (normalmente um pedido POST) para um URL especificado, conhecido como o webhook URL. Este URL é fornecido pela aplicação receptora e é criado para lidar com a entrada de webhook pedidos. O pedido receptor processa então os dados e toma as medidas adequadas com base no evento.
Qual é a diferença entre webhooks e APIs?
Os APIs são uma forma de as aplicações interagirem e solicitarem dados umas às outras, enquanto webhooks são utilizados para empurrar dados de uma aplicação para outra quando um evento ocorre. Os APIs requerem tipicamente sondagens para recuperar novos dados, enquanto webhooks são conduzidos por eventos e fornecem actualizações em tempo real.
Quais são alguns casos de uso comum para webhooks?
Webhooks são utilizados em vários cenários, como por exemplo:
-
? plataformas de comércio electrónico que enviam actualizações de encomendas para um sistema de gestão de inventário
-
Sistemas de gestão de conteúdos notificam os subscritores quando são publicados novos conteúdos
-
Aplicações de chat informando os utilizadores de novas mensagens
-
Os gateways de pagamento enviam notificações de transacções a aplicações financeiras
Como posso criar um webhook?
Para criar um webhookseguir estes passos gerais:
-
Identificar o evento que deve desencadear o webhook no pedido de envio.
-
Criar um webhook URL na aplicação receptora para tratar os pedidos recebidos.
-
Registar o webhook URL na aplicação de envio, especificando o(s) evento(s) para desencadear o webhook.
-
Implementar a lógica na aplicação receptora para processar a entrada webhook dados e tomar as medidas adequadas.
Quais são as melhores práticas para trabalhar com webhooks?
Aqui estão algumas das melhores práticas a seguir quando se trabalha com webhooks:
-
Utilizar HTTPS para garantir que os dados são transmitidos com segurança.
-
Validar os dados recebidos webhook pedidos para garantir que são originários da fonte esperada.
-
Implementar lógica de nova tentativa no pedido de envio, caso o pedido receptor não esteja disponível ou devolva um erro.
-
Configurar a monitorização e o registo para o seu webhook infra-estrutura para acompanhar o desempenho e solucionar problemas.
-
Manter o processamento de webhook dados na aplicação receptora tão eficiente quanto possível para evitar timeouts e outras questões.
Como posso assegurar o meu webhooks?
Para garantir o seu webhookspode:
-
Utilizar HTTPS para a transmissão segura de dados.
-
Verificar a fonte de entrada webhook pedidos, verificando a assinatura do pedido ou o endereço IP.
-
Implementar mecanismos de controlo de acesso, tais como chaves API ou tokens de autenticação, para restringir o acesso à webhook URL.
-
Mantenha o seu webhook infra-estruturas actualizadas com patches de segurança e melhores práticas.
O que devo fazer se o meu webhook não está a funcionar?
Se o seu webhook não está a funcionar, tente as seguintes etapas de resolução de problemas:
-
Verifique os registos ou o painel de controlo da aplicação de envio para detectar erros ou falhas webhook entregas.
-
Verificar que as webhook O URL está correctamente configurado na aplicação de envio.
-
Assegurar que a aplicação receptora está a funcionar e que o seu ponto final é acessível.
-
Examinar os registos da aplicação receptora em busca de erros ou problemas no processamento da aplicação receptora webhook dados.
-
Verifique duas vezes se os webhook é desencadeado pelo(s) evento(s) correcto(s) do pedido de envio.
-
Testar o webhook enviando um pedido de amostra para o URL para assegurar o seu funcionamento conforme esperado.
-
Rever o webhook implementação tanto no envio como na recepção de candidaturas para garantir a sua adesão às melhores práticas e orientações de segurança.
Posso utilizar webhooks com múltiplas aplicações?
Sim, pode utilizar webhooks com múltiplas aplicações. Um evento na candidatura de envio pode desencadear webhooks para enviar dados para múltiplas aplicações receptoras simultaneamente. Cada candidatura recebida deve ter a sua própria webhook URL configurado na aplicação de envio.
Existem quaisquer limitações à utilização de webhooks?
Enquanto webhooks são uma ferramenta poderosa para a partilha de dados em tempo real, têm algumas limitações:
-
Dependem da disponibilidade tanto do envio como da recepção dos pedidos. Se qualquer um dos lados experimentar o tempo de paragem, o webhook pode falhar.
-
Webhooks são tipicamente assíncronos, o que significa que o pedido de envio não espera por uma resposta do pedido receptor. Isto pode levar a potenciais inconsistências de dados se a aplicação receptora precisar de processar o webhook dados rapidamente.
-
Implementação webhooks pode exigir esforços adicionais de desenvolvimento e manutenção em comparação com a utilização de APIs, especialmente quando se trabalha com múltiplas aplicações de envio e recepção.






