Czym są Webhooks? Szybki przewodnik po łączeniu aplikacji internetowych za pomocą Webhooks
Odkryj moc webhooków! Zapoznaj się z naszym krótkim przewodnikiem na temat używania webhooków do łatwego łączenia aplikacji internetowych, usprawniania przepływu pracy i zwiększania produktywności.

W stale rozwijającym się świecie tworzenia oprogramowania, profesjonaliści nieustannie poszukują sposobów na usprawnienie przepływu pracy, optymalizację procesów i uproszczenie komunikacji między aplikacjami. Jedną z takich metod, która w ostatnich latach zyskała znaczną popularność jest webhooks. To potężne narzędzie może usprawnić proces tworzenia oprogramowania, zapewniając aktualizacje w czasie rzeczywistym i płynną integrację pomiędzy różnymi komponentami aplikacji.
Zagłębimy się w zawiłości webhooks, badając ich funkcjonalność, najlepsze praktyki i praktyczne zastosowania. Omówimy jak używać webhooks efektywnie, testować je z RequestBin i Postman, włączać je do swoich aplikacji i odróżniać od API.
Czym są webhooks?
W swojej istocie, webhooks to zdefiniowane przez użytkownika wywołania zwrotne HTTP, które umożliwiają komunikację w czasie rzeczywistym między różnymi aplikacjami internetowymi. Pozwalają one aplikacjom "subskrybować" pewne zdarzenia i otrzymywać powiadomienia, gdy te zdarzenia wystąpią. W efekcie, webhooks ułatwiają zautomatyzowane, asynchroniczne aktualizacje między aplikacjami, eliminując potrzebę ciągłej interwencji ręcznej lub powtarzającego się pollingu.
Jednym z powszechnych przypadków użycia webhooks jest sytuacja, w której aplikacja chce otrzymywać aktualizacje z innej usługi. Na przykład, gdy nowy klient zarejestruje się na platformie e-commerce, możesz chcieć wysłać mu powitalną wiadomość e-mail. Zamiast nieustannie odpytywać inną usługę o informacje o nowym użytkowniku, możesz utworzyć funkcję webhook która zostanie wywołana, gdy nowy użytkownik się zarejestruje. Dzięki temu Twoja aplikacja otrzymuje niezbędne dane w czasie rzeczywistym, co pozwala na natychmiastowe wysłanie wiadomości powitalnej i zapewnienie bardziej responsywnego doświadczenia użytkownika.
Webhooks są wszechstronne i mogą być stosowane w różnych scenariuszach, takich jak aktualizacje mediów społecznościowych, powiadomienia o przetwarzaniu płatności i w czasie rzeczywistym, umożliwiając wysłanie wiadomości powitalnej natychmiast bez opodatkowania zasobów z ciągłym pollingiem.

Webhooks są wszechstronnym narzędziem z zastosowaniami w różnych branżach i na różnych platformach, takich jak e-commerce, zarządzanie relacjami z klientami (CRM), systemy zarządzania treścią (CMS) i platformy mediów społecznościowych. Mogą być używane do automatyzacji przepływów pracy, monitorowania zmian danych, wyzwalania powiadomień i synchronizacji danych pomiędzy wieloma aplikacjami.
Jak korzystać webhooks
Aby w pełni wykorzystać możliwości webhooks, konieczne jest zrozumienie ich podstawowych elementów i nauczenie się, jak je prawidłowo skonfigurować. Oto przewodnik krok po kroku, jak korzystać z webhooks skutecznie:
-
Zidentyfikuj wydarzenie: Zacznij od wskazania konkretnego zdarzenia, które chcesz wywołać. webhook. Może to być cokolwiek od rejestracji nowego użytkownika do aktualizacji produktu lub zakończonej transakcji.
-
Utwórz punkt końcowy: Punkt końcowy jest unikalnym adresem URL otrzymującym. webhook dane, gdy zdarzenie jest wyzwalane. Ten adres URL powinien być hostowany na Twoim serwerze i zaprogramowany do przetwarzania przychodzących webhook żądania.
-
Zarejestruj webhook: Po utworzeniu punktu końcowego, będziesz musiał zarejestrować go webhook z usługą generującą zdarzenia. Zazwyczaj polega to na podaniu adresu URL punktu końcowego i określeniu typu zdarzenia, które chcesz zasubskrybować.
-
Zabezpiecz swój webhook: Aby zapewnić integralność i poufność webhook danych, kluczowe jest wdrożenie środków bezpieczeństwa, takich jak szyfrowanie SSL/TLS i tokeny uwierzytelniające. Środki te pomogą chronić Twoje webhook przed nieautoryzowanym dostępem i manipulacją.
-
Obsługuj ponowne próby i niepowodzenia: Webhooks nie zawsze są udane przy pierwszej próbie, więc konieczne jest uwzględnienie potencjalnych niepowodzeń i ponownych prób. Wdróż system rejestrujący nieudane webhook prób, i skonfiguruj mechanizm ponawiania prób, aby ponownie wysłać webhook żądanie, jeśli początkowo się nie powiedzie.
Przetestuj webhooks z RequestBin i Postman
Przed zintegrowaniem webhooks do swojej aplikacji, niezbędne jest przetestowanie ich funkcjonalności i upewnienie się, że zachowują się zgodnie z oczekiwaniami. Dwa popularne narzędzia do testowania webhooks to RequestBin oraz Postman.
RequestBin to prosta usługa online, która pozwala na stworzenie tymczasowego adresu URL punktu końcowego do przechwytywania webhook żądania. Dzięki temu możesz sprawdzić przychodzące żądania i przeanalizować ładunek bez konieczności ustawiania dedykowanego punktu końcowego na swoim serwerze.
Aby użyć RequestBin:
-
Odwiedź RequestBin i utwórz nowy "bin".
-
Skopiuj wygenerowany adres URL i użyj go jako webhook endpoint w usłudze generującej zdarzenia.
-
Wyzwalaj webhook zdarzenie, a RequestBin przechwyci przychodzące żądanie, umożliwiając zbadanie ładunku i nagłówków.
Z drugiej strony, Postman jest potężnym narzędziem do tworzenia API, które oferuje szeroki zakres funkcji do testowania i debugowania webhook żądania.
Używając Postman, możesz:
-
Utworzyć lokalny webhook endpoint poprzez wykorzystanie wbudowanego w Postmana mock serwera lub skonfigurowanie lokalnego serwera za pomocą narzędzi takich jak Node.js i Express.
-
Skonfigurować webhook i payload w usłudze generującej zdarzenia, używając lokalnego adresu URL punktu końcowego jako celu.
-
Wyzwalaj webhook i użyj Postman do przechwytywania, sprawdzania i usuwania błędów w przychodzących żądaniach.
Zarówno RequestBin oraz Postman oferują cenny wgląd w strukturę i zachowanie webhook żądań, pomagając w dopracowaniu implementacji i zapewniając bezproblemową integrację z aplikacjami.
Dodaj webhooks do swoich aplikacji
Integracja webhooks z Twoimi aplikacjami może znacząco poprawić ich wydajność i doświadczenie użytkownika. Oto kilka wskazówek, które pomogą Ci z powodzeniem dodać webhooks do swoich aplikacji:
-
Zaprojektuj jasny i zwięzły ładunek webhook: Aby zapewnić, że Twoja aplikacja może łatwo przetworzyć przychodzące webhook Aby upewnić się, że aplikacja może łatwo przetwarzać przychodzące żądania, zaprojektuj ładunek, który jest zarówno informacyjny, jak i łatwy do przetworzenia. Dołącz tylko niezbędne dane i trzymaj się spójnej struktury i formatu, takiego jak JSON lub XML.
-
Zaimplementuj obsługę błędów: Ponieważ webhooks działają asynchronicznie, konieczne jest uwzględnienie potencjalnych błędów i awarii. Opracuj system obsługi błędów, który z wdziękiem poradzi sobie z takimi problemami, jak timeout, błędy serwera lub nieprawidłowo sformatowane ładunki.
-
Monitoruj i rejestruj aktywność webhook: Śledź swoje webhook poprzez wdrożenie systemu logowania, który będzie rejestrował przychodzące żądania, ładunki i wyniki przetwarzania. Monitorowanie webhooks pomoże Ci zidentyfikować potencjalne problemy, śledzić wydajność i zapewnić niezawodność systemu.
-
Optymalizacja przetwarzania webhook: W miarę skalowania aplikacji i wzrostu ilości webhook żądań, optymalizacja webhook przetwarzania jest kluczowa dla minimalizacji opóźnień i utrzymania wydajności. Warto rozważyć wdrożenie systemu kolejkowego do zarządzania webhook i rozdzielić przetwarzanie na wiele wątków lub pracowników.
-
Bądź na bieżąco ze zmianami w webhook: Webhook implementacje mogą się zmieniać w czasie, ponieważ interfejsy API ewoluują i wprowadzane są nowe funkcje. Bądź na bieżąco z aktualizacjami i ulepszeniami wprowadzanymi przez serwis generujący zdarzenia i bądź przygotowany na dostosowanie swojej webhook i być przygotowanym na odpowiednie dostosowanie swojej implementacji.
Używaj webhooks w każdej aplikacji z AppMaster
AppMaster.io platforma nowej generacji no-code umożliwia użytkownikom tworzenie złożonych aplikacji serwerowych, internetowych i mobilnych bez konieczności pisania kodu. Wykorzystując przyjazny dla użytkownika interfejs internetowy i wizualne narzędzia programistyczne, AppMaster wyróżnia się na tle innych platform, generując doskonały kod źródłowy, tworząc binaria, zarządzając publikacją (wdrożeniem) i pisząc dokumentację techniczną.
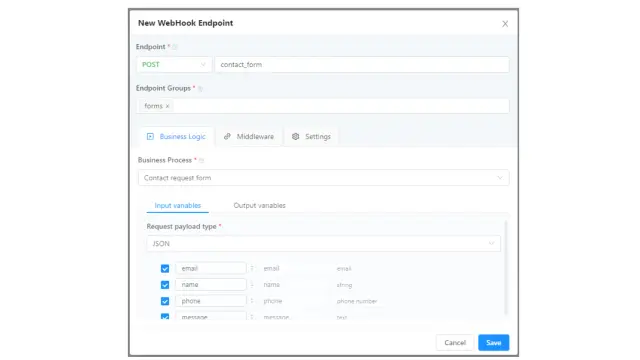
Jedną z wyróżniających się cech AppMaster.io jest możliwość tworzenia webhooks w aplikacjach backendowych z łatwością. Użytkownicy mogą po prostu przejść do sekcji "Backend", stworzyć punkt końcowy o typie webhook i określić proces biznesowy, który zostanie wykonany po jego wywołaniu. Ze zmiennymi przychodzącymi i wychodzącymi, AppMaster automatycznie generuje i kompiluje całą niezbędną logikę do aplikacji backend użytkownika.
AppMaster.io obsługuje szeroką gamę aplikacji, w tym aplikacje serwerowe dla systemów Linux, Windows i MAC; panele administracyjne i portale klienckie (web); oraz natywne aplikacje mobilne dla systemów iOS i Android. Platforma wykorzystuje Go (Golang) do generowania backendu, Vue3 do aplikacji internetowych oraz autorski framework APMS do aplikacji mobilnych, który wewnętrznie wykorzystuje Swift i Kotlin.
AppMaster Aplikacje mobilne są natywne i zbudowane na dostarczaniu ekranu i logiki w czasie rzeczywistym. Dzięki frameworkowi APMS użytkownicy mogą szybko aktualizować swoje aplikacje bez opóźnień w publikowaniu. Ponadto platforma zapewnia mnóstwo funkcji dla klientów korporacyjnych, takich jak tryb HA, kompatybilność z różnymi klastrami, Health Monitor, logowanie w pamięci, mały ślad pamięciowy, moduły Single Sign-On (SSO) i inne. AppMaster.io jest potężnym narzędziem do tworzenia solidnych, skalowalnych i wydajnych aplikacji na różnych platformach.
Jaka jest różnica między webhooks a interfejsami API?
Podczas gdy oba webhooks i API ułatwiają komunikację między aplikacjami internetowymi, różnią się one znacznie w działaniu, funkcjonalności i przypadkach użycia.
API (Application Programming Interfaces) to zestaw predefiniowanych reguł i protokołów, które umożliwiają jednej aplikacji żądanie danych lub wykonywanie działań w imieniu innej. API opierają się na modelu synchronicznym, żądanie-odpowiedź, w którym aplikacja kliencka wysyła żądanie do API, a serwer odpowiada żądanymi danymi lub wynikiem działania.
WebhooksZ drugiej strony, działają asynchronicznie i wykorzystują model push. Zamiast aplikacji jawnie żądającej danych z innej usługi, webhooks automatycznie wysyłają dane do określonego punktu końcowego w momencie wystąpienia określonego zdarzenia. Innymi słowy, webhooks "wypychaj" informacje do aplikacji odbierającej, zamiast tego, aby aplikacja odbierająca "wyciągała" dane ze źródła poprzez wywołania API.
Oto kilka kluczowych różnic pomiędzy webhooks a interfejsami API:
-
Model komunikacji: API używają modelu synchronicznego, żądanie-odpowiedź, podczas gdy. webhooks są asynchroniczne i opierają się na modelu push.
-
Inicjator: W przypadku API aplikacja kliencka inicjuje komunikację, natomiast w przypadku. webhooks, usługa generująca zdarzenia uruchamia transmisję danych.
-
Aktualizacje w czasie rzeczywistym: Webhooks zapewniają aktualizacje w czasie rzeczywistym, umożliwiając natychmiastową reakcję na określone zdarzenia. W przeciwieństwie do tego, interfejsy API wymagają od aplikacji klienckiej okresowego odpytywania serwera w celu uzyskania aktualizacji, co może być zasobożerne i mniej wydajne.
-
Przypadki użycia: Interfejsy API są uniwersalne i mogą być wykorzystywane do różnych celów, w tym do pobierania danych, uwierzytelniania i integracji aplikacji. WebhooksSą one jednak zaprojektowane specjalnie do komunikacji sterowanej zdarzeniami i automatyzacji między aplikacjami internetowymi.
Webhooks i API służą różnym celom i mogą być używane razem, aby stworzyć wydajne, płynne i dynamiczne aplikacje. Rozumiejąc zalety i ograniczenia każdego z nich, programiści mogą podejmować świadome decyzje o tym, jak najlepiej zintegrować i wykorzystać te potężne narzędzia w swoich projektach.
Końcowe przemyślenia
Webhooks W ciągu ostatnich kilku lat, w ciągu ostatnich kilku lat, narzędzia te stały się cennym narzędziem dla programistów chcących zwiększyć wydajność, skalowalność i automatyzację swoich aplikacji. Poprzez zrozumienie wewnętrznego działania webhooks, efektywne testowanie i wdrażanie ich oraz odróżnianie ich od interfejsów API, możesz wykorzystać ich pełny potencjał i stworzyć potężne, połączone ze sobą aplikacje, które zaspokoją wymagania nowoczesnego przemysłu cyfrowego.
Wyruszając w podróż w kierunku integracji webhooks w swoich aplikacjach, pamiętaj, aby być na bieżąco z najlepszymi praktykami i trendami w branży oraz nieustannie szukać sposobów na optymalizację i usprawnienie procesów rozwoju.
FAQ
Co to są webhooks?
Webhooks są metodą dla jednej aplikacji internetowej do dostarczania informacji w czasie rzeczywistym do innej aplikacji internetowej. Są to zdefiniowane przez użytkownika wywołania zwrotne HTTP, które są wyzwalane przez określone zdarzenia, pozwalając jednej aplikacji na automatyczne wysyłanie danych do drugiej w momencie wystąpienia zdarzenia.
Jak webhooks działają?
Kiedy zdarzenie występuje w aplikacji, wysyła ona żądanie HTTP (zwykle żądanie POST) do określonego adresu URL, tzw. webhook URL. Ten adres URL jest dostarczany przez aplikację odbierającą i jest skonfigurowany do obsługi przychodzących webhook żądania. Aplikacja odbierająca następnie przetwarza dane i podejmuje odpowiednie działania na podstawie zdarzenia.
Jaka jest różnica między webhooks a interfejsami API?
API to sposób, w jaki aplikacje mogą wchodzić w interakcje i żądać od siebie danych, podczas gdy webhooks są używane do przesyłania danych z jednej aplikacji do drugiej w momencie wystąpienia zdarzenia. API zazwyczaj wymagają pollingu, aby pobrać nowe dane, podczas gdy webhooks są sterowane zdarzeniami i zapewniają aktualizacje w czasie rzeczywistym.
Jakie są niektóre wspólne przypadki użycia dla webhooks?
Webhooks są wykorzystywane w różnych scenariuszach, takich jak:
-
Platformy e-commerce wysyłające aktualizacje zamówień do systemu zarządzania zapasami
-
Systemy zarządzania treścią powiadamiają subskrybentów o publikacji nowych treści
-
Aplikacje czatowe informujące użytkowników o nowych wiadomościach
-
Bramki płatnicze wysyłają powiadomienia o transakcjach do aplikacji finansowych
Jak mogę skonfigurować. webhook?
Aby skonfigurować webhook, należy wykonać następujące ogólne kroki:
-
Zidentyfikuj zdarzenie, które powinno wywołać webhook w aplikacji wysyłającej.
-
Utwórz webhook URL w aplikacji odbierającej, aby obsłużyć przychodzące żądania.
-
Zarejestruj webhook URL w aplikacji wysyłającej, określając zdarzenie(a), które ma(ją) wywołać webhook.
-
Zaimplementuj logikę w aplikacji odbierającej, aby przetworzyć przychodzące webhook dane i podjąć odpowiednie działania.
Jakie są najlepsze praktyki pracy z webhooks?
Oto kilka najlepszych praktyk, których należy przestrzegać podczas pracy z. webhooks:
-
Użyj HTTPS, aby zapewnić bezpieczne przesyłanie danych.
-
Sprawdzaj przychodzące webhook żądania, aby upewnić się, że pochodzą z oczekiwanego źródła.
-
Zaimplementuj logikę retry w aplikacji wysyłającej w przypadku, gdy aplikacja odbierająca jest niedostępna lub zwraca błąd.
-
Skonfiguruj monitorowanie i rejestrowanie dla swojej webhook infrastruktury w celu śledzenia wydajności i rozwiązywania problemów.
-
Utrzymuj przetwarzanie webhook danych w aplikacji odbierającej tak wydajnie, jak to możliwe, aby uniknąć timeoutów i innych problemów.
Jak mogę zabezpieczyć moją webhooks?
Aby zabezpieczyć swoje webhooksmożesz:
-
Używać protokołu HTTPS do bezpiecznej transmisji danych.
-
Weryfikować źródło przychodzących webhook żądań poprzez sprawdzenie podpisu żądania lub adresu IP.
-
Zaimplementować mechanizmy kontroli dostępu, takie jak klucze API lub tokeny uwierzytelniające, aby ograniczyć dostęp do webhook URL.
-
Utrzymuj swoją webhook aktualizować infrastrukturę za pomocą łatek bezpieczeństwa i najlepszych praktyk.
Co powinienem zrobić, jeśli moja webhook nie działa?
Jeśli Twój webhook nie działa, spróbuj następujących kroków rozwiązywania problemów:
-
Sprawdź logi lub pulpit nawigacyjny aplikacji wysyłającej pod kątem błędów lub nieudanych webhook dostaw.
-
Sprawdź, czy webhook URL jest poprawnie skonfigurowany w aplikacji wysyłającej.
-
Upewnij się, że aplikacja odbierająca jest uruchomiona, a jej punkt końcowy jest dostępny.
-
Zbadaj logi aplikacji odbierającej pod kątem błędów lub problemów z przetwarzaniem przychodzących webhook danych.
-
Sprawdź dwukrotnie, czy webhook jest wyzwalany przez właściwe zdarzenia aplikacji wysyłającej.
-
Przetestuj webhook wysyłając przykładowe żądanie na adres URL, aby upewnić się, że działa zgodnie z oczekiwaniami.
-
Przejrzyj webhook w aplikacjach wysyłających i odbierających, aby upewnić się, że są zgodne z najlepszymi praktykami i wytycznymi bezpieczeństwa.
Czy mogę używać webhooks z wieloma aplikacjami?
Tak, możesz używać webhooks z wieloma aplikacjami. Zdarzenie w aplikacji wysyłającej może wywołać webhooks aby wysłać dane do wielu aplikacji odbierających jednocześnie. Każda aplikacja odbierająca powinna mieć swój własny webhook URL skonfigurowany w aplikacji wysyłającej.
Czy istnieją jakieś ograniczenia w używaniu. webhooks?
Podczas gdy webhooks są potężnym narzędziem do udostępniania danych w czasie rzeczywistym, mają pewne ograniczenia:
-
Polegają na dostępności zarówno aplikacji wysyłającej, jak i odbierającej. Jeśli któraś ze stron doświadczy przestoju webhook może zawieść.
-
Webhooks są zazwyczaj asynchroniczne, co oznacza, że aplikacja wysyłająca nie czeka na odpowiedź od aplikacji odbierającej. Może to prowadzić do potencjalnych niespójności danych, jeśli aplikacja odbierająca musi przetworzyć webhook dane natychmiast.
-
Wdrożenie webhooks może wymagać dodatkowych nakładów na rozwój i konserwację w porównaniu do korzystania z interfejsów API, zwłaszcza w przypadku pracy z wieloma aplikacjami wysyłającymi i odbierającymi.






