Webhook là gì? Hướng dẫn nhanh về kết nối ứng dụng web qua Webhook
Khám phá sức mạnh của webhook! Khám phá hướng dẫn nhanh của chúng tôi về cách sử dụng webhook để dễ dàng liên kết các ứng dụng web, hợp lý hóa quy trình làm việc và tăng năng suất.

Trong thế giới phát triển phần mềm không ngừng phát triển, các chuyên gia không ngừng tìm cách hợp lý hóa quy trình công việc, tối ưu hóa quy trình và đơn giản hóa giao tiếp giữa các ứng dụng. Một phương pháp như vậy đã đạt được sức hút đáng kể trong những năm gần đây là webhooks. Công cụ mạnh mẽ này có thể nâng cao quy trình phát triển phần mềm của bạn , cung cấp các bản cập nhật theo thời gian thực và tích hợp liền mạch giữa các thành phần khác nhau trong ứng dụng của bạn.
Chúng ta sẽ đi sâu vào những điểm phức tạp của webhooks, khám phá chức năng, các phương pháp hay nhất và ứng dụng thực tế của chúng. Chúng ta sẽ thảo luận về cách sử dụng webhooks hiệu quả, thử nghiệm chúng với RequestBin và Postman, kết hợp chúng vào ứng dụng của bạn và phân biệt chúng với API.
webhooks là gì?
Về cốt lõi, webhooks là các lệnh gọi lại HTTP do người dùng xác định cho phép giao tiếp theo thời gian thực giữa các ứng dụng web khác nhau. Chúng cho phép các ứng dụng 'đăng ký' các sự kiện nhất định và nhận thông báo khi các sự kiện này xảy ra. Do đó, webhooks hỗ trợ cập nhật tự động, không đồng bộ giữa các ứng dụng, loại bỏ nhu cầu can thiệp thủ công liên tục hoặc bỏ phiếu lặp đi lặp lại.
Một trường hợp sử dụng phổ biến cho webhooks là khi một ứng dụng muốn nhận các bản cập nhật từ một dịch vụ khác. Ví dụ: khi một khách hàng mới đăng ký nền tảng thương mại điện tử của bạn, bạn có thể muốn gửi cho họ một email chào mừng. Thay vì liên tục thăm dò dịch vụ khác để biết thông tin người dùng mới, bạn có thể tạo một webhook sẽ được kích hoạt khi người dùng mới đăng ký. Điều này đảm bảo rằng ứng dụng của bạn nhận được dữ liệu cần thiết trong thời gian thực, cho phép bạn gửi email chào mừng ngay lập tức và cung cấp trải nghiệm người dùng phản hồi nhanh hơn.
Webhooks rất linh hoạt và có thể được sử dụng trong nhiều tình huống khác nhau, chẳng hạn như cập nhật phương tiện truyền thông xã hội, thông báo xử lý thanh toán và thời gian thực, cho phép bạn gửi email chào mừng ngay lập tức mà không đánh thuế tài nguyên của mình bằng cách bỏ phiếu liên tục.

Webhooks là một công cụ đa năng với các ứng dụng trên nhiều ngành và nền tảng khác nhau, chẳng hạn như thương mại điện tử , quản lý quan hệ khách hàng ( CRM ), hệ thống quản lý nội dung (CMS) và nền tảng truyền thông xã hội . Chúng có thể được sử dụng để tự động hóa quy trình công việc, theo dõi các thay đổi dữ liệu, kích hoạt thông báo và đồng bộ hóa dữ liệu giữa nhiều ứng dụng.
Cách sử dụng webhooks
Để khai thác triệt để sức mạnh của webhooks, điều cần thiết là phải hiểu các thành phần cơ bản của chúng và tìm hiểu cách thiết lập chúng đúng cách. Dưới đây là hướng dẫn từng bước để sử dụng webhooks hiệu quả:
-
Xác định sự kiện : Bắt đầu bằng cách xác định sự kiện cụ thể mà bạn muốn kích hoạt webhook. Đây có thể là bất cứ điều gì từ đăng ký người dùng mới đến cập nhật sản phẩm hoặc giao dịch đã hoàn tất.
-
Tạo điểm cuối : Điểm cuối là một URL duy nhất nhận dữ liệu webhook khi sự kiện được kích hoạt. URL này phải được lưu trữ trên máy chủ của bạn và được lập trình để xử lý các yêu cầu webhook đến.
-
Đăng ký webhook : Khi bạn đã tạo điểm cuối, bạn sẽ cần đăng ký webhook với dịch vụ tạo sự kiện. Điều này thường liên quan đến việc cung cấp URL điểm cuối và chỉ định loại sự kiện bạn muốn đăng ký.
-
Bảo mật webhook của bạn : Để đảm bảo tính toàn vẹn và bảo mật của dữ liệu webhook, điều quan trọng là phải triển khai các biện pháp bảo mật như mã hóa SSL/TLS và mã thông báo xác thực. Những biện pháp này sẽ giúp bảo vệ webhook của bạn khỏi bị truy cập và giả mạo trái phép.
-
Xử lý các lần thử lại và thất bại : Webhooks không phải lúc nào cũng thành công trong lần thử đầu tiên, vì vậy, điều cần thiết là phải tính đến các lần thử lại và thất bại tiềm ẩn. Triển khai một hệ thống để ghi nhật ký các lần thử webhook không thành công và thiết lập cơ chế thử lại để gửi lại yêu cầu webhook nếu ban đầu không thành công.
Kiểm tra webhooks với RequestBin và Postman
Trước khi tích hợp webhooks vào ứng dụng của bạn, việc kiểm tra chức năng của chúng và đảm bảo rằng chúng hoạt động như mong đợi là điều cần thiết. Hai công cụ phổ biến để thử nghiệm webhooks là RequestBin và Postman.
RequestBin là một dịch vụ trực tuyến đơn giản cho phép bạn tạo một URL điểm cuối tạm thời để nắm bắt các yêu cầu webhook. Điều này cho phép bạn kiểm tra các yêu cầu đến và phân tích tải trọng mà không cần thiết lập điểm cuối chuyên dụng trên máy chủ của mình.
Để sử dụng RequestBin:
-
Truy cập trang web RequestBin và tạo một "thùng" mới.
-
Sao chép URL đã tạo và sử dụng nó làm điểm cuối webhook trong dịch vụ tạo sự kiện.
-
Kích hoạt sự kiện webhook và RequestBin sẽ nắm bắt yêu cầu đến, cho phép bạn kiểm tra tải trọng và tiêu đề.
Mặt khác, Postman là một công cụ phát triển API mạnh mẽ cung cấp nhiều tính năng để thử nghiệm và gỡ lỗi các yêu cầu webhook.
Sử dụng Postman, bạn có thể:
-
Tạo điểm cuối webhook cục bộ bằng cách sử dụng máy chủ mô phỏng tích hợp sẵn của Postman hoặc thiết lập máy chủ cục bộ với sự trợ giúp của các công cụ như Node.js và Express.
-
Định cấu hình sự kiện webhook và tải trọng trong dịch vụ tạo sự kiện bằng cách sử dụng URL điểm cuối cục bộ làm mục tiêu.
-
Kích hoạt sự kiện webhook và sử dụng Postman để chặn, kiểm tra và gỡ lỗi các yêu cầu gửi đến.
Cả RequestBin và Postman đều cung cấp thông tin chi tiết có giá trị về cấu trúc và hành vi của các yêu cầu webhook, giúp bạn tinh chỉnh quá trình triển khai và đảm bảo tích hợp liền mạch với các ứng dụng của mình.
Thêm webhooks vào ứng dụng của bạn
Việc tích hợp webhooks vào ứng dụng của bạn có thể cải thiện đáng kể hiệu quả và trải nghiệm người dùng của chúng. Dưới đây là một số mẹo giúp bạn thêm thành công webhooks vào ứng dụng của mình:
-
Thiết kế tải trọng webhook rõ ràng và ngắn gọn : Để đảm bảo rằng ứng dụng của bạn có thể dễ dàng xử lý các yêu cầu webhook gửi đến, hãy thiết kế tải trọng vừa giàu thông tin vừa dễ phân tích cú pháp. Chỉ bao gồm dữ liệu cần thiết và tuân theo cấu trúc và định dạng nhất quán, chẳng hạn như JSON hoặc XML .
-
Triển khai xử lý lỗi : Vì webhooks hoạt động không đồng bộ nên cần phải tính đến các lỗi và lỗi tiềm ẩn. Phát triển một hệ thống xử lý lỗi để quản lý một cách khéo léo các vấn đề như thời gian chờ, lỗi máy chủ hoặc tải trọng không đúng định dạng.
-
Giám sát và ghi nhật ký hoạt động webhook : Theo dõi các sự kiện webhook của bạn bằng cách triển khai hệ thống ghi nhật ký để ghi lại các yêu cầu đến, tải trọng và kết quả xử lý. Theo dõi webhooks của bạn sẽ giúp bạn xác định các sự cố tiềm ẩn, theo dõi hiệu suất và đảm bảo độ tin cậy của hệ thống.
-
Tối ưu hóa quy trình xử lý webhook : Khi ứng dụng của bạn mở rộng quy mô và khối lượng yêu cầu webhook tăng lên, việc tối ưu hóa quy trình xử lý webhook là rất quan trọng để giảm thiểu độ trễ và duy trì hiệu suất. Cân nhắc triển khai hệ thống xếp hàng để quản lý các yêu cầu webhook và phân phối quá trình xử lý trên nhiều luồng hoặc trình xử lý.
-
Luôn cập nhật các thay đổi của webhook : Việc triển khai Webhook có thể thay đổi theo thời gian khi API phát triển và các tính năng mới được giới thiệu. Cập nhật thông tin về các bản cập nhật và cải tiến từ dịch vụ tạo sự kiện và sẵn sàng điều chỉnh việc triển khai webhook của bạn cho phù hợp.
Sử dụng webhooks trong bất kỳ ứng dụng nào với AppMaster
AppMaster.io , một nền tảng no-code thế hệ tiếp theo, cho phép người dùng xây dựng các ứng dụng máy chủ, web và di động phức tạp mà không cần viết mã. Tận dụng giao diện web thân thiện với người dùng và các công cụ lập trình trực quan , AppMaster tạo sự khác biệt so với các nền tảng khác bằng cách tạo mã nguồn hoàn hảo , tạo nhị phân, quản lý xuất bản (triển khai) và viết tài liệu kỹ thuật.
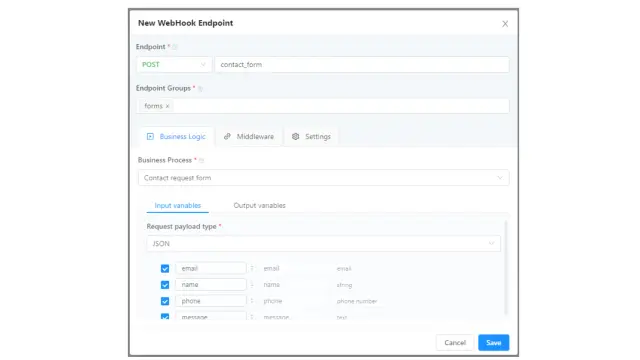
Một tính năng nổi bật của AppMaster.io là khả năng tạo webhooks trong các ứng dụng phụ trợ một cách dễ dàng. Người dùng có thể chỉ cần điều hướng đến phần "Phụ trợ", tạo một điểm cuối với loại webhook và chỉ định một quy trình kinh doanh sẽ được thực thi khi được gọi. Với các biến vào và ra, AppMaster tự động tạo và biên dịch tất cả logic cần thiết vào ứng dụng phụ trợ của người dùng.
AppMaster.io hỗ trợ nhiều loại ứng dụng, bao gồm các ứng dụng máy chủ cho Linux, Windows và MAC; bảng quản trị và cổng khách hàng (web); và các ứng dụng di động gốc cho iOS và Android. Nền tảng sử dụng Go (Golang) để tạo phụ trợ, Vue3 cho các ứng dụng web và khung APMS độc quyền của nó cho các ứng dụng di động, sử dụng Swift và Kotlin trong nội bộ.
Các ứng dụng dành cho thiết bị di động AppMaster là bản địa và được xây dựng trên màn hình thời gian thực và phân phối logic. Với khuôn khổ APMS, người dùng có thể nhanh chóng cập nhật các ứng dụng của họ mà không bị chậm trễ trong quá trình xuất bản. Hơn nữa, nền tảng này cung cấp rất nhiều tính năng cho khách hàng doanh nghiệp, chẳng hạn như chế độ HA, khả năng tương thích với các cụm khác nhau, Trình theo dõi tình trạng, ghi nhật ký trong bộ nhớ, dung lượng bộ nhớ nhỏ, mô-đun Đăng nhập một lần (SSO), v.v. AppMaster.io là một công cụ mạnh mẽ để tạo các ứng dụng mạnh mẽ, có thể mở rộng, hiệu suất cao trên nhiều nền tảng khác nhau.
Sự khác biệt giữa webhooks và API là gì?
Mặc dù cả webhooks và API đều hỗ trợ giao tiếp giữa các ứng dụng web, nhưng chúng có sự khác biệt rõ rệt về hoạt động, chức năng và trường hợp sử dụng.
API (Giao diện lập trình ứng dụng) là một tập hợp các quy tắc và giao thức được xác định trước cho phép một ứng dụng yêu cầu dữ liệu hoặc thực hiện các hành động thay mặt cho ứng dụng khác. API dựa trên mô hình phản hồi yêu cầu đồng bộ, trong đó ứng dụng khách gửi yêu cầu tới API và máy chủ phản hồi với dữ liệu được yêu cầu hoặc kết quả hành động.
Mặt khác, Webhooks hoạt động không đồng bộ và sử dụng mô hình đẩy. Thay vì một ứng dụng yêu cầu dữ liệu một cách rõ ràng từ một dịch vụ khác, webhooks sẽ tự động gửi dữ liệu đến một điểm cuối được chỉ định khi một sự kiện cụ thể xảy ra. Nói cách khác, webhooks "đẩy" thông tin đến ứng dụng nhận thay vì ứng dụng nhận "kéo" dữ liệu từ nguồn thông qua lệnh gọi API.
Dưới đây là một số điểm khác biệt chính giữa webhooks và API:
-
Chế độ giao tiếp l: API sử dụng mô hình phản hồi yêu cầu, đồng bộ, trong khi webhooks không đồng bộ và dựa vào mô hình đẩy.
-
Người khởi tạo : Với API, ứng dụng khách sẽ bắt đầu giao tiếp, trong khi với webhooks, dịch vụ tạo sự kiện sẽ kích hoạt truyền dữ liệu.
-
Cập nhật theo thời gian thực : Webhooks cung cấp các cập nhật theo thời gian thực, cho phép phản ứng ngay lập tức với các sự kiện cụ thể. Ngược lại, các API yêu cầu ứng dụng khách thăm dò ý kiến máy chủ định kỳ để cập nhật, điều này có thể tốn nhiều tài nguyên và kém hiệu quả hơn.
-
Các trường hợp sử dụng : API rất linh hoạt và có thể được sử dụng cho nhiều mục đích khác nhau, bao gồm truy xuất dữ liệu, xác thực và tích hợp ứng dụng. Tuy nhiên, Webhooks được thiết kế đặc biệt để giao tiếp theo hướng sự kiện và tự động hóa giữa các ứng dụng web.
Webhooks và API phục vụ các mục đích riêng biệt và có thể được sử dụng song song để tạo các ứng dụng phần mềm động, liền mạch và hiệu quả. Bằng cách hiểu những ưu điểm và hạn chế của từng loại, các nhà phát triển có thể đưa ra quyết định sáng suốt về cách tích hợp và tận dụng tốt nhất những công cụ mạnh mẽ này trong các dự án của họ.
suy nghĩ cuối cùng
Webhooks đã nổi lên như một công cụ có giá trị dành cho các nhà phát triển đang tìm cách nâng cao hiệu quả, khả năng mở rộng và tự động hóa các ứng dụng phần mềm của họ. Bằng cách hiểu hoạt động bên trong của webhooks, thử nghiệm và triển khai chúng một cách hiệu quả, đồng thời phân biệt chúng với API, bạn có thể khai thác toàn bộ tiềm năng của chúng và tạo các ứng dụng mạnh mẽ, được kết nối với nhau để đáp ứng nhu cầu của ngành công nghiệp kỹ thuật số hiện đại.
Khi bạn bắt đầu hành trình tích hợp webhooks vào ứng dụng của mình, hãy nhớ cập nhật các phương pháp hay nhất và xu hướng của ngành, đồng thời liên tục tìm cách tối ưu hóa và hợp lý hóa các quy trình phát triển của bạn.
Câu hỏi thường gặp
webhooks là gì?
Webhooks là một phương pháp để một ứng dụng web cung cấp thông tin theo thời gian thực cho một ứng dụng web khác. Chúng là các lệnh gọi lại HTTP do người dùng xác định được kích hoạt bởi các sự kiện cụ thể, cho phép một ứng dụng tự động gửi dữ liệu đến ứng dụng khác khi sự kiện xảy ra.
webhooks hoạt động như thế nào?
Khi một sự kiện xảy ra trong một ứng dụng, nó sẽ gửi một yêu cầu HTTP (thường là một yêu cầu POST) tới một URL được chỉ định, được gọi là URL webhook. URL này do ứng dụng nhận cung cấp và được thiết lập để xử lý các yêu cầu webhook gửi đến. Sau đó, ứng dụng nhận sẽ xử lý dữ liệu và thực hiện hành động thích hợp dựa trên sự kiện.
Sự khác biệt giữa webhooks và API là gì?
API là một cách để các ứng dụng tương tác và yêu cầu dữ liệu lẫn nhau, trong khi webhooks được sử dụng để đẩy dữ liệu từ ứng dụng này sang ứng dụng khác khi có sự kiện xảy ra. Các API thường yêu cầu bỏ phiếu để truy xuất dữ liệu mới, trong khi webhooks hướng theo sự kiện và cung cấp các bản cập nhật theo thời gian thực.
một số trường hợp sử dụng phổ biến cho webhooks là gì?
Webhooks được sử dụng trong nhiều tình huống khác nhau, chẳng hạn như:
-
Nền tảng thương mại điện tử gửi cập nhật đơn đặt hàng đến hệ thống quản lý hàng tồn kho
-
Hệ thống quản lý nội dung thông báo cho người đăng ký khi nội dung mới được xuất bản
-
Ứng dụng trò chuyện thông báo cho người dùng tin nhắn mới
-
Cổng thanh toán gửi thông báo giao dịch đến các ứng dụng tài chính
Làm cách nào tôi có thể thiết lập webhook?
Để thiết lập webhook, hãy làm theo các bước chung sau:
-
Xác định sự kiện sẽ kích hoạt webhook trong ứng dụng gửi.
-
Tạo một URL webhook trong ứng dụng nhận để xử lý các yêu cầu đến.
-
Đăng ký URL webhook trong ứng dụng gửi, chỉ định (các) sự kiện để kích hoạt webhook.
-
Triển khai logic trong ứng dụng nhận để xử lý dữ liệu webhook đến và thực hiện các hành động thích hợp.
Các phương pháp hay nhất để làm việc với webhooks là gì?
Dưới đây là một số phương pháp hay nhất để làm theo khi làm việc với webhooks:
-
Sử dụng HTTPS để đảm bảo dữ liệu được truyền an toàn.
-
Xác thực các yêu cầu webhook đến để đảm bảo chúng bắt nguồn từ nguồn dự kiến.
-
Thực hiện logic thử lại trong ứng dụng gửi trong trường hợp ứng dụng nhận không khả dụng hoặc trả về lỗi.
-
Thiết lập giám sát và ghi nhật ký cho cơ sở hạ tầng webhook của bạn để theo dõi hiệu suất và khắc phục sự cố.
-
Duy trì quá trình xử lý dữ liệu webhook trong ứng dụng nhận hiệu quả nhất có thể để tránh hết thời gian chờ và các vấn đề khác.
Tôi làm cách nào để bảo mật webhooks của mình?
Để bảo mật webhooks của mình, bạn có thể:
-
Sử dụng HTTPS để truyền dữ liệu an toàn.
-
Xác minh nguồn yêu cầu webhook đến bằng cách kiểm tra chữ ký yêu cầu hoặc địa chỉ IP.
-
Triển khai các cơ chế kiểm soát quyền truy cập, chẳng hạn như khóa API hoặc mã thông báo xác thực, để hạn chế quyền truy cập vào URL webhook.
-
Luôn cập nhật cơ sở hạ tầng webhook của bạn với các bản vá bảo mật và phương pháp hay nhất.
Tôi nên làm gì nếu webhook của tôi không hoạt động?
Nếu webhook của bạn không hoạt động, hãy thử các bước khắc phục sự cố sau:
-
Kiểm tra nhật ký hoặc bảng điều khiển của ứng dụng gửi để tìm lỗi hoặc gửi webhook không thành công.
-
Xác minh rằng URL webhook được định cấu hình chính xác trong ứng dụng gửi.
-
Đảm bảo ứng dụng nhận đang hoạt động và có thể truy cập điểm cuối của nó.
-
Kiểm tra nhật ký của ứng dụng nhận để tìm lỗi hoặc sự cố khi xử lý dữ liệu webhook đến.
-
Kiểm tra kỹ xem webhook có được kích hoạt bởi (các) sự kiện chính xác của ứng dụng gửi không.
-
Kiểm tra webhook bằng cách gửi yêu cầu mẫu tới URL để đảm bảo webhook hoạt động như mong đợi.
-
Xem xét việc triển khai webhook trong cả ứng dụng gửi và nhận để đảm bảo chúng tuân thủ các nguyên tắc bảo mật và thực tiễn tốt nhất.
Tôi có thể sử dụng webhooks với nhiều ứng dụng không?
Có, bạn có thể sử dụng webhooks với nhiều ứng dụng. Một sự kiện trong ứng dụng gửi có thể kích hoạt webhooks để gửi dữ liệu đồng thời đến nhiều ứng dụng nhận. Mỗi ứng dụng nhận phải có URL webhook riêng được định cấu hình trong ứng dụng gửi.
Có giới hạn nào khi sử dụng webhooks không?
Mặc dù webhooks là một công cụ mạnh mẽ để chia sẻ dữ liệu theo thời gian thực, nhưng chúng có một số hạn chế:
-
Chúng dựa trên sự sẵn có của cả ứng dụng gửi và nhận. Nếu một trong hai bên gặp phải thời gian ngừng hoạt động, webhook có thể bị lỗi.
-
Webhooks thường không đồng bộ, nghĩa là ứng dụng gửi không đợi phản hồi từ ứng dụng nhận. Điều này có thể dẫn đến sự không thống nhất dữ liệu tiềm ẩn nếu ứng dụng nhận cần xử lý dữ liệu webhook kịp thời.
-
Việc triển khai webhooks có thể yêu cầu nỗ lực bảo trì và phát triển bổ sung so với việc sử dụng API, đặc biệt là khi làm việc với nhiều ứng dụng gửi và nhận.






