Wat zijn Webhooks? Een snelle handleiding voor het verbinden van webapps via webhooks
Ontdek de kracht van webhooks! Ontdek onze korte handleiding over het gebruik van webhooks om moeiteloos webapps te koppelen, workflows te stroomlijnen en de productiviteit te verhogen.

In de steeds veranderende wereld van softwareontwikkeling zijn professionals voortdurend op zoek naar manieren om werkstromen te stroomlijnen, processen te optimaliseren en de communicatie tussen toepassingen te vereenvoudigen. Eén zo'n methode die de laatste jaren sterk in opkomst is, is webhooks. Dit krachtige hulpmiddel kan uw softwareontwikkelingsproces verbeteren door real-time updates en naadloze integratie tussen verschillende onderdelen van uw toepassingen.
We duiken in de fijne kneepjes van webhooksen onderzoeken hun functionaliteit, best practices en praktische toepassingen. We zullen bespreken hoe u webhooks effectief te gebruiken, te testen met RequestBin en Postmanze in uw apps op te nemen en ze te onderscheiden van API's.
Wat zijn webhooks?
In de kern, webhooks zijn door de gebruiker gedefinieerde HTTP-callbacks die real-time communicatie tussen verschillende webapplicaties mogelijk maken. Ze stellen toepassingen in staat zich te abonneren op bepaalde gebeurtenissen en meldingen te ontvangen wanneer deze gebeurtenissen zich voordoen. Daardoor webhooks geautomatiseerde, asynchrone updates tussen toepassingen mogelijk, zodat er geen constante handmatige interventie of herhaalde polling nodig is.
Een veel voorkomende toepassing van webhooks is wanneer een toepassing updates wil ontvangen van een andere dienst. Wanneer bijvoorbeeld een nieuwe klant zich aanmeldt voor uw e-commerce platform, wilt u hem misschien een welkomstmail sturen. In plaats van voortdurend de andere dienst te bevragen voor nieuwe gebruikersinformatie, kunt u een webhook die wordt geactiveerd wanneer een nieuwe gebruiker zich aanmeldt. Dit zorgt ervoor dat uw applicatie de benodigde gegevens in real-time ontvangt, waardoor u de welkomstmail onmiddellijk kunt versturen en een responsievere gebruikerservaring krijgt.
Webhooks zijn veelzijdig en kunnen worden gebruikt in verschillende scenario's, zoals updates van sociale media, meldingen van betalingsverwerking en real-time, zodat u de welkomstmail onmiddellijk kunt verzenden zonder uw middelen te belasten met constante polling.

Webhooks zijn een veelzijdige tool met toepassingen in verschillende sectoren en platforms, zoals e-commerce, customer relationship management (CRM), content management systemen (CMS) en social media platforms. Ze kunnen worden gebruikt om workflows te automatiseren, gegevenswijzigingen te controleren, meldingen te activeren en gegevens tussen meerdere toepassingen te synchroniseren.
Hoe te gebruiken webhooks
Om de kracht van webhooksis het essentieel om de basiscomponenten ervan te begrijpen en te leren hoe u ze correct instelt. Hier volgt een stap-voor-stap handleiding voor het gebruik van webhooks effectief te gebruiken:
-
Identificeer de gebeurtenis: Begin met het lokaliseren van de specifieke gebeurtenis die u de webhook. Dit kan van alles zijn, van een nieuwe gebruikersregistratie tot een productupdate of een voltooide transactie.
-
Maak een eindpunt aan: Een eindpunt is een unieke URL die de webhook gegevens ontvangt wanneer de gebeurtenis wordt geactiveerd. Deze URL moet worden gehost op uw server en geprogrammeerd om inkomende webhook verzoeken te verwerken.
-
Registreer de webhook: Eens je het eindpunt hebt aangemaakt, moet je de webhook bij de dienst die de gebeurtenissen genereert. Dit houdt meestal in dat u de URL van het eindpunt opgeeft en het type gebeurtenis specificeert waarop u zich wilt abonneren.
-
Beveilig uw webhook: Om de integriteit en vertrouwelijkheid van webhook gegevens, is het cruciaal om beveiligingsmaatregelen zoals SSL/TLS encryptie en authenticatie tokens te implementeren. Deze maatregelen helpen u te beschermen webhook tegen ongeautoriseerde toegang en geknoei.
-
Hanteer retries en mislukkingen: Webhooks zijn niet altijd succesvol bij de eerste poging, dus het is essentieel om rekening te houden met mogelijke mislukkingen en retries. Implementeer een systeem om mislukte webhook pogingen, en stel een herhalingsmechanisme in om het webhook verzoek als het aanvankelijk mislukt.
Test webhooks met RequestBin en Postman
Voordat u webhooks in uw app, is het testen van hun functionaliteit en ervoor zorgen dat ze zich gedragen zoals verwacht essentieel. Twee populaire tools voor het testen webhooks zijn RequestBin en Postman.
RequestBin is een eenvoudige online dienst waarmee u een tijdelijke eindpunt-URL kunt aanmaken om webhook verzoeken vast te leggen. Hierdoor kunt u de inkomende verzoeken inspecteren en de payload analyseren zonder een speciaal eindpunt op uw server in te stellen.
Om RequestBin te gebruiken:
-
Bezoek de RequestBin website en maak een nieuwe "bin" aan.
-
Kopieer de gegenereerde URL en gebruik deze als webhook eindpunt in de dienst die de gebeurtenissen genereert.
-
Trigger de webhook event, en RequestBin zal het inkomende verzoek vastleggen, zodat je de payload en headers kunt onderzoeken.
Aan de andere kant, Postman is een krachtige API ontwikkelingstool die een groot aantal mogelijkheden biedt voor het testen en debuggen van webhook verzoeken.
Met behulp van Postman kunt u:
-
Een lokaal webhook endpoint maken door de ingebouwde mock server van Postman te gebruiken of een lokale server op te zetten met behulp van tools als Node.js en Express.
-
De webhook event en payload in de service die de events genereert met de lokale endpoint URL als doel.
-
Trigger de webhook event en gebruik Postman om inkomende verzoeken te onderscheppen, inspecteren en debuggen.
Zowel RequestBin en Postman bieden waardevolle inzichten in de structuur en het gedrag van webhook verzoeken, zodat u uw implementatie kunt verfijnen en een naadloze integratie met uw toepassingen kunt waarborgen.
Voeg webhooks aan uw toepassingen
De integratie van webhooks in uw toepassingen kan hun efficiëntie en gebruikerservaring aanzienlijk verbeteren. Hier volgen enkele tips om u te helpen met succes toe te voegen webhooks aan uw apps:
-
Ontwerp een duidelijke en beknopte webhook payload: Om ervoor te zorgen dat uw applicatie gemakkelijk inkomende webhook verzoeken kan verwerken, ontwerpt u een payload die zowel informatief als gemakkelijk te analyseren is. Neem alleen de noodzakelijke gegevens op en houd u aan een consistente structuur en indeling, zoals JSON of XML.
-
Foutafhandeling implementeren: Aangezien webhooks asynchroon werken, is het essentieel om rekening te houden met mogelijke fouten en storingen. Ontwikkel een systeem voor foutafhandeling dat problemen zoals time-outs, serverfouten of misvormde payloads netjes afhandelt.
-
Bewaak en log webhook activiteit: Houd uw webhook gebeurtenissen door een logsysteem te implementeren om inkomende verzoeken, payloads en verwerkingsresultaten te registreren. Het monitoren van uw webhooks zal u helpen potentiële problemen te identificeren, prestaties te volgen en de betrouwbaarheid van uw systeem te garanderen.
-
Optimaliseer webhook verwerking: Als uw applicatie schaalt en het volume van webhook verzoeken toeneemt, is het optimaliseren van webhook verwerking cruciaal om latentie te minimaliseren en prestaties te behouden. Overweeg een wachtrijsysteem te implementeren om webhook verzoeken te beheren en de verwerking te verdelen over meerdere threads of workers.
-
Blijf op de hoogte van webhook veranderingen: Webhook implementaties kunnen na verloop van tijd veranderen naarmate API's zich ontwikkelen en nieuwe functies worden geïntroduceerd. Blijf op de hoogte van updates en verbeteringen van de dienst die de events genereert, en wees bereid je implementatie dienovereenkomstig aan te passen. webhook implementatie dienovereenkomstig aan te passen.
Gebruik webhooks in elke app met AppMaster
AppMaster.io, een next-generation no-code platform, stelt gebruikers in staat om complexe server-, web- en mobiele applicaties te bouwen zonder code te schrijven. Met behulp van een gebruiksvriendelijke webinterface en visuele programmeertools, AppMaster onderscheidt zich van andere platforms door perfecte broncode te genereren, binaries te maken, publicatie (deployment) te beheren en technische documentatie te schrijven.
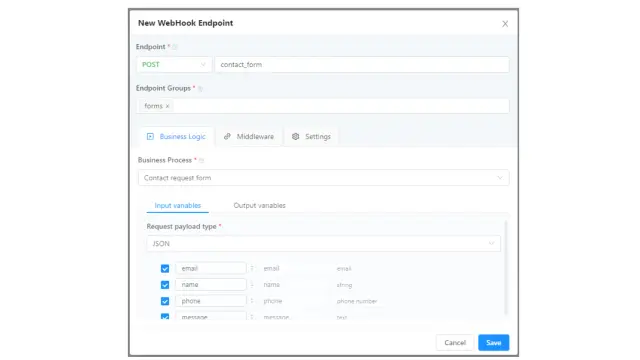
Een opvallend kenmerk van AppMaster.io is de mogelijkheid om webhooks in backend toepassingen met gemak. Gebruikers kunnen gewoon naar de sectie "Backend" navigeren, een eindpunt met het webhook type, en een bedrijfsproces specificeren dat moet worden uitgevoerd wanneer het wordt aangeroepen. Met inkomende en uitgaande variabelen, AppMaster genereert en compileert automatisch alle noodzakelijke logica in de backend-applicatie van de gebruiker.
AppMaster.io ondersteunt een breed scala aan toepassingen, waaronder servertoepassingen voor Linux, Windows en MAC; beheerpanelen en klantportalen (web); en native mobiele apps voor iOS en Android. Het platform maakt gebruik van Go (Golang) voor backend generatie, Vue3 voor webapplicaties, en zijn eigen APMS framework voor mobiele applicaties, dat Swift en Kotlin intern gebruikt.
AppMaster Mobiele apps zijn native en gebouwd op real-time scherm en logica. Met het APMS-framework kunnen gebruikers hun toepassingen snel bijwerken zonder vertragingen bij het publiceren. Verder biedt het platform een overvloed aan functies voor zakelijke klanten, zoals HA-modus, compatibiliteit met verschillende clusters, Health Monitor, in-memory logging, kleine geheugenvoetafdruk, Single Sign-On (SSO) modules, en meer. AppMaster.io is een krachtige tool voor het creëren van robuuste, schaalbare, high-performance toepassingen op verschillende platforms.
Wat is het verschil tussen webhooks en API's?
Hoewel zowel webhooks en API's de communicatie tussen webapps vergemakkelijken, hebben ze duidelijke verschillen in hun werking, functionaliteit en gebruikssituaties.
API's (Application Programming Interfaces) zijn een reeks vooraf gedefinieerde regels en protocollen waarmee een toepassing gegevens kan opvragen of acties kan uitvoeren namens een andere toepassing. API's berusten op een synchroon request-response model, waarbij een clienttoepassing een verzoek naar de API stuurt, en de server antwoordt met de gevraagde gegevens of het resultaat van de actie.
WebhooksAPI's daarentegen werken asynchroon en hanteren een push-model. In plaats van dat een applicatie expliciet gegevens opvraagt bij een andere dienst, webhooks sturen ze automatisch gegevens naar een bepaald eindpunt wanneer zich een bepaalde gebeurtenis voordoet. Met andere woorden, webhooks "push" informatie naar de ontvangende toepassing in plaats van dat de ontvangende toepassing via API-aanroepen gegevens uit de bron "trekt".
Hier zijn enkele belangrijke verschillen tussen webhooks en API's:
-
Communicatiemodel: API's gebruiken een synchroon, request-response model, terwijl webhooks asynchroon zijn en vertrouwen op een push-model.
-
Initiator: Bij API's initieert de clienttoepassing de communicatie, terwijl bij webhooksde dienst die de gebeurtenissen genereert de gegevensoverdracht in gang zet.
-
Realtime updates: Webhooks bieden real-time updates, waardoor onmiddellijke reacties op specifieke gebeurtenissen mogelijk zijn. Bij API's daarentegen moet de clienttoepassing de server periodiek om updates vragen, wat veel middelen kan vergen en minder efficiënt is.
-
Gebruikssituaties: API's zijn veelzijdig en kunnen worden gebruikt voor verschillende doeleinden, waaronder het ophalen van gegevens, authenticatie en applicatie-integratie. Webhookszijn echter specifiek ontworpen voor event-driven communicatie en automatisering tussen webapplicaties.
Webhooks en API's dienen verschillende doelen en kunnen samen worden gebruikt om efficiënte, naadloze en dynamische softwaretoepassingen te creëren. Door de voordelen en beperkingen van beide te begrijpen, kunnen ontwikkelaars weloverwogen beslissingen nemen over de beste manier om deze krachtige hulpmiddelen in hun projecten te integreren en te benutten.
Laatste gedachten
Webhooks is uitgegroeid tot een waardevol hulpmiddel voor ontwikkelaars die de efficiëntie, schaalbaarheid en automatisering van hun softwaretoepassingen willen verbeteren. Door de innerlijke werking van webhookseffectief te testen en te implementeren, en ze te onderscheiden van API's, kunt u hun volledige potentieel benutten en krachtige, onderling verbonden toepassingen maken die voldoen aan de eisen van de moderne digitale industrie.
Als u begint aan uw reis naar integratie webhooks in uw apps, blijf dan op de hoogte van best practices en trends in de sector en zoek voortdurend naar manieren om uw ontwikkelingsprocessen te optimaliseren en te stroomlijnen.
FAQ
Wat zijn webhooks?
Webhooks zijn een methode voor een webapplicatie om real-time informatie te verstrekken aan een andere webapplicatie. Het zijn door de gebruiker gedefinieerde HTTP-callbacks die worden geactiveerd door specifieke gebeurtenissen, waardoor de ene toepassing automatisch gegevens naar een andere kan sturen wanneer de gebeurtenis zich voordoet.
Hoe webhooks werken?
Wanneer een gebeurtenis plaatsvindt in een toepassing, stuurt deze een HTTP-verzoek (meestal een POST-verzoek) naar een gespecificeerde URL, bekend als de webhook URL. Deze URL wordt verstrekt door de ontvangende applicatie en is ingesteld om inkomende webhook verzoeken. De ontvangende toepassing verwerkt vervolgens de gegevens en onderneemt passende actie op basis van de gebeurtenis.
Wat is het verschil tussen webhooks en API's?
API's zijn een manier voor toepassingen om te communiceren en gegevens van elkaar op te vragen, terwijl webhooks worden gebruikt om gegevens van de ene toepassing naar de andere te pushen wanneer zich een gebeurtenis voordoet. API's vereisen doorgaans polling om nieuwe gegevens op te halen, terwijl API's webhooks event-driven zijn en real-time updates bieden.
Wat zijn enkele veel voorkomende use cases voor webhooks?
Webhooks worden gebruikt in verschillende scenario's, zoals:
-
E-commerce platforms die orderupdates naar een voorraadbeheersysteem sturen
-
Content management systemen informeren abonnees wanneer nieuwe content is gepubliceerd
-
Chat-toepassingen informeren gebruikers over nieuwe berichten
-
Betalingsgateways sturen transactiemeldingen naar financiële toepassingen
Hoe kan ik een webhook?
Om een webhookvolg deze algemene stappen:
-
Identificeer de gebeurtenis die de webhook in de verzendende toepassing.
-
Maak een webhook URL in de ontvangende toepassing om inkomende verzoeken af te handelen.
-
Registreer de webhook URL in de verzendende toepassing, met vermelding van de gebeurtenis(sen) die de webhook.
-
Implementeer de logica in de ontvangende applicatie om de inkomende webhook gegevens te verwerken en de juiste acties te ondernemen.
Wat zijn de beste praktijken voor het werken met webhooks?
Hier zijn enkele best practices om te volgen bij het werken met webhooks:
-
Gebruik HTTPS om ervoor te zorgen dat gegevens veilig worden verzonden.
-
Valideer inkomende webhook verzoeken om er zeker van te zijn dat ze afkomstig zijn van de verwachte bron.
-
Implementeer retry logica in de verzendende applicatie voor het geval de ontvangende applicatie niet beschikbaar is of een foutmelding geeft.
-
Monitoring en logging instellen voor uw webhook infrastructuur om de prestaties te volgen en problemen op te lossen.
-
Houd de verwerking van webhook gegevens in de ontvangende toepassing zo efficiënt mogelijk om time-outs en andere problemen te voorkomen.
Hoe kan ik mijn webhooks?
Om uw webhooks, kunt u:
-
HTTPS gebruiken voor veilige gegevensoverdracht.
-
De bron van inkomende webhook verzoeken door de verzoekhandtekening of het IP-adres te controleren.
-
Toegangscontrolemechanismen implementeren, zoals API-sleutels of authenticatietokens, om de toegang tot de webhook URL.
-
Houd uw webhook infrastructuur up-to-date met beveiligingspatches en best practices.
Wat moet ik doen als mijn webhook niet werkt?
Als uw webhook niet werkt, probeer dan de volgende stappen voor probleemoplossing:
-
Controleer de logboeken of het dashboard van de verzendapplicatie op fouten of mislukte webhook leveringen.
-
Controleer of de webhook URL correct is geconfigureerd in de verzendapplicatie.
-
Controleer of de ontvangende applicatie werkt en of het eindpunt ervan toegankelijk is.
-
Bestudeer de logs van de ontvangende applicatie op fouten of problemen bij het verwerken van inkomende webhook gegevens.
-
Controleer of de webhook wordt geactiveerd door de juiste gebeurtenis(sen) van de verzendende applicatie.
-
Test de webhook door een voorbeeldverzoek naar de URL te sturen om er zeker van te zijn dat het werkt zoals verwacht.
-
Controleer de webhook implementatie in zowel de verzendende als de ontvangende applicatie om ervoor te zorgen dat deze voldoet aan best practices en beveiligingsrichtlijnen.
Kan ik webhooks met meerdere toepassingen?
Ja, u kunt het gebruiken webhooks met meerdere toepassingen. Een gebeurtenis in de verzendende toepassing kan leiden tot webhooks om gegevens gelijktijdig naar meerdere ontvangende toepassingen te sturen. Elke ontvangende toepassing moet zijn eigen webhook URL geconfigureerd zijn in de verzendende toepassing.
Zijn er beperkingen aan het gebruik van webhooks?
Hoewel webhooks een krachtig hulpmiddel zijn voor het real-time delen van gegevens, hebben ze enkele beperkingen:
-
Ze zijn afhankelijk van de beschikbaarheid van zowel de verzendende als de ontvangende applicatie. Als een van beide zijden downtime ondervindt, kan de webhook kunnen ze uitvallen.
-
Webhooks zijn typisch asynchroon, wat betekent dat de verzendende applicatie niet wacht op een antwoord van de ontvangende applicatie. Dit kan leiden tot potentiële gegevensinconsistenties als de ontvangende applicatie de gegevens onmiddellijk moet verwerken. webhook gegevens onmiddellijk moet verwerken.
-
Het implementeren van webhooks kan extra ontwikkelings- en onderhoudsinspanningen vergen in vergelijking met het gebruik van API's, vooral wanneer wordt gewerkt met meerdere verzendende en ontvangende toepassingen.






