¿Qué son los Webhooks? Guía rápida para conectar aplicaciones web mediante Webhooks
Descubra el poder de los webhooks Explora nuestra guía rápida sobre el uso de webhooks para vincular aplicaciones web sin esfuerzo, agilizar los flujos de trabajo y aumentar la productividad.

En el mundo en constante evolución del desarrollo de software, los profesionales buscan constantemente formas de agilizar los flujos de trabajo, optimizar los procesos y simplificar la comunicación entre aplicaciones. Uno de estos métodos, que ha ganado terreno en los últimos años, es webhooks. Esta potente herramienta puede mejorar su proceso de desarrollo de software, proporcionando actualizaciones en tiempo real y una integración perfecta entre los diversos componentes de sus aplicaciones.
Nos adentraremos en los entresijos de . webhooksexplorando su funcionalidad, mejores prácticas y aplicaciones prácticas. Discutiremos cómo utilizar webhooks con eficacia, probarlos con RequestBin y Postmanincorporarlos a sus aplicaciones y distinguirlos de las API.
¿Qué son las webhooks?
En esencia, webhooks son retrollamadas HTTP definidas por el usuario que permiten la comunicación en tiempo real entre distintas aplicaciones web. Permiten a las aplicaciones "suscribirse" a determinados eventos y recibir notificaciones cuando se producen. Como resultado webhooks facilitan las actualizaciones automatizadas y asíncronas entre aplicaciones, eliminando la necesidad de una intervención manual constante o de sondeos repetitivos.
Un caso de uso común para webhooks es cuando una aplicación desea recibir actualizaciones de otro servicio. Por ejemplo, cuando un nuevo cliente se registra en su plataforma de comercio electrónico, es posible que desee enviarle un correo electrónico de bienvenida. En lugar de estar continuamente preguntando al otro servicio por la información del nuevo usuario, puedes crear un comando webhook que se active cuando se registre un nuevo usuario. Esto garantiza que su aplicación reciba los datos necesarios en tiempo real, permitiéndole enviar el correo electrónico de bienvenida inmediatamente y proporcionando una experiencia de usuario más receptiva.
Webhooks son versátiles y pueden emplearse en varios escenarios, como actualizaciones de redes sociales, notificaciones de procesamiento de pagos y en tiempo real, lo que le permite enviar el correo electrónico de bienvenida puntualmente sin gravar sus recursos con sondeos constantes.

Webhooks son una herramienta versátil con aplicaciones en varios sectores y plataformas, como el comercio electrónico, la gestión de relaciones con los clientes (CRM), los sistemas de gestión de contenidos (CMS) y las plataformas de redes sociales. Pueden utilizarse para automatizar flujos de trabajo, supervisar cambios en los datos, activar notificaciones y sincronizar datos entre varias aplicaciones.
Cómo utilizarlos webhooks
Para aprovechar todo el potencial de webhookses esencial comprender sus componentes básicos y aprender a configurarlos correctamente. He aquí una guía paso a paso para utilizar webhooks con eficacia:
-
Identifique el evento: Comience por identificar el evento específico que desea que active la función webhook. Puede ser cualquier cosa, desde el registro de un nuevo usuario hasta la actualización de un producto o la finalización de una transacción.
-
Cree un punto final: Un endpoint es una URL única que recibe los webhook datos cuando se activa el evento. Esta URL debe estar alojada en su servidor y programada para procesar las solicitudes entrantes. webhook entrantes.
-
Registre el webhook: Una vez que haya creado el endpoint, tendrá que registrar el webhook con el servicio que genera los eventos. Esto suele implicar proporcionar la URL del punto final y especificar el tipo de evento al que desea suscribirse.
-
Proteja su webhook: Para garantizar la integridad y confidencialidad de webhook los datos, es crucial implementar medidas de seguridad como el cifrado SSL/TLS y los tokens de autenticación. Estas medidas le ayudarán a proteger sus webhook de accesos no autorizados y manipulaciones.
-
Gestione los reintentos y los fallos: Webhooks no siempre tienen éxito en el primer intento, por lo que es esencial tener en cuenta los posibles fallos y reintentos. Implemente un sistema para registrar los webhook intentos fallidos y establezca un mecanismo de reintento para webhook solicitud si falla inicialmente.
Pruebe webhooks con RequestBin y Postman
Antes de integrar webhooks en su aplicación, es esencial probar su funcionalidad y asegurarse de que se comportan como se espera. Dos herramientas populares para probar webhooks son RequestBin y Postman.
RequestBin es un sencillo servicio en línea que te permite crear una URL de punto final temporal para capturar webhook peticiones. Esto le permite inspeccionar las peticiones entrantes y analizar la carga útil sin necesidad de configurar un endpoint dedicado en su servidor.
Para utilizar RequestBin:
-
Visite el sitio web RequestBin y cree un nuevo "bin".
-
Copie la URL generada y utilícela como webhook endpoint en el servicio que genera los eventos.
-
Active el evento webhook evento, y RequestBin capturará la solicitud entrante, permitiéndote examinar la carga útil y las cabeceras.
Por otro lado, Postman es una potente herramienta de desarrollo de API que ofrece una amplia gama de funciones para probar y depurar webhook peticiones.
Utilizando Postman, puede
-
Crear un endpoint webhook utilizando el servidor simulado incorporado de Postman o configurando un servidor local con la ayuda de herramientas como Node.js y Express.
-
Configurar el webhook y la carga útil en el servicio que genera los eventos utilizando la URL del endpoint local como destino.
-
Activa el evento webhook y utiliza Postman para interceptar, inspeccionar y depurar las solicitudes entrantes.
Tanto RequestBin y Postman ofrecen información valiosa sobre la estructura y el comportamiento de las peticiones webhook le ayudarán a ajustar su implementación y a garantizar una integración perfecta con sus aplicaciones.
Añada webhooks a sus aplicaciones
La integración de webhooks en sus aplicaciones puede mejorar significativamente su eficacia y la experiencia del usuario. Estos son algunos consejos que le ayudarán a webhooks a tus aplicaciones:
-
Diseñe una carga útil clara y concisa en webhook: Para garantizar que su aplicación pueda procesar fácilmente las webhook diseñe una carga útil que sea a la vez informativa y fácil de analizar. Incluya sólo los datos necesarios y siga una estructura y un formato coherentes, como JSON o XML.
-
Gestión de errores: Dado que webhooks funcionan de forma asíncrona, es esencial tener en cuenta posibles errores y fallos. Desarrolle un sistema de gestión de errores que gestione correctamente problemas como tiempos de espera, errores del servidor o cargas mal formadas.
-
Supervise y registre la actividad de webhook: Realice un seguimiento de webhook eventos implementando un sistema de registro que registre las solicitudes entrantes, las cargas útiles y los resultados del procesamiento. Supervisar su webhooks le ayudará a identificar posibles problemas, controlar el rendimiento y garantizar la fiabilidad de su sistema.
-
Optimice el procesamiento de webhook: A medida que su aplicación se amplía y el volumen de webhook solicitudes, la optimización webhook el procesamiento es crucial para minimizar la latencia y mantener el rendimiento. Considere implementar un sistema de colas para gestionar webhook las solicitudes y distribuir el procesamiento entre varios subprocesos o trabajadores.
-
Mantente al día de los cambios en webhook: Webhook Las implementaciones pueden cambiar con el tiempo a medida que evolucionan las API y se introducen nuevas funciones. Mantente informado sobre las actualizaciones y mejoras del servicio que genera los eventos y prepárate para ajustar tu implementación en consecuencia. webhook implementación en consecuencia.
Utilice webhooks en cualquier aplicación con AppMaster
AppMaster.io una plataforma no-code permite a los usuarios crear complejas aplicaciones de servidor, web y móviles sin necesidad de escribir código. Aprovechando una interfaz web fácil de usar y herramientas de programación visuales, AppMaster se distingue de otras plataformas por la generación de un código fuente perfecto, la creación de binarios, la gestión de la publicación (despliegue) y la redacción de documentación técnica.
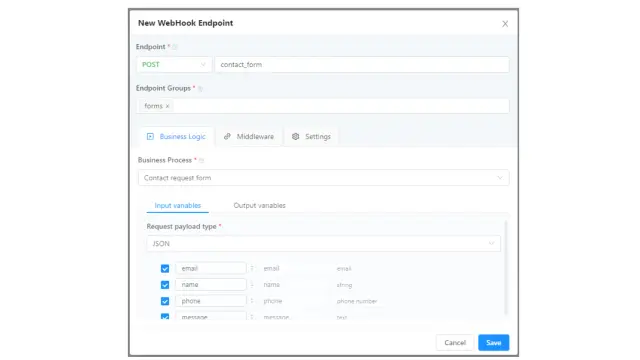
Una característica destacada de AppMaster.io es la capacidad de crear webhooks aplicaciones backend con facilidad. Los usuarios pueden simplemente navegar a la sección "Backend", crear un endpoint con el tipo webhook y especificar un proceso de negocio que se ejecutará al ser llamado. Con variables entrantes y salientes, AppMaster genera y compila automáticamente toda la lógica necesaria en la aplicación backend del usuario.
AppMaster.io soporta una amplia gama de aplicaciones, incluyendo aplicaciones de servidor para Linux, Windows y MAC; paneles de administración y portales de cliente (web); y aplicaciones móviles nativas para iOS y Android. La plataforma utiliza Go (Golang) para la generación del backend, Vue3 para las aplicaciones web y su marco propietario APMS para las aplicaciones móviles, que emplea internamente Swift y Kotlin.
AppMaster Las aplicaciones móviles son nativas y se basan en la entrega de pantalla y lógica en tiempo real. Con el marco APMS, los usuarios pueden actualizar rápidamente sus aplicaciones sin retrasos en la publicación. Además, la plataforma ofrece una plétora de funciones para clientes corporativos, como el modo HA, compatibilidad con varios clústeres, Health Monitor, registro en memoria, pequeño espacio de memoria, módulos de inicio de sesión único (SSO), etc. AppMaster.io es una potente herramienta para crear aplicaciones robustas, escalables y de alto rendimiento en varias plataformas.
¿Cuál es la diferencia entre webhooks y las API?
Mientras que las webhooks y las API facilitan la comunicación entre aplicaciones web, tienen claras diferencias en cuanto a su funcionamiento, funcionalidad y casos de uso.
Las API (interfaces de programación de aplicaciones) son un conjunto de reglas y protocolos predefinidos que permiten a una aplicación solicitar datos o realizar acciones en nombre de otra. Las API se basan en un modelo síncrono de solicitud-respuesta, en el que una aplicación cliente envía una solicitud a la API y el servidor responde con los datos solicitados o el resultado de la acción.
WebhooksEn cambio, las API funcionan de forma asíncrona y emplean un modelo push. En lugar de que una aplicación solicite explícitamente datos a otro servicio, webhooks envían automáticamente datos a un punto final especificado cuando se produce un evento concreto. Dicho de otro modo, webhooks "empujar" información a la aplicación receptora en lugar de que la aplicación receptora "extraiga" datos de la fuente a través de llamadas a la API.
He aquí algunas diferencias clave entre webhooks y las API:
-
Modelo de comunicación: Las API utilizan un modelo síncrono de solicitud-respuesta, mientras que las webhooks son asíncronas y se basan en un modelo push.
-
Iniciador: Con las API, la aplicación cliente inicia la comunicación, mientras que con webhooksel servicio que genera los eventos desencadena la transmisión de datos.
-
Actualizaciones en tiempo real: Webhooks proporcionan actualizaciones en tiempo real, permitiendo reacciones inmediatas a eventos específicos. Por el contrario, las API obligan a la aplicación cliente a sondear periódicamente al servidor en busca de actualizaciones, lo que puede consumir muchos recursos y ser menos eficiente.
-
Casos prácticos: Las API son versátiles y pueden utilizarse para diversos fines, como la recuperación de datos, la autenticación y la integración de aplicaciones. WebhooksSin embargo, las APIs están diseñadas específicamente para la comunicación y automatización entre aplicaciones web basadas en eventos.
Webhooks y las API sirven para fines distintos y pueden utilizarse conjuntamente para crear aplicaciones de software eficientes, fluidas y dinámicas. Al comprender las ventajas y limitaciones de cada una, los desarrolladores pueden tomar decisiones informadas sobre la mejor manera de integrar y aprovechar estas potentes herramientas en sus proyectos.
Reflexiones finales
Webhooks han surgido como una valiosa herramienta para los desarrolladores que buscan mejorar la eficiencia, escalabilidad y automatización de sus aplicaciones de software. Al comprender el funcionamiento interno de webhooksy diferenciándolas de las API, podrá aprovechar todo su potencial y crear aplicaciones potentes e interconectadas que satisfagan las demandas de la industria digital moderna.
A medida que se embarca en su viaje para integrar webhooks en sus aplicaciones, recuerde mantenerse al día de las mejores prácticas y tendencias del sector y busque continuamente formas de optimizar y agilizar sus procesos de desarrollo.
PREGUNTAS FRECUENTES
¿Qué son las webhooks?
Webhooks son un método para que una aplicación web proporcione información en tiempo real a otra aplicación web. Son retrollamadas HTTP definidas por el usuario que se activan por eventos específicos, permitiendo que una aplicación envíe datos a otra automáticamente cuando se produce el evento.
¿Cómo funcionan webhooks funcionan?
Cuando se produce un evento en una aplicación, ésta envía una petición HTTP (normalmente una petición POST) a una URL específica, conocida como webhook URL. Esta URL es proporcionada por la aplicación receptora y está configurada para gestionar las peticiones entrantes. webhook entrantes. A continuación, la aplicación receptora procesa los datos y toma las medidas oportunas en función del evento.
¿Cuál es la diferencia entre webhooks y las API?
Las API son un medio para que las aplicaciones interactúen y se soliciten datos entre sí, mientras que las webhooks se utilizan para enviar datos de una aplicación a otra cuando se produce un evento. Las API suelen requerir un sondeo para recuperar nuevos datos, mientras que webhooks se basan en eventos y proporcionan actualizaciones en tiempo real.
¿Cuáles son los casos de uso más comunes para webhooks?
Webhooks se utilizan en diversos escenarios, como:
-
Plataformas de comercio electrónico que envían actualizaciones de pedidos a un sistema de gestión de inventarios.
-
Los sistemas de gestión de contenidos notifican a los suscriptores la publicación de nuevos contenidos.
-
Aplicaciones de chat que informan a los usuarios de nuevos mensajes
-
Las pasarelas de pago envían notificaciones de transacciones a aplicaciones financieras
¿Cómo puedo configurar un webhook?
Para configurar un webhooksiga estos pasos generales:
-
Identifique el evento que debe activar la webhook en la aplicación de envío.
-
Cree una webhook URL en la aplicación receptora para gestionar las solicitudes entrantes.
-
Registre la webhook URL en la aplicación de envío, especificando el evento o eventos que deben activar la función webhook.
-
Implemente la lógica en la aplicación receptora para procesar los datos webhook entrantes y tomar las acciones apropiadas.
¿Cuáles son las mejores prácticas para trabajar con webhooks?
Estas son algunas de las mejores prácticas a seguir cuando se trabaja con webhooks:
-
Utilice HTTPS para garantizar que los datos se transmiten de forma segura.
-
Validar las webhook entrantes para garantizar que proceden de la fuente esperada.
-
Implemente una lógica de reintento en la aplicación de envío en caso de que la aplicación de recepción no esté disponible o devuelva un error.
-
Configure la supervisión y el registro de su webhook infraestructura para controlar el rendimiento y solucionar problemas.
-
Mantenga el procesamiento de webhook datos en la aplicación receptora sea lo más eficiente posible para evitar tiempos de espera y otros problemas.
¿Cómo puedo proteger mi webhooks?
Para proteger su webhookspuede:
-
Utilizar HTTPS para una transmisión de datos segura.
-
Verificar el origen de las webhook entrantes comprobando la firma de la solicitud o la dirección IP.
-
Implementar mecanismos de control de acceso, como claves API o tokens de autenticación, para restringir el acceso a la URL. webhook URL.
-
Mantenga su webhook infraestructura actualizada con parches de seguridad y buenas prácticas.
¿Qué debo hacer si mi webhook no funciona?
Si su webhook no funciona, siga estos pasos para solucionar el problema:
-
Compruebe si hay errores o entregas fallidas en los registros o el panel de control de la aplicación de envío. webhook fallidos.
-
Compruebe que la webhook URL está configurada correctamente en la aplicación de envío.
-
Asegúrese de que la aplicación receptora está en funcionamiento y su punto final es accesible.
-
Examine los registros de la aplicación receptora en busca de errores o problemas en el procesamiento de los datos entrantes. webhook entrantes.
-
Compruebe que el webhook es activado por los eventos correctos de la aplicación de envío.
-
Pruebe el webhook enviando una solicitud de muestra a la URL para asegurarse de que funciona como se espera.
-
Revise la implementación de webhook tanto en la aplicación remitente como en la receptora para garantizar que se adhieren a las mejores prácticas y directrices de seguridad.
¿Puedo utilizar webhooks con varias aplicaciones?
Sí, puede utilizar webhooks con varias aplicaciones. Un evento en la aplicación de envío puede desencadenar webhooks para enviar datos a varias aplicaciones receptoras simultáneamente. Cada aplicación receptora debe tener su propia webhook URL configurada en la aplicación de envío.
¿Hay alguna limitación en el uso de webhooks?
Aunque webhooks son una potente herramienta para compartir datos en tiempo real, tienen algunas limitaciones:
-
Dependen de la disponibilidad de las aplicaciones emisora y receptora. Si cualquiera de las partes sufre un tiempo de inactividad, la webhook puede fallar.
-
Webhooks son normalmente asíncronas, lo que significa que la aplicación emisora no espera una respuesta de la aplicación receptora. Esto puede dar lugar a posibles incoherencias en los datos si la aplicación receptora necesita procesarlos rápidamente. webhook datos rápidamente.
-
La implementación de webhooks puede requerir un esfuerzo adicional de desarrollo y mantenimiento en comparación con el uso de APIs, especialmente cuando se trabaja con múltiples aplicaciones emisoras y receptoras.






