Webhooks কি? ওয়েবহুকের মাধ্যমে ওয়েব অ্যাপসকে সংযুক্ত করার জন্য একটি দ্রুত নির্দেশিকা
ওয়েবহুকের শক্তি আবিষ্কার করুন! ওয়েব অ্যাপসকে অনায়াসে লিঙ্ক করতে, ওয়ার্কফ্লো স্ট্রিমলাইন করতে এবং উৎপাদনশীলতা বাড়াতে ওয়েবহুক ব্যবহার করার বিষয়ে আমাদের দ্রুত নির্দেশিকা অন্বেষণ করুন।

সফ্টওয়্যার ডেভেলপমেন্টের ক্রমবর্ধমান বিশ্বে, পেশাদাররা ক্রমাগত কর্মপ্রবাহকে স্ট্রীমলাইন করার, প্রক্রিয়াগুলিকে অপ্টিমাইজ করার এবং অ্যাপ্লিকেশনগুলির মধ্যে যোগাযোগ সহজ করার উপায়গুলি সন্ধান করে৷ সাম্প্রতিক বছরগুলিতে উল্লেখযোগ্য ট্র্যাকশন অর্জন করেছে এমন একটি পদ্ধতি হল webhooks । এই শক্তিশালী টুলটি আপনার সফ্টওয়্যার ডেভেলপমেন্ট প্রক্রিয়াকে উন্নত করতে পারে, রিয়েল-টাইম আপডেট এবং আপনার অ্যাপ্লিকেশনের বিভিন্ন উপাদানের মধ্যে বিরামহীন ইন্টিগ্রেশন প্রদান করে।
আমরা webhooks জটিলতা, তাদের কার্যকারিতা, সর্বোত্তম অনুশীলন এবং ব্যবহারিক প্রয়োগগুলি অন্বেষণ করব। আমরা আলোচনা করব কিভাবে কার্যকরভাবে webhooks ব্যবহার করতে হয়, সেগুলিকে RequestBin এবং Postman এর সাথে পরীক্ষা করতে হয়, সেগুলিকে আপনার অ্যাপ্লিকেশানগুলিতে অন্তর্ভুক্ত করতে হয় এবং এগুলিকে API থেকে আলাদা করতে হয়৷
webhooks কি?
তাদের মূলে, webhooks হল ব্যবহারকারী-সংজ্ঞায়িত HTTP কলব্যাক যা বিভিন্ন ওয়েব অ্যাপ্লিকেশনের মধ্যে রিয়েল-টাইম যোগাযোগ সক্ষম করে। তারা অ্যাপ্লিকেশনগুলিকে নির্দিষ্ট ইভেন্টগুলিতে 'সাবস্ক্রাইব' করার অনুমতি দেয় এবং যখন এই ঘটনাগুলি ঘটে তখন বিজ্ঞপ্তিগুলি গ্রহণ করে৷ ফলস্বরূপ, webhooks অ্যাপ্লিকেশনগুলির মধ্যে স্বয়ংক্রিয়, অ্যাসিঙ্ক্রোনাস আপডেটগুলিকে সহজতর করে, ধ্রুবক ম্যানুয়াল হস্তক্ষেপ বা পুনরাবৃত্ত ভোটদানের প্রয়োজনীয়তা দূর করে৷
webhooks জন্য একটি সাধারণ ব্যবহারের ক্ষেত্রে যখন একটি অ্যাপ্লিকেশন অন্য পরিষেবা থেকে আপডেট পেতে চায়। উদাহরণস্বরূপ, যখন একজন নতুন গ্রাহক আপনার ই-কমার্স প্ল্যাটফর্মের জন্য সাইন আপ করেন, আপনি তাদের একটি স্বাগত ইমেল পাঠাতে চাইতে পারেন। নতুন ব্যবহারকারীর তথ্যের জন্য ক্রমাগত অন্যান্য পরিষেবাতে পোলিং করার পরিবর্তে, আপনি একটি webhook তৈরি করতে পারেন যা একজন নতুন ব্যবহারকারী নিবন্ধন করলে ট্রিগার হবে৷ এটি নিশ্চিত করে যে আপনার অ্যাপ্লিকেশনটি রিয়েল-টাইমে প্রয়োজনীয় ডেটা গ্রহণ করে, আপনাকে অবিলম্বে স্বাগত ইমেল পাঠাতে এবং আরও প্রতিক্রিয়াশীল ব্যবহারকারীর অভিজ্ঞতা প্রদান করার অনুমতি দেয়।
Webhooks বহুমুখী এবং সোশ্যাল মিডিয়া আপডেট, পেমেন্ট প্রসেসিং নোটিফিকেশন এবং রিয়েল-টাইমের মতো বিভিন্ন পরিস্থিতিতে নিযুক্ত করা যেতে পারে, যা আপনাকে ধ্রুবক ভোটদানের মাধ্যমে আপনার সংস্থানগুলিকে ট্যাক্স না করে দ্রুত স্বাগত ইমেল পাঠাতে সক্ষম করে৷

Webhooks হল একটি বহুমুখী হাতিয়ার যেখানে বিভিন্ন শিল্প ও প্ল্যাটফর্মে অ্যাপ্লিকেশন রয়েছে, যেমন ই-কমার্স , গ্রাহক সম্পর্ক ব্যবস্থাপনা ( সিআরএম ), বিষয়বস্তু ব্যবস্থাপনা সিস্টেম (সিএমএস), এবং সোশ্যাল মিডিয়া প্ল্যাটফর্ম । এগুলি ওয়ার্কফ্লোগুলি স্বয়ংক্রিয় করতে, ডেটা পরিবর্তনগুলি নিরীক্ষণ করতে, বিজ্ঞপ্তিগুলি ট্রিগার করতে এবং একাধিক অ্যাপ্লিকেশনের মধ্যে ডেটা সিঙ্ক্রোনাইজ করতে ব্যবহার করা যেতে পারে।
কিভাবে webhooks ব্যবহার করবেন
webhooks শক্তিকে সম্পূর্ণরূপে ব্যবহার করার জন্য, তাদের মৌলিক উপাদানগুলি বোঝা এবং কীভাবে সেগুলিকে সঠিকভাবে সেট আপ করতে হয় তা শিখতে হবে৷ webhooks কার্যকরভাবে ব্যবহার করার জন্য এখানে একটি ধাপে ধাপে নির্দেশিকা রয়েছে:
-
ইভেন্ট শনাক্ত করুন : আপনি webhook ট্রিগার করতে চান এমন নির্দিষ্ট ইভেন্টটিকে চিহ্নিত করে শুরু করুন। এটি একটি নতুন ব্যবহারকারীর নিবন্ধন থেকে শুরু করে একটি পণ্য আপডেট বা একটি সম্পূর্ণ লেনদেন হতে পারে।
-
একটি এন্ডপয়েন্ট তৈরি করুন : একটি এন্ডপয়েন্ট হল একটি অনন্য URL যা ইভেন্টটি ট্রিগার হলে webhook ডেটা গ্রহণ করে৷ এই URL আপনার সার্ভারে হোস্ট করা উচিত এবং আগত webhook অনুরোধগুলি প্রক্রিয়া করার জন্য প্রোগ্রাম করা উচিত।
-
webhook নিবন্ধন করুন : একবার আপনি এন্ডপয়েন্ট তৈরি করে ফেললে, আপনাকে ইভেন্টগুলি তৈরি করা পরিষেবার সাথে webhook নিবন্ধন করতে হবে। এটি সাধারণত এন্ডপয়েন্ট ইউআরএল প্রদান করে এবং আপনি যে ইভেন্টের ধরনটি সাবস্ক্রাইব করতে চান তা উল্লেখ করে।
-
আপনার webhook সুরক্ষিত করুন : webhook ডেটার অখণ্ডতা এবং গোপনীয়তা নিশ্চিত করতে, SSL/TLS এনক্রিপশন এবং প্রমাণীকরণ টোকেনগুলির মতো সুরক্ষা ব্যবস্থাগুলি বাস্তবায়ন করা অত্যন্ত গুরুত্বপূর্ণ৷ এই ব্যবস্থাগুলি আপনার webhook অননুমোদিত অ্যাক্সেস এবং টেম্পারিং থেকে রক্ষা করতে সাহায্য করবে৷
-
পুনঃপ্রয়াস এবং ব্যর্থতাগুলি পরিচালনা করুন : Webhooks সর্বদা প্রথম চেষ্টায় সফল হয় না, তাই সম্ভাব্য ব্যর্থতা এবং পুনঃপ্রয়াসের জন্য অ্যাকাউন্ট করা অপরিহার্য। ব্যর্থ webhook প্রচেষ্টা লগ করার জন্য একটি সিস্টেম প্রয়োগ করুন এবং webhook অনুরোধটি প্রাথমিকভাবে ব্যর্থ হলে পুনরায় পাঠানোর জন্য একটি পুনরায় চেষ্টা করার পদ্ধতি সেট আপ করুন৷
RequestBin এবং Postman দিয়ে webhooks পরীক্ষা করুন
আপনার অ্যাপে webhooks একীভূত করার আগে, তাদের কার্যকারিতা পরীক্ষা করা এবং সেগুলি প্রত্যাশিত হিসাবে আচরণ করছে তা নিশ্চিত করা অপরিহার্য৷ webhooks পরীক্ষার জন্য দুটি জনপ্রিয় টুল হল RequestBin এবং Postman ।
RequestBin হল একটি সাধারণ অনলাইন পরিষেবা যা আপনাকে webhook অনুরোধগুলি ক্যাপচার করার জন্য একটি অস্থায়ী এন্ডপয়েন্ট URL তৈরি করতে দেয়৷ এটি আপনাকে আগত অনুরোধগুলি পরিদর্শন করতে এবং আপনার সার্ভারে একটি ডেডিকেটেড এন্ডপয়েন্ট সেট আপ না করেই পেলোড বিশ্লেষণ করতে সক্ষম করে৷
RequestBin ব্যবহার করতে:
-
RequestBin ওয়েবসাইটে যান এবং একটি নতুন "bin" তৈরি করুন।
-
জেনারেট করা ইউআরএলটি কপি করুন এবং ইভেন্ট তৈরি করা পরিষেবাতে webhook এন্ডপয়েন্ট হিসেবে ব্যবহার করুন।
-
webhook ইভেন্ট ট্রিগার করুন, এবং RequestBin ইনকামিং রিকোয়েস্ট ক্যাপচার করবে, আপনাকে পেলোড এবং হেডার পরীক্ষা করার অনুমতি দেবে।
অন্যদিকে, Postman হল একটি শক্তিশালী API ডেভেলপমেন্ট টুল যা webhook অনুরোধগুলি পরীক্ষা এবং ডিবাগ করার জন্য বিস্তৃত বৈশিষ্ট্য সরবরাহ করে।
Postman ব্যবহার করে, আপনি করতে পারেন:
-
পোস্টম্যানের বিল্ট-ইন মক সার্ভার ব্যবহার করে বা Node.js এবং Express এর মতো টুলের সাহায্যে একটি স্থানীয় সার্ভার সেট আপ করে একটি স্থানীয় webhook এন্ডপয়েন্ট তৈরি করুন।
-
টার্গেট হিসাবে স্থানীয় এন্ডপয়েন্ট URL ব্যবহার করে ইভেন্ট তৈরি করে পরিষেবাতে webhook ইভেন্ট এবং পেলোড কনফিগার করুন।
-
webhook ইভেন্ট ট্রিগার করুন এবং ইনকামিং অনুরোধগুলিকে আটকাতে, পরিদর্শন করতে এবং ডিবাগ করতে Postman ব্যবহার করুন।
RequestBin এবং Postman উভয়ই webhook অনুরোধের গঠন এবং আচরণ সম্পর্কে মূল্যবান অন্তর্দৃষ্টি অফার করে, যা আপনাকে আপনার বাস্তবায়নকে সূক্ষ্ম-টিউন করতে সাহায্য করে এবং আপনার অ্যাপ্লিকেশনের সাথে নিরবচ্ছিন্ন একীকরণ নিশ্চিত করে।
আপনার অ্যাপে webhooks যোগ করুন
আপনার অ্যাপ্লিকেশনগুলিতে webhooks একীভূত করা তাদের দক্ষতা এবং ব্যবহারকারীর অভিজ্ঞতাকে উল্লেখযোগ্যভাবে উন্নত করতে পারে৷ আপনার অ্যাপে সফলভাবে webhooks যোগ করতে আপনাকে সাহায্য করার জন্য এখানে কিছু টিপস রয়েছে:
-
একটি পরিষ্কার এবং সংক্ষিপ্ত webhook পেলোড ডিজাইন করুন : আপনার অ্যাপ্লিকেশন সহজেই ইনকামিং webhook অনুরোধগুলি প্রক্রিয়া করতে পারে তা নিশ্চিত করতে, একটি পেলোড ডিজাইন করুন যা তথ্যপূর্ণ এবং পার্স করা সহজ। শুধুমাত্র প্রয়োজনীয় ডেটা অন্তর্ভুক্ত করুন এবং একটি সামঞ্জস্যপূর্ণ কাঠামো এবং বিন্যাস মেনে চলুন, যেমন JSON বা XML ।
-
ত্রুটি হ্যান্ডলিং বাস্তবায়ন করুন : যেহেতু webhooks অ্যাসিঙ্ক্রোনাসভাবে কাজ করে, তাই সম্ভাব্য ত্রুটি এবং ব্যর্থতার জন্য অ্যাকাউন্ট করা অপরিহার্য। একটি ত্রুটি-হ্যান্ডলিং সিস্টেম বিকাশ করুন যা টাইমআউট, সার্ভারের ত্রুটি, বা বিকৃত পেলোডের মতো সমস্যাগুলি সুন্দরভাবে পরিচালনা করে।
-
webhook কার্যকলাপ নিরীক্ষণ এবং লগ করুন : ইনকামিং অনুরোধ, পেলোড এবং প্রক্রিয়াকরণের ফলাফল রেকর্ড করতে একটি লগিং সিস্টেম প্রয়োগ করে আপনার webhook ইভেন্টগুলির উপর নজর রাখুন৷ আপনার webhooks পর্যবেক্ষণ করা আপনাকে সম্ভাব্য সমস্যাগুলি সনাক্ত করতে, কর্মক্ষমতা ট্র্যাক করতে এবং আপনার সিস্টেমের নির্ভরযোগ্যতা নিশ্চিত করতে সহায়তা করবে।
-
webhook প্রক্রিয়াকরণ অপ্টিমাইজ করুন : আপনার অ্যাপ্লিকেশন স্কেল এবং webhook অনুরোধের পরিমাণ বৃদ্ধির সাথে সাথে webhook প্রক্রিয়াকরণ অপ্টিমাইজ করা লেটেন্সি কমাতে এবং কর্মক্ষমতা বজায় রাখার জন্য অত্যন্ত গুরুত্বপূর্ণ৷ webhook অনুরোধগুলি পরিচালনা করতে এবং একাধিক থ্রেড বা কর্মীদের মধ্যে প্রক্রিয়াকরণ বিতরণ করার জন্য একটি সারিবদ্ধ সিস্টেম বাস্তবায়নের কথা বিবেচনা করুন।
-
webhook পরিবর্তনের সাথে আপ-টু-ডেট থাকুন : APIs বিকশিত হওয়ার সাথে সাথে Webhook বাস্তবায়নের পরিবর্তন হতে পারে এবং নতুন বৈশিষ্ট্যগুলি চালু করা হয়। ইভেন্টগুলি তৈরি করা পরিষেবা থেকে আপডেট এবং উন্নতি সম্পর্কে অবগত থাকুন এবং সেই অনুযায়ী আপনার webhook বাস্তবায়ন সামঞ্জস্য করতে প্রস্তুত থাকুন৷
AppMaster এর সাথে যেকোনো অ্যাপে webhooks ব্যবহার করুন
AppMaster.io , একটি পরবর্তী প্রজন্মের no-code প্ল্যাটফর্ম, ব্যবহারকারীদেরকে কোড না লিখে জটিল সার্ভার, ওয়েব এবং মোবাইল অ্যাপ্লিকেশন তৈরি করার ক্ষমতা দেয়৷ একটি ব্যবহারকারী-বান্ধব ওয়েব ইন্টারফেস এবং ভিজ্যুয়াল প্রোগ্রামিং টুলস ব্যবহার করে, AppMaster নিখুঁত সোর্স কোড তৈরি করে , বাইনারি তৈরি করে, প্রকাশনা পরিচালনা (ডিপ্লয়মেন্ট) এবং প্রযুক্তিগত ডকুমেন্টেশন লিখে অন্যান্য প্ল্যাটফর্ম থেকে নিজেকে আলাদা করে।
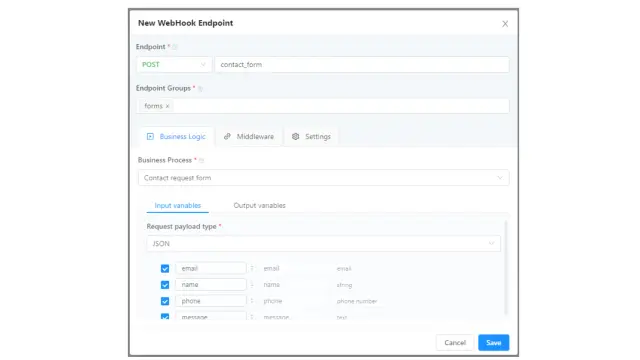
AppMaster.io এর একটি স্ট্যান্ডআউট বৈশিষ্ট্য হল ব্যাকএন্ড অ্যাপ্লিকেশনে সহজে webhooks তৈরি করার ক্ষমতা। ব্যবহারকারীরা কেবল "ব্যাকএন্ড" বিভাগে নেভিগেট করতে পারেন, webhook প্রকারের সাথে একটি এন্ডপয়েন্ট তৈরি করতে পারেন, এবং কল করার পরে চালানোর জন্য একটি ব্যবসায়িক প্রক্রিয়া নির্দিষ্ট করতে পারেন৷ ইনকামিং এবং আউটগোয়িং ভেরিয়েবলের সাথে, AppMaster স্বয়ংক্রিয়ভাবে ব্যবহারকারীর ব্যাকএন্ড অ্যাপ্লিকেশনে সমস্ত প্রয়োজনীয় যুক্তি তৈরি করে এবং সংকলন করে।
AppMaster.io লিনাক্স, উইন্ডোজ এবং ম্যাকের সার্ভার অ্যাপ্লিকেশন সহ বিস্তৃত অ্যাপ্লিকেশন সমর্থন করে; অ্যাডমিন প্যানেল এবং ক্লায়েন্ট পোর্টাল (ওয়েব); এবং iOS এবং Android এর জন্য নেটিভ মোবাইল অ্যাপ । প্ল্যাটফর্মটি ব্যাকএন্ড জেনারেশনের জন্য Go (গোলাং), ওয়েব অ্যাপ্লিকেশনের জন্য Vue3 এবং মোবাইল অ্যাপ্লিকেশনের জন্য এর মালিকানাধীন APMS ফ্রেমওয়ার্ক ব্যবহার করে, যা সুইফট এবং কোটলিনকে অভ্যন্তরীণভাবে নিয়োগ করে।
AppMaster মোবাইল অ্যাপগুলি নেটিভ এবং রিয়েল-টাইম স্ক্রীন এবং লজিক ডেলিভারিতে তৈরি। APMS ফ্রেমওয়ার্কের মাধ্যমে, ব্যবহারকারীরা প্রকাশে বিলম্ব না করে দ্রুত তাদের অ্যাপ্লিকেশন আপডেট করতে পারে। অধিকন্তু, প্ল্যাটফর্মটি কর্পোরেট গ্রাহকদের জন্য প্রচুর বৈশিষ্ট্য প্রদান করে, যেমন HA মোড, বিভিন্ন ক্লাস্টারের সাথে সামঞ্জস্য, স্বাস্থ্য মনিটর, ইন-মেমরি লগিং, ছোট মেমরি ফুটপ্রিন্ট, সিঙ্গেল সাইন-অন (SSO) মডিউল এবং আরও অনেক কিছু। AppMaster.io বিভিন্ন প্ল্যাটফর্ম জুড়ে শক্তিশালী, মাপযোগ্য, উচ্চ-পারফরম্যান্স অ্যাপ্লিকেশন তৈরি করার জন্য একটি শক্তিশালী টুল।
webhooks এবং API এর মধ্যে পার্থক্য কি?
webhooks এবং API উভয়ই ওয়েব অ্যাপের মধ্যে যোগাযোগ সহজতর করে, তাদের অপারেশন, কার্যকারিতা এবং ব্যবহারের ক্ষেত্রে আলাদা পার্থক্য রয়েছে।
এপিআই (অ্যাপ্লিকেশন প্রোগ্রামিং ইন্টারফেস) হল পূর্বনির্ধারিত নিয়ম এবং প্রোটোকলের একটি সেট যা একটি অ্যাপ্লিকেশনকে ডেটার অনুরোধ করতে বা অন্যের পক্ষে ক্রিয়া সম্পাদন করতে সক্ষম করে। APIগুলি একটি সিঙ্ক্রোনাস, অনুরোধ-প্রতিক্রিয়া মডেলের উপর নির্ভর করে, যেখানে একটি ক্লায়েন্ট অ্যাপ্লিকেশন API এ একটি অনুরোধ পাঠায় এবং সার্ভার অনুরোধকৃত ডেটা বা কর্মের ফলাফলের সাথে প্রতিক্রিয়া জানায়।
অন্যদিকে, Webhooks অ্যাসিঙ্ক্রোনাসভাবে কাজ করে এবং একটি পুশ মডেল নিয়োগ করে। একটি অ্যাপ্লিকেশন স্পষ্টভাবে অন্য পরিষেবা থেকে ডেটার অনুরোধ করার পরিবর্তে, webhooks স্বয়ংক্রিয়ভাবে একটি নির্দিষ্ট শেষ পয়েন্টে ডেটা পাঠায় যখন একটি নির্দিষ্ট ঘটনা ঘটে। অন্য কথায়, webhooks এপিআই কলের মাধ্যমে উৎস থেকে গ্রহনকারী অ্যাপ্লিকেশনের ডেটা "টান" করার পরিবর্তে গ্রহীতা অ্যাপ্লিকেশনে তথ্য "পুশ" করে।
এখানে webhooks এবং API-এর মধ্যে কিছু মূল পার্থক্য রয়েছে:
-
যোগাযোগ মোড l: APIগুলি একটি সিঙ্ক্রোনাস, অনুরোধ-প্রতিক্রিয়া মডেল ব্যবহার করে, যখন webhooks অ্যাসিঙ্ক্রোনাস এবং একটি পুশ মডেলের উপর নির্ভর করে।
-
ইনিশিয়েটর : এপিআই-এর সাহায্যে, ক্লায়েন্ট অ্যাপ্লিকেশন যোগাযোগের সূচনা করে, যেখানে webhooks সাহায্যে, ইভেন্টগুলি তৈরি করা পরিষেবা ডেটা ট্রান্সমিশনকে ট্রিগার করে।
-
রিয়েল-টাইম আপডেট : Webhooks রিয়েল-টাইম আপডেট প্রদান করে, নির্দিষ্ট ইভেন্টে তাৎক্ষণিক প্রতিক্রিয়া সক্ষম করে। বিপরীতে, এপিআই-এর জন্য ক্লায়েন্ট অ্যাপ্লিকেশনের প্রয়োজন হয় সার্ভারকে পর্যায়ক্রমে আপডেটের জন্য পোল করতে, যা সম্পদ-নিবিড় এবং কম দক্ষ হতে পারে।
-
ক্ষেত্রে ব্যবহার করুন : APIগুলি বহুমুখী এবং ডেটা পুনরুদ্ধার, প্রমাণীকরণ এবং অ্যাপ্লিকেশন একীকরণ সহ বিভিন্ন উদ্দেশ্যে ব্যবহার করা যেতে পারে। Webhooks, তবে, বিশেষভাবে ইভেন্ট-চালিত যোগাযোগ এবং ওয়েব অ্যাপ্লিকেশনগুলির মধ্যে অটোমেশনের জন্য ডিজাইন করা হয়েছে।
Webhooks এবং এপিআইগুলি স্বতন্ত্র উদ্দেশ্যগুলি পরিবেশন করে এবং দক্ষ, নির্বিঘ্ন এবং গতিশীল সফ্টওয়্যার অ্যাপ্লিকেশন তৈরি করতে ব্যবহার করা যেতে পারে। প্রতিটির সুবিধা এবং সীমাবদ্ধতাগুলি বোঝার মাধ্যমে, বিকাশকারীরা কীভাবে তাদের প্রকল্পগুলিতে এই শক্তিশালী সরঞ্জামগুলিকে সর্বোত্তমভাবে একীভূত করতে এবং লিভারেজ করতে হয় সে সম্পর্কে সচেতন সিদ্ধান্ত নিতে পারে।
সর্বশেষ ভাবনা
Webhooks তাদের সফ্টওয়্যার অ্যাপ্লিকেশনের দক্ষতা, স্কেলেবিলিটি এবং অটোমেশন বাড়ানোর জন্য ডেভেলপারদের জন্য একটি মূল্যবান হাতিয়ার হিসেবে আবির্ভূত হয়েছে। webhooks অভ্যন্তরীণ কাজগুলি বোঝার মাধ্যমে, তাদের কার্যকরভাবে পরীক্ষা এবং প্রয়োগ করে এবং এগুলিকে API থেকে আলাদা করে, আপনি তাদের সম্পূর্ণ সম্ভাবনাকে কাজে লাগাতে পারেন এবং শক্তিশালী, আন্তঃসংযুক্ত অ্যাপ্লিকেশনগুলি তৈরি করতে পারেন যা আধুনিক ডিজিটাল শিল্পের চাহিদা পূরণ করে৷
আপনি যখন আপনার অ্যাপগুলিতে webhooks সংহত করার জন্য আপনার যাত্রা শুরু করেন, তখন সর্বোত্তম অনুশীলন এবং শিল্প প্রবণতাগুলির সাথে আপ-টু-ডেট থাকতে ভুলবেন না এবং ক্রমাগতভাবে আপনার বিকাশ প্রক্রিয়াগুলিকে অপ্টিমাইজ এবং প্রবাহিত করার উপায়গুলি সন্ধান করুন৷
FAQ
webhooks কি?
Webhooks হল একটি ওয়েব অ্যাপ্লিকেশনের জন্য একটি পদ্ধতি যা অন্য ওয়েব অ্যাপ্লিকেশনকে রিয়েল-টাইম তথ্য প্রদান করে। এগুলি হল ব্যবহারকারী-সংজ্ঞায়িত HTTP কলব্যাক যা নির্দিষ্ট ইভেন্টগুলির দ্বারা ট্রিগার হয়, ইভেন্টটি ঘটলে একটি অ্যাপ্লিকেশনকে স্বয়ংক্রিয়ভাবে অন্যটিতে ডেটা পাঠাতে দেয়৷
webhooks কিভাবে কাজ করে?
যখন একটি অ্যাপ্লিকেশনে একটি ঘটনা ঘটে, তখন এটি একটি নির্দিষ্ট URL-এ একটি HTTP অনুরোধ (সাধারণত একটি POST অনুরোধ) পাঠায়, যা webhook URL নামে পরিচিত৷ এই URLটি গ্রহনকারী অ্যাপ্লিকেশন দ্বারা সরবরাহ করা হয়েছে এবং আগত webhook অনুরোধগুলি পরিচালনা করার জন্য সেট আপ করা হয়েছে৷ গ্রহীতা অ্যাপ্লিকেশন তারপর ডেটা প্রক্রিয়া করে এবং ঘটনার উপর ভিত্তি করে যথাযথ ব্যবস্থা নেয়।
webhooks এবং API এর মধ্যে পার্থক্য কি?
এপিআইগুলি অ্যাপ্লিকেশনগুলির জন্য একে অপরের কাছ থেকে ডেটা ইন্টারঅ্যাক্ট করার এবং অনুরোধ করার একটি উপায়, যখন একটি ইভেন্ট ঘটলে webhooks একটি অ্যাপ্লিকেশন থেকে অন্যটিতে ডেটা পুশ করতে ব্যবহৃত হয়। নতুন ডেটা পুনরুদ্ধার করার জন্য এপিআইগুলির সাধারণত পোলিং প্রয়োজন, যেখানে webhooks ইভেন্ট-চালিত এবং রিয়েল-টাইম আপডেট সরবরাহ করে।
webhooks জন্য কিছু সাধারণ ব্যবহারের ক্ষেত্রে কী কী?
Webhooks বিভিন্ন পরিস্থিতিতে ব্যবহৃত হয়, যেমন:
-
ই-কমার্স প্ল্যাটফর্মগুলি একটি ইনভেন্টরি ম্যানেজমেন্ট সিস্টেমে অর্ডার আপডেট পাঠায়
-
নতুন বিষয়বস্তু প্রকাশিত হলে বিষয়বস্তু ব্যবস্থাপনা সিস্টেম গ্রাহকদের অবহিত করে
-
নতুন বার্তা ব্যবহারকারীদের অবহিত চ্যাট অ্যাপ্লিকেশন
-
পেমেন্ট গেটওয়েগুলি আর্থিক অ্যাপ্লিকেশনগুলিতে লেনদেনের বিজ্ঞপ্তি পাঠায়
আমি কিভাবে একটি webhook সেট আপ করতে পারি?
একটি webhook সেট আপ করতে, এই সাধারণ পদক্ষেপগুলি অনুসরণ করুন:
-
ইভেন্টটি সনাক্ত করুন যা পাঠানো অ্যাপ্লিকেশনটিতে webhook ট্রিগার করবে।
-
ইনকামিং অনুরোধগুলি পরিচালনা করতে গ্রহনকারী অ্যাপ্লিকেশনটিতে একটি webhook URL তৈরি করুন৷
-
webhook ট্রিগার করতে ইভেন্ট নির্দিষ্ট করে পাঠানোর অ্যাপ্লিকেশনে webhook URL নিবন্ধন করুন।
-
ইনকামিং webhook ডেটা প্রক্রিয়া করার জন্য প্রাপ্তির আবেদনে যুক্তি প্রয়োগ করুন এবং যথাযথ পদক্ষেপ নিন।
webhooks সাথে কাজ করার জন্য সেরা অনুশীলনগুলি কী কী?
webhooks সাথে কাজ করার সময় অনুসরণ করার জন্য এখানে কিছু সেরা অনুশীলন রয়েছে:
-
নিরাপদে ডেটা প্রেরণ নিশ্চিত করতে HTTPS ব্যবহার করুন।
-
আগত webhook অনুরোধগুলি প্রত্যাশিত উত্স থেকে এসেছে তা নিশ্চিত করতে যাচাই করুন৷
-
রিসিভিং অ্যাপ্লিকেশানটি অনুপলব্ধ হলে বা একটি ত্রুটি ফেরত দিলে সেন্ডিং অ্যাপ্লিকেশানে পুনরায় চেষ্টা করার যুক্তি প্রয়োগ করুন৷
-
পারফরম্যান্স ট্র্যাক করতে এবং সমস্যা সমাধানের জন্য আপনার webhook পরিকাঠামোর জন্য পর্যবেক্ষণ এবং লগিং সেট আপ করুন৷
-
টাইমআউট এবং অন্যান্য সমস্যা এড়াতে গ্রহনকারী অ্যাপ্লিকেশনে webhook ডেটা প্রক্রিয়াকরণ যতটা সম্ভব দক্ষ রাখুন।
আমি কিভাবে আমার webhooks সুরক্ষিত করতে পারি?
আপনার webhooks সুরক্ষিত করতে, আপনি করতে পারেন:
-
নিরাপদ ডেটা ট্রান্সমিশনের জন্য HTTPS ব্যবহার করুন।
-
অনুরোধ স্বাক্ষর বা আইপি ঠিকানা চেক করে ইনকামিং webhook অনুরোধের উৎস যাচাই করুন।
-
webhook ইউআরএলে অ্যাক্সেস সীমিত করতে এপিআই কী বা প্রমাণীকরণ টোকেনের মতো অ্যাক্সেস কন্ট্রোল মেকানিজম প্রয়োগ করুন।
-
নিরাপত্তা প্যাচ এবং সর্বোত্তম অনুশীলন সহ আপনার webhook পরিকাঠামো আপ-টু-ডেট রাখুন।
আমার webhook কাজ না করলে আমার কি করা উচিত?
আপনার webhook কাজ না করলে, নিম্নলিখিত সমস্যা সমাধানের পদক্ষেপগুলি চেষ্টা করুন:
-
ত্রুটি বা ব্যর্থ webhook বিতরণের জন্য পাঠানো অ্যাপ্লিকেশনের লগ বা ড্যাশবোর্ড পরীক্ষা করুন৷
-
যাচাই করুন যে webhook ইউআরএল পাঠানোর অ্যাপ্লিকেশনে সঠিকভাবে কনফিগার করা হয়েছে।
-
নিশ্চিত করুন যে গ্রহনকারী অ্যাপ্লিকেশনটি চালু এবং চলছে এবং এর শেষ পয়েন্ট অ্যাক্সেসযোগ্য।
-
ইনকামিং webhook ডেটা প্রক্রিয়াকরণে ত্রুটি বা সমস্যার জন্য গ্রহনকারী অ্যাপ্লিকেশনের লগগুলি পরীক্ষা করুন৷
-
webhook পাঠানোর আবেদনের সঠিক ঘটনা(গুলি) দ্বারা ট্রিগার হয়েছে কিনা তা দুবার পরীক্ষা করুন৷
-
ইউআরএলে একটি নমুনা অনুরোধ পাঠিয়ে webhook পরীক্ষা করুন যাতে এটি প্রত্যাশা অনুযায়ী কাজ করে।
-
অ্যাপ্লিকেশন পাঠানো এবং গ্রহণ করা উভয় ক্ষেত্রেই webhook বাস্তবায়ন পর্যালোচনা করুন যাতে তারা সর্বোত্তম অনুশীলন এবং নিরাপত্তা নির্দেশিকা মেনে চলে।
আমি কি একাধিক অ্যাপ্লিকেশনের সাথে webhooks ব্যবহার করতে পারি?
হ্যাঁ, আপনি একাধিক অ্যাপ্লিকেশনের সাথে webhooks ব্যবহার করতে পারেন। পাঠানো অ্যাপ্লিকেশনের একটি ইভেন্ট webhooks একযোগে একাধিক গ্রহণকারী অ্যাপ্লিকেশনগুলিতে ডেটা পাঠাতে ট্রিগার করতে পারে। প্রতিটি গ্রহণকারী অ্যাপ্লিকেশনের পাঠানোর অ্যাপ্লিকেশনটিতে তার নিজস্ব webhook URL কনফিগার করা উচিত।
webhooks ব্যবহার করার কোন সীমাবদ্ধতা আছে কি?
webhooks রিয়েল-টাইম ডেটা ভাগ করে নেওয়ার জন্য একটি শক্তিশালী হাতিয়ার হলেও তাদের কিছু সীমাবদ্ধতা রয়েছে:
-
তারা আবেদন পাঠানো এবং গ্রহণ উভয়ের প্রাপ্যতার উপর নির্ভর করে। যদি উভয় পক্ষই ডাউনটাইম অনুভব করে, webhook ব্যর্থ হতে পারে।
-
Webhooks সাধারণত অ্যাসিঙ্ক্রোনাস হয়, যার অর্থ প্রেরণকারী অ্যাপ্লিকেশনটি গ্রহণকারী অ্যাপ্লিকেশন থেকে প্রতিক্রিয়ার জন্য অপেক্ষা করে না। এটি সম্ভাব্য ডেটা অসঙ্গতির দিকে নিয়ে যেতে পারে যদি গ্রহীতা অ্যাপ্লিকেশনটিকে দ্রুত webhook ডেটা প্রক্রিয়া করতে হয়।
-
APIs ব্যবহার করার তুলনায় webhooks বাস্তবায়নের জন্য অতিরিক্ত বিকাশ এবং রক্ষণাবেক্ষণের প্রচেষ্টার প্রয়োজন হতে পারে, বিশেষ করে যখন একাধিক প্রেরণ এবং গ্রহণকারী অ্যাপ্লিকেশনগুলির সাথে কাজ করা হয়।






