Apa itu Webhook? Panduan Cepat Menghubungkan Aplikasi Web melalui Webhook
Temukan kekuatan webhook! Jelajahi panduan singkat kami tentang cara menggunakan webhook untuk menautkan aplikasi web dengan mudah, menyederhanakan alur kerja, dan meningkatkan produktivitas.

Dalam dunia pengembangan perangkat lunak yang terus berkembang, para profesional terus mencari cara untuk merampingkan alur kerja, mengoptimalkan proses, dan menyederhanakan komunikasi antar aplikasi. Salah satu metode yang telah memperoleh daya tarik yang signifikan dalam beberapa tahun terakhir adalah webhooks. Alat canggih ini dapat meningkatkan proses pengembangan perangkat lunak Anda, menyediakan pembaruan waktu nyata dan integrasi mulus antara berbagai komponen aplikasi Anda.
Kami akan mempelajari seluk-beluk webhooks, menjelajahi fungsionalitasnya, praktik terbaik , dan aplikasi praktisnya. Kita akan membahas cara menggunakan webhooks secara efektif, mengujinya dengan RequestBin dan Postman, menggabungkannya ke dalam aplikasi Anda, dan membedakannya dari API.
Apa itu webhooks?
Pada intinya, webhooks adalah panggilan balik HTTP yang ditentukan pengguna yang memungkinkan komunikasi waktu nyata antara berbagai aplikasi web. Mereka mengizinkan aplikasi untuk 'berlangganan' ke acara tertentu dan menerima pemberitahuan saat acara ini terjadi. Akibatnya, webhooks memfasilitasi pembaruan otomatis dan asinkron antar aplikasi, menghilangkan kebutuhan akan intervensi manual yang konstan atau polling berulang.
Salah satu kasus penggunaan umum untuk webhooks adalah saat aplikasi ingin menerima pembaruan dari layanan lain. Misalnya, saat pelanggan baru mendaftar ke platform e-niaga Anda, Anda mungkin ingin mengirimkan email selamat datang kepada mereka. Alih-alih terus melakukan polling layanan lain untuk informasi pengguna baru, Anda dapat membuat webhook yang akan dipicu saat pengguna baru mendaftar. Hal ini memastikan bahwa aplikasi Anda menerima data yang diperlukan secara real-time, memungkinkan Anda untuk segera mengirimkan email selamat datang dan memberikan pengalaman pengguna yang lebih responsif.
Webhooks bersifat serbaguna dan dapat digunakan dalam berbagai skenario, seperti pembaruan media sosial, pemberitahuan pemrosesan pembayaran, dan waktu nyata, memungkinkan Anda mengirim email selamat datang dengan segera tanpa membebani sumber daya Anda dengan polling terus-menerus.

Webhooks adalah alat serbaguna dengan aplikasi di berbagai industri dan platform, seperti e-niaga , manajemen hubungan pelanggan ( CRM ), sistem manajemen konten (CMS), dan platform media sosial . Mereka dapat digunakan untuk mengotomatiskan alur kerja, memantau perubahan data, memicu notifikasi, dan menyinkronkan data antara beberapa aplikasi.
Cara menggunakan webhooks
Untuk sepenuhnya memanfaatkan kekuatan webhooks, penting untuk memahami komponen dasarnya dan mempelajari cara menyiapkannya dengan benar. Berikut adalah panduan langkah demi langkah untuk menggunakan webhooks secara efektif:
-
Identifikasi peristiwa : Mulailah dengan menunjukkan dengan tepat peristiwa tertentu yang Anda inginkan untuk memicu webhook. Ini bisa apa saja mulai dari pendaftaran pengguna baru hingga pembaruan produk atau transaksi yang diselesaikan.
-
Buat titik akhir : Titik akhir adalah URL unik yang menerima data webhook saat peristiwa dipicu. URL ini harus dihosting di server Anda dan diprogram untuk memproses permintaan webhook yang masuk.
-
Daftarkan webhook : Setelah membuat titik akhir, Anda harus mendaftarkan webhook dengan layanan yang menghasilkan peristiwa. Ini biasanya melibatkan penyediaan URL titik akhir dan menentukan jenis acara yang ingin Anda langgani.
-
Amankan webhook Anda : Untuk memastikan integritas dan kerahasiaan data webhook, penting untuk menerapkan tindakan keamanan seperti enkripsi SSL/TLS dan token autentikasi. Langkah-langkah ini akan membantu melindungi webhook Anda dari akses tidak sah dan gangguan.
-
Tangani percobaan ulang dan kegagalan : Webhooks tidak selalu berhasil pada percobaan pertama, jadi penting untuk memperhitungkan potensi kegagalan dan percobaan ulang. Terapkan sistem untuk mencatat upaya webhook yang gagal, dan siapkan mekanisme coba ulang untuk mengirim ulang permintaan webhook jika awalnya gagal.
Uji webhooks dengan RequestBin dan Postman
Sebelum mengintegrasikan webhooks ke dalam aplikasi Anda, sangat penting untuk menguji fungsionalitasnya dan memastikan bahwa mereka berperilaku seperti yang diharapkan. Dua alat populer untuk menguji webhooks adalah RequestBin dan Postman.
RequestBin adalah layanan online sederhana yang memungkinkan Anda membuat URL titik akhir sementara untuk menangkap permintaan webhook. Ini memungkinkan Anda untuk memeriksa permintaan yang masuk dan menganalisis muatan tanpa menyiapkan titik akhir khusus di server Anda.
Untuk menggunakan RequestBin:
-
Kunjungi situs web RequestBin dan buat "bin" baru.
-
Salin URL yang dibuat dan gunakan sebagai titik akhir webhook di layanan yang menghasilkan peristiwa.
-
Picu event webhook, dan RequestBin akan menangkap permintaan yang masuk, memungkinkan Anda untuk memeriksa payload dan header.
Di sisi lain, Postman adalah alat pengembangan API yang kuat yang menawarkan berbagai fitur untuk menguji dan men-debug permintaan webhook.
Dengan menggunakan Postman, Anda dapat:
-
Buat titik akhir webhook lokal dengan memanfaatkan server tiruan bawaan Postman atau menyiapkan server lokal dengan bantuan alat seperti Node.js dan Express.
-
Konfigurasikan event webhook dan payload di layanan yang menghasilkan event menggunakan URL endpoint lokal sebagai target.
-
Picu acara webhook dan gunakan Postman untuk mencegat, memeriksa, dan men-debug permintaan yang masuk.
Baik RequestBin dan Postman menawarkan wawasan berharga ke dalam struktur dan perilaku permintaan webhook, membantu Anda menyempurnakan implementasi dan memastikan integrasi tanpa batas dengan aplikasi Anda.
Tambahkan webhooks ke aplikasi Anda
Mengintegrasikan webhooks ke dalam aplikasi Anda dapat meningkatkan efisiensi dan pengalaman pengguna secara signifikan. Berikut adalah beberapa tips untuk membantu Anda berhasil menambahkan webhooks ke aplikasi Anda:
-
Rancang payload webhook yang jelas dan ringkas : Untuk memastikan bahwa aplikasi Anda dapat dengan mudah memproses permintaan webhook yang masuk, rancang payload yang informatif dan mudah diuraikan. Sertakan hanya data yang diperlukan, dan patuhi struktur dan format yang konsisten, seperti JSON atau XML .
-
Terapkan penanganan kesalahan : Karena webhooks beroperasi secara asinkron, penting untuk memperhitungkan potensi kesalahan dan kegagalan. Kembangkan sistem penanganan kesalahan yang dengan anggun mengelola masalah seperti waktu tunggu habis, kesalahan server, atau bentuk muatan yang salah.
-
Pantau dan catat aktivitas webhook : Pantau aktivitas webhook Anda dengan menerapkan sistem logging untuk merekam permintaan masuk, muatan, dan hasil pemrosesan. Memantau webhooks Anda akan membantu Anda mengidentifikasi potensi masalah, melacak kinerja, dan memastikan keandalan sistem Anda.
-
Optimalkan pemrosesan webhook : Saat aplikasi Anda berkembang dan volume permintaan webhook meningkat, pengoptimalan pemrosesan webhook sangat penting untuk meminimalkan latensi dan mempertahankan kinerja. Pertimbangkan untuk menerapkan sistem antrean untuk mengelola permintaan webhook dan mendistribusikan pemrosesan ke beberapa thread atau pekerja.
-
Tetap up-to-date dengan perubahan webhook : Implementasi Webhook dapat berubah dari waktu ke waktu seiring berkembangnya API dan fitur baru diperkenalkan. Tetap terinformasi tentang pembaruan dan peningkatan dari layanan yang menghasilkan peristiwa, dan bersiaplah untuk menyesuaikan implementasi webhook Anda.
Gunakan webhooks di aplikasi apa pun dengan AppMaster
AppMaster.io , platform no-code generasi berikutnya, memberdayakan pengguna untuk membangun server, web, dan aplikasi seluler yang kompleks tanpa menulis kode. Memanfaatkan antarmuka web yang ramah pengguna dan alat pemrograman visual , AppMaster membedakan dirinya dari platform lain dengan menghasilkan kode sumber yang sempurna , membuat binari, mengelola publikasi (penyebaran), dan menulis dokumentasi teknis.
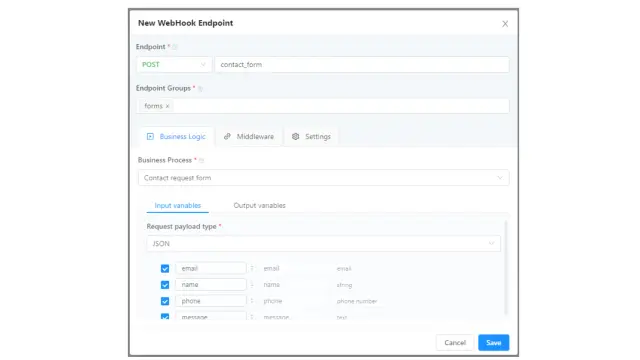
Salah satu fitur menonjol dari AppMaster.io adalah kemampuan untuk membuat webhooks di aplikasi backend dengan mudah. Pengguna cukup menavigasi ke bagian "Backend", membuat titik akhir dengan jenis webhook, dan menentukan proses bisnis yang akan dijalankan saat dipanggil. Dengan variabel masuk dan keluar, AppMaster secara otomatis membuat dan mengkompilasi semua logika yang diperlukan ke dalam aplikasi backend pengguna.
AppMaster.io mendukung berbagai macam aplikasi, termasuk aplikasi server untuk Linux, Windows, dan MAC; panel admin dan portal klien (web); dan aplikasi seluler asli untuk iOS dan Android. Platform ini menggunakan Go (Golang) untuk pembuatan backend, Vue3 untuk aplikasi web, dan kerangka kerja APMS miliknya untuk aplikasi seluler, yang menggunakan Swift dan Kotlin secara internal.
Aplikasi seluler AppMaster asli dan dibangun di layar waktu nyata dan pengiriman logika. Dengan kerangka kerja APMS, pengguna dapat memperbarui aplikasi mereka dengan cepat tanpa penundaan penerbitan. Selain itu, platform ini menyediakan banyak fitur untuk pelanggan korporat, seperti mode HA, kompatibilitas dengan berbagai kluster, Monitor Kesehatan, pencatatan dalam memori, footprint memori kecil, modul Single Sign-On (SSO), dan banyak lagi. AppMaster.io adalah alat yang ampuh untuk membuat aplikasi yang tangguh, dapat diskalakan, dan berkinerja tinggi di berbagai platform.
Apa perbedaan antara webhooks dan API?
Meskipun webhooks dan API memfasilitasi komunikasi antara aplikasi web, keduanya memiliki perbedaan yang mencolok dalam pengoperasian, fungsionalitas, dan kasus penggunaannya.
API (Application Programming Interfaces) adalah seperangkat aturan dan protokol yang telah ditentukan sebelumnya yang memungkinkan satu aplikasi meminta data atau melakukan tindakan atas nama aplikasi lain. API mengandalkan model permintaan-respons sinkron, di mana aplikasi klien mengirimkan permintaan ke API , dan server merespons dengan data yang diminta atau hasil tindakan.
Webhooks, di sisi lain, beroperasi secara asinkron dan menggunakan model push. Alih-alih aplikasi secara eksplisit meminta data dari layanan lain, webhooks secara otomatis mengirimkan data ke titik akhir tertentu saat peristiwa tertentu terjadi. Dengan kata lain, webhooks "mendorong" informasi ke aplikasi penerima daripada aplikasi penerima "menarik" data dari sumber melalui panggilan API.
Berikut beberapa perbedaan utama antara webhooks dan API:
-
Mode komunikasi l: API menggunakan model sinkron, permintaan-respons, sedangkan webhooks bersifat asinkron dan bergantung pada model push.
-
Pemrakarsa : Dengan API, aplikasi klien memulai komunikasi, sedangkan dengan webhooks, layanan yang menghasilkan peristiwa memicu transmisi data.
-
Pembaruan waktu nyata : Webhooks menyediakan pembaruan waktu nyata, yang memungkinkan reaksi langsung terhadap peristiwa tertentu. Sebaliknya, API membutuhkan aplikasi klien untuk melakukan polling server secara berkala untuk pembaruan, yang dapat menjadi intensif sumber daya dan kurang efisien.
-
Kasus penggunaan : API bersifat serbaguna dan dapat digunakan untuk berbagai tujuan, termasuk pengambilan data, autentikasi, dan integrasi aplikasi. Webhooks, bagaimanapun, secara khusus dirancang untuk komunikasi dan otomatisasi yang digerakkan oleh peristiwa antara aplikasi web.
Webhooks dan API melayani tujuan yang berbeda dan dapat digunakan bersama-sama untuk membuat aplikasi perangkat lunak yang efisien, mulus, dan dinamis. Dengan memahami keuntungan dan keterbatasan masing-masing, pengembang dapat membuat keputusan berdasarkan informasi tentang cara terbaik mengintegrasikan dan memanfaatkan alat canggih ini dalam proyek mereka.
Pikiran terakhir
Webhooks telah muncul sebagai alat yang berharga bagi pengembang yang ingin meningkatkan efisiensi, skalabilitas, dan otomatisasi aplikasi perangkat lunak mereka. Dengan memahami cara kerja bagian dalam webhooks, menguji dan mengimplementasikannya secara efektif, dan membedakannya dari API, Anda dapat memanfaatkan potensi penuhnya dan membuat aplikasi yang kuat dan saling terhubung yang memenuhi tuntutan industri digital modern.
Saat Anda memulai perjalanan untuk mengintegrasikan webhooks ke dalam aplikasi Anda, ingatlah untuk selalu mengikuti praktik terbaik dan tren industri dan terus mencari cara untuk mengoptimalkan dan merampingkan proses pengembangan Anda.
FAQ
Apa itu webhooks?
Webhooks adalah metode untuk satu aplikasi web untuk menyediakan informasi real-time ke aplikasi web lain. Mereka adalah panggilan balik HTTP yang ditentukan pengguna yang dipicu oleh peristiwa tertentu, yang memungkinkan satu aplikasi mengirim data ke yang lain secara otomatis ketika peristiwa itu terjadi.
Bagaimana cara kerja webhooks?
Ketika suatu peristiwa terjadi dalam aplikasi, itu mengirimkan permintaan HTTP (biasanya permintaan POST) ke URL tertentu, yang dikenal sebagai URL webhook. URL ini disediakan oleh aplikasi penerima dan disiapkan untuk menangani permintaan webhook yang masuk. Aplikasi penerima kemudian memproses data dan mengambil tindakan yang tepat berdasarkan peristiwa tersebut.
Apa perbedaan antara webhooks dan API?
API adalah cara aplikasi untuk berinteraksi dan meminta data satu sama lain, sementara webhooks digunakan untuk mendorong data dari satu aplikasi ke aplikasi lainnya saat terjadi peristiwa. API biasanya memerlukan polling untuk mengambil data baru, sedangkan webhooks digerakkan oleh peristiwa dan menyediakan pembaruan waktu nyata.
Apa saja kasus penggunaan umum untuk webhooks?
Webhooks digunakan dalam berbagai skenario, seperti:
-
Platform e-niaga mengirimkan pembaruan pesanan ke sistem manajemen inventaris
-
Sistem manajemen konten memberi tahu pelanggan saat konten baru dipublikasikan
-
Aplikasi obrolan memberi tahu pengguna tentang pesan baru
-
Gateway pembayaran mengirimkan notifikasi transaksi ke aplikasi keuangan
Bagaimana cara menyiapkan webhook?
Untuk menyiapkan webhook, ikuti langkah-langkah umum berikut:
-
Identifikasi peristiwa yang akan memicu webhook dalam aplikasi pengiriman.
-
Buat URL webhook di aplikasi penerima untuk menangani permintaan yang masuk.
-
Daftarkan URL webhook di aplikasi pengirim, dengan menentukan kejadian untuk memicu webhook.
-
Terapkan logika dalam aplikasi penerima untuk memproses data webhook yang masuk dan mengambil tindakan yang sesuai.
Apa praktik terbaik untuk bekerja dengan webhooks?
Berikut adalah beberapa praktik terbaik untuk diikuti saat bekerja dengan webhooks:
-
Gunakan HTTPS untuk memastikan data ditransmisikan dengan aman.
-
Validasi permintaan webhook yang masuk untuk memastikannya berasal dari sumber yang diharapkan.
-
Terapkan logika coba lagi dalam aplikasi pengirim jika aplikasi penerima tidak tersedia atau mengembalikan kesalahan.
-
Siapkan pemantauan dan pembuatan log untuk infrastruktur webhook Anda untuk melacak kinerja dan memecahkan masalah.
-
Pertahankan pemrosesan data webhook di aplikasi penerima seefisien mungkin untuk menghindari waktu tunggu dan masalah lainnya.
Bagaimana saya bisa mengamankan webhooks saya?
Untuk mengamankan webhooks, Anda dapat:
-
Gunakan HTTPS untuk transmisi data yang aman.
-
Verifikasi sumber permintaan webhook yang masuk dengan memeriksa tanda tangan permintaan atau alamat IP.
-
Terapkan mekanisme kontrol akses, seperti kunci API atau token autentikasi, untuk membatasi akses ke URL webhook.
-
Selalu perbarui infrastruktur webhook Anda dengan tambalan keamanan dan praktik terbaik.
Apa yang harus saya lakukan jika webhook saya tidak berfungsi?
Jika webhook Anda tidak berfungsi, coba langkah pemecahan masalah berikut:
-
Periksa log atau dasbor aplikasi pengiriman untuk kesalahan atau pengiriman webhook yang gagal.
-
Verifikasi bahwa URL webhook dikonfigurasi dengan benar di aplikasi pengiriman.
-
Pastikan aplikasi penerima aktif dan berjalan dan titik akhirnya dapat diakses.
-
Periksa log aplikasi penerima untuk kesalahan atau masalah dalam memproses data webhook yang masuk.
-
Periksa ulang apakah webhook dipicu oleh peristiwa yang benar dari aplikasi pengirim.
-
Uji webhook dengan mengirimkan permintaan sampel ke URL untuk memastikannya berfungsi seperti yang diharapkan.
-
Tinjau implementasi webhook di aplikasi pengirim dan penerima untuk memastikan mereka mematuhi praktik terbaik dan panduan keamanan.
Dapatkah saya menggunakan webhooks dengan beberapa aplikasi?
Ya, Anda dapat menggunakan webhooks dengan beberapa aplikasi. Suatu peristiwa di aplikasi pengirim dapat memicu webhooks untuk mengirim data ke beberapa aplikasi penerima secara bersamaan. Setiap aplikasi penerima harus memiliki URL webhook sendiri yang dikonfigurasi dalam aplikasi pengirim.
Apakah ada batasan untuk menggunakan webhooks?
Meskipun webhooks adalah alat yang ampuh untuk berbagi data waktu nyata, mereka memiliki beberapa keterbatasan:
-
Mereka bergantung pada ketersediaan aplikasi pengirim dan penerima. Jika salah satu pihak mengalami downtime, webhook mungkin gagal.
-
Webhooks biasanya asinkron, artinya aplikasi pengirim tidak menunggu respons dari aplikasi penerima. Hal ini dapat menyebabkan potensi inkonsistensi data jika aplikasi penerima perlu segera memproses data webhook.
-
Menerapkan webhooks mungkin memerlukan upaya pengembangan dan pemeliharaan tambahan dibandingkan dengan menggunakan API, terutama saat bekerja dengan beberapa aplikasi pengirim dan penerima.






