What are Webhooks? A Quick Guide on Connecting Web Apps via Webhooks
Discover the power of webhooks! Explore our quick guide on using webhooks to effortlessly link web apps, streamline workflows, and boost productivity.

In the ever-evolving world of software development, professionals constantly seek ways to streamline workflows, optimize processes, and simplify communication between applications. One such method that has gained significant traction in recent years is webhooks. This powerful tool can enhance your software development process, providing real-time updates and seamless integration between various components of your applications.
We will delve into the intricacies of webhooks, exploring their functionality, best practices, and practical applications. We'll discuss how to use webhooks effectively, test them with RequestBin and Postman, incorporate them into your apps, and distinguish them from APIs.
What are webhooks?
At their core, webhooks are user-defined HTTP callbacks that enable real-time communication between different web applications. They allow applications to 'subscribe' to certain events and receive notifications when these events occur. As a result, webhooks facilitate automated, asynchronous updates between applications, eliminating the need for constant manual intervention or repetitive polling.
One common use case for webhooks is when an application wants to receive updates from another service. For example, when a new customer signs up for your e-commerce platform, you may want to send them a welcome email. Instead of continually polling the other service for new user information, you can create a webhook that will be triggered when a new user registers. This ensures that your application receives the necessary data in real-time, allowing you to send the welcome email immediately and providing a more responsive user experience.
Webhooks are versatile and can be employed in various scenarios, such as social media updates, payment processing notifications, and real-time, enabling you to send the welcome email promptly without taxing your resources with constant polling.

Webhooks are a versatile tool with applications across various industries and platforms, such as e-commerce, customer relationship management ( CRM), content management systems (CMS), and social media platforms. They can be used to automate workflows, monitor data changes, trigger notifications, and synchronize data between multiple applications.
How to use webhooks
To fully harness the power of webhooks, it's essential to understand their basic components and learn how to set them up correctly. Here is a step-by-step guide to using webhooks effectively:
-
Identify the event: Begin by pinpointing the specific event you want to trigger the webhook. This could be anything from a new user registration to a product update or a completed transaction.
-
Create an endpoint: An endpoint is a unique URL receiving the webhook data when the event is triggered. This URL should be hosted on your server and programmed to process incoming webhook requests.
-
Register the webhook: Once you have created the endpoint, you'll need to register the webhook with the service generating the events. This typically involves providing the endpoint URL and specifying the event type you want to subscribe to.
-
Secure your webhook: To ensure the integrity and confidentiality of webhook data, it's crucial to implement security measures such as SSL/TLS encryption and authentication tokens. These measures will help protect your webhook from unauthorized access and tampering.
-
Handle retries and failures: Webhooks are not always successful on the first try, so it's essential to account for potential failures and retries. Implement a system to log failed webhook attempts, and set up a retry mechanism to resend the webhook request if it fails initially.
Test webhooks with RequestBin and Postman
Before integrating webhooks into your app, testing their functionality and ensuring that they behave as expected is essential. Two popular tools for testing webhooks are RequestBin and Postman.
RequestBin is a simple online service that allows you to create a temporary endpoint URL to capture webhook requests. This enables you to inspect the incoming requests and analyze the payload without setting up a dedicated endpoint on your server.
To use RequestBin:
-
Visit the RequestBin website and create a new "bin."
-
Copy the generated URL and use it as the webhook endpoint in the service generating the events.
-
Trigger the webhook event, and RequestBin will capture the incoming request, allowing you to examine the payload and headers.
On the other hand, Postman is a powerful API development tool that offers a wide range of features for testing and debugging webhook requests.
Using Postman, you can:
-
Create a local webhook endpoint by utilizing Postman's built-in mock server or setting up a local server with the help of tools like Node.js and Express.
-
Configure the webhook event and payload in the service generating the events using the local endpoint URL as the target.
-
Trigger the webhook event and use Postman to intercept, inspect, and debug incoming requests.
Both RequestBin and Postman offer valuable insights into the structure and behavior of webhook requests, helping you fine-tune your implementation and ensure seamless integration with your applications.
Add webhooks to your apps
Integrating webhooks into your applications can significantly improve their efficiency and user experience. Here are some tips to help you successfully add webhooks to your apps:
-
Design a clear and concise webhook payload: To ensure that your application can easily process incoming webhook requests, design a payload that is both informative and easy to parse. Include only the necessary data, and adhere to a consistent structure and format, such as JSON or XML.
-
Implement error handling: Since webhooks operate asynchronously, it's essential to account for potential errors and failures. Develop an error-handling system that gracefully manages issues such as timeouts, server errors, or malformed payloads.
-
Monitor and log webhook activity: Keep track of your webhook events by implementing a logging system to record incoming requests, payloads, and processing results. Monitoring your webhooks will help you identify potential issues, track performance, and ensure the reliability of your system.
-
Optimize webhook processing: As your application scales and the volume of webhook requests increases, optimizing webhook processing is crucial to minimize latency and maintain performance. Consider implementing a queuing system to manage webhook requests and distribute processing across multiple threads or workers.
-
Stay up-to-date with webhook changes: Webhook implementations may change over time as APIs evolve and new features are introduced. Stay informed about updates and improvements from the service generating the events, and be prepared to adjust your webhook implementation accordingly.
Use webhooks in any app with AppMaster
AppMaster.io, a next-generation no-code platform, empowers users to build complex server, web, and mobile applications without writing code. Leveraging a user-friendly web interface and visual programming tools, AppMaster sets itself apart from other platforms by generating perfect source code, creating binaries, managing publication (deployment), and writing technical documentation.
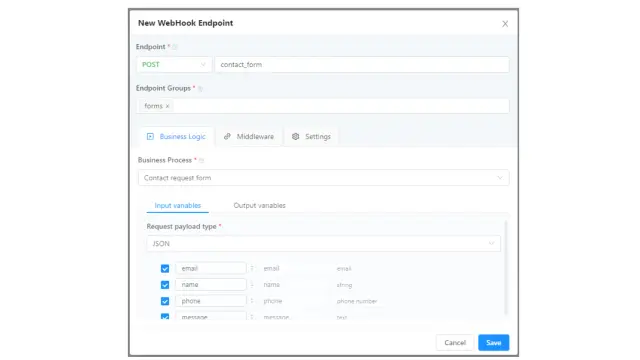
One standout feature of AppMaster.io is the ability to create webhooks in backend applications with ease. Users can simply navigate to the "Backend" section, create an endpoint with the webhook type, and specify a business process to be executed upon being called. With incoming and outgoing variables, AppMaster automatically generates and compiles all necessary logic into the user's backend application.
AppMaster.io supports a wide range of applications, including server applications for Linux, Windows, and MAC; admin panels and client portals (web); and native mobile apps for iOS and Android. The platform utilizes Go (Golang) for backend generation, Vue3 for web applications, and its proprietary APMS framework for mobile applications, which employs Swift and Kotlin internally.
AppMaster mobile apps are native and built on real-time screen and logic delivery. With the APMS framework, users can swiftly update their applications without delays in publishing. Furthermore, the platform provides a plethora of features for corporate customers, such as HA mode, compatibility with various clusters, Health Monitor, in-memory logging, small memory footprint, Single Sign-On (SSO) modules, and more. AppMaster.io is a powerful tool for creating robust, scalable, high-performance applications across various platforms.
What is the difference between webhooks and APIs?
While both webhooks and APIs facilitate communication between web apps, they have distinct differences in their operation, functionality, and use cases.
APIs (Application Programming Interfaces) are a set of predefined rules and protocols that enable one application to request data or perform actions on behalf of another. APIs rely on a synchronous, request-response model, where a client application sends a request to the API, and the server responds with the requested data or action result.
Webhooks, on the other hand, operate asynchronously and employ a push model. Instead of an application explicitly requesting data from another service, webhooks automatically send data to a specified endpoint when a particular event occurs. In other words, webhooks "push" information to the receiving application rather than the receiving application "pulling" data from the source via API calls.
Here are some key differences between webhooks and APIs:
-
Communication mode l: APIs use a synchronous, request-response model, while webhooks are asynchronous and rely on a push model.
-
Initiator: With APIs, the client application initiates the communication, whereas with webhooks, the service generating the events triggers the data transmission.
-
Real-time updates: Webhooks provide real-time updates, enabling immediate reactions to specific events. In contrast, APIs require the client application to poll the server periodically for updates, which can be resource-intensive and less efficient.
-
Use cases: APIs are versatile and can be used for various purposes, including data retrieval, authentication, and application integration. Webhooks, however, are specifically designed for event-driven communication and automation between web applications.
Webhooks and APIs serve distinct purposes and can be used in tandem to create efficient, seamless, and dynamic software applications. By understanding the advantages and limitations of each, developers can make informed decisions on how to best integrate and leverage these powerful tools in their projects.
Final thoughts
Webhooks have emerged as a valuable tool for developers seeking to enhance their software applications' efficiency, scalability, and automation. By understanding the inner workings of webhooks, effectively testing and implementing them, and differentiating them from APIs, you can harness their full potential and create powerful, interconnected applications that cater to the demands of the modern digital industry.
As you embark on your journey to integrate webhooks into your apps, remember to stay up-to-date with best practices and industry trends and continually seek ways to optimize and streamline your development processes.
FAQ
What are webhooks?
Webhooks are a method for one web application to provide real-time information to another web application. They are user-defined HTTP callbacks that are triggered by specific events, allowing one application to send data to another automatically when the event occurs.
How do webhooks work?
When an event occurs in an application, it sends an HTTP request (usually a POST request) to a specified URL, known as the webhook URL. This URL is provided by the receiving application and is set up to handle incoming webhook requests. The receiving application then processes the data and takes appropriate action based on the event.
What is the difference between webhooks and APIs?
APIs are a way for applications to interact and request data from each other, while webhooks are used to push data from one application to another when an event occurs. APIs typically require polling to retrieve new data, whereas webhooks are event-driven and provide real-time updates.
What are some common use cases for webhooks?
Webhooks are used in various scenarios, such as:
-
E-commerce platforms sending order updates to an inventory management system
-
Content management systems notify subscribers when new content is published
-
Chat applications informing users of new messages
-
Payment gateways send transaction notifications to financial applications
How can I set up a webhook?
To set up a webhook, follow these general steps:
-
Identify the event that should trigger the webhook in the sending application.
-
Create a webhook URL in the receiving application to handle incoming requests.
-
Register the webhook URL in the sending application, specifying the event(s) to trigger the webhook.
-
Implement the logic in the receiving application to process the incoming webhook data and take the appropriate actions.
What are the best practices for working with webhooks?
Here are some best practices to follow when working with webhooks:
-
Use HTTPS to ensure data is transmitted securely.
-
Validate incoming webhook requests to ensure they originate from the expected source.
-
Implement retry logic in the sending application in case the receiving application is unavailable or returns an error.
-
Set up monitoring and logging for your webhook infrastructure to track performance and troubleshoot issues.
-
Keep the processing of webhook data in the receiving application as efficient as possible to avoid timeouts and other issues.
How can I secure my webhooks?
To secure your webhooks, you can:
-
Use HTTPS for secure data transmission.
-
Verify the source of incoming webhook requests by checking the request signature or IP address.
-
Implement access control mechanisms, such as API keys or authentication tokens, to restrict access to the webhook URL.
-
Keep your webhook infrastructure up-to-date with security patches and best practices.
What should I do if my webhook is not working?
If your webhook is not working, try the following troubleshooting steps:
-
Check the sending application's logs or dashboard for errors or failed webhook deliveries.
-
Verify that the webhook URL is correctly configured in the sending application.
-
Ensure the receiving application is up and running and its endpoint is accessible.
-
Examine the receiving application's logs for errors or issues in processing incoming webhook data.
-
Double-check that the webhook is triggered by the sending application's correct event(s).
-
Test the webhook by sending a sample request to the URL to ensure it functions as expected.
-
Review the webhook implementation in both the sending and receiving applications to ensure they adhere to best practices and security guidelines.
Can I use webhooks with multiple applications?
Yes, you can use webhooks with multiple applications. An event in the sending application can trigger webhooks to send data to multiple receiving applications simultaneously. Each receiving application should have its own webhook URL configured in the sending application.
Are there any limitations to using webhooks?
While webhooks are a powerful tool for real-time data sharing, they do have some limitations:
-
They rely on the availability of both the sending and receiving applications. If either side experiences downtime, the webhook may fail.
-
Webhooks are typically asynchronous, meaning the sending application doesn't wait for a response from the receiving application. This can lead to potential data inconsistencies if the receiving application needs to process the webhook data promptly.
-
Implementing webhooks may require additional development and maintenance effort compared to using APIs, especially when working with multiple sending and receiving applications.






