Что такое Webhooks? Краткое руководство по подключению веб-приложений с помощью Webhooks
Откройте для себя возможности веб-крючков! Изучите наше краткое руководство по использованию webhooks для легкого связывания веб-приложений, оптимизации рабочих процессов и повышения производительности.

В постоянно развивающемся мире разработки программного обеспечения специалисты постоянно ищут способы упорядочить рабочие процессы, оптимизировать процессы и упростить взаимодействие между приложениями. Одним из таких способов, получивших значительное распространение в последние годы, является webhooks. Этот мощный инструмент может улучшить процесс разработки программного обеспечения, обеспечивая обновления в режиме реального времени и бесшовную интеграцию между различными компонентами ваших приложений.
Мы погрузимся во все тонкости этого инструмента. webhooks, изучим их функциональность, лучшие практики и практическое применение. Мы обсудим, как использовать webhooks эффективно, тестировать их с RequestBin и Postman, внедрять их в свои приложения и отличать их от API.
Что такое webhooks?
По своей сути, webhooks это определяемые пользователем обратные вызовы HTTP, которые обеспечивают взаимодействие между различными веб-приложениями в режиме реального времени. Они позволяют приложениям "подписываться" на определенные события и получать уведомления, когда эти события происходят. В результате, webhooks облегчают автоматическое, асинхронное обновление между приложениями, устраняя необходимость постоянного ручного вмешательства или повторяющихся опросов.
Одним из распространенных случаев использования webhooks это когда приложение хочет получать обновления от другой службы. Например, когда новый клиент регистрируется на вашей платформе электронной коммерции, вы можете отправить ему приветственное письмо. Вместо того чтобы постоянно опрашивать другую службу для получения информации о новом пользователе, вы можете создать функцию webhook который будет срабатывать при регистрации нового пользователя. Это гарантирует, что ваше приложение будет получать необходимые данные в режиме реального времени, что позволит вам немедленно отправить приветственное письмо и обеспечит более отзывчивый пользовательский опыт.
Webhooks Универсальны и могут использоваться в различных сценариях, таких как обновления в социальных сетях, уведомления об обработке платежей и в режиме реального времени, позволяя оперативно отправлять приветственное письмо, не перегружая ресурсы постоянными опросами.

Webhooks являются универсальным инструментом, имеющим применение в различных отраслях и на различных платформах, таких как электронная коммерция, управление взаимоотношениями с клиентами (CRM), системы управления контентом (CMS) и платформы социальных сетей. Их можно использовать для автоматизации рабочих процессов, мониторинга изменений данных, запуска уведомлений и синхронизации данных между несколькими приложениями.
Как использовать webhooks
Чтобы в полной мере использовать возможности webhooksнеобходимо понять их основные компоненты и научиться правильно их настраивать. Ниже приводится пошаговое руководство по использованию webhooks эффективно:
-
Определите событие: Начните с определения конкретного события, которое вы хотите запустить. webhook. Это может быть что угодно - от регистрации нового пользователя до обновления продукта или завершенной транзакции.
-
Создайте эндпоинт: Эндпоинт - это уникальный URL-адрес, получающий webhook данные при срабатывании события. Этот URL должен быть размещен на вашем сервере и запрограммирован на обработку входящих webhook запросы.
-
Зарегистрируйте webhook: После создания эндпоинта вам необходимо зарегистрировать ее в службе, генерирующей события. webhook в службе, генерирующей события. Обычно это включает в себя предоставление URL эндпоинта и указание типа события, на которое вы хотите подписаться.
-
Защитите свой webhook: Чтобы обеспечить целостность и конфиденциальность webhook данных, очень важно применять такие меры безопасности, как шифрование SSL/TLS и маркеры аутентификации. Эти меры помогут защитить ваши webhook от несанкционированного доступа и несанкционированного вмешательства.
-
Обрабатывайте повторные попытки и неудачи: Webhooks не всегда удается добиться успеха с первой попытки, поэтому важно учитывать возможные неудачи и повторные попытки. Внедрите систему регистрации неудачных webhook попыток, и установите механизм повторных попыток для повторной отправки webhook запрос, если он не прошел с первого раза.
Протестируйте webhooks с RequestBin и Postman
Прежде чем интегрировать webhooks в ваше приложение, необходимо протестировать их функциональность и убедиться, что они ведут себя так, как ожидается. Два популярных инструмента для тестирования webhooks это RequestBin и Postman.
RequestBin это простой онлайн-сервис, позволяющий создать временную эндпоинта URL для перехвата webhook запросы. Это позволяет вам проверять входящие запросы и анализировать полезную нагрузку без установки специального эндпоинта на вашем сервере.
Чтобы использовать RequestBin:
-
Посетите RequestBin сайт и создайте новую "корзину".
-
Скопируйте сгенерированный URL и используйте его в качестве webhook эндпоинта в службе, генерирующей события.
-
Запустите webhook событие, и RequestBin перехватит входящий запрос, позволяя вам изучить полезную нагрузку и заголовки.
С другой стороны, Postman это мощный инструмент разработки API, который предлагает широкий спектр возможностей для тестирования и отладки webhook запросов.
Используя Postman, вы можете:
-
Создать локальный webhook эндпоинт, используя встроенный в Postman mock-сервер или создав локальный сервер с помощью таких инструментов, как Node.js и Express.
-
Настроить webhook событие и полезную нагрузку в службе, генерирующей события, используя URL локального эндпоинта в качестве цели.
-
Запустите webhook событие и используйте Postman для перехвата, проверки и отладки входящих запросов.
Как RequestBin и Postman позволяют получить ценные сведения о структуре и поведении webhook запросы, помогая вам точно настроить вашу реализацию и обеспечить бесшовную интеграцию с вашими приложениями.
Добавьте webhooks к вашим приложениям
Интеграция webhooks в ваши приложения может значительно повысить их эффективность и удобство использования. Вот несколько советов, которые помогут вам успешно добавить webhooks в ваши приложения:
-
Разработайте четкую и лаконичную полезную нагрузку webhook: Для того чтобы ваше приложение могло легко обрабатывать входящие webhook Чтобы ваше приложение могло легко обрабатывать входящие запросы, создайте полезную нагрузку, которая будет информативной и легко разбираемой. Включайте только необходимые данные и придерживайтесь последовательной структуры и формата, например, JSON или XML.
-
Реализуйте обработку ошибок: Поскольку webhooks работают асинхронно, важно учитывать возможные ошибки и сбои. Разработайте систему обработки ошибок, которая будет изящно справляться с такими проблемами, как тайм-аут, ошибки сервера или неправильно сформированная полезная нагрузка.
-
Отслеживайте и регистрируйте активность webhook: Отслеживайте свои webhook отслеживайте события, внедрив систему регистрации входящих запросов, полезной нагрузки и результатов обработки. Мониторинг webhooks поможет вам выявить потенциальные проблемы, отследить производительность и обеспечить надежность вашей системы.
-
Оптимизируйте обработку webhook: По мере масштабирования вашего приложения и увеличения объема webhook запросов увеличивается, оптимизация webhook обработки имеет решающее значение для минимизации задержек и поддержания производительности. Рассмотрите возможность внедрения системы очередей для управления webhook запросами и распределения обработки между несколькими потоками или рабочими.
-
Следите за изменениями на сайте webhook: Webhook реализации могут меняться с течением времени по мере развития API и появления новых функций. Оставайтесь в курсе обновлений и улучшений от службы, генерирующей события, и будьте готовы скорректировать свою реализацию соответствующим образом. webhook реализацию соответствующим образом.
Используйте webhooks в любом приложении с AppMaster
AppMaster.io платформа нового поколения no-code платформа, позволяет пользователям создавать сложные серверные, веб- и мобильные приложения без написания кода. Используя удобный веб-интерфейс и инструменты визуального программирования, AppMaster отличается от других платформ тем, что генерирует идеальный исходный код, создает двоичные файлы, управляет публикацией (развертыванием) и пишет техническую документацию.
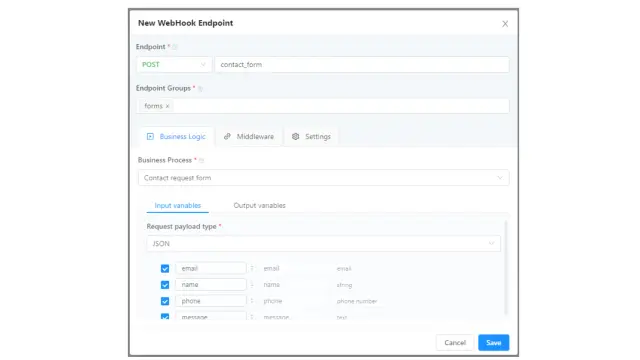
Одной из отличительных особенностей AppMaster.io является возможность создавать webhooks в бэкенд-приложениях с легкостью. Пользователи могут просто перейти в раздел "Backend", создать эндпоинт с webhook и указать бизнес-процесс, который будет выполняться при вызове. С входящими и исходящими переменными, AppMaster автоматически генерирует и компилирует всю необходимую логику в бэкенд-приложение пользователя.
AppMaster.io поддерживает широкий спектр приложений, включая серверные приложения для Linux, Windows и MAC; панели администратора и клиентские порталы (web); и нативные мобильные приложения для iOS и Android. Платформа использует Go (Golang) для создания бэкенда, Vue3 для веб-приложений и собственный фреймворк APMS для мобильных приложений, в котором используются Swift и Kotlin.
AppMaster Мобильные приложения являются нативными и построены на основе доставки экрана и логики в режиме реального времени. Благодаря фреймворку APMS пользователи могут быстро обновлять свои приложения без задержек в публикации. Кроме того, платформа предоставляет множество функций для корпоративных клиентов, таких как режим HA, совместимость с различными кластерами, Health Monitor, ведение журналов in-memory, небольшой объем памяти, модули Single Sign-On (SSO) и многое другое. AppMaster.io это мощный инструмент для создания надежных, масштабируемых, высокопроизводительных приложений на различных платформах.
В чем разница между webhooks и API?
Хотя и webhooks и API облегчают взаимодействие между веб-приложениями, они имеют явные различия в работе, функциональности и вариантах использования.
API (интерфейсы прикладного программирования) - это набор предопределенных правил и протоколов, которые позволяют одному приложению запрашивать данные или выполнять действия от имени другого. API основаны на синхронной модели "запрос-ответ", когда клиентское приложение отправляет запрос в API, а сервер отвечает запрошенными данными или результатом действия.
WebhooksС другой стороны, API работают асинхронно и используют модель push. Вместо того чтобы приложение явно запрашивало данные у другого сервиса, webhooks автоматически отправляют данные в указанный эндпоинт при наступлении определенного события. Другими словами, webhooks "подталкивание" информации к принимающему приложению вместо того, чтобы принимающее приложение "вытягивало" данные из источника с помощью вызовов API.
Вот некоторые ключевые различия между webhooks и API:
-
Модель связи: API используют синхронную, запрос-ответную модель, в то время как webhooks API являются асинхронными и полагаются на модель push.
-
Инициатор: При использовании API клиентское приложение инициирует коммуникацию, в то время как при использовании API сервис, генерирующий события, инициирует передачу данных. webhooksсервис, генерирующий события, инициирует передачу данных.
-
Обновления в реальном времени: Webhooks обеспечивают обновления в реальном времени, позволяя мгновенно реагировать на конкретные события. В отличие от API, клиентское приложение должно периодически опрашивать сервер для получения обновлений, что может быть ресурсоемким и менее эффективным.
-
Примеры использования: API универсальны и могут использоваться для различных целей, включая поиск данных, аутентификацию и интеграцию приложений. WebhooksОднако API специально разработаны для событийно-ориентированной коммуникации и автоматизации между веб-приложениями.
Webhooks и API служат разным целям и могут использоваться в тандеме для создания эффективных, бесперебойных и динамичных программных приложений. Понимая преимущества и ограничения каждого из них, разработчики могут принимать обоснованные решения о том, как лучше интегрировать и использовать эти мощные инструменты в своих проектах.
Заключительные мысли
Webhooks появились как ценный инструмент для разработчиков, стремящихся повысить эффективность, масштабируемость и автоматизацию своих программных приложений. Понимание внутренней работы webhooks, эффективно тестируя и внедряя их, а также отличая их от API, вы сможете полностью использовать их потенциал и создавать мощные, взаимосвязанные приложения, отвечающие требованиям современной цифровой индустрии.
Вступая на путь интеграции webhooks в свои приложения, не забывайте следить за лучшими практиками и тенденциями в отрасли и постоянно ищите способы оптимизации и рационализации процессов разработки.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Что такое webhooks?
Webhooks это метод предоставления одним веб-приложением информации в реальном времени другому веб-приложению. Это определяемые пользователем обратные вызовы HTTP, которые запускаются при определенных событиях, позволяя одному приложению автоматически отправлять данные другому при наступлении события.
Как webhooks работают?
Когда в приложении происходит событие, оно отправляет HTTP-запрос (обычно POST-запрос) на определенный URL, известный как webhook URL. Этот URL предоставляется принимающим приложением и настроен для обработки входящих webhook запросы. Затем принимающее приложение обрабатывает данные и предпринимает соответствующие действия на основе события.
В чем разница между webhooks и API?
API - это способ взаимодействия приложений и запроса данных друг у друга, в то время как webhooks используются для передачи данных от одного приложения к другому при возникновении события. API обычно требуют опроса для получения новых данных, в то время как webhooks управляются событиями и обеспечивают обновления в реальном времени.
Каковы некоторые общие случаи использования webhooks?
Webhooks API используются в различных сценариях, таких как:
-
Платформы электронной коммерции отправляют обновления заказов в систему управления запасами.
-
Системы управления контентом уведомляют подписчиков о публикации нового контента
-
Чат-приложения, информирующие пользователей о новых сообщениях
-
Платежные шлюзы отправляют уведомления о транзакциях в финансовые приложения.
Как я могу настроить webhook?
Чтобы настроить webhook, выполните следующие общие действия:
-
Определите событие, которое должно вызвать webhook в отправляющем приложении.
-
Создайте webhook URL в принимающем приложении для обработки входящих запросов.
-
Зарегистрируйте webhook URL в приложении-отправителе, указав событие(я), которое должно сработать webhook.
-
Реализуйте логику в принимающем приложении для обработки входящих webhook данные и предпринимать соответствующие действия.
Каковы лучшие практики для работы с webhooks?
Вот некоторые лучшие практики, которых следует придерживаться при работе с. webhooks:
-
Используйте HTTPS, чтобы обеспечить безопасную передачу данных.
-
Проверяйте входящие webhook запросы, чтобы убедиться, что они исходят от ожидаемого источника.
-
Реализуйте логику повторных попыток в отправляющем приложении в случае, если принимающее приложение недоступно или выдает ошибку.
-
Настройте мониторинг и ведение журналов для вашей webhook инфраструктуры для отслеживания производительности и устранения неполадок.
-
Обеспечьте обработку webhook данных в принимающем приложении как можно эффективнее, чтобы избежать тайм-аутов и других проблем.
Как обеспечить безопасность webhooks?
Чтобы обезопасить свой webhooksвы можете:
-
Использовать HTTPS для безопасной передачи данных.
-
Проверять источник входящих webhook запросов путем проверки подписи запроса или IP-адреса.
-
Внедрить механизмы контроля доступа, такие как API-ключи или маркеры аутентификации, для ограничения доступа к webhook URL.
-
Следите за webhook инфраструктуру в актуальном состоянии с помощью патчей безопасности и лучших практик.
Что делать, если мой webhook не работает?
Если ваш webhook не работает, попробуйте выполнить следующие действия по устранению неполадок:
-
Проверьте журналы или приборную панель приложения-отправителя на наличие ошибок или неудачных webhook доставки.
-
Убедитесь, что webhook URL правильно настроен в приложении-отправителе.
-
Убедитесь, что принимающее приложение запущено и его эндпоинт доступен.
-
Изучите журналы принимающего приложения на предмет ошибок или проблем при обработке входящих webhook данных.
-
Дважды проверьте, что webhook запускается правильным событием (событиями) в приложении-отправителе.
-
Проверьте webhook отправив образец запроса на URL, чтобы убедиться, что он работает так, как ожидается.
-
Проверьте webhook как в отправляющем, так и в принимающем приложениях, чтобы убедиться, что они соответствуют лучшим практикам и рекомендациям по безопасности.
Могу ли я использовать webhooks с несколькими приложениями?
Да, вы можете использовать webhooks с несколькими приложениями. Событие в отправляющем приложении может вызвать webhooks для одновременной отправки данных нескольким принимающим приложениям. Каждое принимающее приложение должно иметь свой собственный webhook URL, настроенный в отправляющем приложении.
Существуют ли какие-либо ограничения для использования webhooks?
Хотя webhooks являются мощным инструментом для обмена данными в режиме реального времени, они имеют некоторые ограничения:
-
Они зависят от доступности как отправляющего, так и принимающего приложений. Если одна из сторон испытывает простои, то webhook может выйти из строя.
-
Webhooks Как правило, они асинхронны, то есть приложение-отправитель не ждет ответа от приложения-получателя. Это может привести к потенциальным несоответствиям данных, если принимающему приложению необходимо обработать webhook данные оперативно.
-
Реализация webhooks может потребовать дополнительных усилий по разработке и обслуживанию по сравнению с использованием API, особенно при работе с несколькими приложениями-отправителями и приложениями-получателями.






