Cosa sono i Webhook? Guida rapida alla connessione delle applicazioni Web tramite Webhooks
Scoprite la potenza dei webhook! Esplorate la nostra guida rapida all'uso dei webhook per collegare senza sforzo le app web, semplificare i flussi di lavoro e aumentare la produttività.

Nel mondo in continua evoluzione dello sviluppo software, i professionisti cercano costantemente modi per snellire i flussi di lavoro, ottimizzare i processi e semplificare la comunicazione tra le applicazioni. Uno di questi metodi, che negli ultimi anni si è diffuso in modo significativo, è il metodo webhooks. Questo potente strumento può migliorare il processo di sviluppo del software, fornendo aggiornamenti in tempo reale e una perfetta integrazione tra i vari componenti delle applicazioni.
Ci addentreremo nelle complessità di webhooks, esplorandone le funzionalità, le best practice e le applicazioni pratiche. Parleremo di come utilizzare webhooks in modo efficace, testarli con RequestBin e Postman, incorporarli nelle vostre applicazioni e distinguerli dalle API.
Cosa sono webhooks?
Nel loro nucleo, webhooks sono callback HTTP definiti dall'utente che consentono la comunicazione in tempo reale tra diverse applicazioni web. Consentono alle applicazioni di "abbonarsi" a determinati eventi e di ricevere notifiche quando questi si verificano. Di conseguenza, webhooks facilitano gli aggiornamenti automatici e asincroni tra le applicazioni, eliminando la necessità di un costante intervento manuale o di un polling ripetitivo.
Un caso d'uso comune per webhooks è quando un'applicazione vuole ricevere aggiornamenti da un altro servizio. Ad esempio, quando un nuovo cliente si iscrive alla vostra piattaforma di e-commerce, potreste voler inviare un'e-mail di benvenuto. Invece di interrogare continuamente l'altro servizio per ottenere le informazioni sul nuovo utente, si può creare un'opzione webhook che verrà attivata quando un nuovo utente si registra. In questo modo, l'applicazione riceve i dati necessari in tempo reale, consentendo di inviare immediatamente l'e-mail di benvenuto e fornendo un'esperienza utente più reattiva.
Webhooks sono versatili e possono essere utilizzati in vari scenari, come gli aggiornamenti dei social media, le notifiche di elaborazione dei pagamenti e in tempo reale, consentendo di inviare tempestivamente l'e-mail di benvenuto senza gravare sulle risorse con un polling costante.

Webhooks sono uno strumento versatile che trova applicazione in diversi settori e piattaforme, come l' e-commerce, la gestione delle relazioni con i clienti (CRM), i sistemi di gestione dei contenuti (CMS) e le piattaforme di social media. Possono essere utilizzati per automatizzare i flussi di lavoro, monitorare le modifiche dei dati, attivare notifiche e sincronizzare i dati tra più applicazioni.
Come si usano webhooks
Per sfruttare appieno la potenza di webhooksè essenziale comprenderne i componenti di base e imparare a configurarli correttamente. Ecco una guida passo a passo per usare webhooks in modo efficace:
-
Identificare l'evento: Iniziare con l'individuare l'evento specifico che si vuole innescare. webhook. Può trattarsi di qualsiasi cosa, dalla registrazione di un nuovo utente all'aggiornamento di un prodotto o a una transazione completata.
-
Creare un endpoint: Un endpoint è un URL unico che riceve i webhook dati quando l'evento viene attivato. Questo URL deve essere ospitato sul proprio server e programmato per elaborare le webhook richieste in arrivo.
-
Registrare l'webhook: una volta creato l'endpoint, è necessario registrare il file webhook con il servizio che genera gli eventi. In genere si tratta di fornire l'URL dell'endpoint e di specificare il tipo di evento che si desidera sottoscrivere.
-
Proteggere il sito webhook: Per garantire l'integrità e la riservatezza dei dati webhook dei dati, è fondamentale implementare misure di sicurezza come la crittografia SSL/TLS e i token di autenticazione. Queste misure contribuiscono a proteggere i dati webhook da accessi non autorizzati e manomissioni.
-
Gestire i tentativi e i fallimenti: Webhooks non sempre le operazioni di autenticazione hanno successo al primo tentativo, quindi è essenziale tenere conto di potenziali fallimenti e tentativi. Implementate un sistema per registrare i tentativi falliti webhook tentativi falliti e impostare un meccanismo di ripetizione per inviare di nuovo la webhook richiesta se fallisce inizialmente.
Test webhooks con RequestBin e Postman
Prima di integrare webhooks nella vostra applicazione, è essenziale testare la loro funzionalità e assicurarsi che si comportino come previsto. Due strumenti popolari per il test webhooks sono RequestBin e Postman.
RequestBin è un semplice servizio online che consente di creare un URL endpoint temporaneo per catturare le richieste. webhook per catturare le richieste. In questo modo è possibile ispezionare le richieste in arrivo e analizzare il payload senza impostare un endpoint dedicato sul proprio server.
Per utilizzare RequestBin:
-
Visitare il sito web RequestBin e creare un nuovo "bin".
-
Copiare l'URL generato e utilizzarlo come webhook endpoint nel servizio che genera gli eventi.
-
Attivare l'evento webhook e RequestBin catturerà la richiesta in arrivo, consentendo di esaminare il payload e le intestazioni.
D'altra parte, Postman è un potente strumento di sviluppo delle API che offre un'ampia gamma di funzioni per il test e il debug delle richieste. webhook delle richieste.
Utilizzando Postman, è possibile:
-
Creare un endpoint locale webhook utilizzando il mock server integrato di Postman o configurando un server locale con l'aiuto di strumenti come Node.js ed Express.
-
Configurare l'evento webhook e il payload nel servizio che genera gli eventi, utilizzando l'URL dell'endpoint locale come target.
-
Attivare l'evento webhook e utilizzare Postman per intercettare, ispezionare ed eseguire il debug delle richieste in arrivo.
Sia RequestBin e Postman offrono preziose informazioni sulla struttura e sul comportamento delle richieste. webhook delle richieste, aiutandovi a perfezionare la vostra implementazione e a garantire una perfetta integrazione con le vostre applicazioni.
Aggiungere webhooks alle vostre applicazioni
L'integrazione webhooks nelle vostre applicazioni può migliorarne significativamente l'efficienza e l'esperienza utente. Ecco alcuni suggerimenti che vi aiuteranno ad aggiungere webhooks alle vostre applicazioni:
-
Progettate un payload webhook chiaro e conciso: Per garantire che l'applicazione sia in grado di elaborare facilmente le webhook richieste in arrivo, progettate un payload che sia informativo e facile da analizzare. Includete solo i dati necessari e attenetevi a una struttura e a un formato coerenti, come JSON o XML.
-
Implementare la gestione degli errori: Dal momento che webhooks operano in modo asincrono, è essenziale tenere conto di potenziali errori e fallimenti. Sviluppate un sistema di gestione degli errori che gestisca con grazia problemi come timeout, errori del server o payload malformati.
-
Monitorare e registrare l'attività di webhook: Tenere traccia degli eventi webhook eventi implementando un sistema di log per registrare le richieste in arrivo, i payload e i risultati dell'elaborazione. Il monitoraggio dell'attività webhooks vi aiuterà a identificare potenziali problemi, a monitorare le prestazioni e a garantire l'affidabilità del sistema.
-
Ottimizzare l'elaborazione di webhook: Man mano che l'applicazione si espande e il volume delle webhook richieste, l'ottimizzazione dell'elaborazione è webhook è fondamentale ottimizzare l'elaborazione per ridurre al minimo la latenza e mantenere le prestazioni. Considerate l'implementazione di un sistema di accodamento per gestire le webhook per gestire le richieste e distribuire l'elaborazione su più thread o worker.
-
Rimanere aggiornati sulle modifiche di webhook: Webhook le implementazioni possono cambiare nel tempo con l'evoluzione delle API e l'introduzione di nuove funzionalità. Rimanere informati sugli aggiornamenti e sui miglioramenti apportati dal servizio che genera gli eventi e prepararsi ad adattare l'implementazione di conseguenza. webhook implementazione di conseguenza.
Utilizzare webhooks in qualsiasi applicazione con AppMaster
AppMaster.io, una piattaforma di nuova generazione no-code consente agli utenti di creare applicazioni server, web e mobili complesse senza dover scrivere codice. Sfruttando un'interfaccia web di facile utilizzo e strumenti di programmazione visiva, AppMaster si distingue dalle altre piattaforme per la generazione di codice sorgente perfetto, la creazione di binari, la gestione della pubblicazione (deployment) e la stesura della documentazione tecnica.
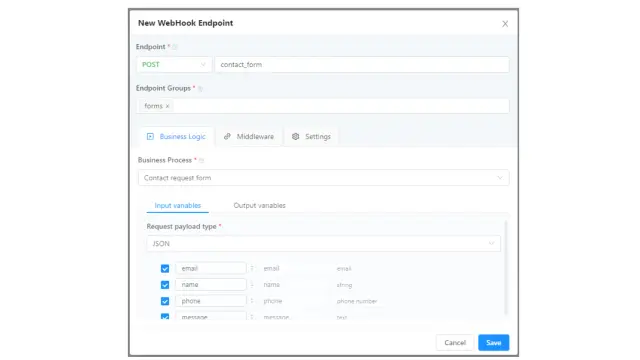
Una caratteristica distintiva di AppMaster.io è la possibilità di creare webhooks di applicazioni backend con facilità. Gli utenti possono semplicemente navigare nella sezione "Backend", creare un endpoint con il tipo webhook e specificare un processo aziendale da eseguire al momento della chiamata. Con variabili in entrata e in uscita, AppMaster genera e compila automaticamente tutta la logica necessaria nell'applicazione di backend dell'utente.
AppMaster.io supporta un'ampia gamma di applicazioni, tra cui applicazioni server per Linux, Windows e MAC; pannelli di amministrazione e portali client (web); e applicazioni mobili native per iOS e Android. La piattaforma utilizza Go (Golang) per la generazione del backend, Vue3 per le applicazioni web e il framework proprietario APMS per le applicazioni mobili, che impiega internamente Swift e Kotlin.
AppMaster Le applicazioni mobili sono native e costruite su schermo e logica in tempo reale. Con il framework APMS, gli utenti possono aggiornare rapidamente le loro applicazioni senza ritardi nella pubblicazione. Inoltre, la piattaforma offre una pletora di funzionalità per i clienti aziendali, come la modalità HA, la compatibilità con vari cluster, l'Health Monitor, il logging in-memory, l'ingombro ridotto della memoria, i moduli Single Sign-On (SSO) e altro ancora. AppMaster.io è uno strumento potente per creare applicazioni robuste, scalabili e ad alte prestazioni su diverse piattaforme.
Qual è la differenza tra webhooks e API?
Mentre entrambe webhooks e le API facilitano la comunicazione tra le applicazioni web, ma presentano differenze distinte in termini di funzionamento, funzionalità e casi d'uso.
Le API (Application Programming Interfaces) sono un insieme di regole e protocolli predefiniti che consentono a un'applicazione di richiedere dati o eseguire azioni per conto di un'altra. Le API si basano su un modello sincrono di richiesta-risposta, in cui un'applicazione client invia una richiesta all' API e il server risponde con i dati o i risultati dell'azione richiesta.
WebhooksLe API, invece, operano in modo asincrono e utilizzano un modello push. Invece di un'applicazione che richiede esplicitamente i dati a un altro servizio, webhooks inviano automaticamente i dati a un endpoint specificato quando si verifica un particolare evento. In altre parole, webhooks "spingere" le informazioni all'applicazione ricevente, piuttosto che quest'ultima "prelevare" i dati dalla fonte tramite chiamate API.
Ecco alcune differenze chiave tra webhooks e le API:
-
Modello di comunicazione: Le API utilizzano un modello sincrono di richiesta-risposta, mentre le API sono asincrone e si basano sul modello webhooks sono asincrone e si basano su un modello push.
-
Iniziatore: Con le API, l'applicazione client avvia la comunicazione, mentre con le API, il servizio che genera gli eventi attiva la trasmissione dei dati. webhooksil servizio che genera gli eventi avvia la trasmissione dei dati.
-
Aggiornamenti in tempo reale: Webhooks forniscono aggiornamenti in tempo reale, consentendo reazioni immediate a eventi specifici. Al contrario, le API richiedono all'applicazione client di interrogare periodicamente il server per ottenere gli aggiornamenti, il che può richiedere molte risorse ed essere meno efficiente.
-
Casi d'uso: Le API sono versatili e possono essere utilizzate per vari scopi, tra cui il recupero di dati, l'autenticazione e l'integrazione di applicazioni. WebhooksLe API, tuttavia, sono progettate specificamente per la comunicazione guidata dagli eventi e l'automazione tra applicazioni web.
Webhooks Le API servono a scopi diversi e possono essere utilizzate insieme per creare applicazioni software efficienti, fluide e dinamiche. Comprendendo i vantaggi e i limiti di ciascuno, gli sviluppatori possono prendere decisioni consapevoli su come integrare e sfruttare al meglio questi potenti strumenti nei loro progetti.
Riflessioni finali
Webhooks I software di gestione delle applicazioni sono diventati uno strumento prezioso per gli sviluppatori che desiderano migliorare l'efficienza, la scalabilità e l'automazione delle loro applicazioni software. Comprendendo il funzionamento interno di webhooks, testandoli e implementandoli in modo efficace e distinguendoli dalle API, è possibile sfruttare tutto il loro potenziale e creare applicazioni potenti e interconnesse che soddisfino le esigenze della moderna industria digitale.
Mentre intraprendete il viaggio verso l'integrazione webhooks nelle vostre applicazioni, ricordatevi di rimanere aggiornati sulle best practice e sulle tendenze del settore e di cercare continuamente modi per ottimizzare e snellire i processi di sviluppo.
DOMANDE FREQUENTI
Che cosa sono webhooks?
Webhooks sono un metodo che consente a un'applicazione web di fornire informazioni in tempo reale a un'altra applicazione web. Si tratta di callback HTTP definiti dall'utente che vengono attivati da eventi specifici, consentendo a un'applicazione di inviare automaticamente dati a un'altra quando si verifica l'evento.
Come funzionano webhooks funzionano?
Quando si verifica un evento in un'applicazione, questa invia una richiesta HTTP (di solito una richiesta POST) a un URL specificato, detto webhook URL. Questo URL è fornito dall'applicazione ricevente ed è impostato per gestire le richieste in arrivo. webhook richieste in arrivo. L'applicazione ricevente elabora quindi i dati e intraprende le azioni appropriate in base all'evento.
Qual è la differenza tra webhooks e API?
Le API sono un modo per le applicazioni di interagire e richiedere dati l'una dall'altra, mentre webhooks sono utilizzate per inviare dati da un'applicazione a un'altra quando si verifica un evento. Le API richiedono in genere il polling per recuperare nuovi dati, mentre le API webhooks sono guidate dagli eventi e forniscono aggiornamenti in tempo reale.
Quali sono alcuni casi d'uso comuni per webhooks?
Webhooks sono utilizzate in vari scenari, come ad esempio:
-
Piattaforme di e-commerce che inviano gli aggiornamenti degli ordini a un sistema di gestione dell'inventario.
-
Sistemi di gestione dei contenuti che notificano agli abbonati la pubblicazione di nuovi contenuti
-
Applicazioni di chat che informano gli utenti di nuovi messaggi
-
Gateway di pagamento che inviano notifiche di transazioni alle applicazioni finanziarie.
Come posso impostare un webhook?
Per configurare un webhookseguire i seguenti passaggi generali:
-
Identificare l'evento che deve attivare la notifica webhook nell'applicazione di invio.
-
Creare un webhook nell'applicazione ricevente per gestire le richieste in arrivo.
-
Registrare l'URL webhook nell'applicazione di invio, specificando l'evento o gli eventi che devono attivare l'URL. webhook.
-
Implementare la logica nell'applicazione ricevente per elaborare i dati in arrivo e webhook dati in arrivo e intraprendere le azioni appropriate.
Quali sono le migliori pratiche per lavorare con webhooks?
Ecco alcune best practice da seguire quando si lavora con webhooks:
-
Utilizzare HTTPS per garantire la trasmissione sicura dei dati.
-
Convalidare le richieste webhook per assicurarsi che provengano dalla fonte prevista.
-
Implementare una logica di retry nell'applicazione di invio nel caso in cui l'applicazione di ricezione non sia disponibile o restituisca un errore.
-
Impostare il monitoraggio e la registrazione dell'infrastruttura webhook per monitorare le prestazioni e risolvere i problemi.
-
Mantenere l'elaborazione dei webhook dati nell'applicazione ricevente il più efficiente possibile per evitare timeout e altri problemi.
Come posso proteggere il mio webhooks?
Per proteggere il vostro webhooksè possibile:
-
Utilizzare HTTPS per una trasmissione sicura dei dati.
-
Verificare l'origine delle richieste webhook in entrata controllando la firma della richiesta o l'indirizzo IP.
-
Implementare meccanismi di controllo dell'accesso, come chiavi API o token di autenticazione, per limitare l'accesso all'URL. webhook URL.
-
Mantenete la vostra webhook infrastruttura aggiornata con le patch di sicurezza e le best practice.
Cosa devo fare se il mio webhook non funziona?
Se il vostro webhook non funziona, provare a eseguire le seguenti operazioni di risoluzione dei problemi:
-
Controllare i log o il dashboard dell'applicazione di invio per verificare la presenza di errori o di consegne non riuscite. webhook consegne non riuscite.
-
Verificare che l'URL webhook URL sia configurato correttamente nell'applicazione di invio.
-
Assicurarsi che l'applicazione ricevente sia attiva e funzionante e che il suo endpoint sia accessibile.
-
Esaminare i registri dell'applicazione ricevente per individuare errori o problemi nell'elaborazione dei dati in arrivo. webhook dati in arrivo.
-
Verificare che la funzione webhook sia attivato dagli eventi corretti dell'applicazione di invio.
-
Verificate il webhook inviando una richiesta di esempio all'URL per verificare che funzioni come previsto.
-
Esaminare l'applicazione webhook sia nell'applicazione di invio che in quella di ricezione, per verificare che siano conformi alle best practice e alle linee guida sulla sicurezza.
Posso usare webhooks con più applicazioni?
Sì, è possibile utilizzare webhooks con più applicazioni. Un evento nell'applicazione di invio può attivare webhooks per inviare dati a più applicazioni riceventi contemporaneamente. Ogni applicazione ricevente deve avere il proprio webhook URL configurato nell'applicazione di invio.
Ci sono limitazioni all'uso di webhooks?
Sebbene le applicazioni webhooks sono uno strumento potente per la condivisione di dati in tempo reale, ma hanno alcune limitazioni:
-
Si basano sulla disponibilità delle applicazioni di invio e di ricezione. Se una delle due parti subisce un'interruzione, la webhook potrebbe fallire.
-
Webhooks sono tipicamente asincroni, cioè l'applicazione che invia non aspetta la risposta dell'applicazione che riceve. Questo può portare a potenziali incoerenze dei dati se l'applicazione ricevente ha bisogno di elaborarli tempestivamente. webhook dati in tempi brevi.
-
L'implementazione webhooks può richiedere uno sforzo di sviluppo e manutenzione aggiuntivo rispetto all'uso delle API, soprattutto quando si lavora con più applicazioni di invio e ricezione.






