वेबहुक क्या हैं? वेबहुक के माध्यम से वेब ऐप्स को जोड़ने पर एक त्वरित मार्गदर्शिका
वेबहुक की शक्ति का पता लगाएं! वेब ऐप्स को आसानी से लिंक करने, कार्यप्रवाह को व्यवस्थित करने और उत्पादकता बढ़ाने के लिए वेबहुक का उपयोग करने पर हमारी त्वरित मार्गदर्शिका देखें।

सॉफ़्टवेयर विकास की हमेशा विकसित होने वाली दुनिया में, पेशेवर लगातार वर्कफ़्लोज़ को व्यवस्थित करने, प्रक्रियाओं को अनुकूलित करने और अनुप्रयोगों के बीच संचार को सरल बनाने के तरीकों की तलाश करते हैं। ऐसी ही एक विधि जिसने हाल के वर्षों में महत्वपूर्ण कर्षण प्राप्त किया है, वह है webhooks । यह शक्तिशाली उपकरण आपकी सॉफ़्टवेयर विकास प्रक्रिया को बढ़ा सकता है, आपके अनुप्रयोगों के विभिन्न घटकों के बीच रीयल-टाइम अपडेट और सहज एकीकरण प्रदान करता है।
हम webhooks की पेचीदगियों में तल्लीन होंगे, उनकी कार्यक्षमता, सर्वोत्तम प्रथाओं और व्यावहारिक अनुप्रयोगों की खोज करेंगे। हम चर्चा करेंगे कि webhooks प्रभावी ढंग से उपयोग कैसे करें, RequestBin और Postman के साथ उनका परीक्षण करें, उन्हें अपने ऐप्स में शामिल करें और उन्हें API से अलग करें।
webhooks क्या हैं?
उनके मूल में, webhooks उपयोगकर्ता-परिभाषित HTTP कॉलबैक हैं जो विभिन्न वेब अनुप्रयोगों के बीच वास्तविक समय संचार को सक्षम करते हैं। वे एप्लिकेशन को कुछ घटनाओं के लिए 'सब्सक्राइब' करने की अनुमति देते हैं और इन घटनाओं के होने पर सूचनाएं प्राप्त करते हैं। नतीजतन, webhooks अनुप्रयोगों के बीच स्वचालित, अतुल्यकालिक अद्यतनों की सुविधा प्रदान करते हैं, निरंतर मैन्युअल हस्तक्षेप या दोहराव वाले मतदान की आवश्यकता को समाप्त करते हैं।
webhooks के लिए एक सामान्य उपयोग का मामला तब होता है जब कोई एप्लिकेशन किसी अन्य सेवा से अपडेट प्राप्त करना चाहता है। उदाहरण के लिए, जब कोई नया ग्राहक आपके ई-कॉमर्स प्लेटफॉर्म के लिए साइन अप करता है, तो हो सकता है कि आप उन्हें एक वेलकम ईमेल भेजना चाहें। नई उपयोगकर्ता जानकारी के लिए अन्य सेवा को लगातार पोल करने के बजाय, आप एक webhook बना सकते हैं जो एक नए उपयोगकर्ता के पंजीकरण पर ट्रिगर हो जाएगा। यह सुनिश्चित करता है कि आपका एप्लिकेशन वास्तविक समय में आवश्यक डेटा प्राप्त करता है, जिससे आप तुरंत स्वागत ईमेल भेज सकते हैं और अधिक प्रतिक्रियाशील उपयोगकर्ता अनुभव प्रदान कर सकते हैं।
Webhooks बहुमुखी हैं और विभिन्न परिदृश्यों में नियोजित किए जा सकते हैं, जैसे कि सोशल मीडिया अपडेट, भुगतान प्रसंस्करण सूचनाएं और वास्तविक समय, आपको लगातार मतदान के साथ अपने संसाधनों पर कर लगाए बिना स्वागत ईमेल भेजने में सक्षम बनाता है।

Webhooks विभिन्न उद्योगों और प्लेटफार्मों जैसे ई-कॉमर्स , ग्राहक संबंध प्रबंधन ( CRM ), सामग्री प्रबंधन प्रणाली (CMS), और सोशल मीडिया प्लेटफार्मों में अनुप्रयोगों के साथ एक बहुमुखी उपकरण है। उनका उपयोग वर्कफ़्लोज़ को स्वचालित करने, डेटा परिवर्तनों की निगरानी करने, सूचनाओं को ट्रिगर करने और कई अनुप्रयोगों के बीच डेटा को सिंक्रनाइज़ करने के लिए किया जा सकता है।
webhooks उपयोग कैसे करें
webhooks की शक्ति का पूरी तरह से उपयोग करने के लिए, उनके मूल घटकों को समझना और उन्हें सही तरीके से सेट अप करना सीखना आवश्यक है। webhooks प्रभावी ढंग से उपयोग करने के लिए चरण-दर-चरण मार्गदर्शिका यहां दी गई है:
-
ईवेंट की पहचान करें : उस विशिष्ट ईवेंट को इंगित करके प्रारंभ करें, जिसे आप webhook ट्रिगर करना चाहते हैं। यह एक नए उपयोगकर्ता पंजीकरण से लेकर उत्पाद अपडेट या एक पूर्ण लेन-देन तक कुछ भी हो सकता है।
-
एक एंडपॉइंट बनाएं : एक एंडपॉइंट एक अद्वितीय URL होता है जो ईवेंट के ट्रिगर होने पर webhook डेटा प्राप्त करता है। यह यूआरएल आपके सर्वर पर होस्ट किया जाना चाहिए और आने वाले webhook अनुरोधों को संसाधित करने के लिए प्रोग्राम किया जाना चाहिए।
-
webhook पंजीकृत करें : एक बार जब आप एंडपॉइंट बना लेते हैं, तो आपको webhook ईवेंट जनरेट करने वाली सेवा के साथ पंजीकृत करना होगा। इसमें आमतौर पर समापन बिंदु URL प्रदान करना और उस ईवेंट प्रकार को निर्दिष्ट करना शामिल होता है जिसकी आप सदस्यता लेना चाहते हैं।
-
अपना webhook सुरक्षित करें : webhook डेटा की अखंडता और गोपनीयता सुनिश्चित करने के लिए, एसएसएल/टीएलएस एन्क्रिप्शन और प्रमाणीकरण टोकन जैसे सुरक्षा उपायों को लागू करना महत्वपूर्ण है। ये उपाय आपके webhook अनधिकृत पहुंच और छेड़छाड़ से बचाने में मदद करेंगे।
-
पुनर्प्रयास और विफलताओं को संभालें : Webhooks हमेशा पहली कोशिश में सफल नहीं होते हैं, इसलिए संभावित विफलताओं और पुनर्प्रयासों को ध्यान में रखना आवश्यक है। विफल webhook प्रयासों को लॉग करने के लिए एक प्रणाली को लागू करें, और webhook अनुरोध को फिर से भेजने के लिए एक पुनर्प्रयास तंत्र स्थापित करें यदि यह प्रारंभ में विफल रहता है।
RequestBin और Postman के साथ webhooks परीक्षण करें
webhooks अपने ऐप में एकीकृत करने से पहले, उनकी कार्यक्षमता का परीक्षण करना और यह सुनिश्चित करना आवश्यक है कि वे अपेक्षा के अनुरूप व्यवहार करें। webhooks परीक्षण के लिए दो लोकप्रिय उपकरण RequestBin और Postman हैं।
RequestBin एक सरल ऑनलाइन सेवा है जो आपको webhook अनुरोधों को कैप्चर करने के लिए एक अस्थायी समापन बिंदु URL बनाने की अनुमति देती है। यह आपको आने वाले अनुरोधों का निरीक्षण करने और आपके सर्वर पर एक समर्पित समापन बिंदु स्थापित किए बिना पेलोड का विश्लेषण करने में सक्षम बनाता है।
RequestBin उपयोग करने के लिए:
-
RequestBin वेबसाइट पर जाएं और एक नया "बिन" बनाएं।
-
जनरेट किए गए यूआरएल को कॉपी करें और इवेंट जनरेट करने वाली सेवा में इसे webhook एंडपॉइंट के तौर पर इस्तेमाल करें.
-
webhook ईवेंट को ट्रिगर करें, और RequestBin आने वाले अनुरोध को कैप्चर करेगा, जिससे आप पेलोड और हेडर की जांच कर सकेंगे।
दूसरी ओर, Postman एक शक्तिशाली एपीआई विकास उपकरण है जो webhook अनुरोधों के परीक्षण और डिबगिंग के लिए कई प्रकार की सुविधाएँ प्रदान करता है।
Postman उपयोग करके, आप यह कर सकते हैं:
-
पोस्टमैन के बिल्ट-इन मॉक सर्वर का उपयोग करके या Node.js और Express जैसे टूल की मदद से एक स्थानीय सर्वर सेट करके एक स्थानीय webhook एंडपॉइंट बनाएं।
-
लक्ष्य के रूप में स्थानीय समापन बिंदु URL का उपयोग करके ईवेंट जनरेट करने वाली सेवा में webhook ईवेंट और पेलोड कॉन्फ़िगर करें।
-
webhook ईवेंट को ट्रिगर करें और आने वाले अनुरोधों को रोकने, निरीक्षण करने और डिबग करने के लिए Postman उपयोग करें।
RequestBin और Postman दोनों webhook अनुरोधों की संरचना और व्यवहार में मूल्यवान अंतर्दृष्टि प्रदान करते हैं, जिससे आपको अपने कार्यान्वयन को ठीक करने और अपने अनुप्रयोगों के साथ सहज एकीकरण सुनिश्चित करने में मदद मिलती है।
अपने ऐप्स में webhooks जोड़ें
webhooks अपने अनुप्रयोगों में एकीकृत करने से उनकी दक्षता और उपयोगकर्ता अनुभव में काफी सुधार हो सकता है। आपके ऐप्स में सफलतापूर्वक webhooks जोड़ने में आपकी सहायता करने के लिए यहां कुछ सुझाव दिए गए हैं:
-
एक स्पष्ट और संक्षिप्त webhook पेलोड डिज़ाइन करें : यह सुनिश्चित करने के लिए कि आपका एप्लिकेशन आने वाले webhook अनुरोधों को आसानी से संसाधित कर सकता है, ऐसा पेलोड डिज़ाइन करें जो सूचनात्मक और पार्स करने में आसान दोनों हो। केवल आवश्यक डेटा शामिल करें, और एक सुसंगत संरचना और प्रारूप का पालन करें, जैसे कि JSON या XML ।
-
त्रुटि से निपटने को लागू करें : चूंकि webhooks एसिंक्रोनस रूप से काम करते हैं, इसलिए संभावित त्रुटियों और विफलताओं को ध्यान में रखना आवश्यक है। एक एरर-हैंडलिंग सिस्टम विकसित करें जो टाइमआउट, सर्वर एरर, या विकृत पेलोड जैसे मुद्दों को शान से प्रबंधित करता है।
-
webhook गतिविधि पर नज़र रखें और लॉग करें : आने वाले अनुरोधों, पेलोड और प्रोसेसिंग परिणामों को रिकॉर्ड करने के लिए लॉगिंग सिस्टम को लागू करके अपने webhook ईवेंट पर नज़र रखें। अपने webhooks निगरानी करने से आपको संभावित समस्याओं की पहचान करने, प्रदर्शन को ट्रैक करने और अपने सिस्टम की विश्वसनीयता सुनिश्चित करने में मदद मिलेगी।
-
webhook प्रोसेसिंग को अनुकूलित करें : जैसे-जैसे आपका एप्लिकेशन स्केल करता है और webhook अनुरोधों की मात्रा बढ़ती है, विलंबता को कम करने और प्रदर्शन को बनाए रखने के लिए webhook प्रोसेसिंग को अनुकूलित करना महत्वपूर्ण है। webhook अनुरोधों को प्रबंधित करने और कई थ्रेड्स या श्रमिकों में प्रसंस्करण वितरित करने के लिए कतारबद्ध प्रणाली को लागू करने पर विचार करें।
-
webhook परिवर्तनों के साथ अप-टू-डेट रहें : Webhook कार्यान्वयन समय के साथ बदल सकता है क्योंकि एपीआई विकसित होते हैं और नई सुविधाएं पेश की जाती हैं। घटनाओं को उत्पन्न करने वाली सेवा से अपडेट और सुधारों के बारे में सूचित रहें, और तदनुसार अपने webhook कार्यान्वयन को समायोजित करने के लिए तैयार रहें।
AppMaster के साथ किसी भी ऐप में webhooks उपयोग करें
AppMaster.io , एक अगली पीढ़ी का no-code प्लेटफॉर्म है, जो उपयोगकर्ताओं को कोड लिखे बिना जटिल सर्वर, वेब और मोबाइल एप्लिकेशन बनाने में सक्षम बनाता है। उपयोगकर्ता के अनुकूल वेब इंटरफेस और विज़ुअल प्रोग्रामिंग टूल्स का लाभ उठाते हुए, AppMaster सही स्रोत कोड उत्पन्न करके , बायनेरिज़ बनाने, प्रकाशन (परिनियोजन) का प्रबंधन करने और तकनीकी दस्तावेज लिखने के द्वारा खुद को अन्य प्लेटफार्मों से अलग करता है।
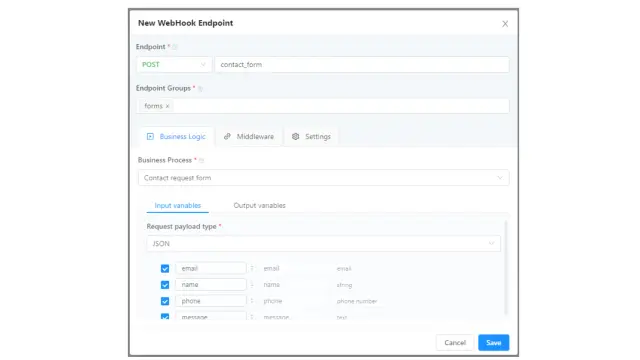
AppMaster.io की एक असाधारण विशेषता बैकएंड एप्लिकेशन में आसानी से webhooks बनाने की क्षमता है। उपयोगकर्ता केवल "बैकएंड" अनुभाग में नेविगेट कर सकते हैं, webhook प्रकार के साथ एक समापन बिंदु बना सकते हैं, और बुलाए जाने पर निष्पादित होने वाली व्यावसायिक प्रक्रिया निर्दिष्ट कर सकते हैं। इनकमिंग और आउटगोइंग वेरिएबल्स के साथ, AppMaster स्वचालित रूप से उपयोगकर्ता के बैकएंड एप्लिकेशन में सभी आवश्यक तर्क उत्पन्न करता है और संकलित करता है।
AppMaster.io अनुप्रयोगों की एक विस्तृत श्रृंखला का समर्थन करता है, जिसमें Linux, Windows और MAC के लिए सर्वर अनुप्रयोग शामिल हैं; व्यवस्थापक पैनल और ग्राहक पोर्टल (वेब); और आईओएस और एंड्रॉइड के लिए देशी मोबाइल ऐप । प्लेटफ़ॉर्म बैकएंड जेनरेशन के लिए Go (गोलंग), वेब एप्लिकेशन के लिए Vue3 और मोबाइल एप्लिकेशन के लिए इसके मालिकाना APMS फ्रेमवर्क का उपयोग करता है, जो आंतरिक रूप से स्विफ्ट और कोटलिन को नियोजित करता है।
AppMaster मोबाइल ऐप देशी हैं और रीयल-टाइम स्क्रीन और लॉजिक डिलीवरी पर निर्मित हैं। APMS ढांचे के साथ, उपयोगकर्ता प्रकाशन में देरी किए बिना अपने एप्लिकेशन को तेजी से अपडेट कर सकते हैं। इसके अलावा, प्लेटफॉर्म कॉरपोरेट ग्राहकों के लिए एचए मोड, विभिन्न क्लस्टर्स के साथ अनुकूलता, हेल्थ मॉनिटर, इन-मेमोरी लॉगिंग, स्मॉल मेमोरी फुटप्रिंट, सिंगल साइन-ऑन (एसएसओ) मॉड्यूल, और बहुत कुछ जैसी सुविधाएं प्रदान करता है। AppMaster.io विभिन्न प्लेटफार्मों पर मजबूत, स्केलेबल, उच्च-प्रदर्शन एप्लिकेशन बनाने के लिए एक शक्तिशाली उपकरण है।
webhooks और एपीआई में क्या अंतर है?
जबकि webhooks और एपीआई दोनों वेब ऐप्स के बीच संचार की सुविधा प्रदान करते हैं, उनके संचालन, कार्यक्षमता और उपयोग के मामलों में अलग-अलग अंतर हैं।
एपीआई (एप्लिकेशन प्रोग्रामिंग इंटरफेस) पूर्वनिर्धारित नियमों और प्रोटोकॉल का एक सेट है जो एक एप्लिकेशन को डेटा का अनुरोध करने या दूसरे की ओर से कार्रवाई करने में सक्षम बनाता है। एपीआई एक तुल्यकालिक, अनुरोध-प्रतिक्रिया मॉडल पर भरोसा करते हैं, जहां क्लाइंट एप्लिकेशन एपीआई को अनुरोध भेजता है, और सर्वर अनुरोधित डेटा या क्रिया परिणाम के साथ प्रतिक्रिया करता है।
दूसरी ओर, Webhooks एसिंक्रोनस तरीके से काम करते हैं और एक पुश मॉडल का इस्तेमाल करते हैं। किसी अन्य सेवा से स्पष्ट रूप से डेटा का अनुरोध करने वाले एप्लिकेशन के बजाय, जब कोई विशेष घटना होती है, तो webhooks स्वचालित रूप से एक निर्दिष्ट समापन बिंदु पर डेटा भेजते हैं। दूसरे शब्दों में, webhooks एपीआई कॉल के माध्यम से स्रोत से "पुलिंग" डेटा प्राप्त करने के बजाय प्राप्त करने वाले एप्लिकेशन को "पुश" जानकारी देता है।
webhooks और एपीआई के बीच कुछ महत्वपूर्ण अंतर यहां दिए गए हैं:
-
संचार मोड एल: एपीआई एक तुल्यकालिक, अनुरोध-प्रतिक्रिया मॉडल का उपयोग करते हैं, जबकि webhooks अतुल्यकालिक हैं और एक पुश मॉडल पर भरोसा करते हैं।
-
आरंभकर्ता : एपीआई के साथ, क्लाइंट एप्लिकेशन संचार शुरू करता है, जबकि webhooks के साथ, ईवेंट उत्पन्न करने वाली सेवा डेटा ट्रांसमिशन को ट्रिगर करती है।
-
रीयल-टाइम अपडेट : Webhooks रीयल-टाइम अपडेट प्रदान करते हैं, जिससे विशिष्ट घटनाओं पर तत्काल प्रतिक्रियाएं सक्षम होती हैं। इसके विपरीत, एपीआई को क्लाइंट एप्लिकेशन को अपडेट के लिए समय-समय पर सर्वर को पोल करने की आवश्यकता होती है, जो संसाधन-गहन और कम कुशल हो सकता है।
-
उपयोग के मामले : एपीआई बहुमुखी हैं और डेटा पुनर्प्राप्ति, प्रमाणीकरण और एप्लिकेशन एकीकरण सहित विभिन्न उद्देश्यों के लिए उपयोग किए जा सकते हैं। हालाँकि, Webhooks विशेष रूप से वेब अनुप्रयोगों के बीच घटना-संचालित संचार और स्वचालन के लिए डिज़ाइन किया गया है।
Webhooks और एपीआई अलग-अलग उद्देश्यों की पूर्ति करते हैं और कुशल, निर्बाध और गतिशील सॉफ़्टवेयर एप्लिकेशन बनाने के लिए मिलकर उपयोग किए जा सकते हैं। प्रत्येक के फायदे और सीमाओं को समझकर, डेवलपर्स अपनी परियोजनाओं में इन शक्तिशाली उपकरणों को सर्वोत्तम रूप से एकीकृत करने और उनका लाभ उठाने के बारे में सूचित निर्णय ले सकते हैं।
अंतिम विचार
Webhooks डेवलपर्स के लिए एक मूल्यवान उपकरण के रूप में उभरा है जो अपने सॉफ़्टवेयर अनुप्रयोगों की दक्षता, मापनीयता और स्वचालन को बढ़ाने की मांग कर रहे हैं। webhooks के आंतरिक कामकाज को समझकर, प्रभावी ढंग से उनका परीक्षण और कार्यान्वयन करके, और उन्हें एपीआई से अलग करके, आप उनकी पूरी क्षमता का उपयोग कर सकते हैं और आधुनिक डिजिटल उद्योग की मांगों को पूरा करने वाले शक्तिशाली, परस्पर जुड़े हुए एप्लिकेशन बना सकते हैं।
जब आप webhooks अपने ऐप्स में एकीकृत करने के लिए अपनी यात्रा शुरू करते हैं, तो सर्वोत्तम प्रथाओं और उद्योग के रुझानों के साथ अद्यतित रहना याद रखें और अपनी विकास प्रक्रियाओं को अनुकूलित और व्यवस्थित करने के तरीकों की लगातार तलाश करें।
सामान्य प्रश्न
webhooks क्या हैं?
Webhooks एक वेब एप्लिकेशन के लिए एक अन्य वेब एप्लिकेशन को वास्तविक समय की जानकारी प्रदान करने की एक विधि है। वे उपयोगकर्ता-परिभाषित HTTP कॉलबैक हैं जो विशिष्ट घटनाओं द्वारा ट्रिगर किए जाते हैं, जिससे एक एप्लिकेशन को ईवेंट होने पर स्वचालित रूप से दूसरे को डेटा भेजने की अनुमति मिलती है।
webhooks कैसे काम करते हैं?
जब किसी एप्लिकेशन में कोई ईवेंट होता है, तो यह एक निर्दिष्ट URL पर एक HTTP अनुरोध (आमतौर पर एक POST अनुरोध) भेजता है, जिसे webhook URL के रूप में जाना जाता है। यह URL प्राप्त करने वाले एप्लिकेशन द्वारा प्रदान किया गया है और आने वाले webhook अनुरोधों को संभालने के लिए सेट किया गया है। प्राप्त करने वाला एप्लिकेशन तब डेटा को संसाधित करता है और घटना के आधार पर उचित कार्रवाई करता है।
webhooks और एपीआई में क्या अंतर है?
एपीआई अनुप्रयोगों के लिए एक दूसरे से डेटा का आदान-प्रदान करने और अनुरोध करने का एक तरीका है, जबकि webhooks उपयोग किसी घटना के होने पर डेटा को एक एप्लिकेशन से दूसरे में पुश करने के लिए किया जाता है। एपीआई को आम तौर पर नए डेटा को पुनः प्राप्त करने के लिए मतदान की आवश्यकता होती है, जबकि webhooks इवेंट-संचालित होते हैं और रीयल-टाइम अपडेट प्रदान करते हैं।
webhooks के लिए कुछ सामान्य उपयोग के मामले क्या हैं?
Webhooks उपयोग विभिन्न परिदृश्यों में किया जाता है, जैसे:
-
ई-कॉमर्स प्लेटफॉर्म इन्वेंट्री मैनेजमेंट सिस्टम को ऑर्डर अपडेट भेज रहे हैं
-
नई सामग्री प्रकाशित होने पर सामग्री प्रबंधन प्रणाली ग्राहकों को सूचित करती है
-
नए संदेशों के उपयोगकर्ताओं को सूचित करने वाले चैट एप्लिकेशन
-
भुगतान गेटवे वित्तीय अनुप्रयोगों के लिए लेनदेन सूचनाएं भेजते हैं
मैं एक webhook कैसे स्थापित कर सकता हूँ?
webhook सेट अप करने के लिए, इन सामान्य चरणों का पालन करें:
-
उस ईवेंट की पहचान करें जो भेजने वाले एप्लिकेशन में webhook ट्रिगर करे।
-
आने वाले अनुरोधों को संभालने के लिए प्राप्त करने वाले एप्लिकेशन में एक webhook यूआरएल बनाएं।
-
भेजने वाले एप्लिकेशन में webhook URL पंजीकृत करें, webhook ट्रिगर करने के लिए ईवेंट निर्दिष्ट करें।
-
आने वाले webhook डेटा को संसाधित करने और उचित कार्रवाई करने के लिए प्राप्त करने वाले एप्लिकेशन में तर्क लागू करें।
webhooks के साथ काम करने के लिए सर्वोत्तम अभ्यास क्या हैं?
webhooks के साथ काम करते समय अपनाई जाने वाली कुछ सर्वोत्तम प्रथाएं यहां दी गई हैं:
-
डेटा सुरक्षित रूप से प्रसारित किया जाता है यह सुनिश्चित करने के लिए HTTPS का उपयोग करें।
-
आने वाले webhook अनुरोधों को सत्यापित करें ताकि यह सुनिश्चित हो सके कि वे अपेक्षित स्रोत से उत्पन्न हुए हैं।
-
यदि प्राप्त करने वाला आवेदन अनुपलब्ध है या त्रुटि देता है तो भेजने वाले आवेदन में पुनः प्रयास तर्क लागू करें।
-
प्रदर्शन को ट्रैक करने और समस्याओं का निवारण करने के लिए अपने webhook इंफ़्रास्ट्रक्चर के लिए निगरानी और लॉगिंग सेट अप करें।
-
टाइमआउट और अन्य समस्याओं से बचने के लिए प्राप्त करने वाले एप्लिकेशन में webhook डेटा के प्रसंस्करण को यथासंभव कुशल रखें।
मैं अपने webhooks कैसे सुरक्षित कर सकता हूं?
अपने webhooks सुरक्षित करने के लिए, आप यह कर सकते हैं:
-
सुरक्षित डेटा ट्रांसमिशन के लिए HTTPS का उपयोग करें।
-
अनुरोध हस्ताक्षर या आईपी पते की जांच करके आने वाले webhook अनुरोधों के स्रोत को सत्यापित करें।
-
webhook यूआरएल तक पहुंच को प्रतिबंधित करने के लिए एपीआई कुंजियां या प्रमाणीकरण टोकन जैसे पहुंच नियंत्रण तंत्र लागू करें।
-
अपने webhook इंफ्रास्ट्रक्चर को सुरक्षा पैच और सर्वोत्तम प्रथाओं के साथ अद्यतित रखें।
अगर मेरा webhook काम नहीं कर रहा है तो मुझे क्या करना चाहिए?
यदि आपका webhook काम नहीं कर रहा है, तो निम्नलिखित समस्या निवारण चरणों को आजमाएँ:
-
त्रुटियों या विफल webhook डिलीवरी के लिए भेजने वाले एप्लिकेशन के लॉग या डैशबोर्ड की जांच करें।
-
सत्यापित करें कि भेजने वाले एप्लिकेशन में webhook URL सही तरीके से कॉन्फ़िगर किया गया है।
-
सुनिश्चित करें कि प्राप्त करने वाला एप्लिकेशन चालू है और चल रहा है और इसका समापन बिंदु पहुंच योग्य है।
-
आने वाले webhook डेटा को संसाधित करने में त्रुटियों या समस्याओं के लिए प्राप्त करने वाले एप्लिकेशन के लॉग की जांच करें।
-
दोबारा जांच लें कि भेजने वाले एप्लिकेशन के सही ईवेंट द्वारा webhook ट्रिगर किया गया है।
-
यह सुनिश्चित करने के लिए URL को एक नमूना अनुरोध भेजकर webhook परीक्षण करें कि यह अपेक्षित रूप से कार्य करता है।
-
यह सुनिश्चित करने के लिए कि वे सर्वोत्तम प्रथाओं और सुरक्षा दिशानिर्देशों का पालन करते हैं, भेजने और प्राप्त करने वाले दोनों अनुप्रयोगों में webhook कार्यान्वयन की समीक्षा करें।
क्या मैं कई एप्लिकेशन के साथ webhooks उपयोग कर सकता हूं?
हां, आप एक से अधिक ऐप्लिकेशन के साथ webhooks उपयोग कर सकते हैं। भेजने वाले एप्लिकेशन में एक ईवेंट एक साथ कई प्राप्त करने वाले एप्लिकेशन को डेटा भेजने के लिए webhooks ट्रिगर कर सकता है। भेजने वाले एप्लिकेशन में प्रत्येक प्राप्त करने वाले एप्लिकेशन का अपना webhook URL कॉन्फ़िगर होना चाहिए।
क्या webhooks उपयोग करने की कोई सीमाएँ हैं?
जबकि webhooks रीयल-टाइम डेटा साझा करने के लिए एक शक्तिशाली उपकरण हैं, उनकी कुछ सीमाएँ हैं:
-
वे आवेदन भेजने और प्राप्त करने दोनों की उपलब्धता पर भरोसा करते हैं। अगर दोनों तरफ से डाउनटाइम का अनुभव होता है, तो webhook विफल हो सकता है।
-
Webhooks आमतौर पर अतुल्यकालिक होते हैं, जिसका अर्थ है कि भेजने वाला एप्लिकेशन प्राप्त करने वाले एप्लिकेशन से प्रतिक्रिया की प्रतीक्षा नहीं करता है। यह संभावित डेटा विसंगतियों का कारण बन सकता है यदि प्राप्त करने वाले एप्लिकेशन को webhook डेटा को तुरंत संसाधित करने की आवश्यकता होती है।
-
एपीआई का उपयोग करने की तुलना में webhooks लागू करने के लिए अतिरिक्त विकास और रखरखाव के प्रयास की आवश्यकता हो सकती है, खासकर जब कई भेजने और प्राप्त करने वाले अनुप्रयोगों के साथ काम कर रहे हों।






