Webhooksって何?WebhooksでWebアプリを接続するクイックガイド
Webhooksのパワーを発見してください!Webアプリの連携、ワークフローの効率化、生産性の向上を実現するWebhookの使い方について、クイックガイドをご覧ください。

進化し続ける ソフトウェア開発の 世界では、ワークフローの合理化、プロセスの最適化、アプリケーション間のコミュニケーションの簡素化など、常にプロフェッショナルがその方法を模索しています。そのような中で、近年、大きな注目を集めているのが webhooks.この強力なツールは、 ソフトウェア開発プロセスを 強化し、リアルタイム更新やアプリケーションのさまざまなコンポーネント間のシームレスな統合を提供します。
の複雑さを掘り下げます。 webhooksその機能性、 ベストプラクティス、実用的なアプリケーションを探ります。を使用する方法について説明します。 webhooksでテストすると効果的です。 RequestBinと Postmanまた、APIと区別して、アプリに組み込むこともできます。
APIとは webhooks?
その核心は、 webhooksは、異なるウェブアプリケーション間のリアルタイム通信を可能にするユーザー定義のHTTPコールバックです。これにより、アプリケーションは特定のイベントを「サブスクライブ」し、イベントが発生したときに通知を受け取ることができます。その結果 webhooksは、アプリケーション間の自動的な非同期更新を容易にし、常に手動で介入したり、ポーリングを繰り返したりする必要をなくします。
一般的な使用例として webhooksは、アプリケーションが他のサービスから更新を受け取りたいときです。例えば、新しい顧客がeコマースプラットフォームにサインアップしたとき、歓迎の電子メールを送りたい場合があります。新しいユーザーの情報を得るために他のサービスに絶えずポーリングする代わりに、このような場合、新しいユーザー情報を受け取るために webhookを作成し、新しいユーザーが登録したときにトリガーされるようにします。これにより、アプリケーションは必要なデータをリアルタイムで受け取ることができ、ウェルカムメールをすぐに送ることができ、より応答性の高いユーザーエクスペリエンスを提供することができます。
Webhooksは汎用性が高く、ソーシャルメディアの更新、決済処理の通知、リアルタイムなど、さまざまなシーンで採用することができ、常にポーリングを行うことでリソースに負担をかけることなく、ウェルカムメールを迅速に送信することができます。

Webhooksは、 Eコマース、 CRM(顧客関係管理)、CMS(コンテンツ管理システム)、 ソーシャルメディアプラットフォームなど、さまざまな業界やプラットフォームで応用できる汎用性の高いツールです。ワークフローの自動化、データ変更の監視、通知のトリガー、複数のアプリケーション間のデータの同期などに使用できます。
使用方法 webhooks
の力を十分に発揮させるために webhooksその基本的な構成要素を理解し、正しく設定する方法を学ぶことが不可欠です。ここでは、その使い方をステップ・バイ・ステップでご紹介します。 webhooksを効果的に行う:
-
イベントを特定 する:イベントを特定する: イベントを誘発させたい具体的なイベントを特定することから始めます。 webhook.これは、新規ユーザーの登録から、製品のアップデート、トランザクションの完了まで、何でも可能です。
-
エンドポイントを作成 します: エンドポイントとは webhookのデータを、イベントがトリガーされたときに取得します。このURLは、あなたのサーバーでホストされ、受信したデータを処理するようにプログラムされている必要があります。 webhookのリクエストに応えます。
-
webhook の登録: エンドポイントを作成したら、そのエンドポイントを登録する必要があります。 webhookを、イベントを生成するサービスと共有することができます。これは通常、エンドポイントURLを提供し、購読したいイベントの種類を指定することを含みます。
-
webhook を保護 します:の完全性と機密性を確保するために webhookデータを保護するためには、SSL/TLS暗号化や認証トークンなどのセキュリティ対策を実施することが極めて重要です。これらの対策により、お客様の webhook不正なアクセスや改ざんから守ることができます。
-
リトライや失敗への対応 Webhooksは初回で成功するとは限らないので、潜在的な失敗や再試行を考慮することが重要です。失敗を記録するシステムを導入する。 webhookを試行し、再送するリトライ機構を設定する。 webhookリクエストの初期化に失敗した場合
テスト webhooksと RequestBinと Postman
統合する前に webhooksをアプリに組み込むには、その機能をテストし、期待通りの動作を確認することが不可欠です。テスト用の2つの人気ツール webhooksざり RequestBinと Postman.
RequestBinは、一時的なエンドポイントURLを作成することで、簡単なオンラインサービスです。 webhookリクエストに対応します。これにより、サーバーに専用のエンドポイントを設置することなく、受信したリクエストを検査し、ペイロードを解析することができます。
RequestBin を使用するには:
-
にアクセスしてください。 RequestBinのウェブサイトを開き、新しい "bin "を作成します。
-
生成されたURLをコピーし、そのURLを webhookイベントを生成するサービス内のエンドポイントに
-
をトリガーする。 webhookイベント、そして RequestBinは、受信したリクエストをキャプチャし、ペイロードとヘッダーを調べることができます。
その一方で Postmanは、テストやデバッグに必要な様々な機能を備えた強力な API開発 ツールです。 webhookのリクエストに応えます。
Postman を使用する と、次のことができます:
-
ローカルに webhookPostmanに内蔵されているモックサーバーを利用するか、Node.jsやExpressなどのツールを使ってローカルサーバーを立ち上げて、エンドポイントを設定します。
-
を設定します。 webhookイベントとペイロードを、ローカルのエンドポイントURLをターゲットとしてイベントを発生させるサービスにおいて
-
をトリガーします。 webhookイベントと使用 Postmanを使用して、受信したリクエストを傍受、検査、およびデバッグします。
どちらも RequestBinと Postmanの構造や挙動に関する貴重な知見を提供します。 webhookのリクエストに応え、実装の微調整やアプリケーションとのシームレスな統合を支援します。
追加 webhooksをあなたのアプリに
統合する webhooksアプリケーションの効率と使い勝手を大幅に向上させることができます。以下は、アプリケーションの追加を成功させるためのヒントです。 webhooksをアプリに追加します:
-
明確で簡潔なwebhook ペイロードを設計 する:アプリケーションが受信したデータを簡単に処理できるようにするため、ペイロードの設計を工夫します。 webhookリクエストは、情報量が多く、解析が容易なペイロードを設計してください。必要なデータのみを含み、 JSONやXMLなどの 一貫した構造と形式を遵守する。
-
エラーハンドリングを実装 する:このため webhooks非同期で動作させる場合、潜在的なエラーや失敗を考慮することが不可欠です。タイムアウト、サーバーエラー、不正なペイロードなどの問題を優雅に管理するエラーハンドリングシステムを開発する。
-
webhook の活動を監視し、記録 する:あなたの webhookロギングシステムを導入し、受信したリクエスト、ペイロード、処理結果を記録することで、イベントをモニタリング webhooksは、潜在的な問題を特定し、パフォーマンスを追跡し、システムの信頼性を確保するのに役立ちます。
-
webhook の処理を最適化 します:アプリケーションの規模が大きくなり webhookリクエストの増加、最適化 webhookの処理は、レイテンシーを最小化し、パフォーマンスを維持するために非常に重要です。を管理するキューイングシステムの導入を検討する。 webhookリクエストに対応し、複数のスレッドやワーカーに処理を分散させることができます。
-
webhook の変更に常に 対応する: WebhookAPIが進化し、新しい機能が導入されると、実装は時間の経過とともに変化する可能性があります。イベントを生成するサービスからの更新や改善について常に情報を入手し、自分のイベントを調整できるように準備しておきましょう。 webhookの実装を適宜変更します。
使用する webhooksがあれば、どのアプリでも AppMaster
AppMaster.io 次世代機である no-code は、コードを書かずに複雑なサーバー、ウェブ、モバイルアプリケーションを構築することができるプラットフォームです。ユーザーフレンドリーなウェブインターフェイスと ビジュアルプログラミングツールを 活用しています、 AppMasterは、 完璧なソースコードの生成、バイナリの作成、公開(デプロイ)管理、技術文書の作成によって、他のプラットフォームと一線を画しています。
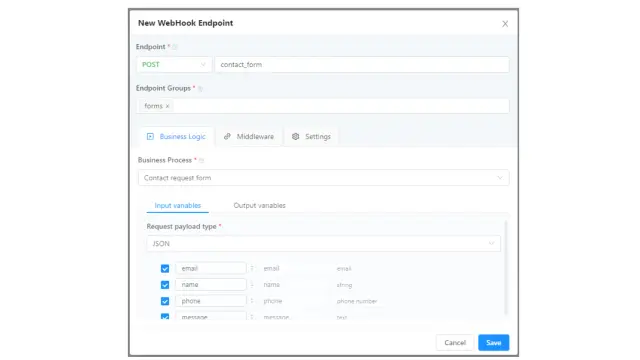
の際立った特徴の1つは AppMaster.ioを作ることができるのです。 webhooksをバックエンドアプリケーションで簡単に利用することができます。ユーザーは、「バックエンド」セクションに移動し、エンドポイントを作成して webhookという型があり、呼び出されたときに実行されるビジネスプロセスを指定します。入出力変数を持つ、 AppMasterユーザーのバックエンドアプリケーションに必要なロジックを自動生成し、コンパイルします。
AppMaster.ioは、Linux、Windows、MACのサーバーアプリケーション、管理画面やクライアントポータル(Web)、iOSやAndroidの ネイティブモバイルアプリケーションなど、幅広いアプリケーションに対応しています。バックエンドの生成にはGo(Golang)、Webアプリケーションには Vue3、モバイルアプリケーションには独自のAPMSフレームワークを採用しており、内部にはSwiftとKotlinを採用しています。
AppMasterモバイルアプリケーションはネイティブであり、画面とロジックのリアルタイム配信を前提に構築されています。APMSフレームワークにより、ユーザーはアプリケーションの公開を遅らせることなく、迅速に更新することができます。さらに、HAモード、各種クラスタとの互換性、ヘルスモニター、インメモリロギング、小さなメモリフットプリント、シングルサインオン(SSO)モジュールなど、法人のお客様向けに豊富な機能を提供するプラットフォームです。 AppMaster.ioは、さまざまなプラットフォームで、堅牢でスケーラブル、かつ高性能なアプリケーションを作成するための強力なツールです。
とはどのような違いがあるのでしょうか。 webhooksとAPI?
両者とも webhooksとAPIは、Webアプリケーション間の通信を容易にするものですが、その操作、機能、使用例には明確な違いがあります。
API(アプリケーション・プログラミング・インターフェース)とは、あるアプリケーションが他のアプリケーションに代わってデータを要求したり、アクションを実行したりすることを可能にする、あらかじめ定義されたルールとプロトコルのセットである。APIは、クライアントアプリケーションが APIに リクエストを送信し、サーバーがリクエストされたデータやアクションの結果を応答する、同期型のリクエスト・レスポンスモデルに依存しています。
Webhooks一方、APIは非同期で動作し、プッシュ型モデルを採用しています。アプリケーションは、他のサービスに明示的にデータを要求する代わりに、プッシュモデルを採用します、 webhooksは、特定のイベントが発生したときに、指定したエンドポイントに自動的にデータを送信します。言い換えれば webhooks受信側のアプリケーションがAPIコールによってソースからデータを「引き出す」のではなく、受信側のアプリケーションに情報を「プッシュ」します。
以下はその主な違いです。 webhooksとAPIで構成されています:
-
通信モデル:APIは同期的なリクエスト・レスポンスモデルを使用するのに対し webhooksは非同期で、プッシュモデルに依存する。
-
イニシエーター:APIでは、クライアントアプリケーションが通信を開始しますが、APIでは、クライアントアプリケーションが通信を開始します。 webhooks(注1) イベントを発生させたサービスが、データ送信のトリガーとなります。
-
リアルタイムの更新: Webhooksリアルタイムに更新されるため、特定のイベントに対して即座に反応することができます。一方、APIでは、クライアントアプリケーションが定期的にサーバーをポーリングして更新する必要があり、リソースを消費して効率が悪くなることがあります。
-
使用例:APIは汎用性が高く、データ検索、認証、アプリケーションの統合など、さまざまな用途に使用することができます。 Webhooksしかし、APIはウェブアプリケーション間のイベント駆動型の通信や自動化に特化して設計されています。
WebhooksとAPIは異なる目的を持ち、効率的でシームレス、かつダイナミックなソフトウェアアプリケーションを作成するために併用することができます。それぞれの利点と限界を理解することで、開発者は、プロジェクトにおいてこれらの強力なツールをどのように統合し、活用するかについて、十分な情報に基づいた決定を下すことができます。
最後に
Webhooksは、ソフトウェアアプリケーションの効率化、拡張性、自動化を目指す開発者にとって、貴重なツールとなっています。の内部構造を理解することで webhooksAPIを効果的にテスト、実装し、APIと区別することで、その潜在能力を最大限に活用し、現代のデジタル産業の需要に応える強力で相互接続されたアプリケーションを作成することができます。
統合の旅に出発するとき webhooksアプリを開発する際には、ベストプラクティスや業界のトレンドを常に把握し、開発プロセスを最適化・効率化する方法を常に模索することを忘れないでください。
よくある質問
はどのようなものですか? webhooks?
Webhooksは、あるウェブアプリケーションが別のウェブアプリケーションにリアルタイムで情報を提供するための方法です。ユーザー定義のHTTPコールバックで、特定のイベントをトリガーとして、イベントが発生したときに、あるアプリケーションから別のアプリケーションに自動的にデータを送信することができます。
どのように webhooksを働かせるか?
アプリケーションでイベントが発生すると、HTTPリクエスト(通常はPOSTリクエスト)を指定されたURLに送信します。 webhookの URL を指定します。このURLは受信側のアプリケーションが提供するもので、受信を処理するために設定されています。 webhookをリクエストします。その後、受信側のアプリケーションがデータを処理し、イベントに基づいて適切なアクションを実行します。
とはどのような違いがあるのでしょうか? webhooksとAPIの違いについて教えてください。
APIはアプリケーションが相互にデータを要求し合うための手段ですが webhooksは、イベントが発生したときに、あるアプリケーションから別のアプリケーションにデータをプッシュするために使用されます。APIは通常、新しいデータを取得するためにポーリングが必要であるのに対し webhooksは、イベントドリブンでリアルタイムに更新されます。
の一般的なユースケースはどのようなものでしょうか? webhooks?
Webhooksは、次のような様々なシーンで利用されています:
-
Eコマースプラットフォームから在庫管理システムへ注文の更新を送信する。
-
コンテンツマネジメントシステムは、新しいコンテンツが公開されると購読者に通知します。
-
新着メッセージのお知らせをするチャットアプリケーション
-
ペイメントゲートウェイは、金融機関のアプリケーションに取引通知を送信します。
を設定するにはどうしたらいいのでしょうか? webhook?
を設定することです。 webhookの場合、以下の一般的な手順で行います:
-
を起動させるイベントを特定します。 webhookを送信側アプリケーションで作成します。
-
を作成する。 webhook受信側のアプリケーションに、受信したリクエストを処理するための URL を登録します。
-
を登録します。 webhook送信側アプリケーションの URL を指定し、イベントをトリガーします。 webhook.
-
受信側のアプリケーションに、受信を処理するロジックを実装する。 webhookのデータを見て、適切な対処をする。
で作業するためのベストプラクティスは何ですか? webhooks?
を扱う際のベストプラクティスを紹介します。 webhooks:
-
HTTPS を使用して、データの安全な伝送を保証します。
-
受信したデータを検証する webhookリクエストの発信元が想定されることを確認する。
-
受信側のアプリケーションが利用できない、またはエラーを返した場合に備えて、送信側のアプリケーションに再試行ロジックを実装する。
-
監視とロギングを設定する webhookインフラストラクチャのパフォーマンスを追跡し、問題をトラブルシュートする。
-
の処理を維持する。 webhookのデータを受信側のアプリケーションでできるだけ効率的に処理し、タイムアウトなどの問題を回避します。
を確保するにはどうしたらよいでしょうか? webhooks?
を確保するために webhooksができるようになります:
-
HTTPS を使用して安全なデータ転送を行う。
-
受信のソースを確認する webhookリクエストの署名やIPアドレスをチェックすることで、リクエストに対応する。
-
APIキーや認証トークンなどのアクセス制御機構を実装し、アクセス制限を行う。 webhookURLです。
-
を保管してください。 webhookセキュリティパッチとベストプラクティスでインフラを最新にする。
もし、私の webhookが動作しない?
もし、あなたの webhookが動作しない場合は、以下のトラブルシューティングをお試しください:
-
送信側アプリケーションのログやダッシュボードで、エラーや失敗がないか確認してください。 webhookをお届けします。
-
を確認する。 webhookURL が送信側アプリケーションで正しく設定されていること。
-
受信側のアプリケーションが稼働しており、そのエンドポイントにアクセス可能であることを確認する。
-
受信側アプリケーションのログを調べ、受信の処理にエラーや問題がないか確認する。 webhookのデータです。
-
を再確認してください。 webhookは、送信側アプリケーションの正しいイベント(複数可)によってトリガーされます。
-
をテストしてください。 webhookにサンプルリクエストを送信し、期待通りに機能することを確認します。
-
を確認します。 webhook送信側と受信側の両方のアプリケーションで実装し、ベストプラクティスとセキュリティガイドラインに準拠していることを確認します。
を使用することは可能ですか? webhooksを複数のアプリケーションで使用できますか?
はい、使用することができます。 webhooksを複数のアプリケーションで使用することができます。送信側アプリケーションのイベントがきっかけで webhooksを使用して、複数の受信側アプリケーションに同時にデータを送信する。各受信アプリケーションは、それぞれ独自の webhook送信側アプリケーションで設定されたURL。
を使用することに何か制限はありますか? webhooks?
一方 webhooksは、リアルタイムでデータを共有するための強力なツールですが、いくつかの制限があります:
-
送信側と受信側の両方のアプリケーションの可用性に依存する。送信側と受信側の両方のアプリケーションの可用性に依存します。 webhookは失敗する可能性があります。
-
Webhooksは通常、非同期です。つまり、送信側のアプリケーションは受信側のアプリケーションからの応答を待つことはありません。つまり、送信側のアプリケーションは受信側のアプリケーションからの応答を待たないということです。 webhookデータをすみやかに
-
実施すること webhooksは、特に複数の送受信アプリケーションを扱う場合、APIを使用する場合と比較して、開発・保守の手間がかかる場合があります。






