إنشاء المواقع: 7 أنواع من المواقع
نظرة عامة على أفضل سبعة أنواع من مواقع الويب وإرشادات حول بناء الموقع المثالي مع بعض الخبرة الفنية.

يتطلب بناء محفظتك الشخصية أو الأعمال التجارية تحديد النوع المناسب من موقع الويب. الآن بعد أن أصبح هناك حوالي 1.7 مليار موقع على الإنترنت ، قد يكون من الصعب تحديد مواقع الويب التي ستكون أكثر فائدة لك. هذا بسبب وجود العديد من القوالب والأنواع التي يمكن إنشاؤها.
يمكن أن تساعدك معرفة العديد من القوالب والمواقع الإلكترونية المتاحة على اختيار ما يناسب احتياجاتك كمصمم أو صاحب عمل شخصي صغير. من خلال البحث عما يختاره الآخرون وينشئونه لمواقع الويب ، يكون لديك تصميم مع قوالب مثالية لكل عمل وسوقه المستهدف.
7 أنواع من المواقع الإلكترونية وكيفية إنشاء الموقع الصحيح
يُعرف إنشاء محتوى موقع الويب للإنترنت بتصميم الويب. غالبًا ما تكون تجربة المستخدم والمحتوى على مواقع الويب محور تركيز تصميم الموقع ، على الرغم من أن إنشاء موقع يتطلب قدرات وموارد إضافية ، مثل تطوير الخوارزمية ، ووجود قوالب مختلفة ، وبرمجة مواقع الويب. يمكن أن تؤثر جماليات المواقع الإلكترونية وسهولة استخدامها وهيكلها ومعلوماتها على تجربة العميل. الهدف من مواقع الويب هو إنشاء قوالب محتوى على الويب تكون مسلية ومفيدة للمستخدمين قدر الإمكان. اعتمادًا على الغرض من الموقع وبنائه ، يستخدم مصممو الويب في كثير من الأحيان تخطيطات وقوالب متنوعة لتحقيق ذلك.
أنواع مختلفة من مواقع الويب
الصفحات الرئيسية
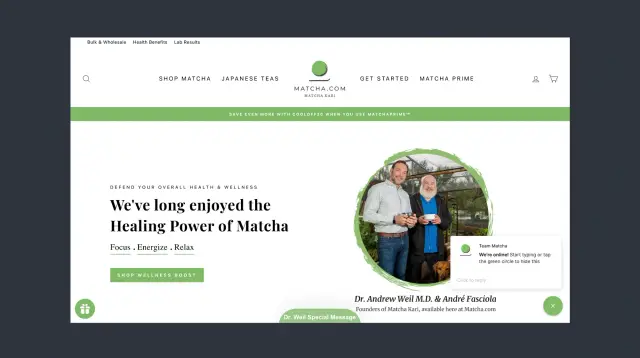
تعمل الصفحة الرئيسية لمواقع الويب المختلفة كنواة مركزية لموقع المحفظة والوجه العام للأعمال التجارية. لا تقوم صفحتك الرئيسية فقط بتوجيه حركة مرور الموقع إلى صفحات أخرى ، ولكنها يمكن أن تعمل أيضًا كقناة مبيعات. هذا هو المكان الأكثر أهمية للتخطيط والقوالب نظرًا لأن صفحتك الرئيسية هي المكان الذي يصل إليه معظم الزوار.
يمكن أن يتخذ تصميم الصفحة الرئيسية أشكالًا مختلفة ، ولكن من الضروري أن تتذكر أنها تعمل كنقطة تنقل أساسية ونقطة محورية لمستخدمي الويب. قدم عرض القيمة الفريد (UVP) وكن صريحًا بشأن هيكل الأعمال. في الصفحة الرئيسية ، قم بإنشاء التسلسل الهرمي للموقع والتنقل ؛ أنشئ شعارًا ونظام ألوان وصورًا أكثر ملاءمة لعملك الشخصي. تحدد صفحة الويب نغمة صورة النشاط التجاري. وبالتالي ، يجب أن تنقل هويتك من خلال قوالب اللغة والرسوم البيانية. ماتشا كاري مثال بارز على هذا النوع من تصميم الموقع. لاحظ التنقل في الجزء العلوي من الصفحة الأولى ، والذي يحدد نغمة بقية الصفحة. يمكن للزوار الحصول على قسيمة شخصية أو الانضمام إلى القائمة البريدية أو مشاهدة مقطع فيديو ، وهي الخطوة الأولى في مسار المبيعات.

مجلات على الإنترنت
يقدم موقع المجلة مقالات إعلامية وإرشادية وصور ومقاطع فيديو. تطورت صناعة المجلات على مدار العشرين عامًا الماضية من وسيط مطبوع فقط إلى وسيط يغلب عليه الطابع الرقمي. وتستفيد المواقع التعليمية من المجلة ، خاصة تلك الخاصة بالمعاهد والمنظمات. ابدأ في بناء هيكل بسيط عندما تفكر في تطوير مواقع المجلات. بغض النظر عن اليوم الذي يزور فيه المستخدم موقعك ، يجب أن يشاهد نموذجًا أو تخطيطًا متسقًا ، ويجب أن يكون لكل جزء من المحتوى تنسيق وتنقل ثابت. لضمان سهولة قراءة المحتوى الخاص بك على كل من أجهزة الكمبيوتر والهواتف الذكية ، ضع في اعتبارك مدى استجابة التصميم العام لأحجام الشاشات المختلفة.
يتضمن مثال لمجلة على الإنترنت نموذجًا مشابهًا للبنية التقليدية. تعمل صورة البطل والمربع الذي يحدد محتويات المقالة الرئيسية على جذب الانتباه إلى ما يحدث في الموضوع الحالي. يُظهر نمط الشبكة الموجود أسفل القطعة المميزة صورة وعنوان العمود وملخصًا سريعًا لما سيكتشفه القراء في كل عنصر.
مواقع التجارة الإلكترونية
موقع التجارة الإلكترونية هو المكان الذي يمكن للعملاء التسوق فيه عبر الإنترنت وشراء السلع أو الخدمات من مواقع الويب الخاصة بشركتك الشخصية. من السهل استكشاف البضائع ، والفرز حسب الأقسام ، والتأكيد على المبيعات الخاصة ، وشراء الأشياء من صفحة تجارة إلكترونية موثوقة.
يعد نظام التجارة الإلكترونية ذو الحلول الكاملة مثل Etsy أو Shopify طريقة بسيطة للبدء على مواقع الويب. قد يقوم فريقك الشخصي بإدراج العلامات التجارية المبتكرة وتحديث المخزون عبر الإنترنت بسهولة. بالإضافة إلى ذلك ، نظرًا لاتصال النظام الظاهر ، يتم تحديث الإعلانات والخدمات اللوجستية والمبيعات على ما ينجح. تتضمن مواقع التجارة الإلكترونية العديد من قوالب التصميم التي يمكن تخصيصها لأي عمل شخصي احترافي تقريبًا.
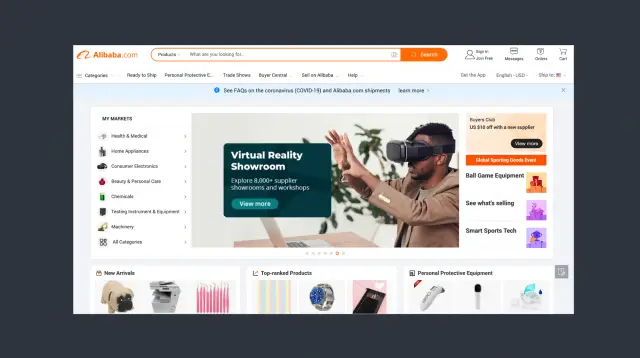
مثال على هذا النوع من مواقع التجارة الإلكترونية هو Alibaba. أنها توفر مجموعة كبيرة ومتنوعة من الأشياء. وبالتالي ، تحتوي صفحتهم الرئيسية الشخصية على العديد من المنتجات المختلفة. لاحظ كيف يصنفون تصميم منتجاتهم مع إبراز خصومات اليوم على صفحتهم. يتم التقاط البضائع وعرضها بشكل احترافي ، وتكون كل صورة مصحوبة بشرح موجز يتبعه مزيد من المعلومات على صفحة المنتج.

المدونات
تحتوي المدونة على منشورات وصور ومقاطع فيديو يتم تحديثها بشكل متكرر. بالمقارنة مع المجلات الشخصية ، بدأت المدونات بتفاصيل شخصية أكثر رسمية. ولكن منذ ذلك الحين ، أصبحت الأسطر غير واضحة ، وأصبح امتلاك مدونة الآن أمرًا معتادًا جدًا بين العلامات التجارية والشركات المعروفة. تؤدي إضافة مادة الخبراء إلى المدونات إلى زيادة مصداقية العمل الشخصي أو الشخص. بالإضافة إلى ذلك ، تقدم المدونات محتوى لرسائل البريد الإلكتروني وتحديثات الوسائط الاجتماعية.
في غضون ذلك ، يمكن أن تكون المدونة أحيانًا مرهقة لمجموعة من الشركات الصغيرة. قبل التفكير في إنشاء مدونة ، تأكد من أن لديك فريقًا وخطط لمواصلة العمل الممتاز. يُفضل وجود مدونة قديمة على عدم وجود مدونة بدلاً من تقديم عدد قليل من مقاطع الفيديو أو البرامج التعليمية.
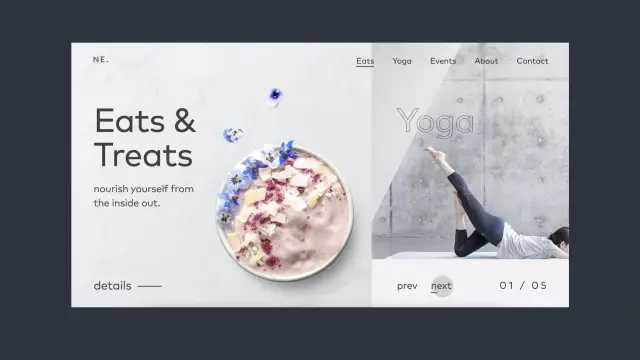
عادة ما تكون المدونة مباشرة ومباشرة بالمحتوى ، تمامًا مثل Nourish Eats. تحتوي المدونة على شريط تمرير دوار على يمين الصفحة يتنقل عبر العديد من الفئات بدلاً من استخدام شريط التمرير في الجزء العلوي من المدونة. قم ببناء واجهة المدونة بطريقة تجعل شريط التمرير ، الذي يقوم باستمرار بتدوير معلومات المدونة الجديدة ، يبقي القراء مهتمين. يمكن استخدام الأسهم للتنقل إلى أي مشاركة سابقة أو تالية في المدونة أو للتنقل في أنحاء الموقع. تستخدم المدونات عادة بنبرة شخصية.

موقع المحفظة
تعد الحقائب الشخصية طريقة رائعة للفنانين لعرض أعمالهم ومناقشتها. يمكن للفنانين ، والموسيقيين ، والكتاب ، وصانعي الأفلام ، وعمال الأخشاب ، وما إلى ذلك ، الاستفادة من وجود موقع ويب مخصص لمحفظة أعمالهم. عند إنشاء موقع الويب الخاص بمحفظة الإنترنت وملف التعريف الخاص بك ، ليس من الضروري سرد كل مهمة قمت بها على الإطلاق. بدلاً من ذلك ، ركز على تجميع العناصر في فئات والتأكيد على أفضل عمل في كل منطقة. موقع الويب الخاص بالمحفظة هو بطبيعة الحال أكثر إبداعًا. لذلك ، هذا هو المكان المناسب لتجربة التخطيطات غير العادية ودمج ميزات مثيرة للاهتمام في مواقع الويب الخاصة بالمحفظة.
موقع الويب الخاص بالمحفظة لمطور ، على سبيل المثال ، هو الاندماج المثالي بين الأصالة وأهم إنجازات المشروع على مواقع الويب. يتم تمييز الصور أثناء تنقل المستخدم لأسفل الصفحة. يمكنك مشاهدة الحملات الإعلانية الخاصة بالمشروع على موقع المحفظة بالضغط على أي صورة. انقر فوق رمز التنقل "حول" في الزاوية اليمنى العليا لقراءة المزيد عن المطور ، بما في ذلك المكان الذي درس فيه ومكان إقامته والمشاريع التي عمل عليها. نظرًا لأن المحتوى الموجود على موقع الحافظة موجز والتركيز على عمله الحقيقي ، فإن هذا الترتيب والأسلوب على موقع المحفظة الإلكتروني فعالان. أنشئ صورًا يسهل على الأشخاص استيعابها واسترجاعها أكثر من مجرد نص على مواقع الويب الخاصة بالمحفظة.
الصفحات المقصودة
تم تطوير محفظة الصفحات المقصودة لحملة تسويقية تشجع المستخدمين على تنفيذ إجراء معين. يجب أن يكون محتوى الصفحة المقصودة في حده الأدنى وأن يوجه المستخدمين إلى عبارة الحث على اتخاذ إجراء (CTA) التي تريد منهم أن يتخذوها. احفظ العناصر غير المرتبطة بهدف الحملة لمواقع أخرى واترك الكثير من المساحات البيضاء المحيطة بالحث على اتخاذ إجراء.
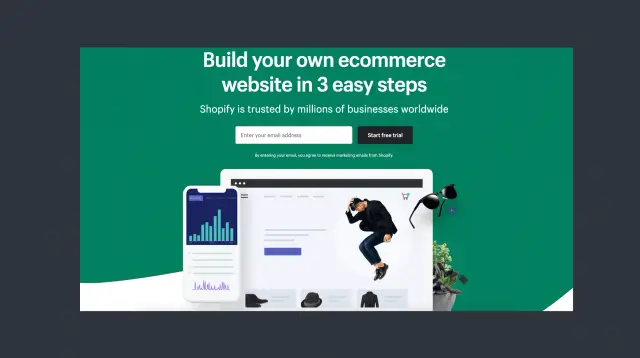
يمكن رؤية هذا الموقع على الصفحة المقصودة للإصدار التجريبي المجاني من Shopify. يتم توفير عناوين وعبارات تحث المستخدم على اتخاذ إجراء ، مثل "بدء إصدار تجريبي مجاني". يأخذ كل مكون في الصفحة الزائر في نفس الرحلة المصممة لتحويلهم إلى عملاء متوقعين مؤهلين. يعرضون تخطيط أحد مواقع التسوق الخاصة بهم أثناء استخدام الصور الحالية والعصرية وإضافة تلميح ثلاثي الأبعاد مع النظارات الشمسية في الزاوية.

مواقع التواصل الاجتماعي
مع الآلاف من المنصات الشعبية ، هناك ما يقرب من 2.77 مليار مستخدم على وسائل التواصل الاجتماعي. بغض النظر عن جمهورك المستهدف ، يمكنك العثور على أشخاص على Twitter أو Instagram أو Facebook أو Instagram أو WhatsApp. على الرغم من أنه لا يمكنك تغيير الأنظمة الأساسية ، إلا أنه يمكنك التأثير على شكل صفحتك وإنتاج محتوى يشجع على مشاركة الوسائط الاجتماعية.
تأكد من أن صفحات الويب والحسابات الشخصية على وسائل التواصل الاجتماعي لها تصميم موقع مشابه حتى يتمكن المستخدمون من التعرف على علامتك التجارية على الفور. استخدم نفس نظام الألوان والشعار. اختر صوتًا وشخصية متسقة في جميع المحتويات.
قم ببناء مواد تركز على المقاطع الممتعة والرسومات والنكات الشخصية والبحث المتعمق والعروض المجانية التي من المرجح أن يتم نشرها على وسائل التواصل الاجتماعي. المزيد من النصائح حول كيفية استخدام وسائل التواصل الاجتماعي للترويج لعملك الشخصي على تصميم الموقع.
على سبيل المثال ، تتميز صفحة محفظة Facebook بتشكيلة مثيرة للاهتمام من المواد التي تكمل مخطط الألوان العام للعلامة التجارية والأسلوب المرئي. وهي تشمل الميمات الخاصة بوسائل التواصل الاجتماعي مثل "اليوم ، سأشارك نوتيلا الشخصية الخاصة بي مع ..." ومع ذلك ، فإنها توفر أيضًا دروسًا تعليمية واقتراحات حول طرق إبداعية لاستخدام منتجهم. لاحظ أن لديهم أيضًا أزرار شبكات اجتماعية في تصميم مواقع الويب الخاصة بهم ، مما يجعل من السهل على المستخدمين الوصول إليها على العديد من الأنظمة الأساسية.
هل سأطلب معرفة فنية؟
هذا يعتمد على هدف موقعك. إن تعلم كيفية برمجة HTML و CSS و JavaScript و PHP - أساسيات كل موقع ويب تقريبًا - سيكون الطريقة الأكثر تعقيدًا. ومع ذلك ، فهذه ليست الطريقة الوحيدة لبناء موقع على شبكة الإنترنت ؛ حتى إذا لم تكن خبيرًا في التكنولوجيا ، فلا يزال بإمكانك إنشاء صفحة وظيفية. أنت تستخدم محفظة مواقع الويب ، بالطبع. هذه الأدوات سهلة الاستخدام إذا كنت تعرف كيفية استخدام Word أو Facebook أو PowerPoint. توفر هذه الأنظمة الأساسية البسيطة متجرًا شاملاً لاستضافة الويب ومحرر رسومي وأسماء نطاقات مخصصة.
5 خطوات للبدء في إنشاء موقع الويب
تتبع غالبية مبادرات التصميم الخطوات التالية:
1. إنشاء تصميم لتنظيم ومحتوى صفحتك.
2. شراء مجال الويب. من الناحية المثالية ، انتقل مع a.com
3. للتصميم ، حدد موقع منشئ (أو CMS / شركة استضافة).
4. بناء عليه محرك بحث ودية.
5. بناء تصميم موقع حي.
حدد أفضل نوع موقع ويب للديموغرافية المستهدفة
المظهر الجذاب هو جانب واحد فقط من جوانب التصميم الجيد. يشجع تفاعل المستخدم وهو مصمم خصيصًا لمطالب الجمهور المستهدف على مواقع الويب. انتبه إلى كيفية قيام الشركات الأخرى ببناء مواقعها الشخصية حتى تتمكن بسرعة من تحديد النمط الأكثر فعالية لوظيفة معينة. قد تحصل على فكرة جيدة عن الموقع الذي سيحقق لك أفضل أداء من خلال معرفة ما أنجزه الآخرون مع مواقع الويب المختلفة. هناك تطبيق يخبر كيف يمكن للمستخدمين استخدامه لإنشاء مدخل مسؤول لموقعهم. يمكن لـ AppMaster إنشاء تطبيق لإدارة الموقع بدون سطر واحد من التعليمات البرمجية باستخدام وظيفة السحب والإفلات على مواقع الويب. يسهل عليك التنقل في الصفحة.





