Vuejs vs React: مقارنة بين أكثر إطار عمل JS للواجهة الأمامية شيوعًا
سيُظهر منشور المدونة هذا مقارنة جنبًا إلى جنب بين أطر عمل JavaScripts الأمامية Vue مقابل React 2022. أيهما أفضل ، ReactJS أو Vuejs؟

يتطلب كوننا في قطاع التنمية تجربة تقنيات مختلفة والتركيز على معرفة تعقيداتها في معظم وظائفنا. ومن السهل جدًا أن تغرق في التعقيدات الهائلة المتزايدة في هذا القطاع. في النهاية ، توقفت البرامج كألعاب بسيطة أو مساعدة رقمية وتطورت إلى خطوط تشفير معقدة بشكل لا يصدق. نتيجة لذلك ، بدأت الشركات في ابتكار تقنيات جديدة لتحويل مفاهيمها إلى سلع مربحة.
وبالتالي ، بصفتك صاحب عمل ، فإن مسؤوليتك الآن تشمل إشراك فريق من المبرمجين المهرة واختيار الأطر الأمامية الصحيحة عند تصميم تطبيقات العميل عبر الإنترنت. لكن المشكلة الأكبر تظهر عندما يتعين عليك ، بصفتك أحد أصحاب المصلحة ، اختيار الإستراتيجية الصحيحة من بين الاحتمالات المختلفة. عادة ، لا يهتم قادة المشروع باختيار أنسبهم ولكن بالأحرى شيء يلبي أهداف برنامجهم وشركتهم على أفضل وجه.
لكن إجراء اختيار تطبيق الواجهة الأمامية يتأثر بجوانب مختلفة مثل الفرق والنظام الأساسي ومستوى الصعوبة وقابلية التوسع والنظام البيئي والتحقق والمساعدة. لذلك ، ستساعدك مقارنة Vue مقابل React هذه على الاختيار بين Vue و React باعتباره إطار العمل الأمامي الأكثر قبولًا. يوجد أدناه شرح شامل يوضح مقارنة جنبًا إلى جنب بين أطر عمل JavaScripts الأمامية Vue vs React 2022.
لماذا تتفاعل و Vue؟ نظرة عامة على الأدوات
في مجتمع المطورين ، تعد Vuejs و React js أطر عمل بارزة للواجهة الأمامية تتناوب على سنوات في أعلى القائمة من أجل "الأكثر إعجابًا أو اعتمادًا أو نجاحًا". على الرغم من أن كلتا التقنيتين توفران للمطورين طريقة عملية لإنشاء تطبيقات ويب متنوعة ، إلا أن لكل منها سيناريوهات الاستخدام الأمثل الخاصة به وتلبي متطلبات العمل الفريدة.
لماذا المقارنة بين Vue و React ، لتبدأ؟ الوقت هو العامل الأساسي. قد يوفر كلا النموذجين نتائج قابلة للمقارنة ، وهما محبوبان في الجوار ، ويتم توظيفهما من قبل الشركات الناجحة. ومع ذلك ، فإنها توفر اختلافات تؤثر على درجة الصعوبة ، وطول النشر ، وسيناريوهات الاستخدام الأفضل.
لذا ، إذا كنت مبرمجًا ، فأنت تدرك بالفعل أن كود التعلم معقد. ومع ذلك ، قد تتجنب أن تصبح رائدًا في جميع المهن يتمتع بخبرة واهية من خلال اختيار بعض التقنيات بعناية للتركيز عليها. وبالمثل ، إذا كنت شركة أو مديرًا تقنيًا ، فيجب عليك اختيار أفضل تقنية لمشروعك لتقليل المخاطر المستقبلية.
في المقارنة بين Vue و React ، أحد أبرز الفروق هو Evan You. ، مصمم نظام Vuejs ، استخدم React js للتأثير على إنشاء برنامج جديد.
ماذا لو كان بإمكاني اختيار أجزاء React التي أحببتها أكثر من غيرها وإنشاء تطبيقات تفاعلية أو أي شيء مباشر دون الحاجة إلى استخدامها بشكل أكثر فاعلية؟ كنت مهتمًا أيضًا بكيفية تطبيقه في الداخل. كان ربط البيانات الذي لا لبس فيه أحد السمات الأساسية التي بدأت بها هذا المسعى. بشكل أساسي ، هذه هي الطريقة التي بدأ بها Vue. (إيفان يو)
Vue vs React: أوجه التشابه
لنبدأ أولاً Vue vs React بملاحظة خصائصها قبل مناقشة الفروق الرئيسية بينهما.
جافا سكريبت
لنبدأ بجافا سكريبت كأول تشابه في المقارنة بين Vue و React. يستخدم Vue كلاً من ECMAScript 5 و 6 ، بينما يركز React على ECMAScript 6. نظرًا لوجود تقنيات مثل Babel ولا يهم كثيرًا. ولكن يمكنك أيضًا استخدام ES5 مع React.
نظرًا لاستخدام JavaScript في عملية التصميم ، لا ينبغي أن يكون توفر مطوري React و Vue مشكلة. يمكن للمبرمجين الذين يتقنون هذه اللغة تحديدهما بسرعة نسبيًا.
تيبسكريبت
TypeScript هو تشابه آخر في المقارنة بين Vue و React. فيما يتعلق بالكود ، من الضروري ملاحظة أن كلاً من React و Vue يدعمان TypeScript وتدفق البيانات.
تجارب غنية في الواجهة الأمامية
كلاهما رائع في إنشاء واجهة مستخدم رائعة. في الأساس ، قد نستخدم Vue و React لتحديد تجربة المستخدم لجهاز ما إذا كان يعرف JavaScript. يمكنك إنشاء تطبيقات تفاعل باستخدام React js.
DOM الظاهري
يعد Virtual DOM تشابهًا رئيسيًا آخر في المقارنة بين Vue و React. كلاهما يستخدم Virtual DOM ، وهي مجموعة من الإجراءات التي تتيح لك زيادة سرعة الواجهة الأمامية من خلال التخلص من نشاط DOM الثقيل. يمكنك استخدام كيان JavaScript صغير يشبه شجرة DOM الافتراضية بسببه.
أبنية تعتمد على مكونات خفيفة الوزن
React و Vue لهما بنى قائمة على المكونات ، وهما إطاران سريعان وخفيفان الوزن. أنها توفر وظائف العمر. بالنظر إلى مدى تشابه وظيفتها ، فإن الاختلافات صغيرة جدًا بحيث لا يمكن ذكرها. يمكن استخدام كلا الأسلوبين حتى إذا لم يكن تطبيق الويب تطبيق صفحة واحدة. يمكن للمطورين ذوي الخبرة استخدام أطر العمل هذه لتطوير تطبيقات الجوال عالية الجودة.
يحتوي React و Vue على مكتبات اختبار ويُعرفان باسم مكتبة اختبار React ومكتبة اختبار Vue على التوالي. تستخدم هذه المكتبات لاختبار المكونات.
مجتمعات كبيرة وفعالة
يحتوي كل من React و Vue على مجتمعات نشطة كبيرة ، وهو تشابه رئيسي آخر في المقارنة بين Vue و React. لديهم أيضًا وفرة من الأدوات والموارد التي يمكن الوصول إليها.
Vue مقابل React: الاختلافات
دعنا نلقي نظرة على الاختلافات في المقارنة بين Vue و React. يتم تضمين العديد من السكريات النحوية ، وإطار عمل المكونات ، والتعليمات المضمنة ، والمراحل ، وما إلى ذلك ، في Vue. إلى جانب الأدوات القيمة الأخرى ، أنتجت المجموعة الرائدة أيضًا مكتبات شريكة للملاحة وإدارة المسرح.
يعد جهاز التوجيه Vue و Vuex للتحكم المركزي و Vue CLI بعض النماذج من هذه الأدوات الشريكة. يسمح Vue CLI لمطوري Vue باستخدام المكونات الإضافية أثناء عملية التطوير. يمكن للمبرمجين تطوير قوالب HTML والإضافات الخاصة بهم باستخدام Vue CLI.
مكتبات تدفق البيانات
أحد الاختلافات المهمة في المقارنة بين Vue و React هو أن كلاهما يقترن بمكتبات مختلفة لتدفق البيانات. مكتبة تدفق بيانات React تسمى Redux وتسمى مكتبة تدفق البيانات Vue Vuex ، والتي تمكنك من ترتيب صيانة إدارة حالة التطبيق.
إدارة الدولة
هناك اختلاف آخر في المقارنة بين Vue و React سنتحدث عنه وهو إدارة الحالة. إدارة حالة المستخدم ليست شيئًا يمكن أن توفره React js. يمكن استخدام Redux كأداة لإدارة الحالة عند التعامل مع تطبيقات التفاعل. يمكن أيضًا استخدام Redux لإنشاء تطبيقات React كأداة لإدارة الحالة. بينما تقدم Vuejs أداة إدارة الحالة لفريق Vue.
تطوير المحمول
لإنشاء تطبيقات تفاعلية ، مثل تطبيقات الهاتف المحمول ، يستخدم المبرمجون المتفاعلون React native. على وجه الخصوص ، يستخدم تطوير التطبيقات عبر الأنظمة الأساسية التفاعل الأصلي. بشكل خاص لإنشاء تطبيقات الهاتف المحمول هو رد الفعل الأصلي. ومع ذلك ، تستفيد Vue من NativeScript لإنشاء تطبيقات عبر الأنظمة الأساسية.
يتم تنفيذ مهام مماثلة بواسطة NativeScripts و React Native على التوالي. ومع ذلك ، فإن تطبيقات NativeScripts تعمل بشكل أفضل بكثير من تطبيقات React الأصلية. يمكن للمطورين ذوي الخبرة تخصيص الأجزاء بسرعة ومنحها مظهرًا رائعًا باستخدام React native.
مرة أخرى ، يجب أن نؤكد على تمييز المصطلحات أثناء مناقشة المزايا الأساسية في مقارنة Vue مقابل React.
- React js هي مكتبة ، بينما Vuejs هي إطار عمل JavaScript.
- الأدوات المبنية مسبقًا والأدوات المقابلة هي مجالات أخرى تتباعد فيها React و Vue. يعد تفاعل DOM والبرمجة التصريحية للمكونات والبنية القائمة على الكفاءة من ميزات React. يتم إنشاء جميع الميزات الإضافية وصيانتها بواسطة زملاء المجتمع.
- يستخدم Vuejs SFC (مكون ملف واحد) لبناء المكونات ، بينما يستخدم رد JSX كتنسيق مكون.
- تمنح هذه الإستراتيجية المبرمجين مرونة أكبر. من ناحية أخرى ، قد يكون انتشار أدوات الجهات الخارجية أمرًا صعبًا بالنسبة للمبتدئين. تعمل أساسيات الشركة على إنشاء مكتبات وأدوات Vue المستخدمة على نطاق واسع.
- تختلف أيضًا الطريقة المستخدمة لتقديم البيانات إلى نموذج كائن المستند. بينما تستخدم React بشكل ممتاز JSX ، تستخدم Vue أيضًا قوالب HTML.
- البساطة هي الأولوية الأساسية لـ Vue. يتعامل الفريق مع هذه المشكلات المعتادة ، مما يسمح بالإعداد والنمو بشكل أسرع. تم تجاوز React بسرعة بواسطة Vue ، وسرعان ما طورت الصناعة العديد من أدوات الطرف الثالث وحسّنت بيئتها.
في الختام ، تمتلك Vue مزيجًا رائعًا من الأدوات المدمجة والخارجية لتلبية احتياجات كل من المصممين المخضرمين والمبتدئين.
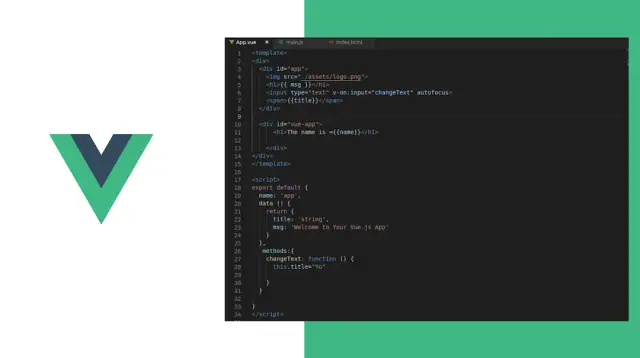
مقدمة موجزة عن Vue.JS
يعتبر Vue الإطار المثالي لبناء واجهات المستخدم وتطبيقات الصفحة الواحدة. كما أنها تستخدم لبناء تطبيقات معقدة. إيفان لقد بدأت Vue لتبسيط وتنظيم تصميم موقع الويب. في الوقت الحالي ، كان يعمل مع Angular وفكر ، "ماذا لو كان بإمكاني إزالة الجزء الذي أحببته في Angular وجعل أي شيء أخف وزناً بشكل لا يُصدق بدون مشاركة الأفكار الإضافية؟" قال في مقابلة.

يمكن استخدام Vue كإطار عمل لتطبيقات الصفحة الواحدة وتم إنشاؤه ليكون قابلاً للتخصيص تدريجيًا. يشير Evan You إلى Vue كإطار عمل JavaScript تقدمي ، مما يعني أنه يمكنك استكمال الوظائف الأساسية لـ Vue بأطر أخرى مثل Vuex أو Vue Router. يتم اعتماد هذه الوظائف الإضافية بالكامل بواسطة Vue وتتكامل بسلاسة مع القاعدة.
الايجابيات
هناك فوائد محددة لاستخدام Vue.js ،
سهولة الاستعمال
يتم تضمين المكونات في Vue.js في ملفات مستقلة. يتضمن جميع أكواد HTML و CSS و JavaScript في ملف واحد. من المثير للاهتمام ملاحظة أن تنفيذ أفضل النتائج أمر بالغ الأهمية لبناء Vue.
سهل الفهم
الهدف هو أن يستخدم المبرمجون أقل عدد ممكن من أسطر التعليمات البرمجية لتحقيق نتائج فريدة. يتفق معظم مطوري Vue الخبراء على أن Vue لا تتطلب من شخص ما أن يكون خبيرًا لفهم المفهوم. وهذا خبر رائع للمطورين الجدد لأنهم لا يتطلبون سوى خبرة أساسية في HTML و CSS وجافا سكريبت. بالإضافة إلى ذلك ، يتم دعم Vue حتى من قبل أكثر برامج تحرير الكود استخدامًا ، مثل atom و sublime textual ، مما يسهل استخدام هذا النظام الأساسي بشكل أكثر بساطة.
سهل الاندماج
يعد التكامل السهل أحد المحترفين المهمين في المقارنة بين React و Vue. قد تجد أنه من المثير للاهتمام أنه يمكن الآن تثبيت Vue.js بشكل فعال في أطر عمل أخرى بواسطة المبرمجين. على سبيل المثال ، يمكن للعملاء تغيير البرنامج بسرعة لتلبية احتياجاتهم الخاصة من خلال دمج Vue مع React.
مناسب
يجادل العديد من المحللين بأن منحنى التعلم لـ Vue ليس مرتفعًا جدًا. ويجد الكثير من المطورين المبتدئين وعديمي الخبرة منحنى التعلم هذا مفيدًا. يجب أن يتمتع مصممو فريق Vue الذين يصممون تطبيقات الهاتف المحمول بفهم أساسي لـ HTML و CSS و JavaScript ، على عكس Angular أو React. بالإضافة إلى ذلك ، يمكنك إنشاء واجهات مستخدم فريدة باستخدام Vue.JS ، والذي أصبح الآن معيارًا للترتيب.
قابل للتخصيص ويمكن اعتماده تدريجيًا
لا يرغب أي عميل في استكشاف نظام أساسي يقيده من إجراء التخصيصات المطلوبة. يميز Vue.js بصرف النظر عن المنافسة لهذا الغرض. أولاً ، الوصول إلى جميع الميزات أمر بسيط. العنصر الممتع هو أن المبرمجين قد يطلقون اسمًا على الوظيفة حتى يتمكنوا من تذكرها بسرعة. بالإضافة إلى ذلك ، تم تصميم Vue ليكون قابلاً للتخصيص بدرجة كبيرة وفقًا لمتطلبات العمل.
السلبيات
يعد حاجز اللغة من عيوب Vue
إحدى العوائق الرئيسية في مقارنة React و Vue التي سنناقشها هي مسألة اللغة. تتمثل إحدى مشكلات Vue في أن أكبر مجتمع Vue موجود في الصين ، مما قد يكون مزعجًا لبحث محدد. يتم إنشاء العديد من الوحدات النمطية بواسطة مبرمجي Vue.js الصينيين الذين ينشرون التعليمات بلغتهم الأم. نتيجة لذلك ، قد تذهب العديد من عمليات بحث Vue إلى المجتمعات والمناقشات الصينية. هذا تحدٍ للمبرمجين الذين يتحدثون الإنجليزية فقط.
يشكل الإفراط في المرونة خطرًا
المرونة الزائدة هي عيب آخر في مقارنة React و Vue. يوفر Vue تنوعًا هائلاً ، مما يسمح باستخدام طرق مختلفة. ومع ذلك ، قد تواجه المشاريع الكبيرة مشكلات في تكامل التعليمات البرمجية. في هذه الحالة ، يجب على مبرمجي Vuejs قضاء الوقت في حل الكود ؛ خلاف ذلك ، قد تؤدي الأساليب المختلفة إلى صعوبات أكثر أهمية ، مثل فشل البرامج المختلفة وجعل الدخول في المهمة المقترحة أكثر صعوبة.
تم تقليل عدد المكونات والإضافات
قد يلاحظ مبرمجو Vue.js نقصًا في المكونات الإضافية والأطر مقارنةً بـ React. تم تضمين أهمها في إصدار Vue ؛ ومع ذلك ، قد تتسبب الاحتياجات الأكثر دقة في حدوث مشكلات في العثور على مكتبات مناسبة.
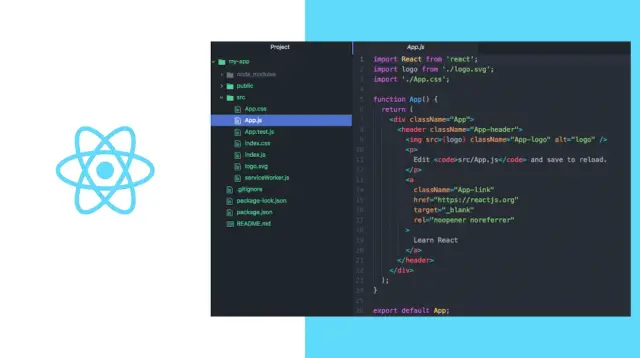
مقدمة عن React.js
ReactJS عبارة عن مجموعة أدوات JavaScript لإنشاء مكونات واجهة مستخدم معيارية واضحة وسريعة وقابلة للتوسيع. يتم استخدام إطار العمل هذا لتطوير التطبيقات المعقدة من الكتل البسيطة. إنها مكتبة JavaScript مفتوحة المصدر يمكن الوصول إليها وقائمة على المكونات وهي مسؤولة تمامًا عن بنية التطبيق ذات الطبقات. قام بتصميمه جوردان ووك ، وهو مبرمج كمبيوتر في Facebook.
تم تصميم مكتبة JavaScript هذه وتحديثها بواسطة Facebook وتم استخدامها في النهاية في برامجها ، مثل WhatsApp. أنشأ Facebook ReactJS في منطقة ملف الأخبار الخاصة به في عام 2011 ، لكنه لم يكن متاحًا لعامة الناس حتى مايو 2013.

يستخدم تصميم MVC (وحدة التحكم في عرض النموذج) لبناء معظم صفحات الويب. React هو "V" الذي يمثل العرض في تصميم MVC ، بينما يقدم Redux أو Flux إطار العمل.
يتكون برنامج ReactJS من العديد من المكونات ، كل منها مسؤول عن إنتاج جزء منفصل من شفرة HTML الوظيفية. جوهر أي تطبيق React هو وحدته. يتيح تكديس هذه العناصر مع أجزاء أخرى بناء برامج معقدة من نقابات البناء الأساسية. لملء HTML DOM بالبيانات ، يستخدم ReactJS تقنية افتراضية قائمة على DOM. يعمل DOM الظاهري بسرعة لأنه يعدل ببساطة مكونات DOM معينة بدلاً من تحديث DOM بالكامل في كل مرة.
نقوم بتطوير مكونات React التي ترتبط بالوجهات الفردية لإنشاء تطبيقات React. يتم تنظيم هذه الأجزاء ضمن عناصر ذات مستوى متقدم تحدد مخطط النشاط. ضع في اعتبارك نموذجًا ، على سبيل المثال ، يحتوي على عدة مكونات ، بما في ذلك بيانات الإدخال والتعليقات التوضيحية وعلامات التبويب. يمكن التعبير عن كل عنصر من عناصر النموذج كمكوِّن React ، ثم نجمعه بعد ذلك لإنشاء جزء النموذج نفسه. تحدد أقسام النموذج تصميمه والقطع الموجودة بداخله.
الايجابيات
هنا ، سنناقش إيجابيات React في هذه المقارنة بين React و Vue
من السهل تحديد المطورين الموهوبين
نظرًا لشهرة React ، يتوفر العديد من مبرمجي React للتوظيف. مقارنة بالتقنيات الأخرى ذات السوق الأصغر ، من السهل جدًا تحديد موقع مطوري React js المؤهلين ذوي التخصصات الواسعة (مثل Vue).
تطوير المنتجات عبر الأنظمة الأساسية
يعد هذا اعتبارًا مهمًا عند التحدث إلى العملاء ، وخاصة الشركات الناشئة التي ترغب في إنشاء تطبيقات عبر الأنظمة الأساسية. يمكننا إنشاء تطبيقات الويب عبر الإنترنت باستخدام React. تمت كتابة كود React باستخدام نفس لغة الموقع ؛ تختلف وحدات الهاتف الذكي فقط. نظرًا لأنهم لا يحتاجون إلى تجنيد أكبر عدد ممكن من الأشخاص ، يتم تقليل النفقات على العميل بشكل كبير.
نمو متسارع
هذا مؤيد مهم آخر في المقارنة بين React و Vue. تمكننا React من إنشاء التعليمات البرمجية بسرعة دون الحاجة إلى الكثير من المكتبات غير المرغوب فيها والمعقدة. رد فعل المبرمجين على كتابة تعليمات برمجية معقدة بتغليف ممتاز ، TypeScript ، إلخ. إنه مفيد عندما نحتاج إلى تطوير تطبيق MVP صغير بسرعة.
DOM الظاهري
إن DOM الظاهري هو المسؤول عن الحفاظ على مزامنة وفصل تطبيق React عن DOM الفعلي. نظرًا لأن React Online DOM يفحص تغليف التطبيق بين التحديثات ويعيد عرض المناطق التي تم تغييرها فقط من التطبيق ، فإنه يمكّنك من تعزيز زخم التطبيق وكفاءته.
مجتمع واسع
أحد أهم جوانب التصنيع هو اختيار المكتبات والأدوات وما إلى ذلك. المجتمع الواسع هو عامل آخر من العوامل الحاسمة التي تشجعنا على كتابة هذه المقارنة بين React و Vue. عندما تحظى تقنية معينة بدعم قوي من المجتمع ، فإنها تساعد وتسريع عملية تطوير تطبيقات الويب. على سبيل المثال ، عندما تواجه مشكلة ، يمكنك نشرها على منصة عامة ، وهناك فرصة جيدة أن يكون واحدًا من عشرات الآلاف من مبرمجي React قد تناولها بالفعل.
التوافق مع الإصدارات السابقة
هذه React لا تُجري تحديثات مهمة هي واحدة من أكثر ميزاتها حساسية. نتيجة لذلك ، تظل واجهة برمجة تطبيقات React بدون تغيير بشكل أساسي مع كل إصدار.
مكونات قابلة لإعادة الاستخدام
يمكن لمبرمجي React عمل وحدات. إنه يمكّن المصممين من إنشاء أجزاء صغيرة من واجهات المستخدم ووضعها في أي مكان في البرنامج. يمكن دمج العديد من المكونات المرئية الأصغر لتشكيل واجهة مستخدم أكثر شمولاً وتعقيدًا. على سبيل المثال ، من كل مكان للمبرمجين تصميم تطبيق باستخدام مكونات واجهة المستخدم الجاهزة. واجهة المستخدم المادية.
السلبيات
سرعة التنمية
قد يكون المعدل السريع الذي تتطور به React مفيدًا وضارًا. نظرًا لأن النظام البيئي يتطور باستمرار ، يخشى بعض المطورين الجدد اكتساب طرق جديدة لإنجاز الأشياء على أساس روتيني. علاوة على ذلك ، مع التحديث المستمر ، يصبح فهم التغيير وإدراكه أكثر تعقيدًا.
وثائق غير كافية
هذا مجرد عيب آخر في المقارنة بين React و Vue. نظرًا للوتيرة السريعة للتقدم التكنولوجي في React ، من الصعب على المطورين الجدد مواكبة التعليمات. هذا هو السبب في أن المبرمجين يسجلون اتجاهاتهم عند نشر النماذج والأدوات المحدثة لمهامهم المستمرة.
JSX بمثابة حاجز على الطريق
يستخدم ReactJS JSX. إنه تحسين نحوي يتيح مزج JavaScript مع HTML. يعتبر البعض في صناعة البرمجيات JSX عقبة ، خاصة للمبرمجين الجدد ، على الرغم من فوائد هذا النهج. يكافح الخبراء مع تعقيد منحنى التعلم لأن منحنى التعلم صعب بعض الشيء. على عكس Vuejs ، لا يمكن لـ response js تحويل HTML إلى وظائف تصيير.
الأماكن التي يكون فيها Vue أفضل من React
- يجعل Vuejs إنشاء تطبيقات الويب أسهل وأسرع
- هناك وثائق أفضل بكثير وأكثر اكتمالا لـ Vuejs
- إنه يسهل الإنشاء المباشر لتطبيقات الويب القائمة على القوالب
- يتمتع Vuejs بواجهة ولغة ومرونة أسهل بكثير
أين يثبت أن خيار React هو الأفضل؟
- تتمتع React js بميزة إضافية تتمثل في تقديم المزيد من خيارات واجهة برمجة التطبيقات مقارنةً بـ Virtual DOM
- يمنح المطورين ذوي الخبرة المزيد من الخيارات الممتازة عند إنشاء برامج أكثر شمولاً وتعقيدًا
- إنه يوفر مساعدة تقنية كبيرة مع إمكانية الوصول إلى المزيد من البيانات والموارد ويسهل إنشاء تطبيقات الأجهزة المحمولة بالإضافة إلى تفاعل تطبيقات الويب
الشعبية والمجتمع Vue and React
يشير حجم الاستفسارات في مجتمعات الخبراء إلى مدى إعجاب النظام. وبالتالي ، هناك أكثر من 331000 استفسار على #reactjs على Stack Overflow. بالإضافة إلى ذلك ، اعتبارًا من وقت كتابة هذا المنشور ، كان يحتوي على أكثر من 174200 نجمة على GitHub.
ومع ذلك ، فإن العثور على مبرمجي Vuejs والحصول على صيانة الأعمال المستقبلية أكثر تعقيدًا. فيما يتعلق بشهرة Vue.js ، يوجد أكثر من 187800 نجمة على GitHub وأكثر من 83400 استعلام على Stack Overflow في فئة #vuejs. مجتمع Vuejs أصغر بكثير من النظام البيئي React js. المشكلة الأساسية هي أن React مجزأة ، مما يجعل من الصعب الحصول على إجابات على الاستفسارات المتكررة.
من ناحية أخرى ، Vuejs هو إطار عمل JavaScript تقدمي يجعله بسيطًا وسريعًا في تصميم الحلول. نظرًا لمنحنى التعلم الأقصر ووقت التعلم الأقصر ، فإن فهم Vue.js أسهل بكثير. وهذه الميزة تعطي قيمة كبيرة في المقارنة بين React و Vue.
فازت React بهذه المسابقة. نظرًا لأن Facebook يدعم هذه المنصة ، فإن شعبيتها المتزايدة ودعمها المجتمعي لا يصدمان. على الرغم من أن Vue لديها نظام بيئي مصغر مع عدد أقل من الأدوات والمكونات ، يواصل Evan You والفريق الترويج له.
فيما يتعلق بالفرص الوظيفية ، يبدو أن مجتمع React يتقدم بشكل جيد إلى Vue لأنه يعمل منذ 2013 ويدعمه موقع Facebook القوي على وسائل التواصل الاجتماعي. في المقابل ، Vue هي شركة صغيرة لا تزال تنمو.
سرعة التطوير والتكلفة
عامل مهم آخر في سبب مقارنتنا بين React و Vue هو سرعة التطوير. عليك أن تقرر أي إطار عمل JavaScript تقدمي لاستخدامه قبل أن تبدأ عملية التطوير. يمكن استخدام Vue و ReactJS لإنشاء أي صفحة ويب أو تطبيق. التكلفة ووقت التطوير هي القضية
سرعة التطوير
يشير بحثنا إلى أن أوقات تطوير Vue و React قابلة للمقارنة. الحقيقة هي أن هناك العديد من المكتبات والأطر والوحدات النمطية التي تمكنك من إنشاء البرنامج بسرعة. بالطبع ، ستحدد خبرة المبرمجين في الترميز وقدرتهم على تعلم ReactJS أو Vue أي شيء ، ولكن في الواقع ، فإن التنبؤات الزمنية للعمل المماثل متساوية.
كلفة
قد يختلف السعر بشكل كبير اعتمادًا على العديد من المتغيرات ، بما في ذلك المنطقة ومستوى الأقدمية ومهارات الترميز .
أداء
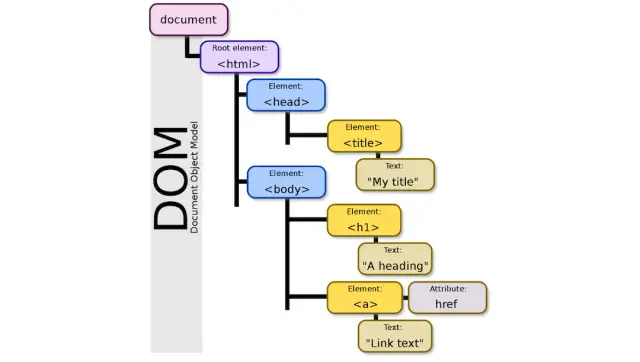
تستخدم أطر عمل JavaScript نموذج كائن المستند لعرض ملفات Html. تُستخدم شجرة DOM ، والمعروفة باسم تصميم الشجرة ، لبناء الصفحات. تحدد بنية ووظائف DOM الافتراضية فعالية النظام الأساسي. سيعمل النظام بسرعة إذا كان إنشاء وتنفيذ وحدات DOM الافتراضية أمرًا بسيطًا وسريعًا. الأداء هو أحد العوامل المهمة في المقارنة بين React و Vue.

Vue
مع الخيارات المختلفة أو تحديثات الوحدة النمطية ، تصبح حالة برنامج Vue أكثر غموضًا ، مما يجعل تحميل التطبيق سريعًا أكثر صعوبة. لحسن الحظ ، يتميز هذا الإطار بعامل DOM افتراضي لتحسين أداء النظام. التحميل الكسول هو أحد أهم ميزات Vue. يساهم في تقليل وقت التحميل.
تتفاعل
تعمل تطبيقات React بشكل أسرع ، وتتمتع بتجربة مستخدم أفضل ، وتحتوي على عناصر منفصلة تعمل معًا بشكل جيد. بالإضافة إلى ذلك ، تساعد بنية التفاعل القائمة على المكونات في إنشاء تطبيقات أكثر قوة من صفحة واحدة ، بينما يقلل الاستخدام من تعقيد البرنامج ويزيل تفاعلات DOM الافتراضية لتسريع تحميل الصفحة. بالإضافة إلى ذلك ، تركز المكتبة على تنفيذ التعديلات اللازمة على الموقع دون الحاجة إلى إعادة تحميل صفحة كاملة. وبالتالي ، يقوم بتحديث المواد بدلاً من إضاعة الوقت في جلب الموقع.
قابلية التوسع
Vuejs
تم تطوير Vue بشكل صريح لصنع تطبيقات ويب تفاعلية متعددة الصفحات. يمكنك بسهولة تطبيق النظام الأساسي على تطبيقاتك الحالية عن طريق استيراد مكتبته. بالإضافة إلى ذلك ، يحتوي Vue CLI على إطار عمل جاهز يمكّنك من إطلاق تطبيق جديد على الفور. يتم تنفيذ متطلبات البرنامج كوحدات نمطية عند تثبيتها ؛ وبالتالي ، حتى إذا تغيرت متطلبات معينة ، فأنت تحتاج فقط إلى مراجعة التابع.
يتم اعتماد المكتبات الشريكة لإدارة الدولة والتنقل بشكل كامل وتحديثها في Vue لأنها مكون من مكونات المكتبة الأساسية. قد يتم استخدامه بشكل فعال لإنشاء تطبيقات صفحة واحدة ، ولكن إذا كنت تستخدم بناء جملة HTML بدلاً من JSX ، فقد يكون إعادة استخدام القالب في المستقبل أمرًا صعبًا.
رد فعل شبيبة
لدى React الكثير لتقدمه نظرًا لمجتمعها النشط القوي. على الرغم من أنه يعمل بشكل جيد مع التطبيقات ذات الصفحة الواحدة ، إلا أنه بسيط بما يكفي لإنشاء تطبيقات متعددة الصفحات بسهولة. أصبح تطوير تطبيقات قابلة للتطوير أسهل بكثير باستخدام React. لا يأتي إطار عمل JavaScript التدريجي هذا مع حلول توجيه مسبقة الصنع ؛ بدلاً من ذلك ، يجب عليك استخدام أدوات الجهات الخارجية.
توثيق
Vuejs
نظرًا لأن مجموعة Vue منخرطة تمامًا ، فهناك ثروة من الوثائق المنظمة والمحفوظة جيدًا. يمكّنك هذا من اكتساب معرفة جديدة وحل أي مشاكل. وفقًا لـ 76٪ من المشاركين في استطلاع Vue ، فإن أفضل ميزة للمنصة هي التوثيق الممتاز. لذلك ، كان أحد التحسينات الرئيسية على Vue3 هو الوثائق المحدثة.
ريكتجس
فيما يتعلق بالتنظيم والتوافر ، فإن وثائق React متخلفة كثيرًا عن Vue. يتم تقسيم المحتوى إلى استخدام أساسي ومتقدم ، ولكن الوصول إلى كل شيء ليس سهلاً نسبيًا كما هو الحال مع Vue. بالإضافة إلى ذلك ، لم يتم وصف بيئة React. ومع ذلك ، يتم تقديم شكل جديد تمامًا ومحسّن بشكل ملحوظ من توثيق React في إصدار تجريبي عام.
حالات الاستخدام لـ Vue.js
ناسا
يتم استخدام Vue لإنشاء صور NASA ! قم بزيارة NASA Pictures لعرض عدد قليل من أكثر الصور الفضائية إثارة للاهتمام التي تم التقاطها على الإطلاق. تستخدم تطبيقات الويب NASA API للحصول على صور ومعلومات عنها. تتضمن بنية هذا التطبيق واجهة برمجة تطبيقات NASA و Vue (2.5) و Vue Router و Node.js ، والتي يتم تقديمها باستخدام Heroku.
برنامج الأمازون التابع
يتم استخدام Vue لبناء بوابة الأمازون التابعة. في حين أن القليل من المعلومات حول التصميم أو الطريقة متاحة للجمهور ، فمن المحتمل أن يكون طاقم التكنولوجيا قد اختار Vue بسبب حجمه الصغير. يمكن للمستخدمين الانضمام من خلال البوابة التابعة لإنشاء روابط تابعة لمشتريات Amazon وكسب المال.
جيت لاب
يستخدم GitLab أيضًا Vue لتطبيقه. قال طاقم GitLab في منشور مدونة يوضح قرارهم باستخدام إطار العمل: " ما أثار اهتمامنا بشكل أساسي حول Vue.js هو أنه يمكّن موظفينا من إنشاء JavaScript بسيط ببساطة ". مع Vue.js ، البداية بسيطة للغاية. توثيقه هو التعليمات الكاملة التي ستحتاجها ، وشفرة المصدر الخاصة بها واضحة. ليست هناك حاجة إلى مكتبات إضافية. بالإضافة إلى ذلك ، فهو متوافق مع jQuery وبدونه.
على الرغم من توفر العديد من المكونات الإضافية ، فلن تضطر إلى تنشيط أي منها. بعد استخدام Vue لمدة عام ، أضافوا تحديثًا: " يعمل Vue جيدًا جدًا عند تنفيذه بشكل صحيح. " اتضح أن Vue هو مدمن عمل وليس مصطلحًا عصريًا. لقد وجدنا نحن وآخرون بالفعل حلولًا للعديد من مشكلاتنا. بينما لا نزال نواجه مشاكل ، لدينا الآن "كيف كتبت Vue" قابل للتكرار. على الرغم من أننا لا نقبل في كثير من الأحيان الأفكار الجديدة ، فقد قمنا بتعديل بعض الجوانب منذ محادثتنا السابقة.
محفظة Adobe
يستخدم Vue أيضًا لإنشاء Portfolio ، وهو تطبيق Adobe لإنشاء صفحات ويب مخصصة لعرض الأفكار البناءة. نظرًا لتجربة المستخدم الممتازة والكفاءة والسرعة التي تم التعرف عليها من قبل Portfolio ، فقد اقتربوا بعناية من النقل إلى Vue. بعد تغيير سلس ، أثبت Vue.js أنه من السهل دمجه مع الهندسة المعمارية الحالية ويعمل بشكل جيد مع Adobe.
Laracasts
المصممين الذين يستخدمون PHP و JavaSيجب أن يشير النص البرمجي إلى Laravel's Laracasts كأداة تعليمية. يستخدم Vue أيضًا لبناء Laracasts. بالإضافة إلى ذلك ، من خلال لقطات الشاشة الاحترافية على Laravel و Vue والعديد من موضوعات التسويق الرقمي الأخرى ، تساعد هذه المنصة المبرمجين على تطوير قدراتهم على تطوير الويب.
موجز اخبار الفيسبوك
استخدم Facebook Vue.js في جزء من Newsfeed الخاص به ، مما يدل على أن التكنولوجيا قد تطورت بشكل كاف لسيناريو التطبيق هذا. لاحظ الجزء المتعلق بالتسويق من موجز Facebook الذي يستخدم Vue.js.
علي بابا
Alibaba.com ، عبارة عن منصة تجارة إلكترونية ضخمة متخصصة في صناعة البيع بالتجزئة تأسست عام 1999 ، تقدم عشرات الملايين من العناصر لأكثر من 190 دولة ومنطقة. وفقًا لموقعهم ، يرسل المستخدمون ويستقبلون عشرات الآلاف من رسائل البريد الإلكتروني من مقدمي الخدمة كل يوم.
نحوي
يدعم Vue أيضًا مساعدة الكتابة المجانية المستندة إلى AI. على سبيل المثال ، Grammarly هي خدمة عبر الإنترنت تختبر اللغة الإنجليزية المكتوبة مقابل أكثر من 250 معيارًا نحويًا بينما تقوم أيضًا بتحليل الإملاء واكتشاف التكرار. استخدم مطورو Grammarly frontend Vue Vue.js لإنشاء تجربة مستخدم مميزة ، وهي تجربة واضحة ومباشرة.
AppMaster
منصة لا تحتوي على كود يستخدم AppMaster Vue3 لإنشاء تطبيقات ويب ، ويستخدمون إطار عمل vuejs ولغة برمجة JavaScript و Typescript. وبفضل أحدث إصدار من إطار عمل Vue ، يمكن للنظام الأساسي إنشاء تطبيقات ويب سريعة جدًا تعمل بأسرع ما يمكن في متصفحات المستخدمين ، ومتوافقة مع معظم المتصفحات المتوافقة.
يدعم Framework Vuejs ، في مواقف معينة ، وضع SSR (عرض موقع الخادم) ، والذي يسمح لك بزيادة التوافق مع روبوتات البحث وتحسين جودة تحسين محرك البحث لأي تطبيق ويب بشكل ملحوظ.
حالات الاستخدام لـ React
أوبر إيتس
عندما تم تقديم Uber Eats لأول مرة في عام 2014 من قبل الشركة الأم ، كانت React Native هي المنصة المفضلة. يعمل البرنامج على النحو المنشود بفضل مساعدة مكونات React وفهم موظفي Uber المتعمق لكيفية أداء هذه العملية. كان الهدف هو بناء استراتيجية مثالية بين العملاء الذين يشترون الوجبات والأماكن.
ال WhatsApp
يستخدم WhatsApp React JS لإنشاء واجهات مستخدم من Facebook ، ويستخدم أيضًا Underscore.js و Velocity.js كعدد قليل من أكثر تقنياته فاعلية ، على الرغم من وجود العديد من الإصدارات التجريبية قبل طرحه رسميًا. يتم استخدام React الآن بواسطة تطبيق WhatsApp Online الجديد تمامًا ، تمامًا كما هو الحال في تجربة تصفح Facebook المذكورة سابقًا.
بصندوق الإسقاط
تم اعتماد React js بواسطة Dropbox منذ أكثر من عام. بالضبط عندما بدأ مطورو البرامج في استخدام React كثيرًا. يُعزى تحقيق نظام التخزين الأساسي المذهل القائم على السحابة وملاذ النسخ الاحتياطي عبر الإنترنت إلى حد كبير إلى استخدام Dropbox الفعال لمجموعة واسعة من الخدمات التي تشكل هذه البنية.
انستغرام
يستخدم Instagram استخدامًا مكثفًا لـ React js. تعد الجوانب المختلفة ، مثل العمليات الجغرافية وواجهات برمجة تطبيقات خرائط Google وموثوقية بحث الويب والعلامات التي تظهر بدون علامات تصنيف ، شهادة على ذلك. كل ذلك داخل واجهة برمجة التطبيقات للتطبيق ومذهل بشكل استثنائي. بالإضافة إلى ذلك ، يعتمد Instagram على تقنية React js ، مما يسمح للمستخدمين بالتكيف مع سماته الرائعة بسرعة.
بيتزا هت
بيتزا هت من أشهر المطاعم في الولايات المتحدة. تمت إعادة بناء موقعهم الحالي باستخدام React.js لجعله أكثر ملاءمة. كانوا يهدفون إلى تبسيط وتحسين إجراءات شراء البيتزا لزيادة الأرباح.
Codecademy
اختارت Codecademy دمج نظام Facebook بالكامل اعتبارًا من أغسطس 2014. ومع ذلك ، كان React js بلا شك أحد مكوناته ولا يزال أحد اللغات الرئيسية التي تم إنشاء التطبيق عليها. يتم استخدام React js في جميع أنحاء Codecademy وقد تم تصميمه كنهج معقول يتضمن جميع العناصر للعناصر المختلفة.
أكاديمية خان
اليوم ، تم بناء العديد من عناصر أكاديمية خان باستخدام React. شرح Joel Burget ، أحد مهندسي JavaScript ، معرفته بإطار عمل React js وكيف يختلف عن النص النموذجي الذي استخدموه سابقًا. يعرّفها على أنها تحديث جيد ويتجاوز بدقة معظم الخصائص الرئيسية ، مثل التبديل السريع للمكونات وإزالة عمليات إعادة التصيير الزائدة.
أيهما أفضل ، ReactJS أم Vuejs ، في عام 2022؟
تعد كل من Vuejs و React لبنات بناء ممتازة لواجهات المستخدم الديناميكية. كلاهما من الأدوات القوية المستخدمة لتطوير التطبيقات المعقدة. ومع ذلك ، لا يوجد حل بسيط عند الاختيار بين Vue و React. عليك أن تفكر في حالات الاستخدام ، وأهداف العمل ، والنظام البيئي ، ومهارات المبرمج ، والتكلفة ، والمدة المتاحة لديك عند تحديد ما هو الأفضل لمبادرتك التالية.
يجب أن تكون خبرة فريقك ومواهبه من أولوياتك عند اختيار إطار العمل. تأكد من معرفة معدل استبقاء الفريق ومدى السرعة التي يمكنك بها اكتساب مبرمجي الواجهة الأمامية الجدد. على الرغم من أنك تعرف كيفية اختيار المطور المناسب لمشروعك ، فقد يكون هذا صعبًا إذا لم تكن مطورًا.
انتبه لاستراتيجية عدم وجود كود (عدم وجود كود هو وسيلة لتطوير واستخدام البرامج التي لا تتطلب كتابة أي كود). واحد منهم هو AppMaster. من المثير للاهتمام أن نرى أن AppMaster يستخدم Vue3 لإنشاء تطبيقات الويب. إذا كنت تستخدم AppMaster لمشروعك ، فسوف تنتج كودًا قويًا ونظيفًا وتطبيقات ويب تعمل بسرعة أكبر وبتكلفة معقولة أكثر مما لو قمت بإنشائه بالطريقة القديمة.






