Arka Uç Web Mimarisi
Arka uç web mimarisi hakkında bilgi edinin: nasıl çalıştığı, önemi ve en iyi uygulamaları. Web sitenizin performansını bugün iyileştirin.

Web geliştirme alanında, ön uç arayüzü, görsel çekiciliği ve kullanıcılarla doğrudan etkileşimi nedeniyle önemli bir ilgi toplamaktadır. Bununla birlikte, herhangi bir çevrimiçi platformun omurgasını oluşturan, sorunsuz performans ve verimli veri işleme sağlayan arka uç web mimarisidir. Modern web geliştirmenin temel taşı olarak, giderek daha karmaşık hale gelen web sitelerinin ve uygulamaların taleplerini desteklemek için sağlam bir arka uç sistemi vazgeçilmezdir.
Bu derinlemesine blog makalesi, arka uç web mimarisini, ayrılmaz bileşenlerini ve onu oluşturmak ve sürdürmek için kullanılan ileri teknolojileri kapsamlı bir şekilde incelemeyi amaçlamaktadır. İyi düzenlenmiş bir arka uç altyapısına katkıda bulunan sunucu tarafı programlama dilleri, veritabanları, sunucu yapılandırmaları ve önbelleğe alma mekanizmaları gibi çeşitli unsurları inceleyeceğiz. Ek olarak, sistem performansını optimize etmek, veri güvenliğini sürdürmek ve ölçeklenebilirliği sağlamak için sektör lideri uygulamaları ve metodolojileri tartışacağız.
Deneyimli geliştiricileri, BT uzmanlarını ve web geliştirmenin teknik yönlerine büyük ilgi duyanları hedefleyen bu makale, arka uç web mimarisinin karmaşık işleyişi hakkında kapsamlı bir anlayış sunar. Hem temel kavramlara hem de ortaya çıkan trendlere odaklanarak, gerçek dünya senaryolarına uygulanabilecek değerli içgörüler ve pratik bilgiler sağlamayı hedefliyoruz. Arka uç web mimarisinin iç işleyişini incelerken ve modern çevrimiçi platformların performansını yönlendiren güçlü gücü keşfederken bize katılın.
Müşteriler nelerdir?
Yazılım geliştirme alanında, istemciler, arka uç web mimarisiyle etkileşime giren kullanıcıya dönük katmanı temsil ettikleri için bütünleyici bir rol oynarlar. İstemciler genellikle bir sunucuyla iletişimi kolaylaştıran web tarayıcılarını, mobil uygulamaları veya diğer yazılım uygulamalarını kapsar.
Bu istemciler, istekleri sunucuya Köprü Metni Aktarım Protokolü (HTTP) aracılığıyla iletir ve sunucu daha sonra isteği işler ve karşılık gelen bir yanıtı geri gönderir. İstemci tarafı geliştirmenin hayati bir yönü, kusursuz bir kullanıcı arayüzü (UI) ve kullanıcı deneyimi (UX) tasarımı uygulayarak kullanıcıların uygulamanın özellikleri ve işlevleriyle etkili bir şekilde etkileşim kurabilmelerini sağlamaktır.

İstemcilerin, temel CSS ve JavaScript içeren basit HTML sayfalarından React, Angular veya Vue.js gibi modern ön uç çerçevelerle oluşturulmuş karmaşık tek sayfalı uygulamalara (SPA'lar) kadar değişen karmaşıklık ve biçim açısından farklılık gösterdiğine dikkat etmek önemlidir. Bu çerçeveler, geliştiricilerin son derece etkileşimli ve dinamik kullanıcı arabirimleri oluşturmasını sağlayarak web uygulamasının genel başarısına katkıda bulunur.
İyi tasarlanmış bir istemci, kullanıcı deneyimini geliştirir ve arka uç mimarisiyle verimli iletişim sağlar. Bu, diğerleri arasında Temsili Durum Aktarımı ( REST ) veya GraphQL API biçiminde olabilen verileri göndermek ve almak için Uygulama Programlama Arayüzlerinden ( API'ler ) yararlanılarak elde edilir.
Arka uç nedir?
Sunucu tarafı olarak da bilinen arka uç, herhangi bir web uygulamasının arkasındaki gizli güç merkezidir. Tamamen işlevsel ve güvenilir bir uygulama sağlamak için gereken mantık, veri depolama ve güvenlik özelliklerini kapsar. Arka uç, müşteri isteklerini işlemekten, veritabanlarıyla etkileşim kurmaktan ve müşteriye geri gönderilmek üzere uygun yanıtları oluşturmaktan sorumludur.
Tipik bir arka uç web mimarisinde geliştiriciler, özel mantık ve işlevsellik oluşturmaya izin veren Python , Golang, Java, PHP veya Node.js gibi sunucu tarafı dilleri kullanır. Django, Ruby on Rails, Spring, Laravel veya Express.js gibi sunucu tarafı çerçevelerle birlikte bu diller, geliştirme sürecini kolaylaştırır ve verimli, ölçeklenebilir ve sürdürülebilir web uygulamalarının uygulanmasını kolaylaştırır.
Önemli bir arka uç bileşeni, uygulama içinde verileri depolayan ve yöneten veritabanıdır . Veritabanları, MySQL, PostgreSQL veya Microsoft SQL Server gibi ilişkisel veya MongoDB , Cassandra veya Couchbase gibi ilişkisel olmayan ( NoSQL ) olabilir. Veritabanı seçimi, uygulamanın gereksinimlerine, veri yapısına ve ölçeklenebilirlik gereksinimlerine bağlıdır.
Ayrıca, arka uç geliştiriciler, hassas verileri korumak ve SQL enjeksiyonu veya siteler arası komut dosyası çalıştırma (XSS) saldırıları gibi güvenlik açıklarına karşı koruma sağlamak için uygun güvenlik önlemlerini uygulamalıdır. Buna iletim ve depolama sırasında kullanıcı kimlik doğrulaması, yetkilendirme ve veri şifreleme dahildir.
Sunucu nedir?
Arka uç web mimarisi bağlamında bir sunucu, bir web uygulamasını çalıştırmak için gereken kaynakları barındırmaktan, işlemekten ve yönetmekten sorumlu fiziksel veya sanal bir makinedir. Sunucular istemci isteklerini alır, gerekli mantığı yürütür ve yanıtları bir iletişim protokolü, genellikle HTTP aracılığıyla döndürür.
Sunucular şirket içinde, bir veri merkezinde veya Amazon Web Services (AWS) , Microsoft Azure veya Google Cloud Platform (GCP) gibi bulut tabanlı platformlarda barındırılabilir. Bulut tabanlı çözümler, geliştiricilerin kullandıkça öde modelini kullanmasına ve talebe göre kaynakları dinamik olarak tahsis etmesine olanak tanıyarak daha fazla esneklik, ölçeklenebilirlik ve maliyet etkinliği sunar.
Apache, Nginx veya Microsoft Internet Information Services (IIS) gibi web sunucuları, HTTP isteklerinin ve yanıtlarının işlenmesinde çok önemli bir rol oynar. Bu web sunucuları, istemci isteklerinin işlenmesini kolaylaştırmak için sunucu tarafı diller ve çerçevelerle birlikte çalışacak şekilde yapılandırılabilir.
Sunucu mimarisinin bir diğer önemli unsuru, performansı optimize etmek ve uygulamanın yüksek trafik yükleri altında yanıt vermesini sağlamak için yük dengeleyicilerin ve önbelleğe alma mekanizmalarının kullanılmasıdır. Yük dengeleyiciler, gelen trafiği birden fazla sunucuya dağıtarak herhangi bir sunucunun aşırı yüklenmesini önler ve yüksek kullanılabilirlik sağlar. Yük dengeleyici örnekleri arasında HAProxy, Amazon Elastic Load Balancing (ELB) ve Google Cloud Load Balancing yer alır.
Önbelleğe alma mekanizmaları, sık erişilen verileri geçici olarak depolayarak, verilerin alınması için gereken süreyi ve sunucu üzerindeki yükü azaltır. Çeşitli önbelleğe alma stratejileri arasında bellek içi önbelleğe alma, içerik dağıtım ağları (CDN'ler) ve ters proxy önbelleğe alma yer alır. Popüler önbelleğe alma araçları arasında Memcached, Redis ve Varnish bulunur.
Sunucu, istemci isteklerini işlemek, uygulama mantığını yürütmek ve veri depolamayı yönetmek için gerekli altyapıyı sağlayan arka uç web mimarisinin omurgasıdır. Geliştiriciler, verimli sunucu tarafı dilleri, veritabanları, güvenlik önlemleri ve performans optimizasyonu tekniklerini birleştirerek, günümüzün dijital ortamının taleplerini karşılayan sağlam ve ölçeklenebilir web uygulamaları oluşturabilirler.
Bir uygulamanın temel özelliklerini keşfetme

Kullanıcı dostu arayüz
Kullanıcı dostu bir arayüz, herhangi bir uygulamanın başarısı için çok önemlidir. Kullanıcı deneyimini (UX) geliştiren görsel olarak çekici, sezgisel ve gezinmesi kolay bir düzen oluşturmayı içerir. Arayüz, hedef kitle göz önünde bulundurularak tasarlanmalı ve kullanıcıların uygulamanın özelliklerini ve işlevlerini hızlı bir şekilde anlamasını ve bunlara erişmesini sağlamalıdır. Tutarlılık, geri bildirim ve uygunluk gibi yerleşik tasarım ilkelerini kullanmak, sorunsuz ve eğlenceli bir kullanıcı deneyimine katkıda bulunacaktır.
Duyarlılık ve platformlar arası uyumluluk
Cihazların ve platformların çoğalmasıyla birlikte, uygulamaların farklı ekran boyutları, işletim sistemleri ve tarayıcılarla uyumlu ve duyarlı olması gerekir. Duyarlı tasarım, uygulamanın düzeninin ve öğelerinin cihazın ekran boyutuna uyum sağlamasını sağlayarak tutarlı bir kullanıcı deneyimi sağlar. Platformlar arası uyumluluk, uygulamanın Windows, macOS, iOS ve Android gibi çeşitli platformlarda en iyi şekilde çalışmasını sağlar.
Performans ve ölçeklenebilirlik
Performans, kullanıcı memnuniyetini ve elde tutmayı doğrudan etkilediği için tüm uygulamaların kritik bir yönüdür. Bir uygulama hızlı yüklenecek, kullanıcı etkileşimlerine anında yanıt verecek ve gecikmeyi en aza indirecek şekilde tasarlanmalıdır. Önbelleğe alma, kod küçültme ve görüntü sıkıştırma gibi optimizasyon tekniklerinin kullanılması performansı önemli ölçüde artırabilir.
Ölçeklenebilirlik, bir uygulamanın performanstan ödün vermeden artan kullanıcıları ve istekleri işleme yeteneğini ifade eder. Ölçeklenebilir bir uygulama tasarlamak şunları içerir:
-
Doğru arka uç mimarisini seçme
-
Yük dengelemeyi uygulama
-
Kaynakları talebe göre dinamik olarak tahsis etmek için bulut tabanlı çözümlerden yararlanma
Güvenlik ve gizlilik
Güvenlik, herhangi bir uygulama için, özellikle hassas verileri veya finansal işlemleri işleyenler için en önemli önceliktir. Şifreleme, güvenli kimlik doğrulama ve yetkilendirme gibi güçlü güvenlik önlemlerinin uygulanması, kullanıcı verilerinin korunmasına ve veri ihlali riskinin en aza indirilmesine yardımcı olabilir. Güvenlik açıklarını azaltmak için yazılım bağımlılıklarını düzenli olarak güncellemek ve yama uygulamak da önemlidir.
Gizlilik, uygulama geliştirmenin bir başka kritik yönüdür ve geliştiriciler, kullanıcı verilerinin Genel Veri Koruma Yönetmeliği (GDPR) veya Kaliforniya Tüketici Gizliliği Yasası (CCPA) gibi ilgili veri koruma düzenlemelerine uygun olarak toplanmasını, saklanmasını ve işlenmesini sağlamalıdır. .
Ulaşılabilirlik
Erişilebilirlik, görsel, işitsel, bilişsel veya motor engelliler gibi engelli kişiler tarafından kolayca kullanılabilecek bir uygulama tasarlamayı ifade eder. Geliştiriciler, Web İçeriği Erişilebilirlik Yönergeleri (WCAG) gibi erişilebilirlik standartlarına bağlı kalarak daha geniş bir kullanıcı tabanına hitap eden kapsayıcı uygulamalar oluşturabilir. Klavye gezintisi, ekran okuyucu uyumluluğu ve ayarlanabilir metin boyutları gibi özelliklerin birleştirilmesi, bir uygulamanın erişilebilirliğini önemli ölçüde artırabilir.
Etkili hata işleme ve raporlama
Herhangi bir uygulamada hatalar kaçınılmazdır, ancak bunların nasıl işlendiği ve raporlandığı, kullanıcı deneyimini önemli ölçüde etkileyebilir. Etkili hata işleme mekanizmaları uygulamak, uygulamanın çökmesini önleyebilir ve kullanıcıların hatalardan incelikle kurtulmasına yardımcı olabilir. Açık ve bilgilendirici hata mesajları ve sorunun çözümüne yönelik rehberlik sağlamak, kullanıcı memnuniyetini artırabilir ve hayal kırıklığını en aza indirebilir.
Başarılı bir uygulama geliştirmek, kullanıcı deneyimi, performans, güvenlik ve erişilebilirliğe odaklanmayı gerektirir. Geliştiriciler, tasarım ve geliştirme sürecinde bu temel özellikleri dikkatlice göz önünde bulundurarak, kullanıcılarının ihtiyaç ve beklentilerini karşılayan ve uzun vadeli başarı sağlayan uygulamalar oluşturabilirler.
Bir sunucu ne tür yanıtlar gönderebilir?
Bir sunucu, istemci isteklerine, öncelikle HTTP durum kodları ve ilişkili veriler tarafından belirlenen çeşitli türlerde yanıtlar gönderebilir. Bu tepkiler genel olarak şu şekilde sınıflandırılabilir:
Başarı Yanıtları (2xx durum kodları) : Bu yanıtlar, sunucunun istemci isteğini başarıyla işlediğini gösterir. Yaygın başarı durumu kodları şunları içerir:
-
200 OK: İstek başarılı oldu ve sunucu istenen verileri döndürdü.
-
201 Oluşturuldu: İstek başarılı oldu ve sonuç olarak sunucu yeni bir kaynak oluşturdu.
-
204 İçerik Yok: İstek başarılı oldu, ancak döndürülecek veri yok (genellikle DELETE istekleri için kullanılır).
Yönlendirme Yanıtları (3xx durum kodları) : Bu yanıtlar, müşteriye, isteği tamamlamak için genellikle istenen URL'de bir değişiklik içeren başka bir işlem yapılması gerektiğini bildirir. Yaygın yeniden yönlendirme durum kodları şunları içerir:
-
301 Kalıcı Olarak Taşındı: İstenen kaynak kalıcı olarak yeni bir URL'ye taşındı ve müşteri, gelecekteki istekler için bu URL'yi kullanmalıdır.
-
302 Bulundu (Geçici Yeniden Yönlendirme): İstenen kaynak geçici olarak farklı bir URL'de mevcuttur, ancak müşteri gelecekteki istekler için orijinal URL'yi kullanmaya devam etmelidir.
-
304 Değiştirilmedi: İstenen kaynak, son istekten bu yana değiştirilmedi ve istemci önbelleğe alınmış sürümünü kullanabilir.
İstemci Hatası Yanıtları (4xx durum kodları) : Bu yanıtlar, istemcinin isteğiyle ilgili yanlış sözdizimi veya geçersiz kaynak gibi bir sorun olduğunu gösterir. Yaygın istemci hata durum kodları şunları içerir:
-
400 Hatalı İstek: Sunucu, hatalı biçimlendirilmiş sözdizimi veya geçersiz girdi nedeniyle isteği anlayamadı.
-
401 Yetkisiz: İstek, kimlik doğrulama gerektiriyor ve istemci geçerli kimlik bilgileri sağlamadı.
-
403 Yasak: İstemcinin istenen kaynağa erişim izni yok.
-
404 Bulunamadı: İstenen kaynak sunucuda bulunamadı.
-
429 Çok Fazla İstek: İstemci belirli bir zaman diliminde çok fazla istek gönderdi ve sunucu isteklerinin hızını sınırlıyor.
Sunucu Hatası Yanıtları (5xx durum kodları) : Bu yanıtlar, sunucunun isteği işlerken bir hatayla karşılaştığını gösterir. Yaygın sunucu hata durum kodları şunları içerir:
-
500 Dahili Sunucu Hatası: Sunucunun, isteği yerine getirmesini engelleyen beklenmeyen bir durumla karşılaştığını gösteren genel bir hata mesajı.
-
502 Kötü Ağ Geçidi: Sunucu, ağ geçidi veya proxy görevi görürken yukarı akış sunucusundan geçersiz bir yanıt aldı.
-
503 Hizmet Kullanılamıyor: Sunucu, bakım, yüksek yük veya diğer sorunlar nedeniyle isteği geçici olarak işleyemiyor.
-
504 Ağ Geçidi Zaman Aşımı: Sunucu, ağ geçidi veya proxy olarak çalışırken yukarı akış sunucusundan zamanında yanıt almadı.
Sunucular, durum kodlarına ek olarak verileri HTML, XML, JSON veya düz metin gibi çeşitli biçimlerde de gönderebilir. Yanıt, içerik türü, içerik uzunluğu ve önbelleğe alma ilkeleri gibi yanıtla ilgili ek bilgiler sağlayan üstbilgiler içerebilir.
Veritabanı nedir ve neden bunları kullanmamız gerekiyor?
Veritabanı, bilgilerin verimli bir şekilde depolanmasını, alınmasını, değiştirilmesini ve yönetilmesini sağlayan organize bir yapılandırılmış veri koleksiyonudur. Veritabanları, kullanıcılar tarafından oluşturulan veya uygulamanın işlevselliği için gerekli olan verileri depolamak ve işlemek için sistematik ve güvenilir bir yol sağladıklarından, yazılım uygulamalarının, özellikle web uygulamalarının önemli bir bileşenidir.
Veritabanlarının yazılım geliştirmede çok önemli olmasının birkaç nedeni vardır:
-
Veri Kalıcılığı : Veritabanları, bir uygulama kapatıldığında veya sunucu yeniden başlatıldığında bilgilerin kaybolmamasını sağlayarak verilerin kalıcı olarak depolanmasına izin verir. Bu, kullanıcı hesaplarını, işlemleri veya zaman içinde saklanması gereken verileri yöneten uygulamalar için özellikle önemlidir.
-
Verimli Veri Yönetimi : Veritabanları, büyük hacimli verileri işlemek ve bilgi eklemek, güncellemek, silmek ve almak için verimli mekanizmalar sağlamak üzere tasarlanmıştır. Veritabanı yönetim sistemleri (DBMS), geliştiricilerin verilere hızlı ve kolay bir şekilde erişmesini ve bunları işlemesini sağlayan çeşitli sorgulama ve indeksleme yetenekleri sunar.
-
Veri Bütünlüğü ve Tutarlılığı : Veritabanları, kısıtlamaları, ilişkileri ve doğrulama kurallarını uygulayarak veri bütünlüğünün ve tutarlılığının korunmasına yardımcı olur. Örneğin, ilişkisel bir veritabanı, tablolar arasındaki ilişkilerin korunmasını sağlamak için yabancı anahtar kısıtlamaları veya yinelenen girişleri önlemek için benzersiz kısıtlamalar tanımlayabilir.
-
Eşzamanlılık Kontrolü : Veritabanları, birden çok kullanıcının veya uygulamanın verilere aynı anda erişmesine ve bunları değiştirmesine izin verirken, veri tutarlılığını sağlar ve çakışmaları önler. Veritabanı yönetim sistemleri, eşzamanlı erişimi yönetmek ve veri bütünlüğünü korumak için kilitleme veya iyimser eşzamanlılık kontrolü gibi çeşitli eşzamanlılık kontrol mekanizmalarını kullanır.
-
Veri Güvenliği : Veritabanları, hassas verilerin yetkisiz erişime veya değiştirilmeye karşı korunmasına yardımcı olan yerleşik güvenlik özellikleri sağlar. Bu özellikler, erişimi kısıtlamak ve verileri korumak için yapılandırılabilen kullanıcı kimlik doğrulaması, rol tabanlı erişim kontrolü ve veri şifrelemeyi içerir.
-
Ölçeklenebilirlik : Veritabanları, artan veri hacimlerini ve artan kullanıcı sayısını karşılamak için hem dikey (tek bir sunucuya daha fazla kaynak ekleyerek) hem de yatay (verileri birden çok sunucuya dağıtarak) ölçeklendirmek üzere tasarlanmıştır. Bu, uygulamaların kullanıcı tabanı ve veri depolama gereksinimleri genişledikçe performansı ve kullanılabilirliği korumasını sağlar.
İlişkisel veritabanları (örn. MySQL, PostgreSQL, Microsoft SQL Server) ve ilişkisel olmayan (NoSQL) veritabanları (örn. MongoDB, Cassandra, Couchbase) gibi farklı veritabanları mevcuttur. Veritabanı seçimi, uygulamanın veri yapısı, sorgu gereksinimleri ve ölçeklenebilirlik gereksinimleri gibi faktörlere bağlıdır. Veritabanlarından yararlanan geliştiriciler, verileri etkili bir şekilde yöneten ve değiştiren verimli ve güvenilir yazılım uygulamaları oluşturabilir.
web API nedir
Bir web API (Uygulama Programlama Arayüzü), farklı yazılım uygulamalarının internet üzerinden birbirleriyle iletişim kurmasını sağlayan bir dizi kural ve protokoldür. Web API'leri, istemci uygulamaları (ör. web tarayıcıları, mobil uygulamalar) ile sunucu tarafı kaynakları veya hizmetleri arasında bir arabirim görevi görerek, geliştiricilerin verilere veya işlevlere standartlaştırılmış bir şekilde erişmesine ve değiş tokuş etmesine olanak tanır.
Web API'leri genellikle birincil iletişim protokolü olarak HTTP'yi (Köprü Metni Aktarım Protokolü) kullanır ve istemci isteklerini GET, POST, PUT, DELETE ve PATCH gibi çeşitli HTTP yöntemleri aracılığıyla işler. Bu yöntemler, veri okuma, oluşturma, güncelleme ve silme gibi standart işlemlere karşılık gelir.
Web API'leri aracılığıyla değiş tokuş edilen veriler, her ikisi de hafif, insanlar tarafından okunabilir ve çoğu programlama dili tarafından kolayca ayrıştırıldıklarından, genellikle JSON (JavaScript Object Notation) veya XML (eXtensible Markup Language) biçiminde biçimlendirilir.
Web API'leri oluşturmak için kullanılan çeşitli mimari stiller ve tasarım ilkeleri vardır, bunlardan bazıları şunlardır:
-
REST (Temsili Durum Aktarımı): REST, API tasarımına yönelik durum bilgisi olmayan, kaynak yönelimli ve ölçeklenebilir bir yaklaşımı vurgulayan bir mimari stildir. RESTful API'ler, standart HTTP yöntemlerini ve durum kodlarını kullanır, tutarlı bir URL yapısına bağlıdır ve performansı artırmak için önbelleğe alma mekanizmalarından yararlanır. RESTful API'leri genellikle birincil veri alışverişi formatı olarak JSON'u kullanır.
-
GraphQL: GraphQL, Facebook tarafından geliştirilen API'ler için bir sorgulama dili ve çalışma zamanıdır ve müşterilerin yalnızca ihtiyaç duydukları verileri talep etmelerine olanak tanır ve sunucunun birden çok isteği tek bir yanıtta birleştirmesini sağlar. GraphQL API'leri, özellikle karmaşık veri yapılarına veya gelişen gereksinimlere sahip uygulamalar için verileri getirmenin ve güncellemenin esnek ve verimli bir yolunu sunar.
-
SOAP (Basit Nesne Erişim Protokolü): SOAP, web servislerinin uygulanmasında yapılandırılmış bilgi alışverişi için XML tabanlı bir protokoldür. SOAP, API'nin işlemlerini, veri türlerini ve iletişim modellerini açıklayan önceden tanımlanmış sözleşmelere (WSDL belgeleri) dayanır. SOAP, REST veya GraphQL'ye kıyasla daha katı ve ayrıntılı olsa da yerleşik hata işleme, güvenlik özellikleri ve karmaşık veri türleri için destek sunar.
-
gRPC : gRPC, Google tarafından geliştirilen yüksek performanslı, açık kaynaklı bir RPC (Uzaktan Prosedür Çağrısı) çerçevesidir. Arabirim tanımlama dili ve veri serileştirme formatı olarak Protokol Tamponlarını kullanır ve istemciler ile sunucular arasında verimli ve türü kesin olarak belirlenmiş iletişim sağlar. gRPC, çift yönlü akışı destekler ve iyileştirilmiş performans için HTTP/2 özelliklerinden yararlanarak düşük gecikme süreli, yüksek verimli API'ler için uygun bir seçim olmasını sağlar.
Web API'leri, zengin özelliklere sahip ve ölçeklenebilir uygulamalar oluşturmak için çeşitli hizmetlerin, veri kaynaklarının ve platformların entegrasyonunu sağlayarak modern yazılım geliştirmede kritik bir rol oynar. Geliştiriciler, iyi tasarlanmış bir web API uygulayarak, uygulamalarının işlevselliğini diğer uygulamalara sunarak işbirliğini, birlikte çalışabilirliği ve daha geniş yazılım ekosisteminin büyümesini teşvik edebilir.
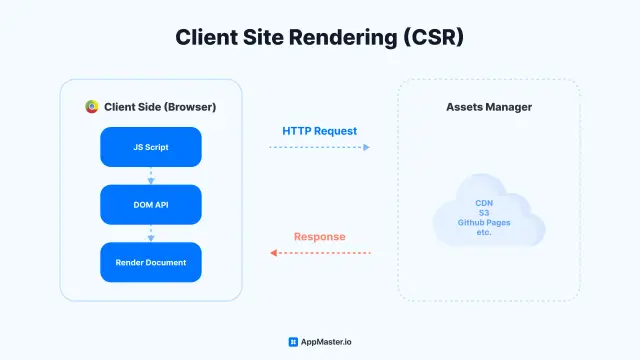
Bir talebin haritasını çıkarmak
Bir web uygulamasında tipik bir isteğin haritasını çıkarmak, bir müşterinin isteğinin işlenmesi ve uygun bir yanıtın döndürülmesiyle ilgili çeşitli adımların ve bileşenlerin anlaşılmasını içerir. İşte sürece ilişkin üst düzey bir genel bakış:
Kullanıcı İşlemi
Kullanıcı, sunucuya bir isteği tetikleyen bir düğmeyi tıklatarak veya bir form göndererek istemci uygulamasıyla etkileşime girer. Bu istek, bir web tarayıcısında JavaScript (örn. AJAX, Fetch API) kullanılarak veya bir mobil uygulamadaki bir HTTP istemcisi aracılığıyla başlatılabilir.
HTTP İsteği
İstemci uygulaması, istek yöntemi (GET, POST, PUT, DELETE vb.), hedef URL veya API bitiş noktası , başlıklar (örn. içerik türü, kimlik doğrulama belirteçleri), ve gerekirse herhangi bir veri (yük).
DNS Çözünürlüğü
İstemci, Etki Alanı Adı Sistemini (DNS) kullanarak sunucunun etki alanı adını bir IP adresine çözümler. Bu adım, istenen etki alanıyla ilişkili IP adresini elde etmek için bir veya daha fazla DNS sunucusunun sorgulanmasını içerir.
Sunucu İşleme
İstek, onu uygun arka uç uygulamasına veya hizmetine ileten web sunucusuna ulaşır. Uygulamanın mimarisine bağlı olarak bu, isteğin bir ters proxy veya yük dengeleyici aracılığıyla yönlendirilmesini içerebilir.
Başvuru İşleme
Arka uç uygulaması, aşağıdakiler gibi birkaç adımı içerebilen talebi işler:
-
İstemcinin istenen kaynaklara erişmek veya istenen eylemleri gerçekleştirmek için gerekli izinlere sahip olduğundan emin olmak için kimlik doğrulama ve yetkilendirme kontrolleri.
-
Gelen tüm verileri ayrıştırma ve doğrulama.
-
Bir veritabanından veri oluşturmak, güncellemek veya almak ya da diğer hizmetleri veya API'leri çağırmak gibi ilgili iş mantığını yürütmek.
-
Tipik olarak JSON, XML veya HTML biçiminde uygun bir yanıt oluşturmak.
HTTP Yanıtı
Sunucu, HTTP yanıtını, bir durum kodu (ör. 200 Tamam, 404 Bulunamadı) ve ek başlıklar (ör. içerik türü, önbelleğe alma ilkeleri) dahil olmak üzere istemciye geri gönderir. Yanıt gövdesi, isteğin sonucuna bağlı olarak istenen verileri veya bir hata mesajını içerebilir.
İstemci Tarafında İşleme

İstemci uygulaması yanıtı alır ve kullanıcı arabirimini buna göre günceller. Web uygulamaları için bu, HTML oluşturmayı, DOM öğelerini güncellemeyi veya verileri bir tablo veya grafikte görüntülemeyi içerebilir. Mobil uygulamalar, verileri görüntülemek için yerel UI bileşenlerini kullanabilir.
Kullanıcı geribildirimi
Son olarak, kullanıcıya, sonuca bağlı olarak bir onay mesajı, güncellenmiş bir görünüm veya bir hata mesajı olabilen talebinin sonucu sunulur.
Bu üst düzey genel bakış, bir talebin yaşam döngüsü sırasında meydana gelebilecek sayısız karmaşıklığı ve varyasyonu basitleştirir. Bununla birlikte, tipik bir web uygulamasında bir isteğin işlenmesine dahil olan adımlar ve bileşenler hakkında genel bir anlayış sağlar.
AppMaster arka uç mimarisi
AppMaster'ın Arka Uç Oluşturucusu, kullanıcıların no-code , drag-and-drop yaklaşımı kullanarak sağlam ve çok yönlü mobil ve web uygulamaları oluşturmasını sağlayan güçlü bir araçtır. AppMaster arka uç mimarisi, ön uç (kullanıcı arabirimi) ile arka uç (sunucu tarafı mantığı ve veri depolama) arasında sorunsuz bir bağlantı sağlayacak şekilde yapılandırılmıştır ve geliştiricilerin ortak bir arka plan aracılığıyla birbirine bağlanan web ve mobil uygulamalar oluşturmasına olanak tanır. son.
Arka uç mimarisi esneklik göz önünde bulundurularak tasarlanmıştır ve kullanıcıların uygulamalarını yerel sunucularda, AppMaster's Cloud'da veya AWS, Azure ve Google Cloud gibi üçüncü taraf bulut sağlayıcılarında barındırmasına olanak tanır. Uygulamanın arka ucu, dört ana bileşene dayalı olarak oluşturulmuştur: veritabanı tasarımı, iş mantığı, uç nokta ve ara yazılım yapılandırması ve modül entegrasyonu.
Veritabanı tasarımı, veri modelleri oluşturmayı ve bunların ilişkilerini tanımlamayı içerirken, iş mantığı, uygulama içindeki görevleri otomatikleştirmek için süreçlerin ayarlanmasıyla ilgilenir. Uç nokta ve ara katman yapılandırmaları, sunucu işlemleri ile ön uç arasında köprü görevi görerek sorunsuz veri aktarımı ve etkileşimi sağlar. Modüller, geliştiricilerin uygulamalarına ekstra işlevsellik eklemelerine izin verir; kullanıcı yetkilendirmesi için Auth modülü gibi bazıları otomatik olarak entegre edilir.

Kullanıcı arayüzüne odaklanan ön uç geliştirme, istenen uygulama türüne bağlı olarak Web Uygulamaları veya Mobil Uygulama tasarımcısı aracılığıyla yapılır. AppMaster'ın görsel veri modeli düzenleyicisi, veritabanı tasarımını ve veri yönetimini basitleştirerek kullanıcıların iyi yapılandırılmış ve verimli bir uygulama oluşturmasına olanak tanır.
Geliştiriciler, AppMaster'ın API'sinden yararlanarak uygulamalarını diğer hizmetler ve kaynaklarla kolayca entegre edebilirken, otomatik API dokümantasyonu kolaylaştırılmış bir geliştirme süreci sağlar. Uygulamalar tamamlandıktan sonra AppMaster Cloud, üçüncü taraf bulut hizmetleri ve kişisel sunucular dahil olmak üzere çeşitli platformlarda yayınlanabilir. AppMaster'ın Arka Uç Oluşturucusu, uygulama geliştirmeye kapsamlı ve sezgisel bir yaklaşım sunarak, kullanıcıların kapsamlı kodlama uzmanlığına ihtiyaç duymadan profesyonel düzeyde yazılım oluşturmasına olanak tanır.
Sonuç olarak
Arka uç web mimarisi, günümüzün karmaşık web sitelerine ve uygulamalarına güç veren temel altyapıyı, mantığı ve veri yönetimini sağlayan, modern web geliştirmenin isimsiz kahramanıdır. Sunucu tarafı dilleri, veritabanları, sunucular ve önbelleğe alma mekanizmaları gibi arka uç bileşenlerin inceliklerini anlamak, gelişmekte olan, güvenli ve ölçeklenebilir çevrimiçi platformlar için çok önemlidir.
Teknoloji gelişmeye devam ederken, web geliştiricileri, kullanıcıların sürekli gelişen ihtiyaçlarını karşılayan yenilikçi, yüksek performanslı uygulamalar oluşturabilmelerini sağlamak için en son trendler ve en iyi uygulamalarla güncel kalmalıdır. Geliştiriciler, arka uç mimarisinin temel özelliklerini keşfederek, dijital dünyada başarıyı artıran kullanıcı merkezli çözümler oluşturmak için AppMaster'ın Arka Uç Oluşturucusu gibi güçlü araçların potansiyelinden yararlanabilir.






