Architettura web back-end
Imparate a conoscere l'architettura web back-end: come funziona, la sua importanza e le migliori pratiche. Migliorate le prestazioni del vostro sito web oggi stesso.

Nel regno dello sviluppo web, l'interfaccia front-end raccoglie una parte significativa dell'attenzione grazie al suo fascino visivo e all'interazione diretta con gli utenti. Tuttavia, è l'architettura web di back-end che costituisce la spina dorsale di qualsiasi piattaforma online, garantendo prestazioni ininterrotte e una gestione efficiente dei dati. Come pietra angolare del moderno sviluppo web, un robusto sistema di back-end è indispensabile per supportare le richieste di siti e applicazioni sempre più sofisticati.
Questo articolo approfondito del blog si propone di esaminare a fondo l'architettura web back-end, i suoi componenti integrali e le tecnologie avanzate impiegate per costruirla e mantenerla. Approfondiremo i vari elementi, come i linguaggi di programmazione lato server, i database, le configurazioni dei server e i meccanismi di caching, che contribuiscono a un'infrastruttura back-end ben orchestrata. Inoltre, discuteremo le pratiche e le metodologie leader del settore per ottimizzare le prestazioni del sistema, mantenere la sicurezza dei dati e garantire la scalabilità.
Rivolto a sviluppatori esperti, professionisti IT e a coloro che nutrono un forte interesse per gli aspetti tecnici dello sviluppo web, questo articolo offre una comprensione completa dell'intricato funzionamento dell'architettura web back-end. Concentrandosi sia sui concetti fondamentali che sulle tendenze emergenti, l'obiettivo è quello di fornire preziose intuizioni e conoscenze pratiche che possono essere applicate a scenari reali. Unitevi a noi per sviscerare i meccanismi interni dell'architettura web back-end ed esplorare la potente forza che guida le prestazioni delle moderne piattaforme online.
Cosa sono i clienti?
Nel regno dello sviluppo software, i client svolgono un ruolo fondamentale in quanto rappresentano lo strato rivolto all'utente che interagisce con l'architettura web back-end. I client comprendono tipicamente browser web, applicazioni mobili o altre applicazioni software che facilitano la comunicazione con il server.
Questi client trasmettono le richieste al server attraverso il protocollo HTTP (Hypertext Transfer Protocol), che le elabora e invia una risposta corrispondente. Un aspetto fondamentale dello sviluppo lato client è l'implementazione di un'interfaccia utente (UI) e di un design dell'esperienza utente (UX) senza soluzione di continuità, per garantire che gli utenti possano utilizzare efficacemente le caratteristiche e le funzionalità dell'applicazione.

È importante notare che i client variano in complessità e forma, spaziando da semplici pagine HTML con CSS e JavaScript di base a intricate applicazioni a pagina singola (SPA) costruite con moderni framework front-end come React, Angular o Vue.js. Questi framework consentono agli sviluppatori di creare interfacce utente altamente interattive e dinamiche, contribuendo al successo complessivo dell'applicazione web.
Un client ben progettato migliora l'esperienza dell'utente e garantisce una comunicazione efficiente con l'architettura di back-end. Ciò si ottiene sfruttando le Application Programming Interfaces (API) per inviare e ricevere dati, che possono essere sotto forma di Representational State Transfer (REST) o GraphQL API, tra gli altri.
Che cos'è un back-end?
Il back-end, noto anche come lato server, è la forza nascosta dietro qualsiasi applicazione web. Comprende la logica, l'archiviazione dei dati e le funzioni di sicurezza necessarie per consentire un'applicazione pienamente funzionante e affidabile. Il back-end è responsabile dell'elaborazione delle richieste del cliente, dell'interazione con i database e della generazione di risposte appropriate da restituire al cliente.
In una tipica architettura web back-end, gli sviluppatori utilizzano linguaggi lato server come Python, Golang, Java, PHP o Node.js, che consentono di creare logica e funzionalità personalizzate. Insieme a framework lato server come Django, Ruby on Rails, Spring, Laravel o Express.js, questi linguaggi semplificano il processo di sviluppo e facilitano l'implementazione di applicazioni web efficienti, scalabili e manutenibili.
Un componente essenziale del back-end è il database, che memorizza e gestisce i dati all'interno dell'applicazione. I database possono essere relazionali, come MySQL, PostgreSQL o Microsoft SQL Server, o non relazionali (NoSQL), come MongoDB, Cassandra o Couchbase. La scelta di un database dipende dai requisiti dell'applicazione, dalla struttura dei dati e dalle esigenze di scalabilità.
Inoltre, gli sviluppatori di back-end devono implementare misure di sicurezza adeguate per proteggere i dati sensibili e difendersi da vulnerabilità come gli attacchi SQL injection o cross-site scripting (XSS). Ciò include l'autenticazione degli utenti, l'autorizzazione e la crittografia dei dati durante la trasmissione e l'archiviazione.
Che cos'è un server?
Un server, nel contesto dell'architettura web back-end, è una macchina fisica o virtuale responsabile dell'hosting, dell'elaborazione e della gestione delle risorse necessarie all'esecuzione di un'applicazione web. I server ricevono le richieste dei clienti, eseguono la logica necessaria e restituiscono le risposte attraverso un protocollo di comunicazione, in genere HTTP.
I server possono essere on-premise, in un data center, o ospitati su piattaforme basate sul cloud come Amazon Web Services (AWS), Microsoft Azure o Google Cloud Platform (GCP). Le soluzioni basate sul cloud offrono maggiore flessibilità, scalabilità ed economicità, consentendo agli sviluppatori di utilizzare un modello pay-as-you-go e di allocare dinamicamente le risorse in base alla domanda.
I server web, come Apache, Nginx o Microsoft Internet Information Services (IIS), svolgono un ruolo fondamentale nella gestione delle richieste e delle risposte HTTP. Questi server web possono essere configurati per lavorare insieme a linguaggi e framework lato server per ottimizzare l'elaborazione delle richieste dei client.
Un altro elemento chiave dell'architettura dei server è l'uso dei bilanciatori di carico e dei meccanismi di caching per ottimizzare le prestazioni e garantire che l'applicazione rimanga reattiva in presenza di carichi di traffico elevati. I bilanciatori di carico distribuiscono il traffico in arrivo su più server, evitando che un singolo server venga sopraffatto e garantendo un'elevata disponibilità. Esempi di bilanciatori di carico sono HAProxy, Amazon Elastic Load Balancing (ELB) e Google Cloud Load Balancing.
I meccanismi di caching memorizzano temporaneamente i dati di frequente accesso, riducendo il tempo necessario per recuperarli e il carico sul server. Le varie strategie di caching includono il caching in-memory, le reti di distribuzione dei contenuti (CDN) e il reverse proxy caching. Tra gli strumenti di caching più diffusi ci sono Memcached, Redis, e Varnish.
Il server è la spina dorsale dell'architettura web di back-end e fornisce l'infrastruttura necessaria per elaborare le richieste dei clienti, eseguire la logica dell'applicazione e gestire l'archiviazione dei dati. Incorporando linguaggi, database, misure di sicurezza e tecniche di ottimizzazione delle prestazioni efficienti sul lato server, gli sviluppatori possono costruire applicazioni web robuste e scalabili, in grado di soddisfare le esigenze dell'attuale panorama digitale.
Esplorare le caratteristiche essenziali di un'applicazione

Interfaccia user-friendly
Un'interfaccia user-friendly è fondamentale per il successo di qualsiasi applicazione. Si tratta di creare un layout visivamente accattivante, intuitivo e facile da navigare che migliori l'esperienza dell'utente (UX). L'interfaccia deve essere progettata tenendo conto del pubblico di riferimento, in modo che gli utenti possano comprendere e accedere rapidamente alle caratteristiche e alle funzionalità dell'applicazione. L'utilizzo di principi di progettazione consolidati, quali coerenza, feedback e accessibilità, contribuirà a creare un'esperienza d'uso fluida e piacevole.
Reattività e compatibilità multipiattaforma
Con la proliferazione di dispositivi e piattaforme, le app devono essere reattive e compatibili con schermi di diverse dimensioni, sistemi operativi e browser. Un design reattivo garantisce che il layout e gli elementi dell'applicazione si adattino alle dimensioni dello schermo del dispositivo, offrendo un'esperienza utente coerente. La compatibilità multipiattaforma assicura che l'applicazione funzioni in modo ottimale su diverse piattaforme, come Windows, macOS, iOS e Android.
Prestazioni e scalabilità
Le prestazioni sono un aspetto critico di qualsiasi applicazione, in quanto hanno un impatto diretto sulla soddisfazione e sulla fidelizzazione degli utenti. Un'applicazione deve essere progettata per caricarsi rapidamente, rispondere prontamente alle interazioni degli utenti e ridurre al minimo la latenza. L'impiego di tecniche di ottimizzazione, come la cache, la minificazione del codice e la compressione delle immagini, può migliorare significativamente le prestazioni.
La scalabilità si riferisce alla capacità di un'applicazione di gestire un numero crescente di utenti e di richieste senza compromettere le prestazioni. La progettazione di un'applicazione scalabile comporta:
-
Scegliere la giusta architettura di backend
-
Implementare il bilanciamento del carico
-
Sfruttare soluzioni basate sul cloud per allocare le risorse in modo dinamico in base alla domanda.
Sicurezza e privacy
La sicurezza è una priorità assoluta per qualsiasi applicazione, in particolare per quelle che gestiscono dati sensibili o transazioni finanziarie. L'implementazione di solide misure di sicurezza, come la crittografia, l' autenticazione sicura e l'autorizzazione, può aiutare a proteggere i dati degli utenti e a ridurre al minimo il rischio di violazione dei dati. Anche l'aggiornamento regolare e il patching delle dipendenze del software sono essenziali per ridurre le vulnerabilità della sicurezza.
La privacy è un altro aspetto critico dello sviluppo di un'applicazione e gli sviluppatori devono assicurarsi che i dati degli utenti siano raccolti, archiviati ed elaborati in conformità con le normative sulla protezione dei dati, come il Regolamento generale sulla protezione dei dati (GDPR) o il California Consumer Privacy Act (CCPA).
Accessibilità
L'accessibilità si riferisce alla progettazione di un'applicazione che possa essere facilmente utilizzata da persone con disabilità, ad esempio visive, uditive, cognitive o motorie. Rispettando gli standard di accessibilità, come le linee guida per l'accessibilità dei contenuti web (WCAG), gli sviluppatori possono creare applicazioni inclusive che si rivolgono a una base di utenti più ampia. L'incorporazione di funzioni come la navigazione da tastiera, la compatibilità con gli screen reader e la possibilità di regolare le dimensioni del testo possono migliorare significativamente l'accessibilità di un'applicazione.
Gestione e segnalazione efficace degli errori
Gli errori sono inevitabili in qualsiasi applicazione, ma il modo in cui vengono gestiti e segnalati può avere un impatto significativo sull'esperienza dell'utente. L'implementazione di meccanismi efficaci di gestione degli errori può evitare che l'applicazione si blocchi e aiutare gli utenti a riprendersi dagli errori con grazia. Fornendo messaggi di errore chiari e informativi e indicazioni sulla risoluzione del problema, si può aumentare la soddisfazione dell'utente e ridurre al minimo la frustrazione.
Lo sviluppo di un'applicazione di successo richiede un'attenzione particolare all'esperienza utente, alle prestazioni, alla sicurezza e all'accessibilità. Considerando attentamente queste caratteristiche essenziali durante il processo di progettazione e sviluppo, gli sviluppatori possono creare applicazioni che soddisfano le esigenze e le aspettative dei loro utenti, garantendo un successo a lungo termine.
Quali tipi di risposte può inviare un server?
Un server può inviare vari tipi di risposte alle richieste dei client, determinate principalmente dai codici di stato HTTP e dai dati associati. Queste risposte possono essere classificate a grandi linee come segue:
Risposte di successo (codici di stato 2xx): Queste risposte indicano che il server ha elaborato con successo la richiesta del client. I codici di stato di successo più comuni sono:
-
200 OK: La richiesta è andata a buon fine e il server ha restituito i dati richiesti.
-
201 Created: La richiesta ha avuto successo e il server ha creato una nuova risorsa come risultato.
-
204 No Content: La richiesta è andata a buon fine, ma non ci sono dati da restituire (spesso usato per le richieste di DELETE).
Risposte di reindirizzamento (codici di stato 3xx): Queste risposte informano il client che è necessaria un'ulteriore azione per completare la richiesta, in genere comportando una modifica dell'URL richiesto. I codici di stato di reindirizzamento più comuni sono:
-
301 Moved Permanently: La risorsa richiesta è stata spostata in modo permanente su un nuovo URL, che il client dovrà utilizzare per le richieste future.
-
302 Trovato (reindirizzamento temporaneo): La risorsa richiesta è temporaneamente disponibile in un URL diverso, ma il client deve continuare a usare l'URL originale per le richieste future.
-
304 Non modificato: La risorsa richiesta non è stata modificata dall'ultima richiesta e il client può utilizzare la sua versione in cache.
Risposte di errore del client (codici di stato 4xx): Queste risposte indicano che c'è stato un problema con la richiesta del client, ad esempio una sintassi errata o una risorsa non valida. I codici di stato di errore del client più comuni sono:
-
400 Bad Request: Il server non è riuscito a comprendere la richiesta a causa di una sintassi non corretta o di un input non valido.
-
401 Non autorizzato: La richiesta richiede l'autenticazione e il client non ha fornito credenziali valide.
-
403 Vietato: Il client non ha il permesso di accedere alla risorsa richiesta.
-
404 Non trovato: La risorsa richiesta non è stata trovata sul server.
-
429 Troppe richieste: Il client ha inviato troppe richieste in un determinato lasso di tempo e il server sta limitando le sue richieste.
Risposte di errore del server (codici di stato 5xx): Queste risposte indicano che il server ha riscontrato un errore durante l'elaborazione della richiesta. I codici di stato di errore del server più comuni sono:
-
500 Internal Server Error: Un messaggio di errore generico che indica che il server ha incontrato una condizione inaspettata che gli ha impedito di soddisfare la richiesta.
-
502 Bad Gateway: Il server, mentre fungeva da gateway o proxy, ha ricevuto una risposta non valida da un server a monte.
-
503 Servizio non disponibile: Il server non è temporaneamente in grado di gestire la richiesta a causa di manutenzione, carico elevato o altri problemi.
-
504 Timeout del gateway: Il server, mentre funge da gateway o proxy, non ha ricevuto una risposta tempestiva da un server a monte.
Oltre ai codici di stato, i server possono inviare dati in vari formati, come HTML, XML, JSON o testo semplice. La risposta può includere intestazioni che forniscono ulteriori informazioni sulla risposta, come il tipo di contenuto, la lunghezza del contenuto e le politiche di caching.
Che cos'è un database e perché è necessario utilizzarlo?
Un database è una raccolta organizzata di dati strutturati che consente di memorizzare, recuperare, modificare e gestire in modo efficiente le informazioni. I database sono una componente essenziale delle applicazioni software, in particolare delle applicazioni web, in quanto forniscono un modo sistematico e affidabile per memorizzare e manipolare i dati generati dagli utenti o necessari per le funzionalità dell'applicazione.
Sono diversi i motivi per cui i database sono fondamentali nello sviluppo del software:
-
Persistenza dei dati: I database consentono la memorizzazione persistente dei dati, assicurando che le informazioni non vadano perse quando un'applicazione viene chiusa o il server viene riavviato. Questo è particolarmente importante per le applicazioni che gestiscono account utente, transazioni o qualsiasi altro dato che deve essere conservato nel tempo.
-
Gestione efficiente dei dati: I database sono progettati per gestire grandi volumi di dati e fornire meccanismi efficienti per l'inserimento, l'aggiornamento, la cancellazione e il recupero delle informazioni. I sistemi di gestione dei database (DBMS) offrono diverse funzionalità di interrogazione e indicizzazione che consentono agli sviluppatori di accedere e manipolare i dati in modo rapido e semplice.
-
Integrità e coerenza dei dati: I database aiutano a mantenere l'integrità e la coerenza dei dati applicando vincoli, relazioni e regole di convalida. Ad esempio, un database relazionale può definire vincoli di chiave esterna per garantire che le relazioni tra le tabelle siano mantenute o vincoli di unicità per evitare voci duplicate.
-
Controllo della concorrenza: I database consentono a più utenti o applicazioni di accedere e modificare i dati contemporaneamente, garantendo la coerenza dei dati e prevenendo i conflitti. I sistemi di gestione dei database utilizzano vari meccanismi di controllo della concorrenza, come il blocco o il controllo ottimistico della concorrenza, per gestire l'accesso simultaneo e mantenere l'integrità dei dati.
-
Sicurezza dei dati: I database offrono funzioni di sicurezza integrate che aiutano a proteggere i dati sensibili da accessi o modifiche non autorizzati. Queste funzioni includono l'autenticazione degli utenti, il controllo degli accessi basato sui ruoli e la crittografia dei dati, che possono essere configurati per limitare l'accesso e salvaguardare i dati.
-
Scalabilità: I database sono progettati per scalare sia verticalmente (aggiungendo più risorse a un singolo server) sia orizzontalmente (distribuendo i dati su più server) per adattarsi a volumi di dati crescenti e a un numero sempre maggiore di utenti. Ciò consente alle applicazioni di mantenere le prestazioni e la disponibilità anche quando la base di utenti e i requisiti di archiviazione dei dati si espandono.
Esistono diversi tipi di database, come i database relazionali (ad esempio, MySQL, PostgreSQL, Microsoft SQL Server) e i database non relazionali (NoSQL) (ad esempio, MongoDB, Cassandra, Couchbase). La scelta di un database dipende da fattori quali la struttura dei dati dell'applicazione, i requisiti di interrogazione e le esigenze di scalabilità. Sfruttando i database, gli sviluppatori possono creare applicazioni software efficienti e affidabili che gestiscono e manipolano efficacemente i dati.
Che cos'è un'API web
Un'API web (Application Programming Interface) è un insieme di regole e protocolli che consente a diverse applicazioni software di comunicare tra loro su Internet. Le API Web fungono da interfaccia tra le applicazioni client (ad esempio, browser Web, applicazioni mobili) e le risorse o i servizi lato server, consentendo agli sviluppatori di accedere e scambiare dati o funzionalità in modo standardizzato.
Le API Web utilizzano in genere HTTP (Hypertext Transfer Protocol) come protocollo di comunicazione principale e gestiscono le richieste dei client attraverso vari metodi HTTP, come GET, POST, PUT, DELETE e PATCH. Questi metodi corrispondono a operazioni standard, come la lettura, la creazione, l'aggiornamento e la cancellazione di dati.
I dati scambiati attraverso le API Web sono comunemente formattati in JSON (JavaScript Object Notation) o XML (eXtensible Markup Language), in quanto sono entrambi leggeri, leggibili dall'uomo e facilmente analizzabili dalla maggior parte dei linguaggi di programmazione.
Esistono diversi stili architettonici e principi di progettazione utilizzati per costruire le API Web, alcuni dei quali sono:
-
REST (Representational State Transfer): REST è uno stile architettonico che enfatizza un approccio stateless, orientato alle risorse e scalabile alla progettazione delle API. Le API RESTful utilizzano metodi HTTP e codici di stato standard, aderiscono a una struttura URL coerente e sfruttano meccanismi di caching per migliorare le prestazioni. Le API RESTful utilizzano spesso JSON come formato principale di scambio dei dati.
-
GraphQL: GraphQL è un linguaggio di interrogazione e un runtime per le API sviluppato da Facebook che consente ai client di richiedere solo i dati di cui hanno bisogno e al server di consolidare più richieste in un'unica risposta. Le API GraphQL forniscono un modo flessibile ed efficiente per recuperare e aggiornare i dati, in particolare per le applicazioni con strutture di dati complesse o requisiti in evoluzione.
-
SOAP (Simple Object Access Protocol): SOAP è un protocollo basato su XML per lo scambio di informazioni strutturate nella realizzazione di servizi web. SOAP si basa su contratti predefiniti (documenti WSDL) che descrivono le operazioni, i tipi di dati e i modelli di comunicazione dell'API. Sebbene SOAP sia più rigido e verboso rispetto a REST o GraphQL, offre una gestione degli errori integrata, funzioni di sicurezza e supporto per tipi di dati complessi.
-
gRPC: gRPC è un framework RPC (Remote Procedure Call) open-source ad alte prestazioni sviluppato da Google. Utilizza i Protocol Buffers come linguaggio di definizione dell'interfaccia e formato di serializzazione dei dati, consentendo una comunicazione efficiente e fortemente tipizzata tra client e server. gRPC supporta lo streaming bidirezionale e può sfruttare le caratteristiche di HTTP/2 per migliorare le prestazioni, rendendolo una scelta adatta per API a bassa latenza e ad alto rendimento.
Le API Web svolgono un ruolo fondamentale nello sviluppo del software moderno, consentendo l'integrazione di vari servizi, fonti di dati e piattaforme per creare applicazioni scalabili e ricche di funzionalità. Implementando un'API Web ben progettata, gli sviluppatori possono esporre le funzionalità della loro applicazione ad altre applicazioni, favorendo la collaborazione, l'interoperabilità e la crescita dell'ecosistema software più ampio.
Mappatura di una richiesta
La mappatura di una richiesta tipica in un'applicazione web implica la comprensione dei vari passaggi e componenti coinvolti nell'elaborazione di una richiesta del cliente e nella restituzione di una risposta appropriata. Ecco una panoramica di alto livello del processo:
Azione dell'utente
L'utente interagisce con l'applicazione client, ad esempio facendo clic su un pulsante o inviando un modulo, che attiva una richiesta al server. Questa richiesta può essere avviata utilizzando JavaScript (ad esempio, AJAX, Fetch API) in un browser web o attraverso un client HTTP in un'applicazione mobile.
Richiesta HTTP
L'applicazione client invia una richiesta HTTP al server con le informazioni richieste, tra cui il metodo di richiesta (GET, POST, PUT, DELETE, ecc.), l'URL di destinazione o l' endpoint API, le intestazioni (ad esempio, il tipo di contenuto, i token di autenticazione) ed eventuali dati (payload), se necessario.
Risoluzione DNS
Il client risolve il nome di dominio del server in un indirizzo IP utilizzando il Domain Name System (DNS). Questa fase prevede l'interrogazione di uno o più server DNS per ottenere l'indirizzo IP associato al dominio richiesto.
Gestione del server
La richiesta arriva al server web, che la inoltra all'applicazione o al servizio back-end appropriato. A seconda dell'architettura dell'applicazione, ciò può comportare l'instradamento della richiesta attraverso un reverse proxy o un bilanciatore di carico.
Elaborazione dell'applicazione
L'applicazione di back-end elabora la richiesta, il che può comportare diverse fasi quali:
-
Controlli di autenticazione e autorizzazione per garantire che il client abbia i permessi necessari per accedere alle risorse richieste o eseguire le azioni desiderate.
-
Analisi e convalida dei dati in entrata.
-
Esecuzione della logica aziendale pertinente, come la creazione, l'aggiornamento o il recupero di dati da un database o l'invocazione di altri servizi o API.
-
Generare una risposta appropriata, in genere sotto forma di JSON, XML o HTML.
Risposta HTTP
Il server invia la risposta HTTP al client, includendo un codice di stato (ad esempio, 200 OK, 404 Not Found) ed eventuali intestazioni aggiuntive (ad esempio, tipo di contenuto, criteri di caching). Il corpo della risposta può contenere i dati richiesti o un messaggio di errore, a seconda dell'esito della richiesta.
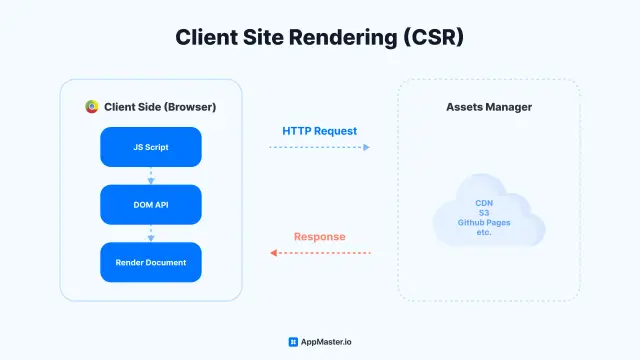
Rendering lato client

L'applicazione client riceve la risposta e aggiorna l'interfaccia utente di conseguenza. Per le applicazioni web, ciò può comportare il rendering dell'HTML, l'aggiornamento degli elementi DOM o la visualizzazione dei dati in una tabella o in un grafico. Le applicazioni mobili possono utilizzare componenti UI nativi per visualizzare i dati.
Feedback dell'utente
Infine, all'utente viene presentato il risultato della sua richiesta, che può essere un messaggio di conferma, una vista aggiornata o un messaggio di errore, a seconda del risultato.
Questa panoramica di alto livello semplifica le numerose complessità e variazioni che possono verificarsi durante il ciclo di vita di una richiesta. Tuttavia, fornisce una comprensione generale delle fasi e dei componenti coinvolti nell'elaborazione di una richiesta in una tipica applicazione web.
Architettura back-end in AppMaster
Il Back-end Builder di AppMaster è un potente strumento che consente agli utenti di creare applicazioni mobili e web robuste e versatili, utilizzando un'architettura di back-end. no-code, drag-and-drop approccio. L'architettura back-end in AppMaster è strutturata in modo da fornire una connessione continua tra il front-end (interfaccia utente) e il back-end (logica lato server e archiviazione dati), consentendo agli sviluppatori di creare applicazioni web e mobili interconnesse attraverso un back-end comune.
L'architettura del back-end è stata progettata all'insegna della flessibilità, consentendo agli utenti di ospitare le proprie applicazioni su server locali, su AppMaster's Cloud o su provider cloud di terze parti come AWS, Azure e Google Cloud. Il back-end dell'applicazione si basa su quattro componenti principali: progettazione del database, logica aziendale, configurazione di endpoint e middleware e integrazione dei moduli.
La progettazione del database comporta la creazione di modelli di dati e la definizione delle loro relazioni, mentre la logica aziendale si occupa di impostare i processi per automatizzare le attività all'interno dell'applicazione. Le configurazioni di endpoint e middleware fungono da ponte tra i processi del server e il frontend, garantendo un trasferimento e un'interazione dei dati senza problemi. I moduli consentono agli sviluppatori di aggiungere ulteriori funzionalità alle loro applicazioni, alcune delle quali sono integrate automaticamente, come il modulo Auth per l'autorizzazione degli utenti.

Lo sviluppo del frontend, che si concentra sull'interfaccia utente, avviene attraverso il designer Web Apps o Mobile Apps, a seconda del tipo di applicazione desiderata. L'editor visuale del modello di dati di AppMaster semplifica la progettazione del database e la gestione dei dati, consentendo agli utenti di creare un'applicazione ben strutturata ed efficiente.
Sfruttando le API di AppMaster, gli sviluppatori possono facilmente integrare le loro applicazioni con altri servizi e risorse, mentre la documentazione automatica delle API assicura un processo di sviluppo semplificato. Una volta completate, le applicazioni possono essere pubblicate su varie piattaforme, tra cui AppMaster Cloud, servizi cloud di terze parti e server personali. Il Back-end Builder di AppMaster offre un approccio completo e intuitivo allo sviluppo di applicazioni, consentendo agli utenti di creare software di livello professionale senza la necessità di una vasta esperienza di codifica.
In conclusione
L'architettura web di back-end è l'eroe non celebrato dello sviluppo web moderno, in quanto fornisce l'infrastruttura essenziale, la logica e la gestione dei dati che alimentano i siti web e le applicazioni sofisticate di oggi. La comprensione delle complessità dei componenti di back-end, come i linguaggi lato server, i database, i server e i meccanismi di caching, è fondamentale per sviluppare piattaforme online sicure e scalabili.
Con il continuo progredire della tecnologia, gli sviluppatori web devono rimanere aggiornati sulle ultime tendenze e sulle migliori pratiche, per essere certi di poter costruire applicazioni innovative e performanti, in grado di soddisfare le esigenze in continua evoluzione degli utenti. Esplorando le caratteristiche essenziali dell'architettura back-end, gli sviluppatori possono sfruttare il potenziale di strumenti potenti come Back-end Builder di AppMaster per creare soluzioni incentrate sull'utente che portano al successo nel mondo digitale.






