Kiến trúc Web Back-End
Tìm hiểu về kiến trúc web back-end: cách thức hoạt động, tầm quan trọng của nó và các phương pháp hay nhất. Cải thiện hiệu suất trang web của bạn ngay hôm nay.

Trong lĩnh vực phát triển web , giao diện người dùng thu hút được sự chú ý đáng kể do sự hấp dẫn trực quan và tương tác trực tiếp với người dùng. Tuy nhiên, chính kiến trúc web back-end mới tạo thành xương sống của bất kỳ nền tảng trực tuyến nào, đảm bảo hiệu suất liền mạch và xử lý dữ liệu hiệu quả. Là nền tảng của sự phát triển web hiện đại, một hệ thống back-end mạnh mẽ là không thể thiếu để hỗ trợ nhu cầu của các trang web và ứng dụng ngày càng phức tạp.
Bài viết blog chuyên sâu này nhằm mục đích kiểm tra kỹ lưỡng kiến trúc web back-end, các thành phần không thể thiếu của nó và các công nghệ tiên tiến được sử dụng để xây dựng và duy trì nó. Chúng ta sẽ đi sâu vào các yếu tố khác nhau, chẳng hạn như ngôn ngữ lập trình phía máy chủ, cơ sở dữ liệu, cấu hình máy chủ và cơ chế lưu vào bộ đệm, góp phần tạo nên cơ sở hạ tầng phụ trợ được phối hợp tốt. Ngoài ra, chúng ta sẽ thảo luận về các phương pháp và phương pháp thực hành hàng đầu trong ngành để tối ưu hóa hiệu suất hệ thống, duy trì bảo mật dữ liệu và đảm bảo khả năng mở rộng.
Nhắm mục tiêu vào các nhà phát triển có kinh nghiệm, chuyên gia CNTT và những người quan tâm sâu sắc đến các khía cạnh kỹ thuật của phát triển web, bài viết này cung cấp sự hiểu biết toàn diện về hoạt động phức tạp của kiến trúc web phía sau. Tập trung vào cả các khái niệm cơ bản và xu hướng mới nổi, chúng tôi mong muốn cung cấp những hiểu biết có giá trị và kiến thức thực tế có thể áp dụng cho các tình huống trong thế giới thực. Hãy tham gia cùng chúng tôi khi chúng tôi phân tích các hoạt động bên trong của kiến trúc web back-end và khám phá động lực mạnh mẽ thúc đẩy hiệu suất của các nền tảng trực tuyến hiện đại.
Khách hàng là gì?
Trong lĩnh vực phát triển phần mềm , máy khách đóng một vai trò không thể thiếu vì chúng đại diện cho lớp hướng tới người dùng tương tác với kiến trúc web phía sau. Máy khách thường bao gồm các trình duyệt web, ứng dụng di động hoặc các ứng dụng phần mềm khác hỗ trợ giao tiếp với máy chủ.
Các máy khách này truyền yêu cầu đến máy chủ thông qua Giao thức truyền siêu văn bản (HTTP), sau đó xử lý yêu cầu và gửi lại phản hồi tương ứng. Một khía cạnh quan trọng của phát triển phía máy khách là triển khai thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) liền mạch, đảm bảo rằng người dùng có thể tương tác hiệu quả với các tính năng và chức năng của ứng dụng.

Điều quan trọng cần lưu ý là các ứng dụng khách khác nhau về độ phức tạp và hình thức, từ các trang HTML đơn giản với CSS và JavaScript cơ bản đến các ứng dụng trang đơn (SPA) phức tạp được xây dựng bằng các khung giao diện người dùng hiện đại như React, Angular hoặc Vue.js . Các khung này trao quyền cho các nhà phát triển để tạo ra các giao diện người dùng năng động và có tính tương tác cao, góp phần vào thành công chung của ứng dụng web.
Một ứng dụng khách được thiết kế tốt sẽ nâng cao trải nghiệm người dùng và đảm bảo giao tiếp hiệu quả với kiến trúc back-end. Điều này đạt được bằng cách tận dụng Giao diện lập trình ứng dụng ( API ) để gửi và nhận dữ liệu, có thể ở dạng Truyền trạng thái đại diện ( REST ) hoặc GraphQL API, trong số những thứ khác.
back-end là gì?
Back-end, còn được gọi là phía máy chủ, là sức mạnh tiềm ẩn đằng sau bất kỳ ứng dụng web nào. Nó bao gồm các tính năng logic, lưu trữ dữ liệu và bảo mật cần thiết để kích hoạt một ứng dụng đáng tin cậy và hoạt động đầy đủ. Back-end chịu trách nhiệm xử lý các yêu cầu của khách hàng, tương tác với cơ sở dữ liệu và tạo các phản hồi thích hợp để gửi lại cho khách hàng.
Trong kiến trúc web back-end điển hình, các nhà phát triển sử dụng các ngôn ngữ phía máy chủ như Python , Golang, Java, PHP hoặc Node.js, cho phép tạo logic và chức năng tùy chỉnh. Cùng với các khung phía máy chủ như Django, Ruby on Rails, Spring, Laravel hoặc Express.js, các ngôn ngữ này hợp lý hóa quy trình phát triển và tạo điều kiện triển khai các ứng dụng web hiệu quả, có thể mở rộng và có thể bảo trì.
Một thành phần back-end thiết yếu là cơ sở dữ liệu , nơi lưu trữ và quản lý dữ liệu trong ứng dụng. Cơ sở dữ liệu có thể là quan hệ, chẳng hạn như MySQL, PostgreSQL hoặc Microsoft SQL Server hoặc không quan hệ ( NoSQL ), như MongoDB , Cassandra hoặc Couchbase. Việc lựa chọn cơ sở dữ liệu phụ thuộc vào yêu cầu của ứng dụng, cấu trúc dữ liệu và nhu cầu về khả năng mở rộng.
Ngoài ra, các nhà phát triển back-end phải triển khai các biện pháp bảo mật thích hợp để bảo vệ dữ liệu nhạy cảm và bảo vệ chống lại các lỗ hổng như tấn công SQL injection hoặc cross-site scripting (XSS). Điều này bao gồm xác thực người dùng, ủy quyền và mã hóa dữ liệu trong quá trình truyền và lưu trữ.
Máy chủ là gì?
Máy chủ, trong ngữ cảnh của kiến trúc web back-end, là một máy ảo hoặc vật lý chịu trách nhiệm lưu trữ, xử lý và quản lý các tài nguyên cần thiết để chạy một ứng dụng web. Máy chủ nhận yêu cầu của máy khách, thực thi logic cần thiết và trả về phản hồi thông qua một giao thức truyền thông, điển hình là HTTP.
Máy chủ có thể là tại chỗ, trong trung tâm dữ liệu hoặc được lưu trữ trên các nền tảng dựa trên đám mây như Amazon Web Services (AWS) , Microsoft Azure hoặc Google Cloud Platform (GCP). Các giải pháp dựa trên đám mây mang lại tính linh hoạt, khả năng mở rộng và hiệu quả chi phí cao hơn bằng cách cho phép các nhà phát triển sử dụng mô hình trả tiền khi sử dụng và phân bổ động các tài nguyên dựa trên nhu cầu.
Các máy chủ web, chẳng hạn như Apache, Nginx hoặc Microsoft Internet Information Services (IIS), đóng một vai trò quan trọng trong việc xử lý các yêu cầu và phản hồi HTTP. Các máy chủ web này có thể được định cấu hình để hoạt động cùng với các ngôn ngữ và khung phía máy chủ để hợp lý hóa việc xử lý các yêu cầu của máy khách.
Một yếu tố quan trọng khác của kiến trúc máy chủ là việc sử dụng các cơ chế cân bằng tải và bộ nhớ đệm để tối ưu hóa hiệu suất và đảm bảo rằng ứng dụng vẫn phản hồi khi tải lưu lượng truy cập cao. Bộ cân bằng tải phân phối lưu lượng truy cập đến trên nhiều máy chủ, ngăn không cho bất kỳ máy chủ đơn lẻ nào bị quá tải và đảm bảo tính khả dụng cao. Ví dụ về cân bằng tải bao gồm HAProxy, Amazon Elastic Load Balancing (ELB) và Google Cloud Load Balancing.
Cơ chế bộ nhớ đệm tạm thời lưu trữ dữ liệu được truy cập thường xuyên, giảm thời gian cần thiết để truy xuất dữ liệu và tải trên máy chủ. Các chiến lược lưu trữ khác nhau bao gồm lưu trữ trong bộ nhớ đệm, mạng phân phối nội dung (CDN) và lưu trữ proxy ngược. Các công cụ bộ nhớ đệm phổ biến bao gồm Memcached, Redis và Varnish.
Máy chủ là xương sống của kiến trúc web back-end, cung cấp cơ sở hạ tầng cần thiết để xử lý các yêu cầu của máy khách, thực thi logic ứng dụng và quản lý lưu trữ dữ liệu. Bằng cách kết hợp các ngôn ngữ, cơ sở dữ liệu, biện pháp bảo mật và kỹ thuật tối ưu hóa hiệu suất phía máy chủ hiệu quả, các nhà phát triển có thể xây dựng các ứng dụng web mạnh mẽ và có thể mở rộng đáp ứng nhu cầu của bối cảnh kỹ thuật số ngày nay.
Khám phá các tính năng thiết yếu của một ứng dụng

Giao diện thân thiện với người dùng
Giao diện thân thiện với người dùng là rất quan trọng cho sự thành công của bất kỳ ứng dụng nào. Nó liên quan đến việc tạo bố cục hấp dẫn, trực quan và dễ điều hướng để nâng cao trải nghiệm người dùng (UX). Giao diện phải được thiết kế có tính đến đối tượng mục tiêu, đảm bảo rằng người dùng có thể nhanh chóng hiểu và truy cập các tính năng và chức năng của ứng dụng. Việc sử dụng các nguyên tắc thiết kế đã được thiết lập, chẳng hạn như tính nhất quán, phản hồi và khả năng chi trả, sẽ góp phần tạo nên trải nghiệm người dùng liền mạch và thú vị.
Khả năng đáp ứng và khả năng tương thích đa nền tảng
Với sự phổ biến của các thiết bị và nền tảng, các ứng dụng cần phải phản hồi nhanh và tương thích trên các kích thước màn hình, hệ điều hành và trình duyệt khác nhau. Thiết kế đáp ứng đảm bảo rằng bố cục và các yếu tố của ứng dụng thích ứng với kích thước màn hình của thiết bị, mang lại trải nghiệm người dùng nhất quán. Khả năng tương thích đa nền tảng đảm bảo rằng ứng dụng hoạt động tối ưu trên nhiều nền tảng khác nhau, chẳng hạn như Windows, macOS, iOS và Android.
Hiệu suất và khả năng mở rộng
Hiệu suất là một khía cạnh quan trọng của bất kỳ ứng dụng nào, vì nó tác động trực tiếp đến sự hài lòng và khả năng giữ chân người dùng. Một ứng dụng phải được thiết kế để tải nhanh, phản hồi kịp thời các tương tác của người dùng và giảm thiểu độ trễ. Sử dụng các kỹ thuật tối ưu hóa, chẳng hạn như bộ nhớ đệm, thu nhỏ mã và nén hình ảnh, có thể cải thiện đáng kể hiệu suất.
Khả năng mở rộng đề cập đến khả năng của ứng dụng để xử lý người dùng và yêu cầu ngày càng tăng mà không ảnh hưởng đến hiệu suất. Thiết kế một ứng dụng có thể mở rộng bao gồm:
-
Chọn kiến trúc phụ trợ phù hợp
-
Triển khai cân bằng tải
-
Tận dụng các giải pháp dựa trên đám mây để phân bổ tài nguyên linh hoạt dựa trên nhu cầu
An ninh và sự riêng tư
Bảo mật là ưu tiên hàng đầu đối với bất kỳ ứng dụng nào, đặc biệt là những ứng dụng xử lý dữ liệu nhạy cảm hoặc giao dịch tài chính. Việc triển khai các biện pháp bảo mật mạnh mẽ, chẳng hạn như mã hóa, xác thực an toàn và ủy quyền , có thể giúp bảo vệ dữ liệu người dùng và giảm thiểu rủi ro vi phạm dữ liệu. Thường xuyên cập nhật và vá các phụ thuộc phần mềm cũng rất cần thiết để giảm thiểu các lỗ hổng bảo mật.
Quyền riêng tư là một khía cạnh quan trọng khác của quá trình phát triển ứng dụng và nhà phát triển phải đảm bảo rằng dữ liệu người dùng được thu thập, lưu trữ và xử lý tuân thủ các quy định bảo vệ dữ liệu có liên quan, chẳng hạn như Quy định chung về bảo vệ dữ liệu (GDPR) hoặc Đạo luật về quyền riêng tư của người tiêu dùng California (CCPA) .
khả năng tiếp cận
Khả năng truy cập đề cập đến việc thiết kế một ứng dụng mà người khuyết tật có thể dễ dàng sử dụng, chẳng hạn như khiếm thị, thính giác, nhận thức hoặc vận động. Bằng cách tuân thủ các tiêu chuẩn về khả năng truy cập, chẳng hạn như Nguyên tắc về khả năng truy cập nội dung web (WCAG), nhà phát triển có thể tạo các ứng dụng toàn diện phục vụ cho cơ sở người dùng rộng hơn. Việc kết hợp các tính năng như điều hướng bàn phím, khả năng tương thích với trình đọc màn hình và kích thước văn bản có thể điều chỉnh có thể cải thiện đáng kể khả năng truy cập của ứng dụng.
Xử lý lỗi và báo cáo hiệu quả
Lỗi là không thể tránh khỏi trong bất kỳ ứng dụng nào, nhưng cách chúng được xử lý và báo cáo có thể ảnh hưởng đáng kể đến trải nghiệm người dùng. Việc triển khai các cơ chế xử lý lỗi hiệu quả có thể ngăn ứng dụng bị sập và giúp người dùng khôi phục lỗi một cách dễ dàng. Việc cung cấp các thông báo lỗi rõ ràng và đầy đủ thông tin cũng như hướng dẫn giải quyết vấn đề có thể nâng cao sự hài lòng của người dùng và giảm thiểu sự thất vọng.
Phát triển một ứng dụng thành công đòi hỏi phải tập trung vào trải nghiệm người dùng, hiệu suất, bảo mật và khả năng truy cập. Bằng cách xem xét cẩn thận các tính năng thiết yếu này trong quá trình thiết kế và phát triển, nhà phát triển có thể tạo ứng dụng đáp ứng nhu cầu và mong đợi của người dùng, đảm bảo thành công lâu dài.
Máy chủ có thể gửi những loại phản hồi nào?
Một máy chủ có thể gửi nhiều loại phản hồi khác nhau cho các yêu cầu của máy khách, chủ yếu được xác định bởi mã trạng thái HTTP và dữ liệu liên quan. Những phản ứng này có thể được phân loại rộng rãi như sau:
Phản hồi thành công (mã trạng thái 2xx) : Những phản hồi này cho biết máy chủ đã xử lý thành công yêu cầu của khách hàng. Các mã trạng thái thành công phổ biến bao gồm:
-
200 OK: Yêu cầu thành công và máy chủ đã trả về dữ liệu được yêu cầu.
-
201 Đã tạo: Yêu cầu đã thành công và kết quả là máy chủ đã tạo một tài nguyên mới.
-
204 No Content: Yêu cầu đã thành công, nhưng không có dữ liệu để trả về (thường được sử dụng cho các yêu cầu DELETE).
Phản hồi chuyển hướng (mã trạng thái 3xx) : Những phản hồi này thông báo cho khách hàng rằng cần có thêm hành động để hoàn thành yêu cầu, thường liên quan đến thay đổi trong URL được yêu cầu. Các mã trạng thái chuyển hướng phổ biến bao gồm:
-
301 Đã di chuyển vĩnh viễn: Tài nguyên được yêu cầu đã được di chuyển vĩnh viễn sang một URL mới và khách hàng nên sử dụng URL đó cho các yêu cầu trong tương lai.
-
Đã tìm thấy 302 (Chuyển hướng tạm thời): Tài nguyên được yêu cầu tạm thời có sẵn ở một URL khác, nhưng khách hàng nên tiếp tục sử dụng URL ban đầu cho các yêu cầu trong tương lai.
-
304 Không được sửa đổi: Tài nguyên được yêu cầu chưa được sửa đổi kể từ lần yêu cầu cuối cùng và máy khách có thể sử dụng phiên bản được lưu trong bộ nhớ cache của nó.
Phản hồi lỗi của khách hàng (mã trạng thái 4xx) : Những phản hồi này cho biết rằng có vấn đề với yêu cầu của khách hàng, chẳng hạn như cú pháp không chính xác hoặc tài nguyên không hợp lệ. Các mã trạng thái lỗi phổ biến của máy khách bao gồm:
-
400 Yêu cầu sai: Máy chủ không thể hiểu yêu cầu do cú pháp không đúng định dạng hoặc đầu vào không hợp lệ.
-
401 Trái phép: Yêu cầu yêu cầu xác thực và khách hàng chưa cung cấp thông tin xác thực hợp lệ.
-
403 Bị cấm: Máy khách không có quyền truy cập vào tài nguyên được yêu cầu.
-
404 Not Found: Không thể tìm thấy tài nguyên được yêu cầu trên máy chủ.
-
429 Quá nhiều yêu cầu: Máy khách đã gửi quá nhiều yêu cầu trong một khung thời gian nhất định và máy chủ đang giới hạn tốc độ yêu cầu của họ.
Phản hồi Lỗi Máy chủ (mã trạng thái 5xx) : Những phản hồi này cho biết máy chủ đã gặp lỗi khi xử lý yêu cầu. Các mã trạng thái lỗi máy chủ phổ biến bao gồm:
-
500 Lỗi Máy chủ Nội bộ: Một thông báo lỗi chung cho biết máy chủ gặp phải tình trạng không mong muốn khiến máy chủ không thể thực hiện yêu cầu.
-
502 Bad Gateway: Máy chủ, trong khi hoạt động như một cổng hoặc proxy, đã nhận được phản hồi không hợp lệ từ máy chủ ngược dòng.
-
503 Dịch vụ không khả dụng: Máy chủ tạm thời không thể xử lý yêu cầu do bảo trì, tải cao hoặc các sự cố khác.
-
Hết thời gian chờ cổng 504: Máy chủ, trong khi hoạt động như một cổng hoặc proxy, đã không nhận được phản hồi kịp thời từ máy chủ ngược dòng.
Ngoài mã trạng thái, máy chủ cũng có thể gửi dữ liệu ở nhiều định dạng khác nhau, chẳng hạn như HTML, XML, JSON hoặc văn bản thuần túy. Phản hồi có thể bao gồm các tiêu đề cung cấp thông tin bổ sung về phản hồi, chẳng hạn như loại nội dung, độ dài nội dung và chính sách bộ nhớ đệm.
Cơ sở dữ liệu là gì và tại sao chúng ta cần sử dụng chúng?
Cơ sở dữ liệu là một tập hợp có tổ chức của dữ liệu có cấu trúc cho phép lưu trữ, truy xuất, sửa đổi và quản lý thông tin hiệu quả. Cơ sở dữ liệu là một thành phần thiết yếu của các ứng dụng phần mềm, đặc biệt là các ứng dụng web, vì chúng cung cấp một cách có hệ thống và đáng tin cậy để lưu trữ và thao tác dữ liệu do người dùng tạo hoặc cần thiết cho chức năng của ứng dụng.
Có một số lý do tại sao cơ sở dữ liệu lại quan trọng trong phát triển phần mềm:
-
Tính bền vững của dữ liệu : Cơ sở dữ liệu cho phép lưu trữ dữ liệu liên tục, đảm bảo thông tin không bị mất khi đóng ứng dụng hoặc khởi động lại máy chủ. Điều này đặc biệt quan trọng đối với các ứng dụng quản lý tài khoản người dùng, giao dịch hoặc bất kỳ dữ liệu nào cần được lưu giữ theo thời gian.
-
Quản lý dữ liệu hiệu quả : Cơ sở dữ liệu được thiết kế để xử lý khối lượng lớn dữ liệu và cung cấp các cơ chế hiệu quả để chèn, cập nhật, xóa và truy xuất thông tin. Các hệ thống quản lý cơ sở dữ liệu (DBMS) cung cấp nhiều khả năng lập chỉ mục và truy vấn khác nhau cho phép các nhà phát triển truy cập và thao tác dữ liệu nhanh chóng và dễ dàng.
-
Tính toàn vẹn và nhất quán của dữ liệu : Cơ sở dữ liệu giúp duy trì tính toàn vẹn và nhất quán của dữ liệu bằng cách thực thi các ràng buộc, mối quan hệ và quy tắc xác thực. Ví dụ: một cơ sở dữ liệu quan hệ có thể xác định các ràng buộc khóa ngoài để đảm bảo rằng các mối quan hệ giữa các bảng được duy trì hoặc các ràng buộc duy nhất để ngăn các mục nhập trùng lặp.
-
Kiểm soát tương tranh : Cơ sở dữ liệu cho phép nhiều người dùng hoặc ứng dụng truy cập và sửa đổi dữ liệu đồng thời trong khi vẫn đảm bảo tính nhất quán của dữ liệu và ngăn ngừa xung đột. Các hệ thống quản lý cơ sở dữ liệu sử dụng các cơ chế kiểm soát đồng thời khác nhau, chẳng hạn như khóa hoặc kiểm soát đồng thời lạc quan, để quản lý truy cập đồng thời và duy trì tính toàn vẹn của dữ liệu.
-
Bảo mật dữ liệu : Cơ sở dữ liệu cung cấp các tính năng bảo mật tích hợp giúp bảo vệ dữ liệu nhạy cảm khỏi bị truy cập hoặc sửa đổi trái phép. Các tính năng này bao gồm xác thực người dùng, kiểm soát truy cập dựa trên vai trò và mã hóa dữ liệu, có thể được định cấu hình để hạn chế quyền truy cập và bảo vệ dữ liệu.
-
Khả năng mở rộng : Cơ sở dữ liệu được thiết kế để mở rộng theo cả chiều dọc (bằng cách thêm nhiều tài nguyên hơn vào một máy chủ) và chiều ngang (bằng cách phân phối dữ liệu trên nhiều máy chủ) để đáp ứng khối lượng dữ liệu ngày càng tăng và số lượng người dùng ngày càng tăng. Điều này cho phép các ứng dụng duy trì hiệu suất và tính khả dụng khi các yêu cầu lưu trữ dữ liệu và cơ sở người dùng của chúng mở rộng.
Có sẵn nhiều loại cơ sở dữ liệu khác nhau, chẳng hạn như cơ sở dữ liệu quan hệ (ví dụ: MySQL, PostgreSQL, Microsoft SQL Server) và cơ sở dữ liệu không quan hệ (NoSQL) (ví dụ: MongoDB, Cassandra, Couchbase). Việc lựa chọn cơ sở dữ liệu phụ thuộc vào các yếu tố như cấu trúc dữ liệu của ứng dụng, yêu cầu truy vấn và nhu cầu về khả năng mở rộng. Bằng cách tận dụng cơ sở dữ liệu, các nhà phát triển có thể tạo các ứng dụng phần mềm hiệu quả và đáng tin cậy giúp quản lý và thao tác dữ liệu hiệu quả.
API web là gì
API web (Giao diện lập trình ứng dụng) là một bộ quy tắc và giao thức cho phép các ứng dụng phần mềm khác nhau giao tiếp với nhau qua internet. API web hoạt động như một giao diện giữa ứng dụng khách (ví dụ: trình duyệt web, ứng dụng dành cho thiết bị di động) và tài nguyên hoặc dịch vụ phía máy chủ, cho phép nhà phát triển truy cập và trao đổi dữ liệu hoặc chức năng theo cách chuẩn hóa.
Các API web thường sử dụng HTTP (Giao thức truyền siêu văn bản) làm giao thức liên lạc chính và xử lý các yêu cầu của máy khách thông qua các phương thức HTTP khác nhau, chẳng hạn như GET, POST, PUT, DELETE và PATCH. Các phương pháp này tương ứng với các hoạt động tiêu chuẩn, như đọc, tạo, cập nhật và xóa dữ liệu.
Dữ liệu được trao đổi thông qua API Web thường được định dạng bằng JSON (Ký hiệu đối tượng JavaScript) hoặc XML (Ngôn ngữ đánh dấu có thể mở rộng), vì cả hai đều nhẹ, con người có thể đọc được và dễ dàng phân tích cú pháp bằng hầu hết các ngôn ngữ lập trình.
Có một số kiểu kiến trúc và nguyên tắc thiết kế được sử dụng để xây dựng các API Web, một số trong đó bao gồm:
-
REST (Chuyển giao trạng thái đại diện): REST là một kiểu kiến trúc nhấn mạnh cách tiếp cận không trạng thái, hướng tài nguyên và có thể mở rộng đối với thiết kế API. API RESTful sử dụng các phương thức HTTP và mã trạng thái tiêu chuẩn, tuân thủ cấu trúc URL nhất quán và tận dụng các cơ chế lưu vào bộ đệm để cải thiện hiệu suất. API RESTful thường sử dụng JSON làm định dạng trao đổi dữ liệu chính.
-
GraphQL: GraphQL là ngôn ngữ truy vấn và thời gian chạy cho API do Facebook phát triển, cho phép khách hàng chỉ yêu cầu dữ liệu họ cần và cho phép máy chủ hợp nhất nhiều yêu cầu thành một phản hồi duy nhất. GraphQL API cung cấp một cách thức linh hoạt và hiệu quả để tìm nạp và cập nhật dữ liệu, đặc biệt là đối với các ứng dụng có cấu trúc dữ liệu phức tạp hoặc các yêu cầu đang phát triển.
-
SOAP (Giao thức truy cập đối tượng đơn giản): SOAP là một giao thức dựa trên XML để trao đổi thông tin có cấu trúc trong quá trình triển khai các dịch vụ web. SOAP dựa trên các hợp đồng được xác định trước (tài liệu WSDL) mô tả các hoạt động, kiểu dữ liệu và kiểu giao tiếp của API. Mặc dù SOAP cứng nhắc và dài dòng hơn so với REST hoặc GraphQL, nhưng nó cung cấp các tính năng xử lý lỗi, bảo mật và hỗ trợ cho các loại dữ liệu phức tạp được tích hợp sẵn.
-
gRPC : gRPC là khung RPC (Gọi thủ tục từ xa) mã nguồn mở, hiệu suất cao do Google phát triển. Nó sử dụng Bộ đệm giao thức làm ngôn ngữ định nghĩa giao diện và định dạng tuần tự hóa dữ liệu, cho phép giao tiếp hiệu quả và được gõ mạnh giữa máy khách và máy chủ. gRPC hỗ trợ truyền phát hai chiều và có thể tận dụng các tính năng HTTP/2 để cải thiện hiệu suất, làm cho gRPC trở thành lựa chọn phù hợp cho các API thông lượng cao, độ trễ thấp.
API Web đóng một vai trò quan trọng trong phát triển phần mềm hiện đại, cho phép tích hợp nhiều dịch vụ, nguồn dữ liệu và nền tảng khác nhau để tạo các ứng dụng có nhiều tính năng và có thể mở rộng. Bằng cách triển khai API web được thiết kế tốt, các nhà phát triển có thể hiển thị chức năng ứng dụng của họ cho các ứng dụng khác, thúc đẩy sự cộng tác, khả năng tương tác và sự phát triển của hệ sinh thái phần mềm rộng lớn hơn.
Lập bản đồ một yêu cầu
Lập sơ đồ một yêu cầu điển hình trong ứng dụng web liên quan đến việc hiểu các bước và thành phần khác nhau liên quan đến việc xử lý yêu cầu của khách hàng và trả về phản hồi thích hợp. Dưới đây là tổng quan cấp cao về quy trình:
Hành động của người dùng
Người dùng tương tác với ứng dụng khách, chẳng hạn như bằng cách nhấp vào nút hoặc gửi biểu mẫu, điều này sẽ kích hoạt yêu cầu đến máy chủ. Yêu cầu này có thể được bắt đầu bằng JavaScript (ví dụ: AJAX, API tìm nạp) trong trình duyệt web hoặc thông qua ứng dụng khách HTTP trong ứng dụng dành cho thiết bị di động.
Yêu cầu HTTP
Ứng dụng khách gửi yêu cầu HTTP đến máy chủ với thông tin được yêu cầu, bao gồm phương thức yêu cầu (GET, POST, PUT, DELETE, v.v.), URL mục tiêu hoặc điểm cuối API, tiêu đề (ví dụ: loại nội dung, mã thông báo xác thực), và bất kỳ dữ liệu nào (tải trọng) nếu cần.
Độ phân giải DNS
Máy khách phân giải tên miền của máy chủ thành địa chỉ IP bằng Hệ thống tên miền (DNS). Bước này liên quan đến việc truy vấn một hoặc nhiều máy chủ DNS để lấy địa chỉ IP được liên kết với miền được yêu cầu.
Xử lý máy chủ
Yêu cầu đến máy chủ web, máy chủ này sẽ chuyển tiếp yêu cầu đó đến ứng dụng hoặc dịch vụ back-end thích hợp. Tùy thuộc vào kiến trúc của ứng dụng, điều này có thể liên quan đến việc định tuyến yêu cầu thông qua proxy ngược hoặc bộ cân bằng tải.
xử lý ứng dụng
Ứng dụng back-end xử lý yêu cầu, có thể bao gồm một số bước như:
-
Kiểm tra xác thực và ủy quyền để đảm bảo máy khách có các quyền cần thiết để truy cập các tài nguyên được yêu cầu hoặc thực hiện các hành động mong muốn.
-
Phân tích cú pháp và xác thực mọi dữ liệu đến.
-
Thực thi logic kinh doanh có liên quan, chẳng hạn như tạo, cập nhật hoặc truy xuất dữ liệu từ cơ sở dữ liệu hoặc gọi các dịch vụ hoặc API khác.
-
Tạo phản hồi thích hợp, thường ở dạng JSON, XML hoặc HTML.
Phản hồi HTTP
Máy chủ gửi phản hồi HTTP trở lại máy khách, bao gồm mã trạng thái (ví dụ: 200 OK, 404 Not Found) và bất kỳ tiêu đề bổ sung nào (ví dụ: loại nội dung, chính sách bộ nhớ đệm). Nội dung phản hồi có thể chứa dữ liệu được yêu cầu hoặc thông báo lỗi, tùy thuộc vào kết quả của yêu cầu.
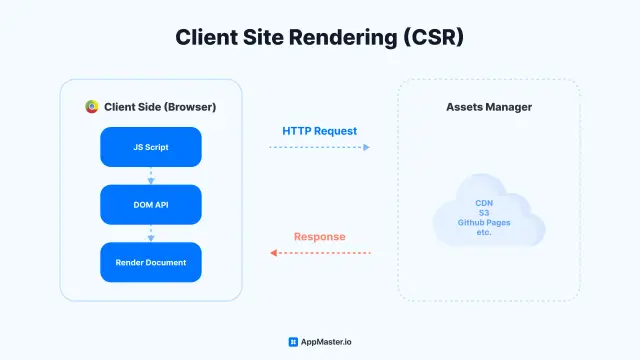
Kết xuất phía máy khách

Ứng dụng khách nhận phản hồi và cập nhật giao diện người dùng tương ứng. Đối với các ứng dụng web, điều này có thể liên quan đến việc hiển thị HTML, cập nhật các phần tử DOM hoặc hiển thị dữ liệu trong bảng hoặc biểu đồ. Ứng dụng dành cho thiết bị di động có thể sử dụng các thành phần giao diện người dùng gốc để hiển thị dữ liệu.
Phản hồi của người dùng
Cuối cùng, người dùng được cung cấp kết quả yêu cầu của họ, có thể là thông báo xác nhận, chế độ xem được cập nhật hoặc thông báo lỗi, tùy thuộc vào kết quả.
Tổng quan cấp cao này giúp đơn giản hóa vô số phức tạp và biến thể có thể xảy ra trong vòng đời của yêu cầu. Tuy nhiên, nó cung cấp một sự hiểu biết chung về các bước và các thành phần liên quan đến việc xử lý một yêu cầu trong một ứng dụng web điển hình.
Kiến trúc back-end trong AppMaster
Trình tạo Back-end của AppMaster là một công cụ mạnh mẽ cho phép người dùng tạo các ứng dụng web và di động linh hoạt và mạnh mẽ bằng cách sử dụng phương pháp drag-and-drop no-code . Kiến trúc back-end trong AppMaster được cấu trúc để cung cấp kết nối liền mạch giữa front-end (giao diện người dùng) và back-end (logic phía máy chủ và lưu trữ dữ liệu), cho phép các nhà phát triển tạo các ứng dụng web và di động được kết nối với nhau thông qua một back-end chung. kết thúc.
Kiến trúc back-end được thiết kế với tính linh hoạt, cho phép người dùng lưu trữ ứng dụng của họ trên máy chủ cục bộ, Đám mây của AppMaster hoặc nhà cung cấp đám mây bên thứ ba như AWS, Azure và Google Cloud. Chương trình phụ trợ của ứng dụng được xây dựng dựa trên bốn thành phần chính: thiết kế cơ sở dữ liệu, logic nghiệp vụ, cấu hình điểm cuối và phần mềm trung gian cũng như tích hợp mô-đun.
Thiết kế cơ sở dữ liệu liên quan đến việc tạo các mô hình dữ liệu và xác định mối quan hệ của chúng, trong khi logic nghiệp vụ xử lý việc thiết lập các quy trình để tự động hóa các tác vụ trong ứng dụng. Cấu hình điểm cuối và phần mềm trung gian đóng vai trò là cầu nối giữa các quy trình máy chủ và giao diện người dùng, đảm bảo tương tác và truyền dữ liệu suôn sẻ. Các mô-đun cho phép các nhà phát triển thêm chức năng bổ sung vào ứng dụng của họ, với một số được tích hợp tự động, chẳng hạn như mô-đun Auth để ủy quyền cho người dùng.

Phát triển giao diện người dùng, tập trung vào giao diện người dùng, được thực hiện thông qua nhà thiết kế Ứng dụng web hoặc Ứng dụng dành cho thiết bị di động, tùy thuộc vào loại ứng dụng mong muốn. Trình chỉnh sửa mô hình dữ liệu trực quan của AppMaster đơn giản hóa thiết kế cơ sở dữ liệu và quản lý dữ liệu, cho phép người dùng tạo một ứng dụng có cấu trúc tốt và hiệu quả.
Bằng cách tận dụng API của AppMaster, nhà phát triển có thể dễ dàng tích hợp ứng dụng của họ với các dịch vụ và tài nguyên khác, trong khi tài liệu API tự động đảm bảo quy trình phát triển hợp lý. Sau khi hoàn thành, các ứng dụng có thể được xuất bản trên nhiều nền tảng khác nhau, bao gồm AppMaster Cloud, dịch vụ đám mây của bên thứ ba và máy chủ cá nhân. Trình tạo Back-end của AppMaster cung cấp cách tiếp cận toàn diện và trực quan để phát triển ứng dụng, cho phép người dùng tạo phần mềm cấp độ chuyên nghiệp mà không cần có kiến thức chuyên sâu về mã hóa.
Tóm lại là
Kiến trúc web back-end là người hùng thầm lặng của sự phát triển web hiện đại, cung cấp cơ sở hạ tầng thiết yếu, logic và quản lý dữ liệu hỗ trợ các trang web và ứng dụng tinh vi ngày nay. Hiểu được sự phức tạp của các thành phần phụ trợ, chẳng hạn như ngôn ngữ phía máy chủ, cơ sở dữ liệu, máy chủ và cơ chế lưu vào bộ nhớ đệm, là rất quan trọng để phát triển, bảo mật và các nền tảng trực tuyến có thể mở rộng.
Khi công nghệ tiếp tục phát triển, các nhà phát triển web phải luôn cập nhật các xu hướng mới nhất và các phương pháp hay nhất để đảm bảo họ có thể xây dựng các ứng dụng sáng tạo, hiệu suất cao đáp ứng nhu cầu không ngừng phát triển của người dùng. Bằng cách khám phá các tính năng thiết yếu của kiến trúc back-end, các nhà phát triển có thể khai thác tiềm năng của các công cụ mạnh mẽ như Trình tạo back-end của AppMaster để tạo ra các giải pháp lấy người dùng làm trung tâm nhằm thúc đẩy thành công trong thế giới kỹ thuật số.






