Back-End Web Architecture
Poznaj back-endową architekturę stron internetowych: jak działa, jakie ma znaczenie i jakie są najlepsze praktyki. Popraw wydajność swojej strony już dziś.

W dziedzinie tworzenia stron internetowych, interfejs front-end przyciąga znaczną część uwagi ze względu na jego atrakcyjność wizualną i bezpośrednią interakcję z użytkownikami. Jednak to architektura back-end web tworzy szkielet każdej platformy online, zapewniając płynną wydajność i efektywną obsługę danych. Jako kamień węgielny nowoczesnego rozwoju sieci, solidny system back-end jest niezbędny do wspierania wymagań coraz bardziej zaawansowanych stron internetowych i aplikacji.
Ten dogłębny artykuł na blogu ma na celu dokładne zbadanie architektury back-end, jej integralnych komponentów oraz zaawansowanych technologii wykorzystywanych do jej budowy i utrzymania. Zagłębimy się w różne elementy, takie jak języki programowania po stronie serwera, bazy danych, konfiguracje serwera i mechanizmy buforowania, które przyczyniają się do dobrze zorganizowanej infrastruktury back-end. Dodatkowo, omówimy wiodące w branży praktyki i metodologie optymalizacji wydajności systemu, utrzymania bezpieczeństwa danych i zapewnienia skalowalności.
Artykuł ten, skierowany do doświadczonych programistów, specjalistów IT oraz osób żywo zainteresowanych technicznymi aspektami tworzenia stron internetowych, oferuje kompleksowe zrozumienie zawiłości architektury back-end. Skupiając się zarówno na podstawowych koncepcjach, jak i na pojawiających się trendach, chcemy dostarczyć cennych spostrzeżeń i praktycznej wiedzy, którą można zastosować w rzeczywistych scenariuszach. Dołącz do nas i poznaj wewnętrzne aspekty architektury back-end web i odkryj potężną siłę napędzającą wydajność nowoczesnych platform internetowych.
Co to są klienci?
W dziedzinie tworzenia oprogramowania, klienci odgrywają integralną rolę, ponieważ reprezentują warstwę skierowaną do użytkownika, która współdziała z architekturą back-end web. Klienci zazwyczaj obejmują przeglądarki internetowe, aplikacje mobilne lub inne aplikacje, które ułatwiają komunikację z serwerem.
Klienci przekazują żądania do serwera za pomocą protokołu HTTP (Hypertext Transfer Protocol), który następnie przetwarza żądanie i odsyła odpowiednią odpowiedź. Istotnym aspektem rozwoju po stronie klienta jest implementacja bezproblemowego interfejsu użytkownika (UI) i projektowanie doświadczeń użytkownika (UX), co zapewnia, że użytkownicy mogą skutecznie korzystać z funkcji i funkcjonalności aplikacji.

Ważne jest, aby zauważyć, że klienci różnią się pod względem złożoności i formy, od prostych stron HTML z podstawowymi CSS i JavaScript do skomplikowanych aplikacji typu single-page (SPA) zbudowanych przy użyciu nowoczesnych frameworków front-end, takich jak React, Angular czy Vue.js. Te frameworki umożliwiają programistom tworzenie wysoce interaktywnych i dynamicznych interfejsów użytkownika, przyczyniając się do ogólnego sukcesu aplikacji internetowej.
Dobrze zaprojektowany klient poprawia wrażenia użytkownika i zapewnia sprawną komunikację z architekturą back-end. Osiąga się to poprzez wykorzystanie interfejsów programowania aplikacji (API) do wysyłania i odbierania danych, które mogą mieć postać m.in. Representational State Transfer (REST) lub GraphQL API.
Co to jest back-end?
Back-end, znany również jako strona serwera, jest ukrytą siłą stojącą za każdą aplikacją internetową. Obejmuje logikę, przechowywanie danych i funkcje bezpieczeństwa wymagane do umożliwienia w pełni funkcjonującej i niezawodnej aplikacji. Back-end jest odpowiedzialny za przetwarzanie żądań klienta, interakcję z bazami danych i generowanie odpowiednich odpowiedzi, które są dostarczane z powrotem do klienta.
W typowej architekturze webowej back-end, programiści używają języków po stronie serwera, takich jak Python, Golang, Java, PHP lub Node.js, które pozwalają na tworzenie niestandardowej logiki i funkcjonalności. W połączeniu z frameworkami po stronie serwera, takimi jak Django, Ruby on Rails, Spring, Laravel czy Express.js, języki te usprawniają proces rozwoju i ułatwiają wdrażanie wydajnych, skalowalnych i łatwych w utrzymaniu aplikacji internetowych.
Istotnym elementem back-endu jest baza danych, która przechowuje i zarządza danymi w ramach aplikacji. Bazy danych mogą być relacyjne, takie jak MySQL, PostgreSQL lub Microsoft SQL Server, lub nierelacyjne (NoSQL), takie jak MongoDB, Cassandra lub Couchbase. Wybór bazy danych zależy od wymagań aplikacji, struktury danych i potrzeb skalowalności.
Ponadto, programiści back-endu muszą wdrożyć odpowiednie środki bezpieczeństwa, aby chronić wrażliwe dane i zabezpieczyć się przed lukami w zabezpieczeniach, takimi jak SQL injection czy ataki typu cross-site scripting (XSS). Obejmuje to uwierzytelnianie użytkowników, autoryzację oraz szyfrowanie danych podczas ich przesyłania i przechowywania.
Co to jest serwer?
Serwer, w kontekście architektury back-end web, jest fizyczną lub wirtualną maszyną odpowiedzialną za hosting, przetwarzanie i zarządzanie zasobami wymaganymi do uruchomienia aplikacji internetowej. Serwery odbierają żądania klientów, wykonują niezbędną logikę i zwracają odpowiedzi za pośrednictwem protokołu komunikacyjnego, zwykle HTTP.
Serwery mogą znajdować się na miejscu, w centrum danych, lub być hostowane na platformach opartych na chmurze, takich jak Amazon Web Services (AWS), Microsoft Azure lub Google Cloud Platform (GCP). Rozwiązania oparte na chmurze oferują większą elastyczność, skalowalność i opłacalność, umożliwiając programistom wykorzystanie modelu pay-as-you-go i dynamiczne przydzielanie zasobów w zależności od zapotrzebowania.
Serwery internetowe, takie jak Apache, Nginx lub Microsoft Internet Information Services (IIS), odgrywają kluczową rolę w obsłudze żądań i odpowiedzi HTTP. Te serwery internetowe mogą być skonfigurowane do współpracy z językami i frameworkami po stronie serwera, aby usprawnić przetwarzanie żądań klientów.
Innym kluczowym elementem architektury serwera jest wykorzystanie load balancerów i mechanizmów buforowania w celu optymalizacji wydajności i zapewnienia, że aplikacja pozostaje responsywna przy dużym obciążeniu ruchem. Balansery obciążenia rozdzielają ruch przychodzący na wiele serwerów, zapobiegając przeciążeniu pojedynczego serwera i zapewniając wysoką dostępność. Przykłady load balancerów obejmują HAProxy, Amazon Elastic Load Balancing (ELB) i Google Cloud Load Balancing.
Mechanizmy buforowania przechowują często używane dane tymczasowo, redukując czas potrzebny do pobrania danych i obciążenie serwera. Różne strategie buforowania obejmują buforowanie w pamięci, sieci dostarczania treści (CDN) i buforowanie przez odwrotne proxy. Popularne narzędzia do buforowania obejmują Memcached, Redis, oraz Varnish.
Serwer jest podstawą back-endowej architektury internetowej, zapewniając niezbędną infrastrukturę do przetwarzania żądań klientów, wykonywania logiki aplikacji i zarządzania przechowywaniem danych. Dzięki zastosowaniu wydajnych języków po stronie serwera, baz danych, środków bezpieczeństwa i technik optymalizacji wydajności, programiści mogą tworzyć solidne i skalowalne aplikacje internetowe, które spełniają wymagania współczesnego krajobrazu cyfrowego.
Poznaj najważniejsze cechy aplikacji

Przyjazny dla użytkownika interfejs
Przyjazny dla użytkownika interfejs jest kluczowy dla sukcesu każdej aplikacji. Polega on na stworzeniu atrakcyjnego wizualnie, intuicyjnego i łatwego w nawigacji układu, który zwiększa doświadczenie użytkownika (UX). Interfejs powinien być zaprojektowany z myślą o docelowych odbiorcach, zapewniając, że użytkownicy będą mogli szybko zrozumieć i uzyskać dostęp do cech i funkcjonalności aplikacji. Wykorzystanie ustalonych zasad projektowania, takich jak spójność, informacja zwrotna i przystępność, przyczyni się do bezproblemowego i przyjemnego doświadczenia użytkownika.
Responsywność i kompatybilność międzyplatformowa
Wraz z rozpowszechnianiem się urządzeń i platform, aplikacje muszą być responsywne i kompatybilne z różnymi rozmiarami ekranów, systemami operacyjnymi i przeglądarkami. Responsywny projekt zapewnia, że układ i elementy aplikacji dostosowują się do rozmiaru ekranu urządzenia, zapewniając spójne doświadczenie użytkownika. Kompatybilność międzyplatformowa zapewnia, że aplikacja działa optymalnie na różnych platformach, takich jak Windows, macOS, iOS i Android.
Wydajność i skalowalność
Wydajność jest krytycznym aspektem każdej aplikacji, ponieważ bezpośrednio wpływa na satysfakcję i utrzymanie użytkownika. Aplikacja powinna być zaprojektowana tak, aby szybko się ładowała, szybko reagowała na interakcje użytkownika i minimalizowała opóźnienia. Zastosowanie technik optymalizacji, takich jak buforowanie, minifikacja kodu i kompresja obrazów, może znacząco poprawić wydajność.
Skalowalność odnosi się do zdolności aplikacji do obsługi rosnącej liczby użytkowników i żądań bez obniżenia wydajności. Projektowanie skalowalnej aplikacji obejmuje:
-
Wybór odpowiedniej architektury backendu
-
Wdrożenie równoważenia obciążenia
-
Wykorzystanie rozwiązań opartych na chmurze do dynamicznego przydzielania zasobów w zależności od zapotrzebowania
Bezpieczeństwo i prywatność
Bezpieczeństwo jest najwyższym priorytetem dla każdej aplikacji, szczególnie tych obsługujących wrażliwe dane lub transakcje finansowe. Wdrożenie solidnych środków bezpieczeństwa, takich jak szyfrowanie, bezpieczne uwierzytelnianie i autoryzacja, może pomóc w ochronie danych użytkowników i zminimalizować ryzyko naruszenia danych. Regularne aktualizowanie i łatanie zależności oprogramowania jest również istotne dla zmniejszenia luk w zabezpieczeniach.
Prywatność to kolejny krytyczny aspekt tworzenia aplikacji, a programiści muszą zapewnić, że dane użytkowników są gromadzone, przechowywane i przetwarzane zgodnie z odpowiednimi przepisami dotyczącymi ochrony danych, takimi jak ogólne rozporządzenie o ochronie danych (GDPR) lub kalifornijska ustawa o ochronie prywatności konsumentów (CCPA).
Dostępność
Dostępność odnosi się do projektowania aplikacji, która może być łatwo używana przez osoby niepełnosprawne, takie jak osoby z zaburzeniami wzroku, słuchu, poznawczymi lub motorycznymi. Przestrzegając standardów dostępności, takich jak Web Content Accessibility Guidelines (WCAG), deweloperzy mogą tworzyć aplikacje integracyjne, które zaspokajają potrzeby szerszej grupy użytkowników. Wprowadzenie takich funkcji, jak nawigacja za pomocą klawiatury, zgodność z czytnikami ekranu i regulowane rozmiary tekstu, może znacznie poprawić dostępność aplikacji.
Efektywna obsługa błędów i raportowanie
Błędy są nieuniknione w każdej aplikacji, ale sposób ich obsługi i raportowania może znacząco wpłynąć na wrażenia użytkownika. Wdrożenie skutecznych mechanizmów obsługi błędów może zapobiec awarii aplikacji i pomóc użytkownikom w powrocie do normalnego funkcjonowania. Dostarczanie jasnych i pouczających komunikatów o błędach oraz wskazówek dotyczących rozwiązania problemu może zwiększyć zadowolenie użytkownika i zminimalizować jego frustrację.
Tworzenie udanej aplikacji wymaga skupienia się na wrażeniach użytkownika, wydajności, bezpieczeństwie i dostępności. Dzięki dokładnemu uwzględnieniu tych istotnych cech podczas procesu projektowania i tworzenia aplikacji, programiści mogą tworzyć aplikacje, które spełniają potrzeby i oczekiwania użytkowników, zapewniając im długotrwały sukces.
Jakie rodzaje odpowiedzi może wysyłać serwer?
Serwer może wysyłać różne rodzaje odpowiedzi na żądania klienta, głównie na podstawie kodów statusu HTTP i związanych z nimi danych. Odpowiedzi te można ogólnie sklasyfikować w następujący sposób:
Odpowiedzi udane (kody statusu 2xx): Odpowiedzi te wskazują, że serwer pomyślnie przetworzył żądanie klienta. Typowe kody statusu sukcesu obejmują:
-
200 OK: Żądanie zakończyło się sukcesem, a serwer zwrócił żądane dane.
-
201 Created: Żądanie zakończyło się sukcesem, w wyniku czego serwer utworzył nowy zasób.
-
204 No Content: Żądanie powiodło się, ale nie ma żadnych danych do zwrócenia (często używane dla żądań DELETE).
Odpowiedzi przekierowania (kody statusu 3xx): Odpowiedzi te informują klienta, że do zakończenia żądania wymagane są dalsze działania, zazwyczaj obejmujące zmianę żądanego adresu URL. Typowe kody statusu przekierowania obejmują:
-
301 Moved Permanently: Żądany zasób został trwale przeniesiony do nowego adresu URL, a klient powinien użyć tego adresu dla przyszłych żądań.
-
302 Found (Temporary Redirect): Żądany zasób jest tymczasowo dostępny pod innym adresem URL, ale klient powinien nadal używać oryginalnego adresu URL dla przyszłych żądań.
-
304 Not Modified: Żądany zasób nie został zmodyfikowany od ostatniego żądania, a klient może użyć jego zbuforowanej wersji.
Odpowiedzi na błędy klienta (kody statusu 4xx): Te odpowiedzi wskazują, że wystąpił problem z żądaniem klienta, taki jak nieprawidłowa składnia lub nieprawidłowy zasób. Typowe kody statusu błędu klienta obejmują:
-
400 Bad Request: Serwer nie mógł zrozumieć żądania z powodu źle sformułowanej składni lub nieprawidłowych danych wejściowych.
-
401 Unauthorized: Żądanie wymaga uwierzytelnienia, a klient nie podał ważnych danych uwierzytelniających.
-
403 Forbidden: Klient nie ma uprawnień do dostępu do żądanego zasobu.
-
404 Not Found: Żądany zasób nie mógł być znaleziony na serwerze.
-
429 Zbyt wiele żądań: Klient wysłał zbyt wiele żądań w określonym czasie, a serwer ogranicza jego żądania.
Odpowiedzi na błędy serwera (kody statusu 5xx): Odpowiedzi te wskazują, że serwer napotkał błąd podczas przetwarzania żądania. Typowe kody statusu błędu serwera obejmują:
-
500 Internal Server Error: Ogólny komunikat o błędzie wskazujący, że serwer napotkał nieoczekiwany stan, który uniemożliwił mu spełnienie żądania.
-
502 Bad Gateway: Serwer, działając jako brama lub proxy, otrzymał nieprawidłową odpowiedź od serwera upstream.
-
503 Service Unavailable: Serwer tymczasowo nie jest w stanie obsłużyć żądania z powodu konserwacji, dużego obciążenia lub innych problemów.
-
504 Gateway Timeout: Serwer, działając jako brama lub proxy, nie otrzymał terminowej odpowiedzi od serwera upstream.
Oprócz kodów statusu, serwery mogą również wysyłać dane w różnych formatach, takich jak HTML, XML, JSON lub zwykły tekst. Odpowiedź może zawierać nagłówki, które dostarczają dodatkowych informacji o odpowiedzi, takich jak typ zawartości, długość zawartości i zasady buforowania.
Co to jest baza danych i dlaczego musimy z nich korzystać?
Baza danych to zorganizowany zbiór uporządkowanych danych, który umożliwia efektywne przechowywanie, wyszukiwanie, modyfikowanie i zarządzanie informacjami. Bazy danych są niezbędnym składnikiem aplikacji programowych, w szczególności aplikacji internetowych, ponieważ zapewniają systematyczny i niezawodny sposób przechowywania i manipulowania danymi generowanymi przez użytkowników lub wymaganymi dla funkcjonalności aplikacji.
Istnieje kilka powodów, dla których bazy danych są kluczowe w tworzeniu oprogramowania:
-
Persystencja danych: Bazy danych pozwalają na trwałe przechowywanie danych, zapewniając, że informacje nie zostaną utracone, gdy aplikacja zostanie zamknięta lub serwer zostanie ponownie uruchomiony. Jest to szczególnie ważne dla aplikacji, które zarządzają kontami użytkowników, transakcjami lub jakimikolwiek danymi, które muszą być zachowane przez dłuższy czas.
-
Wydajne zarządzanie danymi: Bazy danych są zaprojektowane do obsługi dużych ilości danych i zapewniają wydajne mechanizmy wstawiania, aktualizacji, usuwania i pobierania informacji. Systemy zarządzania bazami danych (DBMS) oferują różne możliwości zapytań i indeksowania, które umożliwiają programistom szybki i łatwy dostęp do danych i manipulowanie nimi.
-
Integralność i spójność danych: Bazy danych pomagają utrzymać integralność i spójność danych poprzez egzekwowanie ograniczeń, relacji i reguł walidacji. Na przykład, relacyjna baza danych może zdefiniować ograniczenia klucza obcego, aby zapewnić, że relacje między tabelami są zachowane lub ograniczenia unikalne, aby zapobiec duplikatom wpisów.
-
Kontrola współbieżności: Bazy danych pozwalają wielu użytkownikom lub aplikacjom na jednoczesny dostęp i modyfikację danych przy jednoczesnym zapewnieniu spójności danych i zapobieganiu konfliktom. Systemy zarządzania bazami danych wykorzystują różne mechanizmy kontroli współbieżności, takie jak blokowanie lub optymistyczna kontrola współbieżności, aby zarządzać współbieżnym dostępem i zachować integralność danych.
-
Bezpieczeństwo danych: Bazy danych zapewniają wbudowane funkcje bezpieczeństwa, które pomagają chronić wrażliwe dane przed nieautoryzowanym dostępem lub modyfikacją. Funkcje te obejmują uwierzytelnianie użytkowników, kontrolę dostępu opartą na rolach oraz szyfrowanie danych, które mogą być skonfigurowane w celu ograniczenia dostępu i ochrony danych.
-
Skalowalność: Bazy danych są zaprojektowane tak, aby skalować się zarówno pionowo (poprzez dodanie większej ilości zasobów do pojedynczego serwera), jak i poziomo (poprzez dystrybucję danych na wiele serwerów), aby dostosować się do rosnących wolumenów danych i rosnącej liczby użytkowników. Pozwala to aplikacjom na utrzymanie wydajności i dostępności w miarę wzrostu liczby użytkowników i wymagań dotyczących przechowywania danych.
Dostępne są różne rodzaje baz danych, takie jak relacyjne bazy danych (np. MySQL, PostgreSQL, Microsoft SQL Server) i nierelacyjne (NoSQL) bazy danych (np. MongoDB, Cassandra, Couchbase). Wybór bazy danych zależy od takich czynników, jak struktura danych aplikacji, wymagania dotyczące zapytań i potrzeby skalowalności. Wykorzystując bazy danych, programiści mogą tworzyć wydajne i niezawodne aplikacje, które skutecznie zarządzają i manipulują danymi.
Co to jest web API
Web API (Application Programming Interface) to zestaw zasad i protokołów, które umożliwiają różnym aplikacjom komunikację ze sobą przez internet. Web API działają jako interfejs między aplikacjami klienckimi (np. przeglądarkami internetowymi, aplikacjami mobilnymi) a zasobami lub usługami po stronie serwera, umożliwiając programistom dostęp i wymianę danych lub funkcji w standardowy sposób.
Web API zazwyczaj wykorzystują HTTP (Hypertext Transfer Protocol) jako podstawowy protokół komunikacyjny i obsługują żądania klienta za pomocą różnych metod HTTP, takich jak GET, POST, PUT, DELETE i PATCH. Metody te odpowiadają standardowym operacjom, takim jak odczyt, tworzenie, aktualizacja i usuwanie danych.
Dane wymieniane przez Web API są powszechnie formatowane w JSON (JavaScript Object Notation) lub XML (eXtensible Markup Language), ponieważ są one lekkie, czytelne dla człowieka i łatwo przetwarzane przez większość języków programowania.
Istnieje kilka stylów architektonicznych i zasad projektowania używanych do budowania Web API, niektóre z nich obejmują:
-
REST (Representational State Transfer): REST to styl architektoniczny, który kładzie nacisk na bezstanowe, zorientowane na zasoby i skalowalne podejście do projektowania API. Interfejsy API RESTful używają standardowych metod HTTP i kodów statusu, stosują się do spójnej struktury adresów URL i wykorzystują mechanizmy buforowania w celu poprawy wydajności. Interfejsy API RESTful często wykorzystują JSON jako podstawowy format wymiany danych.
-
GraphQL: GraphQL to język zapytań i runtime dla interfejsów API opracowany przez Facebooka, który pozwala klientom żądać tylko tych danych, których potrzebują i umożliwia serwerowi konsolidację wielu żądań w jedną odpowiedź. Interfejsy API GraphQL zapewniają elastyczny i wydajny sposób pobierania i aktualizowania danych, szczególnie w przypadku aplikacji o złożonych strukturach danych lub zmieniających się wymaganiach.
-
SOAP (Simple Object Access Protocol): SOAP to oparty na XML-u protokół wymiany ustrukturyzowanych informacji w ramach realizacji usług internetowych. SOAP opiera się na predefiniowanych kontraktach (dokumentach WSDL), które opisują operacje API, typy danych i wzorce komunikacji. SOAP jest bardziej sztywny i bardziej szczegółowy niż REST czy GraphQL, ale oferuje wbudowaną obsługę błędów, funkcje bezpieczeństwa i wsparcie dla złożonych typów danych.
-
gRPC: gRPC jest wysokowydajnym, otwartym frameworkiem RPC (Remote Procedure Call) opracowanym przez Google. Wykorzystuje Protocol Buffers jako język definicji interfejsu i format serializacji danych, umożliwiając wydajną i silnie zorientowaną komunikację między klientami i serwerami. gRPC obsługuje dwukierunkowe przesyłanie strumieniowe i może wykorzystywać funkcje HTTP/2 w celu poprawy wydajności, co czyni go odpowiednim wyborem dla interfejsów API o małych opóźnieniach i dużej przepustowości.
Web API odgrywają kluczową rolę w rozwoju nowoczesnego oprogramowania, umożliwiając integrację różnych usług, źródeł danych i platform w celu stworzenia bogatych w funkcje i skalowalnych aplikacji. Poprzez wdrożenie dobrze zaprojektowanego interfejsu API programiści mogą ujawnić funkcjonalność swojej aplikacji innym aplikacjom, wspierając współpracę, interoperacyjność i rozwój szerszego ekosystemu oprogramowania.
Odwzorowanie żądania
Przedstawienie typowego żądania w aplikacji internetowej wymaga zrozumienia różnych kroków i komponentów zaangażowanych w przetwarzanie żądania klienta i zwracanie odpowiedniej odpowiedzi. Poniżej znajduje się ogólny zarys tego procesu:
Akcja użytkownika.
Użytkownik wchodzi w interakcję z aplikacją kliencką, np. poprzez kliknięcie przycisku lub przesłanie formularza, co wyzwala żądanie do serwera. Żądanie to może być zainicjowane przy użyciu JavaScript (np. AJAX, Fetch API) w przeglądarce internetowej lub poprzez klienta HTTP w aplikacji mobilnej.
Żądanie HTTP
Aplikacja kliencka wysyła żądanie HTTP do serwera z wymaganymi informacjami, w tym metodą żądania (GET, POST, PUT, DELETE, itp.), docelowym adresem URL lub punktem końcowym API, nagłówkami (np. typem zawartości, tokenami uwierzytelniania) oraz wszelkimi danymi (payload), jeśli jest to konieczne.
Rozdzielczość DNS
Klient rozwiązuje nazwę domeny serwera na adres IP za pomocą systemu nazw domen (DNS). Ten krok obejmuje zapytanie do jednego lub więcej serwerów DNS, aby uzyskać adres IP związany z żądaną domeną.
Obsługa serwera
Żądanie dociera do serwera WWW, który przekazuje je do odpowiedniej aplikacji lub usługi back-end. W zależności od architektury aplikacji, może to obejmować kierowanie żądania przez odwrotne proxy lub load balancer.
Przetwarzanie przez aplikację
Aplikacja back-end przetwarza żądanie, co może obejmować kilka kroków, takich jak:
-
Uwierzytelnianie i sprawdzanie uprawnień w celu zapewnienia, że klient ma niezbędne uprawnienia do uzyskania dostępu do żądanych zasobów lub wykonania pożądanych działań.
-
Parsowanie i walidacja wszelkich przychodzących danych.
-
Wykonanie odpowiedniej logiki biznesowej, takiej jak tworzenie, aktualizacja lub pobieranie danych z bazy danych lub wywoływanie innych usług lub interfejsów API.
-
Generowanie odpowiedniej odpowiedzi, zazwyczaj w formie JSON, XML lub HTML.
Odpowiedź HTTP
Serwer wysyła odpowiedź HTTP z powrotem do klienta, w tym kod statusu (np. 200 OK, 404 Not Found) i wszelkie dodatkowe nagłówki (np. typ zawartości, zasady buforowania). Ciało odpowiedzi może zawierać żądane dane lub komunikat o błędzie, w zależności od wyniku żądania.
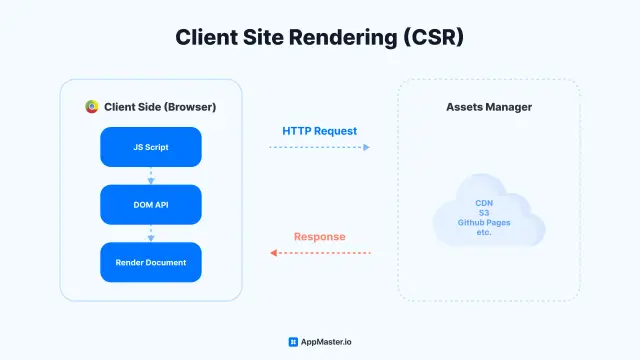
Rendering po stronie klienta

Aplikacja kliencka otrzymuje odpowiedź i odpowiednio aktualizuje interfejs użytkownika. W przypadku aplikacji internetowych może to obejmować renderowanie HTML, aktualizację elementów DOM lub wyświetlanie danych w tabeli lub wykresie. Aplikacje mobilne mogą używać natywnych komponentów UI do wyświetlania danych.
Informacje zwrotne od użytkownika
Na koniec użytkownik otrzymuje wynik swojego żądania, którym może być wiadomość potwierdzająca, zaktualizowany widok lub komunikat o błędzie, w zależności od wyniku.
Ten wysokopoziomowy przegląd upraszcza liczne złożoności i wariacje, które mogą wystąpić podczas cyklu życia żądania. Jednakże, zapewnia on ogólne zrozumienie kroków i komponentów zaangażowanych w przetwarzanie żądania w typowej aplikacji internetowej.
Architektura back-end w AppMaster
AppMaster's Back-end Builder jest potężnym narzędziem, które umożliwia użytkownikom tworzenie solidnych i wszechstronnych aplikacji mobilnych i internetowych przy użyciu no-code, drag-and-drop podejście. Architektura back-end w AppMaster jest skonstruowana tak, aby zapewnić płynne połączenie między frontendem (interfejsem użytkownika) a backendem (logiką po stronie serwera i przechowywaniem danych), umożliwiając programistom tworzenie aplikacji internetowych i mobilnych, które są połączone poprzez wspólny back-end.
Architektura back-end została zaprojektowana z myślą o elastyczności, pozwalając użytkownikom na hostowanie swoich aplikacji na lokalnych serwerach, AppMaster's Cloud lub u dostawców chmur innych firm, takich jak AWS, Azure i Google Cloud. Backend aplikacji jest zbudowany w oparciu o cztery podstawowe komponenty: projekt bazy danych, logika biznesowa, konfiguracja punktów końcowych i middleware oraz integracja modułów.
Projektowanie bazy danych polega na tworzeniu modeli danych i definiowaniu ich relacji, natomiast logika biznesowa zajmuje się konfiguracją procesów automatyzujących zadania w aplikacji. Konfiguracja punktów końcowych i oprogramowania pośredniczącego służy jako pomost pomiędzy procesami serwera a frontendem, zapewniając płynny transfer danych i interakcję. Moduły umożliwiają programistom dodawanie dodatkowych funkcji do aplikacji, przy czym niektóre są automatycznie integrowane, jak np. moduł Auth do autoryzacji użytkowników.

Rozwój frontendu, który skupia się na interfejsie użytkownika, odbywa się poprzez projektanta Web Apps lub Mobile Apps, w zależności od pożądanego typu aplikacji. Wizualny edytor modeli danych AppMaster upraszcza projektowanie baz danych i zarządzanie danymi, umożliwiając użytkownikom tworzenie dobrze zorganizowanych i wydajnych aplikacji.
Wykorzystując API AppMaster, programiści mogą łatwo zintegrować swoje aplikacje z innymi usługami i zasobami, a automatyczna dokumentacja API zapewnia usprawnienie procesu rozwoju. Po ukończeniu aplikacje mogą być publikowane na różnych platformach, w tym na AppMaster Cloud, usługach chmurowych innych firm oraz na serwerach osobistych. AppMaster's Back-end Builder oferuje kompleksowe i intuicyjne podejście do rozwoju aplikacji, umożliwiając użytkownikom tworzenie oprogramowania profesjonalnej klasy bez konieczności posiadania rozległej wiedzy na temat kodowania.
Podsumowując
Architektura back-end jest nieśpiesznym bohaterem współczesnego web developmentu, dostarczając niezbędną infrastrukturę, logikę i zarządzanie danymi, które zasilają dzisiejsze zaawansowane strony i aplikacje. Zrozumienie zawiłości komponentów back-end, takich jak języki po stronie serwera, bazy danych, serwery i mechanizmy buforowania, jest kluczowe dla rozwoju, bezpieczeństwa i skalowalności platform internetowych.
Wraz z postępem technologicznym, twórcy stron internetowych muszą być na bieżąco z najnowszymi trendami i najlepszymi praktykami, aby zapewnić sobie możliwość budowania innowacyjnych, wydajnych aplikacji, które zaspokajają stale zmieniające się potrzeby użytkowników. Poznając istotne cechy architektury back-end, programiści mogą wykorzystać potencjał potężnych narzędzi, takich jak AppMaster's Back-end Builder, aby tworzyć rozwiązania zorientowane na użytkownika, które napędzają sukces w cyfrowym świecie.






