สถาปัตยกรรมเว็บส่วนหลัง
เรียนรู้เกี่ยวกับสถาปัตยกรรมเว็บส่วนหลัง: วิธีการทำงาน ความสำคัญ และแนวทางปฏิบัติที่ดีที่สุด ปรับปรุงประสิทธิภาพเว็บไซต์ของคุณในวันนี้

ในขอบเขตของ การพัฒนาเว็บ อิน เทอร์เฟซส่วนหน้าจะดึงเอาความสนใจจากส่วนหน้ามาใช้ร่วมกัน เนื่องจากรูปลักษณ์ที่ดึงดูดใจและการโต้ตอบโดยตรงกับผู้ใช้ อย่างไรก็ตาม เป็นสถาปัตยกรรมเว็บส่วนหลังที่สร้างแกนหลักของแพลตฟอร์มออนไลน์ใด ๆ เพื่อให้มั่นใจถึงประสิทธิภาพที่ราบรื่นและการจัดการข้อมูลที่มีประสิทธิภาพ ในฐานะที่เป็นรากฐานที่สำคัญของการพัฒนาเว็บไซต์สมัยใหม่ ระบบแบ็คเอนด์ที่แข็งแกร่งจึงขาดไม่ได้เพื่อรองรับความต้องการของเว็บไซต์และแอปพลิเคชันที่ซับซ้อนมากขึ้น
บทความบล็อกเชิงลึกนี้มีจุดมุ่งหมายเพื่อตรวจสอบอย่างละเอียดเกี่ยวกับสถาปัตยกรรมเว็บส่วนหลัง ส่วนประกอบที่สำคัญ และเทคโนโลยีขั้นสูงที่ใช้ในการสร้างและบำรุงรักษา เราจะเจาะลึกองค์ประกอบต่างๆ เช่น ภาษาโปรแกรมฝั่งเซิร์ฟเวอร์ ฐานข้อมูล การกำหนดค่าเซิร์ฟเวอร์ และกลไกการแคช ที่มีส่วนสนับสนุนโครงสร้างพื้นฐานส่วนหลังที่ได้รับการจัดเตรียมอย่างดี นอกจากนี้ เราจะหารือถึงหลักปฏิบัติและวิธีการชั้นนำของอุตสาหกรรมเพื่อเพิ่มประสิทธิภาพการทำงานของระบบ รักษาความปลอดภัยของข้อมูล และรับประกันความสามารถในการปรับขนาด
บทความนี้มุ่งเป้าไปที่นักพัฒนาที่มีประสบการณ์ ผู้เชี่ยวชาญด้านไอที และผู้ที่มีความสนใจในด้านเทคนิคของการพัฒนาเว็บ บทความนี้นำเสนอความเข้าใจที่ครอบคลุมเกี่ยวกับการทำงานที่ซับซ้อนของสถาปัตยกรรมเว็บส่วนหลัง ด้วยการมุ่งเน้นไปที่ทั้งแนวคิดพื้นฐานและแนวโน้มที่เกิดขึ้นใหม่ เรามุ่งมั่นที่จะให้ข้อมูลเชิงลึกที่มีคุณค่าและความรู้เชิงปฏิบัติที่สามารถนำไปใช้กับสถานการณ์ในโลกแห่งความเป็นจริง เข้าร่วมกับเราในขณะที่เราวิเคราะห์การทำงานภายในของสถาปัตยกรรมเว็บส่วนหลัง และสำรวจพลังอันทรงพลังที่ขับเคลื่อนประสิทธิภาพของแพลตฟอร์มออนไลน์สมัยใหม่
ลูกค้าคืออะไร?
ในขอบเขตของ การพัฒนาซอฟต์แวร์ ไคลเอนต์มีบทบาทสำคัญเนื่องจากเป็นตัวแทนของเลเยอร์ที่ผู้ใช้เผชิญหน้าซึ่งโต้ตอบกับสถาปัตยกรรมเว็บส่วนหลัง ไคลเอ็นต์โดยทั่วไปจะรวมถึงเว็บเบราว์เซอร์ แอปพลิเคชันมือถือ หรือแอปพลิเคชันซอฟต์แวร์อื่นๆ ที่อำนวยความสะดวกในการสื่อสารกับเซิร์ฟเวอร์
ไคลเอนต์เหล่านี้ส่งคำขอไปยังเซิร์ฟเวอร์ผ่าน Hypertext Transfer Protocol (HTTP) ซึ่งจากนั้นจะประมวลผลคำขอและส่งการตอบกลับที่สอดคล้องกัน สิ่งสำคัญของการพัฒนาฝั่งไคลเอ็นต์คือการใช้อินเทอร์เฟซผู้ใช้ (UI) และ การออกแบบประสบการณ์ผู้ใช้ (UX) ที่ราบรื่น เพื่อให้มั่นใจว่าผู้ใช้สามารถมีส่วนร่วมกับคุณลักษณะและฟังก์ชันการทำงานของแอปพลิเคชันได้อย่างมีประสิทธิภาพ

สิ่งสำคัญคือต้องทราบว่าไคลเอนต์มีความซับซ้อนและรูปแบบที่แตกต่างกัน ตั้งแต่หน้า HTML ธรรมดาที่มี CSS และ JavaScript พื้นฐานไปจนถึง แอปพลิเคชันหน้าเดียว (SPA) ที่ซับซ้อนซึ่งสร้างด้วยเฟรมเวิร์กส่วนหน้าที่ทันสมัย เช่น React, Angular หรือ Vue.js เฟรมเวิร์กเหล่านี้ช่วยให้นักพัฒนาสามารถสร้างส่วนติดต่อผู้ใช้แบบโต้ตอบและไดนามิกสูง ซึ่งมีส่วนช่วยให้เว็บแอปพลิเคชันประสบความสำเร็จโดยรวม
ไคลเอนต์ที่ออกแบบอย่างดีช่วยเพิ่มประสบการณ์ผู้ใช้และทำให้มั่นใจในการสื่อสารที่มีประสิทธิภาพกับสถาปัตยกรรมส่วนหลัง สิ่งนี้ทำได้โดยการใช้ประโยชน์จาก Application Programming Interfaces ( API ) เพื่อส่งและรับข้อมูล ซึ่งอาจอยู่ในรูปแบบของ Representational State Transfer ( REST ) หรือ GraphQL API เป็นต้น
แบ็คเอนด์คืออะไร?
แบ็คเอนด์หรือที่เรียกว่าฝั่งเซิร์ฟเวอร์เป็นขุมพลังที่ซ่อนอยู่หลังเว็บแอปพลิเคชันใดๆ ซึ่งครอบคลุมคุณสมบัติด้านลอจิก การจัดเก็บข้อมูล และความปลอดภัยที่จำเป็นสำหรับการเปิดใช้งานแอปพลิเคชันที่ทำงานได้อย่างสมบูรณ์และเชื่อถือได้ ส่วนหลังมีหน้าที่ในการประมวลผลคำขอของลูกค้า การโต้ตอบกับฐานข้อมูล และสร้างการตอบสนองที่เหมาะสมเพื่อส่งกลับไปยังลูกค้า
ในสถาปัตยกรรมเว็บส่วนหลังทั่วไป นักพัฒนาจะใช้ภาษาฝั่งเซิร์ฟเวอร์ เช่น Python , Golang, Java, PHP หรือ Node.js ซึ่งอนุญาตให้สร้างตรรกะและฟังก์ชันการทำงานที่กำหนดเองได้ เมื่อใช้ร่วมกับเฟรมเวิร์กฝั่งเซิร์ฟเวอร์ เช่น Django, Ruby on Rails, Spring, Laravel หรือ Express.js ภาษาเหล่านี้จะปรับปรุง กระบวนการพัฒนา และอำนวยความสะดวกในการใช้งานเว็บแอปพลิเคชันที่มีประสิทธิภาพ ปรับขนาดได้ และบำรุงรักษาได้
องค์ประกอบส่วนหลังที่สำคัญคือ ฐานข้อมูล ซึ่งจัดเก็บและจัดการข้อมูลภายในแอปพลิเคชัน ฐานข้อมูลสามารถเป็นได้ทั้งเชิงสัมพันธ์ เช่น MySQL, PostgreSQL หรือ Microsoft SQL Server หรือไม่สัมพันธ์กัน ( NoSQL ) เช่น MongoDB , Cassandra หรือ Couchbase ทางเลือกของฐานข้อมูลขึ้นอยู่กับข้อกำหนดของแอปพลิเคชัน โครงสร้างข้อมูล และความต้องการความสามารถในการปรับขนาด
นอกจากนี้ ผู้พัฒนาส่วนหลังต้องใช้มาตรการรักษาความปลอดภัยที่เหมาะสมเพื่อปกป้องข้อมูลที่ละเอียดอ่อนและป้องกันช่องโหว่ เช่น การฉีด SQL หรือการโจมตีแบบ cross-site scripting (XSS) ซึ่งรวมถึงการตรวจสอบผู้ใช้ การอนุญาต และการเข้ารหัสข้อมูลระหว่างการส่งและการจัดเก็บ
เซิร์ฟเวอร์คืออะไร?
เซิร์ฟเวอร์ในบริบทของสถาปัตยกรรมเว็บส่วนหลัง คือเครื่องจริงหรือเครื่องเสมือนที่รับผิดชอบในการโฮสต์ ประมวลผล และจัดการทรัพยากรที่จำเป็นในการเรียกใช้เว็บแอปพลิเคชัน เซิร์ฟเวอร์ได้รับคำขอของไคลเอ็นต์ ดำเนินการตามตรรกะที่จำเป็น และส่งคืนการตอบกลับผ่านโปรโตคอลการสื่อสาร ซึ่งโดยทั่วไปคือ HTTP
เซิร์ฟเวอร์สามารถเป็นได้ทั้งในสถานที่ ในศูนย์ข้อมูล หรือโฮสต์บนแพลตฟอร์มบนคลาวด์ เช่น Amazon Web Services (AWS) , Microsoft Azure หรือ Google Cloud Platform (GCP) โซลูชันบนระบบคลาวด์ช่วยเพิ่มความยืดหยุ่น ความสามารถในการปรับขนาด และความคุ้มค่าโดยช่วยให้นักพัฒนาสามารถใช้โมเดลแบบจ่ายตามการใช้งานจริงและจัดสรรทรัพยากรแบบไดนามิกตามความต้องการ
เว็บเซิร์ฟเวอร์ เช่น Apache, Nginx หรือ Microsoft Internet Information Services (IIS) มีบทบาทสำคัญในการจัดการคำขอและการตอบสนอง HTTP เว็บเซิร์ฟเวอร์เหล่านี้สามารถกำหนดค่าให้ทำงานร่วมกับภาษาและเฟรมเวิร์กฝั่งเซิร์ฟเวอร์เพื่อปรับปรุงการประมวลผลคำขอของไคลเอ็นต์
องค์ประกอบสำคัญอีกประการของสถาปัตยกรรมเซิร์ฟเวอร์คือการใช้โหลดบาลานเซอร์และกลไกการแคชเพื่อเพิ่มประสิทธิภาพการทำงาน และรับประกันว่าแอปพลิเคชันยังคงตอบสนองภายใต้ปริมาณการรับส่งข้อมูลสูง ตัวจัดสรรภาระงานจะกระจายทราฟฟิกขาเข้าไปยังเซิร์ฟเวอร์หลายเครื่อง ป้องกันไม่ให้เซิร์ฟเวอร์ใดเซิร์ฟเวอร์หนึ่งใช้งานมากเกินไปและรับประกันความพร้อมใช้งานสูง ตัวอย่างของโหลดบาลานเซอร์ ได้แก่ HAProxy, Amazon Elastic Load Balancing (ELB) และ Google Cloud Load Balancing
กลไกการแคชจะเก็บข้อมูลที่เข้าถึงบ่อยไว้ชั่วคราว ซึ่งช่วยลดเวลาที่จำเป็นในการดึงข้อมูลและโหลดบนเซิร์ฟเวอร์ กลยุทธ์การแคชต่างๆ ได้แก่ การแคชในหน่วยความจำ เครือข่ายการส่งเนื้อหา (CDN) และการแคชพร็อกซีย้อนกลับ เครื่องมือแคชยอดนิยม ได้แก่ Memcached, Redis และ Varnish
เซิร์ฟเวอร์เป็นกระดูกสันหลังของสถาปัตยกรรมเว็บส่วนหลัง ซึ่งจัดเตรียมโครงสร้างพื้นฐานที่จำเป็นสำหรับการประมวลผลคำขอของไคลเอ็นต์ ดำเนินการตรรกะของแอปพลิเคชัน และจัดการพื้นที่จัดเก็บข้อมูล ด้วยการรวมภาษาฝั่งเซิร์ฟเวอร์ที่มีประสิทธิภาพ ฐานข้อมูล มาตรการรักษาความปลอดภัย และเทคนิคการเพิ่มประสิทธิภาพ นักพัฒนาสามารถสร้างเว็บแอปพลิเคชันที่แข็งแกร่งและปรับขนาดได้ซึ่งตอบสนองความต้องการของภูมิทัศน์ดิจิทัลในปัจจุบัน
การสำรวจคุณลักษณะที่สำคัญของแอป

ส่วนต่อประสานที่ใช้งานง่าย
อินเทอร์เฟซที่เป็นมิตรกับผู้ใช้มีความสำคัญอย่างยิ่งต่อความสำเร็จของแอปพลิเคชันใดๆ มันเกี่ยวข้องกับการสร้างเลย์เอาต์ที่ดึงดูดสายตา ใช้งานง่าย และง่ายต่อการนำทางที่ปรับปรุงประสบการณ์ผู้ใช้ (UX) อินเทอร์เฟซควรได้รับการออกแบบโดยคำนึงถึงผู้ชมเป้าหมาย เพื่อให้มั่นใจว่าผู้ใช้สามารถเข้าใจและเข้าถึงคุณลักษณะและฟังก์ชันการทำงานของแอปพลิเคชันได้อย่างรวดเร็ว การใช้หลักการออกแบบที่กำหนดไว้ เช่น ความสอดคล้อง ผลป้อนกลับ และราคาย่อมเยา จะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่นและสนุกสนาน
การตอบสนองและความเข้ากันได้ข้ามแพลตฟอร์ม
ด้วยจำนวนอุปกรณ์และแพลตฟอร์มที่เพิ่มขึ้น แอปจำเป็นต้องตอบสนองและเข้ากันได้ในขนาดหน้าจอ ระบบปฏิบัติการ และเบราว์เซอร์ต่างๆ การออกแบบที่ตอบสนองช่วยให้มั่นใจได้ว่าเค้าโครงและองค์ประกอบของแอปพลิเคชันจะปรับให้เข้ากับขนาดหน้าจอของอุปกรณ์ ทำให้ผู้ใช้ได้รับประสบการณ์ที่สอดคล้องกัน ความเข้ากันได้ข้ามแพลตฟอร์มช่วยให้มั่นใจได้ว่าแอปพลิเคชันจะทำงานได้อย่างเหมาะสมที่สุดบนแพลตฟอร์มต่างๆ เช่น Windows, macOS, iOS และ Android
ประสิทธิภาพและความสามารถในการปรับขนาด
ประสิทธิภาพเป็นสิ่งสำคัญของแอปใดๆ เนื่องจากมีผลโดยตรงต่อความพึงพอใจและการรักษาผู้ใช้ แอปพลิเคชันควรได้รับการออกแบบให้โหลดได้อย่างรวดเร็ว ตอบสนองต่อการโต้ตอบของผู้ใช้ทันที และลดเวลาแฝงให้เหลือน้อยที่สุด การใช้เทคนิคการเพิ่มประสิทธิภาพ เช่น การแคช การลดขนาดโค้ด และการบีบอัดรูปภาพ สามารถปรับปรุงประสิทธิภาพได้อย่างมาก
ความสามารถในการปรับขนาดหมายถึงความสามารถของแอปพลิเคชันในการจัดการกับผู้ใช้และคำขอที่เพิ่มขึ้นโดยไม่สูญเสียประสิทธิภาพ การออกแบบแอปพลิเคชันที่ปรับขนาดได้เกี่ยวข้องกับ:
-
การเลือกสถาปัตยกรรมแบ็กเอนด์ที่เหมาะสม
-
การใช้โหลดบาลานซ์
-
ใช้ประโยชน์จากโซลูชันบนคลาวด์เพื่อจัดสรรทรัพยากรแบบไดนามิกตามความต้องการ
ความปลอดภัยและความเป็นส่วนตัว
ความปลอดภัยเป็นสิ่งสำคัญสูงสุดสำหรับแอปพลิเคชันใด ๆ โดยเฉพาะอย่างยิ่งการจัดการข้อมูลที่ละเอียดอ่อนหรือธุรกรรมทางการเงิน การใช้มาตรการรักษาความปลอดภัยที่มีประสิทธิภาพ เช่น การเข้ารหัส การยืนยันตัวตนที่ปลอดภัย และการอนุญาต สามารถช่วยปกป้องข้อมูลผู้ใช้และลดความเสี่ยงของการละเมิดข้อมูล การอัปเดตและการแพตช์การขึ้นต่อกันของซอฟต์แวร์เป็นประจำก็เป็นสิ่งจำเป็นเช่นกันสำหรับการลดช่องโหว่ด้านความปลอดภัย
ความเป็นส่วนตัวเป็นอีกแง่มุมที่สำคัญของการพัฒนาแอปพลิเคชัน และนักพัฒนาต้องตรวจสอบให้แน่ใจว่าข้อมูลผู้ใช้ได้รับการรวบรวม จัดเก็บ และประมวลผลตามข้อบังคับด้านการปกป้องข้อมูลที่เกี่ยวข้อง เช่น ระเบียบการคุ้มครองข้อมูลทั่วไป (GDPR) หรือพระราชบัญญัติความเป็นส่วนตัวของผู้บริโภคแห่งแคลิฟอร์เนีย (CCPA) .
การเข้าถึง
การช่วยสำหรับการเข้าถึงหมายถึงการออกแบบแอปพลิเคชันที่ผู้ทุพพลภาพสามารถใช้งานได้ง่าย เช่น ความบกพร่องทางการมองเห็น การได้ยิน การรู้คิด หรือการเคลื่อนไหว เมื่อปฏิบัติตามมาตรฐานการช่วยสำหรับการเข้าถึง เช่น หลักเกณฑ์การช่วยสำหรับการเข้าถึงเนื้อหาเว็บ (WCAG) นักพัฒนาสามารถสร้างแอปแบบรวมที่รองรับฐานผู้ใช้ที่กว้างขึ้น การรวมคุณสมบัติต่างๆ เช่น การนำทางด้วยแป้นพิมพ์ ความเข้ากันได้ของโปรแกรมอ่านหน้าจอ และขนาดข้อความที่ปรับได้สามารถปรับปรุงการเข้าถึงแอปพลิเคชันได้อย่างมาก
การจัดการและการรายงานข้อผิดพลาดที่มีประสิทธิภาพ
ข้อผิดพลาดเป็นสิ่งที่หลีกเลี่ยงไม่ได้ในแอปพลิเคชันใดๆ แต่วิธีจัดการและรายงานข้อผิดพลาดอาจส่งผลต่อประสบการณ์ของผู้ใช้อย่างมาก การใช้กลไกการจัดการข้อผิดพลาดที่มีประสิทธิภาพสามารถป้องกันไม่ให้แอปพลิเคชันหยุดทำงานและช่วยให้ผู้ใช้กู้คืนจากข้อผิดพลาดได้อย่างสง่างาม การให้ข้อความแสดงข้อผิดพลาดที่ชัดเจนและให้ข้อมูลและคำแนะนำในการแก้ไขปัญหาสามารถเพิ่มความพึงพอใจของผู้ใช้และลดความยุ่งยากได้
การพัฒนาแอปที่ประสบความสำเร็จต้องเน้นที่ประสบการณ์ของผู้ใช้ ประสิทธิภาพ ความปลอดภัย และความสามารถในการเข้าถึง เมื่อพิจารณาคุณสมบัติที่จำเป็นเหล่านี้อย่างถี่ถ้วนในระหว่างขั้นตอนการออกแบบและพัฒนา นักพัฒนาสามารถสร้างแอพที่ตอบสนองความต้องการและความคาดหวังของผู้ใช้ ซึ่งรับประกันความสำเร็จในระยะยาว
เซิร์ฟเวอร์สามารถส่งคำตอบประเภทใดได้บ้าง
เซิร์ฟเวอร์สามารถส่งการตอบกลับไปยังคำขอของไคลเอ็นต์ได้หลายประเภท โดยพิจารณาจากรหัสสถานะ HTTP และข้อมูลที่เกี่ยวข้องเป็นหลัก คำตอบเหล่านี้สามารถแบ่งประเภทได้กว้างๆ ดังนี้:
การตอบสนองสำเร็จ (รหัสสถานะ 2xx) : การตอบสนองเหล่านี้บ่งชี้ว่าเซิร์ฟเวอร์ประมวลผลคำขอของไคลเอ็นต์สำเร็จแล้ว รหัสสถานะความสำเร็จทั่วไปประกอบด้วย:
-
200 ตกลง: คำขอสำเร็จ และเซิร์ฟเวอร์ได้ส่งคืนข้อมูลที่ร้องขอ
-
201 สร้างแล้ว: คำขอสำเร็จ และเซิร์ฟเวอร์ได้สร้างทรัพยากรใหม่เป็นผล
-
204 ไม่มีเนื้อหา: คำขอสำเร็จ แต่ไม่มีข้อมูลส่งคืน (มักใช้สำหรับคำขอ DELETE)
การตอบสนองการเปลี่ยนเส้นทาง (รหัสสถานะ 3xx) : การตอบสนองเหล่านี้แจ้งลูกค้าว่าจำเป็นต้องมีการดำเนินการเพิ่มเติมเพื่อให้คำขอเสร็จสมบูรณ์ โดยทั่วไปเกี่ยวข้องกับการเปลี่ยนแปลงใน URL ที่ร้องขอ รหัสสถานะการเปลี่ยนเส้นทางทั่วไปประกอบด้วย:
-
301 ย้ายอย่างถาวร: ทรัพยากรที่ร้องขอถูกย้ายไปยัง URL ใหม่อย่างถาวร และไคลเอนต์ควรใช้ URL นั้นสำหรับคำขอในอนาคต
-
302 พบ (การเปลี่ยนเส้นทางชั่วคราว): ทรัพยากรที่ร้องขอมีให้ชั่วคราวใน URL อื่น แต่ไคลเอนต์ควรใช้ URL เดิมต่อไปสำหรับคำขอในอนาคต
-
304 ไม่แก้ไข: ทรัพยากรที่ร้องขอไม่ได้รับการแก้ไขตั้งแต่คำขอล่าสุด และไคลเอนต์สามารถใช้เวอร์ชันแคชได้
การตอบสนองข้อผิดพลาดของไคลเอนต์ (รหัสสถานะ 4xx) : การตอบสนองเหล่านี้บ่งชี้ว่ามีปัญหากับคำขอของไคลเอ็นต์ เช่น ไวยากรณ์ไม่ถูกต้องหรือทรัพยากรไม่ถูกต้อง รหัสสถานะข้อผิดพลาดทั่วไปของไคลเอ็นต์ประกอบด้วย:
-
400 คำขอไม่ถูกต้อง: เซิร์ฟเวอร์ไม่เข้าใจคำขอเนื่องจากรูปแบบไม่ถูกต้องหรืออินพุตไม่ถูกต้อง
-
401 ไม่ได้รับอนุญาต: คำขอต้องการการตรวจสอบสิทธิ์ และไคลเอนต์ไม่ได้ระบุข้อมูลรับรองที่ถูกต้อง
-
403 ห้าม: ลูกค้าไม่ได้รับอนุญาตให้เข้าถึงทรัพยากรที่ร้องขอ
-
404 ไม่พบ: ไม่พบทรัพยากรที่ร้องขอบนเซิร์ฟเวอร์
-
429 คำขอมากเกินไป: ลูกค้าส่งคำขอมากเกินไปในช่วงเวลาที่กำหนด และเซิร์ฟเวอร์จำกัดอัตราคำขอของพวกเขา
การตอบสนองข้อผิดพลาดของเซิร์ฟเวอร์ (รหัสสถานะ 5xx) : การตอบสนองเหล่านี้ระบุว่าเซิร์ฟเวอร์พบข้อผิดพลาดขณะประมวลผลคำขอ รหัสสถานะข้อผิดพลาดทั่วไปของเซิร์ฟเวอร์ประกอบด้วย:
-
ข้อผิดพลาดภายในเซิร์ฟเวอร์ 500: ข้อความแสดงข้อผิดพลาดทั่วไปที่ระบุว่าเซิร์ฟเวอร์พบสภาวะที่ไม่คาดคิดซึ่งทำให้ไม่สามารถดำเนินการตามคำขอได้
-
502 Bad Gateway: เซิร์ฟเวอร์ในขณะที่ทำหน้าที่เป็นเกตเวย์หรือพร็อกซี ได้รับการตอบสนองที่ไม่ถูกต้องจากเซิร์ฟเวอร์อัพสตรีม
-
บริการ 503 ไม่พร้อมใช้งาน: เซิร์ฟเวอร์ไม่สามารถจัดการคำขอได้ชั่วคราวเนื่องจากการบำรุงรักษา โหลดสูง หรือปัญหาอื่น ๆ
-
504 Gateway Timeout: เซิร์ฟเวอร์ในขณะที่ทำหน้าที่เป็นเกตเวย์หรือพร็อกซี ไม่ได้รับการตอบสนองอย่างทันท่วงทีจากเซิร์ฟเวอร์อัปสตรีม
นอกจากรหัสสถานะแล้ว เซิร์ฟเวอร์ยังสามารถส่งข้อมูลในรูปแบบต่างๆ เช่น HTML, XML, JSON หรือข้อความล้วน การตอบสนองอาจมีส่วนหัวที่ให้ข้อมูลเพิ่มเติมเกี่ยวกับการตอบกลับ เช่น ชนิดเนื้อหา ความยาวของเนื้อหา และนโยบายการแคช
ฐานข้อมูลคืออะไร และเหตุใดเราจึงต้องใช้ฐานข้อมูลเหล่านี้
ฐานข้อมูลคือคอลเลกชันที่จัดระเบียบของข้อมูลที่มีโครงสร้าง ซึ่งช่วยให้จัดเก็บ เรียกค้น แก้ไข และจัดการข้อมูลได้อย่างมีประสิทธิภาพ ฐานข้อมูลเป็นส่วนประกอบที่สำคัญของซอฟต์แวร์แอปพลิเคชัน โดยเฉพาะอย่างยิ่งเว็บแอปพลิเคชัน เนื่องจากเป็นระบบและเชื่อถือได้ในการจัดเก็บและจัดการข้อมูลที่สร้างโดยผู้ใช้หรือจำเป็นสำหรับฟังก์ชันการทำงานของแอปพลิเคชัน
มีเหตุผลหลายประการที่ฐานข้อมูลมีความสำคัญในการพัฒนาซอฟต์แวร์:
-
ความคงอยู่ของข้อมูล : ฐานข้อมูลช่วยให้สามารถจัดเก็บข้อมูลได้อย่างต่อเนื่อง ทำให้มั่นใจได้ว่าข้อมูลจะไม่สูญหายเมื่อปิดแอปพลิเคชันหรือรีสตาร์ทเซิร์ฟเวอร์ นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับแอปพลิเคชันที่จัดการบัญชีผู้ใช้ ธุรกรรม หรือข้อมูลใด ๆ ที่จำเป็นต้องเก็บไว้เมื่อเวลาผ่านไป
-
การจัดการข้อมูลอย่างมีประสิทธิภาพ : ฐานข้อมูลได้รับการออกแบบมาเพื่อจัดการข้อมูลจำนวนมากและจัดเตรียมกลไกที่มีประสิทธิภาพสำหรับการแทรก อัปเดต ลบ และดึงข้อมูล ระบบจัดการฐานข้อมูล (DBMS) มีความสามารถในการสืบค้นและจัดทำดัชนีที่หลากหลาย ซึ่งช่วยให้นักพัฒนาสามารถเข้าถึงและจัดการข้อมูลได้อย่างรวดเร็วและง่ายดาย
-
ความสมบูรณ์และความสอดคล้องของข้อมูล : ฐานข้อมูลช่วยรักษาความสมบูรณ์และความสอดคล้องของข้อมูลโดยการบังคับใช้ข้อจำกัด ความสัมพันธ์ และกฎการตรวจสอบความถูกต้อง ตัวอย่างเช่น ฐานข้อมูลเชิงสัมพันธ์สามารถกำหนดข้อจำกัดของคีย์นอกเพื่อให้แน่ใจว่าความสัมพันธ์ระหว่างตารางได้รับการบำรุงรักษา หรือข้อจำกัดเฉพาะเพื่อป้องกันรายการที่ซ้ำกัน
-
การควบคุมการทำงานพร้อมกัน : ฐานข้อมูลอนุญาตให้ผู้ใช้หรือแอปพลิเคชันหลายคนเข้าถึงและแก้ไขข้อมูลได้พร้อมกัน ในขณะเดียวกันก็รับประกันความสอดคล้องของข้อมูลและป้องกันความขัดแย้ง ระบบการจัดการฐานข้อมูลใช้กลไกควบคุมการทำงานพร้อมกันต่างๆ เช่น การล็อกหรือการควบคุมการทำงานพร้อมกันในแง่ดี เพื่อจัดการการเข้าถึงพร้อมกันและรักษาความสมบูรณ์ของข้อมูล
-
ความปลอดภัยของข้อมูล : ฐานข้อมูลมีคุณสมบัติด้านความปลอดภัยในตัวที่ช่วยปกป้องข้อมูลสำคัญจากการเข้าถึงหรือแก้ไขโดยไม่ได้รับอนุญาต คุณลักษณะเหล่านี้รวมถึงการรับรองความถูกต้องของผู้ใช้ การควบคุมการเข้าถึงตามบทบาท และการเข้ารหัสข้อมูล ซึ่งสามารถกำหนดค่าให้จำกัดการเข้าถึงและปกป้องข้อมูลได้
-
ความสามารถในการปรับขนาด : ฐานข้อมูลได้รับการออกแบบให้ปรับขนาดได้ทั้งแนวตั้ง (โดยการเพิ่มทรัพยากรให้มากขึ้นในเซิร์ฟเวอร์เครื่องเดียว) และแนวนอน (โดยการกระจายข้อมูลไปยังเซิร์ฟเวอร์หลายเครื่อง) เพื่อรองรับปริมาณข้อมูลที่เพิ่มขึ้นและจำนวนผู้ใช้ที่เพิ่มขึ้น ซึ่งช่วยให้แอปพลิเคชันสามารถรักษาประสิทธิภาพและความพร้อมใช้งานได้เมื่อฐานผู้ใช้และข้อกำหนดในการจัดเก็บข้อมูลขยายออกไป
มีฐานข้อมูลหลายประเภท เช่น ฐานข้อมูลเชิงสัมพันธ์ (เช่น MySQL, PostgreSQL, Microsoft SQL Server) และฐานข้อมูลที่ไม่ใช่เชิงสัมพันธ์ (NoSQL) (เช่น MongoDB, Cassandra, Couchbase) ทางเลือกของฐานข้อมูลขึ้นอยู่กับปัจจัยต่างๆ เช่น โครงสร้างข้อมูลของแอปพลิเคชัน ความต้องการคิวรี และความต้องการความสามารถในการปรับขนาด ด้วยการใช้ประโยชน์จากฐานข้อมูล นักพัฒนาสามารถสร้างแอพซอฟต์แวร์ที่มีประสิทธิภาพและเชื่อถือได้ซึ่งจัดการและจัดการข้อมูลได้อย่างมีประสิทธิภาพ
API เว็บคืออะไร
Web API (Application Programming Interface) คือชุดของกฎและโปรโตคอลที่ช่วยให้แอปพลิเคชันซอฟต์แวร์ต่างๆ สามารถสื่อสารระหว่างกันผ่านอินเทอร์เน็ต Web API ทำหน้าที่เป็นอินเทอร์เฟซระหว่างแอปพลิเคชันไคลเอ็นต์ (เช่น เว็บเบราว์เซอร์ แอปบนอุปกรณ์เคลื่อนที่) และทรัพยากรหรือบริการฝั่งเซิร์ฟเวอร์ ช่วยให้นักพัฒนาสามารถเข้าถึงและแลกเปลี่ยนข้อมูลหรือการทำงานในลักษณะที่เป็นมาตรฐาน
โดยทั่วไป Web API จะใช้ HTTP (Hypertext Transfer Protocol) เป็นโปรโตคอลการสื่อสารหลัก และจัดการคำขอของไคลเอ็นต์ผ่านวิธี HTTP ต่างๆ เช่น GET, POST, PUT, DELETE และ PATCH วิธีการเหล่านี้สอดคล้องกับการดำเนินการมาตรฐาน เช่น การอ่าน การสร้าง การอัปเดต และการลบข้อมูล
ข้อมูลที่แลกเปลี่ยนผ่าน Web APIs มักจัดรูปแบบเป็น JSON (JavaScript Object Notation) หรือ XML (eXtensible Markup Language) เนื่องจากทั้งสองภาษามีน้ำหนักเบา มนุษย์อ่านได้ และแยกวิเคราะห์ได้ง่ายโดยภาษาโปรแกรมส่วนใหญ่
มีรูปแบบสถาปัตยกรรมและหลักการออกแบบมากมายที่ใช้สร้าง Web API ซึ่งบางส่วนรวมถึง:
-
REST (Representational State Transfer): REST เป็นรูปแบบสถาปัตยกรรมที่เน้นแนวทางการออกแบบ API แบบไร้สัญชาติ เน้นทรัพยากร และปรับขนาดได้ RESTful API ใช้วิธี HTTP มาตรฐานและรหัสสถานะ ยึดตามโครงสร้าง URL ที่สอดคล้องกัน และใช้ประโยชน์จากกลไกการแคชเพื่อปรับปรุงประสิทธิภาพ RESTful API มักจะใช้ JSON เป็นรูปแบบการแลกเปลี่ยนข้อมูลหลัก
-
GraphQL: GraphQL เป็นภาษาคิวรีและรันไทม์สำหรับ API ที่พัฒนาโดย Facebook ซึ่งอนุญาตให้ลูกค้าร้องขอเฉพาะข้อมูลที่พวกเขาต้องการ และทำให้เซิร์ฟเวอร์สามารถรวมคำขอหลายรายการเข้าไว้ในการตอบสนองเดียว GraphQL API มอบวิธีการที่ยืดหยุ่นและมีประสิทธิภาพในการดึงข้อมูลและอัปเดตข้อมูล โดยเฉพาะอย่างยิ่งสำหรับแอปพลิเคชันที่มีโครงสร้างข้อมูลที่ซับซ้อนหรือข้อกำหนดที่เปลี่ยนแปลงไป
-
SOAP (Simple Object Access Protocol): SOAP เป็นโปรโตคอลที่ใช้ XML สำหรับการแลกเปลี่ยนข้อมูลที่มีโครงสร้างในการใช้งานเว็บเซอร์วิส SOAP อาศัยสัญญาที่กำหนดไว้ล่วงหน้า (เอกสาร WSDL) ที่อธิบายการดำเนินการ ประเภทข้อมูล และรูปแบบการสื่อสารของ API แม้ว่า SOAP จะเข้มงวดและละเอียดกว่าเมื่อเทียบกับ REST หรือ GraphQL แต่ก็มีการจัดการข้อผิดพลาดในตัว คุณลักษณะด้านความปลอดภัย และการสนับสนุนประเภทข้อมูลที่ซับซ้อน
-
gRPC : gRPC เป็นเฟรมเวิร์ก RPC (Remote Procedure Call) แบบโอเพ่นซอร์สประสิทธิภาพสูงที่พัฒนาโดย Google ใช้โปรโตคอลบัฟเฟอร์เป็นภาษานิยามอินเทอร์เฟซและรูปแบบการจัดลำดับข้อมูล ทำให้สามารถสื่อสารได้อย่างมีประสิทธิภาพและเข้มงวดระหว่างไคลเอ็นต์และเซิร์ฟเวอร์ gRPC รองรับการสตรีมแบบสองทิศทางและสามารถใช้ประโยชน์จากคุณสมบัติ HTTP/2 เพื่อประสิทธิภาพที่ดีขึ้น ทำให้เป็นตัวเลือกที่เหมาะสมสำหรับ API ที่มีความหน่วงต่ำและปริมาณงานสูง
API ของเว็บมีบทบาทสำคัญในการพัฒนาซอฟต์แวร์สมัยใหม่ ทำให้สามารถรวมบริการต่างๆ แหล่งข้อมูล และแพลตฟอร์มต่างๆ เพื่อสร้างแอปพลิเคชันที่มีคุณลักษณะหลากหลายและปรับขนาดได้ ด้วยการใช้ Web API ที่ออกแบบมาอย่างดี นักพัฒนาสามารถเปิดเผยฟังก์ชันการทำงานของแอปพลิเคชันของตนต่อแอปอื่นๆ ส่งเสริมการทำงานร่วมกัน ความสามารถในการทำงานร่วมกัน และการเติบโตของระบบนิเวศซอฟต์แวร์ที่กว้างขึ้น
การจับคู่คำขอ
การแมปคำขอทั่วไปในเว็บแอปเกี่ยวข้องกับการทำความเข้าใจขั้นตอนและส่วนประกอบต่างๆ ที่เกี่ยวข้องกับการประมวลผลคำขอของลูกค้าและส่งคืนการตอบกลับที่เหมาะสม นี่คือภาพรวมระดับสูงของกระบวนการ:
การกระทำของผู้ใช้
ผู้ใช้โต้ตอบกับแอปพลิเคชันไคลเอ็นต์ เช่น โดยการคลิกปุ่มหรือส่งแบบฟอร์ม ซึ่งจะทริกเกอร์คำขอไปยังเซิร์ฟเวอร์ คำขอนี้อาจเริ่มต้นโดยใช้ JavaScript (เช่น AJAX, Fetch API) ในเว็บเบราว์เซอร์หรือผ่านไคลเอ็นต์ HTTP ในแอปบนอุปกรณ์เคลื่อนที่
คำขอ HTTP
แอปพลิเคชันไคลเอนต์ส่งคำขอ HTTP ไปยังเซิร์ฟเวอร์พร้อมข้อมูลที่จำเป็น รวมถึงวิธีการร้องขอ (GET, POST, PUT, DELETE เป็นต้น) URL เป้าหมายหรือ ปลายทาง API ส่วนหัว (เช่น ประเภทเนื้อหา โทเค็นการตรวจสอบสิทธิ์) และข้อมูลใดๆ (เพย์โหลด) หากจำเป็น
การแก้ไข DNS
ไคลเอนต์แก้ไขชื่อโดเมนของเซิร์ฟเวอร์เป็นที่อยู่ IP โดยใช้ระบบชื่อโดเมน (DNS) ขั้นตอนนี้เกี่ยวข้องกับการสอบถามเซิร์ฟเวอร์ DNS อย่างน้อยหนึ่งเซิร์ฟเวอร์เพื่อรับที่อยู่ IP ที่เชื่อมโยงกับโดเมนที่ร้องขอ
การจัดการเซิร์ฟเวอร์
คำขอไปถึงเว็บเซิร์ฟเวอร์ ซึ่งจะส่งต่อไปยังแอปพลิเคชันหรือบริการส่วนหลังที่เหมาะสม ขึ้นอยู่กับสถาปัตยกรรมของแอปพลิเคชัน การดำเนินการนี้อาจเกี่ยวข้องกับการกำหนดเส้นทางคำขอผ่านพร็อกซีย้อนกลับหรือโหลดบาลานซ์
การประมวลผลแอปพลิเคชัน
แอปพลิเคชันส่วนหลังประมวลผลคำขอ ซึ่งอาจเกี่ยวข้องกับหลายขั้นตอน เช่น:
-
การตรวจสอบสิทธิ์และการอนุญาตเพื่อให้แน่ใจว่าไคลเอนต์มีสิทธิ์ที่จำเป็นในการเข้าถึงทรัพยากรที่ร้องขอหรือดำเนินการตามที่ต้องการ
-
การแยกวิเคราะห์และตรวจสอบความถูกต้องของข้อมูลขาเข้า
-
การดำเนินการตามตรรกะทางธุรกิจที่เกี่ยวข้อง เช่น การสร้าง การอัปเดต หรือการดึงข้อมูลจากฐานข้อมูล หรือการเรียกใช้บริการหรือ API อื่นๆ
-
การสร้างการตอบสนองที่เหมาะสม โดยทั่วไปจะอยู่ในรูปของ JSON, XML หรือ HTML
การตอบสนอง HTTP
เซิร์ฟเวอร์จะส่งการตอบสนอง HTTP กลับไปยังไคลเอนต์ รวมถึงรหัสสถานะ (เช่น 200 OK, 404 Not Found) และส่วนหัวเพิ่มเติม (เช่น ประเภทเนื้อหา นโยบายการแคช) เนื้อหาการตอบสนองอาจมีข้อมูลที่ร้องขอหรือข้อความแสดงข้อผิดพลาด ขึ้นอยู่กับผลลัพธ์ของคำขอ
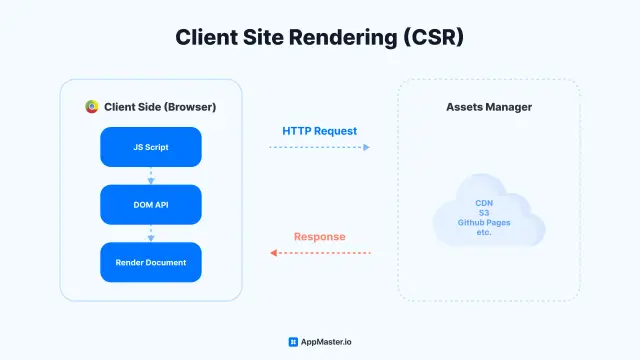
การแสดงผลฝั่งไคลเอนต์

แอปพลิเคชันไคลเอนต์ได้รับการตอบกลับและอัปเดตอินเทอร์เฟซผู้ใช้ตามนั้น สำหรับเว็บแอปพลิเคชัน การดำเนินการนี้อาจเกี่ยวข้องกับการแสดง HTML การอัปเดตองค์ประกอบ DOM หรือการแสดงข้อมูลในตารางหรือแผนภูมิ แอพมือถืออาจใช้ส่วนประกอบ UI ดั้งเดิมเพื่อแสดงข้อมูล
ความคิดเห็นของผู้ใช้
สุดท้าย ผู้ใช้จะพบกับผลลัพธ์ของคำขอซึ่งอาจเป็นข้อความยืนยัน มุมมองที่อัปเดต หรือข้อความแสดงข้อผิดพลาด ขึ้นอยู่กับผลลัพธ์
ภาพรวมระดับสูงนี้ช่วยลดความซับซ้อนและรูปแบบต่างๆ ที่อาจเกิดขึ้นระหว่างวงจรชีวิตของคำขอ อย่างไรก็ตาม ข้อมูลนี้จะให้ความเข้าใจทั่วไปเกี่ยวกับขั้นตอนและส่วนประกอบที่เกี่ยวข้องกับการประมวลผลคำขอในเว็บแอปพลิเคชันทั่วไป
สถาปัตยกรรมส่วนหลังใน AppMaster
Back-end Builder ของ AppMaster เป็นเครื่องมืออันทรงพลังที่ช่วยให้ผู้ใช้สร้างแอปพลิเคชันมือถือและเว็บที่มีประสิทธิภาพและหลากหลายโดยใช้วิธี drag-and-drop no-code สถาปัตยกรรมส่วนหลังใน AppMaster มีโครงสร้างเพื่อให้มีการเชื่อมต่อที่ราบรื่นระหว่างส่วนหน้า (อินเทอร์เฟซผู้ใช้) และส่วนหลัง (ตรรกะฝั่งเซิร์ฟเวอร์และที่เก็บข้อมูล) ทำให้นักพัฒนาสามารถสร้างเว็บและแอปพลิเคชันมือถือที่เชื่อมต่อกันผ่านทางส่วนหลังทั่วไป จบ.
สถาปัตยกรรมส่วนหลังได้รับการออกแบบโดยคำนึงถึงความยืดหยุ่น ช่วยให้ผู้ใช้สามารถโฮสต์แอปพลิเคชันของตนบนเซิร์ฟเวอร์ในพื้นที่, AppMaster's Cloud หรือผู้ให้บริการระบบคลาวด์บุคคลที่สาม เช่น AWS, Azure และ Google Cloud แบ็กเอนด์ของแอปพลิเคชันสร้างขึ้นจากส่วนประกอบหลักสี่ส่วน ได้แก่ การออกแบบฐานข้อมูล ตรรกะทางธุรกิจ การกำหนดค่าอุปกรณ์ปลายทางและ มิดเดิลแวร์ และการรวมโมดูล
การออกแบบฐานข้อมูลเกี่ยวข้องกับการสร้างแบบจำลองข้อมูลและกำหนดความสัมพันธ์ ในขณะที่ตรรกะทางธุรกิจเกี่ยวข้องกับการตั้งค่ากระบวนการเพื่อทำให้งานอัตโนมัติภายในแอปพลิเคชัน การกำหนดค่าเอ็นด์พอยต์และมิดเดิลแวร์ทำหน้าที่เป็นสะพานเชื่อมระหว่างกระบวนการของเซิร์ฟเวอร์และฟรอนต์เอนด์ ทำให้มั่นใจได้ว่าการถ่ายโอนข้อมูลและการโต้ตอบเป็นไปอย่างราบรื่น โมดูลช่วยให้นักพัฒนาสามารถเพิ่มฟังก์ชันพิเศษให้กับแอปพลิเคชันของตน โดยบางโมดูลจะถูกรวมเข้าด้วยกันโดยอัตโนมัติ เช่น โมดูล Auth สำหรับการให้สิทธิ์ผู้ใช้

การพัฒนาส่วนหน้าซึ่งเน้นที่ส่วนต่อประสานกับผู้ใช้นั้นทำผ่านตัวออกแบบ Web Apps หรือ Mobile Apps ขึ้นอยู่กับประเภทแอปพลิเคชันที่ต้องการ ตัวแก้ไขโมเดลข้อมูลเชิงภาพของ AppMaster ช่วยให้การออกแบบฐานข้อมูลและการจัดการข้อมูลง่ายขึ้น ทำให้ผู้ใช้สามารถสร้างแอปพลิเคชันที่มีโครงสร้างดีและมีประสิทธิภาพ
ด้วยการใช้ประโยชน์จาก API ของ AppMaster นักพัฒนาสามารถรวมแอปพลิเคชันของตนเข้ากับบริการและทรัพยากรอื่น ๆ ได้อย่างง่ายดาย ในขณะที่การจัดทำเอกสาร API อัตโนมัติทำให้กระบวนการพัฒนามีความคล่องตัว เมื่อเสร็จสิ้นแล้ว แอปพลิเคชันสามารถเผยแพร่บนแพลตฟอร์มต่างๆ รวมถึง AppMaster Cloud บริการคลาวด์ของบริษัทอื่น และเซิร์ฟเวอร์ส่วนบุคคล Back-end Builder ของ AppMaster นำเสนอวิธีการที่ครอบคลุมและใช้งานง่ายในการพัฒนาแอปพลิเคชัน ทำให้ผู้ใช้สามารถสร้างซอฟต์แวร์ระดับมืออาชีพโดยไม่จำเป็นต้องมีความเชี่ยวชาญด้านการเขียนโค้ดมากมาย
สรุปแล้ว
สถาปัตยกรรมเว็บส่วนหลังเป็นฮีโร่ที่ไม่เป็นที่รู้จักของการพัฒนาเว็บสมัยใหม่ โดยมอบโครงสร้างพื้นฐานที่จำเป็น ตรรกะ และการจัดการข้อมูลที่ขับเคลื่อนเว็บไซต์และแอปพลิเคชันที่ซับซ้อนในปัจจุบัน การทำความเข้าใจความซับซ้อนของส่วนประกอบส่วนหลัง เช่น ภาษาฝั่งเซิร์ฟเวอร์ ฐานข้อมูล เซิร์ฟเวอร์ และกลไกการแคช เป็นสิ่งสำคัญสำหรับการพัฒนา รักษาความปลอดภัย และปรับขนาดแพลตฟอร์มออนไลน์ได้
ในขณะที่เทคโนโลยีก้าวหน้าไปอย่างต่อเนื่อง นักพัฒนาเว็บจะต้องติดตามเทรนด์ล่าสุดและแนวปฏิบัติที่ดีที่สุดเสมอ เพื่อให้แน่ใจว่าพวกเขาจะสามารถสร้างแอปพลิเคชันที่เป็นนวัตกรรมใหม่และมีประสิทธิภาพสูงซึ่งตอบสนองความต้องการที่เปลี่ยนแปลงตลอดเวลาของผู้ใช้ ด้วยการสำรวจคุณสมบัติที่สำคัญของสถาปัตยกรรมแบ็คเอนด์ นักพัฒนาสามารถใช้ประโยชน์จากศักยภาพของเครื่องมืออันทรงพลัง เช่น Back-end Builder ของ AppMaster เพื่อสร้างโซลูชันที่เน้นผู้ใช้เป็นศูนย์กลางซึ่งขับเคลื่อนความสำเร็จในโลกดิจิทัล






