Vue.js nedir
Vue.js, kullanıcı arayüzleri oluşturmak için dinamik bir JavaScript çerçevesidir. Vue CLI, HTML, CSS, JavaScript, Vue.js'nin temelini keşfedin.

Bir Google JavaScript programcısı olan Evan You, programın ilk yamalarına Temmuz 2013'te katkıda bulundu ve sistem ilk kamu duyurusunu Şubat 2014'te yayınladı. Bir web tasarımcısı olarak vue.js'yi nasıl kullanacağını bilen Evan, AngularJS'nin özellikleri - birden fazla veri bağlantısına ve özelleştirilebilir düzene izin veren başka bir JavaScript yapısı - daha hafif bir stille.
Evan, "Düşünüyorum ki, ya Angular'ın her zaman sevdiğim kısmını basitçe izole edebilir ve inanılmaz derecede çürük bir şey geliştirebilirsem" diyor. Bu makalede, Vue.js'nin ne olduğu, kullanımları, popülerliği ve artıları ve eksileri dahil olmak üzere Vue.js'nin temellerini gözden geçireceğiz.
Vue.js nedir?
Vue.js, kullanıcı arayüzleri oluşturmak için dinamik bir JavaScript çerçevesidir . Bu sistem, dik öğrenme eğrisi ile ünlüdür. Ancak, o kadar erişilebilir ve basit bir çerçeve ki, Vue.js'de web uygulamaları oluşturmaya yalnızca HTML, CSS ve JavaScript'i temel alarak başlayabiliriz. Kısa öğrenme eğrisi, bu ilerici çerçevenin bir özelliğidir. Esnektir ve web geliştirmede bir yardımcı program veya kapsamlı çerçeve olarak kullanılabilir.
Her JavaScript çerçevesi, kendisine diğer sistemlere göre öncelik veren benzersiz bir dizi yetenek ve niteliğe sahiptir. Vue.js, Github.com'da son beş yılda en fazla puanı aldı. Vue.js endüstrisi React JS grubundan daha az olmasına rağmen, Vue.js derecelendirme kaydı Vue.js hakkında iyi bir açıklama yapıyor ve bahsediyor.
Vue'nun çekirdek kitaplığı, görünüm modeli bileşenine dayanır ve iki yönlü veri bağlama kullanarak prototip ve görünüm bileşenleri arasında dinamik koordinasyon sağlar. Bu, tek sayfalık uygulama konseptini kullanan standart web programları oluşturmayı kolaylaştırır. Vue kütüphanesinin temeli HTML, CSS ve JS'dir. Veri bağlama ile Vue, çekirdek Vue modellerine "bağlı" olan Html dosyalarını dinamik olarak yeniler. Bu, tasarımcıların, bir kullanıcının bilgisayarında çalışabilen ve sayfanın yenilenmesine gerek kalmadan sürükleyici bir bileşen sunabilen web uygulamaları oluşturmasına olanak tanır.
Tasarımcılar, bir internet tarayıcısında canlı konuşmalardan dinamik bilgisayar oyunlarına kadar her şeyi oluşturmak için Vue'yu kullanabilir, çünkü temel JavaScript'teki şeylere tepki olarak görüntüleyicide gösterilen HTML ve CSS'yi ayarlayabilir. Ek olarak, Vue.js'nin sunucu tarafı oluşturma özelliği vardır. Sunucu tarafı oluşturmayı kullanarak sunucudaki bir HTML dosyasını bir HTML sayfasına dönüştürebilirsiniz.
Vue.js, şimdiye kadar gördüğümüz ve önerdiğimiz en kabul edilebilir belgelerden bazılarına sahiptir. Bu belge, rastgele meydana gelen bir tür karmaşık bilgi gibi görünmeyen kolay ve aşamalı bir sürece rehberlik eder. Reaksiyon.JS ve Angular ile karşılaştırıldığında, anlama modeli basittir. Ancak Vue.js'nin en dikkat çekici yönü, HTML'nin programcılar tarafından genişletilmesine izin veren HTML nitelikleridir.
Vue.jS, JavaScript ile aynı mı?
JavaScript, sürekli güncellenen bilgiler oluşturmanıza, medyayı değiştirmenize, grafikler oluşturmanıza ve çok daha fazlasını yapmanıza olanak tanıyan bir programlama dilidir. Öte yandan, Vue.js en ünlü JavaScript çerçevelerinden biridir. Ön uç çerçevelerin işlevselliğini geliştirmeyi amaçlayan erişilebilir bir sistemdir.
Vue.js ne için kullanılır?
Web arayüzleri ve tek sayfalı uygulamalar, vue.js kullanılarak oluşturulan ana uygulamalardır. Bununla birlikte, HTML uzantıları ve JS temeli bir Electron mimarisiyle birlikte çalıştığından, masaüstü ve akıllı telefon uygulamaları geliştirmek için de kullanılabilir ve bu da onu oldukça tercih edilen bir ön uç çözüm haline getirir. Vue.js'nin direktifleri, HTML'nin geliştiriciler tarafından genişletilmesine izin veren göze çarpan özelliğidir.
Vue, bir uygulamanın veya web sitesinin arayüzünü görüntülemek için standart Model Görünüm Denetleyicisi (MVC) yapısını kullanır ve çekirdek kitaplık temel katmanlı mimari olarak işlev görür. Ancak, React çerçevesinin yaptığı gibi CBA ile çalışma yeteneği nedeniyle ayarlanabilir. Aşağıda Vue.js'nin nasıl kullanılabileceğini gösteren bazı örnekler verilmiştir.
Mobil uygulama geliştirme
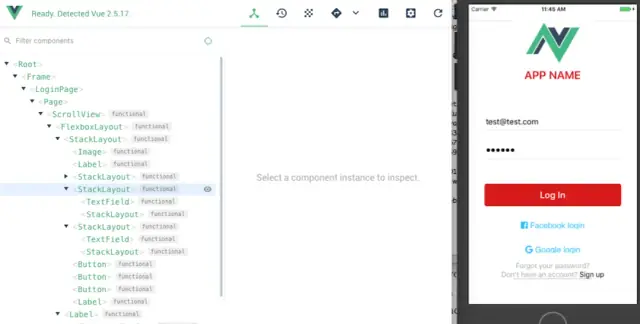
Yazılım geliştiricileri, Vue CLI, HTML, CSS ve JavaScript anlayışlarına dayanarak, tek bir kod parçasında düzgün Android ve iOS uygulamaları geliştirmek için Vue.js'yi kullanabilir. Yerel mobil uygulamalar oluşturmak ve bir geliştirme aracı olmak için kullanılabilir.

Resim Kaynağı angelengineering.com
Entity Framework, bağımlı görüntüleme ve liste teklifleri, Vue.js'nin sağladığı özelliklerden sadece birkaçıdır. Uygulama geliştiricilerinin Vue ile pratik akıllı telefon uygulamaları oluşturmasını sağlayan bir eklenti olan Nativescript-Vue'yi kullanarak mobil uygulamalar oluşturmak mümkündür.
prototipler
Tasarım uzmanları, düşüncelerini kağıttan dijitale değişen fiziksel prototiplere dönüştürerek pratik yaparlar. Tasarımcılar, tasarım fikirlerini ve kullanıcı testlerini yakalamak için çeşitli gerçekçilik seviyelerinde prototipler oluşturur. Mockup'ları kullanarak fikirlerinizi geliştirebilir ve değerlendirebilir, şirketinizin uygun ürünleri piyasaya sürmesini sağlayabilirsiniz.
Prototipler ile, tüm katılımcılara, geliştirmeler için öneriler üretebilecekleri sağlam bir temele sahip olarak, bir prototipin gidebileceği olası avantajlar, riskler ve maliyetler hakkında net bir şablon sağlayabilirsiniz. Bu prototipleri kullanarak, tek bir hatalı mükemmel sürüme bağlılığı, bölgesel UX maksimumlarına yakalanmayı ve sonuçta hatalar nedeniyle yüksek masraflar ödemeyi önlemek için değişiklikleri erkenden ayarlayabilirsiniz.
Mevcut uygulamalar
Gelişen herhangi bir teknolojinin mevcut uygulamalarla etkileşime girme kapasitesi çok önemli bir özelliktir. JavaScript kullandığı ve başka çözümler olmadan çalıştığı için Vue.js'yi kullanmak pasta kadar basittir. Ayrıca, şablonları vue.js kullanarak oluşturmak için HTML, JS veya JSX kullanabilirsiniz. Vue, bileşenleri ve hafif tasarımı nedeniyle hemen hemen her uygulamada kullanılabilir.
Tek Sayfa Başvuruları
Tek sayfalık bir uygulama, içeriğin çoğunun statik olduğu ve yalnızca küçük bir bileşenin bir kerede değiştirilmesi gereken bir uygulamadır. Örneğin, posta kutunuzda gezinirken, çok fazla kayma olmadığını göreceksiniz - başlık ve kenar çubuğu, posta kutunuzda okuduğunuz gibi aynı kalır.
Her tıklama ile SPA yalnızca ihtiyacınız olan verileri sağlar ve bu veriler daha sonra tarayıcınız tarafından işlenir. Bu, sistemin yaptığınız her eylem için sisteminize yeni oluşturulmuş bir tam sayfa sağladığı tipik bir sayfa yüklemesinden farklıdır. Sonuç olarak, müşteri tarafı, parça parça yaklaşımımız sayesinde kullanıcılar önemli ölçüde daha hızlı yanıt süresi görüyor. Ayrıca, bir sunucunun aktarması gereken veri miktarını azaltır, bu da tüm prosedürün verimliliğini artırır ve hem kullanıcılara hem de şirketlere fayda sağlar.
Tek sayfa uygulamalarını tanımlamanın en basit yolu, onları statik internet sayfaları olarak düşünmektir. Bu nedenle, mobil uygulamalara büyük ölçüde benziyorlar. Ancak, yepyeni sayfalar yüklemek yerine, bu olgunun arka planı, web uygulamasından yeni verilerle mevcut web sitesinin dinamik olarak üzerine yazılmasını içerir.
HTML şablonları
Vue.js, özellikle sağlam HTML uzmanlığına sahip kişiler için üretkenliği artıran HTML tabanlı şablonlar oluşturmak için de kullanılır, ancak bu tartışmalıdır. Ek olarak, Vue'nun şablonları, halihazırda var olan web sayfası uygulamalarına etkileşim yetenekleri eklemeye yardımcı olur. Simüle edilmiş belge nesne modeli (DOM) oluşturma özelliği, Vue tarafından şablonlara dahil edilmiştir. Sonuç olarak, Vue, bir uygulamanın bağlamı değiştiğinde yalnızca minimum miktarda DOM işlemi yapar.
Vue.js neden bu kadar popüler?
Vue.js'nin popülaritesinin başlıca nedenlerinden biri öğrenme eğrisidir. Vue'nun kullanıcı dostu öğrenme eğrisi, hem acemi hem de deneyimli geliştiricileri kazanır. Yazılım mühendislerine State of Vue.js çalışmaları için anket uygulandı ve sonuç olarak, öğrenme eğrisinin Vue'da bu kadar çok dikkat çeken şey olduğunu buldular.
Resmi kılavuzun içeriğini okuduktan sonra, ilk Vue uygulamanızı oluşturmak için ES2015, TypeScript, JSX veya araç zincirleri hakkında önceden bilgi sahibi olmanız gerekmez. Ancak, başlamak için HTML, CSS ve JavaScript hakkında çalışma bilgisine sahip olmalısınız. Özellikle, oldukça karmaşık web sayfası uygulamaları geliştirmek istiyorsanız, zorunlu olmasa bile, çerçeveleri kullanma konusunda önceden edindiğiniz bazı uzmanlıklar değerlidir.
Popülerliğinin bir başka nedeni de mükemmel erişilebilirliğidir . Hızlı hareket eden yazılım geliştiricileri, ekstra dil geliştirmelerini öğrenmek için fazla zaman harcamak zorunda olmadıklarından, Vue ile mükemmel hazır olma özelliği sayesinde tam yaratıcı potansiyellerini açığa çıkarabilirler. Bir görev için bir grup oluşturmak veya Vue'yu bir gruba entegre etmek daha basit ve daha hızlıdır. Birkaç Vue uzmanı mevcut olmasına rağmen, uzmanlığa sahip React uzmanları Vue'ye geçebilir ve yaklaşık bir hafta içinde değer sağlamaya başlayabilir.
Vue.js'nin artıları
- Olağanüstü yerleşik uygulamalar
Vue.js hızlıdır. Vue.js, içerideki en hızlı JavaScript çerçevesi olmasa da, SPA'larda ve UI'lerde kusursuz UX oluşturmak için fazlasıyla yeterli özelliğe sahiptir. Ayrıca Vue, akıllı telefon uygulamaları alanında Angular ve React'ten daha hızlı projeler oluşturur.
Tüketicilerin %53'ü açılması 3 saniyeden uzun süren siteleri terk ettiğinden, bir JavaScript çerçevesi seçerken Vue'nun performansını akılda tutmak çok önemlidir.
- Esnek ve çok yönlü geliştirme ortamı
Vue, esnek ve çok yönlü bir web geliştirme ortamı ile birlikte gelir. Vue'da web programları modüller veya bileşenler kullanılarak geliştirilir. Ayrıca, Vue'nun tek dosyalı modülleri/bileşenleri gevşek bir şekilde bağlantılıdır, bu da yeniden kullanılabilirliği artırır ve geliştiricilere projenin taleplerine bağlı olarak önemli miktarda çok yönlülük sağlamasına rağmen üretim süresini kısaltır.
Bileşen tabanlı yapı, gelecekte bunları büyütmek için uygulamalar geliştirirken en iyi seçimdir. Vue ile kapsamlı uygulama geliştirme, modüler bir tasarım oluşturma mekanizması kullanmayı gerektirir. Vue'nun önerdiği kampanyaya katkıda bulunanlar, Webpack veya Browserify, kullanıcıların seçtikleri ön işlemcileri kullanarak kaynak kodunu sonradan değiştirmelerine izin vererek geliştiricilere önemli ölçüde serbestlik sağlar.
- Çökmekte olan ekosistem ve çok yönlülük
Vue evreni, birçok eklenti de dahil olmak üzere bir geliştiricinin ihtiyaç duyabileceği tüm araçları içerir. Geliştirme girişimini iyileştiren ünlü araçlar, tek sayfalık uygulama değerlerinizi uygun URL'lere yönlendirmek ve bağlamak için Vue yönlendiricileri ve kamu yönetimi için mükemmel Vuex'tir.
Ek olarak, Vue, tarayıcı eklentileri biçiminde bulunan DevTools'unu sunar. DevTools, uygulamalarda sorun gidermeyi ve bileşenlerinin mimarisini ve durumunu incelemeyi kolaylaştırır. Zamanda yolculuk yapmanıza, eski sürümleri ve yapılan ayarlamaları görüntülemek için yazılımınızı incelemenize, benzersiz etkinlikleri izlemenize ve uygulamanızı canlı olarak düzenlemenize olanak tanır.
- Küçük boy
Çerçevenin indirilebilir zip dosyasının boyutu 18 KB'dir. Hafif olması, hızlı bir şekilde kurulur ve Arama motoru sıralamalarınızı ve performansınızı iyileştirir.
- reaktivite
Vue, kullanıcı arayüzünü güncelleyen yerleşik reaktivite araçlarına sahiptir. Sonuç olarak, programcı bu yaklaşımın koruduğu zamanı ve ekstra kod bloklarını kullanarak daha verimli hale gelirken diğer işlevler eklemeye konsantre olabilir.
- İki yönlü veri bağlama
Veritabanı şeması ile görsel DOM veya HTML şablonu arasında bir veri bağlama ilişkisi vardır. Bir kanalda veri bağlama, okuyucuların prototipten arayüze geçmesini sağlar. Kaynakta yapılan değişiklikler DOM'yi otomatik olarak değiştirir, ancak bu, DOM'nin prototip için salt okunur kimlik bilgilerine sahip olması nedeniyle tersine çalışmaz. İki yönlü veri bağlama, prototip ve arayüz arasında her iki açıdan bilgi alışverişine izin verir.
Vue.js'nin eksileri
- Yetersiz ölçeklenebilirlik
Vue.js, az sayıda programcı içeren bölgesel bir ekosisteme sahiptir. Sonuç olarak, genişletilemez, bu da onu büyük projeler için uygun hale getirmez. Bir çerçeve, karmaşık projelerde kullanılacaksa, çözümlerde zamanında yardım için geniş bir ağa sahip olmalıdır.
- Kapsamlı uzmanlığa sahip uzmanlar yetersiz
Bu yeni ve ilerici bir çerçeve olduğundan, önemli Vue uzmanlığına sahip daha az profesyonel vardır. Ayrıca, bu sistem sık sık değiştirilir, bu da elverişsizdir; deneyimli inşaatçılar bile Vue'nun tüm avantajlarından yararlanmak için sıfırdan yeni yetenekleri öğrenmeli veya araştırmalıdır.
- Kodda aşırı esneklik
Kod esnekliği geliştiricilere birçok avantaj sunsa da, aşırı esneklik artan tutarsızlık ve kodlama hatalarıyla sonuçlanabilir. Kodlama gecikmelerinin çoğu, aynı anda birden fazla farklı programlama paradigmasını kullanabilen çok esnek ekipler tarafından ortaya çıkar.
Doğru Vue.js geliştiricisi nasıl işe alınır?
Yüzlerce arasından doğru Vue.js geliştiricisini işe almak zordur. Doğru geliştiriciyi seçmek için niteliklerini değerlendirmeniz gerekir. Sonuç olarak, en yeni ekip üyesini seçerken dikkat etmeniz gereken temel özellikleri listelemeye karar verdik.
Profesyonel bir Vue js geliştiricisi aşağıdaki yeteneklere sahip olmalıdır:
- HTML ve CSS konusunda uzman
- Hem klasik hem de çağdaş JavaScript hakkında sağlam bir anlayışa sahip olmak
- Geliştirici Git'i nasıl kullanacağını bilmelidir.
- Deneyimli bir NPM veya Yarn kullanıcısı olmalı
- Vue kodlama dilini, Vue yönlendiricisini ve Vue CLI'yi kullanmayı öğrenin.
Artık yetenekli bir Vue geliştiricisini nasıl bulacağınızı biliyorsunuz. Bir geliştirici değilseniz ve bir profesyonelin niteliklerini değerlendiremiyorsanız, bu süreç oldukça zorlayıcı olabilir. Ne yapalım? Kodsuz yaklaşıma dikkat edin (Kodsuz, herhangi bir kod yazmayı içermeyen bir yazılım oluşturma ve kullanma yöntemidir). Böyle bir araç AppMaster'dır. İlginç bir gerçek, AppMaster'ın vue3 kullanarak web uygulamaları oluşturmasıdır . Projenizde AppMaster'ı kullanarak, iyi bir temiz kod ve geleneksel olarak geliştirmiş olduğunuzdan çok daha hızlı ve daha ucuz çalışan bir uygulama elde edeceksiniz.
Son sözler
Bu yazıda Vue.js'nin ne olduğunu, neden popüler olduğunu, yararlarını ve sakıncalarını tartıştık. Umarız, Vue.js'nin ne olduğu konusundaki anlayışınızı geliştirmişsinizdir, böylece ölçeklenebilir ve son derece etkili ön uç uygulamalar oluşturabilirsiniz.






