Arquitectura web back-end
Conozca la arquitectura back-end de la web: cómo funciona, su importancia y las mejores prácticas. Mejore hoy mismo el rendimiento de su sitio web.

En el ámbito del desarrollo web, la interfaz front-end acapara gran parte de la atención por su atractivo visual y su interacción directa con los usuarios. Sin embargo, es la arquitectura web back-end la que constituye la columna vertebral de cualquier plataforma en línea, garantizando un rendimiento sin fisuras y una gestión eficaz de los datos. Como piedra angular del desarrollo web moderno, un sistema back-end robusto es indispensable para soportar las demandas de sitios web y aplicaciones cada vez más sofisticados.
Este artículo de blog en profundidad pretende examinar a fondo la arquitectura web back-end, sus componentes integrales y las tecnologías avanzadas empleadas para construirla y mantenerla. Profundizaremos en los diversos elementos, como los lenguajes de programación del lado del servidor, las bases de datos, las configuraciones del servidor y los mecanismos de almacenamiento en caché, que contribuyen a una infraestructura de back-end bien orquestada. Además, hablaremos de las prácticas y metodologías líderes del sector para optimizar el rendimiento del sistema, mantener la seguridad de los datos y garantizar la escalabilidad.
Dirigido a desarrolladores experimentados, profesionales de TI y aquellos con un gran interés en los aspectos técnicos del desarrollo web, este artículo ofrece una comprensión exhaustiva del intrincado funcionamiento de la arquitectura web de back-end. Centrándonos tanto en los conceptos fundamentales como en las tendencias emergentes, nuestro objetivo es proporcionar valiosas perspectivas y conocimientos prácticos que puedan aplicarse a situaciones del mundo real. Acompáñenos en la disección de los entresijos de la arquitectura web back-end y explore la poderosa fuerza que impulsa el rendimiento de las plataformas en línea modernas.
¿Qué son los clientes?
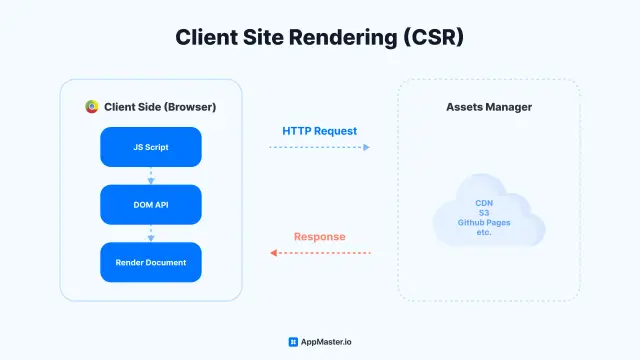
En el ámbito del desarrollo de software, los clientes desempeñan un papel integral, ya que representan la capa de cara al usuario que interactúa con la arquitectura web back-end. Los clientes suelen ser navegadores web, aplicaciones móviles u otras aplicaciones de software que facilitan la comunicación con un servidor.
Estos clientes transmiten peticiones al servidor a través del Protocolo de Transferencia de Hipertexto (HTTP), que procesa la petición y devuelve la respuesta correspondiente. Un aspecto vital del desarrollo del lado del cliente es la implementación de una interfaz de usuario (UI) y un diseño de experiencia de usuario (UX) fluidos, que garanticen que los usuarios puedan interactuar eficazmente con las características y funcionalidades de la aplicación.

Es importante tener en cuenta que los clientes varían en complejidad y forma, desde simples páginas HTML con CSS y JavaScript básicos hasta intrincadas aplicaciones de una sola página (SPA) creadas con modernos marcos frontales como React, Angular o Vue.js. Estos marcos permiten a los desarrolladores crear interfaces de usuario muy interactivas y dinámicas, lo que contribuye al éxito general de la aplicación web.
Un cliente bien diseñado mejora la experiencia del usuario y garantiza una comunicación eficiente con la arquitectura de back-end. Esto se consigue aprovechando las interfaces de programación de aplicaciones (API) para enviar y recibir datos, que pueden ser en forma de transferencia de estado representacional (REST) o GraphQL API, entre otras.
¿Qué es un back-end?
El back-end, también conocido como el lado del servidor, es el motor oculto detrás de cualquier aplicación web. Abarca la lógica, el almacenamiento de datos y las funciones de seguridad necesarias para que una aplicación funcione correctamente y sea fiable. El back-end es responsable de procesar las peticiones de los clientes, interactuar con las bases de datos y generar las respuestas adecuadas para devolverlas al cliente.
En una arquitectura web back-end típica, los desarrolladores utilizan lenguajes del lado del servidor como Python, Golang, Java, PHP o Node.js, que permiten la creación de lógica y funcionalidad personalizadas. Junto con frameworks del lado del servidor como Django, Ruby on Rails, Spring, Laravel o Express.js, estos lenguajes agilizan el proceso de desarrollo y facilitan la implementación de aplicaciones web eficientes, escalables y mantenibles.
Un componente back-end esencial es la base de datos, que almacena y gestiona los datos dentro de la aplicación. Las bases de datos pueden ser relacionales, como MySQL, PostgreSQL o Microsoft SQL Server, o no relacionales (NoSQL), como MongoDB, Cassandra o Couchbase. La elección de una base de datos depende de los requisitos de la aplicación, la estructura de los datos y las necesidades de escalabilidad.
Además, los desarrolladores de back-end deben aplicar medidas de seguridad adecuadas para proteger los datos confidenciales y protegerse de vulnerabilidades como la inyección SQL o los ataques de secuencias de comandos en sitios cruzados (XSS). Esto incluye la autenticación de usuarios, la autorización y el cifrado de datos durante la transmisión y el almacenamiento.
¿Qué es un servidor?
Un servidor, en el contexto de la arquitectura web back-end, es una máquina física o virtual responsable de alojar, procesar y gestionar los recursos necesarios para ejecutar una aplicación web. Los servidores reciben las peticiones de los clientes, ejecutan la lógica necesaria y devuelven las respuestas a través de un protocolo de comunicación, normalmente HTTP.
Los servidores pueden estar en las instalaciones, en un centro de datos, o alojados en plataformas basadas en la nube como Amazon Web Services (AWS), Microsoft Azure o Google Cloud Platform (GCP). Las soluciones basadas en la nube ofrecen una mayor flexibilidad, escalabilidad y rentabilidad al permitir a los desarrolladores utilizar un modelo de pago por uso y asignar dinámicamente los recursos en función de la demanda.
Los servidores web, como Apache, Nginx o Microsoft Internet Information Services (IIS), desempeñan un papel crucial en la gestión de las solicitudes y respuestas HTTP. Estos servidores web pueden configurarse para trabajar junto con lenguajes y marcos del lado del servidor para agilizar el procesamiento de las peticiones de los clientes.
Otro elemento clave de la arquitectura de servidores es el uso de equilibradores de carga y mecanismos de almacenamiento en caché para optimizar el rendimiento y garantizar la capacidad de respuesta de la aplicación con cargas de tráfico elevadas. Los equilibradores de carga distribuyen el tráfico entrante entre varios servidores, evitando que uno solo se vea desbordado y garantizando una alta disponibilidad. Algunos ejemplos de equilibradores de carga son HAProxy, Amazon Elastic Load Balancing (ELB) y Google Cloud Load Balancing.
Los mecanismos de caché almacenan temporalmente los datos a los que se accede con frecuencia, reduciendo el tiempo necesario para recuperar los datos y la carga del servidor. Entre las distintas estrategias de almacenamiento en caché se encuentran el almacenamiento en memoria, las redes de distribución de contenidos (CDN) y el almacenamiento en proxy inverso. Entre las herramientas de caché más conocidas figuran Memcached, Redisy Varnish.
El servidor es la columna vertebral de la arquitectura back-end de la web, ya que proporciona la infraestructura necesaria para procesar las peticiones de los clientes, ejecutar la lógica de la aplicación y gestionar el almacenamiento de datos. Mediante la incorporación de lenguajes eficientes del lado del servidor, bases de datos, medidas de seguridad y técnicas de optimización del rendimiento, los desarrolladores pueden crear aplicaciones web robustas y escalables que satisfagan las demandas del panorama digital actual.
Exploración de las características esenciales de una aplicación

Interfaz fácil de usar
Una interfaz fácil de usar es crucial para el éxito de cualquier aplicación. Implica crear un diseño visualmente atractivo, intuitivo y fácil de navegar que mejore la experiencia del usuario (UX). La interfaz debe diseñarse pensando en el público al que va dirigida, para que los usuarios puedan entender y acceder rápidamente a las características y funciones de la aplicación. Utilizar principios de diseño establecidos, como la coherencia, la retroalimentación y la asequibilidad, contribuirá a una experiencia de usuario fluida y agradable.
Capacidad de respuesta y compatibilidad entre plataformas
Con la proliferación de dispositivos y plataformas, las aplicaciones deben tener capacidad de respuesta y ser compatibles con distintos tamaños de pantalla, sistemas operativos y navegadores. Un diseño con capacidad de respuesta garantiza que el diseño y los elementos de la aplicación se adapten al tamaño de la pantalla del dispositivo, proporcionando una experiencia de usuario coherente. La compatibilidad entre plataformas garantiza que la aplicación funcione de manera óptima en varias plataformas, como Windows, macOS, iOS y Android.
Rendimiento y escalabilidad
El rendimiento es un aspecto crítico de cualquier app, ya que impacta directamente en la satisfacción y retención del usuario. Una aplicación debe estar diseñada para cargarse rápidamente, responder a las interacciones del usuario con prontitud y minimizar la latencia. El empleo de técnicas de optimización, como el almacenamiento en caché, la minificación de código y la compresión de imágenes, puede mejorar significativamente el rendimiento.
La escalabilidad se refiere a la capacidad de una aplicación para gestionar un número creciente de usuarios y peticiones sin comprometer el rendimiento. Diseñar una aplicación escalable implica
-
Elegir la arquitectura de backend adecuada
-
Implementar el equilibrio de carga
-
Aprovechar las soluciones basadas en la nube para asignar recursos dinámicamente en función de la demanda.
Seguridad y privacidad
La seguridad es una prioridad absoluta para cualquier aplicación, especialmente las que manejan datos confidenciales o transacciones financieras. Implementar medidas de seguridad sólidas, como el cifrado, la autenticación segura y la autorización, puede ayudar a proteger los datos de los usuarios y minimizar el riesgo de filtración de datos. Actualizar y parchear regularmente las dependencias de software también es esencial para mitigar las vulnerabilidades de seguridad.
La privacidad es otro aspecto crítico del desarrollo de aplicaciones, y los desarrolladores deben garantizar que los datos de los usuarios se recopilan, almacenan y procesan de acuerdo con las normativas de protección de datos pertinentes, como el Reglamento General de Protección de Datos (GDPR) o la Ley de Privacidad del Consumidor de California (CCPA).
Accesibilidad
La accesibilidad se refiere al diseño de una aplicación que pueda ser utilizada fácilmente por personas con discapacidades, como deficiencias visuales, auditivas, cognitivas o motoras. Siguiendo las normas de accesibilidad, como las Pautas de Accesibilidad al Contenido en la Web (WCAG), los desarrolladores pueden crear aplicaciones inclusivas que se adapten a una base de usuarios más amplia. La incorporación de funciones como la navegación por teclado, la compatibilidad con lectores de pantalla y los tamaños de texto ajustables pueden mejorar significativamente la accesibilidad de una aplicación.
Gestión de errores e informes eficaces
Los errores son inevitables en cualquier aplicación, pero la forma de gestionarlos y notificarlos puede influir significativamente en la experiencia del usuario. Implementar mecanismos eficaces de gestión de errores puede evitar que la aplicación se bloquee y ayudar a los usuarios a recuperarse de los errores con elegancia. Proporcionar mensajes de error claros e informativos y orientación para resolver el problema puede aumentar la satisfacción del usuario y minimizar su frustración.
Desarrollar una aplicación de éxito requiere centrarse en la experiencia del usuario, el rendimiento, la seguridad y la accesibilidad. Al considerar cuidadosamente estas características esenciales durante el proceso de diseño y desarrollo, los desarrolladores pueden crear aplicaciones que satisfagan las necesidades y expectativas de sus usuarios, asegurando el éxito a largo plazo.
¿Qué tipos de respuestas puede enviar un servidor?
Un servidor puede enviar varios tipos de respuestas a las solicitudes de los clientes, determinadas principalmente por los códigos de estado HTTP y los datos asociados. Estas respuestas pueden clasificarse a grandes rasgos de la siguiente manera:
Respuestas de éxito (códigos de estado 2xx): Estas respuestas indican que el servidor ha procesado correctamente la solicitud del cliente. Los códigos de estado de éxito más comunes son
-
200 OK: La solicitud se ha realizado correctamente y el servidor ha devuelto los datos solicitados.
-
201 Creado: La solicitud se ha procesado correctamente y el servidor ha creado un nuevo recurso.
-
204 Sin contenido: La petición se ha realizado correctamente, pero no hay datos que devolver (se utiliza a menudo para peticiones a DELETE).
Respuestas de redireccionamiento (códigos de estado 3xx): Estas respuestas informan al cliente de que es necesario realizar más acciones para completar la solicitud, lo que suele implicar un cambio en la URL solicitada. Los códigos de estado de redirección más comunes son
-
301 Movido permanentemente: El recurso solicitado se ha movido permanentemente a una nueva URL, y el cliente debe utilizar esa URL para futuras solicitudes.
-
302 Encontrado (redirección temporal): El recurso solicitado está disponible temporalmente en una URL diferente, pero el cliente debe seguir utilizando la URL original para futuras peticiones.
-
304 No modificado: El recurso solicitado no ha sido modificado desde la última petición, y el cliente puede utilizar su versión en caché.
Respuestas de error del cliente (códigos de estado 4xx): Estas respuestas indican que ha habido un problema con la solicitud del cliente, como una sintaxis incorrecta o un recurso no válido. Los códigos de estado de error del cliente más comunes son
-
400 Bad Request: El servidor no ha podido entender la solicitud debido a una sintaxis incorrecta o a una entrada no válida.
-
401 No autorizado: La solicitud requiere autenticación y el cliente no ha proporcionado credenciales válidas.
-
403 Prohibido: El cliente no tiene permiso para acceder al recurso solicitado.
-
404 No encontrado: El recurso solicitado no se ha podido encontrar en el servidor.
-
429 Demasiadas peticiones: El cliente ha enviado demasiadas peticiones en un periodo de tiempo determinado, y el servidor está limitando el número de peticiones.
Respuestas de error del servidor (códigos de estado 5xx): Estas respuestas indican que el servidor ha encontrado un error al procesar la solicitud. Los códigos de estado de error de servidor más comunes son
-
500 Error interno del servidor: Un mensaje de error genérico que indica que el servidor se encontró con una condición inesperada que le impidió cumplir con la solicitud.
-
502 Puerta de enlace incorrecta: El servidor, mientras actuaba como puerta de enlace o proxy, recibió una respuesta no válida de un servidor ascendente.
-
503 Servicio no disponible: El servidor es temporalmente incapaz de gestionar la solicitud debido a mantenimiento, alta carga u otros problemas.
-
504 Tiempo de espera de la puerta de enlace: El servidor, mientras actuaba como puerta de enlace o proxy, no recibió una respuesta oportuna de un servidor ascendente.
Además de los códigos de estado, los servidores también pueden enviar datos en varios formatos, como HTML, XML, JSON o texto sin formato. La respuesta puede incluir cabeceras que proporcionan información adicional sobre la respuesta, como el tipo de contenido, la longitud del contenido y las políticas de almacenamiento en caché.
¿Qué es una base de datos y por qué necesitamos utilizarlas?
Una base de datos es una colección organizada de datos estructurados que permite almacenar, recuperar, modificar y gestionar información de forma eficiente. Las bases de datos son un componente esencial de las aplicaciones de software, especialmente de las aplicaciones web, ya que proporcionan una forma sistemática y fiable de almacenar y manipular los datos generados por los usuarios o necesarios para la funcionalidad de la aplicación.
Hay varias razones por las que las bases de datos son cruciales en el desarrollo de software:
-
Persistencia de datos: Las bases de datos permiten el almacenamiento persistente de datos, garantizando que la información no se pierda cuando se cierra una aplicación o se reinicia el servidor. Esto es especialmente importante para las aplicaciones que gestionan cuentas de usuario, transacciones o cualquier dato que deba conservarse a lo largo del tiempo.
-
Gestión eficaz de los datos: Las bases de datos están diseñadas para manejar grandes volúmenes de datos y proporcionan mecanismos eficientes para insertar, actualizar, borrar y recuperar información. Los sistemas de gestión de bases de datos (SGBD) ofrecen diversas funciones de consulta e indexación que permiten a los desarrolladores acceder a los datos y manipularlos con rapidez y facilidad.
-
Integridad y coherencia de los datos: Las bases de datos ayudan a mantener la integridad y coherencia de los datos aplicando restricciones, relaciones y reglas de validación. Por ejemplo, una base de datos relacional puede definir restricciones de clave externa para garantizar el mantenimiento de las relaciones entre tablas o restricciones únicas para evitar entradas duplicadas.
-
Control de concurrencia: Las bases de datos permiten que varios usuarios o aplicaciones accedan a los datos y los modifiquen simultáneamente, al tiempo que garantizan la coherencia de los datos y evitan conflictos. Los sistemas de gestión de bases de datos emplean varios mecanismos de control de concurrencia, como el bloqueo o el control de concurrencia optimista, para gestionar el acceso concurrente y mantener la integridad de los datos.
-
Seguridad de los datos: Las bases de datos incorporan funciones de seguridad que ayudan a proteger los datos confidenciales de accesos o modificaciones no autorizados. Estas funciones incluyen la autenticación de usuarios, el control de acceso basado en roles y el cifrado de datos, que pueden configurarse para restringir el acceso y salvaguardar los datos.
-
Escalabilidad: Las bases de datos están diseñadas para escalar tanto verticalmente (añadiendo más recursos a un único servidor) como horizontalmente (distribuyendo los datos entre varios servidores) para adaptarse a los crecientes volúmenes de datos y al aumento del número de usuarios. Esto permite a las aplicaciones mantener el rendimiento y la disponibilidad a medida que aumentan su base de usuarios y sus necesidades de almacenamiento de datos.
Existen diferentes tipos de bases de datos, como las relacionales (por ejemplo, MySQL, PostgreSQL, Microsoft SQL Server) y las no relacionales (NoSQL) (por ejemplo, MongoDB, Cassandra, Couchbase). La elección de una base de datos depende de factores como la estructura de datos de la aplicación, los requisitos de consulta y las necesidades de escalabilidad. Al aprovechar las bases de datos, los desarrolladores pueden crear aplicaciones de software eficientes y fiables que gestionan y manipulan datos de forma eficaz.
Qué es una API web
Una API web (interfaz de programación de aplicaciones) es un conjunto de reglas y protocolos que permite a diferentes aplicaciones de software comunicarse entre sí a través de Internet. Las API web actúan como interfaz entre las aplicaciones cliente (por ejemplo, navegadores web, aplicaciones móviles) y los recursos o servicios del lado del servidor, permitiendo a los desarrolladores acceder e intercambiar datos o funcionalidades de forma estandarizada.
Las API web suelen utilizar HTTP (Hypertext Transfer Protocol) como principal protocolo de comunicación y gestionan las peticiones de los clientes a través de varios métodos HTTP, como GET, POST, PUT, DELETE y PATCH. Estos métodos corresponden a operaciones estándar, como leer, crear, actualizar y borrar datos.
Los datos que se intercambian a través de las API web suelen estar formateados en JSON (JavaScript Object Notation) o XML (eXtensible Markup Language), ya que ambos son ligeros, legibles y fácilmente analizables por la mayoría de los lenguajes de programación.
Existen varios estilos arquitectónicos y principios de diseño utilizados para crear API web, algunos de los cuales son:
-
REST (Representational State Transfer): REST es un estilo arquitectónico que hace hincapié en un enfoque sin estado, orientado a los recursos y escalable para el diseño de API. Las API RESTful utilizan métodos y códigos de estado HTTP estándar, se adhieren a una estructura de URL coherente y aprovechan los mecanismos de almacenamiento en caché para mejorar el rendimiento. Las API RESTful suelen utilizar JSON como formato principal de intercambio de datos.
-
GraphQL: GraphQL es un lenguaje de consulta y tiempo de ejecución para API desarrollado por Facebook que permite a los clientes solicitar sólo los datos que necesitan y permite al servidor consolidar varias solicitudes en una sola respuesta. Las API GraphQL ofrecen una forma flexible y eficaz de obtener y actualizar datos, sobre todo para aplicaciones con estructuras de datos complejas o requisitos cambiantes.
-
SOAP (Protocolo simple de acceso a objetos): SOAP es un protocolo basado en XML para el intercambio de información estructurada en la implementación de servicios web. SOAP se basa en contratos predefinidos (documentos WSDL) que describen las operaciones, tipos de datos y patrones de comunicación de la API. Aunque SOAP es más rígido y verboso que REST o GraphQL, ofrece gestión de errores integrada, funciones de seguridad y compatibilidad con tipos de datos complejos.
-
gRPC: gRPC es un marco RPC (Remote Procedure Call) de código abierto y alto rendimiento desarrollado por Google. Utiliza búferes de protocolo como lenguaje de definición de interfaces y formato de serialización de datos, lo que permite una comunicación eficiente y fuertemente tipada entre clientes y servidores. gRPC admite streaming bidireccional y puede aprovechar las características de HTTP/2 para mejorar el rendimiento, por lo que es una opción adecuada para API de baja latencia y alto rendimiento.
Las API web desempeñan un papel fundamental en el desarrollo de software moderno, ya que permiten la integración de diversos servicios, fuentes de datos y plataformas para crear aplicaciones escalables y repletas de funciones. Mediante la implementación de una API web bien diseñada, los desarrolladores pueden exponer la funcionalidad de su aplicación a otras aplicaciones, fomentando la colaboración, la interoperabilidad y el crecimiento del ecosistema de software en general.
Trazado de una solicitud
La descripción de una solicitud típica en una aplicación web implica comprender los distintos pasos y componentes que intervienen en el procesamiento de la solicitud de un cliente y la devolución de una respuesta adecuada. A continuación se ofrece una visión general del proceso:
Acción del usuario
El usuario interactúa con la aplicación cliente, por ejemplo haciendo clic en un botón o enviando un formulario, lo que desencadena una petición al servidor. Esta solicitud puede iniciarse utilizando JavaScript (por ejemplo, AJAX, Fetch API) en un navegador web o a través de un cliente HTTP en una aplicación móvil.
Petición HTTP
La aplicación cliente envía una solicitud HTTP al servidor con la información requerida, incluido el método de solicitud (GET, POST, PUT, DELETE, etc.), la URL de destino o el punto final de la API, las cabeceras (por ejemplo, tipo de contenido, tokens de autenticación) y cualquier dato (carga útil) si es necesario.
Resolución DNS
El cliente resuelve el nombre de dominio del servidor en una dirección IP utilizando el Sistema de Nombres de Dominio (DNS). Este paso implica la consulta a uno o más servidores DNS para obtener la dirección IP asociada al dominio solicitado.
Gestión del servidor
La solicitud llega al servidor web, que la reenvía a la aplicación o servicio back-end correspondiente. Dependiendo de la arquitectura de la aplicación, esto puede implicar el enrutamiento de la solicitud a través de un proxy inverso o un equilibrador de carga.
Procesamiento de la aplicación
La aplicación back-end procesa la solicitud, lo que puede implicar varios pasos como:
-
Comprobaciones de autenticación y autorización para garantizar que el cliente dispone de los permisos necesarios para acceder a los recursos solicitados o realizar las acciones deseadas.
-
Análisis sintáctico y validación de los datos entrantes.
-
Ejecución de la lógica empresarial pertinente, como crear, actualizar o recuperar datos de una base de datos o invocar otros servicios o API.
-
Generar una respuesta apropiada, normalmente en forma de JSON, XML o HTML.
Respuesta HTTP
El servidor devuelve la respuesta HTTP al cliente, incluyendo un código de estado (por ejemplo, 200 OK, 404 Not Found) y cualquier encabezado adicional (por ejemplo, tipo de contenido, políticas de almacenamiento en caché). El cuerpo de la respuesta puede contener los datos solicitados o un mensaje de error, dependiendo del resultado de la solicitud.
Procesamiento por parte del cliente

La aplicación cliente recibe la respuesta y actualiza la interfaz de usuario en consecuencia. En el caso de las aplicaciones web, esto puede implicar la renderización de HTML, la actualización de elementos DOM o la visualización de datos en una tabla o gráfico. Las aplicaciones móviles pueden utilizar componentes de interfaz de usuario nativos para mostrar los datos.
Respuesta del usuario
Por último, se presenta al usuario el resultado de su solicitud, que puede ser un mensaje de confirmación, una vista actualizada o un mensaje de error, dependiendo del resultado.
Este resumen de alto nivel simplifica las numerosas complejidades y variaciones que pueden producirse durante el ciclo de vida de una solicitud. Sin embargo, proporciona una comprensión general de los pasos y componentes que intervienen en el procesamiento de una solicitud en una aplicación web típica.
Arquitectura back-end en AppMaster
El Back-end Builder de AppMaster es una poderosa herramienta que permite a los usuarios crear aplicaciones móviles y web robustas y versátiles utilizando un no-code, drag-and-drop enfoque. La arquitectura back-end en AppMaster está estructurada para proporcionar una conexión perfecta entre el front-end (interfaz de usuario) y el back-end (lógica del lado del servidor y almacenamiento de datos), permitiendo a los desarrolladores crear aplicaciones web y móviles que están interconectadas a través de un back-end común.
La arquitectura del back-end está diseñada pensando en la flexibilidad, lo que permite a los usuarios alojar sus aplicaciones en servidores locales, en la nube de AppMaster o en proveedores de nube de terceros como AWS, Azure y Google Cloud. El backend de la aplicación se construye en base a cuatro componentes principales: diseño de la base de datos, lógica de negocio, configuración de endpoints y middleware e integración de módulos.
El diseño de la base de datos implica la creación de modelos de datos y la definición de sus relaciones, mientras que la lógica empresarial se ocupa de establecer procesos para automatizar tareas dentro de la aplicación. Las configuraciones de endpoint y middleware sirven de puente entre los procesos del servidor y el frontend, garantizando una transferencia de datos y una interacción fluidas. Los módulos permiten a los desarrolladores añadir funciones adicionales a sus aplicaciones, y algunos se integran automáticamente, como el módulo Auth para la autorización de usuarios.

El desarrollo del frontend, que se centra en la interfaz de usuario, se realiza a través del diseñador de Web Apps o de Mobile Apps, dependiendo del tipo de aplicación deseada. El editor visual de modelos de datos de AppMaster simplifica el diseño de bases de datos y la gestión de datos, permitiendo a los usuarios crear una aplicación bien estructurada y eficiente.
Al aprovechar la API de AppMaster, los desarrolladores pueden integrar fácilmente sus aplicaciones con otros servicios y recursos, mientras que la documentación automática de la API garantiza un proceso de desarrollo racionalizado. Una vez completadas, las aplicaciones pueden publicarse en diversas plataformas, como AppMaster Cloud, servicios en la nube de terceros y servidores personales. Back-end Builder de AppMaster ofrece un enfoque completo e intuitivo para el desarrollo de aplicaciones, lo que permite a los usuarios crear software de calidad profesional sin necesidad de tener amplios conocimientos de codificación.
En conclusión
La arquitectura web back-end es el héroe olvidado del desarrollo web moderno, proporcionando la infraestructura esencial, la lógica y la gestión de datos que impulsan los sofisticados sitios web y aplicaciones de hoy en día. Comprender los entresijos de los componentes back-end, como los lenguajes del lado del servidor, las bases de datos, los servidores y los mecanismos de almacenamiento en caché, es crucial para desarrollar plataformas en línea seguras y escalables.
A medida que avanza la tecnología, los desarrolladores web deben mantenerse al día de las últimas tendencias y las mejores prácticas para asegurarse de que pueden crear aplicaciones innovadoras y de alto rendimiento que satisfagan las necesidades en constante evolución de los usuarios. Al explorar las características esenciales de la arquitectura back-end, los desarrolladores pueden aprovechar el potencial de potentes herramientas como Back-end Builder de AppMaster para crear soluciones centradas en el usuario que impulsen el éxito en el mundo digital.






